11 Inspiring UX Case Studies That Every Designer Should Study

A UX case study is a sort of detailed overview of a designer's work. They are often part of a UX designer's portfolio and showcase the designer's skill in managing tasks and problems. From a recruiter's perspective, such a UX portfolio shows the skill, insights, knowledge, and talent of the designer.
Therefore, UX case studies play an important role in the recruitment and demand for designers.

What Makes a Powerful Case Study
Building a UX case study includes showing the design process through compelling stories. They will use plain language to demonstrate how they handled key design issues, offering a comprehensive view of their process. Well done case studies often include:
- A problem statement and solutions with real applications.
- Relevant numbers, data, or testimonials to demonstrate the work and efforts.
- A story that directly connects the problem to the solution.
Any competent UX professional will know that creating a stunning UX case study is about the little details.
11 Best UX Case Studies for Designers
The best way to understand what a good case study looks like is to go over other examples. Each of these UX case study examples shows a designer's insights, basic skills, and other designers' lessons learned through their experience.
1. Promo.com web editor

For this video-creation platform , UX designer Sascha was brought on to revamp v2.0, adding new features that could work alongside the existing UX design. The point was to work on interface details that would help create a user friendly platform, and that users could find simple enough to use.
User personas mapped by the UX designer revealed the most common confusion to be the process of inserting particular features into the video, such as subtitles. The designer's goal, therefore, was to create a platform with improved editor controls.
The designer then used a common text-editor layout to include top and side navigation bars that made it easy to access and implement text editing.
Key Learnings from Promo.com
This case study focuses on addressing a particular problem that customers were currently facing. Its main theme is to show a problem, and how the product designer addressed this problem. Its strength points include:
- clearly highlighting the problem (i.e. inaccessible and limited video-text editor options)
- conduction research to understand the nature of the problem and the kind of solutions customers want
- implementing research insights into the redesign to create a platform that actively served customer needs
2. Productivity tracker app
The main concept behind this UX case study is to address a pre-existing problem through the design of the app. Immediately from the start, the study highlights a common pain point among users: that of a lack of productivity due to device usage.
This UX case study example addressed some of the main problems within existing productivity apps included:a poor UI and UX that made navigation difficult
- a poorly-built information architecture
- limited functions on the mobile application
Key Learnings from the Productivity app case study
The case study highlights the simple design process that was then used to build the app. Wireframes were created, a moldboard developed, and finally, individual pages of the app were designed in line with the initial goals.
3. Postmates Unlimited

This case study clearly identifies the improvements made to the Postmates app in a simple overview before jumping into greater detail. The redesign goal, which it achieved, was to improve the experience and other interface details of the app.
The problems identified included:
- usability that led to high support ticket volume.
- technical app infrastructure issues that prevented scalability.
- lack of efficient product management, such as batching orders.
A UX research course can help understand the kind of research needed for a case study. The app redesign involved bringing couriers in and running usability testing on improvements. The final model, therefore, had input from real users on what worked and what caused issues.
Key Learnings from Postmates
The Postmates redesign works as a great UX case study for the simple way it approaches problem-solving. Following an overview of the work, it addresses the problems faced by users of the app. It then establishes research processes and highlights how changes were made to reduce these issues.
4. TV Guide

Addressing the fragmentation of content across channels, this case study sought to redesign how people consume media. The key problems identified included:
- the overabundance of content across various TV and streaming platforms
- the difficulty in discovering and managing content across all platforms
To deliver on the key goals of content personalization, smart recommendations, and offering cross-platform content search, the design process included conducting interviews, surveys, and checking customer reviews.
The design of TV Guide enables users to get custom recommendations sourced from friends' and family's watchlists.
Key Learnings from TV Guide
Like previous UX design case studies, this one tackled the issue head-on. Describing the research process, it goes into detail regarding the approach used by the UX designers to create the app. It takes readers on a journey, from identifying pain points, to testing solutions, and implementing the final version.
5. The FlexBox Inspector

Designer Victoria discusses how she developed the investigator tool for the Mozilla Firefox browser. Surveys into understanding the problems with the existing CSS Flexbox tool revealed a need for a user-friendly design. Interviews with a senior designer and other designers helped developers understand the features design-focused tools ought to have. A feature analysis revealed what most users look for in such tools.
The final result of the development process was a design that incorporated several new features, including:
- a new layout
- color-coded design
- multiple entry points to make workflow management efficient
Key Learnings from the Flexbox
This UX design case study starts with a clear goal, then addresses multiple user needs. It clearly defines the design process behind each feature developed by the time, and the reasoning for including that feature. To give a complete picture, it also discusses why certain features or processes were excluded.
6. The Current State of Checkouts

This Baymard UX design case study looks into the checkout process in over 70 e-commerce websites. Through competitive analysis, it isolates problem points in the UX design, which, if addressed, could improve the customer's checkout process.
The study found at least 31 common issues that were easily preventable. The study was designed and conducted on a large scale, over 12 years, to incorporate changing design patterns into the review.
Recommendations based on findings include:
- prominent guest checkout option
- simple password requirements
- specific delivery period
- price comparison tool for shipping vs store pickup
Key Learnings from Checkout Case Study
Each identified issue is backed up by data and research to highlight its importance. Further research backs up each recommendation made within the case study, with usability testing to support the idea. As far as UX case studies go, this one provides practical insight into an existing, widely used e-commerce feature, and offers practical solutions.
7. New York Times App

Using a creative illustration website, the designers proposed a landing page feature "Timely" that could counter the problems faced by the NYT app . Its major issues included too much irrelevant content, low usage, and undesirable coverage of content.
The goal behind Timely was to improve user incentives, build long-term loyalty, and encourage reading. Design mapping for the app covered:
- identifying the problem
- understanding audience needs
- creating wireframes
- designing and prototyping
The end result was an app that could help readers get notifications regarding news of interest at convenient moments (at breakfast, before bed). This encouraged interaction and improved readability with short-form articles.
Key Learnings from NYT App
The UX case study proposes a problem solution that works with an existing information architecture, instead adding custom graphics to the mobile app. It leads from a simple problem statement to discuss the project that could address these issues without changing was customers already loved.

UX case studies focused on redesign include the FitBit redesign, which started off by understanding personas and what users expect from a fitness tracker. Developing use cases and personas, Guerilla usability testing was employed to assess pain points.
These pain points were then ranked based on their importance to users and to app performance. They were addressed through:
- Highlighting essential parts and features of the app
- Changing easily missed icons to more recognizable icons
- relabelling tracking options to guide users better to its usage
Key Learnings from Fitbit
While the case study maps user experiences and offers solutions, it does not begin with an intensive research-based approach. The prototype is successful in testing, but problem factors are not identified with research-based statistics, meaning key factors could have been ignored.
9. Rating System UX

The designer behind the rating system UX redesign sought to solve issues with the 5-star rating system. Highlighted issues included:
- the lack of subjective accuracy of a 5-point rating system
- the issue of calculating the average of a zero-star rating
- average ratings are misleading
Better alternatives include:
- 5-star emoticon rating that relates the user experience
- Like/dislike buttons that make approval/disapproval simple
The final design incorporated both these styles to make full use of the rating system.
Key Learnings from Rating System UX
The UX case study stemmed from insight into the limitations of the existing rating system. The new design addressed old issues and incorporated better efficiencies.

The Intuit redesign was focused on making content readable, more engaging, and accessible. Looking into product personalization, the content was found to be lacking aesthetic value, as well as being hard to find. The goal was to create content that was easy to find, clear, and consistent.
The implemented solutions included:
- increased readability with increased body text and header spacing
- table of contents on the sidebar for easier navigation
- visible and prominent search bar
- illustrations and designs for pretty visuals
Key Learnings from Intuit
The Intuit case study approaches the problem from a practical point of view. It begins with isolating problems with the interface, in particular with the content. This is an example of a case study that breaks down problems into broader categories, and solves each problem with a practical solution.

This UX case study about a social platform tackles a commonly-faced problem from existing platforms. It addresses the issue of recognizing non-monetary user engagement, to help creators identify their user base.
The case study addresses the problem statement and establishes the design process (building wireframes and prototypes) as well as conducting user testing. The final result is to develop "Discover" pages, engaging layouts, and animated interactions to increase usability.
Key Learnings from Jambb
The study goes into detail regarding problem identification, then moves on to propose solutions that take into account the perspective of all stakeholders involved. It then explains why each design decision was made, and proves its efficacy through testing and prototyping.
Key Takeaways
Developing good UX case studies examples is as much about the details you include as the ones you leave out. Going over UX courses can give you a better understanding of what your case study should look like. A good case study should provide an overview of the problem, include numbers and statistics, and offer practical solutions that directly address the problem. The above-discussed UX case studies provide a good example of the dos and don'ts of a well-structured UX design case study that should be part of every UX portfolio .
Additional Resources
Check out these resources to learn more about UX case studies:
8 UX Case Studies to Read
UX Design Case Study
Frequently Asked Questions
Upskill your design team effectively.
Equip your design team with the best-in-class design training that sticks.
Do you know your design team skill level? Send them this quick test & see where their skills stand among 300K+ designers worldwide.
Level up your design career
Get step-by-step guide how to build or advance your UX design career.
Do you know your design skills level? Take a quick test & see where you stand among 300K+ designers worldwide.
Continue reading
The best black friday and cyber monday 2024 deals for designers, developers, and business owners, uxcel teams vs interaction design foundation: full comparison, uxcel teams vs nielsen norman group courses—full comparison, cookie settings 🍪.
- Interactive UX learning for all levels
- 20+ UX courses and career paths
- Personalized learning & practice
Design-first companies are training their design teams. Are you?
- Measure & identify team skill gaps
- Tailor learning for your team’s needs
- Unlock extensive learning library
- Visualize team growth over time
- Retain your designers
Top 6 Mobile app Development Case Studies by Expert App Devs

Table of content
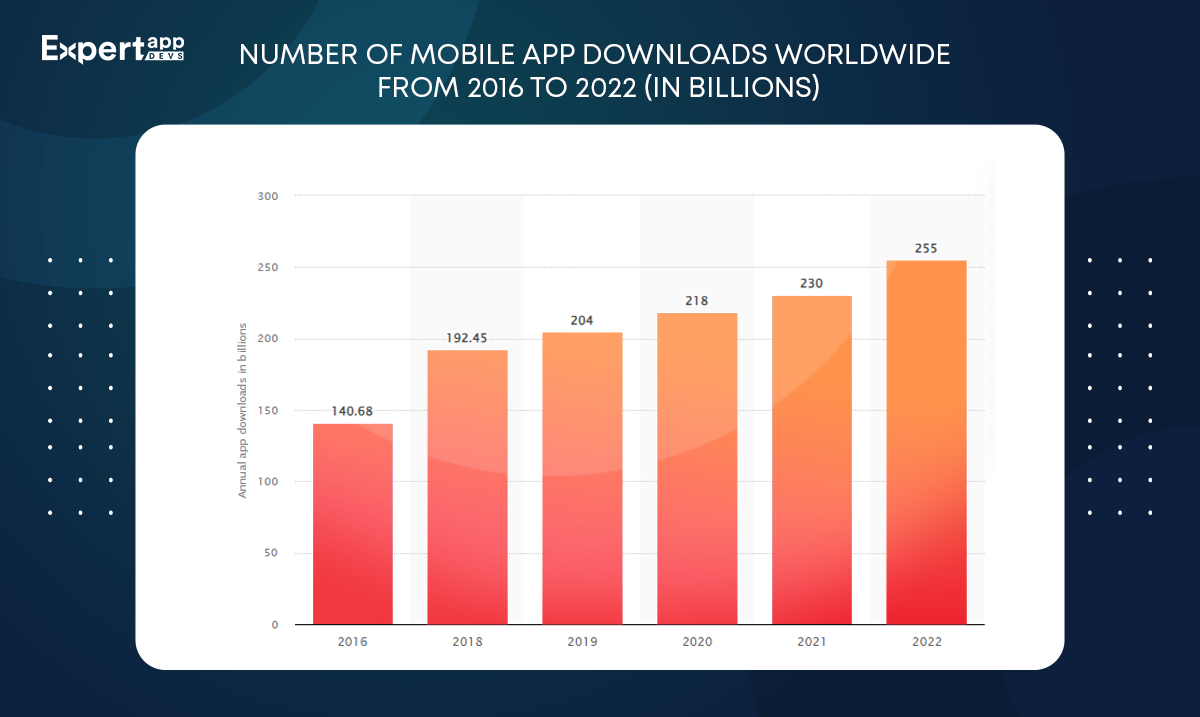
The evolving tech landscape will continue to scale and grow in 2024. In 2022, 255 billion mobile apps were downloaded by the users globally. The global revenue is estimated to reach $613 billion by 2025.

If you are planning a mobile app in 2024, this is the right time to invest in one. Moreover, you must implement the current trends and latest technologies to augment your application.
The emerging trends include:
- AI and ML algorithms to build hyper-personalized solutions for better security.
- AR to improve immersive experiences. You can overlay the digital components in the real environment to create extensive experience in shopping and gaming applications.
- Beacon technology can help create real-time and localized deals personalized the user preferences.
It is crucial to identify the exact trends that can make your application thrive and engaging for the users.
Our team has worked on several experiential solutions that have offered exceptional results to the end clients. We have curated a few case studies aligned with the new-age mobile app development landscape.
These mobile app development case studies will help you realize the importance of new technologies in enhancing mobile applications. It will also help build compelling solutions for the end users.
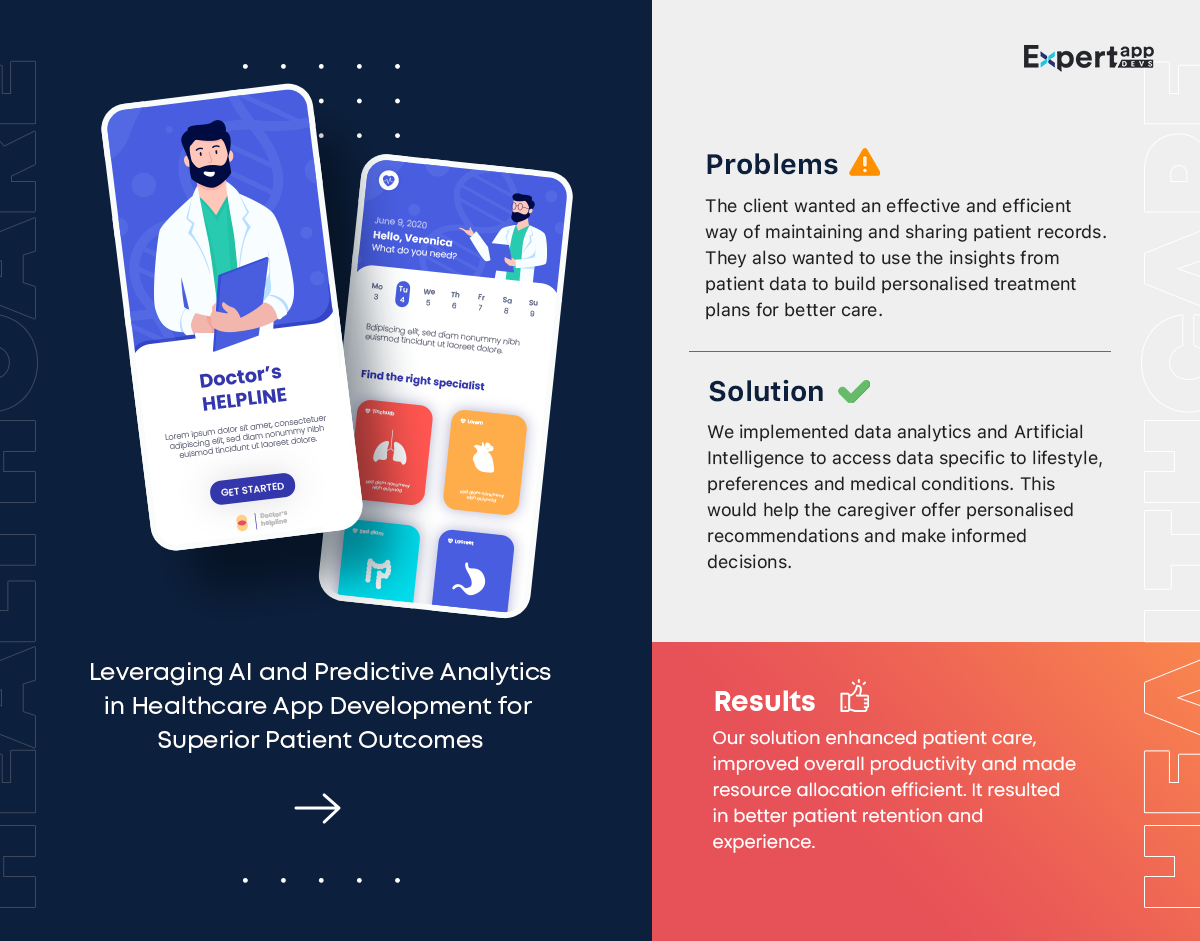
App Case Study 1: How a Client Enhanced Patient Outcomes By Using AI and Predictive Analytics in Healthcare App Development?

Patients with chronic and complex health conditions require regular monitoring. Doctors and caregivers must maintain historical data to analyse the conditions and offer personalised treatment plans.
The Client’s Requirement
The healthcare client wanted a solution to help them maintain data records and acquire insights from them. They also wanted help with customising the treatment plans. Additionally, they wanted to ensure proper and accessible care to the patients.
The Solution We Offered
After brainstorming and discussions with in-house tech experts and business analysts, we suggested AI in healthcare app development .
We built a solution that used AI algorithms and data analytics to collect, clean and analyse the data. This included sensors, medical records and diverse sensors. We created specific algorithms and data analytics programs that could help create actionable insights using the data.
We used data such as diagnosis, treatment, medication, lifestyle and preferences to offer personalised plans. Moreover, the algorithms also automated the communication and collaboration of the caregivers with family.
The caregivers could make more informed decisions and provide accurate solutions with the data.
The Impact It Created
- The healthcare system became efficient owing to inherent automation and reduced workload.
- With timely and accurate diagnosis and personalised treatment plans, the application managed to enhance patient outcomes.
- Smart allocation of resources, which led to better management and effective care.
- The caregivers could identify the patients at risk of developing a chronic condition with the data. They can take preventive measures and help these patients.
- The app improved industry innovation and competitiveness by leveraging the latest technologies, data, and best practices.
Testimonials
- We were looking for an application that could help us manage our records and personalize treatment plans. Expert App Devs designed the perfect solution for us.
- Our team of doctors were facing issues keeping up with the patient’s history. This impacted their collaborations and delayed the treatment. Expert App Devs helped us implement a solution that helped automate record sharing and information transfer. As a result, we were able to collaborate better and increase the treatment speed.

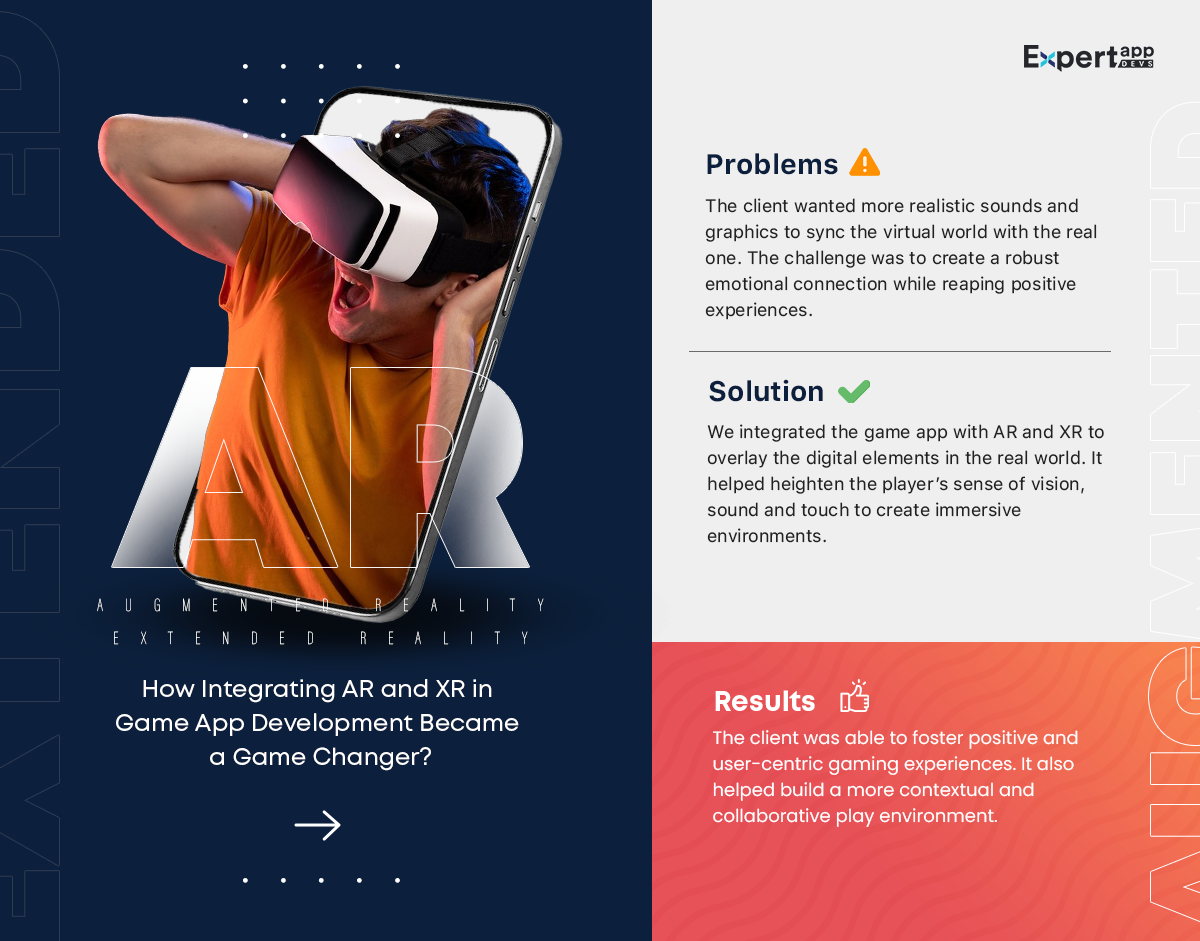
App Case Study 2: How AR and XR in Game App Developed Levelled Up User Experiences?

The game apps should work on more realistic environments and mechanics to increase the user’s involvement. You must be authentic when recreating specific environments or simulating real-world environments. Acute representation of the real world can improve emotional connection and heighten the user’s response.
The client wanted to add realistic graphics and sound to draw a more immersive and engaging environment. They wanted to make it more authentic for the users and create an emotional connection.
We introduced Augmented Reality with Extended Reality to overlay the digital elements in the real world. We added characters, objects and effects to the real-world environment to create a step by step more immersive and engaging environment.
We increased the authenticity of the solution by allowing the realities to enhance the user’s senses. This will allow the players to explore their surroundings and engage in location-based gaming solutions. The app also leveraged features such as scanning and mapping to enable better interactions.
- By using XR and AR in gaming industry, the client was able to create natural and intuitive interactions. This improved engagement from UI UX design.
- Realities in gaming apps foster shared experiences in multi-user environments. As a result, it augments social interactions and collaborative play.
- The client must use the data produced by AR and XR to create more contextual gameplay. This helped increase the user's experience.
- The client can create more user-centric and cohesive gaming experiences with the latest trends and best practices.
- We wanted to make sure our gamers stay on the app longer and enjoy the game. Expert App Devs built the perfect environment using Augmented Reality. This allowed the user to enjoy location-specific gaming environments, which increased the downloads for us.
- We had a game idea where the real and digital worlds overlapped. When we presented this idea to the team at Expert App Devs, they managed to execute the solution beautifully. They chose the right environments, understood the users and ensured smooth interactions.

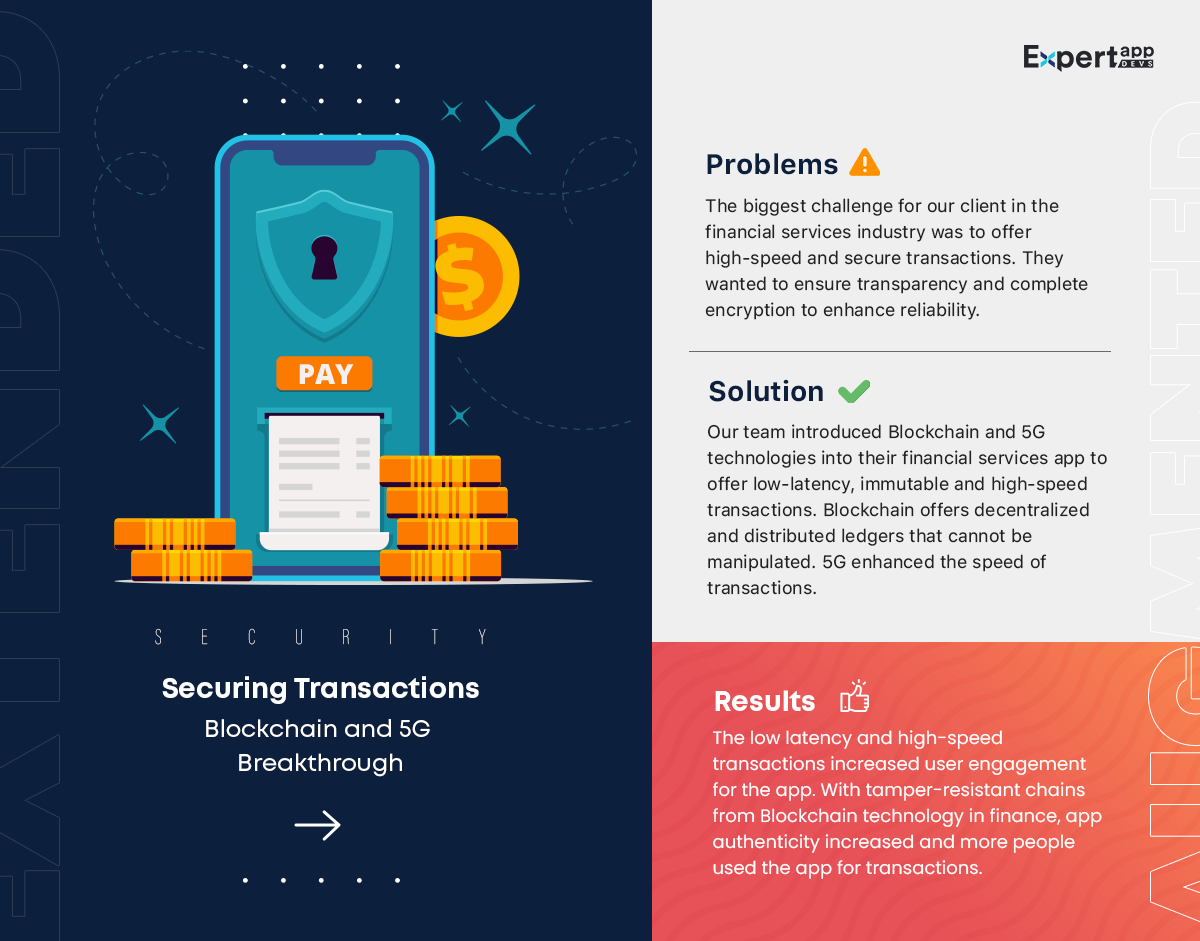
App Case Study 3: A Groundbreaking Case Study on Securing Transactions with Blockchain and 5G Innovation

Financial transactions involve sensitive information. It is crucial to keep the data secure and private. The application must prevent unauthorised access to the data. There is a need to build trust and confidence among users using robust security measures.
The client offered financial services to their users. They needed to ensure that the transactions within the app were fast and reliable. A lot of data needs to be stored. It is important to find a more secure and authentic way for users to interact with the app.
We used the latest technologies Blockchain and 5G to enable transparency and security. With Blockchain in finance, we decentralised and distributed the ledgers that handled the records and verified transactions. This technology also helped us establish security and transparency via encryption and smart contracts.
As the client also wanted to ensure fast transactions, we implemented 5G technology. This allowed high-speed and low-latency connectivity. As a result, the transactions were efficient, high-speed and convenient to the users of our client.
- Transactions recorded on the Blockchain technology in finance are linked with the tamper-resistant chain. As a result, they are immutable. It is impossible to manipulate or change them. This improved transparency.
- 5G in finance allowed for high connectivity and speed. This resulted in low latency and quick plus reliable transactions.
- Moreover, the combination enabled more convenient and cost-effective solutions for the users. This also helped in improving the engagement within the application.
- Expert App Devs have made our lives easier with this solution. Now, our users can access the application easily and move through the transactions faster. Moreover, they don’t hesitate to use the app as they know their data is safe.
- We are so happy with this mobile application that the team built for us. It is the perfect app that solved all our problems.
App Case Study 4: Fostering Innovation in Retail with Beacon and Personalization to Enhance Customer Loyalty
Customers are smarter in the tech-driven era. The “one size fits all” no longer works in retail. Moreover, this approach poses difficulty in product discovery and engagement. As customer loyalty is of utmost importance, retail shopping apps should be more user-centric.
The client wanted an in-depth understanding of their potential customers. They wanted to dig deeper than the demographics to help them with the right product recommendations. Moreover, they were looking for customer loyalty, which results from personalized deals and rewards. They were looking for a solution that could help them build an engaging and enjoyable shopping application.
We use data analytics and beacon technology to help build insights and offer real-time deals. Using data analytics, we could easily seclude unnecessary information. We could build customer profiles and segment them based on their behaviour, patterns, and preferences.
This helped the client personalize the shopping app to meet the profile’s requirements. They could offer more personalized deals and reward systems.
Using Beacon, we helped them build real-time campaigns for the customers. This technology allowed them to communicate with users within proximity and provide them with contextual data.
The location-based recommendations helped the users make quick and effective decisions.
- The personalization element helped the client cross-sell or upsell products that users are more likely to purchase
- As the users received personalized experiences, they could relate to the brand. This helped the client build a strong relationship with their users resulting in loyalty.
- Using the data that they received from the customer’s shopping habits, the brand could manage their inventory. They could also create effective and conversion-driven marketing strategies.
- As the recommendations were timely and relevant to the users, they purchased more often from the brand. This resulted in increased conversions and more profits.
- What we loved about the team was the professionalism. They made sure they understood everything before moving ahead with the application development.
- It was incredible working with Expert App Devs. We just told them how we were facing customer loyalty issues with the application. They suggested some additions to the app. Today, we are blessed with a good amount of retention.

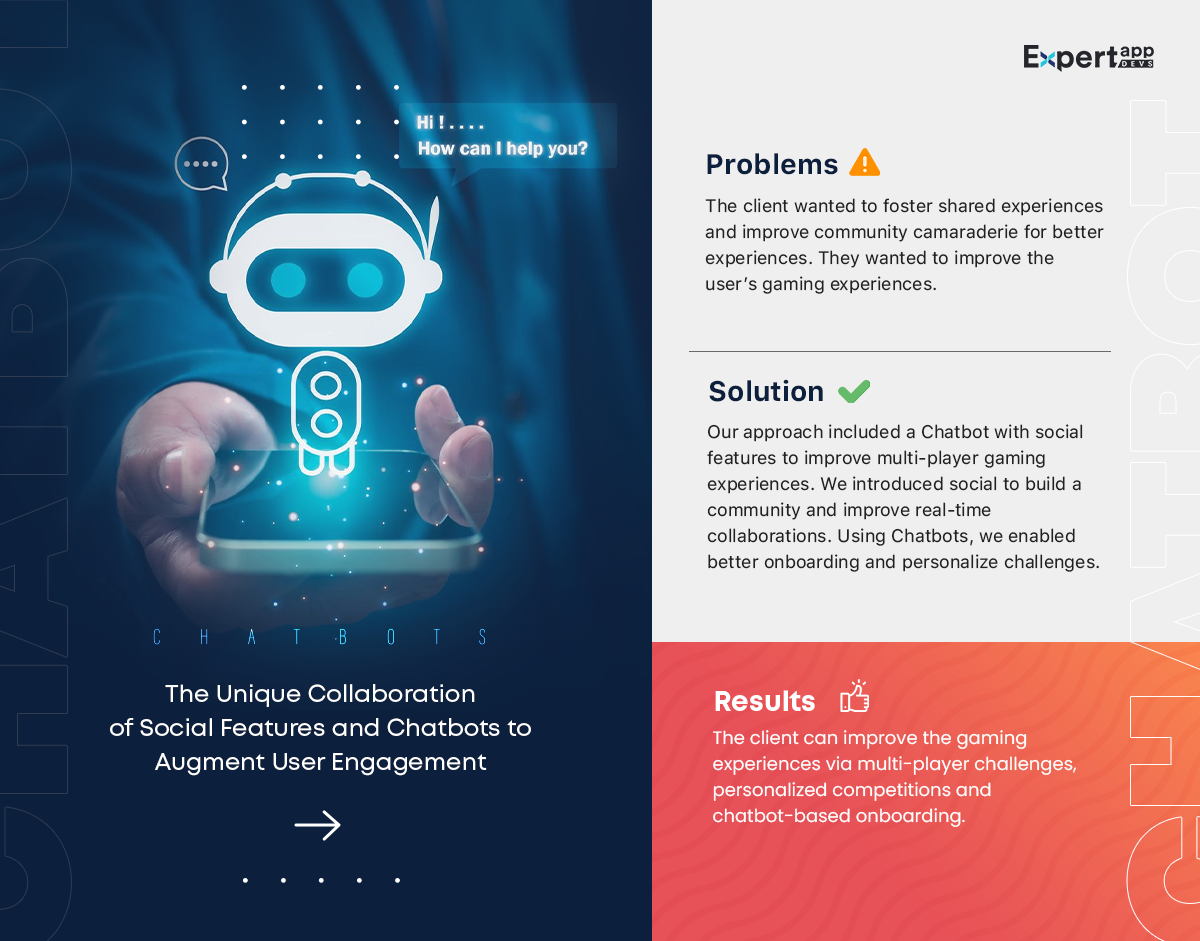
App Case Study 5: Play, Collaborate and Conquer- Unveiling the Magic of Chatbots and Social Features for Game App Development

There should be a return value to every game app that can increase engagement. Moreover, it is important to build a strong player community that can help improve the discoverability of the application. In a competitive environment, game apps should come with a longer life span.
The client was looking to build a social camaraderie and improve their shared experiences with the gaming application. They wanted to ensure that the users were engaged with the content and stayed on the app longer. Moreover, they wanted to offer interactive gaming experiences to people who loved to compete and connect.
They understood the only way to build this would be through multiplayer opportunities and interesting challenges.
We implemented social media features into their gaming application to increase the competition among the players. This allowed us to prepare leaderboards, show them the progress of other people in their social communities.
We also encouraged community building that would help build more communication and engagement among the users. With this community, people could share their game stories, share tricks and offer gaming tips to the people. Social features also allow users to communicate in real-time using voice or text.
We also implemented chatbots in the gaming app. This allowed the users to gain immediate user friendly guidance or support as needed. It also helped the app create challenges personalized to the user’s requirements and performance.
- The players could collaborate on missions using the multi-player mode with social features. It helped improve the gaming experience.
- Leaderboards on social platforms allow healthy competition among individuals. It also helped increase engagement.
- Chat and voice messaging allowed users to communicate with each other. Players began to feel they were playing together in the real world with the communication features.
- Social also allowed them to share the game app with other friends, increasing the virality.
- Chatbots were a game changer as they helped the players with real-time solutions. Moreover, they made the game competitive with personalised challenges.
- Te game app could send notifications relevant to the users using the Chatbots. This increased the engagement and return value for the application.
- The social features were an incredible addition to our multi-player gaming application. Our users love it, and we have built a huge customer base with these features.
- Our game users love the chatbots and the hints they give. It keeps them engaged in the app. We are totally satisfied with the solution Expert App Devs built for us.
App Case Study 6: How AI and Motion Design Combined to Transform Visual Storytelling?

Creativity and personalisation can enable photo and video applications to create beautiful and experiential memories. It will increase the app’s engagement and help users create unique and timeless content.
The users had to go through a tedious editing process before they could make the photo usable. Moreover, finding a particular photo/video from the vast library was difficult. It could make the entire sharing process time-consuming owing to the standard tagging process.
Moreover, every user has a specific style or expression. Most photo video apps use a similar approach theory.
This resulted in lacklustre engagement. the client wanted to ensure users could enjoy speed, unique filters and creative content. This would help them connect better with the app.
We explored AI technology with motion design to improve the content creation process. We implemented AI to understand the user’s preferences, app usage and feedback. It also allowed us to identify the trends.
We could incorporate smart editing and filtering options, unique to the user’s requirements using this technology. We automated the editing tasks and improved photo tagging for quick discoverability and sharing. This allowed us to implement extensive animations to the application.
- With AI, users could experiment with a wide range of creative and artistic expressions. This improved the content creation and sharing process.
- Automating editing and organising the photos allowed users to get polished and professional content. This increased their experiences in the app.
- Diverse options and animations improved the uniqueness of the application.
- We shared our issues with the team at Expert App Devs. They worked on the solution that resolved all the problems and helped us increase the conversions.
- We wanted to increase the user engagement. The team understood what needs to be done and executed it within the timeline. Improved pain points!

These mobile app development case study are a great way to understand how mobile apps have evolved. It also explains how latest technologies can add an element to your application and problems solving.
We have experience implementing trending technologies such as Blockchain, AI, AR and VR to augment your application. Our solutions have helped our clients improve user experiences, resulting in satisfied customers for us.
The team at Expert App Devs is proficient with latest mobile app technologies and trends. Using the best methodologies and development approaches, we translate your ideas into exceptional solutions.
Our team has executed more than 500+ app solutions. Our strength lies in transforming the idea into a unique and innovative app solution.
Whether you want to create an app clone or execute a new idea, our team is by your side. You can connect with our team to convert your idea into an innovative solution. Free Trial Available on Dedicated Hiring!

Jignen Pandya
Vice president at expert app devs.
Responsible for creating a sales funnel, attracting top-of-the-funnel customers, and converting the target market.
Hire Developers | 1 Week Risk-Free Trial* Reduce The Project Costs By 10 % to 30 %
Hire dedicated developers from india reduce your project cost by up to 50%*.
Drop us a line! We are here to answer your questions 24/7.
Subscription
We’re here to help., let’s talk.
We listen to your app requirements analyze and suggest the best approach possible for your development.
Contact Information
We offer free consultation.

- All Courses
Designing Effective Mobile App Case Studies: A Step-by-Step Guide
Team kaarwan.
Creating a compelling mobile app case study can be transformative, not just for marketing purposes but also to showcase design prowess, strategic thinking, and user-centric decisions. This guide will help you understand how to design impactful Mobile App Case Studies and provide you with essential insights to boost your UI design skills. Whether you're pursuing a UX design certification or are deep into a UI UX design course, this step-by-step guide offers everything you need to create case studies that stand out.
Why Mobile App Case Studies Matter
A mobile app case study tells the story behind your design decisions and communicates the value of your work. Through a structured and clear presentation, case studies can:
- Highlight problem-solving skills
- Demonstrate UI and UX design expertise
- Build credibility for future projects and clients
Incorporating these elements helps create a powerful, engaging narrative that resonates with potential clients and employers alike.
Step 1: Define Your Objectives
What makes a case study effective.
Effective case studies are built on clear objectives. Before diving in, identify the goals of the case study. Are you aiming to showcase innovative UI design, demonstrate user problem-solving, or highlight collaboration?
- Identify the Problem: Clearly outline the challenges the app faced and how you addressed them.
- Focus on Key Design Decisions: Showcase the UI-UX design strategies that resolved critical issues, using visuals or examples.
- Highlight the Results: Always quantify the outcomes where possible. Whether it’s an increase in app downloads, higher engagement rates, or improved usability scores, data makes your case study more credible.
By keeping these objectives front and center, you ensure each section of your case study adds value and speaks to your design strengths.

Snoozle-Habit Tracker, Selfcare app UI-UX Casestudy_© SubhaLakshmi S on behance.net
Step 2: Research and Gather Data
To create a compelling Mobile App Case Study, data is crucial. Conduct thorough research to understand the industry standards, competitor solutions, and user expectations. This includes using analytics to pull quantitative data from the app, such as user flow improvements or time-on-task reductions, which lend credibility to your work.
Types of Data to Include
- User Engagement Metrics: Show how your design improved engagement, with statistics on session length or screen flow.
- UX/UI Benchmarks: Compare your app's performance with industry standards.
- User Feedback: Include any feedback gathered during usability testing or post-launch surveys, which can provide qualitative data to back your design choices.
For example, suppose your UI-UX design reduced the app's onboarding time by 30%. Present this in the study, as it demonstrates clear value to potential clients and employers.
Step 3: Document the Design Process
Detailing the design process gives readers a transparent view of your approach to solving user issues. This part of the case study should highlight each stage, from ideation to finalization. Use visuals, like sketches and wireframes, to make it engaging and relatable.
Key Phases to Include
- Discovery and Research: Briefly outline the research conducted, tools used, and initial findings.
- Ideation and Prototyping: Describe how you brainstormed and tested concepts, mentioning any prototyping tools.
- Testing and Validation: Explain how user testing was conducted and how feedback influenced design revisions.
For instance, if you used A/B testing during your UI design process, explain how these tests informed your final design decisions. Case studies that include such insights often stand out as they demonstrate adaptability and an evidence-based approach.
Step 4: Showcase Visual Design with Context
While the narrative is essential, visuals play a crucial role in mobile app case studies. Showcase your design with context, pairing each screenshot or visual with a brief explanation of its purpose and impact.
Tips for Presenting Visuals
- Before and After Comparisons: Demonstrate improvements visually to give readers a clear sense of the transformation.
- Annotated Screenshots: Highlight critical features or flows, explaining why certain UI elements were chosen.
- Use Contextual Examples: Real-life scenarios help readers relate to the design choices. For example, showing how your design adapts to different screen sizes enhances understanding.
Presenting visuals with context not only makes your case study more appealing but also enables readers to appreciate the reasoning behind design decisions.
Step 5: Measure the Impact with Results
Results are essential in demonstrating the success of your design. Present metrics to prove that your UI-UX design solved the user's problems and achieved the project's goals. Without concrete results, case studies can lack the weight needed to impress prospective clients or employers.
Metrics to Include
- Quantitative Data: Numbers speak volumes. Include metrics like conversion rates, user engagement statistics, and retention improvements.
- Qualitative Feedback: If you received positive comments from users or stakeholders, these testimonials add credibility.
- Time and Cost Efficiency: If your design process saved time or budget, make sure to mention it, as efficiency is highly valued in the industry.
For instance, stating that your design improvements led to a 20% increase in user retention shows the positive impact on the app’s performance and the value of your work.
Step 6: Format and Structure for Clarity
A well-structured case study is easy to read and understand, making it more engaging. Use clear headings, subheadings, bullet points, and visuals to maintain a flow that keeps readers interested.
Tips for an Engaging Format
- Keep Text Concise: Avoid long paragraphs; aim for sections that are brief but detailed.
- Use Bullet Points Sparingly: Bullet points are excellent for quick reads, but don't overuse them.
- Highlight Key Takeaways: Use bold text to emphasize results or critical moments in the process.
For example, breaking up the case study into clear sections like “Challenges,” “Solutions,” and “Outcomes” helps readers digest the information easily and provides a natural flow to the narrative.

Snoozle-Habit Tracker, Selfcare app UI-UX Casestudy_© SubhaLakshmi S on behance.net

Step 7: Summarize Key Insights and Lessons Learned
An insightful conclusion solidifies the impact of your case study. In this section, share the lessons learned throughout the project, how it contributed to your growth in UI and UX design , and any ways you could improve for future projects.
Suggested Conclusion Points
- Reflections on Design Choices: Briefly discuss any adjustments made during the project.
- Learning Outcomes: Mention any skills or insights gained, especially if they relate to UX design certification or ongoing learning in UI-UX design courses.
- Future Implications: How might you apply these learnings to similar projects or broader design practices?
By closing on a thoughtful note, you reinforce the idea that each project is part of a larger journey in UI and UX design mastery.
Key Takeaways for Creating Compelling Mobile App Case Studies
- Set Clear Objectives to give your case study a focus.
- Collect and Include Relevant Data to back up your design choices.
- Structure Your Study for Readability using visuals and organized sections.
- Highlight Real Results to demonstrate the impact of your work.
With these steps, you'll be able to create detailed, engaging Mobile App Case Studies that stand out in any portfolio. Use this guide as a checklist for each project, ensuring that your case study effectively showcases your skills and experience.
Ready to create compelling case studies? Enroll in our UI-UX Design Certification Course and learn the skills top designers use to stand out!
Visit the Kaarwan website for more insights!
1. How to develop a mobile app step by step?
Start by researching and defining your app’s purpose. Then, plan the design, develop wireframes, create a prototype, code the app, test for bugs, and finally, deploy it on app stores.
2. What is the design process of an application?
The design process involves understanding user needs, creating wireframes, designing UI-UX, prototyping, testing with users, and refining the design before finalizing.
3. What is mobile app design called?
Mobile app design refers to UI (User Interface) and UX (User Experience) design, focusing on creating intuitive interfaces and a seamless user journey.
4. What is mobile design layout?
A mobile design layout arranges content elements in a visually engaging and functional way, optimizing the app for different screen sizes and providing easy navigation.
5. How do I create a project in mobile app?
Begin by defining the project’s scope and goals. Then, organize tasks like designing, development, testing, and deployment, creating a roadmap to follow throughout the app’s lifecycle.
6. Can I build my own app for free?
Several platforms offer free app-building tools, though they may have limited features or branding. For complete control, investing in a paid plan may be necessary.
7. How to create an app with AI?
Start with an AI platform or development framework like TensorFlow or Dialogflow. Design AI features, integrate APIs, and train your app with relevant data for desired functionalities.
8. How to make an app without coding?
Use no-code platforms like Appy Pie or Bubble. These tools allow you to drag and drop elements, customize designs, and deploy apps without any programming.

Subscribe to Our Newsletter For Weekly Update 🚀
Be the first to know about our new Blogs, Courses & Masterclasses!
Get a free custom homepage design for your new website.
Design, UI, UX , Inspiration
15 excellent ux case studies every creative should read.
- By Sandra Boicheva
- October 21st, 2021
In a previous article, we talked about UX portfolios and how they carefully craft a story of how designers work. Interestingly enough, recruiters decide if a UX freelance designer or an agency is a good match within 5 minutes into the portfolio . In order to persuade these recruiters, the portfolio needs to present an appealing story that showcases the skill, the thought process, and the choices taken for key parts of the designs. With this in mind, today we’ll talk about UX case studies and give 15 excellent examples of case studies with compelling stories.
The Storytelling Approach in UX Case Studies
An essential part of the portfolio of a UX designer is the case studies that pack a showcase of the designer’s skills, way of thinking, insights in the form of compelling stories. These case studies are often the selling point as recruiters look for freelancers and agencies who can communicate their ideas through design and explain themselves in a clear and appealing way. So how does this work?
Photography by Alvaro Reyes
Just like with every other story, UX case studies also start with an introduction, have a middle, and end with a conclusion .
- Introduction: This UX case study example starts with a design brief and presents the main challenges and requirements. In short, the UX designer presents the problem, their solution, and their role.
- Middle: The actual story of the case study example explains the design process and the techniques used. This usually starts with obstacles, design thinking, research, and unexpected challenges. All these elements lead to the best part of the story: the action part. It is where the story unveils the designer’s insights, ideas, choices, testing, and decisions.
- Conclusion: The final reveal shows the results and gives space for reflection where the designer explains what they’ve learned, and what they’ve achieved.
Now as we gave you the introduction, let’s get to the main storyline and enjoy 15 UX case studies that tell a compelling story.
1. Car Dealer Website for Mercedes-Benz Ukraine by Fulcrum
This case study is a pure pleasure to read. It’s well-structured, easy to read, and still features all the relevant information one needs to understand the project. As the previous client’s website was based on the official Mercedes Benz template, Fulcrum had to develop an appealing and functional website that would require less time to maintain, be more user-friendly, and increase user trust.
- Intro: Starts with a summary of the task.
- Problem: Lists the reasons why the website needs a redesign.
- Project Goals: Lists the 4 main goals with quick summaries.
- Project: Showcases different elements of the website with desktop and mobile comparison.
- Functionality: Explains how the website functionality helps clients to find, and order spare parts within minutes.
- Admin Panel: Lists how the new admin panel helps the client customize without external help.
- Elements: Grid, fonts, colors.
- Tech Stack: Shows the tools used for the backend, mobile, admin panel, and cloud.
- Client review: The case study ends with a 5-star review by the marketing director of Mercedes Benz Ukraine, Olga Belova.
This case study is an example of a detailed but easy to scan and read story from top to bottom, featuring all relevant information and ending on the highest note: the client’s review.
Advertisement
2. Galaxy Z Flips 5G Website by DFY
This is a big project that covers every aspect of the website, including the UX strategy. The creative studio aimed to fully illustrate and demonstrate the significant upgrades over previous models and to enable two-way communication with the customers through an interactive experience.
- Intro: Summary of the project and roles.
- Interactive Experience: The main project goal.
- Demonstration: Explains the decision to feature 360-degree views and hands-on videos instead of technical terms.
- Screens: Includes high-quality screenshots of significant pages and features.
- Ecosystem: Highlight a page with easy navigation across different products as a marketing decision that makes cross-selling seamless.
- Essentials: Showcases a slider of all products with key features that provide ample information.
- Showroom: Interactive experience that helps the user “play around” with the product.
- Credits: As a conclusion, DFY features the stakeholders involved.
A strong presentation of a very ambitious project. It keeps the case study visual while still providing enough insight into the thought process and the most important decisions.
3. Jambb Social Platform by Finna Wang
Here we have a beautiful case study for a platform that aims to help creators grow their communities by recognizing and rewarding their base of supporters. It tackles a curious problem that 99% of fans who contribute in non-monetary ways don’t get the same content, access, and recognition they deserve. This means the creators need a way to identify their fans across all social platforms to grow their business and give recognition. To get a clear picture of what the design has to accomplish, Finna Wang conducted stakeholder interviews with the majority of the client’s team.
- Intro: Listing roles, dates, team, and used tools.
- Project Overview: The main concept and the reasons behind it.
- Exploration: What problem will the platform solve, preliminary research, and conclusions from the research. The section includes the project scope and problem statement.
- Design Process: A thorough explanation of the discoveries and the exact steps.
- User Flows: 3 user flows based on common tasks that the target user/fan would do on the site.
- Design Studio: Visualization process with wireframes, sitemap, prototypes.
- Design Iterations: The designer highlights the iterations they were primary behind.
- Style Guide: Typography, colors, visual elements breakdown.
- Usability Testing: Beta site vs Figma prototype; usertesting.com, revised problem statement.
- Prototype: Features an accessible high fidelity prototype in Figma you can view.
- Takeaways: Conclusions.
An extremely detailed professionally made and well-structured UX case study. It goes a step further by listing specific conclusions from the conducted research and featuring an accessible Figma prototype.
4. Memento Media by Masha Keyhani
This case study is dedicated to a very interesting project for saving family stories. It aims to help users capture and record memories from their past. To do so, the design team performed user research and competitive analysis. The entire project took a 6-week sprint.
- Overview: Introducing the client and the purpose of the app.
- My Role: Explaining the roles of the designer and their team.
- Design Process: A brief introduction of the design process and the design toolkit
- Home: The purpose of the Homepage and the thought process behind it.
- Question Selection: The decision behind this screen.
- Recording Process: Building the recording feature and the decisions behind it.
- User research: a thorough guide with the main focuses, strategies, and competitor analysts, including interviews.
- Research Objectives: The designer gives the intent of their research, the demographics, synthesis, and usability testing insights.
- Propositions: Challenges and solutions
- User Flow: Altering the user flow based on testing and feedback.
- Wireframes: Sketches, Lo-Fi wireframing.
- Design System: Typography, colors, iconography, design elements.
- The Prototype: It shows a preview of the final screens.
This UX study case is very valuable for the insights it presents. The design features a detailed explanation of the thinking process, the research phase, analysts, and testing which could help other creatives take some good advice from it for their future research.
5. Perfect Recipes App by Tubik
Here we have a UX case study for designing a simple mobile app for cooking, recipes, and food shopping. It aims to step away from traditional recipe apps by creating something more universal for users who love cooking with extended functionality. The best idea behind it is finding recipes based on what supplies the user currently has at home.
- Intro: Introducing the concept and the team behind it.
- Project: What they wanted to make and what features would make the app different than the competitors.
- UI design: The decisions behind the design.
- Personalization: Explaining how the app gives the user room for personalization and customizing the features according to their personal preferences.
- Recipe Cards and Engaging Photos: The decisions behind the visuals.
- Cook Now feature: Explaining the feature.
- Shopping List: Explaining the feature.
- Pantry feature: The idea to sync up the app with AmazonGo services. This case study section features a video.
- Bottom Line: What the team learned.
This UX case study is a good example of how to present your concept if you have your own idea for an app. You could also check the interactive preview of the app here .
6. SAM App by Mike Wilson
The client is the Seattle Art Museum while the challenge is to provide engaging multimedia content for users as well as self-guided tours. Mile Wilson has to create an experience that will encourage repeat visits and increase events and exhibition attendance.
- Intro: Listing time for the project, team members, and roles.
- The Client: A brief introduction of Seattle Art Museum
- The Challenge: What the app needs to accomplish.
- Research and Planning: Explaining the process for gathering insights, distributing surveys, interviews, and identifying specific ways to streamline the museum experience.
- Sloane: Creating the primary persona. This includes age, bio, goals, skills, and frustrations.
- Designing the Solution: Here the case study features the results of their research, information architecture, user flows, early sketching, paper prototypes, and wireframes.
- Conclusion: Explaining the outcome, what the team would have done differently, what’s next, and the key takeaways.
What we can take as a valuable insight aside from the detailed research analysis, is the structure of the conclusion. Usually, most case studies give the outcome and preview screens. However, here we have a showcase of what the designer has learned from the project, what they would do differently, and how they can improve from the experience.
7. Elmenus Case Study
This is a case study by UX designers Marwa Kamaleldin, Mario Maged, Nehal Nehad, and Abanoub Yacoub for redesigning a platform with over 6K restaurants. It aims to help users on the territory of Egypt to find delivery and dine-out restaurants.
- Overview: What is the platform, why the platform is getting redesigned, what is the target audience. This section also includes the 6 steps of the team’s design process.
- User Journey Map: A scheme of user scenarios and expectations with all phases and actions.
- Heuristic Evaluation: Principles, issues, recommendations, and severity of the issues of the old design.
- First Usability Testing: Goals, audience, and tasks with new user scenarios and actions based on the heuristic evaluation. It features a smaller section that lists the most severe issues from usability for the old design.
- Business Strategy: A comprehensive scheme that links problems, objectives, customer segment, measurements of success, and KPIs.
- Solutions: Ideas to solve all 4 issues.
- Wireframes: 4 directions of wireframes.
- Styleguide: Colors, fonts, typeface, components, iconography, spacing method.
- Design: Screens of the different screens and interactions.
- Second Usability Testing: Updated personas, scenarios, and goals. The section also features before-and-after screenshots.
- Outcome: Did the team solve the problem or not.
A highly visual and perfectly structured plan and process for redesigning a website. The case study shows how the team discovers the issues with the old design and what decisions they made to fix these issues.
8. LinkedIn Recruiter Tool by Evelynma
A fresh weekend project exploring the recruiting space of LinkedIn to find a way to help make it easier for recruiters to connect with ideal candidates.
- Background Info: What made the designer do the project.
- Problem and Solution: A good analysis of the problem followed by the designer’s solution.
- Process: This section includes an analysis of interviewing 7 passive candidates, 1 active candidate, 3 recruiters, and 1 hiring manager. The designer also includes their journey map of the recruiting experience, a sketch of creating personas, and the final 3 personas.
- Storyboard and User Flow Diagrams: The winning scenario for Laura’s persona and user flow diagram.
- Sketches and Paper Prototypes: Sticky notes for paper prototypes for the mobile experience.
- Visual Design: Web and mobile final design following the original LinkedIn pattern.
- Outcome: Explaining the opportunity.
This is an excellent UX case study when it comes to personal UX design projects. creating a solution to a client’s problem aside, personal project concepts is definitely something future recruiters would love to see as it showcases the creativity of the designers even further.
9. Turbofan Engine Diagnostics by Havana Nguyen
The UX designer and their team had to redesign some legacy diagnostics software to modernize the software, facilitate data transfers from new hardware, and improve usability. They built the desktop and mobile app for iOS and Android.
- Problem: The case study explain the main problem and what the team had to do to solve it.
- My Role: As a lead UX designer on a complicated 18-month project, Havana Nguyen had a lot of work to do, summarized in a list of 5 main tasks.
- Unique Challenges: This section includes 4 main challenges that made the project so complex. ( Btw, there’s a photo of sketched wireframes literally written on the wall.)
- My Process: The section includes a description of the UX design process highlighted into 5 comprehensive points.
- Final Thoughts: What the designer has learned for 18 months.
The most impressive thing about this case study is that it manages to summarize and explain well an extremely complex project. There are no prototypes and app screens since it’s an exclusive app for the clients to use.
10. Databox by FireArt
A very interesting project for Firearts’s team to solve the real AL & ML challenges across a variety of different industries. The Databox project is about building scalable data pipeline infrastructure & deploy machine learning and artificial intelligence models.
- Overview: The introduction of the case study narrows down the project goal, the great challenge ahead, and the solution.
- How We Start: The necessary phases of the design process to get an understanding of a product.
- User Flow: The entire scheme from the entry point through a set of steps towards the final action of the product.
- Wireframes: A small selection of wireframe previews after testing different scenarios.
- Styleguide: Typography, colors, components.
- Visual Design: Screenshots in light and dark mode.
A short visual case study that summarizes the huge amount of work into a few sections.
11. Travel and Training by Nikitin Team
Here’s another short and sweet case study for an app with a complete and up-to-date directory of fitness organizations in detailed maps of world cities.
- Overview: Explaining the project.
- Map Screen : Outlining the search feature by categories.
- Profiles: Profile customization section.
- Fitness Clubs: Explaining the feature.
- Icons: A preview of the icons for the app.
- App in Action: A video of the user experience.
This case study has fewer sections, however, it’s very easy to read and comprehend.
12. Carna by Ozmo
Ozmo provides a highly visual case study for a mobile application and passing various complexities of courses. The main goal for the UX designer is to develop a design and recognizable visual corporate identity with elaborate illustrations.
- Intro: A visual project preview with a brief description of the goal and role.
- Identity: Colors, fonts, and logo.
- Wireframes: The thinking process.
- Interactions: Showcase of the main interactions with animated visuals.
- Conclusion: Preview of the final screens.
The case study is short and highly visual, easy to scan and comprehend. Even without enough insight and text copy, we can clearly understand the thought process behind and what the designer was working to accomplish.
13. An Approach to Digitization in Education by Moritz Oesterlau
This case study is for an online platform for challenge-based learning. The designer’s role was to create an entire product design from research to conception, visualization, and testing. It’s a very in-depth UX case study extremely valuable for creatives in terms of how to structure the works in their portfolio.
- Intro: Introducing the client, project time, sector, and the designer’s role.
- Competitive Analysis: the case study starts off with the process of creating competitive profiles. It explains the opportunities and challenges of e-learning that were taken into consideration.
- Interviews and Surveys: Listing the goals of these surveys as well as the valuable insights they found.
- Building Empathy: The process and defining the three target profiles and how will the project cater to their needs. This section includes a PDF of the user personas.
- Structure of the Course Curriculum: Again with the attached PDF files, you can see the schemes of the task model and customer experience map.
- Information Architecture: The defined and evaluated sitemap for TINIA
- Wireframing, Prototyping, and Usability Testing : An exploration of the work process with paper and clickable prototypes.
- Visual Design: Styleguide preview and detailed PDF.
- A/B and Click Tests: Reviewing the usability assumptions.
- Conclusion: A detailed reflection about the importance of the project, what the designer learned, and what the outcome was.
This is a very important case study and there’s a lot to take from it. First, the project was too ambitious and the goal was too big and vague. Although the result is rather an approximation and, above all, at the conceptual level requires further work, the case study is incredibly insightful, informative, and insightful.
14. In-class Review Game by Elizabeth Lin
This project was never realized but the case study remains and it’s worth checking out. Elizabeth Lin takes on how to create an engaging in-class review game with a lot of research, brainstorming, and a well-structured detailed process.
- Intro: What makes the project special.
- Research: Explaining how they approached the research and what they’ve learned.
- Brainstorming: the process and narrowing all How Might We questions to one final question: How might we create an engaging in-class math review game.
- Game Loop and Storyboarding: Sketch of the core game loop and the general flow of the game.
- Prototyping: Outlining basic game mechanics and rounds in detail.
- Future Explorations: The case study goes further with explorations showing how the product could look if we expanded upon the idea even further.
- What Happened?: The outcome of the project.
This case study tells the story of the project in detail and expands on it with great ideas for future development.
15. Virtual Makeup Studio by Zara Dei
And for our last example, this is a case study that tells the story of an app-free shippable makeover experience integrated with the Covergirl website. The team has to find a way to improve conversion by supporting customers in their purchase decisions as well as to increase basket size by encouraging them to buy complementary products.
- Intro: Introducing the project and the main challenges.
- Discovery and Research: Using existing product information on the website to improve the experience.
- Onboarding and Perceived Performance: Avoiding compatibility issues and the barrier of a user having to download an app. The section explains the ideas for features that will keep users engaged, such as a camera with face scan animation.
- Fallback Experience and Error States: Providing clear error messaging along with troubleshooting instructions.
- Interactions: explaining the main interactions and the decisions behind them.
- Shared Design Language: Explaining the decision to provide links on each product page so users could be directed to their preferred retailer to place their order. Including recommended products to provide users with alternatives.
- Outcome and Learning: The good ending.
- Project Information: Listing all stakeholders, the UX designer’s role in a bullet list, and design tools.
In Conclusion
These were the 15 UX case studies we wanted to share with you as they all tell their story differently. If we can take something valuable about what are the best practices for making an outstanding case study, it will be something like this.
Just like with literature, storytelling isn’t a blueprint: you can write short stories, long in-depth analyses, or create a visual novel to show your story rather than tell. The detailed in-depth UX case studies with lots of insights aren’t superior to the shorter visual ones or vice versa. What’s important is for a case study to give a comprehensive view of the process, challenges, decisions, and design thinking behind the completed project .
In conclusion, a UX case study should always include a summary; the challenges; the personas; roles and responsibilities; the process; as well as the outcomes, and lessons learned.
Video Recap
Take a look at the special video we’ve made to visualize and discuss the most interesting and creative ideas implemented in the case studies.

In the meantime, why not browse through some more related insights on web development and web design?
- The 30 Best UX Books Every Creative Should Read in 2022
- Great UI Animation Examples to Make Your Jaw Drop [+Tips and Freebies]
- 60 Superb App Design Inspiration Examples
Popular Posts
- 20 UI/UX Design Trends that will Rock 2023 [Updated]
- Best 15 UI Color Palette & Scheme Generators for the Perfect Interface Design
- 10 Golden UI Design Principles and How To Use Them
- GET A QUICK QUOTE
Subscribe for our newsletter
We hate boring. Our newsletters are relevant and on point. Excited? Let’s do this!

Case Studies: Successful Mobile Apps and Their Development Journey
Dreaming to Build Apps Like Your Favorited Brand? Here, explore the untold stories and winning strategies behind creating your favourite mobile apps. A successful mobile app has positive reviews that...
Dreaming to Build Apps Like Your Favorited Brand? Here, explore the untold stories and winning strategies behind creating your favourite mobile apps. A successful mobile app has positive reviews that have achieved significant user adoption or a remarkable impact on the market. It demonstrates higher user engagement, monetization and retention. Understanding your favourite app’s journey through reading app development case studies will give you an in-depth insight into their strategies, ideas, challenges and decisions. Thus envisaging informed choices to avoid pitfalls in this incredible app market. Scroll below to read about the app development case studies.
Successful Case Study for Starbucks’ AI-driven Customer Engagement App
Overview of the starbucks app .
Starbucks is the world’s largest renowned coffee chain. It adopted an AI-driven customer engagement app envisaging personalized experience for its customers. Through its mobile apps, users can seamlessly place orders, pay, earn rewards, etc, everything in one place. AI has empowered their apps to enhance the customer experience; the app uses location services to aid users in finding nearby Starbucks stores, and it also gathers data that encompasses preferred drink choices, frequent visits and location information.
Starbucks has planned everything to successfully launch an app. Let’s look at their app development case studies .
Implementation Details
Starbucks has utilized technology very wisely. It uses AI and machine learning to analyze the customer’s preferences, location data, and order history. In addition, its emotional strategy to integrate Starbucks’s rewards programme envisages personalized awards and promotions, which aids in perfect mobile app user engagement .
Development Process
Successful app development requires a multidisciplinary team of software engineers, user experience designers, and data scientists who collaborate and integrate AI with Startbuck’s existing system.
Results and Impact
The app’s personalized suggestions and prizes increased user engagement by 50%. As a result, client retention increased by 30%, and consumers formed a closer relationship with the brand. Based on the app’s recommendations, Starbucks’ average order value increased by 20% due to consumers’ willingness to try new goods. Knowing these mobile app development services in noida case studies will aid in formulating your strategy to achieve your desired results.
Lessons Learned
Data privacy is considered the most significant challenge, requiring an accurate AI-driven recommendation and a user-friendly interface. Thus, refining AI models enhances user interaction. Therefore, to ensure a positive experience, it is essential to balance personalization with user consent.
It’s a user-centric app design that boosts customer loyalty, setting a benchmark for AI-driven experience in the food and beverage industry.
Successful Case Studies for Health Joy’s AI-powered Healthcare Guidance App
Overview of the healthy joy’s app .
Healthy Joy’s AI-powered healthcare guidance is an app development milestone for many health-conscious people. It provides helpful and personalized healthcare guidance to users. Here, know about the app development case studies and focus on their winning strategies.
Implementation Details
Its mobile app development success can be understood through its implementation details. An AI-driven healthcare guidance app aids users in finding doctors, seamlessly booking appointments, maintaining bill transparency, navigating health benefits, and much more. To understand the user’s query, the app uses a natural language process.
A successful app launch requires a highly qualified team of healthcare professionals, app developers, and data scientists. Extensive research and testing are also essential to ensuring the app’s accuracy and reliability.
It helps eliminate time spent on healthcare-related tasks or other formalities. It shows increased employee satisfaction and improved company service retention rates.
Reading the app development case studies helped us understand that AI can simplify the complex process, making all the information easy to understand. User feedback is essential to enhancing the app’s functionality and user experience. Therefore, collaborating with healthcare providers guarantees up-to-date information.
Well, this app has significantly impacted the market and enhanced mobile app user engagement . Plan your strategy to make your app popular.
Successful Case Studies for Airbnb’s AI-driven Price Recommendations
Overview of the airbnb’s app .
Airbnb’s app development case studies are essential for researching, exploring, and ideating strategies. The company has hit the jackpot and revolutionized the hospitality industry. It assists travelers in seamlessly booking accommodation, permits hosts to present their properties, establishes their pricing structure, and more.
Airbnb integrated AI-powered pricing tools that analyze factors such as property features, demand, local events, and location to recommend the most optimal rent prices for a host’s listing.
Airbnb AI-driven successful app launches showcase 20% increases in booking rates, aid hosts to lead high occupancy rates and increase revenue generation.
Understanding the users about the functionality of AI-driven pricing can boost trust in the tool. Thus, integrating user feedback and comprehending market dynamics promotes accurate pricing suggestions.
Successful Case Studies for Grammarly AI-Driven Writing Assistance App
Overview of the grammarly app .
Grammarly is the app development milestone for students and working professionals engaged in writing tasks. It envisaged real-time assistance through analyzing grammar, spelling, and more. Here, know about the app development case studies.
For better mobile app user engagement , it envisages real-time writing assistance. It analyzes the spelling, punctuation, tone, styles, grammar, check plagiarism, etc. Also, it offers numerous suggestions for improvement and context corrections.
Results and Impact
Grammerly’s mobile app development success is based on the user’s improvement in writing accuracy. It enhances professionals’ productivity and helps them write high-quality, standard writing as required.
Lessons Learned
It provides AI-driven suggestions that are contextually relevant and non-intrusive. Regularly updating the language pattern of the app’s database aids in improving user interaction. The application offers free and in-app purchase options, thus widening its user base.
Haven’t you prepared your app development strategy yet? All you need is the help of professionals who can assist you in drafting a perfect winning strategy by helping you understand your target audience, choose the right platforms, and more. At Mariox, we have a qualified team of developers who can assist in developing strategies and building mobile apps by integrating trending technologies.
Updating your portfolio? Find your perfect portfolio builder
Inspiration
10 Captivating UX Case Study Examples That Will Inspire You
Dive into real-life examples of UX case studies that transformed big-named businesses including Apple, Google and Netflix

Craig Barber
Senior Product Designer

Ready to dive into the fascinating world of UX case studies?
If you're passionate about creating exceptional user experiences and love learning from real-life examples, you've come to the right place.
In this blog post, we'll explore some captivating UX case studies that include Apple, Google, Netflix and Dominos Pizza.
So, grab your favorite beverage, sit back, and get ready to be amazed by the incredible UX case study examples done by fellow designers.
Linkedin: How they Increased NotificationOpt-in Rates by 500%
A case study on how linkedin uses a contextual question to encourage you to activate notifications.

Read the full case study here
Netflix: A Masterclass in Pricing Psychology
A case study on how netflix doubled sign-ups to their ad-tier with one simple design tweak.

"Take up for Netflix's ad-supported subscription was initially slow.
The Wall Street Journal reported that only 9% of new signups opted for it, and of those who were happy to watch ads, 43% had downgraded from more expensive options.
So Netflix made a simple design tweak: to 'hide' one of their most popular packages."
Tinder: How they Convert 8% of Singles into Customers in Less than 15 Minutes
A case study on how tinder uses persona-based onboarding and other ux strategies to get you hooked.

Apple Maps vs Google Maps
A case study on why and how google maps is still winning against apple maps.

"Apple and Google have been fighting for map dominance for nearly a decade.
In 2012, just months after Google Maps first hit one billion users, Apple Maps was set as the default mapping application on IOS."
Find out why Google is still the king of maps.
Dominos: Using Dark Patterns to Overcharge for Pizza
A case study on how dominos and pizza hut use ux tricks and design psychology to quietly charge more.

"Dominos is really a technology company, that just so happens to sell pizza.
Although their stores seem to be everywhere, more than 90% of their sales are online. In other words; they're basically an online pizza retailer.
And, whilst creating a case study praising their subtle UX brilliance ( this one ), I stumbled across a darker side of their empire."
Duolingo: 8 User Retention TacticsTested On 300 Million Users
A case study on how duoling uses the zeigarnik effect and other ux principles and strategies to keep it's users hooked.

Ticketmaster: The UX of a True Monopoly
A case study on how behind the growing ticket sales and returning user base, lies a troubled experience with fundamental problems.

" Ticketmaster, who merged with Live Nation in 2010, control more than 70% of the ticketing market. In short; they’re a monopoly.
And they’re often accused of abusing their power with high fees, being slow to react to bots and scalpers, and providing a service that routinely crashes during popular releases.
But let's ignore all of that, and go one level deeper."
Docusign: One Billion Signatures
A case study on docusign and how and why they have an average rating of 4.9 stars on over 500,000 reviews on their ios app.

"DocuSign, the e-Signature service, holds many impressive statistics—including their headline numbers: 100 million customers, 1 billion users, spread across 180 different countries.
Even more remarkably, the IOS app has maintained a 4.9 star score over 500,000 ratings."
Notion: An Onboarding Masterclass
A case study on how and why signing up to notion is a delightful experience.

Morning Brew: How They Grew To1.5M Subscribers In 5 Years
A case study on how they use 'open loops' to increase activation rates and the many other strategies they use to grow exponentially.

That's a wrap!
And there you have it! We've reached the end of our UX case study examples showcase.
Throughout this journey, we've explored a range of inspiring examples, each with its unique challenges, solutions, and lessons to learn.
From mobile apps to e-commerce platforms, we've seen how user-centered design thinking can transform digital products into delightful experiences.
Remember, the key to creating outstanding user experiences lies in empathy, creativity, and continuous iteration.

Connect with 150 product design recruiters in London
Access a database of London-based recruiters looking to place digital product designers like you!
Connect with London recruiters

Access our database of London-based recruiters looking to place digital product designers like you
You may also like

20 Jaw-Dropping Portfolio Website Examples to Inspire Your Next Folio Design

7 Must-Visit Websites Featuring 10,000+ Portfolio Design Ideas

14 Incredible A/B Testing Case Studies To Inspire You

Launch your stunning site
Design in minutes, publish in seconds with the framer website builder.
Get your free Framer site
Inspiration, resources and knowledge for digital product designers
Bookmark CursorUp: ⌘ + D
Find a portfolio builder
Find a recruiter
Folio Pharmacy
Crazy Conversions
Suggest a resource
Suggest a site

IMAGES
COMMENTS
If you are looking to create your first app product for your startup or your client, below are the top 10 of useful app design case studies that you can get inspiration from: Inhouse Music Festival App.
This UX case study example addressed some of the main problems within existing productivity apps included:a poor UI and UX that made navigation difficult. a poorly-built information architecture; limited functions on the mobile application; Key Learnings from the Productivity app case study
Top mobile app development case studies: featuring AI in healthcare, AR in gaming, blockchain in finance, and more with how Expert App Devs leveraged technologies for superior outcomes.
With these steps, you'll be able to create detailed, engaging Mobile App Case Studies that stand out in any portfolio. Use this guide as a checklist for each project, ensuring that your case study effectively showcases your skills and experience.
Behance is the world's largest creative network for showcasing and discovering creative Mobile app case study work.
Today we'll talk about what makes UX case studies great and give 15 excellent examples of case studies with compelling stories.
1. Idea and Objective. Tasks for this step: Break down the app idea and condense it into one sentence that quickly describes what it does and how it helps people. There is no business behind this app, so there was no need to include any business objectives, existing users or similar challenges.
Introduction. Health Pal is a product that came to life through my UX Design 10-month certified training program at CareerFoundry. Initially, the project started as an expert app that would...
Here, explore the untold stories and winning strategies behind creating your favourite mobile apps. A successful mobile app has positive reviews that have achieved significant user adoption or a remarkable impact on the market. It demonstrates higher user engagement, monetization and retention.
If you're passionate about creating exceptional user experiences and love learning from real-life examples, you've come to the right place. In this blog post, we'll explore some captivating UX case studies that include Apple, Google, Netflix and Dominos Pizza.