- All Headlines


Top 40 Most Popular Case Studies of 2021
Two cases about Hertz claimed top spots in 2021's Top 40 Most Popular Case Studies
Two cases on the uses of debt and equity at Hertz claimed top spots in the CRDT’s (Case Research and Development Team) 2021 top 40 review of cases.
Hertz (A) took the top spot. The case details the financial structure of the rental car company through the end of 2019. Hertz (B), which ranked third in CRDT’s list, describes the company’s struggles during the early part of the COVID pandemic and its eventual need to enter Chapter 11 bankruptcy.
The success of the Hertz cases was unprecedented for the top 40 list. Usually, cases take a number of years to gain popularity, but the Hertz cases claimed top spots in their first year of release. Hertz (A) also became the first ‘cooked’ case to top the annual review, as all of the other winners had been web-based ‘raw’ cases.
Besides introducing students to the complicated financing required to maintain an enormous fleet of cars, the Hertz cases also expanded the diversity of case protagonists. Kathyrn Marinello was the CEO of Hertz during this period and the CFO, Jamere Jackson is black.
Sandwiched between the two Hertz cases, Coffee 2016, a perennial best seller, finished second. “Glory, Glory, Man United!” a case about an English football team’s IPO made a surprise move to number four. Cases on search fund boards, the future of malls, Norway’s Sovereign Wealth fund, Prodigy Finance, the Mayo Clinic, and Cadbury rounded out the top ten.
Other year-end data for 2021 showed:
- Online “raw” case usage remained steady as compared to 2020 with over 35K users from 170 countries and all 50 U.S. states interacting with 196 cases.
- Fifty four percent of raw case users came from outside the U.S..
- The Yale School of Management (SOM) case study directory pages received over 160K page views from 177 countries with approximately a third originating in India followed by the U.S. and the Philippines.
- Twenty-six of the cases in the list are raw cases.
- A third of the cases feature a woman protagonist.
- Orders for Yale SOM case studies increased by almost 50% compared to 2020.
- The top 40 cases were supervised by 19 different Yale SOM faculty members, several supervising multiple cases.
CRDT compiled the Top 40 list by combining data from its case store, Google Analytics, and other measures of interest and adoption.
All of this year’s Top 40 cases are available for purchase from the Yale Management Media store .
And the Top 40 cases studies of 2021 are:
1. Hertz Global Holdings (A): Uses of Debt and Equity
2. Coffee 2016
3. Hertz Global Holdings (B): Uses of Debt and Equity 2020
4. Glory, Glory Man United!
5. Search Fund Company Boards: How CEOs Can Build Boards to Help Them Thrive
6. The Future of Malls: Was Decline Inevitable?
7. Strategy for Norway's Pension Fund Global
8. Prodigy Finance
9. Design at Mayo
10. Cadbury
11. City Hospital Emergency Room
13. Volkswagen
14. Marina Bay Sands
15. Shake Shack IPO
16. Mastercard
17. Netflix
18. Ant Financial
19. AXA: Creating the New CR Metrics
20. IBM Corporate Service Corps
21. Business Leadership in South Africa's 1994 Reforms
22. Alternative Meat Industry
23. Children's Premier
24. Khalil Tawil and Umi (A)
25. Palm Oil 2016
26. Teach For All: Designing a Global Network
27. What's Next? Search Fund Entrepreneurs Reflect on Life After Exit
28. Searching for a Search Fund Structure: A Student Takes a Tour of Various Options
30. Project Sammaan
31. Commonfund ESG
32. Polaroid
33. Connecticut Green Bank 2018: After the Raid
34. FieldFresh Foods
35. The Alibaba Group
36. 360 State Street: Real Options
37. Herman Miller
38. AgBiome
39. Nathan Cummings Foundation
40. Toyota 2010
5 inspiring web design case studies
A good case study makes for a top calling card; check out these examples.
The reality of web design is that once you've finished a project, you hopefully move straight onto the next one. However, every site you deliver is an essential portfolio piece that demonstrates your skills and abilities, and while you'll usually want to link to your recent work on your site, it pays to do the job properly.
Rather than simply grabbing a screenshot of a landing page and a link and adding it to your online portfolio, writing up an engaging case study on your work can be a lot more worthwhile. Case studies don't need to be lengthy essays; they just need to give readers a taste of your process and provide some insight into the challenges you've faced over the course of a web build and how you solved them.
They're a great way to let potential clients know how you work, and they can also provide inspiration for other designers and developers; here are five of our favourite recent examples. Make sure you also check out our top web design tips .
- How to write engaging case studies for your portfolio
01. Museum of Science and Industry of Chicago

For a really inspiring case study, it's hard to beat DogStudio's extensive piece chronicling its work for the Museum of Science and Industry of Chicago. The museum is a vast and highly respected American institution, and you can't help but get the impression that DogStudio was punching well above its weight when it won the commission to rethink and revamp its web platform, but as this case study reveals, it carried the job off with aplomb.
Packed with revealing wireframes, imagery and animations, it's a fascinating insight into a massive and challenging build that had to cater for more than five million online visitors wanting to do everything from buy tickets through to figuring out where to park and finding information about individual exhibits.
02. National Geographic: A Bear's-Eye View of Yellowstone

Sometimes it's better to show rather than tell. For this captivating look at Yellowstone National Park as seen by four bears fitted with camera collars and GPS, Hello Monday had a wealth of footage, data and expert analysis to work with. And rather than go into dry details of how it fitted everything together, it keeps things brief in its case study , providing a short outline of the project and deliverables before moving on to an entirely visual essay that demonstrates just how much work went into creating this digital feature.
As well as a good helping of footage and screenshots showcasing what the site's all about, what we really love about this study is a section dedicated to how Hello Monday stamped its own personality on the project, breathing extra life into the feature with animation, watercolour illustrations and pencil-drawn portraits of each bear.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
03. Once Upon a Time in… Hollywood

Currently doing big business at the box office, Quentin Tarantino's Once Upon a Time in… Hollywood is a love letter to 1960's cinema that recreates its era with Tarantino's typical attention to detail. And to create an online presence that captured the feel of 1969 Hollywood as well as the film, LA agency Watson went the extra mile to create a digital magazine that feels like it could have come off a newsstand 50 years ago.
In this case study the Watson team explain not only the thinking behind the magazine and its pitch-perfect adverts, but also how they create a physical print run of the mag that got handed out at the premiere and first-night screenings, creating a whole other social buzz as movie fans posted shots of their magazine to prove that they were there. If you're looking for ideas on how to run a strong social campaign, there's some great material here.
04. British Red Cross

Kota's case study on its recent work with the British Red Cross is a clear and concise piece that provides valuable insight on the challenges – and opportunities – of working on a campaign with an institution with clear-cut brand guidelines that need to be adhered to. In the case of the British Red Cross's OneKindThing campaign, Kota had to create a platform that stood out from previous campaigns while staying within the society's pretty epic brand guidelines.
With a handful of images and a couple of paragraphs, Kota outlines how it managed just that, and also covers some of the technical hurdles that had to be overcome to deliver the finished site. The end result was well worth the effort, as the British Red Cross testimonial at the end of the case study reveals.
05. Stonewall Forever

To mark the 50th anniversary of the Stonewall Riots, an event that helped bring about the Pride movement, Stink Digital partnered with The LGBT Community Center to create Stonewall Forever, an immersive digital experience that features key narratives and previously unheard stories from LGBTQ+ history.
Stink Digital's case study explains how it built a living monument to 50 years of Pride, based in Christopher Park, New York, but accessible anywhere through a website or AR app, and goes into some detail of the challenges of creating a WebGL monument that consists of over 10,000 individual shards with post-processing effects, but still runs at 60fps, even on low-end devices.
Beyond the technical challenges, though, this is an absorbing and insightful piece on a project that explores life before, during and after the Stonewall Riots.
Related articles:
- The hottest web design trends of 2019
- How to refine your design portfolio
- Get the perfect website layout in 27 steps
Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription
Join now for unlimited access
Try first month for just £1 / $1 / €1

Jim McCauley is a writer, performer and cat-wrangler who started writing professionally way back in 1995 on PC Format magazine, and has been covering technology-related subjects ever since, whether it's hardware, software or videogames. A chance call in 2005 led to Jim taking charge of Computer Arts' website and developing an interest in the world of graphic design, and eventually led to a move over to the freshly-launched Creative Bloq in 2012. Jim now works as a freelance writer for sites including Creative Bloq, T3 and PetsRadar, specialising in design, technology, wellness and cats, while doing the occasional pantomime and street performance in Bath and designing posters for a local drama group on the side.
Related articles

We use essential cookies to make Venngage work. By clicking “Accept All Cookies”, you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts.
Manage Cookies
Cookies and similar technologies collect certain information about how you’re using our website. Some of them are essential, and without them you wouldn’t be able to use Venngage. But others are optional, and you get to choose whether we use them or not.
Strictly Necessary Cookies
These cookies are always on, as they’re essential for making Venngage work, and making it safe. Without these cookies, services you’ve asked for can’t be provided.
Show cookie providers
- Google Login
Functionality Cookies
These cookies help us provide enhanced functionality and personalisation, and remember your settings. They may be set by us or by third party providers.
Performance Cookies
These cookies help us analyze how many people are using Venngage, where they come from and how they're using it. If you opt out of these cookies, we can’t get feedback to make Venngage better for you and all our users.
- Google Analytics
Targeting Cookies
These cookies are set by our advertising partners to track your activity and show you relevant Venngage ads on other sites as you browse the internet.
- Google Tag Manager
- Infographics
- Daily Infographics
- Popular Templates
- Accessibility
- Graphic Design
- Graphs and Charts
- Data Visualization
- Human Resources
- Beginner Guides
Blog Graphic Design 15+ Professional Case Study Examples [Design Tips + Templates]
15+ Professional Case Study Examples [Design Tips + Templates]
Written by: Alice Corner Jan 12, 2023

Have you ever bought something — within the last 10 years or so — without reading its reviews or without a recommendation or prior experience of using it?
If the answer is no — or at least, rarely — you get my point.
Positive reviews matter for selling to regular customers, and for B2B or SaaS businesses, detailed case studies are important too.
Wondering how to craft a compelling case study ? No worries—I’ve got you covered with 15 marketing case study templates , helpful tips, and examples to ensure your case study converts effectively.
Click to jump ahead:
- What is a Case Study?
Business Case Study Examples
Simple case study examples.
- Marketing Case Study Examples
Sales Case Study Examples
- Case Study FAQs
What is a case study?
A case study is an in-depth, detailed analysis of a specific real-world situation. For example, a case study can be about an individual, group, event, organization, or phenomenon. The purpose of a case study is to understand its complexities and gain insights into a particular instance or situation.
In the context of a business, however, case studies take customer success stories and explore how they use your product to help them achieve their business goals.

As well as being valuable marketing tools , case studies are a good way to evaluate your product as it allows you to objectively examine how others are using it.
It’s also a good way to interview your customers about why they work with you.
Related: What is a Case Study? [+6 Types of Case Studies]
Marketing Case Study Template
A marketing case study showcases how your product or services helped potential clients achieve their business goals. You can also create case studies of internal, successful marketing projects. A marketing case study typically includes:
- Company background and history
- The challenge
- How you helped
- Specific actions taken
- Visuals or Data
- Client testimonials
Here’s an example of a marketing case study template:

Whether you’re a B2B or B2C company, business case studies can be a powerful resource to help with your sales, marketing, and even internal departmental awareness.
Business and business management case studies should encompass strategic insights alongside anecdotal and qualitative findings, like in the business case study examples below.
Conduct a B2B case study by researching the company holistically
When it comes to writing a case study, make sure you approach the company holistically and analyze everything from their social media to their sales.
Think about every avenue your product or service has been of use to your case study company, and ask them about the impact this has had on their wider company goals.

In business case study examples like the one above, we can see that the company has been thought about holistically simply by the use of icons.
By combining social media icons with icons that show in-person communication we know that this is a well-researched and thorough case study.
This case study report example could also be used within an annual or end-of-year report.
Highlight the key takeaway from your marketing case study
To create a compelling case study, identify the key takeaways from your research. Use catchy language to sum up this information in a sentence, and present this sentence at the top of your page.
This is “at a glance” information and it allows people to gain a top-level understanding of the content immediately.

You can use a large, bold, contrasting font to help this information stand out from the page and provide interest.
Learn how to choose fonts effectively with our Venngage guide and once you’ve done that.
Upload your fonts and brand colors to Venngage using the My Brand Kit tool and see them automatically applied to your designs.
The heading is the ideal place to put the most impactful information, as this is the first thing that people will read.
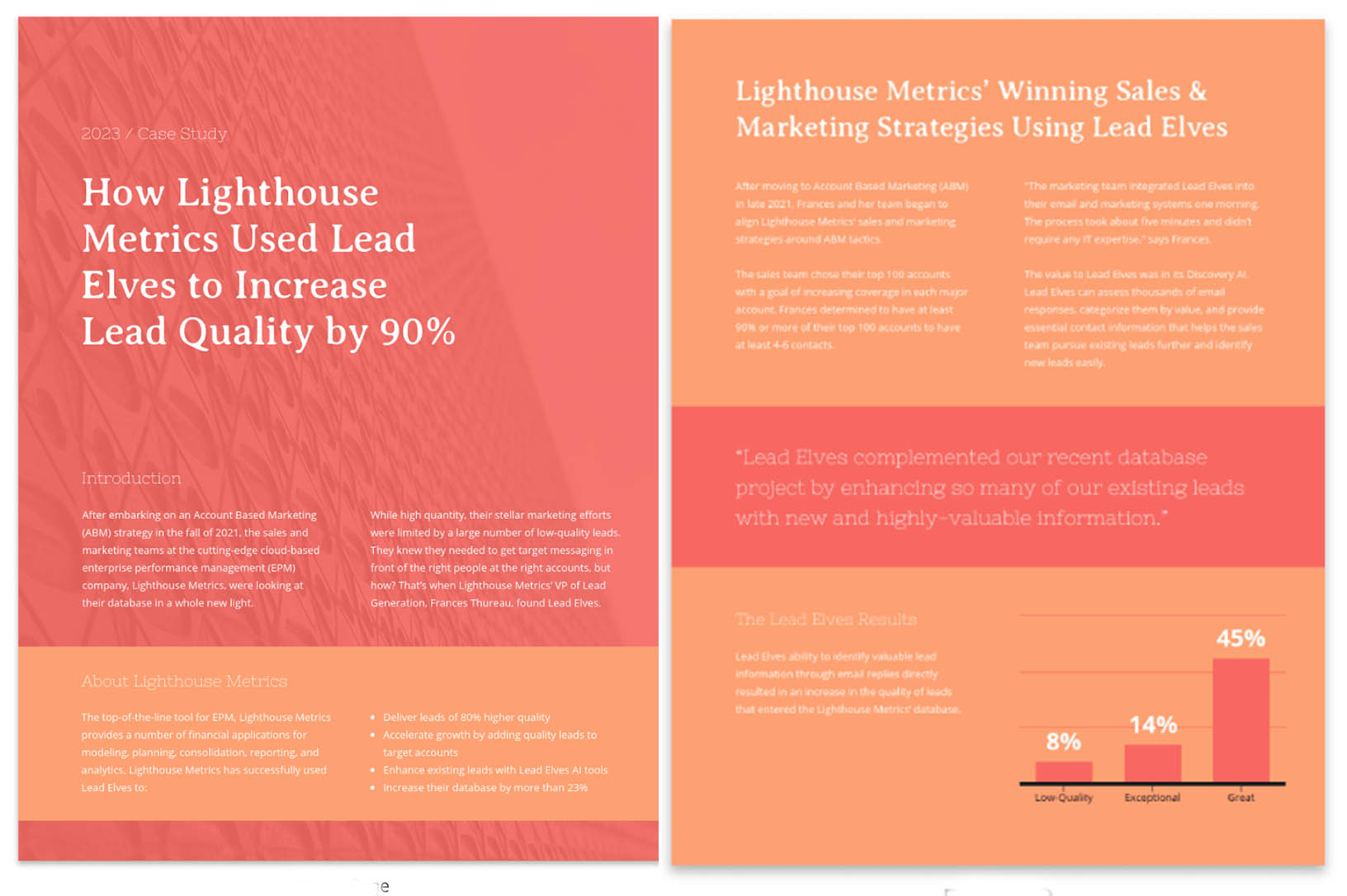
In this example, the stat of “Increase[d] lead quality by 90%” is used as the header. It makes customers want to read more to find out how exactly lead quality was increased by such a massive amount.

If you’re conducting an in-person interview, you could highlight a direct quote or insight provided by your interview subject.
Pick out a catchy sentence or phrase, or the key piece of information your interview subject provided and use that as a way to draw a potential customer in.
Use charts to visualize data in your business case studies
Charts are an excellent way to visualize data and to bring statistics and information to life. Charts make information easier to understand and to illustrate trends or patterns.
Making charts is even easier with Venngage.
In this consulting case study example, we can see that a chart has been used to demonstrate the difference in lead value within the Lead Elves case study.
Adding a chart here helps break up the information and add visual value to the case study.

Using charts in your case study can also be useful if you’re creating a project management case study.
You could use a Gantt chart or a project timeline to show how you have managed the project successfully.

Use direct quotes to build trust in your marketing case study
To add an extra layer of authenticity you can include a direct quote from your customer within your case study.
According to research from Nielsen , 92% of people will trust a recommendation from a peer and 70% trust recommendations even if they’re from somebody they don’t know.

So if you have a customer or client who can’t stop singing your praises, make sure you get a direct quote from them and include it in your case study.
You can either lift part of the conversation or interview, or you can specifically request a quote. Make sure to ask for permission before using the quote.

This design uses a bright contrasting speech bubble to show that it includes a direct quote, and helps the quote stand out from the rest of the text.
This will help draw the customer’s attention directly to the quote, in turn influencing them to use your product or service.
Less is often more, and this is especially true when it comes to creating designs. Whilst you want to create a professional-looking, well-written and design case study – there’s no need to overcomplicate things.
These simple case study examples show that smart clean designs and informative content can be an effective way to showcase your successes.
Use colors and fonts to create a professional-looking case study
Business case studies shouldn’t be boring. In fact, they should be beautifully and professionally designed.
This means the normal rules of design apply. Use fonts, colors, and icons to create an interesting and visually appealing case study.
In this case study example, we can see how multiple fonts have been used to help differentiate between the headers and content, as well as complementary colors and eye-catching icons.

Marketing case study examples
Marketing case studies are incredibly useful for showing your marketing successes. Every successful marketing campaign relies on influencing a consumer’s behavior, and a great case study can be a great way to spotlight your biggest wins.
In the marketing case study examples below, a variety of designs and techniques to create impactful and effective case studies.
Show off impressive results with a bold marketing case study
Case studies are meant to show off your successes, so make sure you feature your positive results prominently. Using bold and bright colors as well as contrasting shapes, large bold fonts, and simple icons is a great way to highlight your wins.
In well-written case study examples like the one below, the big wins are highlighted on the second page with a bright orange color and are highlighted in circles.
Making the important data stand out is especially important when attracting a prospective customer with marketing case studies.

Use a simple but clear layout in your case study
Using a simple layout in your case study can be incredibly effective, like in the example of a case study below.
Keeping a clean white background, and using slim lines to help separate the sections is an easy way to format your case study.
Making the information clear helps draw attention to the important results, and it helps improve the accessibility of the design .
Business case study examples like this would sit nicely within a larger report, with a consistent layout throughout.

Use visuals and icons to create an engaging and branded business case study
Nobody wants to read pages and pages of text — and that’s why Venngage wants to help you communicate your ideas visually.
Using icons, graphics, photos, or patterns helps create a much more engaging design.
With this Blue Cap case study icons, colors, and impactful pattern designs have been used to create an engaging design that catches your eye.

Use a monochromatic color palette to create a professional and clean case study
Let your research shine by using a monochromatic and minimalistic color palette.
By sticking to one color, and leaving lots of blank space you can ensure your design doesn’t distract a potential customer from your case study content.

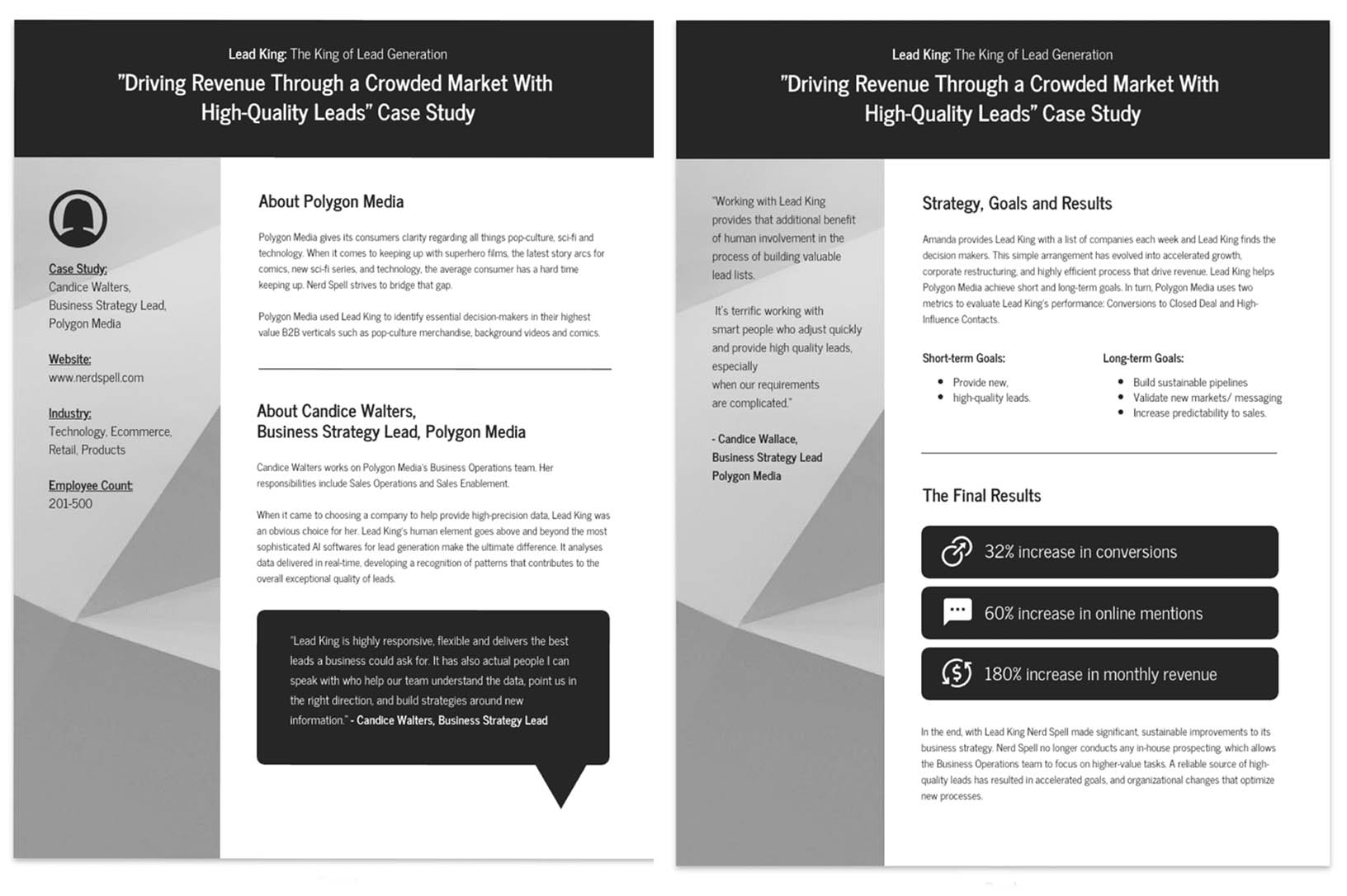
In this case study on Polygon Media, the design is simple and professional, and the layout allows the prospective customer to follow the flow of information.
The gradient effect on the left-hand column helps break up the white background and adds an interesting visual effect.

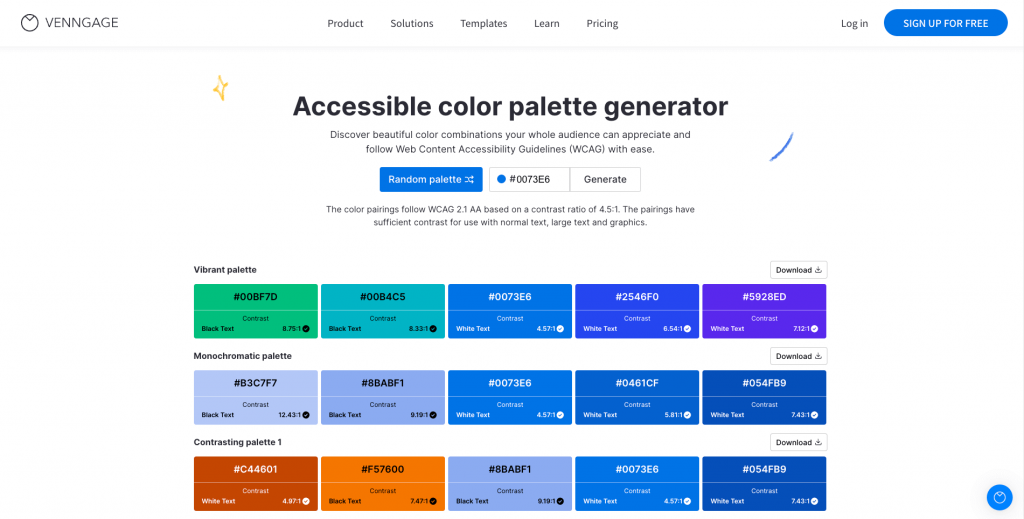
Did you know you can generate an accessible color palette with Venngage? Try our free accessible color palette generator today and create a case study that delivers and looks pleasant to the eye:

Add long term goals in your case study
When creating a case study it’s a great idea to look at both the short term and the long term goals of the company to gain the best understanding possible of the insights they provide.
Short-term goals will be what the company or person hopes to achieve in the next few months, and long-term goals are what the company hopes to achieve in the next few years.
Check out this modern pattern design example of a case study below:

In this case study example, the short and long-term goals are clearly distinguished by light blue boxes and placed side by side so that they are easy to compare.

Use a strong introductory paragraph to outline the overall strategy and goals before outlining the specific short-term and long-term goals to help with clarity.
This strategy can also be handy when creating a consulting case study.
Use data to make concrete points about your sales and successes
When conducting any sort of research stats, facts, and figures are like gold dust (aka, really valuable).
Being able to quantify your findings is important to help understand the information fully. Saying sales increased 10% is much more effective than saying sales increased.
While sales dashboards generally tend it make it all about the numbers and charts, in sales case study examples, like this one, the key data and findings can be presented with icons. This contributes to the potential customer’s better understanding of the report.
They can clearly comprehend the information and it shows that the case study has been well researched.

Use emotive, persuasive, or action based language in your marketing case study
Create a compelling case study by using emotive, persuasive and action-based language when customizing your case study template.

In this well-written case study example, we can see that phrases such as “Results that Speak Volumes” and “Drive Sales” have been used.
Using persuasive language like you would in a blog post. It helps inspire potential customers to take action now.

Keep your potential customers in mind when creating a customer case study for marketing
82% of marketers use case studies in their marketing because it’s such an effective tool to help quickly gain customers’ trust and to showcase the potential of your product.
Why are case studies such an important tool in content marketing?
By writing a case study you’re telling potential customers that they can trust you because you’re showing them that other people do.
Not only that, but if you have a SaaS product, business case studies are a great way to show how other people are effectively using your product in their company.
In this case study, Network is demonstrating how their product has been used by Vortex Co. with great success; instantly showing other potential customers that their tool works and is worth using.

Related: 10+ Case Study Infographic Templates That Convert
Case studies are particularly effective as a sales technique.
A sales case study is like an extended customer testimonial, not only sharing opinions of your product – but showcasing the results you helped your customer achieve.
Make impactful statistics pop in your sales case study
Writing a case study doesn’t mean using text as the only medium for sharing results.
You should use icons to highlight areas of your research that are particularly interesting or relevant, like in this example of a case study:

Icons are a great way to help summarize information quickly and can act as visual cues to help draw the customer’s attention to certain areas of the page.
In some of the business case study examples above, icons are used to represent the impressive areas of growth and are presented in a way that grabs your attention.
Use high contrast shapes and colors to draw attention to key information in your sales case study
Help the key information stand out within your case study by using high contrast shapes and colors.
Use a complementary or contrasting color, or use a shape such as a rectangle or a circle for maximum impact.

This design has used dark blue rectangles to help separate the information and make it easier to read.
Coupled with icons and strong statistics, this information stands out on the page and is easily digestible and retainable for a potential customer.

Case Study Examples Summary
Once you have created your case study, it’s best practice to update your examples on a regular basis to include up-to-date statistics, data, and information.
You should update your business case study examples often if you are sharing them on your website .
It’s also important that your case study sits within your brand guidelines – find out how Venngage’s My Brand Kit tool can help you create consistently branded case study templates.
Case studies are important marketing tools – but they shouldn’t be the only tool in your toolbox. Content marketing is also a valuable way to earn consumer trust.
Case Study FAQ
Why should you write a case study.
Case studies are an effective marketing technique to engage potential customers and help build trust.
By producing case studies featuring your current clients or customers, you are showcasing how your tool or product can be used. You’re also showing that other people endorse your product.
In addition to being a good way to gather positive testimonials from existing customers , business case studies are good educational resources and can be shared amongst your company or team, and used as a reference for future projects.
How should you write a case study?
To create a great case study, you should think strategically. The first step, before starting your case study research, is to think about what you aim to learn or what you aim to prove.
You might be aiming to learn how a company makes sales or develops a new product. If this is the case, base your questions around this.
You can learn more about writing a case study from our extensive guide.
Related: How to Present a Case Study like a Pro (With Examples)
Some good questions you could ask would be:
- Why do you use our tool or service?
- How often do you use our tool or service?
- What does the process of using our product look like to you?
- If our product didn’t exist, what would you be doing instead?
- What is the number one benefit you’ve found from using our tool?
You might also enjoy:
- 12 Essential Consulting Templates For Marketing, Planning and Branding
- Best Marketing Strategies for Consultants and Freelancers in 2019 [Study + Infographic]
Discover popular designs

Infographic maker

Brochure maker

White paper online

Newsletter creator

Flyer maker

Timeline maker

Letterhead maker

Mind map maker

Ebook maker
- SUGGESTED TOPICS
- The Magazine
- Newsletters
- Managing Yourself
- Managing Teams
- Work-life Balance
- The Big Idea
- Data & Visuals
- Reading Lists
- Case Selections
- HBR Learning
- Topic Feeds
- Account Settings
- Email Preferences
HBS Case Selections
OpenAI: Idealism Meets Capitalism
- Shikhar Ghosh
- Shweta Bagai
Generative AI and the Future of Work
- Christopher Stanton
- Matt Higgins
Copilot(s): Generative AI at Microsoft and GitHub
- Frank Nagle
- Shane Greenstein
- Maria P. Roche
- Nataliya Langburd Wright
- Sarah Mehta
Innovation at Moog Inc.
- Brian J. Hall
- Ashley V. Whillans
- Davis Heniford
- Dominika Randle
- Caroline Witten
Innovation at Google Ads: The Sales Acceleration and Innovation Labs (SAIL) (A)
- Linda A. Hill
- Emily Tedards
Juan Valdez: Innovation in Caffeination
- Michael I. Norton
- Jeremy Dann
UGG Steps into the Metaverse
- Shunyuan Zhang
- Sharon Joseph
- Sunil Gupta
- Julia Kelley
Metaverse Wars
- David B. Yoffie
Roblox: Virtual Commerce in the Metaverse
- Ayelet Israeli
- Nicole Tempest Keller
Timnit Gebru: "SILENCED No More" on AI Bias and The Harms of Large Language Models
- Tsedal Neeley
- Stefani Ruper
Hugging Face: Serving AI on a Platform
- Kerry Herman
- Sarah Gulick
SmartOne: Building an AI Data Business
- Karim R. Lakhani
- Pippa Tubman Armerding
- Gamze Yucaoglu
- Fares Khrais
Honeywell and the Great Recession (A)
- Sandra J. Sucher
- Susan Winterberg
Target: Responding to the Recession
- Ranjay Gulati
- Catherine Ross
- Richard S. Ruback
- Royce Yudkoff
Hometown Foods: Changing Price Amid Inflation
- Julian De Freitas
- Jeremy Yang
- Das Narayandas
Elon Musk's Big Bets
- Eric Baldwin
Elon Musk: Balancing Purpose and Risk
Tesla's ceo compensation plan.
- Krishna G. Palepu
- John R. Wells
- Gabriel Ellsworth
China Rapid Finance: The Collapse of China's P2P Lending Industry
- William C. Kirby
- Bonnie Yining Cao
- John P. McHugh
Forbidden City: Launching a Craft Beer in China
- Christopher A. Bartlett
- Carole Carlson
Booking.com
- Stefan Thomke
- Daniela Beyersdorfer
Innovation at Uber: The Launch of Express POOL
- Chiara Farronato
- Alan MacCormack
Racial Discrimination on Airbnb (A)
- Michael Luca
- Scott Stern
- Hyunjin Kim
Unilever's Response to the Future of Work
- William R. Kerr
- Emilie Billaud
- Mette Fuglsang Hjortshoej
AT&T, Retraining, and the Workforce of Tomorrow
- Joseph B. Fuller
- Carl Kreitzberg
Leading Change in Talent at L'Oreal
- Lakshmi Ramarajan
- Vincent Dessain
- Emer Moloney
- William W. George
- Andrew N. McLean
Eve Hall: The African American Investment Fund in Milwaukee
- Steven S. Rogers
- Alterrell Mills
United Housing - Otis Gates
- Mercer Cook
The Home Depot: Leadership in Crisis Management
- Herman B. Leonard
- Marc J. Epstein
- Melissa Tritter
The Great East Japan Earthquake (B): Fast Retailing Group's Response
- Hirotaka Takeuchi
- Kenichi Nonomura
- Dena Neuenschwander
- Meghan Ricci
- Kate Schoch
- Sergey Vartanov
Insurer of Last Resort?: The Federal Financial Response to September 11
- David A. Moss
- Sarah Brennan
Under Armour
- Rory McDonald
- Clayton M. Christensen
- Daniel West
- Jonathan E. Palmer
- Tonia Junker
Hunley, Inc.: Casting for Growth
- John A. Quelch
- James T. Kindley
Bitfury: Blockchain for Government
- Mitchell B. Weiss
- Elena Corsi
Deutsche Bank: Pursuing Blockchain Opportunities (A)
- Lynda M. Applegate
- Christoph Muller-Bloch
Maersk: Betting on Blockchain
- Scott Johnson
Yum! Brands
- Jordan Siegel
- Christopher Poliquin
Bharti Airtel in Africa
- Tanya Bijlani
Li & Fung 2012
- F. Warren McFarlan
- Michael Shih-ta Chen
- Keith Chi-ho Wong
Sony and the JK Wedding Dance
- John Deighton
- Leora Kornfeld
United Breaks Guitars
David dao on united airlines.
- Benjamin Edelman
- Jenny Sanford
Marketing Reading: Digital Marketing
- Joseph Davin
Social Strategy at Nike
- Mikolaj Jan Piskorski
- Ryan Johnson
The Tate's Digital Transformation
Social strategy at american express, mellon financial and the bank of new york.
- Carliss Y. Baldwin
- Ryan D. Taliaferro
The Walt Disney Company and Pixar, Inc.: To Acquire or Not to Acquire?
- Juan Alcacer
- David J. Collis
Dow's Bid for Rohm and Haas
- Benjamin C. Esty
Finance Reading: The Mergers and Acquisitions Process
- John Coates
Apple: Privacy vs. Safety? (A)
- Henry W. McGee
- Nien-he Hsieh
- Sarah McAra
Sidewalk Labs: Privacy in a City Built from the Internet Up
- Leslie K. John
Data Breach at Equifax
- Suraj Srinivasan
- Quinn Pitcher
- Jonah S. Goldberg
Apple's Core
- Noam Wasserman
Design Thinking and Innovation at Apple
- Barbara Feinberg
Apple Inc. in 2012
- Penelope Rossano
Iz-Lynn Chan at Far East Organization (Abridged)
- Anthony J. Mayo
- Dana M. Teppert
Barbara Norris: Leading Change in the General Surgery Unit
- Boris Groysberg
- Nitin Nohria
- Deborah Bell
Adobe Systems: Working Towards a "Suite" Release (A)
- David A. Thomas
- Lauren Barley
Home Nursing of North Carolina
Castronics, llc, gemini investors, angie's list: ratings pioneer turns 20.
- Robert J. Dolan
Basecamp: Pricing
- Frank V. Cespedes
- Robb Fitzsimmons
J.C. Penney's "Fair and Square" Pricing Strategy
J.c. penney's 'fair and square' strategy (c): back to the future.
- Jose B. Alvarez
Osaro: Picking the best path
- James Palano
- Bastiane Huang
HubSpot and Motion AI: Chatbot-Enabled CRM
- Thomas Steenburgh
GROW: Using Artificial Intelligence to Screen Human Intelligence
- Ethan S. Bernstein
- Paul D. McKinnon
- Paul Yarabe
Arup: Building the Water Cube
- Robert G. Eccles
- Amy C. Edmondson
- Dilyana Karadzhova
(Re)Building a Global Team: Tariq Khan at Tek
Managing a global team: greg james at sun microsystems, inc. (a).
- Thomas J. DeLong
Organizational Behavior Reading: Leading Global Teams
Ron ventura at mitchell memorial hospital.
- Heide Abelli
Anthony Starks at InSiL Therapeutics (A)
- Gary P. Pisano
- Vicki L. Sato
Wolfgang Keller at Konigsbrau-TAK (A)
- John J. Gabarro
Midland Energy Resources, Inc.: Cost of Capital
- Timothy A. Luehrman
- Joel L. Heilprin
Globalizing the Cost of Capital and Capital Budgeting at AES
- Mihir A. Desai
- Doug Schillinger
Cost of Capital at Ameritrade
- Mark Mitchell
- Erik Stafford
Finance Reading: Cost of Capital
David Neeleman: Flight Path of a Servant Leader (A)
- Matthew D. Breitfelder
Coach Hurley at St. Anthony High School
- Scott A. Snook
- Bradley C. Lawrence
Shapiro Global
- Michael Brookshire
- Monica Haugen
- Michelle Kravetz
- Sarah Sommer
Kathryn McNeil (A)
- Joseph L. Badaracco Jr.
- Jerry Useem
Carol Fishman Cohen: Professional Career Reentry (A)
- Myra M. Hart
- Robin J. Ely
- Susan Wojewoda
Alex Montana at ESH Manufacturing Co.
- Michael Kernish
Michelle Levene (A)
- Tiziana Casciaro
- Victoria W. Winston
John and Andrea Rice: Entrepreneurship and Life
- Howard H. Stevenson
- Janet Kraus
- Shirley M. Spence
Partner Center
Business growth
Marketing tips
16 case study examples (+ 3 templates to make your own)

I like to think of case studies as a business's version of a resume. It highlights what the business can do, lends credibility to its offer, and contains only the positive bullet points that paint it in the best light possible.
Imagine if the guy running your favorite taco truck followed you home so that he could "really dig into how that burrito changed your life." I see the value in the practice. People naturally prefer a tried-and-true burrito just as they prefer tried-and-true products or services.
To help you showcase your success and flesh out your burrito questionnaire, I've put together some case study examples and key takeaways.
What is a case study?
A case study is an in-depth analysis of how your business, product, or service has helped past clients. It can be a document, a webpage, or a slide deck that showcases measurable, real-life results.
For example, if you're a SaaS company, you can analyze your customers' results after a few months of using your product to measure its effectiveness. You can then turn this analysis into a case study that further proves to potential customers what your product can do and how it can help them overcome their challenges.
It changes the narrative from "I promise that we can do X and Y for you" to "Here's what we've done for businesses like yours, and we can do it for you, too."
16 case study examples
While most case studies follow the same structure, quite a few try to break the mold and create something unique. Some businesses lean heavily on design and presentation, while others pursue a detailed, stat-oriented approach. Some businesses try to mix both.
There's no set formula to follow, but I've found that the best case studies utilize impactful design to engage readers and leverage statistics and case details to drive the point home. A case study typically highlights the companies, the challenges, the solution, and the results. The examples below will help inspire you to do it, too.
1. .css-yjptlz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-yjptlz-Link[data-color='ocean']{color:#3d4592;}.css-yjptlz-Link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='white']{color:#fffdf9;}.css-yjptlz-Link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-color='primary']{color:#3d4592;}.css-yjptlz-Link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-Link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-Link[data-weight='normal']{font-weight:400;}.css-yjptlz-Link[data-weight='bold']{font-weight:700;} Volcanica Coffee and AdRoll

People love a good farm-to-table coffee story, and boy am I one of them. But I've shared this case study with you for more reasons than my love of coffee. I enjoyed this study because it was written as though it was a letter.
In this case study, the founder of Volcanica Coffee talks about the journey from founding the company to personally struggling with learning and applying digital marketing to finding and enlisting AdRoll's services.
It felt more authentic, less about AdRoll showcasing their worth and more like a testimonial from a grateful and appreciative client. After the story, the case study wraps up with successes, milestones, and achievements. Note that quite a few percentages are prominently displayed at the top, providing supporting evidence that backs up an inspiring story.
Takeaway: Highlight your goals and measurable results to draw the reader in and provide concise, easily digestible information.
2. .css-yjptlz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-yjptlz-Link[data-color='ocean']{color:#3d4592;}.css-yjptlz-Link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='white']{color:#fffdf9;}.css-yjptlz-Link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-color='primary']{color:#3d4592;}.css-yjptlz-Link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-Link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-Link[data-weight='normal']{font-weight:400;}.css-yjptlz-Link[data-weight='bold']{font-weight:700;} Taylor Guitars and Airtable

This Airtable case study on Taylor Guitars comes as close as one can to an optimal structure. It features a video that represents the artistic nature of the client, highlighting key achievements and dissecting each element of Airtable's influence.
It also supplements each section with a testimonial or quote from the client, using their insights as a catalyst for the case study's narrative. For example, the case study quotes the social media manager and project manager's insights regarding team-wide communication and access before explaining in greater detail.
Takeaway: Highlight pain points your business solves for its client, and explore that influence in greater detail.
3. .css-yjptlz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-yjptlz-Link[data-color='ocean']{color:#3d4592;}.css-yjptlz-Link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='white']{color:#fffdf9;}.css-yjptlz-Link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-color='primary']{color:#3d4592;}.css-yjptlz-Link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-Link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-Link[data-weight='normal']{font-weight:400;}.css-yjptlz-Link[data-weight='bold']{font-weight:700;} EndeavourX and Figma

My favorite part of Figma's case study is highlighting why EndeavourX chose its solution. You'll notice an entire section on what Figma does for teams and then specifically for EndeavourX.
It also places a heavy emphasis on numbers and stats. The study, as brief as it is, still manages to pack in a lot of compelling statistics about what's possible with Figma.
Takeaway: Showcase the "how" and "why" of your product's differentiators and how they benefit your customers.
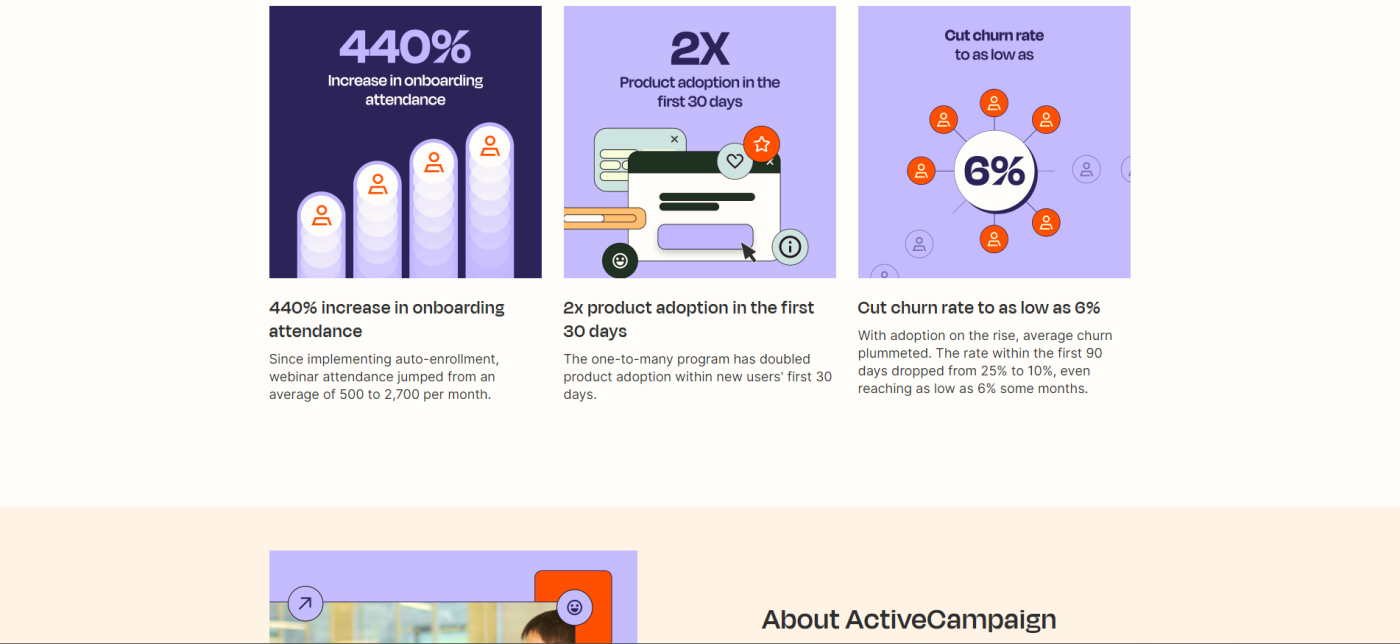
4. .css-yjptlz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-yjptlz-Link[data-color='ocean']{color:#3d4592;}.css-yjptlz-Link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='white']{color:#fffdf9;}.css-yjptlz-Link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-color='primary']{color:#3d4592;}.css-yjptlz-Link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-Link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-Link[data-weight='normal']{font-weight:400;}.css-yjptlz-Link[data-weight='bold']{font-weight:700;} ActiveCampaign and Zapier

Zapier's case study leans heavily on design, using graphics to present statistics and goals in a manner that not only remains consistent with the branding but also actively pushes it forward, drawing users' eyes to the information most important to them.
The graphics, emphasis on branding elements, and cause/effect style tell the story without requiring long, drawn-out copy that risks boring readers. Instead, the cause and effect are concisely portrayed alongside the client company's information for a brief and easily scannable case study.
Takeaway: Lean on design to call attention to the most important elements of your case study, and make sure it stays consistent with your branding.
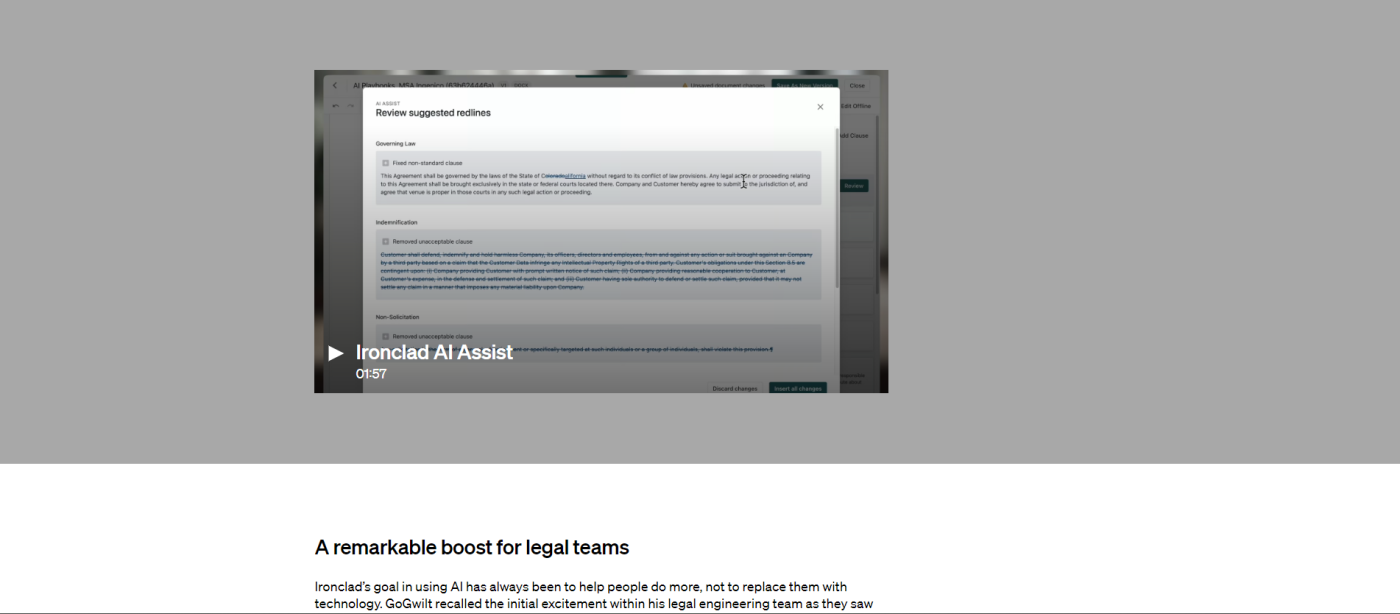
5. .css-yjptlz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-yjptlz-Link[data-color='ocean']{color:#3d4592;}.css-yjptlz-Link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='white']{color:#fffdf9;}.css-yjptlz-Link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-color='primary']{color:#3d4592;}.css-yjptlz-Link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-Link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-Link[data-weight='normal']{font-weight:400;}.css-yjptlz-Link[data-weight='bold']{font-weight:700;} Ironclad and OpenAI

In true OpenAI fashion, this case study is a block of text. There's a distinct lack of imagery, but the study features a narrated video walking readers through the product.
The lack of imagery and color may not be the most inviting, but utilizing video format is commendable. It helps thoroughly communicate how OpenAI supported Ironclad in a way that allows the user to sit back, relax, listen, and be impressed.
Takeaway: Get creative with the media you implement in your case study. Videos can be a very powerful addition when a case study requires more detailed storytelling.
6. .css-yjptlz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-yjptlz-Link[data-color='ocean']{color:#3d4592;}.css-yjptlz-Link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='white']{color:#fffdf9;}.css-yjptlz-Link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-color='primary']{color:#3d4592;}.css-yjptlz-Link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-Link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-Link[data-weight='normal']{font-weight:400;}.css-yjptlz-Link[data-weight='bold']{font-weight:700;} Shopify and GitHub

GitHub's case study on Shopify is a light read. It addresses client pain points and discusses the different aspects its product considers and improves for clients. It touches on workflow issues, internal systems, automation, and security. It does a great job of representing what one company can do with GitHub.
To drive the point home, the case study features colorful quote callouts from the Shopify team, sharing their insights and perspectives on the partnership, the key issues, and how they were addressed.
Takeaway: Leverage quotes to boost the authoritativeness and trustworthiness of your case study.
7 . .css-yjptlz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-yjptlz-Link[data-color='ocean']{color:#3d4592;}.css-yjptlz-Link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='white']{color:#fffdf9;}.css-yjptlz-Link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-color='primary']{color:#3d4592;}.css-yjptlz-Link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-Link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-Link[data-weight='normal']{font-weight:400;}.css-yjptlz-Link[data-weight='bold']{font-weight:700;} Audible and Contentful

Contentful's case study on Audible features almost every element a case study should. It includes not one but two videos and clearly outlines the challenge, solution, and outcome before diving deeper into what Contentful did for Audible. The language is simple, and the writing is heavy with quotes and personal insights.
This case study is a uniquely original experience. The fact that the companies in question are perhaps two of the most creative brands out there may be the reason. I expected nothing short of a detailed analysis, a compelling story, and video content.
Takeaway: Inject some brand voice into the case study, and create assets that tell the story for you.
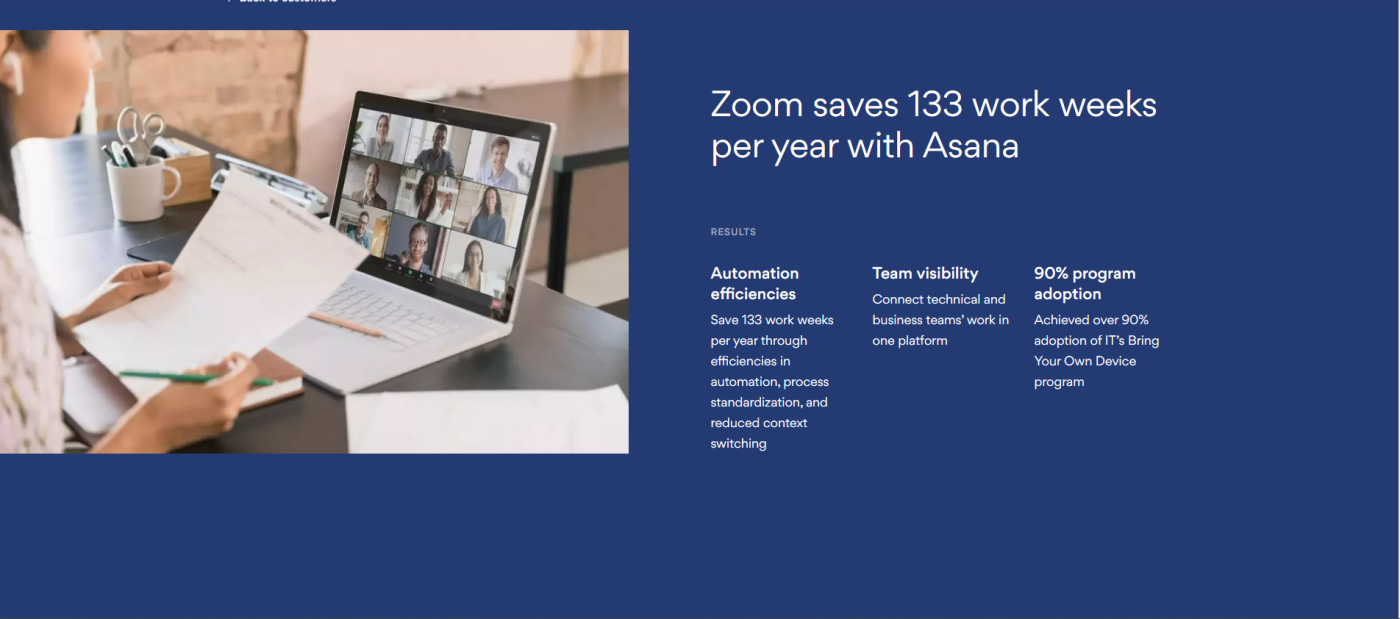
8 . .css-yjptlz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-yjptlz-Link[data-color='ocean']{color:#3d4592;}.css-yjptlz-Link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='white']{color:#fffdf9;}.css-yjptlz-Link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-color='primary']{color:#3d4592;}.css-yjptlz-Link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-Link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-Link[data-weight='normal']{font-weight:400;}.css-yjptlz-Link[data-weight='bold']{font-weight:700;} Zoom and Asana

Asana's case study on Zoom is longer than the average piece and features detailed data on Zoom's growth since 2020. Instead of relying on imagery and graphics, it features several quotes and testimonials.
It's designed to be direct, informative, and promotional. At some point, the case study reads more like a feature list. There were a few sections that felt a tad too promotional for my liking, but to each their own burrito.
Takeaway: Maintain a balance between promotional and informative. You want to showcase the high-level goals your product helped achieve without losing the reader.
9 . .css-yjptlz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-yjptlz-Link[data-color='ocean']{color:#3d4592;}.css-yjptlz-Link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='white']{color:#fffdf9;}.css-yjptlz-Link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-color='primary']{color:#3d4592;}.css-yjptlz-Link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-Link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-Link[data-weight='normal']{font-weight:400;}.css-yjptlz-Link[data-weight='bold']{font-weight:700;} Hickies and Mailchimp

I've always been a fan of Mailchimp's comic-like branding, and this case study does an excellent job of sticking to their tradition of making information easy to understand, casual, and inviting.
It features a short video that briefly covers Hickies as a company and Mailchimp's efforts to serve its needs for customer relationships and education processes. Overall, this case study is a concise overview of the partnership that manages to convey success data and tell a story at the same time. What sets it apart is that it does so in a uniquely colorful and brand-consistent manner.
Takeaway: Be concise to provide as much value in as little text as possible.
10. .css-yjptlz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-yjptlz-Link[data-color='ocean']{color:#3d4592;}.css-yjptlz-Link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='white']{color:#fffdf9;}.css-yjptlz-Link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-color='primary']{color:#3d4592;}.css-yjptlz-Link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-Link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-Link[data-weight='normal']{font-weight:400;}.css-yjptlz-Link[data-weight='bold']{font-weight:700;} NVIDIA and Workday

The gaming industry is notoriously difficult to recruit for, as it requires a very specific set of skills and experience. This case study focuses on how Workday was able to help fill that recruitment gap for NVIDIA, one of the biggest names in the gaming world.
Though it doesn't feature videos or graphics, this case study stood out to me in how it structures information like "key products used" to give readers insight into which tools helped achieve these results.
Takeaway: If your company offers multiple products or services, outline exactly which ones were involved in your case study, so readers can assess each tool.
11. .css-yjptlz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-yjptlz-Link[data-color='ocean']{color:#3d4592;}.css-yjptlz-Link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='white']{color:#fffdf9;}.css-yjptlz-Link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-color='primary']{color:#3d4592;}.css-yjptlz-Link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-Link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-Link[data-weight='normal']{font-weight:400;}.css-yjptlz-Link[data-weight='bold']{font-weight:700;} KFC and Contentful

I'm personally not a big KFC fan, but that's only because I refuse to eat out of a bucket. My aversion to the bucket format aside, Contentful follows its consistent case study format in this one, outlining challenges, solutions, and outcomes before diving into the nitty-gritty details of the project.
Say what you will about KFC, but their primary product (chicken) does present a unique opportunity for wordplay like "Continuing to march to the beat of a digital-first drum(stick)" or "Delivering deep-fried goodness to every channel."
Takeaway: Inject humor into your case study if there's room for it and if it fits your brand.
12. .css-yjptlz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-yjptlz-Link[data-color='ocean']{color:#3d4592;}.css-yjptlz-Link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='white']{color:#fffdf9;}.css-yjptlz-Link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-color='primary']{color:#3d4592;}.css-yjptlz-Link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-Link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-Link[data-weight='normal']{font-weight:400;}.css-yjptlz-Link[data-weight='bold']{font-weight:700;} Intuit and Twilio

Twilio does an excellent job of delivering achievements at the very beginning of the case study and going into detail in this two-minute read. While there aren't many graphics, the way quotes from the Intuit team are implemented adds a certain flair to the study and breaks up the sections nicely.
It's simple, concise, and manages to fit a lot of information in easily digestible sections.
Takeaway: Make sure each section is long enough to inform but brief enough to avoid boring readers. Break down information for each section, and don't go into so much detail that you lose the reader halfway through.
13. .css-yjptlz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-yjptlz-Link[data-color='ocean']{color:#3d4592;}.css-yjptlz-Link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='white']{color:#fffdf9;}.css-yjptlz-Link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-color='primary']{color:#3d4592;}.css-yjptlz-Link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-Link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-Link[data-weight='normal']{font-weight:400;}.css-yjptlz-Link[data-weight='bold']{font-weight:700;} Spotify and Salesforce

Salesforce created a video that accurately summarizes the key points of the case study. Beyond that, the page itself is very light on content, and sections are as short as one paragraph.
I especially like how information is broken down into "What you need to know," "Why it matters," and "What the difference looks like." I'm not ashamed of being spoon-fed information. When it's structured so well and so simply, it makes for an entertaining read.
14. .css-yjptlz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-yjptlz-Link[data-color='ocean']{color:#3d4592;}.css-yjptlz-Link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='white']{color:#fffdf9;}.css-yjptlz-Link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-color='primary']{color:#3d4592;}.css-yjptlz-Link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-Link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-Link[data-weight='normal']{font-weight:400;}.css-yjptlz-Link[data-weight='bold']{font-weight:700;} Benchling and Airtable

Benchling is an impressive entity in its own right. Biotech R&D and health care nuances go right over my head. But the research and digging I've been doing in the name of these burritos (case studies) revealed that these products are immensely complex.
And that's precisely why this case study deserves a read—it succeeds at explaining a complex project that readers outside the industry wouldn't know much about.
Takeaway: Simplify complex information, and walk readers through the company's operations and how your business helped streamline them.
15. .css-yjptlz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-yjptlz-Link[data-color='ocean']{color:#3d4592;}.css-yjptlz-Link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='white']{color:#fffdf9;}.css-yjptlz-Link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-color='primary']{color:#3d4592;}.css-yjptlz-Link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-Link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-Link[data-weight='normal']{font-weight:400;}.css-yjptlz-Link[data-weight='bold']{font-weight:700;} Chipotle and Hubble

The concision of this case study is refreshing. It features two sections—the challenge and the solution—all in 316 words. This goes to show that your case study doesn't necessarily need to be a four-figure investment with video shoots and studio time.
Sometimes, the message is simple and short enough to convey in a handful of paragraphs.
Takeaway: Consider what you should include instead of what you can include. Assess the time, resources, and effort you're able and willing to invest in a case study, and choose which elements you want to include from there.
16. .css-yjptlz-Link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-yjptlz-Link[data-color='ocean']{color:#3d4592;}.css-yjptlz-Link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='white']{color:#fffdf9;}.css-yjptlz-Link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-color='primary']{color:#3d4592;}.css-yjptlz-Link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-Link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-Link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-Link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-Link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-Link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-Link[data-weight='normal']{font-weight:400;}.css-yjptlz-Link[data-weight='bold']{font-weight:700;} Hudl and Zapier

I may be biased, but I'm a big fan of seeing metrics and achievements represented in branded graphics. It can be a jarring experience to navigate a website, then visit a case study page and feel as though you've gone to a completely different website.
The case study is essentially the summary, and the blog article is the detailed analysis that provides context beyond X achievement or Y goal.
Takeaway: Keep your case study concise and informative. Create other resources to provide context under your blog, media or press, and product pages.
3 case study templates
Now that you've had your fill of case studies (if that's possible), I've got just what you need: an infinite number of case studies, which you can create yourself with these case study templates.
Case study template 1

If you've got a quick hit of stats you want to show off, try this template. The opening section gives space for a short summary and three visually appealing stats you can highlight, followed by a headline and body where you can break the case study down more thoroughly. This one's pretty simple, with only sections for solutions and results, but you can easily continue the formatting to add more sections as needed.
Case study template 2

For a case study template with a little more detail, use this one. Opening with a striking cover page for a quick overview, this one goes on to include context, stakeholders, challenges, multiple quote callouts, and quick-hit stats.
Case study template 3

Whether you want a little structural variation or just like a nice dark green, this template has similar components to the last template but is designed to help tell a story. Move from the client overview through a description of your company before getting to the details of how you fixed said company's problems.
Tips for writing a case study
Examples are all well and good, but you don't learn how to make a burrito just by watching tutorials on YouTube without knowing what any of the ingredients are. You could , but it probably wouldn't be all that good.
Have an objective: Define your objective by identifying the challenge, solution, and results. Assess your work with the client and focus on the most prominent wins. You're speaking to multiple businesses and industries through the case study, so make sure you know what you want to say to them.
Focus on persuasive data: Growth percentages and measurable results are your best friends. Extract your most compelling data and highlight it in your case study.
Use eye-grabbing graphics: Branded design goes a long way in accurately representing your brand and retaining readers as they review the study. Leverage unique and eye-catching graphics to keep readers engaged.
Simplify data presentation: Some industries are more complex than others, and sometimes, data can be difficult to understand at a glance. Make sure you present your data in the simplest way possible. Make it concise, informative, and easy to understand.
Use automation to drive results for your case study
A case study example is a source of inspiration you can leverage to determine how to best position your brand's work. Find your unique angle, and refine it over time to help your business stand out. Ask anyone: the best burrito in town doesn't just appear at the number one spot. They find their angle (usually the house sauce) and leverage it to stand out.
Case study FAQ
Got your case study template? Great—it's time to gather the team for an awkward semi-vague data collection task. While you do that, here are some case study quick answers for you to skim through while you contemplate what to call your team meeting.
What is an example of a case study?
An example of a case study is when a software company analyzes its results from a client project and creates a webpage, presentation, or document that focuses on high-level results, challenges, and solutions in an attempt to showcase effectiveness and promote the software.
How do you write a case study?
To write a good case study, you should have an objective, identify persuasive and compelling data, leverage graphics, and simplify data. Case studies typically include an analysis of the challenge, solution, and results of the partnership.
What is the format of a case study?
While case studies don't have a set format, they're often portrayed as reports or essays that inform readers about the partnership and its results.
Related reading:
Get productivity tips delivered straight to your inbox
We’ll email you 1-3 times per week—and never share your information.

Hachem Ramki
Hachem is a writer and digital marketer from Montreal. After graduating with a degree in English, Hachem spent seven years traveling around the world before moving to Canada. When he's not writing, he enjoys Basketball, Dungeons and Dragons, and playing music for friends and family.
- Content marketing
Related articles

12 Linkedin Lead Gen Form examples to inspire your next campaign
12 Linkedin Lead Gen Form examples to...

14 types of email marketing to experiment with
14 types of email marketing to experiment...
8 business anniversary marketing ideas and examples worth celebrating
8 business anniversary marketing ideas and...

A guide to verticalization: What it is, when to try it, and how to get started
A guide to verticalization: What it is, when...
Improve your productivity automatically. Use Zapier to get your apps working together.

How to Write a Case Study: Bookmarkable Guide & Template
Published: November 30, 2023
Earning the trust of prospective customers can be a struggle. Before you can even begin to expect to earn their business, you need to demonstrate your ability to deliver on what your product or service promises.

Sure, you could say that you're great at X or that you're way ahead of the competition when it comes to Y. But at the end of the day, what you really need to win new business is cold, hard proof.
One of the best ways to prove your worth is through a compelling case study. In fact, HubSpot’s 2020 State of Marketing report found that case studies are so compelling that they are the fifth most commonly used type of content used by marketers.

Below, I'll walk you through what a case study is, how to prepare for writing one, what you need to include in it, and how it can be an effective tactic. To jump to different areas of this post, click on the links below to automatically scroll.
Case Study Definition
Case study templates, how to write a case study.
- How to Format a Case Study
Business Case Study Examples
A case study is a specific challenge a business has faced, and the solution they've chosen to solve it. Case studies can vary greatly in length and focus on several details related to the initial challenge and applied solution, and can be presented in various forms like a video, white paper, blog post, etc.
In professional settings, it's common for a case study to tell the story of a successful business partnership between a vendor and a client. Perhaps the success you're highlighting is in the number of leads your client generated, customers closed, or revenue gained. Any one of these key performance indicators (KPIs) are examples of your company's services in action.
When done correctly, these examples of your work can chronicle the positive impact your business has on existing or previous customers and help you attract new clients.

Free Case Study Templates
Showcase your company's success using these three free case study templates.
- Data-Driven Case Study Template
- Product-Specific Case Study Template
- General Case Study Template
You're all set!
Click this link to access this resource at any time.
Why write a case study?
I know, you’re thinking “ Okay, but why do I need to write one of these? ” The truth is that while case studies are a huge undertaking, they are powerful marketing tools that allow you to demonstrate the value of your product to potential customers using real-world examples. Here are a few reasons why you should write case studies.
1. Explain Complex Topics or Concepts
Case studies give you the space to break down complex concepts, ideas, and strategies and show how they can be applied in a practical way. You can use real-world examples, like an existing client, and use their story to create a compelling narrative that shows how your product solved their issue and how those strategies can be repeated to help other customers get similar successful results.
2. Show Expertise
Case studies are a great way to demonstrate your knowledge and expertise on a given topic or industry. This is where you get the opportunity to show off your problem-solving skills and how you’ve generated successful outcomes for clients you’ve worked with.
3. Build Trust and Credibility
In addition to showing off the attributes above, case studies are an excellent way to build credibility. They’re often filled with data and thoroughly researched, which shows readers you’ve done your homework. They can have confidence in the solutions you’ve presented because they’ve read through as you’ve explained the problem and outlined step-by-step what it took to solve it. All of these elements working together enable you to build trust with potential customers.
4. Create Social Proof
Using existing clients that have seen success working with your brand builds social proof . People are more likely to choose your brand if they know that others have found success working with you. Case studies do just that — putting your success on display for potential customers to see.
All of these attributes work together to help you gain more clients. Plus you can even use quotes from customers featured in these studies and repurpose them in other marketing content. Now that you know more about the benefits of producing a case study, let’s check out how long these documents should be.
How long should a case study be?
The length of a case study will vary depending on the complexity of the project or topic discussed. However, as a general guideline, case studies typically range from 500 to 1,500 words.
Whatever length you choose, it should provide a clear understanding of the challenge, the solution you implemented, and the results achieved. This may be easier said than done, but it's important to strike a balance between providing enough detail to make the case study informative and concise enough to keep the reader's interest.
The primary goal here is to effectively communicate the key points and takeaways of the case study. It’s worth noting that this shouldn’t be a wall of text. Use headings, subheadings, bullet points, charts, and other graphics to break up the content and make it more scannable for readers. We’ve also seen brands incorporate video elements into case studies listed on their site for a more engaging experience.
Ultimately, the length of your case study should be determined by the amount of information necessary to convey the story and its impact without becoming too long. Next, let’s look at some templates to take the guesswork out of creating one.
To help you arm your prospects with information they can trust, we've put together a step-by-step guide on how to create effective case studies for your business with free case study templates for creating your own.
Tell us a little about yourself below to gain access today:
And to give you more options, we’ll highlight some useful templates that serve different needs. But remember, there are endless possibilities when it comes to demonstrating the work your business has done.
1. General Case Study Template

Do you have a specific product or service that you’re trying to sell, but not enough reviews or success stories? This Product Specific case study template will help.
This template relies less on metrics, and more on highlighting the customer’s experience and satisfaction. As you follow the template instructions, you’ll be prompted to speak more about the benefits of the specific product, rather than your team’s process for working with the customer.
4. Bold Social Media Business Case Study Template

You can find templates that represent different niches, industries, or strategies that your business has found success in — like a bold social media business case study template.
In this template, you can tell the story of how your social media marketing strategy has helped you or your client through collaboration or sale of your service. Customize it to reflect the different marketing channels used in your business and show off how well your business has been able to boost traffic, engagement, follows, and more.
5. Lead Generation Business Case Study Template

It’s important to note that not every case study has to be the product of a sale or customer story, sometimes they can be informative lessons that your own business has experienced. A great example of this is the Lead Generation Business case study template.
If you’re looking to share operational successes regarding how your team has improved processes or content, you should include the stories of different team members involved, how the solution was found, and how it has made a difference in the work your business does.
Now that we’ve discussed different templates and ideas for how to use them, let’s break down how to create your own case study with one.
- Get started with case study templates.
- Determine the case study's objective.
- Establish a case study medium.
- Find the right case study candidate.
- Contact your candidate for permission to write about them.
- Ensure you have all the resources you need to proceed once you get a response.
- Download a case study email template.
- Define the process you want to follow with the client.
- Ensure you're asking the right questions.
- Layout your case study format.
- Publish and promote your case study.
1. Get started with case study templates.
Telling your customer's story is a delicate process — you need to highlight their success while naturally incorporating your business into their story.
If you're just getting started with case studies, we recommend you download HubSpot's Case Study Templates we mentioned before to kickstart the process.
2. Determine the case study's objective.
All business case studies are designed to demonstrate the value of your services, but they can focus on several different client objectives.
Your first step when writing a case study is to determine the objective or goal of the subject you're featuring. In other words, what will the client have succeeded in doing by the end of the piece?
The client objective you focus on will depend on what you want to prove to your future customers as a result of publishing this case study.
Your case study can focus on one of the following client objectives:
- Complying with government regulation
- Lowering business costs
- Becoming profitable
- Generating more leads
- Closing on more customers
- Generating more revenue
- Expanding into a new market
- Becoming more sustainable or energy-efficient
3. Establish a case study medium.
Next, you'll determine the medium in which you'll create the case study. In other words, how will you tell this story?
Case studies don't have to be simple, written one-pagers. Using different media in your case study can allow you to promote your final piece on different channels. For example, while a written case study might just live on your website and get featured in a Facebook post, you can post an infographic case study on Pinterest and a video case study on your YouTube channel.
Here are some different case study mediums to consider:
Written Case Study
Consider writing this case study in the form of an ebook and converting it to a downloadable PDF. Then, gate the PDF behind a landing page and form for readers to fill out before downloading the piece, allowing this case study to generate leads for your business.
Video Case Study
Plan on meeting with the client and shooting an interview. Seeing the subject, in person, talk about the service you provided them can go a long way in the eyes of your potential customers.
Infographic Case Study
Use the long, vertical format of an infographic to tell your success story from top to bottom. As you progress down the infographic, emphasize major KPIs using bigger text and charts that show the successes your client has had since working with you.
Podcast Case Study
Podcasts are a platform for you to have a candid conversation with your client. This type of case study can sound more real and human to your audience — they'll know the partnership between you and your client was a genuine success.
4. Find the right case study candidate.
Writing about your previous projects requires more than picking a client and telling a story. You need permission, quotes, and a plan. To start, here are a few things to look for in potential candidates.
Product Knowledge
It helps to select a customer who's well-versed in the logistics of your product or service. That way, he or she can better speak to the value of what you offer in a way that makes sense for future customers.
Remarkable Results
Clients that have seen the best results are going to make the strongest case studies. If their own businesses have seen an exemplary ROI from your product or service, they're more likely to convey the enthusiasm that you want prospects to feel, too.
One part of this step is to choose clients who have experienced unexpected success from your product or service. When you've provided non-traditional customers — in industries that you don't usually work with, for example — with positive results, it can help to remove doubts from prospects.
Recognizable Names
While small companies can have powerful stories, bigger or more notable brands tend to lend credibility to your own. In fact, 89% of consumers say they'll buy from a brand they already recognize over a competitor, especially if they already follow them on social media.
Customers that came to you after working with a competitor help highlight your competitive advantage and might even sway decisions in your favor.
5. Contact your candidate for permission to write about them.
To get the case study candidate involved, you have to set the stage for clear and open communication. That means outlining expectations and a timeline right away — not having those is one of the biggest culprits in delayed case study creation.
Most importantly at this point, however, is getting your subject's approval. When first reaching out to your case study candidate, provide them with the case study's objective and format — both of which you will have come up with in the first two steps above.
To get this initial permission from your subject, put yourself in their shoes — what would they want out of this case study? Although you're writing this for your own company's benefit, your subject is far more interested in the benefit it has for them.
Benefits to Offer Your Case Study Candidate
Here are four potential benefits you can promise your case study candidate to gain their approval.
Brand Exposure
Explain to your subject to whom this case study will be exposed, and how this exposure can help increase their brand awareness both in and beyond their own industry. In the B2B sector, brand awareness can be hard to collect outside one's own market, making case studies particularly useful to a client looking to expand their name's reach.
Employee Exposure
Allow your subject to provide quotes with credits back to specific employees. When this is an option for them, their brand isn't the only thing expanding its reach — their employees can get their name out there, too. This presents your subject with networking and career development opportunities they might not have otherwise.
Product Discount
This is a more tangible incentive you can offer your case study candidate, especially if they're a current customer of yours. If they agree to be your subject, offer them a product discount — or a free trial of another product — as a thank-you for their help creating your case study.
Backlinks and Website Traffic
Here's a benefit that is sure to resonate with your subject's marketing team: If you publish your case study on your website, and your study links back to your subject's website — known as a "backlink" — this small gesture can give them website traffic from visitors who click through to your subject's website.
Additionally, a backlink from you increases your subject's page authority in the eyes of Google. This helps them rank more highly in search engine results and collect traffic from readers who are already looking for information about their industry.
6. Ensure you have all the resources you need to proceed once you get a response.
So you know what you’re going to offer your candidate, it’s time that you prepare the resources needed for if and when they agree to participate, like a case study release form and success story letter.
Let's break those two down.
Case Study Release Form
This document can vary, depending on factors like the size of your business, the nature of your work, and what you intend to do with the case studies once they are completed. That said, you should typically aim to include the following in the Case Study Release Form:
- A clear explanation of why you are creating this case study and how it will be used.
- A statement defining the information and potentially trademarked information you expect to include about the company — things like names, logos, job titles, and pictures.
- An explanation of what you expect from the participant, beyond the completion of the case study. For example, is this customer willing to act as a reference or share feedback, and do you have permission to pass contact information along for these purposes?
- A note about compensation.
Success Story Letter
As noted in the sample email, this document serves as an outline for the entire case study process. Other than a brief explanation of how the customer will benefit from case study participation, you'll want to be sure to define the following steps in the Success Story Letter.
7. Download a case study email template.
While you gathered your resources, your candidate has gotten time to read over the proposal. When your candidate approves of your case study, it's time to send them a release form.
A case study release form tells you what you'll need from your chosen subject, like permission to use any brand names and share the project information publicly. Kick-off this process with an email that runs through exactly what they can expect from you, as well as what you need from them. To give you an idea of what that might look like, check out this sample email:

8. Define the process you want to follow with the client.
Before you can begin the case study, you have to have a clear outline of the case study process with your client. An example of an effective outline would include the following information.
The Acceptance
First, you'll need to receive internal approval from the company's marketing team. Once approved, the Release Form should be signed and returned to you. It's also a good time to determine a timeline that meets the needs and capabilities of both teams.
The Questionnaire
To ensure that you have a productive interview — which is one of the best ways to collect information for the case study — you'll want to ask the participant to complete a questionnaire before this conversation. That will provide your team with the necessary foundation to organize the interview, and get the most out of it.
The Interview
Once the questionnaire is completed, someone on your team should reach out to the participant to schedule a 30- to 60-minute interview, which should include a series of custom questions related to the customer's experience with your product or service.
The Draft Review
After the case study is composed, you'll want to send a draft to the customer, allowing an opportunity to give you feedback and edits.
The Final Approval
Once any necessary edits are completed, send a revised copy of the case study to the customer for final approval.
Once the case study goes live — on your website or elsewhere — it's best to contact the customer with a link to the page where the case study lives. Don't be afraid to ask your participants to share these links with their own networks, as it not only demonstrates your ability to deliver positive results and impressive growth, as well.
9. Ensure you're asking the right questions.
Before you execute the questionnaire and actual interview, make sure you're setting yourself up for success. A strong case study results from being prepared to ask the right questions. What do those look like? Here are a few examples to get you started:
- What are your goals?
- What challenges were you experiencing before purchasing our product or service?
- What made our product or service stand out against our competitors?
- What did your decision-making process look like?
- How have you benefited from using our product or service? (Where applicable, always ask for data.)
Keep in mind that the questionnaire is designed to help you gain insights into what sort of strong, success-focused questions to ask during the actual interview. And once you get to that stage, we recommend that you follow the "Golden Rule of Interviewing." Sounds fancy, right? It's actually quite simple — ask open-ended questions.
If you're looking to craft a compelling story, "yes" or "no" answers won't provide the details you need. Focus on questions that invite elaboration, such as, "Can you describe ...?" or, "Tell me about ..."
In terms of the interview structure, we recommend categorizing the questions and flowing them into six specific sections that will mirror a successful case study format. Combined, they'll allow you to gather enough information to put together a rich, comprehensive study.
Open with the customer's business.
The goal of this section is to generate a better understanding of the company's current challenges and goals, and how they fit into the landscape of their industry. Sample questions might include:
- How long have you been in business?
- How many employees do you have?
- What are some of the objectives of your department at this time?
Cite a problem or pain point.
To tell a compelling story, you need context. That helps match the customer's need with your solution. Sample questions might include:
- What challenges and objectives led you to look for a solution?
- What might have happened if you did not identify a solution?
- Did you explore other solutions before this that did not work out? If so, what happened?
Discuss the decision process.
Exploring how the customer decided to work with you helps to guide potential customers through their own decision-making processes. Sample questions might include:
- How did you hear about our product or service?
- Who was involved in the selection process?
- What was most important to you when evaluating your options?
Explain how a solution was implemented.
The focus here should be placed on the customer's experience during the onboarding process. Sample questions might include:
- How long did it take to get up and running?
- Did that meet your expectations?
- Who was involved in the process?
Explain how the solution works.
The goal of this section is to better understand how the customer is using your product or service. Sample questions might include:
- Is there a particular aspect of the product or service that you rely on most?
- Who is using the product or service?
End with the results.
In this section, you want to uncover impressive measurable outcomes — the more numbers, the better. Sample questions might include:
- How is the product or service helping you save time and increase productivity?
- In what ways does that enhance your competitive advantage?
- How much have you increased metrics X, Y, and Z?
10. Lay out your case study format.
When it comes time to take all of the information you've collected and actually turn it into something, it's easy to feel overwhelmed. Where should you start? What should you include? What's the best way to structure it?
To help you get a handle on this step, it's important to first understand that there is no one-size-fits-all when it comes to the ways you can present a case study. They can be very visual, which you'll see in some of the examples we've included below, and can sometimes be communicated mostly through video or photos, with a bit of accompanying text.
Here are the sections we suggest, which we'll cover in more detail down below:
- Title: Keep it short. Develop a succinct but interesting project name you can give the work you did with your subject.
- Subtitle: Use this copy to briefly elaborate on the accomplishment. What was done? The case study itself will explain how you got there.
- Executive Summary : A 2-4 sentence summary of the entire story. You'll want to follow it with 2-3 bullet points that display metrics showcasing success.
- About the Subject: An introduction to the person or company you served, which can be pulled from a LinkedIn Business profile or client website.
- Challenges and Objectives: A 2-3 paragraph description of the customer's challenges, before using your product or service. This section should also include the goals or objectives the customer set out to achieve.
- How Product/Service Helped: A 2-3 paragraph section that describes how your product or service provided a solution to their problem.
- Results: A 2-3 paragraph testimonial that proves how your product or service specifically benefited the person or company and helped achieve its goals. Include numbers to quantify your contributions.
- Supporting Visuals or Quotes: Pick one or two powerful quotes that you would feature at the bottom of the sections above, as well as a visual that supports the story you are telling.
- Future Plans: Everyone likes an epilogue. Comment on what's ahead for your case study subject, whether or not those plans involve you.
- Call to Action (CTA): Not every case study needs a CTA, but putting a passive one at the end of your case study can encourage your readers to take an action on your website after learning about the work you've done.
When laying out your case study, focus on conveying the information you've gathered in the most clear and concise way possible. Make it easy to scan and comprehend, and be sure to provide an attractive call-to-action at the bottom — that should provide readers an opportunity to learn more about your product or service.
11. Publish and promote your case study.
Once you've completed your case study, it's time to publish and promote it. Some case study formats have pretty obvious promotional outlets — a video case study can go on YouTube, just as an infographic case study can go on Pinterest.
But there are still other ways to publish and promote your case study. Here are a couple of ideas:
Lead Gen in a Blog Post
As stated earlier in this article, written case studies make terrific lead-generators if you convert them into a downloadable format, like a PDF. To generate leads from your case study, consider writing a blog post that tells an abbreviated story of your client's success and asking readers to fill out a form with their name and email address if they'd like to read the rest in your PDF.
Then, promote this blog post on social media, through a Facebook post or a tweet.
Published as a Page on Your Website
As a growing business, you might need to display your case study out in the open to gain the trust of your target audience.
Rather than gating it behind a landing page, publish your case study to its own page on your website, and direct people here from your homepage with a "Case Studies" or "Testimonials" button along your homepage's top navigation bar.

Format for a Case Study
The traditional case study format includes the following parts: a title and subtitle, a client profile, a summary of the customer’s challenges and objectives, an account of how your solution helped, and a description of the results. You might also want to include supporting visuals and quotes, future plans, and calls-to-action.

Image Source
The title is one of the most important parts of your case study. It should draw readers in while succinctly describing the potential benefits of working with your company. To that end, your title should:
- State the name of your custome r. Right away, the reader must learn which company used your products and services. This is especially important if your customer has a recognizable brand. If you work with individuals and not companies, you may omit the name and go with professional titles: “A Marketer…”, “A CFO…”, and so forth.
- State which product your customer used . Even if you only offer one product or service, or if your company name is the same as your product name, you should still include the name of your solution. That way, readers who are not familiar with your business can become aware of what you sell.
- Allude to the results achieved . You don’t necessarily need to provide hard numbers, but the title needs to represent the benefits, quickly. That way, if a reader doesn’t stay to read, they can walk away with the most essential information: Your product works.
The example above, “Crunch Fitness Increases Leads and Signups With HubSpot,” achieves all three — without being wordy. Keeping your title short and sweet is also essential.
2. Subtitle

Your subtitle is another essential part of your case study — don’t skip it, even if you think you’ve done the work with the title. In this section, include a brief summary of the challenges your customer was facing before they began to use your products and services. Then, drive the point home by reiterating the benefits your customer experienced by working with you.
The above example reads:
“Crunch Fitness was franchising rapidly when COVID-19 forced fitness clubs around the world to close their doors. But the company stayed agile by using HubSpot to increase leads and free trial signups.”
We like that the case study team expressed the urgency of the problem — opening more locations in the midst of a pandemic — and placed the focus on the customer’s ability to stay agile.
3. Executive Summary

The executive summary should provide a snapshot of your customer, their challenges, and the benefits they enjoyed from working with you. Think it’s too much? Think again — the purpose of the case study is to emphasize, again and again, how well your product works.
The good news is that depending on your design, the executive summary can be mixed with the subtitle or with the “About the Company” section. Many times, this section doesn’t need an explicit “Executive Summary” subheading. You do need, however, to provide a convenient snapshot for readers to scan.
In the above example, ADP included information about its customer in a scannable bullet-point format, then provided two sections: “Business Challenge” and “How ADP Helped.” We love how simple and easy the format is to follow for those who are unfamiliar with ADP or its typical customer.
4. About the Company

Readers need to know and understand who your customer is. This is important for several reasons: It helps your reader potentially relate to your customer, it defines your ideal client profile (which is essential to deter poor-fit prospects who might have reached out without knowing they were a poor fit), and it gives your customer an indirect boon by subtly promoting their products and services.
Feel free to keep this section as simple as possible. You can simply copy and paste information from the company’s LinkedIn, use a quote directly from your customer, or take a more creative storytelling approach.
In the above example, HubSpot included one paragraph of description for Crunch Fitness and a few bullet points. Below, ADP tells the story of its customer using an engaging, personable technique that effectively draws readers in.

5. Challenges and Objectives

The challenges and objectives section of your case study is the place to lay out, in detail, the difficulties your customer faced prior to working with you — and what they hoped to achieve when they enlisted your help.
In this section, you can be as brief or as descriptive as you’d like, but remember: Stress the urgency of the situation. Don’t understate how much your customer needed your solution (but don’t exaggerate and lie, either). Provide contextual information as necessary. For instance, the pandemic and societal factors may have contributed to the urgency of the need.
Take the above example from design consultancy IDEO:
“Educational opportunities for adults have become difficult to access in the United States, just when they’re needed most. To counter this trend, IDEO helped the city of South Bend and the Drucker Institute launch Bendable, a community-powered platform that connects people with opportunities to learn with and from each other.”
We love how IDEO mentions the difficulties the United States faces at large, the efforts its customer is taking to address these issues, and the steps IDEO took to help.
6. How Product/Service Helped

This is where you get your product or service to shine. Cover the specific benefits that your customer enjoyed and the features they gleaned the most use out of. You can also go into detail about how you worked with and for your customer. Maybe you met several times before choosing the right solution, or you consulted with external agencies to create the best package for them.
Whatever the case may be, try to illustrate how easy and pain-free it is to work with the representatives at your company. After all, potential customers aren’t looking to just purchase a product. They’re looking for a dependable provider that will strive to exceed their expectations.
In the above example, IDEO describes how it partnered with research institutes and spoke with learners to create Bendable, a free educational platform. We love how it shows its proactivity and thoroughness. It makes potential customers feel that IDEO might do something similar for them.

The results are essential, and the best part is that you don’t need to write the entirety of the case study before sharing them. Like HubSpot, IDEO, and ADP, you can include the results right below the subtitle or executive summary. Use data and numbers to substantiate the success of your efforts, but if you don’t have numbers, you can provide quotes from your customers.
We can’t overstate the importance of the results. In fact, if you wanted to create a short case study, you could include your title, challenge, solution (how your product helped), and result.
8. Supporting Visuals or Quotes

Let your customer speak for themselves by including quotes from the representatives who directly interfaced with your company.
Visuals can also help, even if they’re stock images. On one side, they can help you convey your customer’s industry, and on the other, they can indirectly convey your successes. For instance, a picture of a happy professional — even if they’re not your customer — will communicate that your product can lead to a happy client.
In this example from IDEO, we see a man standing in a boat. IDEO’s customer is neither the man pictured nor the manufacturer of the boat, but rather Conservation International, an environmental organization. This imagery provides a visually pleasing pattern interrupt to the page, while still conveying what the case study is about.
9. Future Plans
This is optional, but including future plans can help you close on a more positive, personable note than if you were to simply include a quote or the results. In this space, you can show that your product will remain in your customer’s tech stack for years to come, or that your services will continue to be instrumental to your customer’s success.
Alternatively, if you work only on time-bound projects, you can allude to the positive impact your customer will continue to see, even after years of the end of the contract.
10. Call to Action (CTA)

Not every case study needs a CTA, but we’d still encourage it. Putting one at the end of your case study will encourage your readers to take an action on your website after learning about the work you've done.
It will also make it easier for them to reach out, if they’re ready to start immediately. You don’t want to lose business just because they have to scroll all the way back up to reach out to your team.
To help you visualize this case study outline, check out the case study template below, which can also be downloaded here .
You drove the results, made the connection, set the expectations, used the questionnaire to conduct a successful interview, and boiled down your findings into a compelling story. And after all of that, you're left with a little piece of sales enabling gold — a case study.
To show you what a well-executed final product looks like, have a look at some of these marketing case study examples.
1. "Shopify Uses HubSpot CRM to Transform High Volume Sales Organization," by HubSpot
What's interesting about this case study is the way it leads with the customer. This reflects a major HubSpot value, which is to always solve for the customer first. The copy leads with a brief description of why Shopify uses HubSpot and is accompanied by a short video and some basic statistics on the company.
Notice that this case study uses mixed media. Yes, there is a short video, but it's elaborated upon in the additional text on the page. So, while case studies can use one or the other, don't be afraid to combine written copy with visuals to emphasize the project's success.
2. "New England Journal of Medicine," by Corey McPherson Nash
When branding and design studio Corey McPherson Nash showcases its work, it makes sense for it to be visual — after all, that's what they do. So in building the case study for the studio's work on the New England Journal of Medicine's integrated advertising campaign — a project that included the goal of promoting the client's digital presence — Corey McPherson Nash showed its audience what it did, rather than purely telling it.
Notice that the case study does include some light written copy — which includes the major points we've suggested — but lets the visuals do the talking, allowing users to really absorb the studio's services.
3. "Designing the Future of Urban Farming," by IDEO
Here's a design company that knows how to lead with simplicity in its case studies. As soon as the visitor arrives at the page, he or she is greeted with a big, bold photo, and two very simple columns of text — "The Challenge" and "The Outcome."
Immediately, IDEO has communicated two of the case study's major pillars. And while that's great — the company created a solution for vertical farming startup INFARM's challenge — it doesn't stop there. As the user scrolls down, those pillars are elaborated upon with comprehensive (but not overwhelming) copy that outlines what that process looked like, replete with quotes and additional visuals.
4. "Secure Wi-Fi Wins Big for Tournament," by WatchGuard
Then, there are the cases when visuals can tell almost the entire story — when executed correctly. Network security provider WatchGuard can do that through this video, which tells the story of how its services enhanced the attendee and vendor experience at the Windmill Ultimate Frisbee tournament.
5. Rock and Roll Hall of Fame Boosts Social Media Engagement and Brand Awareness with HubSpot
In the case study above , HubSpot uses photos, videos, screenshots, and helpful stats to tell the story of how the Rock and Roll Hall of Fame used the bot, CRM, and social media tools to gain brand awareness.
6. Small Desk Plant Business Ups Sales by 30% With Trello
This case study from Trello is straightforward and easy to understand. It begins by explaining the background of the company that decided to use it, what its goals were, and how it planned to use Trello to help them.
It then goes on to discuss how the software was implemented and what tasks and teams benefited from it. Towards the end, it explains the sales results that came from implementing the software and includes quotes from decision-makers at the company that implemented it.
7. Facebook's Mercedes Benz Success Story
Facebook's Success Stories page hosts a number of well-designed and easy-to-understand case studies that visually and editorially get to the bottom line quickly.
Each study begins with key stats that draw the reader in. Then it's organized by highlighting a problem or goal in the introduction, the process the company took to reach its goals, and the results. Then, in the end, Facebook notes the tools used in the case study.
Showcasing Your Work
You work hard at what you do. Now, it's time to show it to the world — and, perhaps more important, to potential customers. Before you show off the projects that make you the proudest, we hope you follow these important steps that will help you effectively communicate that work and leave all parties feeling good about it.
Editor's Note: This blog post was originally published in February 2017 but was updated for comprehensiveness and freshness in July 2021.

Don't forget to share this post!
Related articles.

How to Market an Ebook: 21 Ways to Promote Your Content Offers
![best case studies for websites 7 Pieces of Content Your Audience Really Wants to See [New Data]](https://blog.hubspot.com/hubfs/most%20popular%20types%20of%20content.jpg)
7 Pieces of Content Your Audience Really Wants to See [New Data]
![best case studies for websites How to Write a Listicle [+ Examples and Ideas]](https://blog.hubspot.com/hubfs/listicle-1.jpg)
How to Write a Listicle [+ Examples and Ideas]

28 Case Study Examples Every Marketer Should See
![best case studies for websites What Is a White Paper? [FAQs]](https://blog.hubspot.com/hubfs/business%20whitepaper.jpg)
What Is a White Paper? [FAQs]

What is an Advertorial? 8 Examples to Help You Write One

How to Create Marketing Offers That Don't Fall Flat

20 Creative Ways To Repurpose Content

16 Important Ways to Use Case Studies in Your Marketing

11 Ways to Make Your Blog Post Interactive
Showcase your company's success using these free case study templates.
Marketing software that helps you drive revenue, save time and resources, and measure and optimize your investments — all on one easy-to-use platform
New Case Study
One simple way Apple could improve your sleep habits

Case studies

Apple sleep notification

How to avoid (and repair) these 3 critical design blunders
Design Blunders

Social Proof: Why people's behaviors affect our actions
Social Proof

Adobe: The growing issue with “Free” trials UX
Adobe Trial UX

Letterboxd: How to nail product market fit with clear Jobs‑To‑Be‑Done
Jobs-To-Be-Done

Spotify Wrapped: 6 psychology principles that make it go viral every year
Spotify Wrapped

The psychology of Temu’s casino‑like shopping UX
Temu Onboarding

GoDaddy: How to improve checkout flows ethically
GoDaddy Checkout UX

Framing Effect: Why context affects decisions
Framing effect

The psychology behind highly effective landing pages
Landing page conversion

Apple vs Meta Threads: The Illusion of Privacy
Apple privacy policy

Beehiiv subscription: 5 small UX mistakes that make a BIG difference
Newsletter subscription

The Search War: Bing AI Chat vs. Google

The Psychology Behind Loom's Explosive Growth
Loom onboarding

Episode 1: Can Bing's new AI search challenge Google?
Bing onboarding

Typeform: How to offboard users the right way
Typeform offboarding

How to increase signup confirmation rates with Sniper Links
Email confirmation UX

Labor Perception Bias: Why faster isn't always better
Labor perception bias

Tech ethics: If cookie consent prompts were honest…
Cookie consent

Amber Alert Redesign: 5 UX Improvements That Could Save Lives
Amber alerts UX

Google: How to increase feature adoption the right way
Google feature adoption

How Linkedin Increased Notification Opt-in Rates by 500%
Linkedin notifications

The Psychology of Advertising: Why this ad made me stop scrolling
Advertising psychology

The Ugly Truth About Net Promoter Score Surveys
Net promoter surveys

The Psychology Behind Amazon's Purchase Experience
Amazon purchase UX

One Simple Psychology Framework To Improve Your Onboarding
Blinkist onboarding

How Blinkist Increased Trial Conversions by 23% (Ethically)
Trial paywall optimization

YouTube’s Attempt To Solve The Paradox of Choice
Youtube retention

Adobe: The Psychology of User Offboarding
Adobe offboarding

Signal: How To Ethically Boost Your Revenues
Signal monetization

Chrome vs Brave: How To Use Ethical Design To Win Customers
Brave onboarding

The Psychology of Clubhouse’s User Retention (...and churn)
Clubhouse retention

The Scary Future Of Instagram
Instagram monetization

The Psychology of Misinformation on Facebook
Facebook misinformation

The Psychology Behind TikTok's Addictive Feed
Tiktok feed psychology

How To Properly Apply Jobs-To-Be-Done To User Onboarding
Headspace onboarding

How To Notify Users Without Being Spammy
Lifecycle emails

User Onboarding: Is HEY Email Worth It?
Hey onboarding

7 Product Team Pitfalls You Should Avoid
Product team pitfalls

How Tinder Converts 8% Of Singles Into Customers In Less Than 15min.
Tinder monetization

Coronavirus Dashboard UX: How Design Impacts Your Perception
COVID dashboard UX

How Morning Brew Grew To 1.5 Million Subs In 5 Years
Morning Brew retention

Uber Eats: How To Ethically Use Scarcity To Increase Sales
Uber Eats retention

Airbnb: How To Reduce Churn With Personalization
Airbnb personalization

6 Ways Mario Kart Tour Triggers You Into Gambling Your Money
Mario Kart monetization

Strava: 7 Strategies To Convert More Freemium Users
Strava monetization

Tesla: How To Grow Through Word-of-Mouth
Tesla charging UX

How Hopper Perfectly Nails Permission Requests UX
Hopper onboarding

9 Ways To Boost SaaS Revenues With A Better Upgrade UX
Zapier monetization

Superhuman's Secret 1-on-1 Onboarding Revealed
Superhuman onboarding

Trello User Onboarding: 7 Tactics To Inspire You
Trello onboarding

5 Deadly Onboarding Mistakes You Should Avoid
Sleepzy onboarding

Duolingo's User Retention: 8 Tactics Tested On 300 Million Users
Duolingo retention

Calm Referral Strategy: Drive Viral Growth With Simple Rewards
Calm referrals

Spotify vs Apple: How Spotify is betting $230M on podcasts to win over Apple users (Ep. 2)
Spotify onboarding

Spotify vs Apple: How Spotify is betting $230M on podcasts to win over Apple users (Ep. 1)
Spotify vs Apple
A Space for Creative Growth
6 Web Design Case Studies We Can Learn From
Convey your thought processes and skills - and show future clients who you are as a designer

- Apr 11, 2019
We all know the importance of having a good online design portfolio. It’s your opportunity to show off your masterpieces to the world, while having full control over all aspects, from the layout, to animations, navigation and more. This way, you can have an impact on the way your work is perceived and experienced by potential clients or employers.
That’s all very well, but when it comes to web design projects, why not simply add a link to the website itself and let your visitors browse freely over there? Sure – you should link to any websites you’ve designed, but there are many ways to effectively showcase your web design projects on your portfolio.
Creating a case study that explains your work process and final results can elevate your projects to a whole other level. It can help your site visitors gain a better understanding of who you are, the way you work, your decision-making processes and more. Just like any other design project, a case study should tell a story. It should take your site visitors on a journey through your process, from color palette choices, to icons created specifically for the project, ‘before and after’ pics and more.
We’ve gathered six designers who have chosen diverse ways to expertly showcase their web design projects on their Wix portfolios. Dive in for some inspiration:
1. Brown Owl Creative for Creative House Group
> Showcasing custom-made icons and full-length screenshots
Multidisciplinary design company, Brown Owl Creative, chose to place a fullscreen gif on the top fold of this project page, instantly setting the tone. Directly beneath, a brief sentence introduces the client they were working with, plus the discipline involved and a link to the final result: the website itself. A generous use of white space helps put the focus on the text.
Scrolling down, you’ll find full-length screenshots of their website design, with a simple non-obtrusive gray border. They’ve also chosen to display a section of the client’s website on a laptop, offering an alternative perspective. Another nice touch is the emphasis they’ve put on three animated icons that are featured on the final site. And let’s not forget some basic UX principles they’ve taken care of: a ‘Back to top’ button and a ‘Next project’ button to ensure fluid navigation.
2. Miki Twersky for Nosta Fragrances
> Merging video screenshots with atmospheric photos
There are many subtle additions to NYC-based designer Miki Twersky’s portfolio that make it such a success. The comic footer, delightfully honest ‘ About ’ page and spacious layout make for a browsing experience that is both smooth and entertaining.
It comes as no surprise that her inner project pages are crafted with just as much care and attention to detail. This web design case study starts with a mood-setting image, followed by a brief explanation of the brand and some additional basic details, such as the date, her roles within the project and any other contributors. A slider invites you to scroll through to view the various stages involved in the logo design process.
Further down, Miki has seamlessly integrated video screenshots of the website, enabling her to choose which aspects of her design to put a spotlight on. The page ends with a few product photos that help strengthen the look-and-feel and tie everything together, while presenting more of her branding work.
3. Adelaide Wang for Humm.ly
> Thorough case study incorporating texts, images and videos
San Francisco-based product designer, Adelaide Wang, definitely knows the ins and outs of creating an intriguing and comprehensive case study. Having worked on many aspects of this project for Humm.ly , a music healthcare platform and app, she was able to share her and her team’s full work process.
The long-scrolling page takes you on a journey through some of the major stages of any design project. It starts by presenting their search for a defined visual identity. It then moves on to the details of the app’s various screens and navigation, putting an emphasis on the accessibility of the website’s design . Lastly, Adelaide presents the website itself on various devices, including a video screenshot of the website on mobile.
A consistent layout is used throughout the page, with titles, subtitles and paragraph text all retaining the same style. Two alternating shades of gray make up the website’s background, creating a clear, but subtle, separation between folds, and ultimately contributing to a successful user experience.
Learn more about how to nail your website’s UX design with these professional examples.
4. Studio&more for Din7
> Presenting color choices, logo design and more
Here’s another example of a detailed web design case study, by graphic design studio, Studio&more. In this project for industrial design company, Din7, they worked on both branding and UX. As a result, they had the material necessary to cover everything from color palette and typography choices, to the development of the company’s logo design, illustration style, website and various applications of the visual identity.
Each section of the case study is numbered and presented with a succinct selection of images. They’ve also used the visual language they came up with for the brand in the background, creating a strong and clearly defined tone of voice. Lastly, the studio has picked out a few of their website design’s screens to showcase separately, drawing attention to them.
5. Ariel Sun for her wedding website
> Telling a story through text and images
NYC-based artist and designer, Ariel Sun, created this web design case study for her own wedding website. There are many ways to write copy for your design portfolio – and here, Ariel’s gone for a friendly and personal tone of voice to provide site visitors with an inviting summary of the project. She also clearly explained what she and her partner’s different roles were in the process, giving everyone the credit they deserve.
Two simple, static screenshots of the website design follow, presenting the most prominent pages of the site. These are accompanied by an illustration of the couple and an image of the wedding invitation, helping us get a feel for the vibe they were going for. All of this is presented in a highly aesthetic way, using a clean grid, plus a fixed menu at the top for comfortable navigation.
6. Liron Ashkenazi for The-Artery
> Including mobile and tablet view, process, and more
Multidisciplinary design director, Liron Ashkenazi, worked with a team of 3D artists, designers and developers to come up with the award-winning design for The-Artery ’s website. Liron’s case study of the project is made up of a selection of beautifully designed screenshot videos, short explanatory titles, the 3D model design process and accompanying text. The layout is concise, while including all the relevant details.
A thin column on the left provides us with background information on the client, The-Artery, as well as a breakdown of the various roles and the people involved. It also includes a list of links where the website has been featured.
Scrolling down the page, you see the development of the 3D animated models that appear on the final website. There’s also an image that showcases the website on three different devices. Incorporating elements from the design outside of the screenshots, makes for an intriguing visual representation of the overall project. The text above and on each image clarifies which page you’re looking at and who’s responsible for which elements, while not distracting from the design itself. Finally, Liron has included the design for a 404 page – a welcome addition, especially when it looks this good.
Comentarios
More posts like this:.

May 15, 2024
Mentor Spotlight with Nofar Daskal

May 13, 2024
Designer Spotlight with Shivani Parasnis

May 7, 2024
Illustrator Spotlight with Griko Jiin
- Español – América Latina
- Português – Brasil
- Tiếng Việt
Case studies

Discover Case study websites built by the Webflow community
Browse, clone, and customize thousands of websites #madeinwebflow. .css-ac9ku6{color:#2e5cff;font-weight:normal;-webkit-text-decoration:none;text-decoration:none;cursor:pointer;}.css-ac9ku6:hover{-webkit-text-decoration:underline;text-decoration:underline;} looking for templates.

- Marketplace
- Hire designers
- Become an Affiliate
- Terms of Service
- Privacy policy
- Cookie policy
- Cookie preferences
11 Inspiring UX Case Studies That Every Designer Should Study

A UX case study is a sort of detailed overview of a designer's work. They are often part of a UX designer's portfolio and showcase the designer's skill in managing tasks and problems. From a recruiter's perspective, such a UX portfolio shows the skill, insights, knowledge, and talent of the designer.
Therefore, UX case studies play an important role in the recruitment and demand for designers.
What Makes a Powerful Case Study
Building a UX case study includes showing the design process through compelling stories. They will use plain language to demonstrate how they handled key design issues, offering a comprehensive view of their process. Well done case studies often include:
- A problem statement and solutions with real applications.
- Relevant numbers, data, or testimonials to demonstrate the work and efforts.
- A story that directly connects the problem to the solution.
Any competent UX professional will know that creating a stunning UX case study is about the little details.
11 Best UX Case Studies for Designers
The best way to understand what a good case study looks like is to go over other examples. Each of these UX case study examples shows a designer's insights, basic skills, and other designers' lessons learned through their experience.
1. Promo.com web editor

For this video-creation platform , UX designer Sascha was brought on to revamp v2.0, adding new features that could work alongside the existing UX design. The point was to work on interface details that would help create a user friendly platform, and that users could find simple enough to use.
User personas mapped by the UX designer revealed the most common confusion to be the process of inserting particular features into the video, such as subtitles. The designer's goal, therefore, was to create a platform with improved editor controls.
The designer then used a common text-editor layout to include top and side navigation bars that made it easy to access and implement text editing.
Key Learnings from Promo.com
This case study focuses on addressing a particular problem that customers were currently facing. Its main theme is to show a problem, and how the product designer addressed this problem. Its strength points include:
- clearly highlighting the problem (i.e. inaccessible and limited video-text editor options)
- conduction research to understand the nature of the problem and the kind of solutions customers want
- implementing research insights into the redesign to create a platform that actively served customer needs
2. Productivity tracker app
The main concept behind this UX case study is to address a pre-existing problem through the design of the app. Immediately from the start, the study highlights a common pain point among users: that of a lack of productivity due to device usage.
This UX case study example addressed some of the main problems within existing productivity apps included:a poor UI and UX that made navigation difficult
- a poorly-built information architecture
- limited functions on the mobile application
Key Learnings from the Productivity app case study
The case study highlights the simple design process that was then used to build the app. Wireframes were created, a moldboard developed, and finally, individual pages of the app were designed in line with the initial goals.
3. Postmates Unlimited

This case study clearly identifies the improvements made to the Postmates app in a simple overview before jumping into greater detail. The redesign goal, which it achieved, was to improve the experience and other interface details of the app.
The problems identified included:
- usability that led to high support ticket volume.
- technical app infrastructure issues that prevented scalability.
- lack of efficient product management, such as batching orders.
A UX research course can help understand the kind of research needed for a case study. The app redesign involved bringing couriers in and running usability testing on improvements. The final model, therefore, had input from real users on what worked and what caused issues.
Key Learnings from Postmates
The Postmates redesign works as a great UX case study for the simple way it approaches problem-solving. Following an overview of the work, it addresses the problems faced by users of the app. It then establishes research processes and highlights how changes were made to reduce these issues.
4. TV Guide

Addressing the fragmentation of content across channels, this case study sought to redesign how people consume media. The key problems identified included:
- the overabundance of content across various TV and streaming platforms
- the difficulty in discovering and managing content across all platforms
To deliver on the key goals of content personalization, smart recommendations, and offering cross-platform content search, the design process included conducting interviews, surveys, and checking customer reviews.
The design of TV Guide enables users to get custom recommendations sourced from friends' and family's watchlists.
Key Learnings from TV Guide
Like previous UX design case studies, this one tackled the issue head-on. Describing the research process, it goes into detail regarding the approach used by the UX designers to create the app. It takes readers on a journey, from identifying pain points, to testing solutions, and implementing the final version.
5. The FlexBox Inspector

Designer Victoria discusses how she developed the investigator tool for the Mozilla Firefox browser. Surveys into understanding the problems with the existing CSS Flexbox tool revealed a need for a user-friendly design. Interviews with a senior designer and other designers helped developers understand the features design-focused tools ought to have. A feature analysis revealed what most users look for in such tools.
The final result of the development process was a design that incorporated several new features, including:
- a new layout
- color-coded design
- multiple entry points to make workflow management efficient
Key Learnings from the Flexbox
This UX design case study starts with a clear goal, then addresses multiple user needs. It clearly defines the design process behind each feature developed by the time, and the reasoning for including that feature. To give a complete picture, it also discusses why certain features or processes were excluded.
6. The Current State of Checkouts

This Baymard UX design case study looks into the checkout process in over 70 e-commerce websites. Through competitive analysis, it isolates problem points in the UX design, which, if addressed, could improve the customer's checkout process.
The study found at least 31 common issues that were easily preventable. The study was designed and conducted on a large scale, over 12 years, to incorporate changing design patterns into the review.
Recommendations based on findings include:
- prominent guest checkout option
- simple password requirements
- specific delivery period
- price comparison tool for shipping vs store pickup
Key Learnings from Checkout Case Study
Each identified issue is backed up by data and research to highlight its importance. Further research backs up each recommendation made within the case study, with usability testing to support the idea. As far as UX case studies go, this one provides practical insight into an existing, widely used e-commerce feature, and offers practical solutions.
7. New York Times App

Using a creative illustration website, the designers proposed a landing page feature "Timely" that could counter the problems faced by the NYT app . Its major issues included too much irrelevant content, low usage, and undesirable coverage of content.
The goal behind Timely was to improve user incentives, build long-term loyalty, and encourage reading. Design mapping for the app covered:
- identifying the problem
- understanding audience needs
- creating wireframes
- designing and prototyping
The end result was an app that could help readers get notifications regarding news of interest at convenient moments (at breakfast, before bed). This encouraged interaction and improved readability with short-form articles.
Key Learnings from NYT App
The UX case study proposes a problem solution that works with an existing information architecture, instead adding custom graphics to the mobile app. It leads from a simple problem statement to discuss the project that could address these issues without changing was customers already loved.

UX case studies focused on redesign include the FitBit redesign, which started off by understanding personas and what users expect from a fitness tracker. Developing use cases and personas, Guerilla usability testing was employed to assess pain points.
These pain points were then ranked based on their importance to users and to app performance. They were addressed through:
- Highlighting essential parts and features of the app
- Changing easily missed icons to more recognizable icons
- relabelling tracking options to guide users better to its usage
Key Learnings from Fitbit
While the case study maps user experiences and offers solutions, it does not begin with an intensive research-based approach. The prototype is successful in testing, but problem factors are not identified with research-based statistics, meaning key factors could have been ignored.
9. Rating System UX

The designer behind the rating system UX redesign sought to solve issues with the 5-star rating system. Highlighted issues included:
- the lack of subjective accuracy of a 5-point rating system
- the issue of calculating the average of a zero-star rating
- average ratings are misleading
Better alternatives include:
- 5-star emoticon rating that relates the user experience
- Like/dislike buttons that make approval/disapproval simple
The final design incorporated both these styles to make full use of the rating system.
Key Learnings from Rating System UX
The UX case study stemmed from insight into the limitations of the existing rating system. The new design addressed old issues and incorporated better efficiencies.

The Intuit redesign was focused on making content readable, more engaging, and accessible. Looking into product personalization, the content was found to be lacking aesthetic value, as well as being hard to find. The goal was to create content that was easy to find, clear, and consistent.
The implemented solutions included:
- increased readability with increased body text and header spacing
- table of contents on the sidebar for easier navigation
- visible and prominent search bar
- illustrations and designs for pretty visuals
Key Learnings from Intuit
The Intuit case study approaches the problem from a practical point of view. It begins with isolating problems with the interface, in particular with the content. This is an example of a case study that breaks down problems into broader categories, and solves each problem with a practical solution.

This UX case study about a social platform tackles a commonly-faced problem from existing platforms. It addresses the issue of recognizing non-monetary user engagement, to help creators identify their user base.
The case study addresses the problem statement and establishes the design process (building wireframes and prototypes) as well as conducting user testing. The final result is to develop "Discover" pages, engaging layouts, and animated interactions to increase usability.
Key Learnings from Jambb
The study goes into detail regarding problem identification, then moves on to propose solutions that take into account the perspective of all stakeholders involved. It then explains why each design decision was made, and proves its efficacy through testing and prototyping.
Key Takeaways
Developing good UX case studies examples is as much about the details you include as the ones you leave out. Going over UX courses can give you a better understanding of what your case study should look like. A good case study should provide an overview of the problem, include numbers and statistics, and offer practical solutions that directly address the problem. The above-discussed UX case studies provide a good example of the dos and don'ts of a well-structured UX design case study that should be part of every UX portfolio .
Additional Resources
Check out these resources to learn more about UX case studies:
8 UX Case Studies to Read
UX Design Case Study
Frequently Asked Questions
Upskill your design team effectively.
Equip your design team with the best-in-class design training that sticks.
Do you know your design team skill level? Send them this quick test & see where their skills stand among 300K+ designers worldwide.
Level up your design career
Get step-by-step guide how to build or advance your UX design career.
Do you know your design skills level? Take a quick test & see where you stand among 300K+ designers worldwide.
Continue reading
The impact of ux design on application success: exploring costs and trends, 7 top ux careers & specialisations: skills, paths & opportunities, 15 figma plugins to boost your design workflow, cookie settings 🍪.
- Interactive UX learning for all levels
- 20+ UX courses and career paths
- Personalized learning & practice
Design-first companies are training their design teams. Are you?
- Measure & identify team skill gaps
- Tailor learning for your team’s needs
- Unlock extensive learning library
- Visualize team growth over time
- Retain your designers
Business Case Studies
- Getting Started
- Case Analysis
- Finding Case Studies in the Library
Free Case Studies
- Buying Cases
- Writing Case Studies
- Case Competitions
- Case Interviews
- Case Method (Teaching)
Many academic and business institutions develop and publish case studies. Some of these organizations provide free access to their case studies:
- Acadia Institute of Case Studies Focuses on entrepreneurship and small business operations.
- Business Case Studies by Company
- Business Ethics Case Analyses
- Canadian Centre for Occupational Health & Safety: Workplace Health Case Studies
- Case Centre Available for a fee.
- Daniels Fund Ethics Initiative Case Studies
- Give to Get Marketing. Marketing and Advertising Case Studies
- HR Open Source Case Studies
- MarketingSherpa Choose "Case Studies" as the content type in the filters.
- MaRS Search for "case study" in the top right search box.
- MERLOT Business Cases
- MIT LearningEdge Case Studies Free case studies by MIT Sloan School of Management.
- Penske. Logistics Case Studies
- Society of Human Resources Management.
- Open Case Studies Project by UBC The Open Case Studies project at UBC brings together faculty and students from different disciplines to write, edit, and learn with case studies that are free and open.
- World's Best Case Studies Short video case studies covering topics including consumer goods, services, and technology.
- << Previous: Finding Case Studies in the Library
- Next: Buying Cases >>
- Last Updated: Jan 17, 2024 11:02 AM
- URL: https://guides.library.ubc.ca/businesscases
Get a free custom homepage design for your new website.
Design, UI, UX , Inspiration
15 excellent ux case studies every creative should read.
- By Sandra Boicheva
- October 21st, 2021
In a previous article, we talked about UX portfolios and how they carefully craft a story of how designers work. Interestingly enough, recruiters decide if a UX freelance designer or an agency is a good match within 5 minutes into the portfolio . In order to persuade these recruiters, the portfolio needs to present an appealing story that showcases the skill, the thought process, and the choices taken for key parts of the designs. With this in mind, today we’ll talk about UX case studies and give 15 excellent examples of case studies with compelling stories.
The Storytelling Approach in UX Case Studies
An essential part of the portfolio of a UX designer is the case studies that pack a showcase of the designer’s skills, way of thinking, insights in the form of compelling stories. These case studies are often the selling point as recruiters look for freelancers and agencies who can communicate their ideas through design and explain themselves in a clear and appealing way. So how does this work?
Photography by Alvaro Reyes
Just like with every other story, UX case studies also start with an introduction, have a middle, and end with a conclusion .
- Introduction: This UX case study example starts with a design brief and presents the main challenges and requirements. In short, the UX designer presents the problem, their solution, and their role.
- Middle: The actual story of the case study example explains the design process and the techniques used. This usually starts with obstacles, design thinking, research, and unexpected challenges. All these elements lead to the best part of the story: the action part. It is where the story unveils the designer’s insights, ideas, choices, testing, and decisions.
- Conclusion: The final reveal shows the results and gives space for reflection where the designer explains what they’ve learned, and what they’ve achieved.
Now as we gave you the introduction, let’s get to the main storyline and enjoy 15 UX case studies that tell a compelling story.
1. Car Dealer Website for Mercedes-Benz Ukraine by Fulcrum
This case study is a pure pleasure to read. It’s well-structured, easy to read, and still features all the relevant information one needs to understand the project. As the previous client’s website was based on the official Mercedes Benz template, Fulcrum had to develop an appealing and functional website that would require less time to maintain, be more user-friendly, and increase user trust.
- Intro: Starts with a summary of the task.
- Problem: Lists the reasons why the website needs a redesign.
- Project Goals: Lists the 4 main goals with quick summaries.
- Project: Showcases different elements of the website with desktop and mobile comparison.
- Functionality: Explains how the website functionality helps clients to find, and order spare parts within minutes.
- Admin Panel: Lists how the new admin panel helps the client customize without external help.
- Elements: Grid, fonts, colors.
- Tech Stack: Shows the tools used for the backend, mobile, admin panel, and cloud.
- Client review: The case study ends with a 5-star review by the marketing director of Mercedes Benz Ukraine, Olga Belova.
This case study is an example of a detailed but easy to scan and read story from top to bottom, featuring all relevant information and ending on the highest note: the client’s review.
Advertisement
2. Galaxy Z Flips 5G Website by DFY
This is a big project that covers every aspect of the website, including the UX strategy. The creative studio aimed to fully illustrate and demonstrate the significant upgrades over previous models and to enable two-way communication with the customers through an interactive experience.
- Intro: Summary of the project and roles.
- Interactive Experience: The main project goal.
- Demonstration: Explains the decision to feature 360-degree views and hands-on videos instead of technical terms.
- Screens: Includes high-quality screenshots of significant pages and features.
- Ecosystem: Highlight a page with easy navigation across different products as a marketing decision that makes cross-selling seamless.
- Essentials: Showcases a slider of all products with key features that provide ample information.
- Showroom: Interactive experience that helps the user “play around” with the product.
- Credits: As a conclusion, DFY features the stakeholders involved.
A strong presentation of a very ambitious project. It keeps the case study visual while still providing enough insight into the thought process and the most important decisions.
3. Jambb Social Platform by Finna Wang
Here we have a beautiful case study for a platform that aims to help creators grow their communities by recognizing and rewarding their base of supporters. It tackles a curious problem that 99% of fans who contribute in non-monetary ways don’t get the same content, access, and recognition they deserve. This means the creators need a way to identify their fans across all social platforms to grow their business and give recognition. To get a clear picture of what the design has to accomplish, Finna Wang conducted stakeholder interviews with the majority of the client’s team.
- Intro: Listing roles, dates, team, and used tools.
- Project Overview: The main concept and the reasons behind it.
- Exploration: What problem will the platform solve, preliminary research, and conclusions from the research. The section includes the project scope and problem statement.
- Design Process: A thorough explanation of the discoveries and the exact steps.
- User Flows: 3 user flows based on common tasks that the target user/fan would do on the site.
- Design Studio: Visualization process with wireframes, sitemap, prototypes.
- Design Iterations: The designer highlights the iterations they were primary behind.
- Style Guide: Typography, colors, visual elements breakdown.
- Usability Testing: Beta site vs Figma prototype; usertesting.com, revised problem statement.
- Prototype: Features an accessible high fidelity prototype in Figma you can view.
- Takeaways: Conclusions.
An extremely detailed professionally made and well-structured UX case study. It goes a step further by listing specific conclusions from the conducted research and featuring an accessible Figma prototype.
4. Memento Media by Masha Keyhani
This case study is dedicated to a very interesting project for saving family stories. It aims to help users capture and record memories from their past. To do so, the design team performed user research and competitive analysis. The entire project took a 6-week sprint.
- Overview: Introducing the client and the purpose of the app.
- My Role: Explaining the roles of the designer and their team.
- Design Process: A brief introduction of the design process and the design toolkit
- Home: The purpose of the Homepage and the thought process behind it.
- Question Selection: The decision behind this screen.
- Recording Process: Building the recording feature and the decisions behind it.
- User research: a thorough guide with the main focuses, strategies, and competitor analysts, including interviews.
- Research Objectives: The designer gives the intent of their research, the demographics, synthesis, and usability testing insights.
- Propositions: Challenges and solutions
- User Flow: Altering the user flow based on testing and feedback.
- Wireframes: Sketches, Lo-Fi wireframing.
- Design System: Typography, colors, iconography, design elements.
- The Prototype: It shows a preview of the final screens.
This UX study case is very valuable for the insights it presents. The design features a detailed explanation of the thinking process, the research phase, analysts, and testing which could help other creatives take some good advice from it for their future research.
5. Perfect Recipes App by Tubik
Here we have a UX case study for designing a simple mobile app for cooking, recipes, and food shopping. It aims to step away from traditional recipe apps by creating something more universal for users who love cooking with extended functionality. The best idea behind it is finding recipes based on what supplies the user currently has at home.
- Intro: Introducing the concept and the team behind it.
- Project: What they wanted to make and what features would make the app different than the competitors.
- UI design: The decisions behind the design.
- Personalization: Explaining how the app gives the user room for personalization and customizing the features according to their personal preferences.
- Recipe Cards and Engaging Photos: The decisions behind the visuals.
- Cook Now feature: Explaining the feature.
- Shopping List: Explaining the feature.
- Pantry feature: The idea to sync up the app with AmazonGo services. This case study section features a video.
- Bottom Line: What the team learned.
This UX case study is a good example of how to present your concept if you have your own idea for an app. You could also check the interactive preview of the app here .
6. SAM App by Mike Wilson
The client is the Seattle Art Museum while the challenge is to provide engaging multimedia content for users as well as self-guided tours. Mile Wilson has to create an experience that will encourage repeat visits and increase events and exhibition attendance.
- Intro: Listing time for the project, team members, and roles.
- The Client: A brief introduction of Seattle Art Museum
- The Challenge: What the app needs to accomplish.
- Research and Planning: Explaining the process for gathering insights, distributing surveys, interviews, and identifying specific ways to streamline the museum experience.
- Sloane: Creating the primary persona. This includes age, bio, goals, skills, and frustrations.
- Designing the Solution: Here the case study features the results of their research, information architecture, user flows, early sketching, paper prototypes, and wireframes.
- Conclusion: Explaining the outcome, what the team would have done differently, what’s next, and the key takeaways.
What we can take as a valuable insight aside from the detailed research analysis, is the structure of the conclusion. Usually, most case studies give the outcome and preview screens. However, here we have a showcase of what the designer has learned from the project, what they would do differently, and how they can improve from the experience.
7. Elmenus Case Study
This is a case study by UX designers Marwa Kamaleldin, Mario Maged, Nehal Nehad, and Abanoub Yacoub for redesigning a platform with over 6K restaurants. It aims to help users on the territory of Egypt to find delivery and dine-out restaurants.
- Overview: What is the platform, why the platform is getting redesigned, what is the target audience. This section also includes the 6 steps of the team’s design process.
- User Journey Map: A scheme of user scenarios and expectations with all phases and actions.
- Heuristic Evaluation: Principles, issues, recommendations, and severity of the issues of the old design.
- First Usability Testing: Goals, audience, and tasks with new user scenarios and actions based on the heuristic evaluation. It features a smaller section that lists the most severe issues from usability for the old design.
- Business Strategy: A comprehensive scheme that links problems, objectives, customer segment, measurements of success, and KPIs.
- Solutions: Ideas to solve all 4 issues.
- Wireframes: 4 directions of wireframes.
- Styleguide: Colors, fonts, typeface, components, iconography, spacing method.
- Design: Screens of the different screens and interactions.
- Second Usability Testing: Updated personas, scenarios, and goals. The section also features before-and-after screenshots.
- Outcome: Did the team solve the problem or not.
A highly visual and perfectly structured plan and process for redesigning a website. The case study shows how the team discovers the issues with the old design and what decisions they made to fix these issues.
8. LinkedIn Recruiter Tool by Evelynma
A fresh weekend project exploring the recruiting space of LinkedIn to find a way to help make it easier for recruiters to connect with ideal candidates.
- Background Info: What made the designer do the project.
- Problem and Solution: A good analysis of the problem followed by the designer’s solution.
- Process: This section includes an analysis of interviewing 7 passive candidates, 1 active candidate, 3 recruiters, and 1 hiring manager. The designer also includes their journey map of the recruiting experience, a sketch of creating personas, and the final 3 personas.
- Storyboard and User Flow Diagrams: The winning scenario for Laura’s persona and user flow diagram.
- Sketches and Paper Prototypes: Sticky notes for paper prototypes for the mobile experience.
- Visual Design: Web and mobile final design following the original LinkedIn pattern.
- Outcome: Explaining the opportunity.
This is an excellent UX case study when it comes to personal UX design projects. creating a solution to a client’s problem aside, personal project concepts is definitely something future recruiters would love to see as it showcases the creativity of the designers even further.
9. Turbofan Engine Diagnostics by Havana Nguyen
The UX designer and their team had to redesign some legacy diagnostics software to modernize the software, facilitate data transfers from new hardware, and improve usability. They built the desktop and mobile app for iOS and Android.
- Problem: The case study explain the main problem and what the team had to do to solve it.
- My Role: As a lead UX designer on a complicated 18-month project, Havana Nguyen had a lot of work to do, summarized in a list of 5 main tasks.
- Unique Challenges: This section includes 4 main challenges that made the project so complex. ( Btw, there’s a photo of sketched wireframes literally written on the wall.)
- My Process: The section includes a description of the UX design process highlighted into 5 comprehensive points.
- Final Thoughts: What the designer has learned for 18 months.
The most impressive thing about this case study is that it manages to summarize and explain well an extremely complex project. There are no prototypes and app screens since it’s an exclusive app for the clients to use.
10. Databox by FireArt
A very interesting project for Firearts’s team to solve the real AL & ML challenges across a variety of different industries. The Databox project is about building scalable data pipeline infrastructure & deploy machine learning and artificial intelligence models.
- Overview: The introduction of the case study narrows down the project goal, the great challenge ahead, and the solution.
- How We Start: The necessary phases of the design process to get an understanding of a product.
- User Flow: The entire scheme from the entry point through a set of steps towards the final action of the product.
- Wireframes: A small selection of wireframe previews after testing different scenarios.
- Styleguide: Typography, colors, components.
- Visual Design: Screenshots in light and dark mode.
A short visual case study that summarizes the huge amount of work into a few sections.
11. Travel and Training by Nikitin Team
Here’s another short and sweet case study for an app with a complete and up-to-date directory of fitness organizations in detailed maps of world cities.
- Overview: Explaining the project.
- Map Screen : Outlining the search feature by categories.
- Profiles: Profile customization section.
- Fitness Clubs: Explaining the feature.
- Icons: A preview of the icons for the app.
- App in Action: A video of the user experience.
This case study has fewer sections, however, it’s very easy to read and comprehend.
12. Carna by Ozmo
Ozmo provides a highly visual case study for a mobile application and passing various complexities of courses. The main goal for the UX designer is to develop a design and recognizable visual corporate identity with elaborate illustrations.
- Intro: A visual project preview with a brief description of the goal and role.
- Identity: Colors, fonts, and logo.
- Wireframes: The thinking process.
- Interactions: Showcase of the main interactions with animated visuals.
- Conclusion: Preview of the final screens.
The case study is short and highly visual, easy to scan and comprehend. Even without enough insight and text copy, we can clearly understand the thought process behind and what the designer was working to accomplish.
13. An Approach to Digitization in Education by Moritz Oesterlau
This case study is for an online platform for challenge-based learning. The designer’s role was to create an entire product design from research to conception, visualization, and testing. It’s a very in-depth UX case study extremely valuable for creatives in terms of how to structure the works in their portfolio.
- Intro: Introducing the client, project time, sector, and the designer’s role.
- Competitive Analysis: the case study starts off with the process of creating competitive profiles. It explains the opportunities and challenges of e-learning that were taken into consideration.
- Interviews and Surveys: Listing the goals of these surveys as well as the valuable insights they found.
- Building Empathy: The process and defining the three target profiles and how will the project cater to their needs. This section includes a PDF of the user personas.
- Structure of the Course Curriculum: Again with the attached PDF files, you can see the schemes of the task model and customer experience map.
- Information Architecture: The defined and evaluated sitemap for TINIA
- Wireframing, Prototyping, and Usability Testing : An exploration of the work process with paper and clickable prototypes.
- Visual Design: Styleguide preview and detailed PDF.
- A/B and Click Tests: Reviewing the usability assumptions.
- Conclusion: A detailed reflection about the importance of the project, what the designer learned, and what the outcome was.
This is a very important case study and there’s a lot to take from it. First, the project was too ambitious and the goal was too big and vague. Although the result is rather an approximation and, above all, at the conceptual level requires further work, the case study is incredibly insightful, informative, and insightful.
14. In-class Review Game by Elizabeth Lin
This project was never realized but the case study remains and it’s worth checking out. Elizabeth Lin takes on how to create an engaging in-class review game with a lot of research, brainstorming, and a well-structured detailed process.
- Intro: What makes the project special.
- Research: Explaining how they approached the research and what they’ve learned.
- Brainstorming: the process and narrowing all How Might We questions to one final question: How might we create an engaging in-class math review game.
- Game Loop and Storyboarding: Sketch of the core game loop and the general flow of the game.
- Prototyping: Outlining basic game mechanics and rounds in detail.
- Future Explorations: The case study goes further with explorations showing how the product could look if we expanded upon the idea even further.
- What Happened?: The outcome of the project.
This case study tells the story of the project in detail and expands on it with great ideas for future development.
15. Virtual Makeup Studio by Zara Dei
And for our last example, this is a case study that tells the story of an app-free shippable makeover experience integrated with the Covergirl website. The team has to find a way to improve conversion by supporting customers in their purchase decisions as well as to increase basket size by encouraging them to buy complementary products.
- Intro: Introducing the project and the main challenges.
- Discovery and Research: Using existing product information on the website to improve the experience.
- Onboarding and Perceived Performance: Avoiding compatibility issues and the barrier of a user having to download an app. The section explains the ideas for features that will keep users engaged, such as a camera with face scan animation.
- Fallback Experience and Error States: Providing clear error messaging along with troubleshooting instructions.
- Interactions: explaining the main interactions and the decisions behind them.
- Shared Design Language: Explaining the decision to provide links on each product page so users could be directed to their preferred retailer to place their order. Including recommended products to provide users with alternatives.
- Outcome and Learning: The good ending.
- Project Information: Listing all stakeholders, the UX designer’s role in a bullet list, and design tools.
In Conclusion
These were the 15 UX case studies we wanted to share with you as they all tell their story differently. If we can take something valuable about what are the best practices for making an outstanding case study, it will be something like this.
Just like with literature, storytelling isn’t a blueprint: you can write short stories, long in-depth analyses, or create a visual novel to show your story rather than tell. The detailed in-depth UX case studies with lots of insights aren’t superior to the shorter visual ones or vice versa. What’s important is for a case study to give a comprehensive view of the process, challenges, decisions, and design thinking behind the completed project .
In conclusion, a UX case study should always include a summary; the challenges; the personas; roles and responsibilities; the process; as well as the outcomes, and lessons learned.
Video Recap
Take a look at the special video we’ve made to visualize and discuss the most interesting and creative ideas implemented in the case studies.

In the meantime, why not browse through some more related insights on web development and web design?
- The 30 Best UX Books Every Creative Should Read in 2022
- Great UI Animation Examples to Make Your Jaw Drop [+Tips and Freebies]
- 60 Superb App Design Inspiration Examples
Popular Posts
- 20 UI/UX Design Trends that will Rock 2023 [Updated]
- Best 15 UI Color Palette & Scheme Generators for the Perfect Interface Design
- 10 Golden UI Design Principles and How To Use Them
- GET A QUICK QUOTE
Subscribe for our newsletter
We hate boring. Our newsletters are relevant and on point. Excited? Let’s do this!
_logo_2018%20(3)-1.png)
Case Studies
Companies all over the world use hubspot to unite their teams, empower their business, and grow better. learn how..
%20(1).png)
Featured Case Studies
_logo_2018%20(3)-1.png)
WeightWatchers Completely Revamped their Enterprise Sales Process with HubSpot
- Consumer Services
- Increased Productivity
eXp Realty communicates seamlessly with 90,000+ agents through HubSpot
- Real Estate
- Marketing Hub
- Improve Contact Management

Boyd Switches from Pardot and Captures 82% More High Quality Leads
- Manufacturing
- Increase Conversion Rates

Howard University’s School of Business Builds Stronger Sponsor Relationships With the HubSpot CRM Platform

Rock Content Increases Revenue by 650% with HubSpot
- Software & Technology
- Integrate Company Data
- Sales and Marketing Alignment
Avison Young Increases CRM Adoption from 23% to 90%
- Team Adoption
- Revenue Forecasting

Momentive Aligns Marketing Processes With HubSpot
- Integrations
- Shorten Deal Cycle

ClassPass Uses CMS Hub to Increase Conversion Rates
- Sports & Fitness
-4.png)
Ceros used HubSpot to achieve 180% deal generation growth through smarter prospecting
- Prospecting Smarter
Hear More From Companies Like Yours
See how your industry peers are succeeding with HubSpot.
- Banking & Financial Services
- Consumer Goods
- Media & Communications
- Marketing & Advertising
Attract more leads, convert more customers, and grow better with HubSpot.
The HubSpot CRM platform empowers businesses to unite their teams, close more deals, and delight their customers.
Marketing, Service, and Sales Hub users closed
more deals than users with Sales Hub only.
CMS and Marketing Hub users added an average of
more contacts than users with Marketing Hub only.
Sales, Service, and Marketing Hub users saw
more website traffic than users with Marketing Hub only.
Start Growing With HubSpot Today
See for yourself how the HubSpot CRM platform can help your teams be more connected, your website more customizable, and your business more customer-centric.

businesses in more than 135 countries trust HubSpot.
%20(1).png)
One Page Case Study Websites
A curated collection of 47 case study websites for inspiration and references. Each review includes a full screenshot of the website design along with noteworthy features. These One Pagers are a great to show users your work in a beautiful long Single Page website, normally pitching your services and social links at the bottom.

Reject Pile

Variable fonts support in Figma

Vertigo Typeface

Pudding Studio

Green Reconstruction of Ukraine

The Steve Jobs Archive

Webflow — Build and style your site exactly how you want ✨
Bleak! We’ve run out One Pagers...
There are no more pages to load


Business Case Studies
- Article Databases for Case Studies
- Case Study Database
Commercial sites to purchase cases
Free case study websites.
- For Faculty: Teaching with Cases
- For Students: Writing a Case Analysis
Business & Management Librarian

Commercial cases, like those from Harvard Business School, Ivey and others:
- a copy of the case is to be purchased by/for each student in a class
- like workbooks and other consumables, may not be copied under copyright "fair use"
- the library cannot purchase or get copies on interlibrary loan (ILL)
- Webster University faculty wishing to use commercial cases should check with their College or School on the home campus or with staff at their extended campus about the procedures for student purchasing.
Case studies used in the classroom, which we at the library call the "case study method" of educational pedagogy, usually present the case facts and, rather than provide the solution, provide alternative solutions and/or questions to lead discussion or challenge students to apply theories learned in their course. Commercial publishers often provide faculty with teaching notes and other resources to facilitate student learning. Faculty may be required to register for an account that allows them to access the publisher's website to identify and purchase cases for classroom use.
- The Case Centre Established by European higher education institutions as a "reliable facility for sharing case materials among business teachers."
- Darden Business Publishing University of Virginia
- Harvard Business Publishing: Education Harvard also partners with business schools and universities, such as Ivey, Kellogg, Standford, Thunderbird and more, to streamline searching and distribution of their cases.
- Ivey Publishing - Ivey Business School Provides "business case studies with a global perspective."
- Stanford Graduate School of Business: Case Studies:
Some organizations offer "free" case studies and materials for idea generation. These sites provide varying degrees of teaching support. Faculty may need to register for access to teaching notes and materials.
- Case Studies | Teaching Resources Library | MIT Sloan Free case studies from MIT Sloan School of Management in categories such as accounting and finance, leadership, operations management, strategy and more.
- Ethics Cases | Markkula Center for Applied Ethics This site from Santa Clara University provides ethics cases in business, government, leadership, ESG topics, etc.
- Ethics Unwrapped Case studies, curated resources, and videos from the McCombs School of Business at the University of Texas, Austin.
- Knowledge at Wharton Offers free access to over 10,000 articles and podcasts and videos highlighting Wharton faculty research and analysis of current business trends.
- Merlot OER Case Studies Merlot collects Open Educational Resources. This link is a search for business case materials that may be used for free.
- SHRM Teaching Resources "SHRM is committed to empowering HR faculty with the proper tools and resources needed to create better-prepared entry level HR candidates. These case studies and learning modules are available for faculty and educator use only."
- << Previous: Case Study Database
- Next: For Faculty: Teaching with Cases >>
- Last Updated: Apr 25, 2024 10:54 AM
- URL: https://library.webster.edu/businesscasestudies

Enhancing On-Site Search Functionality: Best Practices for Websites
Effective on-site search functionality is crucial for any website. Why? Because it directly impacts user experience, accessibility, and engagement. Whether visitors are shopping online, reading articles, or seeking specific information, a powerful search function can make their experience smooth and intuitive, saving time and reducing frustration.
Understanding the Basics of On-Site Search
On-site search functionality refers to the search tool within a website that helps users find content without leaving the site. For all types of websites, this tool plays a vital role in facilitating easy access to a wide range of information and products. A well-designed search function ensures that users can quickly locate what they need, enhancing overall website usability.
Essential Components of an Effective Search Function
Search box placement.

User Interface Design
A user-friendly search interface is essential. It should be intuitive, with clear instructions and easy navigation. Simple design elements like a clean search bar, a prominent search button, and a clear results layout can significantly enhance the user experience.

Best Practices for Implementing On-Site Search
Inclusion of search filters.
Search filters allow users to refine their results based on various criteria such as date, category, or relevance. This feature is particularly useful for websites with extensive databases, helping users narrow down their searches to find the most relevant information.
Auto-Complete Features
Predictive text or auto-complete features can enhance search efficiency. As users type, suggestions appear based on popular queries or similar terms, speeding up the search process and helping users formulate their queries more effectively.

Responsive Design
With the increasing use of mobile devices, it’s essential to ensure that the search function works seamlessly across all devices. A responsive design adapts to different screen sizes, providing a consistent search experience on desktops, tablets, and smartphones.
Integrating Advanced Search Features
Faceted search.
Faceted search allows users to navigate complex information structures by applying multiple filters simultaneously. This feature is especially useful for large websites with diverse content, enabling users to drill down into specific categories or topics.
Natural Language Processing (NLP)
NLP enhances the search tool's ability to understand human language, making it more intuitive. By interpreting the intent behind user queries, NLP can deliver more accurate and relevant results, improving overall search performance.
Usage of Metadata
Optimizing content with meta tags helps improve search result accuracy. Metadata provides additional context to the search algorithm, making it easier to match queries with the most relevant content.
Regular Assessment and Updates
Feedback mechanisms.
Incorporating feedback mechanisms allows users to provide input on their search experiences. This feedback can be invaluable in refining search functionalities and addressing any issues users may encounter.
Analytics and Monitoring
Using tools like Matomo to track search patterns and behaviors can provide insights into how users interact with the search function. This data helps identify areas for improvement and measure the effectiveness of implemented changes.
Continuous Testing
Routine testing and updating of search capabilities ensure that the system remains efficient and up-to-date with the latest technology. Continuous testing helps catch and fix issues before they affect the user experience.
Common Challenges and Solutions
Handling misspellings and synonyms.
Search functions should be designed to handle common misspellings and recognize synonyms. Implementing spelling correction algorithms and synonym libraries can significantly improve search accuracy, ensuring users find the information they need despite input errors.
Speed Optimization
Search result speed is crucial for maintaining user satisfaction. Optimizing the search function to deliver fast results involves efficient coding, server capabilities, and database management.
Case Studies
The U.S. Army Family and MWR websites faced a significant challenge with their on-site search functionality, which resulted in a high bounce rate of 84%. Users struggled to access comprehensive information due to overlapping content between garrison sites and the HQ site, as well as the prevalent use of military jargon and acronyms. This created a frustrating user experience and missed engagement opportunities.
To address these challenges, several key improvements were implemented. AI technology was employed to build lists of synonyms and acronyms, improving the relevance of search results. Additionally, a new interface was created for administrators to link specific search terms to particular results. These solutions led to a significant improvement in the search experience, with increased user satisfaction and engagement, a decrease in repeat searches, and a lower average bounce rate. Read the entire case study.
Enhancements and Extensions
Two notable extensions that can further enhance on-site search functionality are the Macareux Member Search and Enlil Search Templates.
The Macareux Member Search ($25) adds an advanced search form for members, improving the website's user search functionality by allowing for more precise and detailed searches. This is particularly beneficial for membership-based sites or community portals.
The Enlil Search Templates (free) provide custom templates to enhance the functionality of the Core Search Block. These templates can be tailored to improve the visual presentation and usability of search results, ensuring a more seamless and engaging search experience for users.
A robust on-site search functionality is essential for any website. By understanding the basics, incorporating essential components, implementing best practices, integrating advanced features, and regularly assessing performance, website owners can ensure their search tools effectively meet user needs.
More Blog Posts
Why library websites choose concrete cms.
Explore the transformative power of Concrete CMS in modernizing library websites for enhanced user engagement, accessibility, and robust security. Discover real-world success stories from libraries that have made the switch.
Photoshop Alternatives
Explore the best Photoshop alternatives for every user, from open-source software like GIMP to AI-powered tools like Luminar AI and Remove.bg. Find out how these accessible and innovative options can elevate your photo editing without breaking the bank.
Photography Website Builder
Discover how a dedicated photography website can transform your online presence. Learn from real-life examples like Nova Wedding Photography and others how the right website builder can showcase your unique style and attract more clients.
More From Forbes
Navigating the data maze: ai's role in strategic decision-making.
- Share to Facebook
- Share to Twitter
- Share to Linkedin
Gaurav Tewari, founder and Managing Partner of Omega Venture Partners .
From corporate boardrooms to manufacturing floors, the exponential growth of data is impacting businesses everywhere. In just three years, the total amount of data generated worldwide has almost doubled—growing from 64 to 120 zettabytes .
This increase in available data creates both challenges and opportunities when it comes to leveraging information for strategic business decisions. According to a study by Oracle and author Seth Stephens-Davidowitz, over 70% of business leaders admit being hampered by the sheer volume; however, forward-thinking executives are leveraging artificial intelligence (AI) to help navigate the data maze and unlock actionable insights.
As a leader in the AI investment space, I have seen firsthand how AI is revolutionizing data analysis and business decision-making across industries.
The Rise Of AI In Strategic Decision-Making
While some business executives are successfully leveraging the growing availability of data to make more informed decisions, others have not been able to handle information effectively. According to the earlier cited study, 33% cite missed opportunities due to data overload, and 29% cite unnecessary spending driven by inconclusive data projects. Yet, the study also found that a striking 94% of business leaders have restructured their decision-making frameworks over the past three years, reflecting the urgency to align with new technological capabilities.
When Is The Voice Season 25 Finale All About The Star Studded Event
Wayfair outdoor furniture sale the best early memorial day deals this week, echoing nazi germany biden campaign calls out trump s truth social video mentioning unified reich.
This shift is also driven by external forces. Nearly four in five consumers believe that organizations that use technology to make data-driven decisions are more trustworthy and more likely to be successful. The ability to ground business decisions in robust data analysis has become a competitive differentiator, prompting executives to embrace AI-powered solutions that can swiftly parse vast informational volumes and surface actionable insights.
AI’s Multi-Faceted Decision Support
While AI's decision-support capabilities span numerous functional areas, I see four key application domains emerging as particularly transformative.
1. Strategic Planning
AI is particularly well suited for descriptive and diagnostic analysis, forecasting future scenarios and performing robust risk assessments. This can allow your organization to develop more robust scenario planning and informed strategies.
2. Operational Efficiency
AI can also optimize operational processes, including logistics and production schedules. In a recent McKinsey survey, 25% to 30% of respondents claim they are already using AI to drive results in supply chain management and service operations. Similarly, the technology can be used to assist in finding alternative suppliers, discover more about existing suppliers and even negotiate more effectively .
3. Marketing And Sales
Generative AI models are expected to amplify marketing productivity to the tune of $460 billion annually over the coming years. This will be accomplished by improving both the efficiency and effectiveness of marketing spend via improved customer targeting, granular segmentation and highly personalized customer engagement.
4. Risk Management
With unprecedented capabilities to quickly and objectively analyze a vast array of potential outcomes, AI has the potential to redefine how businesses assess risks from financial or operational changes. AI tools can allow executives and corporations to pursue innovation confidently while mitigating collateral damage.
Driving Results: Case Studies Of Successful AI-Powered Decisions
Verizon is one of many companies using AI-powered VR training to enhance customer service skills. By simulating realistic customer service scenarios, employees were able to practice and improve their empathy, understanding and de-escalation techniques in a controlled environment. The company concluded that the training resulted in marked improvements in employees' poise, verbal fluency and confidence during difficult conversations, contributing to higher customer satisfaction and more effective management of service challenges.
Decision-Making
The world’s largest ports, including Los Angeles, Rotterdam and Singapore, are using AI to enhance decision-making to optimize the functionality of the global supply chain. The ports of Los Angeles and Long Beach (L.A. port complex), for example, which handle a third of all American imports , utilize an AI-powered application called Port Optimizer that helps streamline operations. Globally, I see AI tools increasingly being leveraged to revolutionize vessel scheduling, cargo transfers and congestion prevention.
Customer Preference
Netflix, the video-streaming pioneer, uses AI to analyze the preferences and behavior of each individual consumer and subsequently craft individualized, bespoke recommendations for a superior user experience. AI-driven models continuously nudge users to discover content they are most likely to enjoy, and 80% of all media viewed on the platform today is a result of these personalized recommendations.
Navigating Ethics: AI Augmentation
Ultimately, AI is an extraordinarily powerful paradigm for business applications that can effectively parse vast troves of data, suggest novel solutions and forecast future scenarios. And it can do so at a speed and scale that transcends human capabilities in order to efficiently augment human ingenuity and judgment. However, there are valid concerns regarding how much power the technology should have when it comes to actually making unsupervised and autonomous decisions.
I believe we stand at the dawn of the era where artificial and human intelligence will increasingly intersect and amplify each other's strengths. To mitigate the known limitations of contemporary AI systems (e.g., bias, hallucination, explainability) while leveraging their formidable capabilities, AI systems today should be viewed as assistants— informed, intelligent and rapidly improving assistants—but not yet ready to be promoted to the role of fully autonomous decision-makers. Those organizations that understand this limitation and how to navigate the best of both humans and AI stand to reap formidable rewards in this new era.
As of last year, a mere 7% of companies said they use AI in large strategic decisions, yet 75% of leaders believe access to robust AI systems can supercharge their ability to make informed decisions for a competitive advantage.
As AI's decision-support capabilities continue advancing at an astonishing pace, our ability to wield this power prudently and ethically will determine its ultimate impact. The road ahead requires fusing the ability of people to analyze context, think creatively and exercise moral judgment alongside AI's tremendous dexterity and scalable pattern recognition.
Forbes Business Council is the foremost growth and networking organization for business owners and leaders. Do I qualify?

- Editorial Standards
- Reprints & Permissions
Is your WordPress site slow? Get a free audit to uncover performance bottlenecks.
Building and optimizing Progressive Web Apps (PWA) with WordPress

Progressive Web Apps are transforming the way users engage with websites. They’re technically a blend of the best a mobile app and a traditional website can offer. Starting from zero with PWA tech in WordPress will not only step your game up a bit but it will also allow you to create a more engaging, accessible, and faster-loading version of your website.
This means businesses, bloggers, and digital creators can better connect with their user base and provide more content than ever before.
If you’re ready to convert your WordPress website to a PWA, you’ve come to the right place. We’ll explain exactly how to build and optimize these web applications, ensuring the success of your next project.
Let’s get to work!
What are PWAs?
Progressive Web Apps are a type of technology that combines the capabilities of a traditional, responsive website with those of a feature-rich mobile application.
According to Mozilla , PWAs use modern web features to provide an app-like web interface that can be accessed with a web browser.
The three key tech components behind PWAs include:
- Service workers . PWAs use scripts that run independently of a website and execute similar actions that could only run on the web page. For instance, service workers allow push notifications, enable background synchronization, and offline availability. The latter is possible because the service workers act as a proxy network. PWAs can cache the content and deliver it when no connection is present, offering exceptional reliability even in uncertain network conditions.
- Web app manifest . The manifest is a JSON file that describes the application, which allows it to present itself as an add-to-home icon on a smartphone. The file is targeted towards creating an interaction with the user system, including the start URL, display settings, descriptive name, and icons.
- HTTPS . This final component is one of the most crucial. Although it does not directly contribute to the user experience, HTTPS boosts security, and the visitor’s privacy is protected by data encryption and information anonymity.
The combination of all three technologies gives a fast, installation-free experience, with PWA fully integrated into the homepage.
You can see all these pieces come together beautifully with the Cafe Javas website and app.

Developed by TechAhead , this PWA offers a seamless experience between its website and mobile app versions. This makes it easy for customers to place orders from within their web browsers without the frustrating UX of a traditional website.
Why turning a WordPress site into a PWA is a good idea
Transforming your WordPress site into a Progressive Web App can significantly enhance your digital presence and user experience. Here’s why making the switch is a brilliant move:
1. More user engagement
One of the numerous advantages of PWAs is the power to send push notifications. This allows you to inform your audience about your latest news and announcements and simply ensure your site visitors don’t forget you. This characteristic encourages regular visits and more interactions.
2. Improved site speed
PWAs are also extremely fast. Most of the assets are cached, and service workers help load them quickly. Even if your site visitors don’t have the fastest and most reliable network provider, their WordPress-fueled PWA will load instantly. This speed boost not only improves the user experience but also contributes positively to search engine rankings, as site speed is a ranking factor for Google.
3. Offline capabilities
Perhaps one of the most compelling advantages of PWAs is their ability to function offline or on poor-quality networks. This is achieved through service workers that cache key resources, allowing users to access previously visited pages without an internet connection.
4. Traditional limitations don’t apply
Traditional websites and mobile applications each have their limitations. Websites, for instance, depend heavily on network quality and do not offer native app functionalities like push notifications or offline access. Mobile applications, on the other hand, require users to download and install updates regularly.
PWAs don’t have these drawbacks.
Converting your WordPress site into a PWA is not just improving your site. It is changing the way your audience interacts with it through a faster, more engaging platform that works and looks good on any device and with any network.
Prerequisites for PWA development in WordPress
Anyone looking to build a PWA for WordPress will need to know the following:
- UX design . Use UX design principles as a starting point for making your PWA something that’s user-friendly and that people will want to use and engage with.
- HTML & CSS skills . You’ll have to arrange your pages and make them visually appealing and responsive. This requires a knowledge of HTML and CSS , the building blocks of web design.
- PHP knowledge . WordPress is built on PHP, so you must know this server-side scripting language to adjust themes and plugins and add other dynamic content functionality to your PWA.
- JavaScript proficiency . JavaScript is needed to handle interactivity with your PWA, working with service workers for offline functionality, and adding more complicated functionality such as push notifications, among other things.
- WordPress familiarity . It’ll make the development process much easier if you understand how all aspects of WordPress work, its APIs , theme, and plugin customization, content management, and the WordPress-specific PHP functions you have at your disposal.
Best PWA Plugins for WordPress
If you do a quick search for the best PWA plugins for WordPress, you will quickly discover a range of tools that can enhance your website with app-like functionality, faster loading times, and other impressive features.
For those looking to build a PWA quickly, here are several of the top PWA plugins currently available for WordPress that could speed up your workflow.
1. Super Progressive Web Apps

Developed by SuperPWA, the Super Progressive Web Apps plugin offers WordPress users a simple way to turn their websites into Progressive Web Apps (PWAs). This fusion of the best aspects of the web and mobile app technologies enables offline usage, nearly instant loading times, and access from a shortcut on the home screen.
- Adding app-like features, as well as the ability to provide content even when offline, can increase site visits, engagement, and other KPIs.
- Superior performance, through decreased loading time and a lighter load on a device, can also boost a website’s SEO value.
- Easy to set up and configure with user-friendly settings.
- Could be incompatible with certain themes or plugins, creating a need for further tweaking to work properly.
- Available advanced options require a greater understanding of web technologies to take advantage of them.
SuperPWA runs on a freemium model, which means a core set of features is available for free, with extras accessible through upgrades. The first set of SuperPWA upgrades starts at $99.
2. PWA for WP & AMP

The PWA for WP & AMP plugin enriches the user experience with an app-like interface, full AMP PWA compatibility, multisite support, UTM tracking, and the possibility of working offline. It also provides support for service worker development, app banners, a web app manifest, and a custom splash screen.
- Improves engagement by allowing your website to be installable on the home screen.
- Supports AMP
- Cache and analytics for offline interactions included
- Setup is a bit more complex due to AMP integration

The PWA plugin is focused on essential elements of PWA, like service workers, web app manifest, and HTTPS support. PWA is geared towards faster load times and providing an app-like experience on mobile.
- Since the goal for this plugin is that it’ll eventually be part of the WordPress core, you can expect high-quality coding and compatibility.
- It offers a simple way to adopt PWA features, increasing your website’s reliability, speed, and engagement.
- Advanced features are not covered by the plugin and will require additional plugins or custom development to achieve.
4. Instantify

Instantify differentiates itself by combining three key features into one platform: Progressive Web Apps (PWA), Google’s Accelerated Mobile Pages (AMP), and Facebook Instant Articles (FBIA). With this combination, the tool transforms your website to give it an app-like feel, speeds up mobile web loading times, and opens up your website content to social platforms.
- Combining PWA, AMP, and FBIA means you don’t have to worry about dealing with different plugins.
- AMP pages are given preference in search so this could potentially improve your website’s performance on search engines in terms of visibility.
- Engage users with push notifications and more, and monetize your content more efficiently through optimized ads and Facebook Instant Articles.
- There is no free trial or plan, which may deter users who want to test the plugin before paying for it.
- The extensive features provided may lead to this plugin not playing nicely with some themes if not properly set up.
Instantify costs $29, a one-time fee for a lifetime license. This includes six months of support, which can be extended for an additional $21. The product does not come with a free trial or money-back guarantee, so it may be best to consider your current needs and compatibility requirements very carefully before you purchase.
How to build a PWA with a WordPress plugin: step-by-step
Building a PWA with WordPress is an exciting way to enhance your website’s mobile experience, making it faster, more reliable, and more engaging. As we’ve already discussed, PWAs use modern web capabilities to deliver app-like experiences to users directly from their browsers.
Here’s a step-by-step mini-guide on how to transform your WordPress site into a PWA using one of the plugins we discussed.
Step 1: Planning your PWA
Before diving into the technical aspects, you should plan out your PWA’s features and goals. Consider what parts of your site could benefit from offline access, which actions users should be able to perform without a network connection, and how you’d like your PWA to look on the home screen. Planning helps ensure your PWA enhances user experience in meaningful ways.
Step 2: Choosing the right plugin
As we discussed, there are several plugins available for turning your WordPress site into a PWA.
Evaluate each based on your specific needs. If you’re looking for a simple, straightforward solution, Super Progressive Web Apps offers an easy setup. For those needing integration across multiple tools, Instantify might be a better option.
For our example here today, we’ll be using Super Progressive Web Apps.
Step 3: Installing your chosen plugin
Once you’ve chosen a plugin, install it on your WordPress site. You can do this by going to your WordPress dashboard, navigating to Plugins > Add New , searching for the plugin by name, and clicking Install Now . After installation, click Activate .

Step 4: Configure the settings
After activation, you’ll find the plugin’s settings under the Settings menu in your WordPress dashboard.

Here, you can configure various aspects of your PWA, such as:
- App name . The name of your PWA as it will appear on the home screen.
- Description . A brief description of your app.
- Start page . The page that your PWA will load first.
- Theme color . The color of the toolbar.
- Background color . The splash screen background color.
- Icon . Select an image to serve as your PWA’s icon.
Once you’re done making modifications, click Save Settings .
Step 5: Test your new PWA
Once you’ve configured the settings, it’s crucial to test your PWA on different devices. Use Chrome DevTools or similar tools to simulate various devices or test directly on your mobile device by adding your site to the home screen.
For instance, if you’re using an iOS device, you’ll need to clear your mobile browser’s cache before visiting your website.
Click the Share button, then Options . Click Add to Homescreen . Close your browser, then click the app icon that was just added to your homescreen. Browse a few pages on the website, disconnect from the internet, and then try to access those same pages again.
If they load, your PWA is up and running!
How to build a PWA with WordPress from scratch
For those seeking more control and customization, manually converting your WordPress site into a PWA might be the preferred route.
This method is more technical and requires a good understanding of web development principles, so be sure to review the prerequisites laid out earlier to confirm your ability to complete it.
Step 1: Ensuring HTTPS
Securing your site with HTTPS is non-negotiable for PWAs. HTTPS encrypts data between your website and its visitors, safeguarding against data leaks and the like.
You can get a free SSL certificate from Let’s Encrypt if one doesn’t come with your hosting package already.
The installation process varies depending on your hosting provider. Many offer easy one-click SSL installation options. Check your hosting provider’s support documentation for specific instructions.
After installing your SSL certificate, ensure all website traffic uses HTTPS by redirecting from HTTP to HTTPS. This can be achieved with a WordPress plugin like Really Simple SSL or by modifying your site’s .htaccess file if you’re comfortable with manual edits.
2. Creating a web app manifest
The web app manifest is a JSON file that controls how your PWA appears to users and how it launches. It includes your app’s name, icons, and start URL, among other settings.
To start, create a JSON file named manifest.json . This file should include key information about your app, such as its name ( name ), short name ( short_name ), start URL ( start_url ), display type ( display ), background color ( background_color ), theme color ( theme_color ), and icons ( icons ).
Here’s what the code should roughly look like, according to MDN Web Docs .
Add a link to the manifest.json file in the head section of your WordPress site’s template.
Then, use tools like Google’s Lighthouse to test and validate your web app manifest implementation.
3. Implementing a service worker
Service workers act as a proxy between your web app and the outside world. They’re essential for offline functionality, push notifications, and resource caching.
To create one, you’ll need to make a new JavaScript file. Call it service-worker.js and place it in your WordPress theme’s root directory. This file will contain the logic for caching resources, intercepting network requests, and managing offline capabilities.
You need to register your service worker from your web app’s JavaScript. Typically, this is done in a main JavaScript file that runs on your webpage.
Here’s an example of how to register a service worker from Borstch :
Within your service-worker.js file, implement the logic for caching static assets, intercepting fetch requests, and serving content from the cache when offline.
Here’s a basic example to cache some assets:
Testing is a must to ensure your service worker behaves as expected. Use the Application panel in Chrome DevTools to inspect registered service workers, cached assets, and more.
Optimizing a WordPress PWA
Optimizing your WordPress PWA is the last thing you need to do to ensure speed, reliability, and functionality. Let’s dive into some advanced optimization techniques, focusing on caching strategies, resource prioritization, and adaptive loading for different connection speeds.
Caching strategies
Caching is a key element of PWA optimization, according to Smashing Magazine . It allows your app to load faster by storing copies of resources. Implementing a cache-first strategy ensures that your app fetches resources from the cache before trying the network. This approach is particularly effective for static assets that don’t change often.
Use service workers to cache important assets during the installation phase. This includes your app’s shell ( HTML , CSS , JavaScript ) and any static resources.
For dynamic content, consider strategies like stale-while-revalidate , which serves cached content first and then updates the cache with fresh content from the server.
Prioritizing resources
Not all resources are the same. Some are critical for initial rendering, while others can be rendered via lazy loading . Analyze your app’s load performance to identify which resources are essential and should be loaded first. You can use the preload and prefetch directives to inform the browser about these priorities:
- Preload . Use this for resources needed on the current page. It tells the browser to fetch these resources early in the load process.
- Prefetch . This is for resources that might be needed in future navigations. It suggests to the browser to fetch these resources when it’s idle.
Adaptive loading
Adaptive loading tailors your app’s content and features based on the user’s device capabilities and network conditions. This technique ensures that your PWA provides a good experience, even on slow or unstable networks.
Implement feature detection to serve different assets based on the user’s device. For example, you might serve high-resolution images to users on a fast connection and smaller, compressed images to those on a slower connection.
You could use the Network Information API to detect the user’s connection speed and adjust your app’s behavior accordingly. For instance, you might choose to load only essential content on a slow connection, deferring non-critical resources until the connection improves.
Maintain Google’s standards
Transforming your WordPress site into a PWA is a smart move to enhance mobile user experience. But you need to adhere to Google’s PWA standards for this to be effective.
Google’s PWA standards emphasize security, user experience, and accessibility:
- Sites must use HTTPS and be responsive on mobile devices
- Allow offline access to app URLs and include metadata for the Add to Homescreen function.
- They should load quickly, function across different browsers, and ensure smooth page transitions without network dependency.
- All pages should maintain unique URLs .
Progressive web apps represent a significant leap forward in enhancing user engagement and accessibility on the web. By integrating the capabilities of traditional websites with the advanced features of mobile applications, PWAs offer a seamless, app-like experience without the need for app store downloads.
With this in mind, we’ve explored the transformative potential of PWAs for WordPress sites here today, highlighting their benefits and offering guidance on how to create your own using WordPress plugins or through manual coding. We hope you’ve found it helpful.
If you haven’t done so already, will you be turning your WordPress site into a PWA any time soon?
Content & Marketing Editor at Kinsta, WordPress Web Developer, and Content Writer. Outside of all things WordPress, I enjoy the beach, golf, and movies. I also have tall people problems ;).
Related Articles and Topics

Powerful Managed WordPress Hosting

What Is Web Application Architecture? Breaking Down a Web App
- Local Development
- Web Development
- Website Security
Leave a Reply Cancel reply
By submitting this form: You agree to the processing of the submitted personal data in accordance with Kinsta's Privacy Policy , including the transfer of data to the United States.
You also agree to receive information from Kinsta related to our services, events, and promotions. You may unsubscribe at any time by following the instructions in the communications received.
A .gov website belongs to an official government organization in the United States.
A lock ( ) or https:// means you've safely connected to the .gov website. Share sensitive information only on official, secure websites.
- About Adverse Childhood Experiences
- Risk and Protective Factors
- Program: Essentials for Childhood: Preventing Adverse Childhood Experiences through Data to Action
- Adverse childhood experiences can have long-term impacts on health, opportunity and well-being.
- Adverse childhood experiences are common and some groups experience them more than others.

What are adverse childhood experiences?
Adverse childhood experiences, or ACEs, are potentially traumatic events that occur in childhood (0-17 years). Examples include: 1
- Experiencing violence, abuse, or neglect.
- Witnessing violence in the home or community.
- Having a family member attempt or die by suicide.
Also included are aspects of the child’s environment that can undermine their sense of safety, stability, and bonding. Examples can include growing up in a household with: 1
- Substance use problems.
- Mental health problems.
- Instability due to parental separation.
- Instability due to household members being in jail or prison.
The examples above are not a complete list of adverse experiences. Many other traumatic experiences could impact health and well-being. This can include not having enough food to eat, experiencing homelessness or unstable housing, or experiencing discrimination. 2 3 4 5 6
Quick facts and stats
ACEs are common. About 64% of adults in the United States reported they had experienced at least one type of ACE before age 18. Nearly one in six (17.3%) adults reported they had experienced four or more types of ACEs. 7
Preventing ACEs could potentially reduce many health conditions. Estimates show up to 1.9 million heart disease cases and 21 million depression cases potentially could have been avoided by preventing ACEs. 1
Some people are at greater risk of experiencing one or more ACEs than others. While all children are at risk of ACEs, numerous studies show inequities in such experiences. These inequalities are linked to the historical, social, and economic environments in which some families live. 5 6 ACEs were highest among females, non-Hispanic American Indian or Alaska Native adults, and adults who are unemployed or unable to work. 7
ACEs are costly. ACEs-related health consequences cost an estimated economic burden of $748 billion annually in Bermuda, Canada, and the United States. 8
ACEs can have lasting effects on health and well-being in childhood and life opportunities well into adulthood. 9 Life opportunities include things like education and job potential. These experiences can increase the risks of injury, sexually transmitted infections, and involvement in sex trafficking. They can also increase risks for maternal and child health problems including teen pregnancy, pregnancy complications, and fetal death. Also included are a range of chronic diseases and leading causes of death, such as cancer, diabetes, heart disease, and suicide. 1 10 11 12 13 14 15 16 17
ACEs and associated social determinants of health, such as living in under-resourced or racially segregated neighborhoods, can cause toxic stress. Toxic stress, or extended or prolonged stress, from ACEs can negatively affect children’s brain development, immune systems, and stress-response systems. These changes can affect children’s attention, decision-making, and learning. 18
Children growing up with toxic stress may have difficulty forming healthy and stable relationships. They may also have unstable work histories as adults and struggle with finances, jobs, and depression throughout life. 18 These effects can also be passed on to their own children. 19 20 21 Some children may face further exposure to toxic stress from historical and ongoing traumas. These historical and ongoing traumas refer to experiences of racial discrimination or the impacts of poverty resulting from limited educational and economic opportunities. 1 6
Adverse childhood experiences can be prevented. Certain factors may increase or decrease the risk of experiencing adverse childhood experiences.
Preventing adverse childhood experiences requires understanding and addressing the factors that put people at risk for or protect them from violence.
Creating safe, stable, nurturing relationships and environments for all children can prevent ACEs and help all children reach their full potential. We all have a role to play.
- Merrick MT, Ford DC, Ports KA, et al. Vital Signs: Estimated Proportion of Adult Health Problems Attributable to Adverse Childhood Experiences and Implications for Prevention — 25 States, 2015–2017. MMWR Morb Mortal Wkly Rep 2019;68:999-1005. DOI: http://dx.doi.org/10.15585/mmwr.mm6844e1 .
- Cain KS, Meyer SC, Cummer E, Patel KK, Casacchia NJ, Montez K, Palakshappa D, Brown CL. Association of Food Insecurity with Mental Health Outcomes in Parents and Children. Science Direct. 2022; 22:7; 1105-1114. DOI: https://doi.org/10.1016/j.acap.2022.04.010 .
- Smith-Grant J, Kilmer G, Brener N, Robin L, Underwood M. Risk Behaviors and Experiences Among Youth Experiencing Homelessness—Youth Risk Behavior Survey, 23 U.S. States and 11 Local School Districts. Journal of Community Health. 2022; 47: 324-333.
- Experiencing discrimination: Early Childhood Adversity, Toxic Stress, and the Impacts of Racism on the Foundations of Health | Annual Review of Public Health ( annualreviews.org).
- Sedlak A, Mettenburg J, Basena M, et al. Fourth national incidence study of child abuse and neglect (NIS-4): Report to Congress. Executive Summary. Washington, DC: U.S. Department of Health an Human Services, Administration for Children and Families.; 2010.
- Font S, Maguire-Jack K. Pathways from childhood abuse and other adversities to adult health risks: The role of adult socioeconomic conditions. Child Abuse Negl. 2016;51:390-399.
- Swedo EA, Aslam MV, Dahlberg LL, et al. Prevalence of Adverse Childhood Experiences Among U.S. Adults — Behavioral Risk Factor Surveillance System, 2011–2020. MMWR Morb Mortal Wkly Rep 2023;72:707–715. DOI: http://dx.doi.org/10.15585/mmwr.mm7226a2 .
- Bellis, MA, et al. Life Course Health Consequences and Associated Annual Costs of Adverse Childhood Experiences Across Europe and North America: A Systematic Review and Meta-Analysis. Lancet Public Health 2019.
- Adverse Childhood Experiences During the COVID-19 Pandemic and Associations with Poor Mental Health and Suicidal Behaviors Among High School Students — Adolescent Behaviors and Experiences Survey, United States, January–June 2021 | MMWR
- Hillis SD, Anda RF, Dube SR, Felitti VJ, Marchbanks PA, Marks JS. The association between adverse childhood experiences and adolescent pregnancy, long-term psychosocial consequences, and fetal death. Pediatrics. 2004 Feb;113(2):320-7.
- Miller ES, Fleming O, Ekpe EE, Grobman WA, Heard-Garris N. Association Between Adverse Childhood Experiences and Adverse Pregnancy Outcomes. Obstetrics & Gynecology . 2021;138(5):770-776. https://doi.org/10.1097/AOG.0000000000004570 .
- Sulaiman S, Premji SS, Tavangar F, et al. Total Adverse Childhood Experiences and Preterm Birth: A Systematic Review. Matern Child Health J . 2021;25(10):1581-1594. https://doi.org/10.1007/s10995-021-03176-6 .
- Ciciolla L, Shreffler KM, Tiemeyer S. Maternal Childhood Adversity as a Risk for Perinatal Complications and NICU Hospitalization. Journal of Pediatric Psychology . 2021;46(7):801-813. https://doi.org/10.1093/jpepsy/jsab027 .
- Mersky JP, Lee CP. Adverse childhood experiences and poor birth outcomes in a diverse, low-income sample. BMC pregnancy and childbirth. 2019;19(1). https://doi.org/10.1186/s12884-019-2560-8.
- Reid JA, Baglivio MT, Piquero AR, Greenwald MA, Epps N. No youth left behind to human trafficking: Exploring profiles of risk. American journal of orthopsychiatry. 2019;89(6):704.
- Diamond-Welch B, Kosloski AE. Adverse childhood experiences and propensity to participate in the commercialized sex market. Child Abuse & Neglect. 2020 Jun 1;104:104468.
- Shonkoff, J. P., Garner, A. S., Committee on Psychosocial Aspects of Child and Family Health, Committee on Early Childhood, Adoption, and Dependent Care, & Section on Developmental and Behavioral Pediatrics (2012). The lifelong effects of early childhood adversity and toxic stress. Pediatrics, 129(1), e232–e246. https://doi.org/10.1542/peds.2011-2663
- Narayan AJ, Kalstabakken AW, Labella MH, Nerenberg LS, Monn AR, Masten AS. Intergenerational continuity of adverse childhood experiences in homeless families: unpacking exposure to maltreatment versus family dysfunction. Am J Orthopsych. 2017;87(1):3. https://doi.org/10.1037/ort0000133.
- Schofield TJ, Donnellan MB, Merrick MT, Ports KA, Klevens J, Leeb R. Intergenerational continuity in adverse childhood experiences and rural community environments. Am J Public Health. 2018;108(9):1148-1152. https://doi.org/10.2105/AJPH.2018.304598.
- Schofield TJ, Lee RD, Merrick MT. Safe, stable, nurturing relationships as a moderator of intergenerational continuity of child maltreatment: a meta-analysis. J Adolesc Health. 2013;53(4 Suppl):S32-38. https://doi.org/10.1016/j.jadohealth.2013.05.004 .
Adverse Childhood Experiences (ACEs)
ACEs can have a tremendous impact on lifelong health and opportunity. CDC works to understand ACEs and prevent them.

How NASA Tracked the Most Intense Solar Storm in Decades
May 2024 has already proven to be a particularly stormy month for our Sun. During the first full week of May, a barrage of large solar flares and coronal mass ejections (CMEs) launched clouds of charged particles and magnetic fields toward Earth, creating the strongest solar storm to reach Earth in two decades — and possibly one of the strongest displays of auroras on record in the past 500 years.
We’ll be studying this event for years. It will help us test the limits of our models and understanding of solar storms.

Teresa Nieves-Chinchilla
Acting Director of NASA’s Moon to Mars (M2M) Space Weather Analysis Office
“We’ll be studying this event for years,” said Teresa Nieves-Chinchilla, acting director of NASA’s Moon to Mars (M2M) Space Weather Analysis Office. “It will help us test the limits of our models and understanding of solar storms.”
The first signs of the solar storm started late on May 7 with two strong solar flares. From May 7 – 11, multiple strong solar flares and at least seven CMEs stormed toward Earth. Eight of the flares in this period were the most powerful type, known as X-class, with the strongest peaking with a rating of X5.8. (Since then, the same solar region has released many more large flares, including an X8.7 flare — the most powerful flare seen this solar cycle — on May 14.)
Traveling at speeds up to 3 million mph, the CMEs bunched up in waves that reached Earth starting May 10, creating a long-lasting geomagnetic storm that reached a rating of G5 — the highest level on the geomagnetic storm scale, and one that hasn’t been seen since 2003.
“The CMEs all arrived largely at once, and the conditions were just right to create a really historic storm,” said Elizabeth MacDonald, NASA heliophysics citizen science lead and a space scientist at NASA’s Goddard Space Flight Center in Greenbelt, Maryland.
When the storm reached Earth, it created brilliant auroras seen around the globe. Auroras were even visible at unusually low latitudes, including the southern U.S. and northern India. The strongest auroras were seen the night of May 10, and they continued to illuminate night skies throughout the weekend. Thousands of reports submitted to the NASA-funded Aurorasaurus citizen science site are helping scientists study the event to learn more about auroras.
“Cameras — even standard cell phone cameras — are much more sensitive to the colors of the aurora than they were in the past,” MacDonald said. “By collecting photos from around the world, we have a huge opportunity to learn more about auroras through citizen science.”

By one measure of geomagnetic storm strength, called the disturbance storm time index which dates back to 1957, this storm was similar to historic storms in 1958 and 2003. And with reports of auroras visible to as low as 26 degrees magnetic latitude, this recent storm may compete with some of the lowest-latitude aurora sightings on record over the past five centuries, though scientists are still assessing this ranking.
“It’s a little hard to gauge storms over time because our technology is always changing,” said Delores Knipp, a research professor in the Smead Aerospace Engineering Science Department and a senior research associate at the NCAR High Altitude Observatory, in Boulder, Colorado. “Aurora visibility is not the perfect measure, but it allows us to compare over centuries.”
MacDonald encourages people to continue submitting aurora reports to Aurorasaurus.org , noting that even non-sightings are valuable for helping scientists understand the extent of the event.
Leading up to the storm, the National Oceanic and Atmospheric Administration’s Space Weather Prediction Center, which is responsible for forecasting solar storm impacts, sent notifications to operators of power grids and commercial satellites to help them mitigate potential impacts.
Warnings helped many NASA missions brace for the storm, with some spacecraft preemptively powering down certain instruments or systems to avoid issues. NASA's ICESat-2 — which studies polar ice sheets — entered safe mode, likely because of increased drag due to the storm.
Looking Forward
Better data on how solar events influence Earth's upper atmosphere is crucial to understanding space weather's impact on satellites, crewed missions, and Earth- and space-based infrastructure. To date, only a few limited direct measurements exist in this region. But more are coming. Future missions, such as NASA’s Geospace Dynamics Constellation (GDC) and Dynamical Neutral Atmosphere-Ionosphere Coupling (DYNAMIC), will be able to see and measure exactly how Earth’s atmosphere responds to the energy influxes that occur during solar storms like this one. Such measurements will also be valuable as NASA sends astronauts to the Moon with the Artemis missions and, later, to Mars.

The solar region responsible for the recent stormy weather is now turning around the backside of the Sun, where its impacts can’t reach Earth. However, that doesn’t mean the storm is over. NASA’s Solar TErrestrial RElations Observatory (STEREO), currently located at about 12 degrees ahead of Earth in its orbit, will continue watching the active region an additional day after it is no longer visible from Earth.
“The active region is just starting to come into view of Mars,” said Jamie Favors, director for the NASA Space Weather Program at NASA Headquarters in Washington. “We’re already starting to capture some data at Mars, so this story only continues.”
By Mara Johnson-Groh NASA’s Goddard Space Flight Center, Greenbelt, Md.
Media Contact: Sarah Frazier NASA’s Goddard Space Flight Center, Greenbelt, Md.
Related Terms
- Citizen Science
- Goddard Space Flight Center
- Heliophysics
- Heliophysics Division
- ICESat-2 (Ice, Cloud and land Elevation Satellite-2)
- Science & Research
- Science Mission Directorate
- Skywatching
- Solar Dynamics Observatory (SDO)
- Solar Flares
- Space Weather
- STEREO (Solar TErrestrial RElations Observatory)
- The Solar System
- The Sun & Solar Physics
- Thermosphere
Explore More

Kan Yang: Translating Science Ideas into Engineering Concepts
As team lead of the Instrument Design Laboratory, Kan Yang turns science concepts into engineering reality. Name: Kan YangTitle: Team Lead of the Instrument Design LaboratoryFormal Job Classification: Technical ManagerOrganization: Instrument Systems and Technology Division, Engineering and Technology Directorate (Code 550) What do you do and what is most interesting about your role here at […]

Discovery Alert: Mini-Neptune in Double Star System is a Planetary Puzzle

NASA Tool Gets Ready to Image Faraway Planets
A technology demo on the Nancy Grace Roman Space Telescope will help increase the variety of distant planets scientists can directly image. The Roman Coronagraph Instrument on NASA’s Nancy Grace Roman Space Telescope will help pave the way in the search for habitable worlds outside our solar system by testing new tools that block starlight, […]
- Skip to main content
- Keyboard shortcuts for audio player
Weekend Edition Sunday
- Latest Show
Sunday Puzzle
- Corrections
Listen to the lead story from this episode.
Politics chat: Biden and Trump pin their hopes on debate to give them an edge
by Tamara Keith , Mara Liasson
Meet the woman who escaped two conflicts — as a Palestinian refugee, then in Ukraine
by Tamara Keith , Eleana Tworek
Biden will address the commencement ceremony at Morehouse College. Protests are expected
by Tamara Keith , Stephen Fowler

These teens were missing too much school. Here's what it took to get them back
by Leigh Paterson , Elizabeth Miller
Plant-based restaurants are adding beef. Does the climate math add up?
by Tamara Keith , Julia Simon
An iconic chocolate factory shuts shop in Chicago
by Michael Puente

Sunday Puzzle NPR hide caption
Sunday Puzzle: Complete the compound with these animal connections!
by Will Shortz
Tree seeds that flew around the moon are now being planted across the U.S.
by William Joseph Hudson
Music Interviews
Sudanese musician sinkane on his new album 'we belong'.
by Tamara Keith
The Supreme Court ruled to protect the CFPB. Here's why it matters for your money
Middle east, anger at netanyahu cuts through a somber tel aviv rally to bring home the hostages.
by Hadeel Al-Shalchi
Trump addresses NRA's annual meeting, urges them to vote
by Tamara Keith , Caroline Love
A London court will rule on Julian Assange's extradition to the U.S.
by Tamara Keith , Willem Marx
Rock icon or a victim of exploitation? Examining Amy Winehouse's legacy
by Tamara Keith , Stephen Thompson
Scientists at Berkeley develop a tool to help cities measure carbon emissions
by Kevin Stark / KQED
Furiosa makes a splash at the 2024 Cannes Film Festival
Environment, on a trail in the adirondack mountains, runners appreciate the spring season.
by Emily Russell, NCPR

Author Interviews
Hold on to your wishes — there's a 'spider in the well'.
by Tamara Keith , Samantha Balaban , Melissa Gray
Searching for a song you heard between stories? We've retired music buttons on these pages. Learn more here.

IMAGES
VIDEO
COMMENTS
The success of the Hertz cases was unprecedented for the top 40 list. Usually, cases take a number of years to gain popularity, but the Hertz cases claimed top spots in their first year of release. Hertz (A) also became the first 'cooked' case to top the annual review, as all of the other winners had been web-based 'raw' cases.
Creative Nights is a UX design consultancy and creative studio headquartered in Prague, with an impressive roster of international projects. One of these projects is the website for the renowned dental products brand, Swissdent. Art of Swissdent is designed as a crossover between an eCommerce website and an online presentation of the brand. The case study, available at the agency's website ...
15 Real-Life Case Study Examples. Now that you understand what a case study is, let's look at real-life case study examples. In this section, we'll explore SaaS, marketing, sales, product and business case study examples with solutions. Take note of how these companies structured their case studies and included the key elements.
24. " Biobot Customer Success Story: Rollins College, Winter Park, Florida ," by Biobot. Like some of the other top examples in this list, Biobot opens its case study with a quote from its client, which captures the value proposition of working with Biobot.
2. Build credibility. In case studies, designers often include the name of the business, client, or project they've worked on, building credibility by providing real-world examples of their past work. You can even add testimonials and reviews to highlight positive feedback directly from those you've worked with. 3.
Make sure you also check out our top web design tips. How to write engaging case studies for your portfolio. 01. Museum of Science and Industry of Chicago. DogStudio took on a massive job with this site, and delivered (Image credit: DogStudio) For a really inspiring case study, it's hard to beat DogStudio's extensive piece chronicling its work ...
This means the normal rules of design apply. Use fonts, colors, and icons to create an interesting and visually appealing case study. In this case study example, we can see how multiple fonts have been used to help differentiate between the headers and content, as well as complementary colors and eye-catching icons.
Case studies featuring Black protagonists. Curated: August 03, 2020 . Oprah! William W. George ... HubSpot develops best practices for the use of chatbots for CRM. Published: February 12, 2018 ...
For example, the case study quotes the social media manager and project manager's insights regarding team-wide communication and access before explaining in greater detail. Takeaway: Highlight pain points your business solves for its client, and explore that influence in greater detail. 3. EndeavourX and Figma.
2. Determine the case study's objective. All business case studies are designed to demonstrate the value of your services, but they can focus on several different client objectives. Your first step when writing a case study is to determine the objective or goal of the subject you're featuring.
Superhuman onboarding. Trello onboarding. Sleepzy onboarding. Duolingo retention. Calm referrals. Spotify onboarding. Spotify vs Apple. See exactly how companies like Tinder, Airbnb, Trello, Uber and Tesla design products that people love. One new user experience case study every month.
4. Studio&more for Din7. > Presenting color choices, logo design and more. Here's another example of a detailed web design case study, by graphic design studio, Studio&more. In this project for industrial design company, Din7, they worked on both branding and UX. As a result, they had the material necessary to cover everything from color ...
web.dev. We want to help you build beautiful, accessible, fast, and secure websites that work cross-browser, and for all of your users. This site is our home for content to help you on that journey, written by members of the Chrome team, and external experts.
Discover the best case-study websites created by professional designers. Get inspired and start planning your perfect case-study web design today! Join over 500,000 designers building professional, responsive websites in Webflow. It is free to use and simple to start. Product
Case study examples. Case studies are proven marketing strategies in a wide variety of B2B industries. Here are just a few examples of a case study: Amazon Web Services, Inc. provides companies with cloud computing platforms and APIs on a metered, pay-as-you-go basis. This case study example illustrates the benefits Thomson Reuters experienced ...
14 Case Study Templates. Now that we have explored some of the high level strategies you can use to create a business case study, we will transition to 14 case study design templates you can use with Visme. 1. Fuji Xerox Australia Case Study Template. Customize this template and make it your own! Edit and Download.
11 Best UX Case Studies for Designers. The best way to understand what a good case study looks like is to go over other examples. Each of these UX case study examples shows a designer's insights, basic skills, and other designers' lessons learned through their experience. 1. Promo.com web editor.
Many academic and business institutions develop and publish case studies. Some of these organizations provide free access to their case studies: Focuses on entrepreneurship and small business operations. Available for a fee. Give to Get Marketing. Marketing and Advertising Case Studies. Choose "Case Studies" as the content type in the filters.
Client review: The case study ends with a 5-star review by the marketing director of Mercedes Benz Ukraine, Olga Belova. This case study is an example of a detailed but easy to scan and read story from top to bottom, featuring all relevant information and ending on the highest note: the client's review. View The Full UX Case Study Advertisement
Case Study Library. Start Growing With HubSpot Today. See for yourself how the HubSpot CRM platform can help your teams be more connected, your website more customizable, and your business more customer-centric.
These One Pagers are a great to show users your work in a beautiful long Single Page website, normally pitching your services and social links at the bottom. A curated collection of 47 case study websites for inspiration and references. Each review includes a full screenshot of the website design along with noteworthy features.
14 SEO Case Studies You Can Learn From. Every now and then we publish real-world examples of how brands use SEO to dominate organic search and get more traffic to their websites. Below are the SEO case studies we've published so far. Zapier. Learn how Zapier gets 1.6M monthly search visits from their blog. Wise.
Webster University faculty wishing to use commercial cases should check with their College or School on the home campus or with staff at their extended campus about the procedures for student purchasing. Case studies used in the classroom, which we at the library call the "case study method" of educational pedagogy, usually present the case ...
Case Studies. The U.S. Army Family and MWR websites faced a significant challenge with their on-site search functionality, which resulted in a high bounce rate of 84%. Users struggled to access comprehensive information due to overlapping content between garrison sites and the HQ site, as well as the prevalent use of military jargon and acronyms.
According to the earlier cited study, 33% cite missed opportunities due to data overload, and 29% cite unnecessary spending driven by inconclusive data projects.
1. Super Progressive Web Apps The Super Progressive Web Apps plugin is a feature-rich option. Developed by SuperPWA, the Super Progressive Web Apps plugin offers WordPress users a simple way to turn their websites into Progressive Web Apps (PWAs). This fusion of the best aspects of the web and mobile app technologies enables offline usage, nearly instant loading times, and access from a ...
Estimates show up to 1.9 million heart disease cases and 21 million depression cases potentially could have been avoided by preventing ACEs. 1. Some people are at greater risk of experiencing one or more ACEs than others. While all children are at risk of ACEs, numerous studies show inequities in such experiences.
On May 14, 2024, the Sun emitted a strong solar flare. This solar flare is the largest of Solar Cycle 25 and is classified as an X8.7 flare. NASA's Goddard Space Flight Center. Traveling at speeds up to 3 million mph, the CMEs bunched up in waves that reached Earth starting May 10, creating a long-lasting geomagnetic storm that reached a rating ...
Meet the woman who escaped two conflicts — as a Palestinian refugee, then in Ukraine. by Tamara Keith, Eleana Tworek. 6 min.
Statistics show that nearly one-third of the world's large carbonate oil and gas fields are related to unconformities [1,2,3].Previous studies have shown that due to the influence of tectonic movement, carbonate strata are exposed to the surface, and under the influence of atmospheric freshwater leaching, supergene karstification occurs to form unconformity, and a large number of dissolution ...