7 Great UX Presentations on Slideshare

Slideshare is one of the world’s largest professional content sharing community. So it’s safe to say it’s a great place to go for presentations on any topic.
We’ve collected 7 great UX presentations from slideshare that we think do a great job explaining and illustrating UX definitions, processes, guidelines and more.
1. What is UX? by David Carr
Looking for a simple way to understand what UX is with real-life examples? Then look no further, learn about UX briefs and their elements, followed by UX Process examples and wireframes.
2. Content UI Design Usability User by Jayan Narayanan
This slideshare busts UX and UI myths, breaks down the elements of UX and explores what UI is, followed with new trends and disciplines for UX design.
3. UX 101: A quick & dirty introduction to user experience strategy & design by Morgan McKeagney
An excellent introduction to understanding what UX is, followed by it’s elements and processes. Overall great coverage to learn how to approach UX.
4. UI/UX Design by Sumit Singh
If you’re interested in pursuing a career in UI Design, this is the perfect slideshare for you. It asks and answers questions with thorough examples to help set you on the right path in making your career choice.
5. Simple Steps to Great UX/UI by Koombea
Breaking down the difference between UX and UI, this slideshare explains the importance in both as well as design tools to use to create amazing products.
6. Usable Psychology for UX/UI Designers by Maor Shabbat
No UX is complete without taking into consideration users behaviour. Understanding the psychology behind how users use your products sn one of the core foundations to designing great UX.
7. UX & Design Riyadh: Usability Guidelines for Websites & Mobile Apps by UXBERT Labs
A thorough presentation covering the basics of UX Design and how it’s implemented. Filled with guidance and examples on how to ensure delivering an excellent UX.
At UXBERT Labs we specialize in UX and Technology Innovation consulting to help businesses deliver world-class experiences. With offices in Dubai and Riyadh, our team of UX Researchers, Designers, and Developers deliver custom designed and built software to help businesses succeed.
Interested in working with us? Email us at [email protected] and let us know your research, design or development needs.

Start typing and press Enter to search
Automated page speed optimizations for fast site performance
- Portfolio Tips
- Career Tips
- Portfolio Examples
- Get UXfolio!

UX Portfolio Presentation: How to Structure and Present Your UX Portfolio on a Job Interview
Anett Illés

During the job application process, you will have to present your work twice. First , remotely, when you submit your portfolio. Second , in person, when you get invited for an interview. Both are important and also correlated: Your portfolio will get you to the interview, where your UX portfolio presentation will land you the job.
Since your portfolio is involved in all stages, you can save lots of time and energy if you prepare it right at the beginning of your job or internship-seeking efforts . If you have a great portfolio, you can send it out with applications and use it to present during interviews .
A UX portfolio presentation is about showing your future employer and team that you can articulate your ideas, process, and concepts in a clear and concise style. You will give similar presentations to stakeholders when you get hired, so this is a crucial part of the hiring process.
The thought of presenting in a high-pressure situation could be scary. But remember that you have been preparing for this since you started working on your UX portfolio. With a little practice, you will nail the presentation and land the job!

UX leads and recruiters want to hear about your
- Role : What were your responsibilities in the project?
- Team : How and who you worked with? (stakeholders, developers, designers, product managers, etc.)
- Design story : What ideas lay behind your design?
- Design decisions : How you translated business or user needs into your design?
- Way of thinking : Why you did what you did during the project?
A case study is the best format to present your work, as it provides wholesome answers to all these questions. Fortunately, a good UX portfolio is made up of case studies.
How to prepare for the presentation?
Forget about printed-out slides! Why would you waste paper when you can bring your computer or tablet to the interview? You can ask any HR manager or team lead: They prefer digital presentations. After arriving at the venue, just ask for the wi-fi password at the reception and you are set.

Case studies
Putting together a case study is the best preparation for a portfolio presentation. By the time you are finished, all threads will connect in your mind and you will know the conclusion they lead to. Also, when your thoughts are collected, your interviewers will find it easier to follow along.
For a start, create an outline from the stages listed in your case study. Just remember that you might not have time to present every little detail, so consider the following questions:
- Which parts are necessary for comprehension?
- Which part is the most powerful?
- Which part can help you get the job at hand?
If you spend enough time on your case study, you will know which parts best represent your skills.
Once you know what you want to say, you just have to practice saying it aloud. Do not underestimate the effects of a rehearsal! The more you rehearse the more relaxed and confident you’ll feel. The goal is for you to present a project from beginning to end without having to look at your notes or reading from your case study. In a few attempts, you will be there!
How to structure a UX portfolio presentation in an interview?
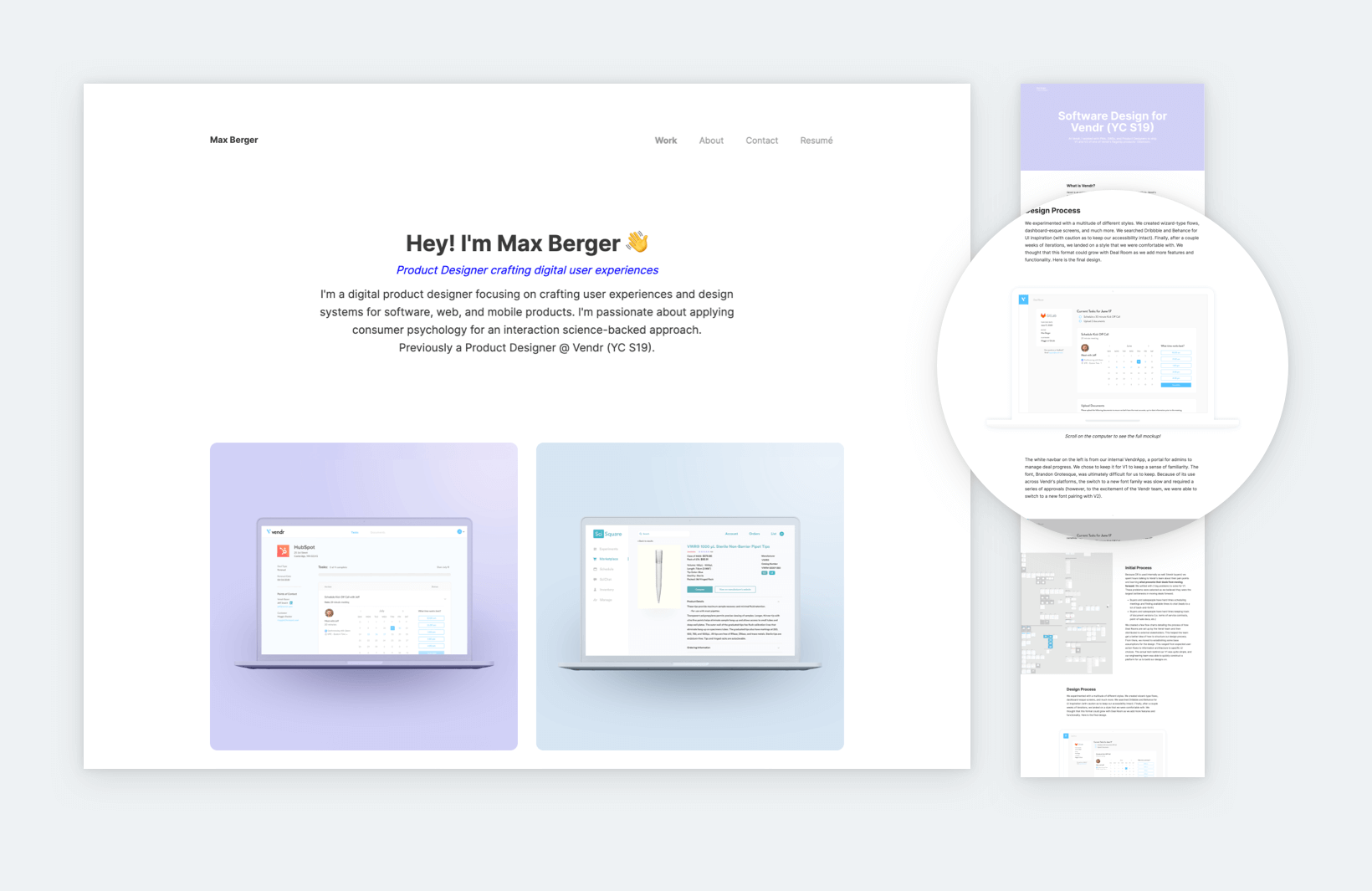
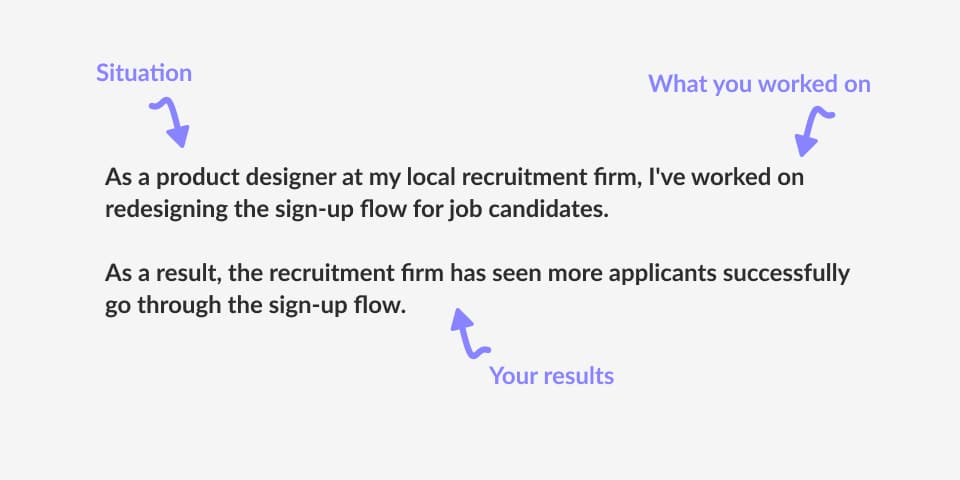
Storytelling is at the heart of an outstanding UX portfolio presentation. We collected ten steps with examples to help you present the story of your design in a compelling way. Keep in mind that these examples come from different projects. (You can also see more UX portfolio examples and UX case study examples at UXfolio .)
1. Introduce yourself and give an overview
Start the presentation by introducing yourself, your role, and your specialization. Tell your interviewers what excites you the most about your job and what are your areas of expertise. Then prepare the interviewers for the presentation by breaking down how you’ll structure it.
Finish the introduction by talking about the projects in your portfolio. Share some information about the field (e.g., healthcare, sports) and the project type (e.g., redesign, purchase flow), but do not go into detail yet!
2. Tell which project is your favorite and why
UX leads and recruiters want to hire passionate problem-solvers who can handle the entire design process. So, it is likely that they will ask you to give a walkthrough of your favorite project. You should choose one that excites you and highlights most of your skills.
Before you get into the gist of it, set up the stage by answering the following questions:
- Why is this your favorite project?
- What is the project about?
- Who is it intended for?

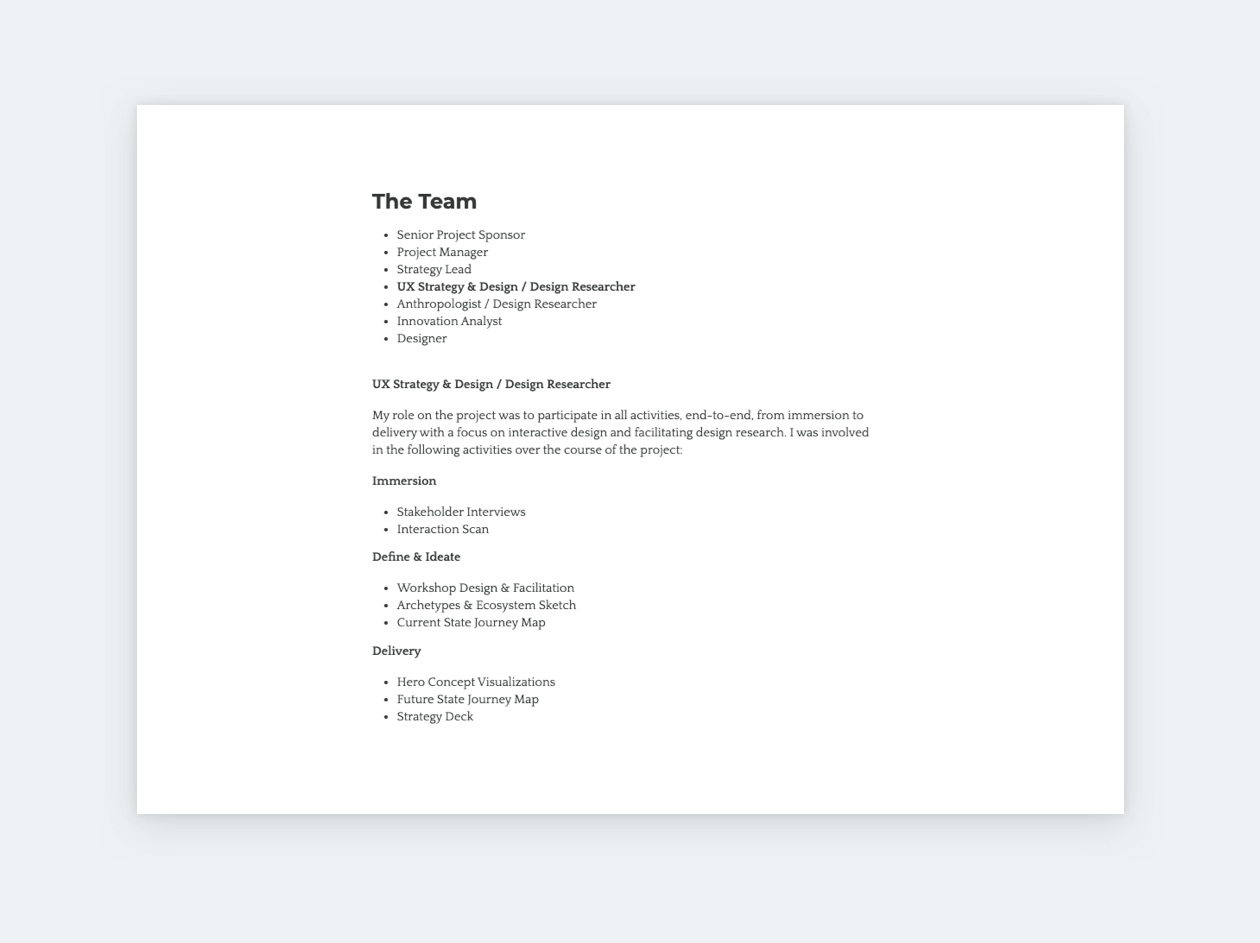
3. Talk about the team setup, your role, and activity in a project
Talk about your role and place in the team. Many candidates forget that for most positions they must be effective team workers. There is no better way to prove that than talking about your role as part of a whole.

4. Explain the main challenge
With the background information covered, it is time to reveal the challenge that will tie your design story together. It could be anything from a business issue to a user pain. Just explain it in detail!

5. Describe your process
Start with a brief outline then describe your design process step-by-step without going into too much detail. You don’t have to over-explain every technical detail. Your interviewers are aware of the basics. Instead focus on your why-s, to reveal your thought processes and reasons.

6. Mention UX methods and user insights
Listing UX methods without context is the biggest mistake applicants make. For each method, you must share how it influenced your design, otherwise, it is pointless to mention them. Another colossal mistake is forgetting about users after the intro. It is User Experience for a reason, so share what you learned about them and how!

7. Show your solution
When talking about your solution, reflect back to the challenge that you have introduced at the beginning of your presentation. Talk about the pros and cons of all the potential solutions that you have considered and explain why you chose the one you did.
8. Elaborate on one major design decision
This is your moment to shine! You can prove your potential by explaining an impactful or unexpected design decision you took. Underpin your decision with the user needs or pains that necessitated it.

9. Showcase the results
After hyping up the solution in the previous section, it is time to reveal it: Show final screens, feature statistics, and quote the stakeholders. Statistics are particularly important since they prove that your work contributes to shared goals.
10. Share your learnings
Finish the UX portfolio presentation with learnings to show your willingness to grow as a designer. Take an assumption you had when the project started and tell your interviewers how it changed by the end. Even better, tell how these learnings have influenced your process: “Since this project, I always do [this thing in that way] for this reason.”

Considerations during a UX portfolio presentation
An enormous part of your success depends on the structure of your UX portfolio presentation. However, we cannot deny the importance of the way you are presenting it. Always consider the following things:
- Time. Consider time as early as the planning phase. It makes a major difference if you have 10 minutes or 30 to showcase your work. Have a plan ‘A’ and ‘B’.
- Complexity. Present your work in an easy-to-understand way. You can also give a layout to your interviewers. If the project is in a field with lots of jargon and complex concepts, keep their use to a minimum or explain them in brief.
- Show excitement. Design leads want to work with passionate people who love and care about what they do.
- Come prepared and open to common UX designer interview questions. If they ask you about the details, they want to know more about you and your way of thinking – a good sign! They won’t judge you on your design decisions, as they don’t have enough information to do so. They just want to see you have made conscious, well-thought-out decisions.
- Open the floor for questions. Your interviewers will have questions regardless, so this is more of an act of courtesy.
- Ask for feedback. Show your openness and your desire to improve. If you can, take some notes as well! And don’t forget to thank them for their time.
Remote UX portfolio presentation tips
More and more companies are open to remote interviews, which some find a blessing, others a curse. The problem is that it is much harder to make a lasting impression remotely than in person. But it is possible! Start by sorting out the basics:
Clean up your act and your room
Though you will be logged in from home, dress up and groom yourself as you would for a regular interview. Tidy up your room too, or at least the part that they will see. The goal is to appear composed.
Close your tabs, bookmarks, and windows
Let’s be honest: when someone shares their screen, our eyes get drawn to their open tabs and open windows. It’s human nature. So, before your presentation starts, close your tabs and sort out bookmarks! They slow down your computer, and you can get lost in them in front of your potential employer. Such a situation can be very frustrating, and it can lead to you losing momentum. Don’t forget about your windows and notifications either!
Test your equipment
Before the interview begins, give a restart to your computer to make sure it’s not overworked. Presenting while your screen is lagging can ruin the entire experience. So, make sure that your camera and microphone are working. Clean your screen and the lens of your camera so you can see and be seen. Finally, find a comfortable angle and good lighting.
Look into the camera and nod
From time to time, look into the lenses of your camera. This the digital equivalent of keeping eye contact with your interviewers. Also, when they are talking to you, nod lightly, so they can see that you hear what they are saying. The rest of your interview should go just as an in-person interview would.
Start building your portfolio today!
UXfolio is the easiest way to build a sleek UX portfolio and case studies. It will help you tell your design story with guiding questions and writing prompts. What’s more, UXfolio provides plenty of stunning solutions for you to showcase your wireframes, prototypes, and UIs. Try UXfolio free today!
Product Design (UX/UI) Bundle and save
User Research New
Content Design
UX Design Fundamentals
Software and Coding Fundamentals for UX
- UX training for teams
- Hire our alumni
- Student Stories
- State of UX Hiring Report 2024
- Our mission
- Advisory Council
Education for every phase of your UX career
Professional Diploma
Learn the full user experience (UX) process from research to interaction design to prototyping.
Combine the UX Diploma with the UI Certificate to pursue a career as a product designer.
Professional Certificates
Learn how to plan, execute, analyse and communicate user research effectively.
Master content design and UX writing principles, from tone and style to writing for interfaces.
Understand the fundamentals of UI elements and design systems, as well as the role of UI in UX.
Short Courses
Gain a solid foundation in the philosophy, principles and methods of user experience design.
Learn the essentials of software development so you can work more effectively with developers.
Give your team the skills, knowledge and mindset to create great digital products.
Join our hiring programme and access our list of certified professionals.
Learn about our mission to set the global standard in UX education.
Meet our leadership team with UX and education expertise.
Members of the council connect us to the wider UX industry.
Our team are available to answer any of your questions.
Fresh insights from experts, alumni and the wider design community.
Success stories from our course alumni building thriving careers.
Discover a wealth of UX expertise on our YouTube channel.
Latest industry insights. A practical guide to landing a job in UX.
A complete guide to presenting UX research findings
In this complete guide to presenting UX research findings, we’ll cover what you should include in a UX research report, how to present UX research findings and tips for presenting your UX research.

Free course: Introduction to UX Design
What is UX? Why has it become so important? Could it be a career for you? Learn the answers, and more, with a free 7-lesson video course.

User experience research sets out to identify the problem that a product or service needs to solve and finds a way to do just that. Research is the first and most important step to optimising user experience.
UX researchers do this through interviews, surveys, focus groups, data analysis and reports. Reports are how UX researchers present their work to other stakeholders in a company, such as designers, developers and executives.
In this guide, we’ll cover what you should include in a UX research report, how to present UX research findings and tips for presenting your UX research.
Components of a UX research report
How to write a ux research report, 5 tips on presenting ux research findings.
Ready to present your research findings? Let’s dive in.
[GET CERTIFIED IN USER RESEARCH]
There are six key components to a UX research report.
Introduction
The introduction should give an overview of your UX research . Then, relate any company goals or pain points to your research. Lastly, your introduction should briefly touch on how your research could affect the business.
Research goals
Simply put, your next slide or paragraph should outline the top decisions you need to make, the search questions you used, as well as your hypothesis and expectations.
Business value
In this section, you can tell your stakeholders why your research matters. If you base this research on team-level or product development goals, briefly touch on those.
Methodology
Share the research methods you used and why you chose those methods. Keep it concise and tailored to your audience. Your stakeholders probably don’t need to hear everything that went into your process.
Key learnings
This section will be the most substantial part of your report or presentation. Present your findings clearly and concisely. Share as much context as possible while keeping your target audience – your stakeholders – in mind.
Recommendations
In the last section of your report, make actionable recommendations for your stakeholders. Share possible solutions or answers to your research questions. Make your suggestions clear and consider any future research studies that you think would be helpful.
1. Define your audience
Most likely, you’ll already have conducted stakeholder interviews when you were planning your research. Taking those interviews into account, you should be able to glean what they’re expecting from your presentation.
Tailor your presentation to the types of findings that are most relevant, how those findings might affect their work and how they prefer to receive information. Only include information they will care about the most in a medium that’s easy for them to understand.
Do they have a technical understanding of what you’re doing or should you keep it a non-technical presentation? Make sure you keep the terminology and data on a level they can understand.
What part of the business do they work in? Executives will want to know about how it affects their business, while developers will want to know what technological changes they need to make.
2. Summarise
As briefly as possible, summarise your research goals, business value and methodology. You don’t need to go into too much detail for any of these items. Simply share the what, why and how of your research.
Answer these questions:
- What research questions did you use, and what was your hypothesis?
- What business decision will your research assist with?
- What methodology did you use?
You can briefly explain your methods to recruit participants, conduct interviews and analyse results. If you’d like more depth, link to interview plans, surveys, prototypes, etc.
3. Show key learnings
Your stakeholders will probably be pressed for time. They won’t be able to process raw data and they usually don’t want to see all of the work you’ve done. What they’re looking for are key insights that matter the most to them specifically. This is why it’s important to know your audience.
Summarise a few key points at the beginning of your report. The first thing they want to see are atomic research nuggets. Create condensed, high-priority bullet points that get immediate attention. This allows people to reference it quickly. Then, share relevant data or artefacts to illustrate your key learnings further.
Relevant data:
- Recurring trends and themes
- Relevant quotes that illustrate important findings
- Data visualisations
Relevant aspects of artefacts:
- Quotes from interviews
- User journey maps
- Affinity diagrams
- Storyboards
For most people you’ll present to, a summary of key insights will be enough. But, you can link to a searchable repository where they can dig deeper. You can include artefacts and tagged data for them to reference.
[GET CERTIFIED IN UX]
4. Share insights and recommendations
Offer actionable recommendations, not opinions. Share clear next steps that solve pain points or answer pending decisions. If you have any in mind, suggest future research options too. If users made specific recommendations, share direct quotes.
5. Choose a format
There are two ways you could share your findings in a presentation or a report. Let’s look at these two categories and see which might be the best fit for you.
Usually, a presentation is best for sharing data with a large group and when presenting to non-technical stakeholders. Presentations should be used for visual communication and when you only need to include relevant information in a brief summary.
A presentation is usually formatted in a:
- Case studies
- Atomic research nuggets
- Pre-recorded video
If you’re presenting to a smaller group, technical stakeholder or other researchers, you might want to use a report. This gives you the capacity to create a comprehensive record. Further, reports could be categorised based on their purpose as usability, analytics or market research reports.
A report is typically formatted in a:
- Notion or Confluence page
- Slack update
You might choose to write a report first, then create a presentation. After the presentation, you can share a more in-depth report. The report could also be used for records later.
1. Keep it engaging
When you’re presenting your findings, find ways to engage those you’re presenting to. You can ask them questions about their assumptions or what you’re presenting to get them more involved.
For example, “What do you predict were our findings when we asked users to test the usability of the menu?” or “What suggestions do you think users had for [a design problem]?”
If you don’t want to engage them with questions, try including alternative formats like videos, audio clips, visualisations or high-fidelity prototypes. Anything that’s interactive or different will help keep their engagement. They might engage with these items during or after your presentation.
Another way to keep it engaging is to tell a story throughout your presentation. Some UX researchers structure their presentations in the form of Joseph Campbell’s Hero’s Journey . Start in the middle with your research findings and then zoom out to your summary, insights and recommendations.
2. Combine qualitative and quantitative data
When possible, use qualitative data to back up quantitative data. For example, include a visualisation of poll results with a direct quote about that pain point.
Use this opportunity to show the value of the work you do and build empathy for your users. Translate your findings into a format that your stakeholders – designers, developers or executives – will be able to understand and act upon.
3. Make it actionable
Actionable presentations are engaging and they should have some business value . That means they need to solve a problem or at least move toward a solution to a problem. They might intend to optimise usability, find out more about the market or analyse user data.
Here are a few ways to make it actionable:
- Include a to-do list at the end
- Share your deck and repository files for future reference
- Recommend solutions for product or business decisions
- Suggest what kind of research should happen next (if any)
- Share answers to posed research questions
4. Keep it concise and effective
Make it easy for stakeholders to dive deeper if they want to but make it optional. Yes, this means including links to an easily searchable repository and keeping your report brief.
Humans tend to focus best on just 3-4 things at a time. So, limit your report to three or four major insights. Additionally, try to keep your presentation down to 20-30 minutes.
Remember, you don’t need to share everything you learned. In your presentation, you just need to show your stakeholders what they are looking for. Anything else can be sent later in your repository or a more detailed PDF report.
5. Admit the shortcomings of UX research
If you get pushback from stakeholders during your presentation, it’s okay to share your constraints.
Your stakeholders might not understand that your sample size is big enough or how you chose the users in your study or why you did something the way you did. While qualitative research might not be statistically significant, it’s usually representative of your larger audience and it’s okay to point that out.
Because they aren’t researchers, it’s your job to explain your methodology to them but also be upfront about the limitations UX research can pose. When all of your cards are on the table, stakeholders are more likely to trust you.
When it comes to presenting your UX research findings, keep it brief and engaging. Provide depth with external resources after your presentation. This is how you get stakeholders to find empathy for your users. This is how you master the art of UX.
Need to go back to the basics and learn more about UX research? Dive into these articles:
What is UX research? The 9 best UX research tools to use in 2022
Subscribe to our newsletter
Get the best UX insights and career advice direct to your inbox each month.
Thanks for subscribing to our newsletter
You'll now get the best career advice, industry insights and UX community content, direct to your inbox every month.
Upcoming courses
Professional diploma in ux design.
Learn the full UX process, from research to design to prototyping.
Professional Certificate in UI Design
Master key concepts and techniques of UI design.
Certificate in Software and Coding Fundamentals for UX
Collaborate effectively with software developers.
Certificate in UX Design Fundamentals
Get a comprehensive introduction to UX design.
Professional Certificate in Content Design
Learn the skills you need to start a career in content design.
Professional Certificate in User Research
Master the research skills that make UX professionals so valuable.
Upcoming course
Build your UX career with a globally-recognised, industry-approved certification. Get the mindset, the skills and the confidence of UX designers.
You may also like

What is graphic design and how does it relate to UI/UX?

5 inspiring product design examples (and what we can learn from them)

7 programming languages that UX designers should know about in 2024
Build your UX career with a globally recognised, industry-approved qualification. Get the mindset, the confidence and the skills that make UX designers so valuable.
3 September 2024
User experience templates
Deliver user research findings, present results of your analyses, and get your team on the same page with these free UX presentation templates.


UX Presentation Template
Deliver your user research findings and get your team on the same page with this UX Presentation Template.
Trusted by 65M+ users and leading companies
About the UX Presentation Template
You’ve done the research and know what your users are looking for. Now, you need to share this information with your team.
Use the UX Presentation Template to deliver your research in a captivating and engaging format. Help your team understand what makes your customers tick, how they behave online, and what they’re looking for throughout the buying journey.
What is a UX presentation?
A user experience (UX) presentation delivers user research findings to team members across the business. It compiles months of customer research and user testing into an easily digestible format.
From UX designers to product managers, a user research presentation template helps everyone understand how consumers interact with your business. As a result, you can identify the best ways to improve their experience.
What should be included in a UX presentation?
A UX presentation should have three core elements:
Research. To prepare for this presentation, you’ll have conducted user research. This includes customer surveys, usability testing, focus groups, A/B testing, and more.In the presentation, you’ll discuss the strategy behind your research and examine your findings.
Recommendations. Using the data from your user research, your presentation will outline your recommendations for the next steps. For example, if you have a high cart abandonment rate, you might suggest tweaking some design elements to improve the final stage of the buyer’s journey.
Collaboration. At the end of the presentation, you’ll encourage your audience to share their thoughts and ask questions. This is a great opportunity to explore new ideas, prioritize the most important tasks, and get everyone on the same page.
How to use the UX Presentation Template
Miro’s workspace is the perfect location to gather UX design ideas, collect your data, and set up your slides. When you’re ready to create your presentation, select this UX Presentation Template to get the ball rolling. Then, follow these steps to create the ideal presentation for your business.
Step 1: Customize the presentation
When you access the template, you’ll notice the placeholder text. You can easily edit this text to outline the purpose of your research, what you were expecting to find, and the results.You can also change the order of your slide deck and add more slides to create the perfect format for your presentation. If you want to add your company's color scheme and branding, that’s not a problem. Simply add your color scheme and upload your brand assets.
Step 2: Add your UX research to the template
With your new structure in place, you can add your customer research and design insights to the presentation. Upload images and use Miro’s charts and shapes to display your data in a visually appealing yet simple way.
Step 3: Outline your ideas for improvement
Following your research, you’ll need a section showing your audience your action plan. Use the research to back up your ideas and suggest areas of improvement.
Step 4: Schedule time for collaboration
Leave space in your presentation agenda for conducting a brainstorming session to discuss ideas. This will be your chance to start a dialogue with your audience and open the floor for questions. They’ll be able to share their thoughts and help you find the best way to move forward.
Step 5: Get feedback for improvement
Before you deliver the presentation, share your presentation with colleagues to get feedback. This will allow you to make last-minute changes and ensure the presentation is fully equipped.
Step 6: Deliver the presentation
To start the presentation, jump into Miro’s presentation mode . This will automatically display your presentation on a full screen, and you can use the arrow buttons or keys to move between slides.
How long should a UX presentation be?
It depends on how much information you have to present and how big the brainstorming session is. Typically speaking, it’s no longer than an hour. But it could be longer if you have a lot of ground to cover and a large audience. The most important thing is to create and share an agenda beforehand, so everyone knows roughly how long the presentation will last.
How should you structure a UX presentation?
The presentation itself should be in chronological order. Think of it like telling a story. You want to start from the beginning and move through the different elements to create a full picture. First, present your findings. Then, lay out the problems. Finally, wrap things up by inviting your team to brainstorm the best solutions. This format gives your audience a clear picture of how your users interact with your business and what you can do to improve their experience. If your presentation jumps all over the place, it’ll be harder for them to follow.
Do you have to do presentations as a UX designer?
For most UX designers and developers, delivering user experience presentations is part of the job. You have to sell your ideas to get the green light from clients or C-level staff. But we know that public speaking doesn’t come naturally to everyone. If you’re overwhelmed by the idea of delivering a presentation, use a professional presentation template. Knowing that you have a solid presentation in place can relieve some of the pressure.
What’s included in this UX Presentation Template?
In this UX Presentation Template, you get access to Miro’s ready-made slide deck. Each slide is a frame, and it’s completely customizable. You can edit the placeholder text, change the order of the slides, and add or remove slides. With this template, you’ll also get access to Miro’s infinite canvas. Use our digital workspace to work through ideas and access over 300 templates to help your team collaborate as efficiently as possible.
Get started with this template right now.

Consulting Proposal Template
Works best for:.
Presentations, Business Management
Use this Consulting Proposal Template to develop an active working relationship with your prospects. Show them what you do, what you can deliver for them, and why they should work with you.

Sales Presentation Template
Presentations, Marketing
The Sales Presentation Template provides you with a straightforward, ready-to-go structure for your next sales pitch — all you need to do is plug in the information specific to your buyer and focus on your delivery.

Portfolio Presentation Template
Presentations, UX Design
Display your work in an engaging and visually-appealing format with Miro’s Portfolio Presentation Template. Exhibit your best work and help your audience visualize your designs.

Annual Report Presentation Template
Trying to cut down on the time it takes to create a stunning yet professional annual report presentation to wow your stakeholders? Use this template to outline all the in-depth information about your company’s performance in an engaging and easy-to-digest way.

Keynote Presentation Template
Presentations, Workshops
Designed to create enthusiasm and build knowledge about a specific topic, keynote presentations are more powerful than most people think. With them, you get to inspire and unify an audience with a common purpose. We give you an easy way to do this — just use our Keynote Presentation Template to create your own captivating presentation.

Pitch Deck Template
Presentations, Meetings
Stand out and leave a lasting impression with the Pitch Deck Template. Make people care about your idea and gain supporters everywhere.

How To Master Presentation Skills in UX and UI Design
What are UX presentation skills? Read our guide on how to master your presentation skills in UX and UI design.
Stay in the know with The Brief
Get weekly insightful articles, ideas, & news on UI/ UX and related spaces – in to your inbox
When first pursuing a career in UX or UI design, most people think of hard skills like design, problem solving, analytics, research, prototyping, or even UX writing.
While these are certainly foundational requirements to be successful as a working UX designer, it’s important not to underestimate the importance of also developing presentation and communication skills. Presentation skills are used to effectively bring ideas, concepts, and design information to life.
From slide decks to portfolio presentations, here are a few ways that presentation skills can support your career as a UX/UI designer.
Why Presentation Skills Are Important To UX / UI Roles
Design process might be at the core of your career work, but with every project and initiative, you also have to collaborate with and persuade those you work with. Here are a few scenarios where skillful presentation will help you out:
Portfolio Presentation
After pouring many hours of time and energy into creating a design portfolio that stands out , you should be able to rely on it to help you stand out from the competition during the job application process. Still, the collection of your designs and process is only a small portion of what interviewers look for. It’s important to also be able to articulate your own work clearly and confidently.
Sharing Design Iterations
How did you come up with a certain design or mockup based on the research and data you had to work with? Knowing how to present a holistic view of your work in a concise way can help your team arrive at a good solution much more quickly.
Presenting Final Designs
Confident, articulate presentation is a powerful tool when you’re presenting polished work for a final approval. Stilted communication can lead to tension, lack of trust, and a lack of appreciation for your work. But a strong, well-reasoned presentation can help persuade your audience to see your design solution in a new, more positive light.
10 Tips For Improving Your UX / UI presentation skills
From setting strategic goals and inviting audience participation, to preparation and planning for a positive mindset, there are several tactics that can help you to improve your presentation skills. Here are our favorite tips:
1. Determine a clear goal for the presentation
Take time to figure out what you want to achieve with your presentation. Are you showcasing your portfolio to a potential employer? Are you trying to persuade a senior manager or a prospective client to try a new design idea? Are you updating stakeholders on your latest research findings?
Take your primary goal and work backwards to plot out the presentation structure and the most salient points you want to convey.
2. Keep it short and have one clear theme
It’s difficult to absorb and retain large amounts of information at a time, so try to keep your presentation short and focused on one key theme. Look for opportunities throughout your presentation to make the content more concise, like using bullet points to summarize long text paragraphs, or creating visual graphs to give a holistic view of stats and research. Not only will this make it easier for your audience to retain the information, but they’ll also feel more engaged with the content.
3. Weave humor into your presentation
Humor can be a great tool to help your audience relax and build rapport during your presentation.
Everyone’s sense of humor is a little different, so dark humor or direct jokes are unlikely to break the ice. Instead, try weaving in light-hearted examples to expand on various aspects in your presentation. If you feel comfortable, you could also include a funny anecdotal story about yourself to illustrate a point. Again, this should be audience appropriate, so you may want to try any humor out on a trusted colleague or friend before delivering it to a large group.
4. Invite audience participation
For all but the very briefest of presentations, you might want to spend time finding creative ways to involve your audience. Use direct questions to ask for opinions, and educated guesses to encourage your audience to really think about what you’re saying. If nothing else, asking for a show of hands (“how many of you have wondered if there’s an easier way to use X app?”) can help your listeners to feel as if their opinion is valuable to you, which in turn makes them more active listeners.
[MID_ARTICLE_CTA]
5. Use trigger words
You’ve stayed up all night, practiced, and you know your presentation by heart. But what happens if your mind goes blank when the time comes to deliver it?
Instead of reading directly from notecards or trying to memorize the exact words, consider adding trigger words to your presentation. If you know the subject matter well, using bold or italic key words on the slides which are related to what you had planned to say can be enough to bring it all back to you. For example, you might bold “information architecture” if you wanted to expand on this as part of a wider slide on UX / UI strategy.
6. Include a summary at the end
If your presentation is more than a few minutes long, you will likely need a ‘wrap up’ slide at the end of your presentation. This is an opportunity for you to recap (at a macro level) the key arguments in the presentation. Remember to revisit your aim for the presentation here and think about 1-3 main points you want your audience to take away when they leave.
7. Share your enthusiasm
They say that people rarely remember what you said, but they will never forget how you made them feel.
Passion is contagious and people who talk with real enthusiasm about their subject area are naturally better at engaging with their audience. If you’re passionate on some level about the material you’re presenting, awesome. However, to maximize this you may want to think about what your audience cares about beforehand.
Find ways to connect with your audience within the presentation. You could do this by using theoretical examples, anecdotes, or case studies which link back to your main area of interest. You may also want to think about multimedia, such as inspiring imagery or a video. The more passionate you are about the subject, the more that will come across in your delivery.
8. Familiarize yourself with the content
It may sound like common sense, but take time to reflect on the subject matter of your presentation before you deliver it to an audience. A lack of knowledge can lead to nervousness and awkwardness when presenting. It can also hurt the impression you leave when you aren’t able to answer follow-up questions.
A caveat : no one is an expert in everything. If you get questions that you can’t answer, be transparent. An honest “I’m not sure, but I will get back to you on that answer!” can help build respect and trust with your audience.
9. Practice, practice, practice
Reciting your presentation a few times before you deliver it to a large group can be particularly important if you tend to feel nervous speaking in front of people. You may want to do this in the mirror at home, or in front of a few trusted colleagues or friends. Oftentimes, information can feel and sound different when it’s spoken out loud compared to how it’s read in your mind. Practice will also help you to fine-tune your presentation so that it looks and sounds perfect.
10. Maintain a positive mindset
At this point, you should have prepared a strong, engaging presentation. You’ve practiced it multiple times, and are confident that you’ve internalized the information. Now it’s time to combat the nerves and focus on establishing a calm, positive mindset.
If you can, get a good night’s sleep before your presentation. Eat breakfast. You may also want to do things that help you feel more positive, such as meditation, breathing exercises, going for a run that morning, or even chatting with friends or colleagues. If you’re struggling with fear or anxiety about presenting in general, you might try reciting specific mantras like:
- I am well prepared; I am ready to present
- I enjoy connecting with people
- I am excited to share this information
Your design work and process are extremely important when you’re establishing a career as a UX designer. To amplify their effectiveness—and ensure that interviewers, stakeholders, and team members fully understand the power behind your work—it’s equally important to keep your communication and presentation skills sharp. This is a skill that comes with practice and experience, and can be amplified when you seek out feedback from experienced professionals in your field.
Are you looking for more career tips and insights for UX designers? Check out our post How to Become a Designer in 5 Steps , or sign up for the next cohort of UX Academy Foundations to learn the fundamentals of UX/UI design and get paired up with a mentor who can give you powerful feedback on your work.
Get weekly insightful articles, ideas,& news on UI/ UX and related spaces – in to your inbox
Launch a career in ux design with our top-rated program

Top Designers Use Data.
Gain confidence using product data to design better, justify design decisions, and win stakeholders. 6-week course for experienced UX designers.

HOW TO BECOME A UX DESIGNER
Send me the ebook and sign me up for other offers and content on transitioning to a career in UX design.
Related posts

Top UX Design Masters Programs to Elevate Your Career

The Truth About Job Guarantees
.png)
What Salary Can You Expect as a UX Designer?
Home Blog Design Laws of UX for Presentation: A Guide for Better Slide Design
Laws of UX for Presentation: A Guide for Better Slide Design

When we talk about presentation design, several elements define the reception factor from the audience. Color scheme, word density, and image quality, but overall, the initial impact is the layout of the presentation.
UX stands for User Experience , a discipline that derives from Graphic Design that studies the impact of visual elements in the interaction between users and any kind of product, service, or system. Its scope covers usability, accessibility, functionality, and also design. Since UX Designers study customers’ behavior in detail, we can find common ground with presenters; hence, we believe this topic can be of immense value to presenters seeking to elevate the quality of their presentations.
Join us today for an article on applying the Laws of UX in slide presentation design. We shall discuss the laws in detail, their benefits and disadvantages in common-day slide design, and some case studies to illustrate how to work with the laws of UX to create incredible slides. Let’s get started.
Table of Contents
What do we mean by “Laws of UX” in Presentations?
How different is applying the laws of ux to presentation design compared to web design and graphic design projects, benefits of using the laws of ux in presentation design, disadvantages of using the laws of ux in presentation design, jakob’s law, law of proximity, law of similarity, law of simplicity, law of closure, law of symmetry, law of continuity, law of feedback, law of prägnanz, law of aesthetic-usability effect, law of cognitive load, law of expectation, law of relevance, law of social proof, von restorff effect, tools to apply the laws of ux in presentations.
As previously stated, the Laws of UX are a set of principles and guidelines intended to create an engaging and effective user experience in multiple streams of products, services, or systems. This can fit product design, mobile application design, web design, and also graphic design projects.
When we speak about the context of presentations, we imply applying these UX laws to guide the slide design process, helping us define layout, text density, text or image hierarchy, and use of color or typography, among other visual aids to deliver our message better. Presenters should see the final aim of using the laws of UX as an aesthetical factor and a toolset for building remarkable communication mediums.
In general, applying the laws of UX works similarly for either presentation design to web design, particularly graphic design – as presentation templates are usually by-products of graphic designers. There are, although, some differences we need to mention.
We can assume presentations to be a live medium, as there’s a continuous exchange between the presenter and the audience, with the slides becoming the tool that helps to forge that medium. In presentations, audience engagement and timing are vital elements the presenter has to structure, accompanied by the graphical elements introduced. The slides respond to the presenter’s speaking style, and even if the design is stellar, the overall response from the audience is negative in case the speaker lacks the required presentation skills for the topic. On the other hand, graphic design projects have a more restrictive application of the laws of UX, since the impact is easily perceived than what would happen with a slide design.
Regarding interactivity, there are considerable differences between applying the laws of UX for web design and presentation slides. Web elements are interactive; they allow the users to experience content in multiple formats, navigating according to their will and remaining on a website for as much as they like. Presentations are structured by the kind of event that hosts it, which limits the permanence they have, the capabilities of “users” (in this case, attendees) to navigate the presentation in a different format, and labeling the user as a mere spectator who may or may not have time to ask questions about unclear points. This means presenters control how content is distributed, whereas, in web design, the user controls how to access the content with their interactions.
Content Experience
The primary benefit of applying the laws of UX to presentations is crafting user-friendly content that intuitively guides the spectator. Content can be easily understood, and some of the guidelines in this article are ideal for breaking apart complex concepts into digestible knowledge.
Driving Engagement
As we learn to structure the graphical elements according to psychology and clearly understand our audience, the presentations move from common pieces of knowledge to attention-grabbers for the spectators. This concept is linked with increasing the retention rate of the content presented, and when paired with a proper sales psychology strategy, it can convert prospects into buyers.
Persuasion and Credibility
Two key ingredients in topics like sales pitches , investor meetings , or any topic involving a huge deal of emotional input. Presenters can create slides that resonate with the audience’s core beliefs and values using the teachings from these laws.
On the other hand, if you need to display expertise in a field, it is not enough with the content of your speech; your presentation slides have to be in pair with the credibility you aim to project. No one would buy a product if the presentation format does not meet certain quality standards regarding graphics, so master these techniques to bring that extra ingredient to the table.
Accessibility
Feeling concerned about how attendees with disabilities perceive the content you create is a natural part of becoming a master presenter. You can add closed captions, work with better contrast, and include audio recordings in your presentations . Still, if the content strategy doesn’t mix those elements, they feel like additions rather than a planned intent to reach all your target users. Using the laws of UX wisely can bring cohesion to different media actors in one presentation design.
Learning Curve
There is no secret that more than half of the laws explained in this article require time and practice to be learned, even more to define your skills within the “mastery” zone. For users who lack a background in graphic design, UX guidelines may feel challenging, but take one step at a time with the vast amount of learning resources we can come across over the internet.
Time-Consuming
For those working in a rush to deliver a presentation within the next hour, UX laws may bring little sense to the table if you’re still deciding on which content to include. Working with these guidances requires time, expertise, and practice to feel comfortable editing content into new formats.
Our recommendation is to start with a step-by-step implementation. Work with one law or two, those that are more relevant to the work you produce. Take care of any details until the application of said laws become natural.
Inducing Complexity
What could be displayed in 2-3 slides can become an immense slide deck as you aim to cover all possible details from your presentation. Extracting each and every aspect of your ideas is not a wise approach to presentation design, as being concise matters more than showing how much knowledge you bear on a topic. This is the core reason why new users applying the laws of UX may feel as if they are over-complicating content rather than showcasing clear ideas – and that can be as overwhelming in terms of graphics as it is with disorganized speech.
It May Limit Creativity
Research by the British Psychology Society discusses the detrimental effect of perfectionism on creativity. Getting your workflow around the laws of UX and only feeling content is “acceptable” after it complies with their guidelines is the best method to kill your creative persona. Be reasonable. Set limits to where you wish to apply the teachings of these laws, whereas you should be practical and, why not, unconventional to work with the “ wow factor ” in front of your audience.
17 Laws of UX to Master
We reached the core section of this article, where we shall expose one by one the different UX laws that can make a significance in presentation design.
This law, also known as the Hick-Hyman law , describes the relationship between the time it takes for a person to make a decision with the number of options presented. William Edmund Hick and Ray Hyman, the psychologists who created this theory, examined the reaction time of a person in reaction to the stimuli present on the scene, observing that there was a logarithmic increase in the reaction time depending on an increased number of options – often being more than what the model required. There is a counterpart, and this is when restricting the options hinders the pre-conceived idea by the user, as none of the options match their initial approach. In such a case, it can lead to decision paralysis until a new perspective is introduced that re-writes that learning path.
Therefore, how does Hick’s Law influence presentation design? The answer to this question is to work with simple and uncluttered slides. Only the relevant information to present should be contained per slide, not fitting as many elements as possible, which is a common bad practice in presentation design. Avoid the decision fatigue factor by limiting the content you list per slide since that helps the audience to focus only on what’s relevant to your speech.

The second law to approach is Fitt’s Law, named after its creator, American psychologist Paul Fitts. This law states the relationship between the time required to move a pointing device, the target size, and the distance from the starting point. In short, a larger target placed closer to the starting point takes less time to reach than smaller targets placed at a distance. Therefore, how does this apply to PPT presentations?
Since this is one of the main principles used to measure the efficiency of graphic interfaces and improve usability, the same ideas apply to presentation design when we work under these premises:
- For interactive presentations, like those containing quizzes, clickable elements such as buttons should be placed in a size bigger than their placeholder text area. The reason behind this is to make the element stand out in the slide, making it easier to navigate.
- Creating columns like menus in slide decks helps give the audience a cohesive message about the content shared, focusing the attention on the concepts explained per slide but giving a full picture of which point is being discussed in relationship with the main topic for the presentation.
- By grouping elements like texts and images, the audience gets a clearer idea of the relationship between those elements, reducing the time span required to drift the attention from one point to another.
- When choosing your color scheme for the presentation , opt for a consistent color palette to enhance readability. Monochromatic schemes work like a wonder for presentations that must include lengthy text boxes. We can use one color to highlight the slide’s title, another to define the section’s color and a third one for the placeholder areas for texts or images. A scheme like this ensures that the viewer’s attention doesn’t drift from your content to how you manage color.

This law, also known as the Law of Internet User Experience, states that any user is more likely to engage and understand working with a new system or interface if they are similar to others with which the user is already familiar. The application of this design system is well-known if we think about the Microsoft OS releases and how they follow a trend in aesthetics and function placement (as in menus, contextual menus, general behavior, etc.), and so does Apple on its Mac OS systems or their iPhones – let’s remember the uproar triggered by the decision to remove the iPhone’s Home Button .
Users tend to resist change , which is a natural process in human nature. Jakob’s Law, used in website development, is applied when companies seek an image makeover on their websites but opt not to alter the layout that much to bring a sense of familiarity to the user (i.e., placement of the cart, menus, login area, etc.). As users are already familiar with the functionality of that website, they will find the aesthetic changes exciting rather than a nuisance to learn how to operate the website from scratch. This principle is particularly useful for e-learning sites, as the idea is not to distract the user from the learning objective.
In presentation design, Jakob’s Law is of particular significance for corporate presentations, as presenters should opt to remain within the color palette associated with the brand identity of their corporation rather than innovate with striking color schemes. There are plenty of suggestions on selecting color schemes associated with a certain psychological effect or monochromatic schemes in our article about color theory for presentations .

Applying familiar design elements is recommended for ongoing meetings, as the audience gets familiarized with your method of showcasing ideas rather than needing to interpret images on the go. Consistency is another recommended guideline to follow, covering font styles, color schemes, visual aids, etc. The idea is that presenters don’t hop from one design style to another when changing slides. Instead, create some “special” layouts should your presentation require it, but remain consistent about the color palette and font styles.
Next, we move on to the Law of Proximity, which states that items can be perceived as related if they are placed close together. This law can be presented as the Gestalt principle of proximity , and its main role is to help designers understand how humans relate to visual information.
The idea of using the Law of Proximity for PowerPoint presentations is to start by considering whitespace. Quite often, presenters neglect the background in presentations, filling empty areas with unnecessary/unrequired elements for the sole purpose of not counting with blank areas. Rather than helping the slide, it does the opposite effect. Our recommendation is to consider whitespace as an ally. Use whitespace to separate unrelated information to help your concepts to be presented properly.

As we mentioned with Fitt’s Law, grouping elements together helps users to comprehend the information as a unit. You can use this concept to group text styles (heading, subheadings, body), bulleted lists, and images belonging to the same topic. This method of organization boosts the retention rate for presentations as you create multiple association patterns.

Grids can help your designs to bring balance to the slide. You can arrange information according to a left-to-right reading model (or right-to-left, depending on your language’s native method), expose hierarchy for content (when elements take more than the assigned space for an average element on the grid), or reinforce your message by pairing a grid with a color hierarchy system.
Have you ever felt that some objects look familiar between them? Well, the Law of Similarity states that objects that look similar are perceived by the human mind as related – a concept that can be used in conjunction with the Law of Proximity, Hick’s Law, and Jakob’s Law.
One simple rule to apply these guidelines in your presentation designs is to group together elements that share similar graphic characteristics (as in PowerPoint shapes, color, textures, etc.) This application helps to create a cohesive message across your group.
Contrast, on the other hand, can be used to create an emphasis and identify key ideas. The quickest method to create this effect is to work with a complementary color scheme, where the contrasting colors help to differentiate elements in a slide as contrasting ideas.
Suppose you aim to build consistency across your designs. Using repeated patterns grants that effect, which can be accomplished by using a grid pattern or different shapes with a layout that helps them to be showcased as pieces of a big scheme. If you work with charts and graphs, don’t make them stand out (unless strictly required), but rather use colors that belong to the color scheme of your presentation.

This design principle is related to several other rules and is often mixed with the Law of Prägnanz. We will elaborate more on its differences when we mention the latter. The Law of Simplicity speaks about the value of creating simpler designs rather than complex compositions, as the first ones are easier to understand, use, and remember. Minimalism is a style born out of this design principle.
Regarding presentation design, we can use the following ideas to enforce the Law of Simplicity in our presentations:
- Be selective about what to emphasize: Since this law speaks about focusing only on the core elements of any idea, make those concepts stand out with the help of graphical cues.
- Design consistency: What do all minimalistic themes have in common? Their color palette is well-selected for not to compete about what it is intended to present. Typefaces do not look singularized at any stage but rather as a part of an aesthetic concept, and the same can be studied in relation to spacing, as it helps to build coherence across the design.

Another Gestalt principle is the Law of Closure, which explains how the human brain tends to fill in missing information to create a completed image. This perception phenomenon has been studied by neuroscientists over and over to understand how the brain continues to work effectively after severe traumatic injuries, but closer to our discipline, designers pushed this law to the limit to create attractive content by the sole idea of curiosity: “what is this image trying to show?” – that’s a common example of how the average user may react, and an effect that can become viral such as in the case of the Steve Jobs tribute logo by Jonathan Mak Long .
Let’s move on to how to apply the Law of Closure for presentation design. You can start by using analogies to explain complex ideas since the graphic representation evokes a memory from the user – most commonly, a mental cue related to a pre-acknowledged concept – simplifying the explanation of a new complex idea.

If your presentation has to introduce expectations, you can use the progressive disclosure technique to reveal the key elements of your presentation. This can be managed by showing parts of an object, subtle enough to help users get the idea of what will be presented but not as clear as the message gets understood after a few seconds. This effect builds excitement and helps the audience remain attentive to what the presenter will say next.
The application of symmetry in design dates all the way to the ancient world, as research indicates . Perhaps its most commonly known use is associated with the Greeks and Romans and their pursuit of perfection in the design of architectural structures, sculptures, and other art forms. For presenters, applying the Law of Symmetry is important in building balance out of a presentation slide.
As the Law of Proximity mentions, grids are assets of immense value to designers. You can work with grids to create a sense of balance, then decide how to place your graphic elements according to their hierarchy.

Symmetry can also be used in unexpected ways, such as in conjunction with the Law of Closure, to create graphic effects that build the expectation of the viewer to unveil “the truth” to them.
This law, also known as the Gestalt principle of continuity, explains how the human brain perceives graphical information – as in the case of the Law of Closure. In this case, it exposes the case of how we tend to perceive objects not as isolated elements but rather as continuous and flowing in our reality, up to the point we can come across similar elements within the next second.
How does this work? Let’s use the example of coming across a car model – a Ford F150 Raptor. You saw that car model once at a traffic light cross, but suddenly you start noticing not only that one but two, maybe four, on your way home. Scientists can explain this phenomenon by introducing how the Reticular Activating System works in our cognitive functions and perception of reality. It is not that more cars of that same model started floating around your space; you made a brain association and started noticing them.
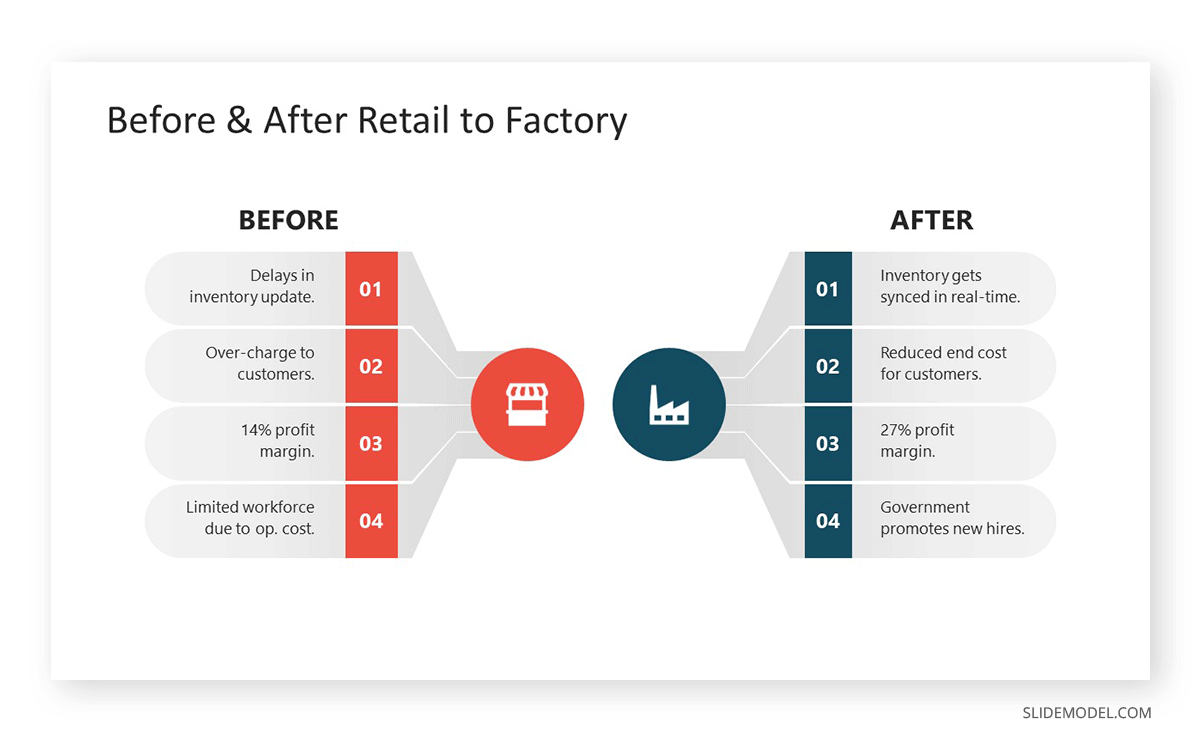
That core idea can be applied to presentation design by understanding the concept of flow – an idea greatly exposed by Mihaly Csikszentmihalyi . When you induce the audience to experience a flow state, their interest is 100% in what you speak about. Their attention rate increases as your talk resonates with them on different levels, from satisfying a scientific curiosity to finding real-life applications of your discussion. We can introduce the flow element by accompanying the speech with a well-crafted slide design, where all elements seem to be in a continuous state of interconnection. No idea looks vague or out of context, and how your content is structured helps to approach another topic – perhaps not as relevant to the one you discussed, with ease.

Transitions help to express this idea of flow. You work with progression for disclosing ideas, as when you present a before and after case to highlight the efficacy of a solution. The after state is not alienated from the before one but is immediately sensed as a by-product of applying the solution you present. When that formula fails – such as in bad photo staging applications (i.e., to promote a cleaning solution or a weight loss program with unrealistic results) – that’s due to breaking that continuity state. Hence, people notice a forced action rather than the consequence of a process.
The main idea people get when talking about feedback is to deliver a review of a completed service to a company or person. This law does not alienate that much from the idea, as by getting feedback from the audience after an action is completed.
Although it may seem non-relevant, this law relates to the audience interactivity and engagement factor. Say you are presenting a new OS to your audience. The way you showcase how the system loads is a visual indicator of action. Users expect to see the final result, giving the presenter vivid feedback if the said result meets their pre-conceived image. This model is commonly used in product presentations.
There are other ways in which we can apply the Law of Feedback:
- Introduce quizzes and polls throughout your presentation to evaluate whether the audience understands your concepts.
- Sound effects, as when loading an element, can be added to your presentation for interactive purposes, such as when you count votes for an idea or present a countdown format.
Remember when we spoke above about the Law of Simplicity? Well, the Law of Prägnanz is a related concept that states the human brain tends to perceive objects in their simplest format but with the highest level of meaningful interpretation. Let’s place a couple of simple examples to understand this design concept.
When you come across a new design for a Nespresso coffee machine, what is your initial reaction? Label a similar form to describe what the machine looks like. You understand this coffee machine works with capsules, and you understand the technology behind making it work. Yet, your brain resumes the physical aspect of the said machine as “a prism that is larger in depth than its width, which boosts a water tank on its rear side and a tray to place a coffee mug in the front.”
Another example can come when we stand before a complex geometry used as a pattern. The first action our brain takes is to interpret that figure as an ensemble of lines and curves.

To summarize how to apply the Law of Prägnanz in presentation design, the core point you ought to master is that simple and clear works best than complex. This idea applies from the language you use to the images you place in a presentation. You can complement with some of the other laws in this article on applying contrast to create emphasis.
To quickly explain the Law Aesthetic-Usability Effect, we need to understand the link between the perception of a design aesthetic and how it impacts user experience. For example, you browse for a website instructing you on working with the golden ratio for presentations . You come across two websites, one with only theoretical content, so badly arranged to the point it feels more confusing than some bibliography material you can find in a library. Then, you find another website that not only breaks concepts into smaller, understandable pieces but also adds interactive examples so users can test the application of the golden ratio.
That simple example written above explains how the Law Aesthetic-Usability Effect influences the user experience in terms of the perception of usability. Suppose content placed in a presentation feels confusing. In that case, the audience will divert its attention from the presenter to the immediate object or person that grants some “fun time” for the remainder of the presentation. Therefore, as a presenter, you failed to expose concepts and retain the audience’s interest.
Considering the amount of time the average academic spends trying to grasp new concepts during conferences, we must talk about the Law of Cognitive Load. This law states that the mental effort required to understand/process information has to be minimized to build a more pleasant experience for your audience.
Going back a few steps to the example of the conference, the average model of a congress outlines between 5-8 different talks about scientific findings per day, each spanning about 20 minutes + a Q&A session. During the day, the attendees get breaks to interact with colleagues or discuss theories and discoveries during poster sessions . How does a person get a firm grasp of all the content acquired during the day? And we don’t ask this question believing it should be static content but rather information that builds cooperation projects between teams. The Law of Cognitive Load replies to this question by applying these guidelines to presentations:
- Using quality visuals: Charts, graphs, videos, or images reduce the need for written content in a presentation. If the visual element has enough content quality, it will also work as a memorable item by which attendees shall refer to the presentation (i.e., “the presentation with the video demonstration of the process” or “the presentation with the orange & navy charts”)
- Limiting text & bullet points: Instead of bombarding the audience with text blocks, include the text that is crucial for understanding the idea you want to express. Bullet points work well for summarizing content or outlining ideas, so don’t use them for huge walls of text.
We previously mentioned that it is within human nature to resist change. Whenever a product or service doesn’t behave as “expected,” there is a disappointment/anger factor from the user, with a broad range of emotions associated depending on how many hopes were placed on that ideal state.
The Law of Expectation describes the intrinsic relationship between a user and an interface defined by how the user expects the interface to work and how the interface behaves in real life. Simple examples that can help us picture this law are:
- Browsing for content on a social media platform only to find out the app doesn’t refresh the publications. The reason is a problem related to server load, but the user goes on and on about the “awful app.”
- When you purchase a product via an e-commerce site in a smooth process, only to receive something far different from what was promoted in the publication’s images.
In terms of presentation design, the Law of Expectation can be mentioned when you are waiting for a certain aesthetic quality in the presentation design only to be surprised by low-quality graphics, poor font choices, or bad placement of graphic elements. Other problems related to this point are technical issues, such as when the presentation cannot be streamed and the presenter has to move on without slides. Still, the speech references “the graph included in the slides” to explain a point.
To remain within the safe side of the Law of Expectation, presenters should first ensure to meet the cultural expectations of the audience: it won’t be the same to deliver a presentation about cutting-edge technology to a group of researchers on the same field as deliver it to a group of ordinary people. Language also matters from a cultural perspective, as some people feel awkward when the speakers present to the audience in a “too casual manner” for a professional talk. Symbols and icons used in presentations can have different cultural significances, so best to browse for their meaning before listing them in presentations.
Presenters seek the best methods to guarantee their audience’s interest, so we need to discuss the Law of Relevance. In essence, this law describes that the relevance of the content presented to the audience’s needs and interests directly influences the reception of a presentation – in terms of satisfaction and engagement.
Applying this law to slide design starts from curating the content to present regarding the initial audience analysis: who are your average viewers, which are their interests, and what drives them to attend your presentation? Then, organize the content in a manner that builds a narrative about the ideas to introduce – for this, storytelling is a great tool to drive the audience’s engagement.
The Law of Social Proof is of particular relevance for presenters that need to establish trust with the audience, such as in the case of sales presentations . Instead of focusing on cold aspects of your product, like reading a data sheet about the specs of the product, you opt for the social factor in the shape of testimonials, case studies , awards, and the social media engagement your product drives (NB: this last point only applies for presenting a product to potential investors or when talking about startup presentations )

The final law presented in this article describes a phenomenon by which an item that is different from the elements surrounding it not only stands out but is more likely to be remembered. This Von Restorff Effect works on the contrast stimuli, generating associated ideas to the visual cue presented.
To some extent, the Von Restorff Effect is the antithesis of the Law of Similarity. Instead of discussing creating a cohesive design, we talk about singularizing an element to be remembered – breaking the pattern, sort to speak.
Therefore, how can you use the Von Restorff Effect in your presentations? Let’s place some examples:
If you aim to talk about statistics and singularize an element, you can present the data as a series of white dots, all equal-sized, and place – at a random location – one dot painted with red. Then, speak about why that element is singularized, what proof or research led to this finding, and how it affects the overall picture.
Visual cues, like icons or images, can help concepts to be easily retrieved when discussing a presentation sometime later. A photograph of a tortoise with its head wrapped around a plastic net certainly makes a connection to the importance of processing oceanic plastic waste.
After studying the different laws of UX and their role in presentation design, it’s time to discuss which tools may help your journey to implement these laws into your work.
Graphic Design Software
Software solutions like Adobe Creative Suite or Affinity Designer help thousands of users around the globe to create high-end graphics. Their broad range of tools allows us to create grid patterns easily, work with relations for item placement, analyze which ideas work best with different mockups, and more.
If you intend to create custom images for your presentation, we highly recommend you become proficient with graphic design software or hire a professional rather than only using stock images. It’s about adding value and not repeating what’s already been used.
PPT Presentation Templates
If you don’t feel confident about your graphic design skills or lack time to experiment with different layouts, sites like SlideModel offer an extensive selection of templates you can browse by keywords or categories. These designs were created by professionals who master these rules and work to deliver the best quality results to users.
Grab a design you like, customize it to your preference, and add the content. Voilá! A well-designed presentation is ready to be delivered.
Balsamiq or InVision Freehand
These two UI prototyping tools emulate the experience of a whiteboard or sketchpad. They are ideal for collaborative projects demanding a presentation, as users can brainstorm what they desire from the slides and a basic structure. Then, designers can work on the guidance provided by those sketches and turn prototypes into quality results.
A/B Testing Tools
The concept of A/B Testing is to contrast and compare two versions of a webpage or advertisement with the sole purpose of driving more conversions. We can apply the same idea to presentation slides by browsing for A/B tools that work with images; that way, we can analyze the relationship between text density and images, if we comply with adequate color contrast, etc.
As we have seen through this guide, UX Design is a complex topic to approach, with different and sometimes contrasting ideas. The key takeaway of this article is to select the laws that are fit for the kind of work you produce, then incorporate those laws little by little and test the results they bring to your presentation slides.
Don’t feel overwhelmed about not following any of these guidances at the present moment. Being a proficient presenter is about keeping an open mind to new ideas and being ready to accept mistakes as part of a learning process. Good luck!
Like this article? Please share
Design, Presentation Skills Filed under Design
Related Articles

Filed under Presentation Ideas • August 22nd, 2024
How to Write a Presentation Script
The script of a speech is a vital aspect for a presentation’s success. Join us here to learn the process of writing a presentation script.

Filed under Google Slides Tutorials • August 20th, 2024
How to Insert an Emoji in Google Slides
Add a creative touch to your slides by learning how to insert an emoji in Google Slides. Step-by-step instructions and third-party extensions list.

Filed under Design • August 14th, 2024
Creating Custom Themes for PowerPoint and Google Slides
Do you want your slides to go beyond the average result from a template? If so, learn how to create custom themes for presentations with this guide.
Leave a Reply

10 ways to improve your UX presentations
Presentations , Workshops
10 minutes read
Your heart is pumping furiously, your hands are feeling decidedly clammy and your attempt to calm yourself by imaging what the audience might look like in their underwear has backfired spectacularly as the mental image of what sweaty Steve might look like in his not so whitey tighties fills your mind. Gulp, here goes – it’s time for your presentation.
Very few people relish presenting but it’s a key part of a UXers role and it’s a skill that every UX professional should have in their arsenal. Presenting concept designs, presenting research findings, presenting usability testing results or simply giving a knowledgeshare, UXers are frequent presenters. And good presentation skills are very important because if you can’t communicate your ideas, your insights and your designs, they’re simply not going to gain traction. In the words of Lee Iacocca, ex CEO of Ford , “ You can have brilliant ideas, but if you can’t get them across, your ideas won’t get you anywhere ”.
Whilst some people are natural presenters, most of us are not (I certainly include myself in this latter category), but like any proficiency good presentation skills are something that can be learnt and with lots of hard work and practice eventually mastered. I’ve watched and given countless UX presentations over the years and have distilled what I have learnt along the way into 10 hints, tips and guidelines that will hopefully help you to improve your UX presentations.
1. Always try to Inspire, educate & entertain
The BBC (British Broadcasting Corporation) has a mission statement that has changed little since its creation in the 1920’s. In its own words it sets out, “ To enrich people’s lives with programmes and services that inform, educate and entertain ”. Replace the words ‘programmes and services’ with ‘presentations’ and you have a pretty good mission statement of your own to aim for. Namely, “ To enrich people’s lives with presentations that inform, educate, and entertain ”.

When you make a presentation your goal should not simply be to deliver a presentation without crumbling into a nervous wreck, but to inspire your audience, to entertain your audience and most importantly to educate your audience – to give them something truly useful to take away. Think about how you might inspire your audience and fire them up. How will you really get them buzzing? How can you deliver your material in an entertaining and engaging manner? For example, you might utilise storytelling , you might use sound and video or roleplay a scenario to really bring it to life for your audience. Also try to add in some well-judged humour (just keep your more fruity material for the after work drinks) and give your audience something to smile about whilst they’re being inspired, educated and entertained.
Delivering the same tired information in the same tired way will invariably result in a dull and dreary presentation. This is why it’s good to think about how you might present something in a fresh and novel way. How you might get people’s attention by doing things a little differently. For example, rather than going through bullet point, after bullet point, after mind numbly boring bullet point of user research findings, perhaps you could bring the findings to life by telling the story of a day in the life of some of your users. Presenting something in a different, more novel way is a great way to get people’s attention and to help ensure that your message is remembered.
2. Focus on a clear message
It can sometimes be helpful to work backwards when putting together a presentation. Not in the sense that you should moonwalk on to the stage and start with your final slide but that you should think about the key message that you really want your audience to take away from the presentation, and work backwards from that. For example, the key benefit of a new design, the key insight from some user research or the key learning that you want people to take away and utilise.
Don’t expect your audience to remember much from your presentation (depressing as that might sound). It’s nothing personal, just that humans suck at remembering lots of stuff. Bombard your audience with too much information and very little of it, if any will stick. This is why focusing on a clear message is so important. You certainly shouldn’t expect your audience to remember more than around 3 key points and besides, focusing on a clear message helps to keep your presentations, short, sweet and to the point.
3. Keep your presentations as short as possible (but no shorter)
TED talks , the darling of the presentation world are capped at 18 minutes . 18 minutes really isn’t a lot of time for a presentation. It’s certainly not a lot of time when compared to the usual hour plus ‘death by PowerPoint’ presentations that you see at a lot of conferences and no doubt have had to endure at numerous team and department meetings. Why do TED do this? Well because keeping presentations 18 minutes or less helps to keep them short, sweet and focused. It’s also because people have surprisingly short attention spans. Apparently sustained attention only lasts about 10 minutes so you can expect your audience to start day dreaming about what it would really be like to have Donald Trump as President of the USA and Jeremy Corbyn as Prime Minister of the UK in less time than you think.

18 minutes is obviously too short for all presentations, often more time will be required, but it’s certainly a good idea to keep your presentations as short as possible (but not shorter). Be ruthless. Ask yourself, do I need this slide? Do I need to talk about this? Can I leave this out? By keeping your presentations short you can not only create less work and effort for yourself, but more importantly less work and effort for your audience.
4. Get the audience involved
A presentation without any audience interaction is a lecture, and no one likes to be lectured at. Turn your presentation from a lecture into a conversation by involving the audience as much as possible. Throw questions out into the audience, give the audience a little task to undertake, ask for shows of hands, anything to get the audience involved. I’ve even previously asked the audience to play count the number of Mobys to keep them engaged. If someone does ask a question it’s a good idea to repeat it back before answering. This ensures that the whole audience has heard the question before you answer it.
5. Tell a story
I’ve written before about the power of storytelling ( You’re not a great designer unless you’re also a great storyteller ). Like an unfathomable David Lynch movie abstract ideas and concepts can be difficult for people to get their head around. As they have done throughout human history, stories can help turn abstract ideas and concepts into tangible, emotional and memorable ideas and concepts. Stories can help bring your presentations to life and can be a very effective way to get your message across and to get your message remembered. Stories about how a design concept might be used. Stories about how users are using a product or service. Stories about the problems and frustrations that users have experienced. Personal stories are particularly good for connecting with an audience, although regaling your co-workers with tales of how you pulled off a Senna-esque overtaking manoeuvre at the recent company go karting outing is not perhaps the sort of personal story you should be utilising.

6. Keep slides simple (but no simpler)
Try to avoid putting everything you want to say on your slides but instead keep them as simple as possible. You should consider slides as your trusty side kick, the donkey to your Shrek, the Penfold to your Danger Mouse , the Wallace to your Gromit . Your slides are really just there to back you up, to help support what you’re saying, not to repeat it verbatim. You want your audience to be focusing on you, not trying to read huge rafts of text on your slides. In fact think about whether you even need slides in the first place. In the same way that plenty of superheroes don’t have a sidekick, plenty of super presentations don’t have slides and are all the better for it.
Assuming you do prepare some slides then photos and large visuals are great for reinforcing a point and not only is it fun trying to find appropriate imagery (just be careful about copyrighted images if it’s going to be a public presentation), it’s a lot less work than having to churn out bulleted slide, after tedious bulleted slide. You can take a look at some of my presentations to see what I mean (about the photos and imagery, not the tedious bulleted slides I hope) or find examples of good UX presentations on SlideShare (there are links to some lists of good examples at the bottom of this article).
Try to stick to one theme per slide and avoid going crazy with hundreds of slides – too many can be very distracting and disorientating for your audience. Finally, you’ll find that most company templates are built around bulleted slides so it’s often a good idea to ditch the template (if possible) and keep things as simple and streamlined as possible.
7. Include videos
You enjoying watching TV don’t you? Sure, who doesn’t? What about the cinema? Hell yeah. Everyone loves watching the big screen, so try to incorporate some videos into your presentations. You might show a video to introduce a concept, include a user interview snippet, or show a user testing clip to help showcase what you’re talking about. A well-chosen video can not only help to engage and entertain your audience, but it also gives you a little rest bite from presenting. Videos are also an excellent way to break up long presentations and to help keep people’s attention. Try to keep videos relatively short, certainly no more than 5 minutes and please don’t get carried away as videos and animations on every other slide soon become tiresome.

8. Estimate the likely duration of your presentations
How many presentations have you been to where the presenter has woefully misjudged the amount of time it will take to get through their material? No problem they think, I’ll simply talk twice as fast to get through the 200+ slides remaining and rattle through them like some sort of surreal stop-go animation sequence. Ideally you should practice and rehearse a presentation to get an idea of the duration and timings. However, it’s not always possible to fully rehearse a presentation before delivering it for the first time so to prevent this from happening it’s a good idea to try to guesstimate the likely duration of your presentations beforehand. A bit like Agile estimation it can be useful to breakdown each slide or section into the number of minutes or seconds you think it will take, and then tot these up. Don’t forget to allow for some time to answer any questions and give yourself a healthy margin of error so that you’re not cutting it too finely. Also don’t forget that unless you’re carrying out a pechakucha presentation (where slides automatically progress after 20 seconds) not every slide will take the same amount of time, so don’t simply aim for a set number of slides.
9. Use presenter notes and a remote
I’m sure that your parents told you that it’s rude to turn your back on someone when talking to them. Well this is equally true of your audience. Always present to your audience, not to your slides and to help you to do this it’s always useful to use notes to help remember what you want to say. This prevents you from having to continually look back at your slides, then back at the audience, then back at your slides, then back at your audience, then back at your slides (you get the idea). Rather than having cards or paper notes I find it easier to add notes to the slides and use presenter view for PowerPoint ( alternative display to view presenter information for Keynote) so that the notes are shown onscreen together with the slides. This view also provides a handy onscreen timer so that you can keep an eye on how much time you have taken, and more importantly how much time you have left.

Unless it’s a very casual environment I’d always recommend presenting standing up as it helps to open up your body language and helps to set you as the focus of attention. To prevent you from having to stay rooted to the spot by your computer (like someone has cheekily superglued your shoes to the floor) I’d also recommend investing in a good remote clicker. This allows you to stroll around the room like a seasoned presenting pro, and not only gives your hands something to do, it also usually gives you the added bonus of a laser pointer to err, point with. Of course projectors / big screens and laptops are often a problematic combination and I’m sure that you’ve previously experienced the woes of frantically trying to get your slides up on the screen, and failing miserably. This is why it’s always a good idea to print out your slides and notes beforehand so that if the technology Gods are not smiling on you, at least you have some good old fashioned printouts to fall back on.
10. Record yourself (as painful as this might be)
I know, I know. Unless you’re a somewhat of a narcissistic it’s likely that you’d rather watch re-runs of the TV abomination that is the Jerry Springer show than watch yourself on camera presenting, but as painful as it may be it’s well worth doing. Why? Because you’ll see what your audience sees. You’ll be in a much better position to be able to identify what you can improve on, and what you should be working on. You can simply set-up a video camera, or smart phone to record your presentation, or use a tool such as Camtasia , Silverback , CamStudio , SmartPixel to record yourself using your laptop’s webcam. If you can’t bring yourself to watch a video, at least record the audio so that you can get an idea of how your dialogue is coming across.
In addition to recording yourself it’s also always a great idea to ask for feedback from the audience in a follow up email or survey. You might ask them what you can improve on, how much they enjoyed the presentation and what they found most useful about it. It’s often a good idea to ask for feedback when you send out links to any presentation slides. Be sure to do this relatively soon after the presentation so that it’s still fresh in peoples’ minds and don’t make it too onerous to provide feedback. The more feedback you get, the better a presenter you can become, and the better presenter you are, the more chance you have of communicating those brilliant ideas of yours.
- Presenting Your Work to Executives: 8 Tips for UX Designers (usertesting.com)
- Winning Approval in Design Presentations (UX Magazine)
- 5 great UX presentations on Slideshare (Econsultancy)
- 5 of the best new UX presentations on Slideshare (experience solutions)
- The Prezentology presentation Canvas (Prezentology)
- Talk Like TED: The 9 Public-Speaking Secrets of the World’s Top Minds [Book] (Carmine Gallo)
Related Posts

Should sector experience be a must-have for product roles?

Goodbye UX, hello product management

The importance of psychological safety
Another software that can record yourself is D3DGear

Creating Impactful UX Design Presentations: 11 Essential Tactics

Communication is a key, yet often underestimated, tool in any UX designer’s toolkit. As a designer, you delve into UX research and craft designs based on these findings. However, the job doesn't end there. You often still need to share your design choices and vision through UX design presentations for other project stakeholders or your client, who might not share your level of understanding of the project.
Creating effective presentations can be complex and challenging, but by following certain best practices, you can make them more engaging and successful.
In this article, we will explore 11 ways to enhance the quality and impact of your UX presentations.
1. Understand your audience
" Design is really an act of communication, which means having a deep understanding of the person with whom the designer is communicating ." - Donald A. Norman
The most important question to ask before preparing any presentation is, “Who is your audience?” Not knowing your audience is like shooting arrows in the dark. It’s hard to hit the bullseye.
Will your audience be other members of the UX design team, project stakeholders, or clients? You need to consider this while preparing your presentation.
Knowing your audience is crucial to determining how to present and frame your arguments. It also helps you find the right tone for your presentation. An articulate message only resonates if it’s tailored to your listeners’ perspectives.
2. Set clear goals
Begin your presentation by explaining your goal for the talk and summarizing the topics you’ll address along the way. Setting clear expectations for your audience is invaluable.
For example, a simple goal statement such as “we aim to reach a consensus on X by the end of this talk” helps everyone understand the aim of your talk. Meeting this goal underlines the effectiveness of your presentation, making it a success.

3. Brevity is key: Provide recommendations
While presenting concepts, lay out topics in sequence, focusing on one piece of information at a time. Avoid overwhelming your audience with extraneous information, which might detract from your message. Allow your audience enough time to digest the information.
Providing recommendations is an indispensable aspect of most UX presentations. Find a balance between being too generic and too specific. Your recommendations should be comprehensive, detailing the proposed next steps and tasks to be done.
4. Bridge your solutions with the business
Showing the audience how your solutions match the company’s goals and explaining the potential benefits is key.
To ensure your suggestions make an impact, share your strategy with your colleagues before the presentation. Getting them onboard early allows you to cater to their goals and objectives, which can enhance your standing in your presentation.
5. The power of storytelling
A good narrative can transform your ideas into an engaging journey that your audience easily understands and absorbs. A study by Stanford professor Chip Heath, recounted in his book Made to Stick , found that 63 percent of participants could remember stories, while only 5 percent could remember a single statistic (like this one).
Including stories in your presentation not only keeps your audience engaged but also helps get your point across. In particular, stories can be a powerful tool for underscoring potential risks. A narrative that shows user problems that your solution could address might just persuade a client to adopt your solution.

6. Clarify the question-answer session
For handling questions, there are two broad strategies. The first encourages questions during the presentation. This serves to clarify misunderstandings as they arise, ensuring everyone is in sync.
In the second strategy, you ask the audience to hold off on questions until after your presentation. This is effective for larger audiences as it helps maintain the flow of the presentation without interruptions. Often, many questions get addressed during the presentation itself.
7. Establish an empathetic connection with the audience
A successful presentation goes beyond simply communicating your design; it should reflect your audience’s needs. As a designer, you must not only state your ideas but also resonate with your listeners’ perspectives.
This empathetic approach asks you to step into your audience’s shoes, understand their point of view, and tailor your presentation to their questions, concerns, and interests. An empathetic connection with the audience doesn’t just make your presentation more accessible and impactful. It also helps establish a stronger relationship with them.

8. The power of practice
Practice in presentations isn’t just a tool for refining your delivery. It also helps you anticipate questions, doubts, or hurdles that might emerge during your talk. Rehearse your presentation before the main event.
Rehearsals help you identify any weak points, enhance your fluency, and ensure that you have a response ready for potential questions. Remember, the more you practice, the more confident you become and the better you can deliver your presentation.
9. The role of visual aids
Visual aids, particularly well-designed slides, can increase the impact of your presentation. They can simplify complex concepts, make your talk more engaging, and hold the audience’s attention throughout.
A balance of text and graphics can help the audience visualize the information you’re presenting, aiding their comprehension and recall.
Keep your slides crisp, clean, and appealing, so they complement your speech rather than overwhelm it.
10. Balance the pace of your delivery
The speed of your speech plays a crucial role in the efficacy of your presentation. Speak too fast, and you might leave your audience confused and unable to keep up. Speak too slowly, and you risk making your presentation monotonous and losing your audience’s interest.
Balancing the two is crucial.
Adjust your speed based on the complexity of the content and your audience’s reactions. Don’t rush through critical points and maintain a natural, conversational tone.
11. Cultivate a culture of feedback
After your presentation, invite feedback from your audience. Welcoming constructive criticism can invite invaluable feedback about your performance, highlighting both your strengths and areas that need improvement.
This feedback can help you enhance your skills and effectiveness in future presentations.
Remember, feedback is a gift, and accepting it with grace shows your commitment to personal growth and improvement.
Final thoughts
In conclusion, designing your presentation is as important as designing products . It’s about telling a compelling story that connects your design to business goals, with the audience as the main character.
Done right, a UX presentation can not only give your design the spotlight it deserves but also persuade your audience to take action.
By following these practices, you can take your UX presentations from good to great, increasing the success rate of your projects. Remember, effective communication is a designer’s superpower—hone it, use it, and watch your designs make a more significant impact.
Subscribe to our newsletter.
Here are some related articles.


Customer Oriented Products Using The Power of Collaboration

Decoding Conversion Rates for Digital Marketing Success

Clutch Recognizes Morphosis as one of the Game-Changing SEO Companies & Services for Enterprises on their Platform

Morphosis Recognized in Financial Times High-Growth Companies Asia-Pacific 2024

Will product designers replace UX/UI designers in 2030?

The Key to Understanding UX/UI Lies in Empathy

Expanding Your Digital Product’s Reach through Software Localization

How to Increase Your Brand’s Value Through Value Proposition

From Aesthetics to User-Centricity in UX/UI Design and Management

Data-Driven Design: The User-Centric Approach to Impactful Products

Product Design
Let us will help you open new business opportunities by giving you a new perspective on your digital product you may not have considered before.
6 tips to ace your next UX design presentation

Make your next UX design presentation a winner with these 6 useful tricks and watch out for these common pitfalls
Presentations aren’t easy. Failing to memorize all the information, getting your slides mixed up and stumbling over your words are just a few ways we trip up if we’re not prepared. It happens to all of us!
It might look like you’re just chatting, but there’s a lot of thought and work behind a good speech and accompanying images. Think of Steve Jobs. The man managed to not only unveil a product that changed the entire tech sector, but he also transformed his presentations into an art form. They were inspiring, captivating and entertaining.
When you have a great web or app design idea, it’s a little like that too. You know how the website should be. You know what it needs to do, how to get it done and what you need to get there. But the client, or the boss, or other stakeholder, just doesn’t seem to get it.
Could it be that you’re not explaining it right? What are the key things to mind when doing your UX design presentation? Let’s take a look at 6 tricks you can use when it comes to acing your next UX design presentation, as well as how a prototyping tool like Justinmind can help.
Why UX design presentations are important
Sometimes, reading a report on a business idea falls short of getting stakeholder’s imagination going – it fails to get them to think of the potential at play. We have to sell our ideas if we want to get the green light from clients, managers or designers, we need to get used to public speaking.
UX presentations are the ideal time for you to paint a picture of what the product will be like, how it makes people’s lives better, and how it made users feel. This is your opportunity to show off all your hard work, to get other people on board with your project.

A UX design presentation can bring about a lot of pressure depending on your audience – but you should always see it as a great opportunity. There tends to be a lot at stake, such as the lifeline of the project or even your own image and reputation. Getting through the pressure is a very valuable skill to have under your belt!
But selling your ideas isn’t the only reason to get comfortable with giving presentations – a UX presentation is more than a sales pitch. Your UX design presentation can be a solid add-on to your stakeholder communication and relationship. It’s not just about selling the idea, but also bringing stakeholders in and getting them involved in the work.
Some other benefits to bad-ass UX presentation skills are that they:
- Increase your self-confidence and the confidence of others in your work
- Are an effective way to communicate your ideas and bring more people into the project
- Let you demonstrate your knowledge and show off on skills
Why UX design presentations go wrong
Of course, the challenges of presenting a UX design vary from project to project, but there are a few common threads that get in the way of UX designers getting their presentation just right. For some, it may be the pressure of public speaking, while others may have a hard time taking stakeholders through the creation process, or focus on the wrong aspects of the work.
The main point that we all must get right, no matter who we are or who we are presenting to, is making the presentation captivating. We have to make it easy for the audience to stay with us on the UX presentation from start to finish – that means making the whole thing engaging and even memorable.

In the 2018 Prezi Presentation Survey , it was found that while we all know presentations are key to business today, there is a specific type of presentation that wins above others: conversational presentations. That same survey asserts that 64% of people found conversational presentations more engaging.
Talking UX jargon to non-UX folk
That’s an important lesson for UX presentations. If you want to go into detail and go over the technical aspect of the job, you will need to make it engaging so people don’t drift off. Chances are, you may be talking to people who do business and not design.
This brings us to the biggest danger when making your UX design presentation: not tailoring what you say and do to suit the audience.
When people hear terms they don’t fully understand, suddenly what you’re saying has no meaning. You want to use casual terms that everyone can understand, simulating a normal conversation.
Relying on wireframes to get their point across
This issue is closely related to the tailoring of the UX presentation to your audience. Wireframes are a non-negotiable part of the product development process. They do all sorts of things like helping us define the structure of screens, lay down a navigation system, show the information architecture and help us with the flow and functionality of the product.

But wireframes don’t include visual details – in fact, they are often described as the bare bones of the product. This means that for anyone to look at a wireframe and see the final result, they need to have been involved in making that wireframe. At least, they have to be well versed in UX design to fill in the blanks and see the finished result in their mind.
That’s why it’s not a good idea to use wireframes in UX presentations to stakeholders. They look rough because that is how they are meant to look. The untrained eye, however, won’t see the potential and strength of the base of the product. They will see empty boxes and black and white lines.
Not validating ideas before presenting them
This issue is usually accompanied by lack of preparation for UX presentations. It’s imperative to show stakeholders that their input is welcome, but that the project is in safe hands. Ideas are only worth presenting if you’ve done your homework and feel like they have been safely validated.
Nothing can crack your confidence in yourself like presenting an idea to stakeholders, only to have them find holes in your theory within a few moments. Even if it’s a minor idea that doesn’t involve the entire project, it will deliver a blow to how you feel about your own skills – and can impact your ability to finish the UX design presentation well.
Making presentations too short, or too long
Your UX presentation should feel like you’re telling a story. Stories have a beginning, when we set the scene and prepare the audience for what is about to happen or set a destination for the story. They have a middle, with the bulk of information on where we want to go – how we will get there and what that might bring us in terms of benefits.
They need an ending, something that gives us closure and answers remaining questions the audience will have.
Making the UX presentation too short will result in confused stakeholders, who expected much more detail. You’re likely to leave the audience with many burning questions, and unclear ideas regarding the project.
On the other hand, making it too long will make it easier for you to lose the audience as they lose their focus and drift far away from you and what you’re saying. Long presentations often dilute their most important points, making the entire experience less powerful. It’s important to stick only to the important parts and maintain a certain pace as you present.
Performance anxiety (not restricted solely to UXers!)
We have all suffered from anxiety before speaking publicly. After all, not all of us can be as natural presenters as Steve Jobs – but we can certainly try. Most of us suffer from the same symptoms: dry mouth, difficulty speaking loudly and clearly, fidgeting around, having trouble maintaining the pace of the presentation and so on.
All of these can harm the impact of the UX presentation, and leave you feeling like you could have done better.

It’s true that just because you get nervous when speaking publicly, it doesn’t mean that the work you did is any worse than it was before the presentation. The important thing to consider is that even if a movie turns out great – it’s box office performance will be hurt if the trailer is terribly put together.
People take their first impression of you seriously. And even if these people know you already, it is likely to be their first impression of the product. This means that the anxiety you feel when presenting needs to be under tight control, so people can focus on what you’re saying as opposed to how you’re saying it.
6 ways to improve your UX design presentations
So what can you do? Plenty! Let’s break down the rules for delivering steller UX design presentations, and how a wireframing and website prototyping tool like Justinmind can help you.
Practice, practice, practice
Dr. Jill Taylor rehearsed her TED talk presentation, My Stroke of Insight , 200 times before delivering it. Maybe you don’t need to go to these extremes. But the idea is to practice until you know your UX presentation like the back of your hand. You want to be saying it in your sleep. You want to be able to close your eyes and see your slides clearly.

A good way to see how well you’re doing is to record yourself giving the presentation. Not just audio but video, too. This way you can pick up on any ticks or awkward movements you make then correct them. Watching the videos with your teammates will help you spot areas where you need to improve.
Your UX design presentation should be smooth and feel natural to the audience, which means you need to stay calm through it all. A lot of us fidget around, distracting the audience from the arguments and points.
Use eye contact strategically
Have you ever had someone look at you far too often, for far too long during a presentation? Or found that you have trouble looking at people straight in the eye as you talk due to anxiety? These are normal issues to experience when giving your UX presentation, but it’s important to try and improve.
Eye contact is a powerful non-verbal communication tool. It can be an easy and quick way to establish some sort of connection between you and the audience. It can make the tone of your entire presentation feel more casual and direct, like you’re speaking to each one of them directly.

Eye contact must be respectful and confident. Research by Nicola Binetti also found that most people prefer direct eye contact to last from 2 to 5 seconds. This can be a good rule of thumb for you as you present your work – a bit of practice is all you need here.
It’s also important to look people in the eye when they are talking to you. This may not be the case when a younger crow is concerned, but older stakeholders might still feel like looking out the window is bad form.
Use prototypes to illustrate progress, not wireframes
As we said before, presenting wireframes to people who don’t have any experience in UX design is a dangerous move. It requires a lot of imagination on the part of the stakeholder, and opens the door for disappointment in how raw the design looks.
That’s because people are visual beings. Stakeholders want to know what you’ve been doing this whole time, what you’re working towards and how we can all get there. And so, you may want to consider giving the people what they want: a prototype.
Of course, having a prototype at hand takes time and effort – and at the early stages of the product development, it might be impossible to obtain. In these cases, we urge you to either create a low-fidelity prototype specifically for the presentation or simply use images that imagine the finished product.
Use mockups and stylescapes to aid imagination
It isn’t uncommon to have a client who knows literally nothing about design. Without a shared design language, it can be difficult to express tricky concepts and user experience design rationale.
That’s why using a visual aid like a mockup or stylescape is really useful. Mockups can help your client visualize and imagine how the final product is going to look, much like a prototype.
Having a visual aid can be a powerful add-on to your UX presentation. Just consider Dr. Jill Taylor, the speaker that detailed the experience of her own stroke. She brought an actual human brain to her TED talk – if anyone in that room wasn’t listening before, they definitely started after she pulled out a human organ.

While presenting a mockup or prototype might not be the exact same, it does show that your aid can have a huge impact on the audience. In Dr. Jill’s case, her aid had a real wow factor. With your mockup, you could go for the wow factor and focus on the visual side – or go the opposite way, and highlight the functionality as opposed to looks.
Hold a Q&A session
Remember the single most successful type of presentation? Ah, yes – engaging and conversational presentations. Making your presentation conversational can be a challenge. You need a bid of structure to make sure you check the right boxes, but you also want flexibility to answer questions. How can you balance each side?
A brief Q&A might be the answer. It’s easier for you to allocate a specific time when stakeholders can ask their questions, so you don’t lose your train of thought or pace during the presentation.

It’s also a time when you can really talk and have a less structured form of communication with the audience. Give them the freedom to ask anything they like – and in turn, they will help you hash out any doubts or observations they have. As an added bonus, this gives you another opportunity to show off all your knowledge and work by showing them you know all the details.
Aside from reinforcing the main points in your talk, the Q&A segment can also be used to highlight your expertise further, depending on how you answer the questions. Knowing all the details and answers gives you another opportunity to show off all your knowledge and work. Beware of freezing and not having the answers to the questions, though.
Try to think of any questions that might arise from your presentation and practice, practice, practice. Get more people involved if you like, give the UX presentation to them and see if they have any questions. Try to put yourself in the stakeholders shoes: what is more important to them? What is their own area of expertise? What details are they likely to pay most attention to?
When it comes to giving a powerful presentation, the secret is adapting and covering your bases. You want to make sure to deliver all the crucial arguments, while molding the UX presentation to the audience. Remember to do your homework, to be prepared and be in control of your own nerves.
Combine snazzy mockups and high fidelity prototypes with good eye contact and a smile. Speak clearly and be open to two-way communication instead of it being just you speaking. Remember that your audience wants to stay with you from start to finish – you just have to make it easy for them.
PROTOTYPE · COMMUNICATE · VALIDATE
All-in-one prototyping tool for web and mobile apps, related content.

- Prototyping tools
- Interaction design tools
- UI design software
- Collaboration
- Design Systems
- All features
- Web design software
- App design software
- VR & AR design
- Requirements
- All integrations
- Import from Sketch
- Start from Adobe
- Wireframe tool
- Mockup tool
- Login to account
- Download Justinmind
- Help Center
- Design templates
- Customer Stories
- Learn UX design
- Brand Assets
- Privacy Policy
- Terms of use
- Download Free
Giving a Presentation with Perfect UI/UX Design
Vova is Managing Partner of Indeema Software, a company that develops IoT solutions from idea to production. Vova is an expert in applying IoT into…

Every single one of us gives presentations from time to time. What can be confusing about creating a couple of slides with great UI and rich content, right? The reality of a presentation in real life is more difficult than one might think . Here is how to give a presentation with perfect UI/UX design.
As the world moves forward, more and more UI/UX design will be needed, and the design will need to be done well. Many companies are requiring some kind of presentation when you enter the interview process. Even college campuses are beginning to use presentations in the acceptance process.
What should I do for a presentation?
For a presentation, you’ll want to cover the whole topic and give as much information as will fit on a slide. Then you’ll go to Google (Pexels is good ) to find some awesome photos and artwork. Finally, you’ll want to cover your presentation with a little fancy animation. Here is where your presentation may start falling apart. How do you balance all this stuff within your presentation — and the timeframe?
Take my helping hand — and let me show you how to create a presentation with both perfect user experience — and user interface.
Principles of perfect UI/UX in presentations.
1. your personality..
This article is not about public speaking or how to sound great. But you will want to practice these skills. Don’t let your masterful presentation be gummed up by lousy speaking. Get in front of your bathroom mirror and preach to the towels! Memorize your presentation. Practice, practice, practice — okay. Enough said.
Now, let’s concentrate on a great visual and UX design of presenting.
But the main thing to remember is that your presentation is you. Think of your personality as a part of the presentation as a whole. Your voice, facial expressions, gestures, clothes matter.
Do you want to be the center of attention, or should your slides attract the audience? Should your colorful clothes and bright lipstick grab the attention, or do you want listeners to concentrate only on your slides?
2. Right place, time and people.
There are a few points from marketing which you should consider while making your presentation. Use Market segmentation , analyze the target audience, and try to create user personas.
You don’t have to go deep with this, but at least try to understand the needs and behaviors of your listeners. Considering your audience will help you with setting general style, choosing pictures and templates, color schemes, etc.
For example, there is a huge difference in designing slides for iOS developer’s conference, a business proposal — or meeting up with graphic designers.
3. KISS and less is more.
Slides work best if you keep them simple rather than overcomplicate. Emphasize every part of your slide, and you lose the user’s attention.
How to ruin your presentation.
- Overuse animation.
- Add way too many irrelevant pictures.
- Put in huge blocks of text that hard to read and annoying.
So what’s the secret? Keep it simply stupid: make the presentation design clean and to the point. Keep everything balanced and to a minimum to draw the attention of more users.
4. Use white space and play with user attention.
Whitespace is not white parts of your slide. Whitespace is any section of a slide that is free of text, images, charts. For best efforts, simply use a lot of space around your objects. Your presentation will look less crowded and will be easy-to-read and follow.
Whitespace, also, helps to separate content into logical blocks.
DO NOT place all the text from your speech on the slides. People will get lost reading and will not be listening to you. Concentrate on the main points. Three or four sentences will be OK.
It’s okay to put only one sentence, a few words, or just one picture on a slide if the information is essential. You can also use one item of words, text, or design to achieve the maximum focus of listeners.
Picking the right typeface is probably one of the first steps of creating a presentation.
First of all, select only well-readable fonts. Of course, you can use some experimental ones or spend a lot of time finding the best one to suit your slides. Most clients and customers prefer something they are already comfortable with. But if you want to play safe or you don’t have time, here are time-proved fonts with the best readability.
Create your font- system for the presentation , but don’t overdo it. One or two fonts will be enough.
Be accurate with the font size. The best way to avoid mistakes is to avoid thin, delicate typefaces at a small size. Don’t use smaller than 14-16 for presentation slides.
Create a system for titles, subtitles, and textual blocks and keep it standard across every slide. Here’s the safe recipe for Poppins font:
- Titles – 24
- Subtitles – 18
- Main text – 14-16
Stay safe with your system. These tips will help you avoid drowning your audience with a crazy amount of combinations. You want your audience focused on the content instead.
And the last font hint?
Never use Comic Sans — and don’t graphically modify the text. You can use bevel, drop shadow, emboss, and outline. But — really, don’t. These font styles are outdated, and their star time passed around 1998.
Use high-quality images with a big resolution. Don’t steal them, and never use photos with watermarks in your presentation. Your listeners will notice nothing except watermarks or pixel-detailed photos and will giggle instead of listening. You are a professional — don’t use sketchy methods in your presentation.
There are several websites with stock photos that are free to use. I use several of these.
- Gratisography
Avoid using images as a background for text unless they are very muted. Sometimes a strictly relevant photo can work okay — but in most cases — a photo under text lowers the level of readability and attention span.
If you want to go with images as a background, then be ready to spend some time on photo editing. Text over photo is best done using masks, shadows, and gradients.
Picking colors for your presentation is not rocket science. The main point is to pick the colors with adequate contrast. Complementary pairs such as red-cyan, green–magenta, and blue-yellow will work well.
Concentrate on two or three colors for contrast elements and keep the main textual content black (or dark grey) for light mode and white for dark mode.
Keep in mind that paragraph text should always be in one color. Note that projectors make all colors paler. Think — light grey text on a white background will not work at all in this case. Have a high contrast for the best presentation results.
Slide composition
Don’t overload your slide — with anything (text or image). Define the main accent object. Arrange your main object or text on Golden Ratio — it always works well.
Divide the space on each slide into three equal sections horizontally and three equal sections vertically. Remember symmetry — it’s crucial. Ensure that you have equal whitespace for borders.
Rearrange main content blocks to align with equal spaces so you can keep the audience’s attention. Mix things up. Use your lights, darks, animation, and photos to best advantage. Similar slides — especially all in a row — is a snooze and will put your audience to sleep.
If you notice your audience starting to nod off — pick up the pace and speak a little louder and more clearly. You’ve made this excellent presentation — don’t lose it all by going too slow.
Treat your presentation as a visual object. A bit of marketing research on your audience, font system, color scheme, grid composition of elements and whitespace will make magic.
Remember — it’s you and your personality making your presentation work.
Image Credit: 祝 鹤槐 ; Pexels
About ReadWrite’s Editorial Process
The ReadWrite Editorial policy involves closely monitoring the tech industry for major developments, new product launches, AI breakthroughs, video game releases and other newsworthy events. Editors assign relevant stories to staff writers or freelance contributors with expertise in each particular topic area. Before publication, articles go through a rigorous round of editing for accuracy, clarity, and to ensure adherence to ReadWrite's style guidelines.
Vova Shevchyk Managing Partner at Indeema Software
Vova is Managing Partner of Indeema Software, a company that develops IoT solutions from idea to production. Vova is an expert in applying IoT into new industries and has consulted many businesses on this. He can be reached at [email protected]
Related News

Exciting New Ways to Package Products

Apple CEO reaches out to Beijing amid iPhone woes

The power and paradox of X’s Community Notes

15 Proven Ways to Increase Customer Engagement and Build Loyalty

What is the MACH-6? How to Use it to Optimize Your Content Strategy
Most popular tech stories.
- Huge internet emulation website ROMhacking changes to news only and releases entire 11GB of files onto Internet Archive for preservation
- Former Google CEO suggests startups can steal IP, then get lawyers ‘to clean up the mess”
- Apple Watch X Rumors: Bigger screens, new chip, cheaper SE model
- Top 5 Meme Coins to Buy in August 2024 – PEPE, SHIB, PLAY, PEPU, and MGMES
- OpenAI warns users against forming emotional bond with its GPT-4o chatbot
Latest News

Star Wars Outlaws - how to reduce your Wanted level
The more Outlawing you do in Ubisoft’s latest Star Wars game, the more the authorities are going to want to put a stop to it. The Empire isn’t exactly known...

Call of Duty: Black Ops 6 system requirements — can your PC run it?

PlayStation Plus free games lead with Harry Potter Quidditch Champions in September

Stardew Valley creator wants a Fortnite crossover: 'I would be open to anything'
Stardew valley creator wants a fortnite crossover: ‘i would be open to anything’.

US college partners with ChatGPT maker OpenAI, but collaboration branded ‘offensive’ by some academic s
Popular topics.

Get the biggest tech headlines of the day delivered to your inbox
By signing up, you agree to our Terms and Privacy Policy. Unsubscribe anytime.
Explore the latest in tech with our Tech News. We cut through the noise for concise, relevant updates, keeping you informed about the rapidly evolving tech landscape with curated content that separates signal from noise.
Explore tech impact in In-Depth Stories. Narrative data journalism offers comprehensive analyses, revealing stories behind data. Understand industry trends for a deeper perspective on tech's intricate relationships with society.
Empower decisions with Expert Reviews, merging industry expertise and insightful analysis. Delve into tech intricacies, get the best deals, and stay ahead with our trustworthy guide to navigating the ever-changing tech market.

Table of Contents 💡
Home - UX Portfolio - Tips on presenting your UX case study
Tips on presenting your UX case study
Imagine this. You’ve made it through the first job interview. You’re now asked for a second round interview to show your work. But how do you prepare? And what do you need to keep in mind? Here’s how to present a UX case study during a job interview.
- Updated on August 26, 2024

This article will teach you how to present your UX case study during a job interview. If you follow along, you’ll increase your chances of getting invited to the next round.
We’ll talk about the basics, such as attending the meeting on time, and more advanced tactics, like how you structure your presentation.
I’ve based the following tips on presenting my UX portfolio to multiple potential clients for almost a decade and the UX mentorships I’ve hosted for aspiring designers. In other words, these tips are based on real-world experience.
Table of Contents
How to present a ux case study.
The most important part of an excellent UX case study presentation is showing you can solve a business challenge. To be more specific, you have to be able to solve your potential employer’s business challenge.
Even though your primary goal as a UX designer is to be there for the user, you must remember you’re going to work somewhere to help a business make money.
If you only talk about users during your case study presentation and forget to mention how you can help your potential employer grow a business, you’re likely to miss out.
Then, there are several basic job interview rules to consider. Let’s discuss those first.
Presentation basics
These basics are essential. People expect you to follow them. Because of that, doing so will not get you any bonus points. However, failing to follow the basics will leave a bad taste during your interview. Make sure you check the following basics off of your list.
- Arrive on time.
- Dress appropriately (mostly in person).
- Stable internet connection (remote only).
- Position yourself in the middle of your frame (remote only).
- Make sure you’re able to focus without disturbance (remote only).
- Make sure your camera and mic are working correctly (remote only).
Picking the right case study
At some point during your interview, the interviewer will ask you to present your work. This means you have control over the case study you decide to present. And that’s a good thing.
In my experience, there’s always a case study you prefer over your other case studies. Creating that one UX case study has been easier, more recent, or more fun than your other projects.
So make sure you’re ready to pick one of your case studies on the spot if asked to. Pick the one you’re most comfortable with, but also one that aligns with the things your future employer is looking for.
Start with a case study summary
Once you’re asked to present your UX portfolio, most people start to explain their case study from start to finish. Try to stay away from doing that.
First of all, you’ll likely lose your audience’s attention because an ‘and then I did this…’ story isn’t nice to listen to. You’ll also put yourself in a position to receive challenging questions because you gave away all the easy answers during your presentation.
Instead, give a summary first. Here’s what to include.
- The business challenge, your role, and what you were asked to do.
- What your main deliverable was.
- The results of your project and deliverables.
Here’s an example of what your UX case study summary might look like.

The example from the image above is a very specific summary. Presenting this case study summary first allows your audience to ask questions. Because you keep a lot of information to yourself, you’re likely to get questions about that same information. You can answer these questions with ease.
If you had presented every detail of your case study, you’re more likely to get questions you can’t answer.
Answering case study questions
After presenting your UX case study summary, it is time to answer questions. As I said, you leave room for questions on purpose to have more control over the questions you get.
My main advice is to be honest when you don’t have an answer to one of the questions. I’ve seen many designers desperately try to answer every question. However, the people listening to your presentation will notice this.
Instead, be honest when you’re not sure. Let your audience know you’re willing to learn or redirect the question by asking what they think or what the company expects you to do.
That way, you show you know what you can improve and that you’re willing to have a good talk about it. That’s way more valuable than being someone who pretends to know everything.
Frequently asked questions
With the above structure, presenting your UX case study during a job interview should go much better. However, there are still some questions to answer. I’ve collected several in the list below.
How long should a UX case study presentation be?
The length of your case study presentation depends on the structure of the interview. In almost all cases, that’s up to the hiring company. It is common for an interview to take between 30 and 60 minutes.
However, your UX case study presentation can be shorter than that. Those 30 or 60 minutes will likely include the introduction, asking questions, and discussing the next steps. That leaves between 15 and 30 minutes for the actual case study presentation.
How many slides are in a UX case study presentation?
The number of slides in your UX case study can vary between 5 and 15. Less than that would mean you don’t include the basics like the cover page, challenge, things you’ve done during the project, and your results.
However, when you go over 15 slides, you risk losing your audience’s attention. Be strict in the number of slides you include!
What should a UX presentation include?
Your presentation should include at least the main building blocks of your project. These include the business problem you’re solving, what the client has asked you to do, what you actually did, and the impact of your work.
Make your case study presentation very visual with mockups, photos of you working on the project, and a user testimonial from your tests. Before and after images also help you tell a better story.
UX Case Study (Course + Template)
I’ll walk you through the steps of creating a case study based on my 10 years of experience in UX.
- Video course and template.
- Includes real-world examples.
- Get personal feedback.
Case studies are what make up most of your UX portfolio. Therefore, being able to present them is a crucial skill you need to have when you want to get hired in UX .
These crucial steps will increase your chances of reaching the next round.
- Get the basics right. Make sure you’re on time, in a place where you can focus, and with a stable internet connection.
- Start with a summary of your case study to leave room for questions you can answer.
- Accept the fact that you can’t answer everything. It is better to acknowledge that than to try and desperately answer every question you get.

About the author
Hi! I'm Nick Groeneveld , a senior designer from the Netherlands with experience in UX, visual design, and research. I'm a UX coach that supports other designers and have completed design projects in finance, tech, and the public sector.
☎️ Book a 1:1 mentor meeting or let's connect on LinkedIn and Twitter .
(Course) Learn how to create a UX case study within a day

Learn how to get hired in UX without sending hundreds of job applications.
Get actionable tips from the UX Career Track to help you get hired and build a career in UX.
We respect your privacy. Unsubscribe at any time.

Video course + template
How to create a UX case study within a day

Our resources 💡
Community, books, guides, mentorship, and more
The designer's toolbox.
The Designer’s Toolbox helps you get hired in UX and UI Design. We’re your collection of design community, tips, tricks, and best practices.
About The Designer’s Toolbox
Getting started with UX
UX Equipment
UX Design Tools
Build your UX portfolio
Get a job in UX
For brands and companies
Work with us
UX Case Study Course
The UX Jobs Handbook
All resources
© 2024 All rights Reserved by the Designer's Toolbox
Privacy policy
The 5 Key UX Design Principles You Need to Know
When entering a new field, it’s super helpful to find resources that give an overview of key concepts and techniques. When I became a UX designer , one of my guiding resources was Universal Principles of Design , a book that provides 125 principles of all types of design.
But 125 is a lot of principles (don’t worry, I won’t list them all here!). I generally think less is more, and if you can internalize a handful of key ideas and understand how to apply them, you’ll have a good foundation to build from.
With that in mind, here are five principles that I think are key for any new or aspiring UX designer to know—if one of them is of immediate interest, you can simply select it from the menu below and jump straight to it.
After you finish, grab your phone and check out some of your favorite apps to see how well they apply these principles. Or explore our 1 month UX Fundamentals course if you want to try your hand at putting these principles into practice yourself!
The 5 Key Principles Of User Experience Design
- Consistency
- Confirmation
- User Control
- Accessibility
1. Hierarchy
Hierarchy is one of designers’ best tools to help users move through a product easily. There are two important hierarchies I’ll discuss here.
Information architecture
The first hierarchy relates to information architecture , which is how content is organized across the app or site. The top level of the hierarchy is usually a primary navigation menu that includes the main sections. This is usually the menu you notice when you first open an app or arrive on a site.
As you click on or hover over each item in the menu, you might see secondary menus that let you get more specific, moving you down the information hierarchy. Individual pieces of content, like an image or a card, will be near the bottom of the hierarchy. As users, we often take this hierarchy for granted because it feels so natural, but it’s essential for a smooth navigation experience.
If you’d like to learn more, check out this beginner’s guide to information architecture . If you want to become the Frank Lloyd Wright of information architecture, I can also highly recommend Information Architecture by O’Reilly Media.
Visual hierarchy
A visual hierarchy is a way that designers help users navigate more easily within a section or page. To create a visual hierarchy, more important content should stand out.
For instance, headings are typically larger than body text and frequently use a different font and weight (like bold). Similarly, interactive elements like links and buttons use different colors to draw attention to their interactiveness.
A site map like the one above (left) shows the hierarchical organization of content in the information architecture. On the right, BestBuy.com uses visual hierarchy to put major categories in the primary navigation menu and subcategories in a secondary navigation menu when you hover.
2. Consistency
Users expect products to be consistent with similar products they’ve used in the past. The more familiar your product is, the more easily users will learn it and the better their experience will be.
This is great news for designers because it means you don’t have to reinvent the wheel for every part of your design. While it might be tempting to try something crazy and new, the principle of consistency (and tons of research!) tells us you’re better off sticking to standard patterns for most things.
These three apps all use a Floating Action Button (FAB) at the bottom right corner of the app to make it easy for users to accomplish the most important action available on this screen.
More on Consistency… So how do you make your product consistent with other products? Do you call up other designers and coordinate your designs? Well, you could try, but since consistency is so important, designers typically turn to design languages. A design language is a formal set of guidelines for how to design products for a particular device or format. For instance, if you’re designing apps for iOS, you’ll want to follow Apple’s Human Interface Guidelines . If you’re designing apps for Android, you might want to refer to Google’s Material Design guidelines (as in the example above) or Android’s guidelines.
3. Confirmation
Preventing errors is one of our key goals as designers. When users accidentally delete an item or make an unintended payment, their experience falls apart. Requiring confirmation for any important or irreversible action is one of the best ways to prevent these errors. This type of confirmation gives users an opportunity to reverse an unintentional action or to rethink something they’re not sure of. One common example is an order confirmation screen that lets you review the complete details of an order immediately prior to making an online purchase. Another familiar example is an ‘Are you sure you want to permanently delete this?’ message. Since confirmation actions do require extra effort, they should only be used for actions that will have a significant effect.
Gmail requires users to confirm before taking the irreversible action of bulk deleting emails.
More on Confirmation… Check out this Nielsen Norman Group article for guidelines on how to create a good confirmation dialog box.
4. User Control
User control comes into play in a few ways in UX, but generally users have a better experience if you give them control over where they are in the product and what they’re doing. An essential part of user control is helping users easily backpedal or recover from errors. For instance, whenever a user has clicked more than one level down in the hierarchy (remember hierarchy?), they should have a button that can take them back up. Similarly, when a user starts creating a new item like an email or event, a Cancel button should let them abandon the task. An Undo button is also a lifesaver for reversing an unintended or undesired action.
Another way to enhance control is by giving more advanced users (power users) ways to improve their efficiency. Keyboard shortcuts are a great way to do this, as well as templates and macros that let users accomplish repetitive functions more efficiently. Integrations between features and products can help users transfer content, and advanced searching helps users find what they’re looking for more efficiently.
Advanced search options let power users have more direct control over their search experience, helping them find exactly what they need more efficiently.
More on User Control… Check out this really awesome UX Planet article for more on user control and correcting errors. UX Review addresses designing for power users as well.
5. Accessibility
In digital product design, accessibility typically means designing products so they’re easy for users with disabilities to use. Since we design products for people, it’s crucial that our products can be used by as many people as possible. A unique part of the UX designer role is the focus on removing obstacles for people when they use the product, whether those obstacles are temporary or more permanent. A great bonus is that following accessibility guidelines often improves the experience for all users, since it steers us toward the most usable design.
One great example of how accessible design helps everyone is placing labels outside text entry fields instead of inside them. This lets screen readers read them for visually impaired users, while it reminds all users what information goes in each text field. Similarly, using a high contrast between text and background colors helps both users with visual impairments and users in low-light settings read text on the screen.
More on Accessibility… For more on accessibility guidelines, check out w3c’s accessibility on the web and mobile accessibility guidelines .
Advisory boards aren’t only for executives. Join the LogRocket Content Advisory Board today →

- Product Management
- Solve User-Reported Issues
- Find Issues Faster
- Optimize Conversion and Adoption
Crafting a strategic UX roadmap: Key components and best practices

What is a UX roadmap?
When it comes to enhancing the user experience (UX) of a product or service, having a well-defined plan is crucial. This is where the concept of a UX roadmap comes into play. Think of a roadmap as a comprehensive blueprint that outlines the necessary improvements and priorities that need to be addressed. In a nutshell, a UX roadmap serves as a bible of the vision of what kind of experience your company wants to deliver to the users.

A more formal definition would be the following from Nielsen Norman : “A UX roadmap is a strategic, living artifact that aligns, prioritizes, and communicates a UX team’s future work and problems to solve. A UX roadmap should act as a single source of truth representing your UX team’s North Star. It helps your designers, researchers, developers, and stakeholders align around a single vision and set of priorities.”
In other words, a UX roadmap is a bible of a company’s vision of user experience. That’s why we’ll cover it today. But first, let’s go over its significance in company strategy.
Why is a UX roadmap important?
Gathering intel for a roadmap, creating themes with nn group’s advice, prioritization with the moscow method.
- Incorporating KPIs and evolving your roadmap for the next iteration
Resources for each step of developing a UX roadmap
The success of a project means bringing together different people, with different objectives, to design something.
The founders of a startup, the designers, and the developers don’t have the same objectives, and it would be naive to think otherwise. The founder will want a product that breaks into the market, that sells well. The designer will want innovative, user-centered design, and the developer will want code that is both easy to manage and robust in the face of change. Compromises often have to be made between optimal design, the difficulty of coding it, and the need to release new features quickly.
The UX roadmap will serve to ensure that the company’s vision, which topples that of individuals, is clearly understood and taken into account by all players. This vision needs to be defined and shared by all stakeholders, from designers to developers. Regrouping ideas, methodologies, and histories of UX evolution enables the evangelization of UX design within companies. Using a UX roadmap means maximizing both business and user experience.
Establishing goals

Why is a roadmap essential from a business perspective? Creating a roadmap serves as a foundational step in setting clear objectives. Whether applied to individual projects or defining the overarching company’s philosophy, a roadmap empowers team leaders to articulate their vision for the final product in alignment with the roadmap’s definition.
Similar to a persona, a roadmap acts as a constraining tool, channeling and stimulating creativity. With a well-defined goal, the question shifts to “How do we achieve it?” This paves the way for identifying intermediary objectives between the Minimum Viable Product (MVP) and the ideal product. These intermediate steps serve as iterative phases within an agile cycle, ensuring regular updates to the product.
Rationalizing costs
For the business-oriented stakeholders, the roadmap will serve to rationalize costs.
Determining both final and intermediate goals plays a crucial role in setting project boundaries, be it in terms of time or budget.
The UX roadmap stands as an invaluable tool for managers. Since the company defines a clear vision of the user experience it aims to provide, decision-making becomes more straightforward. When a suggestion arises during stakeholder meetings, we immediately know if it aligns with the roadmap and how to make this idea real based on the UX philosophy promoted. This initial design phase brings everyone on the same page, streamlines costs, and, most importantly, prioritizes actions for an optimal outcome. Users experience increased satisfaction as they witness tangible improvements in the product’s evolution. This, in turn, leads to user loyalty and consequently enhances credibility, reputation, and market influence.

Over 200k developers and product managers use LogRocket to create better digital experiences
Retaining customers
The second advantage lies in customer retention. Having a UX roadmap is akin to having a signature style in the world of design. If a superior UX is consistently found across all the brand’s products, it can foster customer loyalty, akin to Apple’s pursuit of minimalism and optimized interactions. Having a signature kind of design is also great for marketing communication. It’s easier to promote products if a brand feels a certain way about its design.
A UX roadmap is, from the business perspective, a magnificent tool that ensures sales, quality of product, user satisfaction, credibility, and the company’s reputation through the efficient use of UX design. By having a clear path and vision, and ensuring user satisfaction, UX design can express its potential in product design.

Once stakeholders define the strategy and objectives, it’s crucial to gather a lot of information that the roadmap can leverage, both from a marketing standpoint (benchmarking, market analysis, etc.) and a user perspective.
At this point, the UX roadmap forces the company to do user research . Conducting thorough research, crafting user profiles, creating personas, and delving into sociological and cultural aspects to understand user expectations and needs are all integral.
The primary advantage of the UX roadmap lies in compelling companies to invest time and resources in user research, a phase that is often overlooked. The User-Centered Design (UCD) process limits ambiguities, facilitates clear decision-making, and ensures that UX research is a priority, guaranteeing effective engagement with the right audience.
To collect data the main techniques are
- User personas: Crafting user personas involves creating detailed, fictional representations of different user types. These personas encapsulate users’ characteristics, goals, pain points, and behaviors.
- User journey maps : User journey mapping is a powerful technique that visualizes the user’s interactions with a product or service across various touchpoints. Incorporating user journey maps into the roadmap ensures that the user’s entire interaction with the product is considered, resulting in a more cohesive and user-centric design
- Usability testing : Usability testing involves observing real users as they interact with a product prototype or the existing system. Integrating usability testing into the UX roadmap ensures that the product is continually refined based on real-world user experiences, leading to a more user-friendly and effective solution
In summary, a UX roadmap enhances the user experience because it provides a clear, shared direction and vision for the design and development team. It ensures alignment and directs efforts towards common goals, effectively prioritizing tasks and resources to implement the most impactful improvements first.
Creating themes with NN group’s advice

Defining themes is the step that will enable us to start working concretely. Up to this point, the roadmap is a combination of the stakeholder’s vision of the products they want to deliver, mixed with data collected through UX research. The themes will represent concrete problems on which to work to achieve the set objectives.
The NN group suggests proceeding as follows: first, create a backlog of loose problems derived from the UX research and all the insights that may have been found. Then group the user problems into groups. An issue never comes alone, but this also means that the same solution can address several problems at once.
Once these problem groups have been created, you need to name them to create a theme. Finally, create a sheet for each theme, defining the name of the group, all the problems in the group, who will benefit from them, what the benefits are in responding to them, and what the added value is for the business.
This step is time-consuming but essential for prioritizing actions.
This stage will compare user needs with business objectives to decide which elements are most important for user-centered design, the experience offered, and ROI.
To prioritize user needs, goals, and improvements, you can use the MoSCoW method . MoSCoW stands for Must-Have, Should-Have, Could-Have, and Won’t-Have. This method helps in categorizing and prioritizing requirements by their importance.
Must-have requirements are essential and must be included in the project. Should-Have requirements are important but not critical and can be deferred if necessary. Could-Have requirements are desirable but not necessary for the current release or iteration. Won’t-Have requirements are those that will not be included in the current project. By using the MoSCoW method, you can effectively prioritize user needs and make informed decisions about resource allocation and planning for UX enhancements.
To give an example, a self-driving car must have a secure IA able to drive, should have high-quality seats and equipment to be seen as a luxury product, and could have an innovative shape to mark a difference from traditional cars. It won’t have (today at least) an option to transform the car into a living room when driving by itself.
Make it evolve

A UX roadmap is a versatile tool that adapts to various contexts and audiences. UX designers use it to explain goals and philosophy of the company to anyone interested.
To do it, define the primary and secondary users of this roadmap, as this greatly influences its presentation and format. When presenting to an internal team of developers involved in crafting the roadmap, a simple Excel spreadsheet with pertinent data might suffice.
However, when it comes to external stakeholders such as investors, crafting the right visual representation becomes important. This might entail transforming the roadmap into an eye-catching poster, an engaging video presentation, or any other artifact that effectively conveys the company’s vision for its products and its step-by-step strategy for conquering new horizons.

Writing the last upgrade of the roadmap is also a must, whatever form it takes. At the culmination of a project, reflection and adaptation are essential. A UX roadmap is not a static artifact to be created and then left to gather dust. Much like any UX artifact, it must evolve continually to become the best version of itself.
This evolution involves learning from past experiences, adjusting strategies based on real-world outcomes, and identifying new opportunities for enhancing user satisfaction. By embracing change and iteration, the UX roadmap transforms into a living document, steering the company towards perpetual improvement in its user-centric approach.
Finally, to decide when and why the roadmap evolves, the decision must be back by the actual date.
An often overlooked aspect in the earlier discourse is the incorporation of Key Performance Indicators (KPIs) during roadmap definition. These KPIs serve as the compass by which we navigate the roadmap’s effectiveness. Are the anticipated issues being resolved within the projected timeframes? Are resources being optimally allocated, and are users perceiving and embracing the introduced changes? These questions guide the ongoing evolution of the roadmap, ensuring it remains a dynamic and responsive blueprint for delivering exceptional user experiences.
As was stated, a UX roadmap can take multiple forms. One way to make one could be the following:
Define the central philosophy of your brand
Apple’s philosophy would be minimalism before everything. Every product tries to limit the interactions needed to get outputs. Window’s philosophy would be “suited for beginner to expert,” every product can be used by absolute beginners, but hardcore functionalities are always usable if you know how to use them.

Define what you want your product to be associated with: accessibility, smoothness, maximalism, etc.
What is the current state, and what should be the product in the future? To establish goals, you can use the card made by NNgroup. This card should be used for every product that must match the company’s philosophy. A Figma file by Ehsan Tahmasebian reproduces this template:

Set up a UX research workshop and do anything that can help. The must-have would be personae and user journey maps. If benchmarking, user testing, and focus groups are doable, do these too.
Persona are detailed sheets about fictional characters that have all the characteristics of your ideal end user. Figma has a great free-to-use persona template , and learning in detail how to create a good persona takes six minutes :

To learn extensively about experience maps, mapping how users live in a typical day and how they interact with the different screens of an application, Tanzir Rahman writes a detailed experience map guide . Free templates for experience maps are available on Figma here .
Again, the NN Group provides a good theme template to use in their instructional video. By regrouping issues encountered by your user, it will be easier to come up with great solutions that can tackle multiple problems at once.

Decide which themes are more important than the others, and decide which problem will bring the most satisfaction to your end user. The MoSCoW technique is a good starting point: define what your next iteration must have, should have, could have, and won’t have. Based on that vision, it will be easier to plan your next move.

Incorporating KPIs and evolving your roadmap evolve for the next iteration
Find measurable variables to evaluate before and after working on your project and see how it can be improved for the next time. Classic key performance indicators in UX would be conversion rate for a landing page, user satisfaction measured through surveys, or efficiency observed during user testing.
These general KPIs can be used to evaluate the performance of a UX roadmap, but it should be analyzed as a product on its own with the UX team as end users. The goal of the UX roadmap is to simplify, accelerate, and improve the work of UX designers. More suitable KPIs for this kind of product would be:
- Collaboration effectiveness: Measuring if the UX roadmap effectively helps to align every stakeholder’s view on a clear vision. To do this, use a survey to ask if the team members find themselves to be efficient, combined with a count of how many meetings are needed in a sprint. It’s also the occasion to finally know how many meetings could have been an email.
- Project completion time: Investing in a UX roadmap should reduce cost of time and make teams more effective. Effectiveness and efficiency can both be measured easily, but which one should be used as a KPI depends on the company’s goal. Efficiency is measured by looking at how many tasks are tackled by the team during a sprint; the quicker, the better. Effectiveness is measured by looking at the quality of the solutions the team brings; the more complex and documented, the more effective.
- Design velocity: Tracking the time it takes to go from ideation to implementation and the number of iterations needed to reach the end goal fixed by the UX roadmap.
- Resource allocation: Monitoring the human and technical resources needed to complete a project is a way to limit the cost of a project. The roadmap should help the UX team to self organize with an end goal in mind, distributing the workload more efficiently.
UX roadmap KPIs can be diverse and should help measure if a UX team and a company has become more efficient.
In conclusion, a UX roadmap is more than a mere timeline; it’s a dynamic instrument with the power to guide, communicate, and evolve the user experience strategy. Its adaptability in different contexts, measurement through KPIs, and role as a catalyst for continuous improvement make it an indispensable asset in delivering outstanding user experiences and ensuring long-term success.
Header image source: IconScout
LogRocket : Analytics that give you UX insights without the need for interviews
LogRocket lets you replay users' product experiences to visualize struggle, see issues affecting adoption, and combine qualitative and quantitative data so you can create amazing digital experiences.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today .
Share this:
- Click to share on Twitter (Opens in new window)
- Click to share on Reddit (Opens in new window)
- Click to share on LinkedIn (Opens in new window)
- Click to share on Facebook (Opens in new window)
- #ux research

Stop guessing about your digital experience with LogRocket
Recent posts:.

A guide to identifying and improving bad designs
As a designer, it’s important that you familiarize yourself with common pitfalls in design and their implications.

Crafting an ideal UX designer job description: Get specific
Specificity is essential in job descriptions for any level. This blog will guide you in crafting an ideal UX designer job description.

Tips for better ecommerce UX design
There’s little to no room for innovation and creativity in ecommerce. But by nailing every step of the sales funnel, you can greatly impact the company’s sales.

Creating a low-fidelity prototype in UX design
Use a low-fidelity prototype for your design whenever you need to experiment with ideas in the UX research analysis stage.

Leave a Reply Cancel reply
- Reviews / Why join our community?
- For companies
- Frequently asked questions

Making Your UX Life Easier with the MoSCoW
If you’re stuck trying to move a project forward because it seems like there are too many things to concentrate on then the MoSCoW method may help you get unstuck. It’s a prioritization technique which is easy to learn and simple to apply. It can also help you decide what’s really valuable for your UX projects before you get started on them.
There are many different prioritization techniques that can be employed on design projects but one of the simplest to use is the MoSCoW method. It’s used across all business disciplines to enable project teams to work with stakeholders to define requirements. It can also be used as a personal prioritization technique.
What Does MoSCoW Stand For?
MoSCoW is an (almost) acronym designed to reflect the four categories used by the technique to determine priorities; Must have, Should have, Could have and Would like but won’t get. The lower case “o’s” are added simply to give the acronym a pronounceable form. Occasionally, you may also see the whole phrase in block capitals MOSCOW to distinguish it from the name of the city but MoSCoW is more common.
What is the MoSCoW Method?

Experts Dai Clegg and Richard Barker proposed the method in their paper “Case Method Fast-Track: A RAD Approach” and while it was initially intended to be used with the Dynamic Systems Development Method (DSDM) it has long since been adopted throughout many areas of business. In recent times it has become very popular in the Agile and RAD (rapid application development) communities.
The MoSCoW method is most effective when it comes to prioritizing requirements in projects with either fixed or tight deadlines. It works by understanding the idea that all project requirements can be considered important but that they should be prioritized to give the biggest benefits in the fastest possible time frame.
It breaks down the requirements into four categories:
These are the requirements without which a project will fail. They MUST be delivered within the timeframe in order for anyone involved with the project to move on. In essence they make up the MVP ( Minimum Viable Product ) though it can be argued that MUST could stand for Minimum Usable SubseT too.
Should have
Should have requirements aren’t 100% necessary for delivering the project successfully but they are the “most nice to have” out of the list. They may be less time critical than “must have” or might be better held for a future release.

Could have requirements are just “nice to have” they are desirable to provide a nice user experience or customer experience but they’re not that important to the delivery of the project. They will be delivered only if there’s enough time and resources to spare to devote to them. Otherwise, they’re likely to be tabled for future releases and re-reviewed to see if they have become higher or lower priority in the interim.
These are the requirements that everyone agrees aren’t going to happen. It might be because they cost too much to implement or provide too little ROI ( Return on Investment ) for the efforts required to implement them. These are simply left to one side until they are either removed from the requirements list or become a higher priority.
The MoSCoW method provides a simple way of clarifying the priorities involved on a project. It’s most useful in time bound situations and it can be used to prioritize your own workload (usually with the buy in from a supervisor or manager if you work for someone else) as easily as it can be used for project work.
Implementing MoSCoW – A Practical Process

The easiest way to use MoSCoW is to bring together all the relevant stakeholders to the project and then:
List the requirements (on a flip chart or on a screen)
Vote on which category each requirement falls into (bearing in mind any hierarchical issues within the company itself – the CEOs vote may count for more than the votes of everyone else in the room)
Then collate the information and ensure that each requirement is presented against the relevant category in written form so that it can be used for reference by the project team
You can repeat this exercise whenever you feel it is necessary. Priorities may change mid-project or between releases. It’s important for everyone to understand what the implications of changing priorities in the middle of a project may be in terms of costs, resources, and time.
Issues with MoSCoW
It’s important to know that the MoSCoW method isn’t without its detractors. The main flaw in the method, as identified by authors Kark Weigers and Joy Beatty in their book Software Requirements, is that the method offers no means for comparing one requirement to another. This can make it difficult for those tasked with prioritizing requirements to know which category to place them in.
The Take Away
The MoSCoW method offers a simple process for prioritizing within project delivery. It can also be used to prioritize your work load. It should be used with some caution in that it may be too simple – particularly for complex projects – but it makes for a good starting point. One of the big advantages to its simplicity is that it should be easy to get buy in from other stakeholders to put it into practice.
Check out this useful study into how the MoSCoW method is used by business analysts .
You can read about the MoSCoW method as it was originally designed in: Clegg, Dai; Barker, Richard (2004-11-09). Case Method Fast-Track: A RAD Approach. Addison-Wesley. ISBN 978-0-201-62432-8.
You can read Weigers and Beatty’s criticism and their suggestion for a more complex method in: Wiegers, Karl; Beatty, Joy (2013). Software Requirements. Washington, USA: Microsoft Press. pp. 320–321. ISBN 978-0-7356-7966-5.
Hero Image: Author/Copyright holder: Agile Connection. Copyright terms and licence: All rights reserved. Img
User Experience: The Beginner’s Guide

Get Weekly Design Tips
Topics in this article, what you should read next, apple’s product development process – inside the world’s greatest design organization.

- 1.4k shares
What is Interaction Design?

How to Change Your Career from Graphic Design to UX Design

Shneiderman’s Eight Golden Rules Will Help You Design Better Interfaces

- 1.3k shares
The Principles of Service Design Thinking - Building Better Services

A Simple Introduction to Lean UX

- 3 years ago
Dieter Rams: 10 Timeless Commandments for Good Design

- 4 years ago
The 7 Factors that Influence User Experience

Adaptive vs. Responsive Design

- 1.2k shares
The Grid System: Building a Solid Design Layout

Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this article , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share Knowledge, Get Respect!
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this article.
New to UX Design? We’re giving you a free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
New to UX Design? We’re Giving You a Free ebook!
Integrations
What's new?
In-Product Prompts
Participant Management
Interview Studies
Prototype Testing
Card Sorting
Tree Testing
Live Website Testing
Automated Reports
Templates Gallery
Choose from our library of pre-built mazes to copy, customize, and share with your own users
Browse all templates
Financial Services
Tech & Software
Product Designers
Product Managers
User Researchers
By use case
Concept & Idea Validation
Wireframe & Usability Test
Content & Copy Testing
Feedback & Satisfaction
Content Hub
Educational resources for product, research and design teams
Explore all resources
Question Bank
Maze Research Success Hub
Guides & Reports
Help Center
Future of User Research Report
The Optimal Path Podcast

Design & Product
Jul 23, 2020 • 17 minutes read
5 essential UX design principles that great designers embrace
What principles do great designers embrace? Three design leaders from the community share their thoughts.

Andreea Serb
When it comes to good design, there are several principles that make designers and their work stand out when applied. For instance, one such principle is understanding the people you’re designing for, which should never be an afterthought.
As Will Gibbons, freelance industrial and concept designer, points out , “Great designers are curious and first and foremost, they observe, take notice and make notes of things others overlook.”
We were curious to understand what principles designers embrace to ensure they deliver products that solve real problems, are intuitive and easy to use and accessible by everyone. So we asked design leaders from the community to share their insights.
In this article, we look at five UX design principles that guide the work of design leaders at Headspace, Doist, and Design+Code. What do you think are the most important UX design principles? Share your thoughts @mazedesignHQ .
UX principle 1: Always start with research
In her essay “ Good Design ”, Julie Zhuo, Former Product Design VP at Facebook and author of the book, “The Making of a Manager” perfectly captures what design means.
To her, “Good design feels obvious”.
As Zhuo explains, good design solves a real problem, is easy to use and the entire experience is designed with thought and care.
To solve real problems for real people you need to start with research.
According to Alex Muench , Product Designer at Doist, design starts by understanding the value of problems. “First, you have to make sure you are tackling the right and relevant problems,” explains Alex.
Doist’s main design philosophy is to design products that help people around the world organize their days and lives. He usually kicks off a project by posing research questions such as these:
- “Is what we are creating morally correct?”
- “Can people misuse it or does it bring any harm?”
- “What are the concrete benefits of this project, and what is the value we can bring to our users?”
After confirming the answers to these questions with stakeholders, the design process begins.
To Alex, a big part of research also includes reading support tickets, requests, and doing competitor analysis. “My goal is to understand usage patterns and find a great default design solution. It should fit our product, design language, users, and what we as a company stand for,” he says.
An important step in Alex’s design process is creating a brainstorming document , which includes all his findings. This is followed by a design specification document that lists problems, goals, measurable results, and design solutions.
Because the Doist team is fully remote, design documentation and workflows like these are essential to delivering great design solutions.

Similarly, for Andreea Mica , Visual & UX Designer at Design+Code, spending more time on the problem and understanding it from a user’s perspective shouldn’t be downplayed. “I try to identify people's general behavior to search for common problems. Then I work on developing straightforward solutions that are obvious and easy to fit in the user’s life,” says Andreea.
Andreea explains that UX design is a “research — observe — apply” type of process and emphasizes the importance of designing products that solve people’s problems because they will be the ones using the products:
“People act a certain way so their behavior needs to be observed and researched before designing a product for them,” says Andreea.
For a great designer, research is an essential step of the process, and one of the most important UX design principles to establish in any organization. As Helen Tsvirinkal , Product Designer at Shopify mentions , “The more time you spend understanding a problem, the less time you’ll have to spend exploring an overly wide variety of solutions.”
UX principle 2: Show and tell
Another one of the UX design principles great designers incorporate is early feedback, and showing and discussing design work early.
Intercom’s “ Ship to Learn " principle exemplifies this: the sooner you ship something, the faster you get feedback on your assumptions and solutions, and the quicker you learn if you’re delivering value.
Feedback can help inform the entire product development process, leading to better products, and helping teams make informed decisions.
Similarly, at Maze we collect user feedback across the organization to help inform our decisions and iterate fast:
Our users are with us from an early stage of the design process, and so they feel involved in the development of the product.
Jolanta Gil , UX Designer & Researcher at Maze
Frank Bach , Lead Product Designer at Headspace also points to internal feedback as a cornerstone of good design work. For him, including your team early in the process and iterating based on that feedback is crucial.
According to Frank, tackling a project requires the involvement of curious minds. His design process usually looks like this:
- Discussions with the team
- More discussions
- Iterations based on feedback
- Prototyping
- Testing and user feedback
- Refining the final solution
- Deliver all while working hand-in-hand with other departments
The product design team at Headspace brings together all parts of the organization from engineering and product management to brand and content. Frank mentions: “It's our job, as product designers, to marry the user needs and business goals in a cohesive way.”
Alex from Doist echoes this sentiment. For him, working together with developers from the very beginning of the design process is key. The teams can clear up any potential misunderstandings and discuss the project along the way.
This collaboration helps them make proper estimations and compromises to meet deadlines. “Once the design spec is handed off, the designer accompanies the developers on their implementation tasks,” he adds.
Additionally, Alex says that feedback from users and tests before release are crucial parts of the process: “People notice details. If anything in our users’ workflow doesn’t work as expected, it is frustrating. Those allegedly small details can add up to the whole customer experience. You need to listen clearly and understand your users. Otherwise, you can’t offer a great experience.”
You need to listen clearly and understand your users. Otherwise, you can’t offer a great experience.
Alex Muench , Product Designer at Doist
As Doist’s main philosophy is to help people around the world organize their days and lives better, it’s important for the team to design something that not only looks good on the surface but also works well:
“Our products should get out of your way and stay as intuitive as possible. We want to give a good feeling of accomplishment when you use our products,” mentions Alex.
Last but not least, Alex makes it a discipline for his team to test before release to uncover any issues or potential bottlenecks in the product. “Feedback loops and quality assurance follow. We iterate and iterate until we are ready for the release,” he adds.
Making sure to get feedback on your designs from your internal team and users is one of the most effective design principles you can adopt.
Design, iterate, delight
Get actionable user insights you can act on and achieve truly user-centric experiences faster with Maze.

UX principle 3: Design with empathy
The word “empathy” comes from the Greek words “em” and “pathos,” which translate to “in feeling.” It’s not surprising then that empathy refers to the awareness we develop of others, and the ability to detect people’s emotions and understand their point of view.
Go out there and observe how people talk, know their culture, learn how they do things, find out their struggles and frustrations, see what drives their happiness or sadness.
Andreea Mica , Visual & UX Designer at Design+Code
One way to develop empathy for the people you’re designing is through asking yourself questions like these:
- “What is the challenge people are facing?”
- “How would a potential solution actually fix this problem?”
The role of the UX designer is to become the voice of the user and understand their lived experiences.
For instance, Andreea from Design+Code believes that analyzing data, studying human behavior, and observing people in action are essential elements that help you design products with empathy. Her goal is to understand the verbiage people use and how the product fits into their lives.
Whenever I work on a project, I start by doing a lot of research on people's mental models around a subject or area. I analyze the verbiage they use, when and how they are using the product, and the habits they develop.
Andreea Mica , Visual & UX Designer, Design+Code
“We want to understand user needs, frustrations, and wishes and try to get to the bottom of them. It’s important not to forget what we and our products should stand for,” says Alex from Doist.
UX principle 4: Deconstruct biases and assumptions
When designing products, it’s crucial to understand biases and assumptions. Biases can unconsciously affect how you come up with new ideas and thus influence how you design and build products. Deconstructing biases is about revising the knowledge we all carry and implementing new mental models to guide the work going forward.
Another Lens , Airbnb’s research tool helps designers and creatives understand their own biases and prejudices. The tool encourages people to ask the right questions and seek conflicting viewpoints as a way to expand their worldview and build inclusive solutions .
According to their research, some questions to ask yourself to try to deconstruct your biases are:
- “What are my lenses?”
- “Am I just confirming my assumptions, or am I challenging them?”
- “What details here are unfair? Unverified? Unused?”
Alex from Doist mentions another way to challenge your biases is to be open to feedback: “We try to challenge our biases by observing support tickets, feedback requests, and doing user research sessions,” he adds.
Frank, Lead Product Designer at Headspace, echoes this thought too: “You have to be mindful that you’re designing for your actual end-users and not for yourself.” A tactic he employs to identify and remove bias is voicing out why he prefers a design over another.
Similarly, having researchers see and critique the work is also key: “We will do user tests often, and for those, I try to work with our Research team to make sure we're writing a script that isn't leaning in any which way.”
Frank also thinks that hiring and promoting a diverse design team is something you should do to challenge your biases. But he stresses that “to be super successful, this has to be a top-down, company-wide initiative.”
For Andreea from Design+Code too, an important principle in UX is to make sure your team is diverse enough , and that you analyze problems and solutions from different angles.
Challenging biases and assumptions is an essential UX design principle every designer should embrace. Work towards removing your existing biases and assumptions through diverse thinking, questioning, and understanding your users.
UX principle 5: Design for access
In her well-known Ted talk, “ Why design should include everyone ,” writer and educator Sinéad Burke talks about how objects and services from the physical world are not designed with little people in mind.
This same exclusion exists in UX design, whether that’s through an inaccessible color palette or a low contrast ratio. So how can UX designers be more inclusive with their work?
Accessible design is when you consider the needs of everyone, and not just those of your power users.
Frank Bach , Lead Product Designer at Headspace
Frank from Headspace says that it’s important to think about accessibility early in the design process: “There is so much you can do early on in the process like how you choose the colors that help set you up for success in the future,” he mentions.
At Headspace, the illustration approach lends itself well to accessible design and includes these checkpoints:
- Using tools like Stark and Contrast to cover the bases
- Working in coordination with the Diversity, Equity & Inclusion team to ensure cohesion
At Doist, Alex takes into consideration everyone who might use their product when designing. “Accessible design means offering a design that is inclusive and can be used by a wide range of people, including people with disabilities,” he explains.
For Alex, accessible design also means offering enough color contrast in the UI following guidelines by the World Wide Web Consortium . As Alex explains, “Oftentimes there is no reason to reinvent the wheel. You can use established design patterns many people are already familiar with.”
He suggests keeping in mind the following:
- The design should be easy to digest and navigate through
- Screen transitions need to be understandable and not irritating
- Text, icons or color alone can make it harder to distinguish elements but there are international standards and conventions developed by the W3C that you can follow
When you’re designing with accessibility in mind, you’re creating opportunities that enable all types of people—regardless of ability, economic situation, age, or education—to use a product.
Connecting the dots
From using empathy to understand your users’ pain points and doing research early in the process to getting feedback from your team and users, these UX design principles should be guidelines you as a designer constantly define, refine, and apply. Ultimately, that’s the mark of a great designer.
Start testing your designs today
Maze is a product research platform that allows you to test your designs with users and get actionable feedback to make informed design decisions.

Continue reading

User Research
Wireframe testing: How to find usability issues early on

Data-Driven Design: Spotify’s Design Lead on How Data Should Inform Your Designs

Customer stories
How GE scaled UX through rapid testing with Maze

IMAGES
COMMENTS
This slideshare busts UX and UI myths, breaks down the elements of UX and explores what UI is, followed with new trends and disciplines for UX design. 3. UX 101: A quick & dirty introduction to user experience strategy & design by Morgan McKeagney. An excellent introduction to understanding what UX is, followed by it's elements and processes.
1. Giving an overview of project. Let's get started with very basic part of a presentation, introduction & agenda. Typically, a UX design introduction includes parts below: Overview of your project or requirements along with the context. Introduction to team members and their roles. Overview of Agenda.
This encourages the panel to engage and gives you the chance to elaborate on points of interest. 5. Q&A session. Once you've talked the panel through your UX projects, wrap up your portfolio presentation with a Q&A. Thank your audience for listening and say you'd be happy to answer any questions they have. 6.
Then prepare the interviewers for the presentation by breaking down how you'll structure it. Finish the introduction by talking about the projects in your portfolio. Share some information about the field (e.g., healthcare, sports) and the project type (e.g., redesign, purchase flow), but do not go into detail yet! 2.
Timestamps:00:00 - How NOT to present your UX Case Studies00:29 - Download the free UX presentation template00:59 - Presenting a real UX design case study08:...
Another way to keep it engaging is to tell a story throughout your presentation. Some UX researchers structure their presentations in the form of Joseph Campbell's Hero's Journey. Start in the middle with your research findings and then zoom out to your summary, insights and recommendations. 2. Combine qualitative and quantitative data
A UX research report is a summary of the methods used, research conducted, data collected, and insights gleaned from user research. Traditional research reports (like the ones still produced by scientific and academic researchers) are typically long text documents with detailed explanations of participant sampling, methodologies, analyses, etc.
A UX presentation should have three core elements: your research process and findings, data-backed recommendations for next steps, and room for team collaboration so you can explore ideas.
Miro's workspace is the perfect location to gather UX design ideas, collect your data, and set up your slides. When you're ready to create your presentation, select this UX Presentation Template to get the ball rolling. Then, follow these steps to create the ideal presentation for your business. Step 1: Customize the presentation.
From setting strategic goals and inviting audience participation, to preparation and planning for a positive mindset, there are several tactics that can help you to improve your presentation skills. Here are our favorite tips: 1. Determine a clear goal for the presentation. Take time to figure out what you want to achieve with your presentation.
As previously stated, the Laws of UX are a set of principles and guidelines intended to create an engaging and effective user experience in multiple streams of products, services, or systems. This can fit product design, mobile application design, web design, and also graphic design projects. When we speak about the context of presentations, we ...
I've watched and given countless UX presentations over the years and have distilled what I have learnt along the way into 10 hints, tips and guidelines that will hopefully help you to improve your UX presentations. 1. Always try to Inspire, educate & entertain. The BBC (British Broadcasting Corporation) has a mission statement that has ...
Creating effective presentations can be complex and challenging, but by following certain best practices, you can make them more engaging and successful. In this article, we will explore 11 ways to enhance the quality and impact of your UX presentations. 1. Understand your audience. "Design is really an act of communication, which means having ...
10. Design the UX of you and your presentation. Apply your UX skills to the way others experience you and your UX presentation. This literally means to break out your UX tool kit and use your ...
UX/UI Case Study Presentation. Elevate your User Experience (UX) case study presentations with our comprehensive and visually engaging UX Case Study Presentation Kit. This meticulously crafted template is designed to streamline your storytelling, highlight design thinking, and showcase the impact of your UX solutions effectively.
Check it out! Some other benefits to bad-ass UX presentation skills are that they: Increase your self-confidence and the confidence of others in your work. Are an effective way to communicate your ideas and bring more people into the project. Let you demonstrate your knowledge and show off on skills.
Keep it simply stupid: make the presentation design clean and to the point. Keep everything balanced and to a minimum to draw the attention of more users. 4. Use white space and play with user ...
However, your UX case study presentation can be shorter than that. Those 30 or 60 minutes include the introduction, asking questions, and discussing the next steps as well. That leaves between 5 to 15 minutes for the actual case study presentation.
4. User Control. User control comes into play in a few ways in UX, but generally users have a better experience if you give them control over where they are in the product and what they're doing. An essential part of user control is helping users easily backpedal or recover from errors.
A UX roadmap is a versatile tool that adapts to various contexts and audiences. UX designers use it to explain goals and philosophy of the company to anyone interested. To do it, define the primary and secondary users of this roadmap, as this greatly influences its presentation and format.
MoSCoW is an (almost) acronym designed to reflect the four categories used by the technique to determine priorities; Must have, Should have, Could have and Would like but won't get. The lower case "o's" are added simply to give the acronym a pronounceable form. Occasionally, you may also see the whole phrase in block capitals MOSCOW to ...
#learnuxdesign #uxdesign #uxcasestudy #productdesign #gethired Hey guys! This is a walkthrough of one of the case studies from my UX design/product design ...
UX principle 1: Always start with research. In her essay " Good Design ", Julie Zhuo, Former Product Design VP at Facebook and author of the book, "The Making of a Manager" perfectly captures what design means. To her, "Good design feels obvious". As Zhuo explains, good design solves a real problem, is easy to use and the entire ...