Unsupported browser
This site was designed for modern browsers and tested with Internet Explorer version 10 and later.
It may not look or work correctly on your browser.
- Presentations
- Presentation Techniques

PowerPoint Graphics Complete 2024 Guide (PPT Presentation Design)
Warning: this tutorial may contain graphic content! But don't worry, it's all family friendly. We're talking about PowerPoint graphics and how you can use them to create your best presentation yet.
PowerPoint graphic design is an art. Ultimately, the goal of a presentation is to share information with your audience. Choosing the right PowerPoint graphics is all about supporting your message with the proper illustration or infographic.

You don't have to build PowerPoint presentation graphics from scratch! One thing you'll see in this tutorial is a source for unlimited PPT graphics included inside of templates. Plus, get graphics for presentations that you can source one-by-one with the help of GraphicRiver.
What Are PowerPoint Graphics?
The term PowerPoint graphics is a bit broad. There are many types of graphics that pro presenters use. Here are three types of popular PowerPoint presentation graphics and how you can use them:
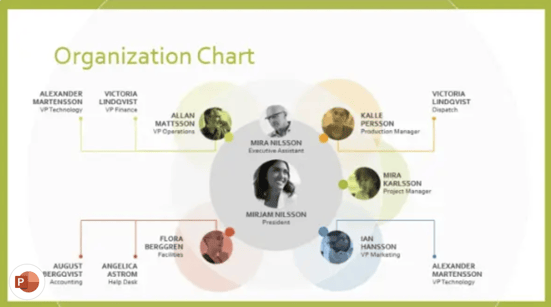
- SmartArt. These flexible graphics are great if you aren't a graphic designer. You can create graphics that adapt to your content like org charts and flowcharts.
- Infographics . At the intersection of information and graphics are these helpful explanatory visuals. These PowerPoint presentation graphics can help drive understanding with the audience.
- Shapes . You might be surprised by how much a few simple shapes add to your slide. Try out shapes like arrows to add a bit of annotation, for example.
In this tutorial, we'll explore all three of these popular types of PPT graphics. For a complete deep dive on infographics, we've got an excellent resource for you:

How to Access Unlimited PowerPoint Graphics Templates
At the end of this tutorial, you'll be a master of working with PPT graphics. Best of all, you won't have to learn how to design all those graphics for presentations from the ground up. With the help of templates, talented designers have already created all you need.
You might have seen a few built-in templates in Microsoft PowerPoint. They're certainly an upgrade from a pure, blank slate in PowerPoint. But the bottom line is that they're simple combinations of color schemes and layouts.
There's another type of template that offers so much more. With premium templates, you'll find that powerful PPT graphics are built into the presentation file. And thanks to Envato Elements, you can download them easily.

Don't think that Elements will break the bank. For a single flat rate, you unlock unlimited downloads of the top PowerPoint presentation graphics templates.
As a bonus, the all-you-can-download subscription includes so many extras that enhance your PowerPoint presentation. That provides access to assets like:
- Stock photos . Need to spice up a slide? Just jump to the well-organized stock photography library and download a high-resolution image for your slide.
- Graphics and illustrations . Some templates will benefit from supplementary graphics. Download those from Elements too and add them to any PowerPoint presentation.
- Background music . Add some looping background music for an engaging presentation that you could leave on loop in a conference room, for example.
For three outstanding examples of the best graphics for PowerPoint presentations (packaged inside of PPT graphics templates), here are our three top picks in the Envato Elements library. Remember, they're all included!
1. The X Note

Consistently topping our list of the best PowerPoint templates, The X Note is a stunning design. This template's got many PPT graphics that are to add so much to your next presentation. You'll be impressed by how easy it is to customize the included graphics. Use more than 40 unique slides in multiple color schemes to create a PPT graphics focused presentation.
2. Beauty | PowerPoint Template

Beauty might be in the eye of the beholder. But some PPT graphics templates capture it perfectly. That's certainly the case for the appropriately named "Beauty" PowerPoint template. It's one of the best PowerPoint presentation graphics options thanks to its inclusion of graphics across 30 unique slides.
3. Groningen - PowerPoint Template

Remember, there are many types of PowerPoint presentation graphics. The best PPT graphics templates have a range of infographics, shapes, and more. This PowerPoint presentation graphics-focused template's got all the above. Plus, it's easy to edit these cool presentation graphics thanks to smartly constructed slides.
These three templates are just the start of graphics for presentations included on Elements. For infographic-focused templates and professional designs, make sure to check out these articles:

Find More PowerPoint Presentation Graphics on GraphicRiver
PowerPoint graphics templates come in all shapes and sizes. You can use Envato Elements for unlimited access to the entire library.
But sometimes, you know exactly what you're looking for. in that case, the cost-effective GraphicRiver library might be perfect for you. It's a pay-as-you-go option to source single PPT graphics templates.

With the help of a template, you're on your way to the best graphics for PowerPoint presentations. Best of all, you're getting ready to see that it's easy to edit those background graphics for your presentation.
How to Use and Edit Graphics in PowerPoint
Sure, templates are great. But you might be wondering how to edit background graphics in PowerPoint along with other visuals. Are templates adjustable?
The answer is: yes, PowerPoint graphic design is easy to master with templates. Cool presentation graphics are easy to edit. So, use templates for practically any purpose!
In this section, I'm going to use one of the outstanding templates that we highlighted in the section above. We're going to use The X Note , which includes some of the best PPT graphics.

The X Note is part of Envato Elements, the best source for unlimited downloads with the best PowerPoint presentation graphics . Most of the templates are built by PowerPoint graphic design experts.
Maybe you're wondering how to edit background graphics in PowerPoint. Or, you need some help inserting graphics in PowerPoint. Let's tackle all those topics (and more) in our guide to creating better PowerPoint graphics below.
How to Use SmartArt PowerPoint Graphics
The first type of PPT graphic that we'll cover in our guide is SmartArt. This feature is built into Microsoft PowerPoint and helps you create graphics for presentations with fewer clicks. You don't have to open a separate graphic design app.
To start working with SmartArt, click Insert on the ribbon. Then, click on the SmartArt menu option. The new window gives you many options to begin building SmartArt graphics for PowerPoint.
As you'll see in this window, SmartArt starters are divided into multiple categories. The goal here is to choose a preset that's as close as possible to what you need. For our quick example, let's work with a cycle chart. Specifically, I'm going to edit the SmartArt graphic for PowerPoint called segmented cycle.

After you choose a preset and click OK, you'll see the graphic added to your slide. Also, you'll see an accompanying text box to the side that's got bullet points. These correspond to the text on the slide.
Think of this menu as the way to edit SmartArt graphics in PowerPoint. Type in the text box. The chart will update with your details.
Press return to add a new bullet point. The chart will update automatically.

Here's why I love SmartArt graphics for PowerPoint: they're flexible . When you want to update a PPT graphic with a new bullet point or detail, you won't have to jump back to a design app like Illustrator or Photoshop.
Instead, type inside the edit window. Your PowerPoint SmartArt will update automatically.
Want to learn more about SmartArt? We've just scratched the surface with an introduction in this section. read the complete guide to master the feature in our article below:

How to Edit PowerPoint Infographics
The best way to work with PowerPoint infographics is to use ones that are already built. That's why we recommend templates as the proper starting point for PowerPoint infographics.
Take slide 21 in The X Note . This beautiful, arctic scene is just the tip of the iceberg for what you can do with better PowerPoint graphics. It looks great from the outset. But with a few tweaks you can make it all your own.
Right-click the graphic and choose Group > Ungroup. Now, the individual shapes are easy to select and edit.

The best graphics for PowerPoint presentations help you explain your ideas more easily. After you ungroup the components, you can create business graphics for PowerPoint that explain a case study or concept.
From this point forward, editing this slide is easy. You've got all the controls you usually would to reposition, resize, and update the components of the chart. Some example tweaks I made in the finished product below include:
- Clicking on the water area of the chart and using the fill color to change the water to blue.
- Clicking and dragging the arrows to change the annotation on crucial items.
- Updating the text boxes with helpful text that serves the purpose I've got in mind for the slide.
- Removing one unused iceberg part by clicking on it and tapping "delete" on my keyboard.

When you're busy creating a presentation, you won't have time to create business graphics from the ground up. Instead, start with a pre-built option like the one you see above.
This is just one example of working with PowerPoint graphics in templates. Templates are flexible enough to help you create practically any presentation! Check out our guide below to learn more.

How to Use Shapes as Illustrative PowerPoint Graphics
For our third look at PowerPoint presentation graphics, let's check out a straightforward option. Shapes are PowerPoint graphics that are easy to add and can draw attention.
To add a shape, jump to the Insert tab on the ribbon. Then, click on the Shapes dropdown. You'll see an incredible variety of shapes that are easy to add to your slide.

Just choose your shape, then click and drag to draw it on your slide. These vector graphic shapes are scalable. So, you never have to worry about the shape's quality becoming pixelated or distorted.
One of my favorite PowerPoint shape examples is a simple arrow. It's the perfect way to point to a specific slide fact.

After you add a shape, style it with the Drawing Tools > Format menu. Click on a shape, then check out options like Shape Fill, for example. Select a new color to transform the shape on your slide.

That's it! The only thing left to do is to try out many PowerPoint graphics with a deep set of shape options.
Learn More About Microsoft PowerPoint
PowerPoint graphics are just the beginning of the learning journey. With the help of more learning resources, you're on your way to feeling like a confident presenter every time you speak.
That's why we've invested time in building out the most in-depth library of PowerPoint tutorials. With the help of our resource, How to Use PowerPoint (Ultimate Tutorial Guide,) you're sure to conquer PowerPoint's learning curve.
Here are three tutorials from the guide that you can use to power up your learning:

Create a Presentation with PowerPoint Graphics Today
PowerPoint graphics aren't a "nice to have" in 2024 and beyond. They're a must that every audience expects. But if you're still learning how to edit background graphics and infographics in PowerPoint, you owe it to yourself to start with a pre-built template.
Whether you use one of the PowerPoint graphics templates from Elements' unlimited library or a single graphics presentation for PowerPoint from GraphicRiver, you've got options!
Download a template, design today, and present with confidence. No matter what option you choose, cool PowerPoint presentation graphics are sure to wow the audience.

How to Design a Professional PowerPoint Presentation
Our series of tips on presentation design outlined some generic rules and ideas that you can live by to create better, more professional presentations. Today we want to follow that up by taking you through the actual process of designing a presentation from start to finish.
We’ll break down every step of the design process, from choosing colors and images to using whitespace properly. After reading through this you should be all set to design your own beautiful presentation slides that will put your coworkers to shame.
Using a pre-built PowerPoint template can be a good starting point for many people (we collected some of the best PowerPoint templates for you!). But if you’re wanting to design your own from start-to-finish, you’re in the right place!
19+ Million PowerPoint Templates, Themes, Graphics + More
Download thousands of PowerPoint templates, and many other design elements, with an Envato subscription. It starts at $16 per month, and gives you unlimited access to a growing library of over 19+ million presentation templates, fonts, photos, graphics, and more.

Modern PPT Templates
New & innovative.

Ciri Template

Maximus Template

Business PPT Templates
Corporate & pro.

Explore PowerPoint Templates
A Word About Content
I usually make a big deal about content preceding design, and presentations are no exception. Ideally, you’ll have the topic and much or all of the content outlined before you even think about design. This will in every way shape the appearance of your design, which is why working from pre-built templates isn’t always the best move (though generic templates can and do work great in some circumstances).
The reason that I bring this up is that I don’t really have an actual presentation in mind for this project. I’ll be running with a basic theme, but the textual information will be entirely placeholder copy. Your image, font, color and layout selection shouldn’t necessarily match mine but instead reflect the topic and content you’re working with.
Choosing A Color Scheme
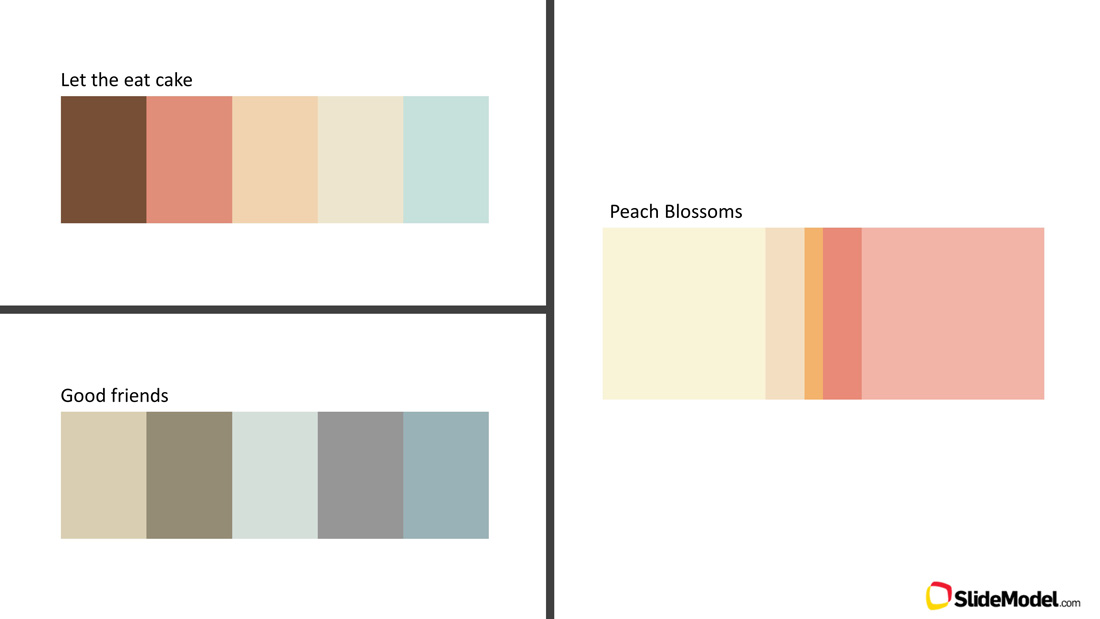
Before I even open Photoshop (yes, I design PowerPoint/Keynote slides in Photoshop and drop them in), I want to find a color scheme on which to base my entire design. When I need to quickly find several colors that go together I usually start with Adobe Color CC . Not only is it a great way to build your own color schemes, it’s an outstanding source to find schemes built by others that you can just grab for your projects.
As luck would have it, I liked the very first color scheme I saw upon opening Color. This scheme was featured on the home page and looked like a great place to start for our presentation design.

Now, if you wanted to get everything exactly right, you could make a list of the RGB or Hex values, but I prefer a quicker, more direct route. What I usually do is snap a screenshot of the color scheme, paste it into my document and stretch it across the canvas on its own layer for easy access. This way I can quickly activate the layer, eyedropper the color I want, then hide the layer and get back to work. It’s a bit like having a palette of colors to dip your paintbrush in.
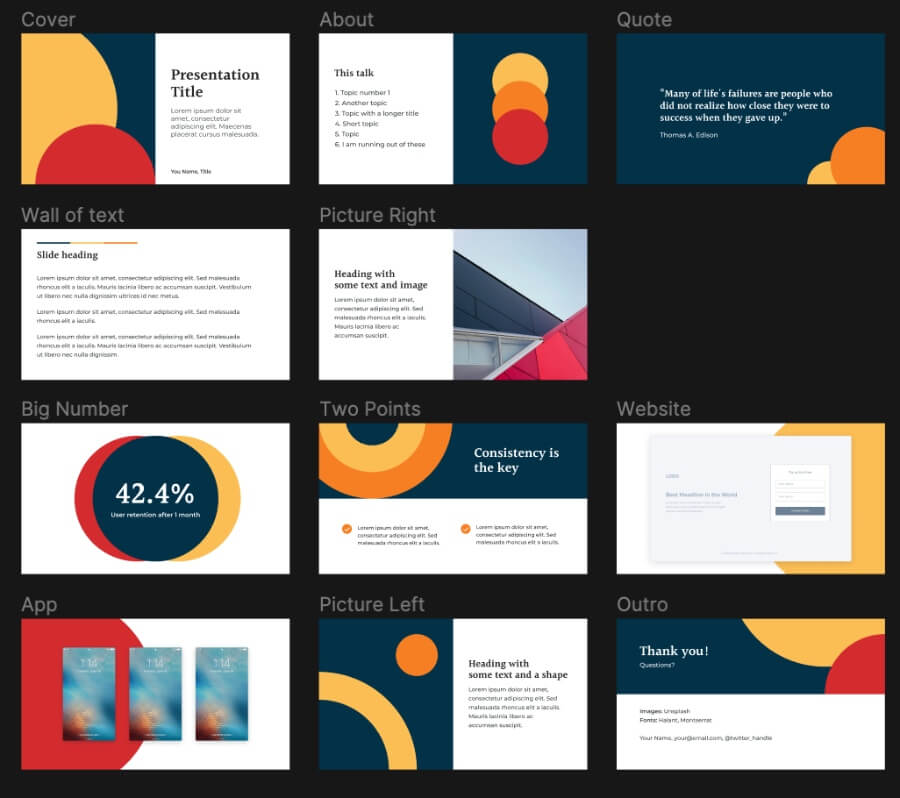
Designing Your Cover Slide
Now that we have a color scheme, the design work is going to be much simpler. One trick that designers often use in presentations is to leverage the color scheme as heavily as possible. If you’re new to design, you’ll likely think that this is too easy, too plain or even that it’s cheating somehow, but trust me, it’ll be much more attractive and professional than that horrid Microsoft clipart library you love so much.
To start, simply grab one of your colors from the scheme you chose and flood the background of your slide with it (I chose #631c25). Good job, there’s your background. Don’t freak out. It’ll look great. Now let’s throw in some typography.
Choosing a Font
Font choice is a major issue for non-designers. The tendency is to think that most fonts are “boring” and to look around for something exciting and fun. This inevitably leads to the use of Comic Sans or some other equally hideous font.

Unless you’re an elementary school teacher, your presentations should never look like this. Instead, why don’t you try one of those “boring” fonts to see if you can come up with something you like.
Combining fonts can be a tricky task and can take a trained eye to pull off. Fortunately, font designers have already created collections that work well together and if you’re not a designer, they make it easy to pull off great typography. The trick is to just stay in a family. Again, I know this sounds lame, but it works really well if you make sure the two styles you choose are very different.
For instance, I chose a Helvetica Bold Condensed and a Helvetica Light for my cover slide. Notice how different the fonts are from each other in terms of thickness. Choosing two styles that are relatively close causes visual confusion and should be avoided as a general rule of thumb. Instead, what you want is contrast and plenty of it.

Alignment and Layout
Notice a few things about the way I set up this slide. First, I used a strong left alignment for the text. As I say in just about every design article I write, center alignment should be a last resort, not a first. It tends to be the weakest text alignment that you can choose, having a hard edge increases readability considerably (notice that book pages aren’t center-aligned).
Also, notice the generous whitespace that I used. Remember that you don’t have to eat up every inch of space. Giving your text room to breathe helps your layout immensely and gives the design a clean look.
Adding an Image
At this point you might be wondering why you wasted your time reading so I could give you such plain advice. The truth is, most people that create presentations could improve them by 100% from following the advice above. However, I realize minimalism may be too extreme for some folks so let’s throw in an image to make it look nice.
Since our text is on the left, I wanted to find something a little heavy on the right. The general theme that I’ll go for is “City photos” assuming I had some sort of architecture or city-centric presentation to give. Again, you’ll have to choose iamges relevant to your own topic.
I grabbed this Flickr Creative Commons image from photographer Ben Spreng .

Now, if we just made this image our background, the text would become unreadable and we would be ditching our color scheme. What we’re going to do instead is set it on top of the colored slide and set our blending mode to Overlay. Then throw your opacity to around 45%.

As you can see, this helps the slide look much more interesting but keeps the text and colors fairly intact. It’s a simple solution that adds a lot of interest to an otherwise plain design.
Adding Content Slides
The cover may seem like it’s only a tiny part of the battle, but you’ve actually already set the tone for the entire presentation. You’ve got your theme, color scheme and fonts already in place. Now you just need to set up a few different layouts for your content.
The thing to keep in mind is to keep everything extremely simple, and that includes the level of content that you include. Apart from design, these are just good presentation tactics that you’ll learn in every public speaking class. Filling your slides with everything you’re going to say makes you unnecessary. You could just email everyone the slides and shut up.
Instead, the slides are merely meant to be a visual aid. Show a slide with your overall topic or main point, then speak the rest, without reading. Nothing is worse than watching a guy read his note cards word-for-word for thirty minutes, except perhaps watching a guy turn his back to the audience so he can actually read his slides out loud to you the whole time! You may laugh, but I’ve seen it happen folks.
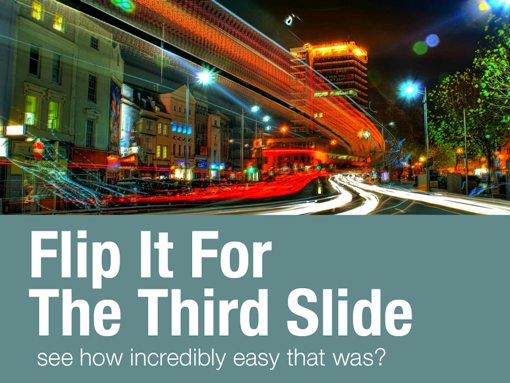
For our first content slide, we’ll grab another Flickr photo and set it to the bottom portion of our slide at full bleed. Then we’ll set the top to another color from our scheme and toss in some text using the same exact formatting that we used on the cover.

See how this closely resembles the theme we’ve already established while still looking significantly different? This is they key to good presentation design: cohesiveness without redundancy.
Now for our third slide, we can simply do the inverse of the second slide with a new color and a new image .

Adding Informational Elements
It would be nice if every slide ever presented could work in a full bleed image, but the truth is that this simply isn’t practical. It will often be the case that you’re presenting graphical information or some other item that isn’t necessarily a photo.
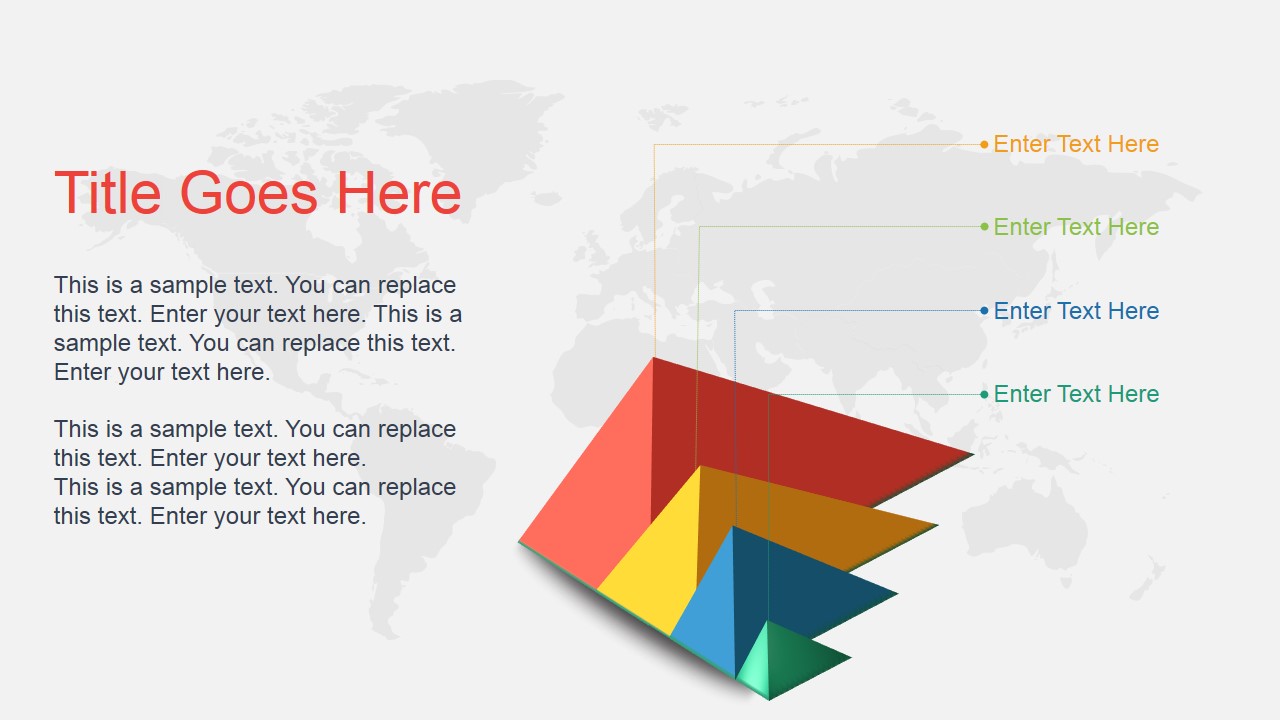
My advice here is to try to stick as close to your theme as possible. For the slide below I flooded the entire background with a solid color from our original scheme and made a quick 3D graph with white columns (I drew a few flat boxes in Illustrator and applied a 3D effect).

As you can see, this slide is very information-focused and yet it doesn’t sacrifice the aesthetics and simplicity we’ve already established.
You’re All Set
From here you might come up with one or two more alternate slide designs and then rotate between them for the duration of your speech. The result is a presentation that is beautiful, very readable and highly professional. The bonus is that the simple, straightforward design will probably result in less work than a clip-art-filled horror show.
Most of the time, great design doesn’t mean being particularly artistic or knowing how to create amazing complex layouts. Instead, it’s about presenting information in an attractive and user-friendly way. With this goal in mind you realize that you’re probably trying way too hard if your end result is ugly. Try cutting out half or more of the elements on one of your slides and giving what’s left a strong left or right alignment with plenty of whitespace.
I hope this article has convinced you to abandon that clip art gallery once and for all. The benefits of clean, minimal design in presentations are clear: the information is easier to take in and the end result is more professional than the mess of information you typically see in presentation slides.
Of course, if you’re looking to get started quickly, flick through our collection of the best PowerPoint templates to find a beautiful set of pre-made designs!
We use essential cookies to make Venngage work. By clicking “Accept All Cookies”, you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts.
Manage Cookies
Cookies and similar technologies collect certain information about how you’re using our website. Some of them are essential, and without them you wouldn’t be able to use Venngage. But others are optional, and you get to choose whether we use them or not.
Strictly Necessary Cookies
These cookies are always on, as they’re essential for making Venngage work, and making it safe. Without these cookies, services you’ve asked for can’t be provided.
Show cookie providers
- Google Login
Functionality Cookies
These cookies help us provide enhanced functionality and personalisation, and remember your settings. They may be set by us or by third party providers.
Performance Cookies
These cookies help us analyze how many people are using Venngage, where they come from and how they're using it. If you opt out of these cookies, we can’t get feedback to make Venngage better for you and all our users.
- Google Analytics
Targeting Cookies
These cookies are set by our advertising partners to track your activity and show you relevant Venngage ads on other sites as you browse the internet.
- Google Tag Manager
- Infographics
- Daily Infographics
- Popular Templates
- Accessibility
- Graphic Design
- Graphs and Charts
- Data Visualization
- Human Resources
- Beginner Guides
Blog Graphic Design Visual Presentation: Tips, Types and Examples
Visual Presentation: Tips, Types and Examples
Written by: Krystle Wong Sep 28, 2023

So, you’re gearing up for that big presentation and you want it to be more than just another snooze-fest with slides. You want it to be engaging, memorable and downright impressive.
Well, you’ve come to the right place — I’ve got some slick tips on how to create a visual presentation that’ll take your presentation game up a notch.
Packed with presentation templates that are easily customizable, keep reading this blog post to learn the secret sauce behind crafting presentations that captivate, inform and remain etched in the memory of your audience.
Click to jump ahead:
What is a visual presentation
15 effective tips to make your visual presentations more engaging, 6 major types of visual presentation you should know , what are some common mistakes to avoid in visual presentations, visual presentation faqs, 5 steps to create a visual presentation with venngage.
A visual presentation is a communication method that utilizes visual elements such as images, graphics, charts, slides and other visual aids to convey information, ideas or messages to an audience.
Visual presentations aim to enhance comprehension engagement and the overall impact of the message through the strategic use of visuals. People remember what they see, making your point last longer in their heads.
Without further ado, let’s jump right into some great visual presentation examples that would do a great job in keeping your audience interested and getting your point across.
In today’s fast-paced world, where information is constantly bombarding our senses, creating engaging visual presentations has never been more crucial. To help you design a presentation that’ll leave a lasting impression, I’ve compiled these examples of visual presentations that will elevate your game.
1. Use the rule of thirds for layout
Ever heard of the rule of thirds? It’s a presentation layout trick that can instantly up your slide game. Imagine dividing your slide into a 3×3 grid and then placing your text and visuals at the intersection points or along the lines. This simple tweak creates a balanced and seriously pleasing layout that’ll draw everyone’s eyes.
2. Get creative with visual metaphors
Got a complex idea to explain? Skip the jargon and use visual metaphors. Throw in images that symbolize your point – for example, using a road map to show your journey towards a goal or using metaphors to represent answer choices or progress indicators in an interactive quiz or poll.
3. Engage with storytelling through data
Use storytelling magic to bring your data to life. Don’t just throw numbers at your audience—explain what they mean, why they matter and add a bit of human touch. Turn those stats into relatable tales and watch your audience’s eyes light up with understanding.

4. Visualize your data with charts and graphs
The right data visualization tools not only make content more appealing but also aid comprehension and retention. Choosing the right visual presentation for your data is all about finding a good match.
For ordinal data, where things have a clear order, consider using ordered bar charts or dot plots. When it comes to nominal data, where categories are on an equal footing, stick with the classics like bar charts, pie charts or simple frequency tables. And for interval-ratio data, where there’s a meaningful order, go for histograms, line graphs, scatterplots or box plots to help your data shine.
In an increasingly visual world, effective visual communication is a valuable skill for conveying messages. Here’s a guide on how to use visual communication to engage your audience while avoiding information overload.

5. Employ the power of contrast
Want your important stuff to pop? That’s where contrast comes in. Mix things up with contrasting colors, fonts or shapes. It’s like highlighting your key points with a neon marker – an instant attention grabber.
6. End with a powerful visual punch
Your presentation closing should be a showstopper. Think a stunning clip art that wraps up your message with a visual bow, a killer quote that lingers in minds or a call to action that gets hearts racing.

7. Tell a visual story
Structure your slides like a storybook and create a visual narrative by arranging your slides in a way that tells a story. Each slide should flow into the next, creating a visual narrative that keeps your audience hooked till the very end.
Icons and images are essential for adding visual appeal and clarity to your presentation. Venngage provides a vast library of icons and images, allowing you to choose visuals that resonate with your audience and complement your message.

8. Show the “before and after” magic
Want to drive home the impact of your message or solution? Whip out the “before and after” technique. Show the current state (before) and the desired state (after) in a visual way. It’s like showing a makeover transformation, but for your ideas.
9. Add fun with visual quizzes and polls
To break the monotony and see if your audience is still with you, throw in some quick image quizzes or polls. It’s like a mini-game break in your presentation — your audience gets involved and it makes your presentation way more dynamic and memorable.
10. Use visuals wisely
Your visuals are the secret sauce of a great presentation. Cherry-pick high-quality images, graphics, charts and videos that not only look good but also align with your message’s vibe. Each visual should have a purpose – they’re not just there for decoration.
11. Utilize visual hierarchy
Employ design principles like contrast, alignment and proximity to make your key info stand out. Play around with fonts, colors and placement to make sure your audience can’t miss the important stuff.
12. Engage with multimedia
Static slides are so last year. Give your presentation some sizzle by tossing in multimedia elements. Think short video clips, animations, or a touch of sound when it makes sense, including an animated logo .
For those dealing with multilingual audiences, consider the use of an AI image translator to seamlessly convert text within images to various languages, enhancing accessibility and understanding. There are tons of video and clip creator tools like HubSpot or Adobe But remember, these are sidekicks, not the main act, so use them smartly.
13. Interact with your audience
Turn your presentation into a two-way street. Start your presentation by encouraging your audience to join in with thought-provoking questions, quick polls or using interactive tools. Get them chatting and watch your presentation come alive.

When it comes to delivering a group presentation, it’s important to have everyone on the team on the same page. Venngage’s real-time collaboration tools enable you and your team to work together seamlessly, regardless of geographical locations. Collaborators can provide input, make edits and offer suggestions in real time.
14. Incorporate stories and examples
Weave in relatable stories, personal anecdotes or real-life examples to illustrate your points. It’s like adding a dash of spice to your content – it becomes more memorable and relatable.
15. Nail that delivery
Don’t just stand there and recite facts like a robot — be a confident and engaging presenter. Lock eyes with your audience, mix up your tone and pace and use some gestures to drive your points home. Practice and brush up your presentation skills until you’ve got it down pat for a persuasive presentation that flows like a pro.
Venngage offers a wide selection of professionally designed presentation templates, each tailored for different purposes and styles. By choosing a template that aligns with your content and goals, you can create a visually cohesive and polished presentation that captivates your audience.
Looking for more presentation ideas ? Why not try using a presentation software that will take your presentations to the next level with a combination of user-friendly interfaces, stunning visuals, collaboration features and innovative functionalities that will take your presentations to the next level.
Visual presentations come in various formats, each uniquely suited to convey information and engage audiences effectively. Here are six major types of visual presentations that you should be familiar with:
1. Slideshows or PowerPoint presentations
Slideshows are one of the most common forms of visual presentations. They typically consist of a series of slides containing text, images, charts, graphs and other visual elements. Slideshows are used for various purposes, including business presentations, educational lectures and conference talks.

2. Infographics
Infographics are visual representations of information, data or knowledge. They combine text, images and graphics to convey complex concepts or data in a concise and visually appealing manner. Infographics are often used in marketing, reporting and educational materials.
Don’t worry, they are also super easy to create thanks to Venngage’s fully customizable infographics templates that are professionally designed to bring your information to life. Be sure to try it out for your next visual presentation!

3. Video presentation
Videos are your dynamic storytellers. Whether it’s pre-recorded or happening in real-time, videos are the showstoppers. You can have interviews, demos, animations or even your own mini-documentary. Video presentations are highly engaging and can be shared in both in-person and virtual presentations .
4. Charts and graphs
Charts and graphs are visual representations of data that make it easier to understand and analyze numerical information. Common types include bar charts, line graphs, pie charts and scatterplots. They are commonly used in scientific research, business reports and academic presentations.
Effective data visualizations are crucial for simplifying complex information and Venngage has got you covered. Venngage’s chart templates enable you to create engaging charts, graphs,and infographics that enhance audience understanding and retention, leaving a lasting impression in your presentation.

5. Interactive presentations
Interactive presentations involve audience participation and engagement. These can include interactive polls, quizzes, games and multimedia elements that allow the audience to actively participate in the presentation. Interactive presentations are often used in workshops, training sessions and webinars.
Venngage’s interactive presentation tools enable you to create immersive experiences that leave a lasting impact and enhance audience retention. By incorporating features like clickable elements, quizzes and embedded multimedia, you can captivate your audience’s attention and encourage active participation.
6. Poster presentations
Poster presentations are the stars of the academic and research scene. They consist of a large poster that includes text, images and graphics to communicate research findings or project details and are usually used at conferences and exhibitions. For more poster ideas, browse through Venngage’s gallery of poster templates to inspire your next presentation.

Different visual presentations aside, different presentation methods also serve a unique purpose, tailored to specific objectives and audiences. Find out which type of presentation works best for the message you are sending across to better capture attention, maintain interest and leave a lasting impression.
To make a good presentation , it’s crucial to be aware of common mistakes and how to avoid them. Without further ado, let’s explore some of these pitfalls along with valuable insights on how to sidestep them.
Overloading slides with text
Text heavy slides can be like trying to swallow a whole sandwich in one bite – overwhelming and unappetizing. Instead, opt for concise sentences and bullet points to keep your slides simple. Visuals can help convey your message in a more engaging way.
Using low-quality visuals
Grainy images and pixelated charts are the equivalent of a scratchy vinyl record at a DJ party. High-resolution visuals are your ticket to professionalism. Ensure that the images, charts and graphics you use are clear, relevant and sharp.
Choosing the right visuals for presentations is important. To find great visuals for your visual presentation, Browse Venngage’s extensive library of high-quality stock photos. These images can help you convey your message effectively, evoke emotions and create a visually pleasing narrative.
Ignoring design consistency
Imagine a book with every chapter in a different font and color – it’s a visual mess. Consistency in fonts, colors and formatting throughout your presentation is key to a polished and professional look.
Reading directly from slides
Reading your slides word-for-word is like inviting your audience to a one-person audiobook session. Slides should complement your speech, not replace it. Use them as visual aids, offering key points and visuals to support your narrative.
Lack of visual hierarchy
Neglecting visual hierarchy is like trying to find Waldo in a crowd of clones. Coupling this with video transcription can make your presentation more comprehensive and engaging. Use size, color and positioning to emphasize what’s most important. Guide your audience’s attention to key points so they don’t miss the forest for the trees.
Ignoring accessibility
Accessibility isn’t an option these days; it’s a must. Forgetting alt text for images, color contrast and closed captions for videos can exclude individuals with disabilities from understanding your presentation.
Relying too heavily on animation
While animations can add pizzazz and draw attention, overdoing it can overshadow your message. Use animations sparingly and with purpose to enhance, not detract from your content.
Using jargon and complex language
Keep it simple. Use plain language and explain terms when needed. You want your message to resonate, not leave people scratching their heads.
Not testing interactive elements
Interactive elements can be the life of your whole presentation, but not testing them beforehand is like jumping into a pool without checking if there’s water. Ensure that all interactive features, from live polls to multimedia content, work seamlessly. A smooth experience keeps your audience engaged and avoids those awkward technical hiccups.
Presenting complex data and information in a clear and visually appealing way has never been easier with Venngage. Build professional-looking designs with our free visual chart slide templates for your next presentation.
What is a visual presentation?
A visual presentation is a method of presenting information through visual aids such as slides, images, charts and videos. It enhances understanding and retention by illustrating key points and data visually. Visual presentations are commonly used in meetings, lectures, and conferences to engage and inform the audience effectively.
What is the role of storytelling in visual presentations?
Storytelling plays a crucial role in visual presentations by providing a narrative structure that engages the audience, helps them relate to the content and makes the information more memorable.
What software or tools can I use to create visual presentations?
You can use various software and tools to create visual presentations, including Microsoft PowerPoint, Google Slides, Adobe Illustrator, Canva, Prezi and Venngage, among others.
What is the difference between a visual presentation and a written report?
The main difference between a visual presentation and a written report is the medium of communication. Visual presentations rely on visuals, such as slides, charts and images to convey information quickly, while written reports use text to provide detailed information in a linear format.
How do I effectively communicate data through visual presentations?
To effectively communicate data through visual presentations, simplify complex data into easily digestible charts and graphs, use clear labels and titles and ensure that your visuals support the key messages you want to convey.
Are there any accessibility considerations for visual presentations?
Accessibility considerations for visual presentations include providing alt text for images, ensuring good color contrast, using readable fonts and providing transcripts or captions for multimedia content to make the presentation inclusive.
Most design tools today make accessibility hard but Venngage’s Accessibility Design Tool comes with accessibility features baked in, including accessible-friendly and inclusive icons.
How do I choose the right visuals for my presentation?
Choose visuals that align with your content and message. Use charts for data, images for illustrating concepts, icons for emphasis and color to evoke emotions or convey themes.
How can I adapt my visual presentations for online or virtual audiences?
To adapt visual presentations for online or virtual audiences, focus on concise content, use engaging visuals, ensure clear audio, encourage audience interaction through chat or polls and rehearse for a smooth online delivery.
What is the role of data visualization in visual presentations?
Data visualization in visual presentations simplifies complex data by using charts, graphs and diagrams, making it easier for the audience to understand and interpret information.
How do I choose the right color scheme and fonts for my visual presentation?
Choose a color scheme that aligns with your content and brand and select fonts that are readable and appropriate for the message you want to convey.
How can I measure the effectiveness of my visual presentation?
Measure the effectiveness of your visual presentation by collecting feedback from the audience, tracking engagement metrics (e.g., click-through rates for online presentations) and evaluating whether the presentation achieved its intended objectives.
Follow the 5 simple steps below to make your entire presentation visually appealing and impactful:
1. Sign up and log In: Log in to your Venngage account or sign up for free and gain access to Venngage’s templates and design tools.
2. Choose a template: Browse through Venngage’s presentation template library and select one that best suits your presentation’s purpose and style. Venngage offers a variety of pre-designed templates for different types of visual presentations, including infographics, reports, posters and more.
3. Edit and customize your template: Replace the placeholder text, image and graphics with your own content and customize the colors, fonts and visual elements to align with your presentation’s theme or your organization’s branding.
4. Add visual elements: Venngage offers a wide range of visual elements, such as icons, illustrations, charts, graphs and images, that you can easily add to your presentation with the user-friendly drag-and-drop editor.
5. Save and export your presentation: Export your presentation in a format that suits your needs and then share it with your audience via email, social media or by embedding it on your website or blog .
So, as you gear up for your next presentation, whether it’s for business, education or pure creative expression, don’t forget to keep these visual presentation ideas in your back pocket.
Feel free to experiment and fine-tune your approach and let your passion and expertise shine through in your presentation. With practice, you’ll not only build presentations but also leave a lasting impact on your audience – one slide at a time.
Discover popular designs

Infographic maker

Brochure maker

White paper online

Newsletter creator

Flyer maker

Timeline maker

Letterhead maker

Mind map maker

Ebook maker
Got any suggestions?
We want to hear from you! Send us a message and help improve Slidesgo
Top searches
Trending searches

indigenous canada
48 templates

hispanic heritage month
21 templates

39 templates

49 templates

day of the dead
13 templates

dominican republic
35 templates
Graphic Design Presentation templates
Graphic design is our passion. and we're great at it we prove it to you in this special selection of google slides themes and powerpoint templates whose main theme is graphic design. also, they are designed by some super talented graphic designers. so, what are you waiting to take a look at them.
- Calendar & Weather
- Infographics
- Marketing Plan
- Project Proposal
- Social Media
- Thesis Defense
- Black & White
- Craft & Notebook
- Floral & Plants
- Illustration
- Interactive & Animated
- Professional
- Instagram Post
- Instagram Stories

It seems that you like this template!
Premium template.
Unlock this template and gain unlimited access

Register for free and start downloading now
Generative ai and graphic design.
In recent years, the field of graphic design has taken on a whole new dimension with the emergence of generative artificial intelligence. Some see it as a threat, and others see it as a way to explore new creative avenues they never would have dreamed possible. What do you think?...
Graphic Design Project Proposal
If you are looking for an outstanding template for your graphic design project proposal, you came to the right place! We have the perfect theme for you. Get creative out there with our animations!

Creative Design Company Profile
Creating videos, designing, copywriting… present your creative design company and all its workings in their best light with this colorful abstract shapes design! Whether you need an organizational chart, a pie chart, showcases of your work, or tables to organize your ideas… this slide deck has it all and more!...

Graphic Design Marketing Plan
Show off your originality with Slidesgo’s latest template for graphic design companies. This presentation will allow you to proudly demonstrate what your creative juices are capable of and speak to your audience with exuberance and joy.

Editorial Graphic Designer Portfolio
With this template you can make what you do best: amaze the audience with graphic resources! This presentation is made by designers, for designers. We have included lots of editable resources that you can use to give life to your experience, past works and best skills. With such an eye-catching...
Motion Graphics App Pitch Deck
You have designed the perfect app for motion graphics, how can you present it now very visually and still keeping your company’s essence? Check out this template for PowerPoint! It’s perfect for an app pitch deck for your product. The 3D shapes floating over the soft slides will make your...

Films Graphic Designer Portfolio
If you’ve got a passion for graphic design, this might just be the template you need! It’s designed to showcase beautiful work, whether it’s illustration, photos, or any other type of visual expression. So fill it with your creations, and make your portfolio as amazing as your work. When you’re...

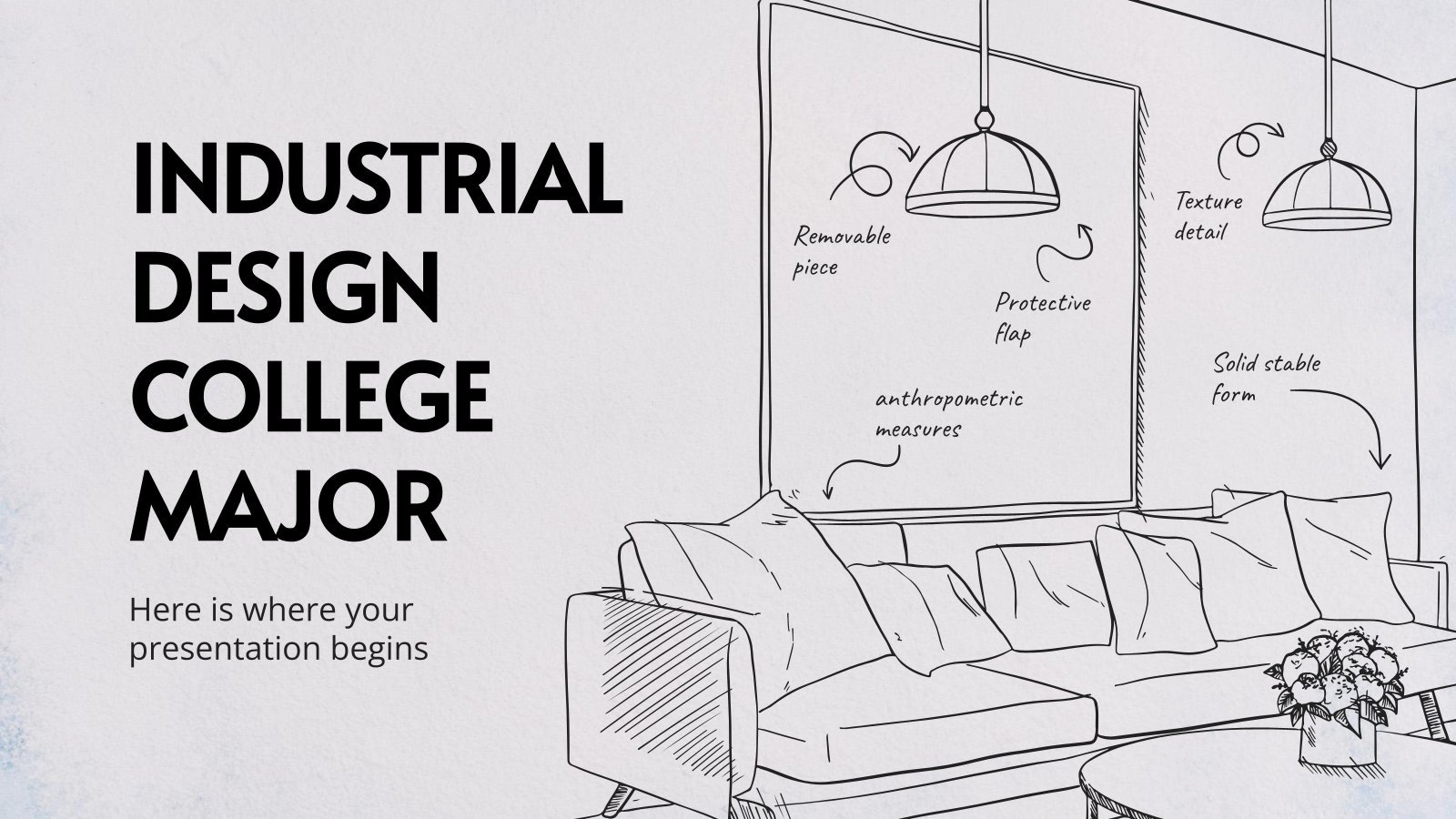
Industrial Design College Major
Is your creative mind capable of designing objects that are going to be used by lots and lots of people? Perhaps industrial design should be your major! If you work in a college, you might want to take a look at this template to talk about this awesome degree. Most...

Freelance Graphic Designer Business Plan
Download the Freelance Graphic Designer Business Plan presentation for PowerPoint or Google Slides. Conveying your business plan accurately and effectively is the cornerstone of any successful venture. This template allows you to pinpoint essential elements of your operation while your audience will appreciate the clear and concise presentation, eliminating any...

Product Designer Job Description
Are you looking for your new Product Designer? It is the key piece in the process of creation and design of a service and product. Also, he/she must show skills in areas related to: problem or needs identification, teamwork, copywriting or UX/UI design knowledge. And how to get the attention...

Create your presentation Create personalized presentation content
Writing tone, number of slides, design inspiration portfolio.
Download the "Design Inspiration Portfolio" presentation for PowerPoint or Google Slides. When a potential client or employer flips through the pages of your portfolio, they're not just looking at your work; they're trying to get a sense of who you are as a person. That's why it's crucial to curate...

Brand Refresh Project Proposal
Download the Brand Refresh Project Proposal presentation for PowerPoint or Google Slides. A well-crafted proposal can be the key factor in determining the success of your project. It's an opportunity to showcase your ideas, objectives, and plans in a clear and concise manner, and to convince others to invest their...

Squiggles Design Portfolio
For artists and creators, a great portfolio has the power to open almost any door… But what if your passion doesn’t happen to be slide design? Fear not, we present you this squiggly wiggly gem: Modern, minimalistic and fun, it’s decorated with colorful squiggles, and it’s full of pre-designed photo...

Printable & Buildable CV Cube: Graphic Designer
This new template is quite the surprise! We've released several résumé templates in the past so that you can create one in the form of a presentation. How about having your CV as a cube? Edit these slides and then download the page, print it and build your own cubic...

Freelance Graphic Designer CV
You are a great graphic designer, in Slidesgo we know it. You have a lot of potential and your work and creations are of great quality. Now is the time to take advantage of all that potential and find future projects as a freelance graphic designer. So, with this CV...

Magazine Editorial Designer Portfolio
Unleash your creativity and showcase your unique vision through this arty and fun Google Slides and PowerPoint template. With bold colors, dynamic layouts, and striking typography, it offers a canvas for your innovative designs to shine and present your work with flair and style. Inspire clients and collaborators with your...

Design Inspiration Theme
Download the "Design Inspiration Theme" presentation for PowerPoint or Google Slides and start impressing your audience with a creative and original design. Slidesgo templates like this one here offer the possibility to convey a concept, idea or topic in a clear, concise and visual way, by using different graphic resources....

Design Thinking in Entrepreneurship Workshop
Design thinking in entrepreneurship is a great subject for a workshop. But using the right presentation can make all the difference between success and indifference! This template filled with cool illustrations is ideal for the task. Its clean design helps you present information in a way that makes it easy...
- Page 1 of 9
Register for free and start editing online
- Templates & Themes
- Illustrations
- Brushes & More
- Brand Studio
- Design Basics
- Font Alternatives
- Free Resources
- Inspiration
- Shop Center
- font collection
- design history
- logo design
10 Design Tips to Make Your Presentations Look Polished

#ezw_tco-2 .ez-toc-title{ font-size: 120%; ; ; } #ezw_tco-2 .ez-toc-widget-container ul.ez-toc-list li.active{ background-color: #ededed; } Contents

Creating presentations that hook your audience is always challenging. To get an authoritative sense of what it takes to make them look sharp and persuasive, we went to the experts in our Creative Market community. These Shop Owners are some of the best in the business and give us detailed insights into the work that goes into these successful creations.
Read on for their design tips that you can immediately use to turn your next slide deck project into a winning presentation , from which your customers will receive amazing value.
1. Minimalism: Less Is More
The temptation for many graphic designers is to add too many flourishes to their slide decks. The problem with this approach is the inevitable clutter that this causes. As a result, such decks will be subdued in the effectiveness of the messaging that they should convey.
On the other hand, someone who greatly values the simplicity of minimalism is designer and photographer Jessica Safko of Your Sunday Studio. Her eCourse Slide Deck Template is a study in cleanness in design.
Her pro tip revolves around eliminating messaging friction in your presentations.
“Keep your content simple! Your design, photos, and text should work to emphasize the presentation points, not distract from them. Try to keep all text as simple as possible, so the audience can stay engaged in the spoken presentation. This means leave space for key points, but stay away from writing out the presentation script on each slide.â€
- Jessica Safko, Your Sunday Studio
2. Grids Allow for Organization
We hear the word “grid†thrown around a lot in design. Grids are systems for organizing layouts, making them absolutely essential for planning. They have applications in traditional print design, such as for posters, books, and magazines; they also are used in virtual applications like websites, mobile apps, and other user interfaces.
Grids come in various shapes and sizes:
- Hierarchical
Mantas Naujokas of Jumsoft relays his number one pro design tip for creating slide decks, which centers on your use of the grid.
“The most essential part to creating a great presentation is creating a layout grid. No matter what grid you choose, it will help you stay organized, efficient, and keep track of the flow of your ideas.â€
Jumsoft’s Farming Keynote Template is a perfect example of the order that grids create in design.
Mantas’ bonus tip for designing presentations relates to where you can research for inspiration.
“Naturally, even the best presentation can become boring to the audience if it looks bland, so making it actually look good is just as important. For inspiration, we frequent designer communities, blogs, and graphic design literature as part of our daily reading.â€
- Mantas Naujokas, Jumsoft
3. Purpose-Driven Design Makes the Best Impression
We’ve all seen them: Slides that are fancy when it comes to ornamentation like icons and other graphics. While these look appealing and catch the eye, for sure, they’re not always the best way to ensure effective communication of your presentation’s message.
For VIP Graphics, which makes design assets for pros, one of the most vital design tips comes down to using visuals with purpose .
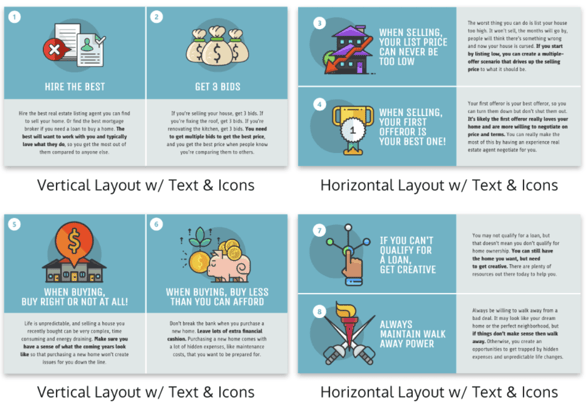
Their Pitch Deck Presentation Template demonstrates this principle of visuals that optimize storytelling.
“Every year, I work with 100+ companies to create presentations (ranging from Forbes 30U30 startups to Fortune 100 corporations). Too many presentations I see (especially templates) use diagrams, icons, or graphics solely for the sake of using them.
For instance, the most-liked presentation designs on Dribbble rely on heavy use of generic icons, illustrations, and royalty photos. While these make for visually engaging presentations, they don’t actually add to the pitch narrative and distract from the core content and storytelling. Moreover, illustration- and photo-heavy templates are generally less useful to end-users who do not have the resources or budget for custom photography and illustration.
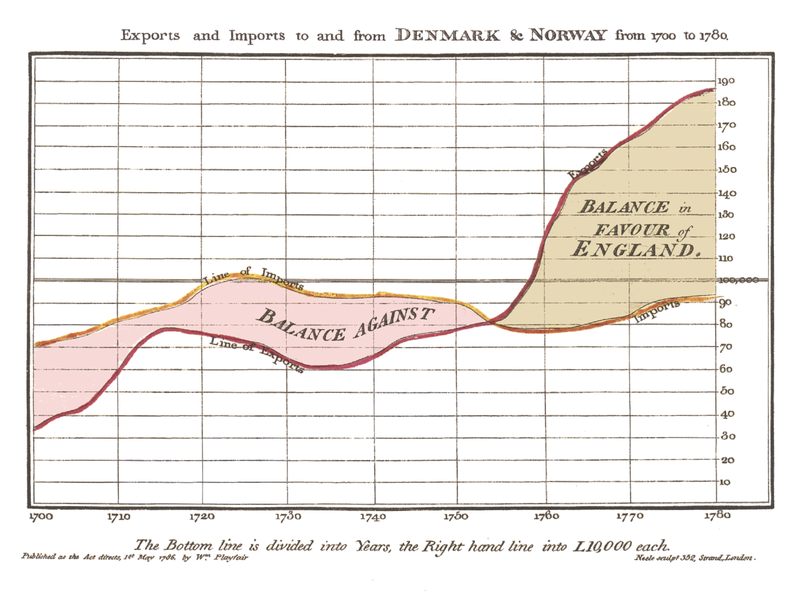
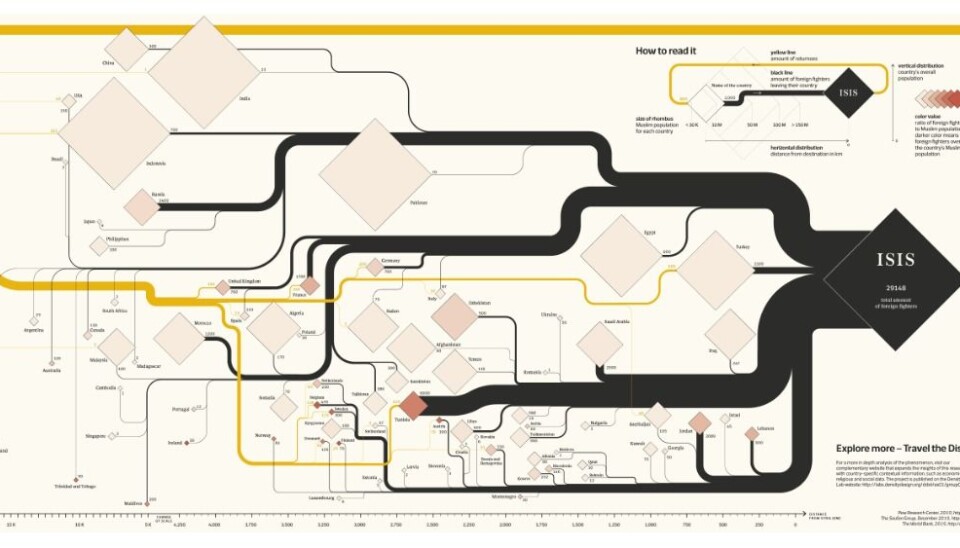
On the other hand, a well-placed iceberg can make a complex market opportunity immediately easy-to-understand.
Glossy slides dilute your pitch and message more than they add to it. Purpose-driven presentations close more deals than pretty ones.â€
- VIP Graphics, VIP Graphics
4. Color Gradients Make a Presentation Pop
Color gradients are those attractive, gradual blends of color that make designs come alive. Think of them as color transitions. As far as design tips go, adding such subtle transitions of color in your slides allows for an easy-on-the-eyes effect, which effectively highlights your content, making it more memorable to your users and their audiences alike.
For Shahidul Islam, the team leader of design shop White Graphic, a big part of their templates’ storytelling is based on smart color selection. Gradients are at the core of their presentations, such as their Digital Marketing Plan PowerPoint deck.
“Beauty prevails when using gradients. We use gradients in different ways to enhance our templates. Our themes are crafted in beautiful business colors. We first choose several good colors. Considering the category we’re working in, we select the specific color accordingly. We use six color palettes in a presentation.â€
- Shahidul Islam, White Graphic
5. Design Tips From the Ancient World: The Golden Ratio
Even if you’re not a designer, chances are high that you’ve heard of the legendary golden ratio. For those not immediately familiar with the golden ratio, let’s take a quick refresher course.
This is the mathematical relationship between two numbers, based on their ratio being the same as their sum’s ratio to the bigger of the two numbers. Known by a host of other terms–such as the golden mean and golden section–the golden ratio has been studied since the time of the Ancient Greeks. It’s roughly equivalent to 1.618.
Let’s look at this representation in design and mathematical terms, which makes finding this relationship more straightforward. Just divide any line into two parts, such that the longer portion divided by the shorter portion equals the sum of both parts, divided by the longer portion. Think of it as A (the longer portion) + B (the shorter portion) ÷ A = A/B = 1.618.
Designer Shan from Wilde River Studio understands this mathematical beauty approach intensely, which is why she incorporates it into her presentations. Her Brand Strategy Workbook is an example of this approach.
“My number one design tip involves the golden ratio. My go-to saying is ‘functionality over beauty.’ I design my presentations so that the eye flows easily across each page. I like to use the golden ratio as a point of reference to know where to place the headings, paragraphs, images, and any other design element. This keeps the flow of the presentation consistent and gives the reader a sense of certainty and ease throughout the presentation.”
- Shan, Wilde River Studio
6. The Learning and Inspiration From Design Trends Should Never Stop
Design tips are only as good as your own initiative to stay up to date with current trends. That’s why it’s important to take inspiration from a wide range of sources on the Internet. Before designing presentations, consult blogs, communities, and social media to discover any trends that are just emerging or that you’ve already missed.
Designer Rasid from RRGraph strongly believes in taking inspiration wherever it can be found on the web. Rasid’s recent Neumorphic Style Powerpoint Template reflects the inspiration from the Neumorphism design trend as part of this template.
“By continuing to learn and being sensitive to current design trends, we can always create standout products. I advise every creative to follow the latest design trends. You can look at product showcases, read case studies, and watch presentation tips and tricks on YouTube. Other than that, you can also follow top influencers and build connections with other designers across social media.â€
Rasid’s bonus, actionable tip delves into the types of tools designers have at their fingertips for presentations.
“For the technical aspect, I would say that designers should familiarize themselves more with the tools they use, like PowerPoint, Google Slides, and really any presentation maker software.â€
- Rasid, RRGraph
7. A Multi-Pronged Design Strategy
Sometimes, it greatly helps to look at your presentation from multiple angles when you plan its design. How will your users make the most of it? How will their audiences be most able to understand the presentation?
To answer questions like these and more, designer Frankie from Marigold Studios breaks down the creative process via the following design tips. Marigold Studios’ The Grid | Canva & PPT epitomizes the stellar results you can get when you follow a multi-pronged design approach.
Format & Media
“Always consider where the audience will view the presentation before getting started to determine your ideal presentation slide size. Will it be shown on a prompter or website, or will it be printed? Double-check with a client before getting started, or you might end up having to redo the design.â€
Start With a Grid
“Whether a book, a presentation, or another layout, the easiest way to get started is to set up a grid. A grid makes the placement of text, images, numbers, and other elements super easy. You can start with a simple six-column grid, or, if you’re a bit more of a control freak like myself, use a 12 column by 6-row grid minimum.â€
Paragraph and Character Styles
“Set up ground rules for fonts , font weight, and font sizes to be used for headings, subheadings, numbers, and body text. Consult a brand guide if available. This will keep the design looking consistent and establish hierarchy. And for heaven’s sake, no Comic Sans, please!â€
Keep It Simple…
“Most presentations are a quick introduction to an idea or business. Slides should be quick to read and to the point. Ensure that you cut out dribble or else split up slides that are sharing too many ideas or talking points. Remember the 3 Cs: Consistency, Clarity, and Content.â€
…But Keep It Interesting
“Although they should be straight to the point, that does not mean they should be boring or overly repetitive. Add some color or design elements to keep it from feeling bland. You don’t have to throw the kitchen sink at it, but a few thoughtfully placed elements that complement the main brand will go a long way in making a presentation feel well-thought-out and crafted. You can also pull your audience’s attention back to the screen by adding some movement, animation, or video to a few slides. If it’s interesting for you to view, it will be interesting for the audience.â€
“Add a summary just to refresh viewers about the topics covered. This can be at the end of a chapter or the end of a presentation. Maybe add links to the corresponding page in order for them to review anything they might have missed.â€
- Frankie, Marigold Studios
8. Clarity and Cleanness in Presentation Design
The trick to designing presentations lies in not just their simplicity, but also their clarity. One of the ways to ensure this clarity is in the cleanness of design. When you understand how the graphic design of the colors, shapes, and illustrations should complement your presentation’s text–and vice versa–you’ll be better able to design winning presentations.
TheSeamuss, a design shop specializing in templates, shares their thoughts on making the graphic design and the text work together seamlessly with each presentation. Their Must Have Slides | Keynote presentation gives you a look at what clarity and a clean design can achieve.
“When creating a new slide, I always think about how to convey certain information as simply and clearly as possible. A presentation is a great way to convey information to other people through graphic design. Even the most interesting information only in the form of text will be more difficult to perceive. On the other hand, graphic design, which is just based on the desire to create something beautiful, will not work without a specific goal. These are two sides of the same coin.
Here are three quotes that I think best describe the concept of design in general and the creation of presentations in particular:
´The design is not just what it looks like and feels like. The design is how it works.’ — Steve Jobs
´Design is the intermediary between information and understanding.’ — Hans Hofmann
´Everything should be made as simple as possible, but not simpler.’ — Albert Einstein
- TheSeamuss, TheSeamuss â€
9. Planning Before You Create Is Essential
Sometimes, the best design tips are the ones that are so fundamental that it seems like many creators are already implementing them. Of course, just the opposite applies since the basics are often overlooked, especially when you’ve been creating presentations for years. That’s why it can be helpful to revisit the basics, as in digital design lab Visuel Colonie’s case.
Before they start on any presentation, they also throw themselves into a deep dive of research and copious planning to ensure that their designs are meaningful and in-demand. The shop’s Santorio Google Slides deck is the result of having a detailed plan as the foundation of the creative process.
“Our process for designing a presentation template begins with deciding on the purpose of the presentation and then making a list of its contents. We perform research and create a mood board before we even think about designing in earnest. We also use Pinterest to collect various references for inspiration. We think hard about the fonts that we want to use–we use free fonts from Google Fonts, and we stay up to date on the latest design trends.
Only once we’ve completed all of the above are we ready to roll up our sleeves and execute on our presentation concept.â€
- Visuel Colonie, Visuel Colonie
10. A Unique Slide Deck Stands Out From Everything Else
One look at our Presentations category , and you’ll quickly see how many presentations you can choose from. We have a plethora of talented creatives contributing their designs, so that’s to be expected. However, one effective way of making the presentation you design catch a customer’s attention is by making it unique.
That word, “unique,†gets thrown around so often, so what does it really mean, though, specifically?
According to design studio Elokka Std., reaching true uniqueness when designing presentations involves specific, easy steps you need to take. Case in point: The studio’s giant Lookbook Keynote Big Bundle features various design trends as the motifs in their slides, giving their presentations a unique angle.
“I really want to make my slide deck stand out and unique from others, so I love to explore and research the latest trends and ideas. This involves the presentation design area and other niches like fashion, interior, typography, illustration, etc. For example, I research what the trending color palette used in fashion design is, popular interior design styles, and the latest typography trends. Next, I carefully pick the components I need for my slide deck: the styles, font, color palette, stock photos, illustration elements, etc. Finally, I combine them all to create a unique and different presentation deck.â€
- Elokka Std., Elokka Std.
Thinking Outside the (Presentation) Box
Perhaps the one, prominent theme in the design tips shared by our Shop Owners is to think outside the box when designing your presentations. Their actionable advice focuses on what you, as the graphic designer, can do to differentiate your products from your competitors. Instead of cluttering up your layouts, go for minimalism. As opposed to winging it with your approach, have a plan and use a grid to lay out your vision.
The end result isn’t just a more visually appealing slide deck, though that’s already a big win. It’s also more satisfied end users and customers who’ll appreciate the extra thought and effort you’ve put into your presentations. And when you succeed in helping someone tell a riveting story and streamline their communication, you’ve achieved the heights of great graphic design.
Products Seen In This Post:

Grab this one pager with a summary of key tips to create a powerful presentation from scratch.
- presentations
Marc is a copywriter and marketer who runs The Glorious Company, a marketing agency. An expert in business and marketing, he helps businesses and companies of all sizes get the most bang for their ad bucks.

Sign up for our newsletter for trend reports, interviews with our favorite creatives, and tutorials on the latest techniques to keep you inspired.

20 Great Examples of PowerPoint Presentation Design [+ Templates]
Updated: August 06, 2024
Published: May 24, 2010
When it comes to PowerPoint presentation design, there's no shortage of avenues you can take.

While all that choice — colors, formats, visuals, fonts — can feel liberating, it‘s important that you’re careful in your selection as not all design combinations add up to success.
In this blog post, I’m sharing some of my favorite PowerPoint tips and templates to help you nail your next presentation.
Table of Contents
What makes a good PowerPoint presentation?
Powerpoint design ideas, best powerpoint presentation slides, good examples of powerpoint presentation design.

10 Free PowerPoint Templates
Download ten free PowerPoint templates for a better presentation.
- Creative templates.
- Data-driven templates.
- Professional templates.
Download Free
All fields are required.
You're all set!
Click this link to access this resource at any time.
In my opinion, a great PowerPoint presentation gets the point across succinctly while using a design that doesn't detract from it.
Here are some of the elements I like to keep in mind when I’m building my own.
1. Minimal Animations and Transitions
Believe it or not, animations and transitions can take away from your PowerPoint presentation. Why? Well, they distract from the content you worked so hard on.
A good PowerPoint presentation keeps the focus on your argument by keeping animations and transitions to a minimum. I suggest using them tastefully and sparingly to emphasize a point or bring attention to a certain part of an image.
2. Cohesive Color Palette
I like to refresh my memory on color theory when creating a new PowerPoint presentation.
A cohesive color palette uses complementary and analogous colors to draw the audience’s attention and help emphasize certain aspects at the right time.

Image source
Mesmerize your audience by adding some neon colors and effects to your PowerPoint slides. Adding pops of color to your presentation will create visual interest and keep your audience engaged.
What I like: Neon will add personality and depth to your presentation and will help the information you're providing stand out and be more memorable.
2. Use an interesting background image.

Do you have some interesting nature photos from a recent road trip? Or maybe a holiday passed, and you have gorgeous photos to share? If so, consider incorporating them into your PowerPoint.
What I like: PowerPoints don't have to be stuffy and boring. They can be fun and a unique or interesting background will enhance the experience of your presentation.
3. Or be minimal.

Have you ever heard of K.I.S.S.? Not the band! I mean, Keep It Simple, Sweetheart. If you're worried too many colors or visuals could take attention away from the message of your presentation, consider going minimal.
Pro tip: Stick to no more than three colors if you're going for a minimalist design in your slides.
4. Incorporate illustrations.

Illustrations are a great way to highlight or break down a point in your presentation. They can also add a bit of whimsy and fun to keep viewers engaged.
5. Use all caps.

Using all capital letters can draw your audience's eyes to where you need them, helping cement your message in their minds. It can also just be aesthetically pleasing.
Pro tip: If you choose to use all capital letters, use varying fonts so readers can tell which information is important and which are supporting details.
6. Alternate slide layouts

You don't want readers to grow bored with your presentation. So, to retain visual interest, use alternating slide layouts. The example above shows PowerPoint slides alternating between vertical and horizontal layouts.
This keeps things interesting and ensures your presentation isn't monotonous.
7. Inject a little humor.
Humor is a great way to drive a point home and help people remember the information you're presenting. People remember a good joke, so if you have a funny pun to connect to a concept in a presentation, why not use it in a slide?
Pro tip: Remember you're in a professional setting, so keep your jokes appropriate. If you're worried a joke can get you a meeting with HR, then keep it to yourself.
8. Use duotones.

Duotones (or gradience) can take the aesthetic of your PowerPoint to new levels. They can provide a calming energy to your presentation and make viewers feel relaxed and eager to stay focused.
9. Include printed materials.
Let's say you have a PowerPoint you're proud of, but you want to go that extra mile to ensure your audience understands the material. A great way to do this would be to supplement your presentation with printed materials, as such as:
- Pamphlets
- Printed slides
- Short quizzes on the material
10. Keep it to one chart or graph per slide.

This is both a design example and a warning. Graphs and charts are an excellent way of displaying quantitative data in a digestible format.
However, you should have no more than one graph or chart per slide so your presentation doesn't get too confusing or muddled.
11. Use a large font.

Just like capital letters, a large font will help your shift your audience's focus to key points in your presentation.
Pro tip: You can combine large fonts and capital letters to boost its effectiveness.
12. Include videos.
Embedding a video into your PowerPoint can help you expand on a point or effectively break down a complex topic. You can either embed a video from a platform like YouTube or TikTok or use HubSpot's Clip Creator to make your own.
Pro tip: Try to keep videos short, like, under a minute, and don't use more than one or two.
13. Use GIFs.
GIFs add more visual interest, and they can be a great way to add humor or personal touch to your PowerPoint presentation.
14. Use contrasting colors when comparing two ideas or arguments.

Contrasting colors can convey the difference between two opposing thoughts or arguments in a way that is visually appealing.
15. Add a touch of nature.

If you want your presentation to exude a calming energy to your audience, including images of trees, flowers, and natural landscapes can do the trick.
PowerPoint Theme Ideas
Atlas (theme).
Covering a more creative subject for a younger or more energetic audience? I’d recommend using the cover slide design below. Its vibrant red color blocks and fun lines will appeal to your audience.

This simplistic presentation example employs several different colors and font weights, but instead of coming off as disconnected, the varied colors work with one another to create contrast and call out specific concepts.
What I like: The big, bold numbers help set the reader's expectations, as they clearly signify how far along the viewer is in the list of tips.
10. “Pixar's 22 Rules to Phenomenal Storytelling,” Gavin McMahon
This presentation by Gavin McMahon features color in all the right places. While each of the background images boasts a bright, spotlight-like design, all the characters are intentionally blacked out.
What I like: This helps keep the focus on the tips, while still incorporating visuals. Not to mention, it's still easy for me to identify each character without the details. (I found you on slide eight, Nemo.)
11. “Facebook Engagement and Activity Report,” We Are Social
Here's another great example of data visualization in the wild.
What I like: Rather than displaying numbers and statistics straight up, this presentation calls upon interesting, colorful graphs, and charts to present the information in a way that just makes sense.
12. “The GaryVee Content Model,” Gary Vaynerchuk
This wouldn‘t be a true Gary Vaynerchuk presentation if it wasn’t a little loud, am I right?
What I like: Aside from the fact that I love the eye-catching, bright yellow background, Vaynerchuk does a great job of incorporating screenshots on each slide to create a visual tutorial that coincides with the tips. He also does a great job including a visual table of contents that shows your progress as you go .
13. “20 Tweetable Quotes to Inspire Marketing & Design Creative Genius,” IMPACT Branding & Design
We‘ve all seen our fair share of quote-chronicling presentations but that isn’t to say they were all done well. Often the background images are poor quality, the text is too small, or there isn't enough contrast.
Well, this professional presentation from IMPACT Branding & Design suffers from none of said challenges.
What I like: The colorful filters over each background image create just enough contrast for the quotes to stand out.
14. “The Great State of Design,” Stacy Kvernmo
This presentation offers up a lot of information in a way that doesn't feel overwhelming.
What I like: The contrasting colors create visual interest and “pop,” and the comic images (slides 6 through 12) are used to make the information seem less buttoned-up and overwhelming.
15. “Clickbait: A Guide To Writing Un-Ignorable Headlines,” Ethos3
Not going to lie, it was the title that convinced me to click through to this presentation but the awesome design kept me there once I arrived.
What I like: This simple design adheres to a consistent color pattern and leverages bullet points and varied fonts to break up the text nicely.
16. “Digital Transformation in 50 Soundbites,” Julie Dodd
This design highlights a great alternative to the “text-over-image” display we've grown used to seeing.
What I like: By leveraging a split-screen approach to each presentation slide, Julie Dodd was able to serve up a clean, legible quote without sacrificing the power of a strong visual.
17. “Fix Your Really Bad PowerPoint,” Slide Comet
When you‘re creating a PowerPoint about how everyone’s PowerPoints stink, yours had better be terrific. The one above, based on the ebook by Seth Godin, keeps it simple without boring its audience.
What I like: Its clever combinations of fonts, together with consistent color across each slide, ensure you're neither overwhelmed nor unengaged.
18. “How Google Works,” Eric Schmidt
Simple, clever doodles tell the story of Google in a fun and creative way. This presentation reads almost like a storybook, making it easy to move from one slide to the next.
What I like: This uncluttered approach provides viewers with an easy-to-understand explanation of a complicated topic.
19. “What Really Differentiates the Best Content Marketers From The Rest,” Ross Simmonds
Let‘s be honest: These graphics are hard not to love. I especially appreciate the author’s cartoonified self-portrait that closes out the presentation. Well played, Ross Simmonds.
What I like: Rather than employing the same old stock photos, this unique design serves as a refreshing way to present information that's both valuable and fun.
20. “Be A Great Product Leader,” Adam Nash
This presentation by Adam Nash immediately draws attention by putting the company's logo first — a great move if your company is well known.
What I like: He uses popular images, such as ones of Megatron and Pinocchio, to drive his points home. In the same way, you can take advantage of popular images and media to keep your audience engaged.
And if you want more templates and examples, you can download them here .
PowerPoint Presentation Examples for the Best Slide Presentation
Mastering a PowerPoint presentation begins with the design itself.
Get inspired by my ideas above to create a presentation that engages your audience, builds upon your point, and helps you generate leads for your brand.
Editor's note: This post was originally published in March 2013 and has been updated for comprehensiveness. This article was written by a human, but our team uses AI in our editorial process. Check out our full disclosure to learn more about how we use AI.
Don't forget to share this post!
Related articles.
![presentation in graphic design How to Create an Infographic in Under an Hour — the 2024 Guide [+ Free Templates]](https://www.hubspot.com/hubfs/Make-infographic-hero%20%28598%20%C3%97%20398%20px%29.jpg)
How to Create an Infographic in Under an Hour — the 2024 Guide [+ Free Templates]
![presentation in graphic design How to Create the Best PowerPoint Presentations [Examples & Templates]](https://knowledge.hubspot.com/hubfs/powerpoint.webp)
How to Create the Best PowerPoint Presentations [Examples & Templates]
![presentation in graphic design 17 PowerPoint Presentation Tips From Pro Presenters [+ Templates]](https://www.hubspot.com/hubfs/powerpoint-design-tricks_7.webp)
17 PowerPoint Presentation Tips From Pro Presenters [+ Templates]
![presentation in graphic design How to Write an Ecommerce Business Plan [Examples & Template]](https://www.hubspot.com/hubfs/ecommerce%20business%20plan.png)
How to Write an Ecommerce Business Plan [Examples & Template]

Get Buyers to Do What You Want: The Power of Temptation Bundling in Sales

How to Create an Engaging 5-Minute Presentation
![presentation in graphic design How to Start a Presentation [+ Examples]](https://www.hubspot.com/hubfs/how-to-start-presenting.webp)
How to Start a Presentation [+ Examples]

120 Presentation Topic Ideas Help You Hook Your Audience

The Presenter's Guide to Nailing Your Next PowerPoint
![presentation in graphic design How to Create a Stunning Presentation Cover Page [+ Examples]](https://www.hubspot.com/hubfs/presentation-cover-page_3.webp)
How to Create a Stunning Presentation Cover Page [+ Examples]
Marketing software that helps you drive revenue, save time and resources, and measure and optimize your investments — all on one easy-to-use platform
From Ideas to Impactful Presentations
Free Templates & Infographics for PowerPoint and Google Slides

Botanical Grove Template
Google Slides , POTX

Dreamy Fluff Template

Alternating Arrow Steps
Google Slides , PPTX

Product Launch Roadmap

Sequential Progress Arrows

Midnight Gold Leaves Template

Pumpkin Fall Serenity Template

Alternating Timeline Flow

Event Node Timeline
Trending templates.
Fall Templates
Back to School Templates
Ideas & Resources
Uncover a world of innovative ideas, creative insights, and design tips to enhance your PowerPoint and Google Slides presentations.

How to Convert Presentations from Google Slides to PowerPoint

Mastering Text Emphasis in Your Presentation: Tips and Techniques

2023 Presentation Design Trends

How to Ace Your Sales Presentation in 10 Steps
Presentationgo – 2,662 free google slides themes and powerpoint templates.
Comprehensive Collection
Explore 2,662 free templates and graphics for captivating presentations, with new content added daily.
Premium-Quality Designs
Expertly crafted graphics by designers and fine-tuned by seasoned presenters for maximum impact.
Effortless Customization
Fully editable graphics for seamless modification, tailored to your specific needs.
Absolutely Free
Experience hassle-free, 100% free downloads without the need for registration – access through a direct link instantly.
PresentationGO is your go-to source for an extensive and ever-expanding library of free templates tailored for PowerPoint and Google Slides . Our collection is rich in diversity, covering a wide spectrum of graphics specifically designed for presentations across various domains, ensuring you find exactly what you need for your next project.
Crafted with premium quality by skilled designers, our unique and exclusive designs are meticulously optimized for slide formats, guaranteeing to elevate the effectiveness of your presentations. With over 2,662 high-quality templates , PresentationGO offers a vast selection that includes themes and backgrounds, charts and diagrams, text and tables, timelines and planning, as well as graphics and metaphors and maps.
Our fully editable graphics and themes are designed for effortless customization , allowing you to tailor each template to meet your unique needs. Available in both standard and widescreen formats and optimized for light and dark backgrounds , our templates ensure your presentations are visually appealing and professional, without the need for additional adjustments.
In conclusion, PresentationGO provides an all-inclusive resource for Google Slides themes and PowerPoint templates , encompassing everything required to create an engaging, visually stunning presentation. Embark on exploring our remarkable collection today to discover the perfect elements that will make your presentation stand out.

Love our templates? Show your support with a coffee!
Thank you for fueling our creativity.
Charts & Diagrams
Text & Tables
Graphics & Metaphors
Timelines & Planning
Best-Ofs & Tips
Terms and Conditions
Privacy Statement
Cookie Policy
Digital Millennium Copyright Act (DMCA) Policy
© Copyright 2024 Ofeex | PRESENTATIONGO® is a registered trademark | All rights reserved.

To provide the best experiences, we and our partners use technologies like cookies to store and/or access device information. Consenting to these technologies will allow us and our partners to process personal data such as browsing behavior or unique IDs on this site and show (non-) personalized ads. Not consenting or withdrawing consent, may adversely affect certain features and functions.
Click below to consent to the above or make granular choices. Your choices will be applied to this site only. You can change your settings at any time, including withdrawing your consent, by using the toggles on the Cookie Policy, or by clicking on the manage consent button at the bottom of the screen.
Thank you for downloading this template!
Remember, you can use it for free but you have to attribute PresentationGO . For example, you can use the following text:
If you really like our free templates and want to thank/help us, you can:
Thank you for your support
31 Free Modern Powerpoint Templates for Your Presentation
- Share on Facebook
- Share on Twitter
By Lyudmil Enchev
in Freebies
4 years ago
Viewed 865,845 times
Spread the word about this article:

Updated April 2022: We’ve updated the article with new and fresh free modern PowerPoint templates
As part of Microsoft’s office suite PowerPoint is an absolute standard presentation tool for meetings, conferences, and especially these days online learning and instruction. Its visual nature and the fact that it is easy to use and can create a clear, effective presentation with numerous inbuilt effects and designs means that it lends itself ideally to any almost situation. Whilst the PowerPoint software already has templates that are proven, time-saving and effective, you may want to go for a more customized or specialized look and one way of creating something special is by using a range of alternative templates that are available for free online with a simple download.
In this article, we’ll bring you a great selection of 31 entirely free templates to wow your audience and save you time searching and save time creating, double plus. All are customizable and fully editable, just add your own content and images to suit.
You may also be interested in The Best Free PowerPoint Templates to Download in 2022
1. Zeen Aesthetic Free Powerpoint Template

Stand out a cool-looking design that is clean and organized inboxes and yet bold and modern. It screams for attention. It is fully editable and contains slides for images, tables, flowcharts, and graphs.
- Resolution – high 16:9 widescreen layout
- Number of slides – 15
- Color themes – black/white/grey/green
2. Infographic Templates for PowerPoint

A huge bundle of infographic templates, including 20 free infographic designs in modern style. The slides are compatible with PowerPoint, but also with other popular software solutions, such as Google Slides, Photoshop, Illustrator, and more.
- 20 free templates – a total of 539 modern templates for data visualization
- editable in PowerPoint, Google Slides, Keynote, Photoshop, Illustrator
- well-structured, and organized files
3. Quantities Free Powerpoint Template

Modern crisp template design lets you get your message across in a powerfully direct way. Strongly structural look, that allows plenty of possibilities for a wide range of businesses.
- Number of slides – 10
- Color themes – clean white/black pages
4. Nook Minimalist Free Powerpoint Template

A minimal palette of classic and classy black, white, and gold combinations. Oozes style and elegance.
- Resolution – high 16:9 widescreen layout
- Number of slides – 12
- Color themes – Classy black/white/gold
5. Ailie Free Powerpoint Template

A subtle and effective 15-slide PowerPoint template. A soft, gentle look, yet with strong borders for clear organization.
- Color themes – grey/white/muted blues
6. Marketing Plan Free Powerpoint Template

A comprehensive business or marketing template. Minimal design with clearly targeted areas including maps, charts, and infographics.
- Number of slides – 28
- Color themes – white/blue/grey
7. Free Modern Business Powerpoint Template

A two-color design choice of light or dark including charts, maps, diagrams, and other useful slides for multipurpose presentations. a smooth, consistent, well-ordered look.
- Resolution – High 16:9
- Number of slides – 2 color versions of 34
- Color themes – white/light blue or dark/blue
8. Aliena Free Powerpoint Template

A stunning futuristic gradient offering in stylish blue and purple. Its isometric illustrations make it ideal for technological themes. Includes a full customization icon family of 80.
- Resolution- 16:9 also suitable for 4:3
- Number of slides – 25
- Color themes – blue/ purple gradient
9. High-Tech Free Powerpoint Template

Futuristic bright neon colors and sleek graphic illustrations create a modern forward-thinking powerful presentation for business or learning environments.
- Resolution – 16:9 widescreen
- Number of slides – 21
- Color themes – gradient neon blue/pink
You may also be interested in these related articles:
- 23 Great Free Google Slides and PowerPoint Templates for Teachers
- The Best Free Infographic Templates in 2022 for Every Software
- The Best Minimalist Powerpoint Templates for Free Download
10. Juliet Free Powerpoint Template

An ideal presentation template for limited text and heavy on images. Heavy multicolored painted brush strokes give a flash of entertainment and an artistic feel to each slide. Very creative.
- Resolution – 16:9 screen layout (can change to 4:3)
- Color themes – multicolored painted design
11. Watercolor Modern Free Powerpoint Template

A superb slideshow to set a calm, peaceful, and creatively artistic mood. A variety of brushstrokes and painted techniques all held together with a gentle and attractive blue palette. Come with 1000+ icons and Flaticon’s extension for customizing your slides, many with an artistic theme.
- Resolution – 16:9 widescreen
- Color themes – blue/turquoise/green with black
12. Gower Free Powerpoint Template

A perfect design to emphasize teamwork in any situation. Friendly and personable, containing graphic illustrations of colleagues involved in a variety of activities. It also includes a customizable icon family with 80 different icons and a world map.
- Resolution – 16:9 screen layout (Can change to 4:3)
- Color themes – white/ green accents
13. Modern Illustrations Free Powerpoint Template

An interesting style that takes its inspiration from online content. Modern, clear backgrounds allow the illustration to speak for themselves with a mixture of font styles adding extra vitality. Includes 500+ icons and Flaticon’s extension for customizing your slides.
- Number of slides – 29
- Color themes – white/grey and pastels
14. Modern Flat Free Powerpoint Template

Creative, lively, and colorful. The soft backgrounds really make the text and images pop, giving a modern look. Includes 500+ icons and Flaticon’s extension for customizing your slides
- Number of slides – 26
- Color themes – pale blue background, bright accent colors
15. Summer Free Powerpoint Template

A vintage cool theme of slightly muted colors that work great. A modern mood of active lifestyle choices in an upbeat yet relaxed presentation. Really creates the vibe. Plus it has 1000+ icons and Flaticon’s extension for customizing your slides
- Resolution – 16:9 widescreen format
- Number of slides – 11
- Color themes – muted natural sea/waves

16. Minimalist Design Free Powerpoint Template

Harmony and comfort are the watchwords for this slideshow presentation template. Clean backgrounds with large headings and elegant shapes exude balance and precision. There are also 1000+ icons split up into different themes to custom your slides whilst keeping the tone.
- Resolution – 16:9 widescreen format
- Number of slides – 30
- Color themes – soft browns, beige and natural greens
17. Minimal Mint Free PowerPoint Template

Clean, simple, and classy. The mint green accent used sparingly is incredibly effective in attracting and drawing attention to key points. A modern, minimal and confident slideshow, that can be customized by 1000+ icons provided in themes.
- Color themes – dark greys/white and mint green
18. Rites Free PowerPoint Template

A slideshow that really pulls you in with sensuous, softness. Visually attractive but subtle enough to make you want to spend time on each slide, nothing should be rushed. Stylish and relaxed.
- Resolution – 16:9 widescreen layout
- Number of slides – 30 +
- Color themes – Soft whites/pinks/blues
19. Rosalind Free PowerPoint Template

Attention-grabbing and full of life, there is nothing to hide with a bright pink background. The contrast white fonts mean it doesn’t overwhelm but it certainly leaves an impression. Come with a customizable icon family of 80 different icons and a world map, so it’s adaptable too.
- Color themes – vibrant pink/ slight gradient to purple
20. 3D Free Powerpoint Template

With a modern 3d look that is set off by an attention-grabbing gradient background, this PowerPoint presentation can’t fail to impress. Ideal for tech presentations or anything that wants to push toward a bright, bold abstract future. Hundreds of icons are available to enable you to make something very special.
- Color themes – gradient purples/blues
21. Black Friday Sales Free Powerpoint Template

Soft warm invited colors theme but still fresh and clear. A versatile, modern slideshow template that includes 1000+ icons as extra customizable options.
- Number of slides – 33
- Color themes – Soft gradient pink and purple
22. Modern Blue Free Powerpoint Template

Strong colors, clear typography, and organic shapes combine to deliver a rather funky, modern feel. Themes icons will give you the opportunity to add your own style to accompany your content and leave your mark.
- Color themes – blues/greens
23. Freesia Free Powerpoint Template

A fresh, interesting look that uses bright colors and organic, abstract shapes to lead you from slide to slide. Lots of positive energy and loads of additional free icons for easy customization.
- Number of slides – 31
- Color themes – white/yellow/orange
24. Modern Dark Blue Free Powerpoint Template

A dramatic slideshow with dark moody backgrounds and blood-red highlights creates instant visual impact. Add this to the rectangular theme that continues throughout and you get a serious statement piece of design that can really help you get your point across. Comes with over 500 icons and Flaticon’s extension for customizing your slides allowing for huge versatility.
- Number of slides – 23
- Color themes – Dark blue/ highlight red
25. Minimalist Newsletter Free Powerpoint Template

Readable and comfortable to read. a newsletter base that can easily be adapted with the use of your own content and photos. Carefully framed photos as backgrounds and with geometric patterns overlapping create a modern image and create an atmosphere that mixes the photos with the facts.
- Number of slides – 19
- Color themes – Available in five colors themes: black, purple, dark blue, red, and green
26. Porto Free Powerpoint Template

Short but beautifully formed. a to-the-point 9-slide PowerPoint template that can but used anywhere for anything. Balanced and unfussy, plenty of breathing space, simplicity, and room for you to be yourself.
- Number of slides – 9
- Color themes – light (editable)
Presentation Tip You Wish You Knew Earlier:
The shorter you keep the text, the better. In fact, some specialists suggest that you shouldn’t use more than 5-6 words per slide . And sometimes, a single word combined with a powerful visual is enough to nail the attention of the people sitting in front of you and make them listen to what you have to say.
27. Hexa Free Minimalist Powerpoint Template

Minimal, modern, and marvelous. Keep the focus on the content as the template design very much works with you on this one. simple and cool, like a breath of fresh air.
- Color themes – white/beige
28. Minimalist Inversement Free Powerpoint Template

A powerful design, intent on holding that attention span. Strong structural elements and stand-out bold headings mean you will never be lost here. There is a mix of various types of slides including timelines, charts, agenda slides, mockups, and many others, so the world is your oyster.
- Resolution – 16:9
- Number of slides – 24
- Color themes – 3 pre-made variations (mint green/mustard yellow/ sky blue
29. Window Minimal Free Powerpoint Template

A comprehensive template that allows great variations of presentation including charts, timelines, maps, and all infographic elements. Modern and minimal pushing content to the fore and taking a backseat where necessary. Statement design.
- Resolution – 16:9 HD
- Color themes – mainly white with 5 pre-made color variations
30. Pink Pastel Free Powerpoint Template

A gentle PowerPoint presentation that sits back and waits to be viewed. There is nothing forceful here but it is enticing with its soft comforting colors and elegant layout.
- Color themes – Pastel pink/green/white
31. Fresh Colors Free Powerpoint Template

A true whirlwind of a presentation, energetic, lively, wild, and certainly confident. A full selection of well-designed classic infographics, loads of space for explanations, and variety in buckets. What a way to end.
- Resolution – 16:9
- Number of slides – 17
- Color themes – White and bright
Final Words
If you’re going to spend time making something worth presenting why not take a little more time to make it something truly special. These templates will allow you to do exactly that thanks to the help of top PowerPoint designers. Save time for you to concentrate on your content and let the designers do their thing. All are fully editable, play with the colors and use your branding or school colors. add images and photos or use the ones provided – and best of all they are free, free, free!

Add some character to your visuals
Cartoon Characters, Design Bundles, Illustrations, Backgrounds and more...
Like us on Facebook
Subscribe to our newsletter
Be the first to know what’s new in the world of graphic design and illustrations.
- [email protected]
Browse High Quality Vector Graphics
E.g.: businessman, lion, girl…
Related Articles
The best free icon packs everyone must download in 2020, 200+ free instagram story templates to grab the attention in 2022, the ultimate source for free (and paid) design bundles and resources, 30 free marketing presentation templates with modern design, 40 free cartoon robot characters for you epic high-tech designs, 500+ free and paid powerpoint infographic templates:, enjoyed this article.
Don’t forget to share!
- Comments (0)

Lyudmil Enchev
Lyudmil is an avid movie fan which influences his passion for video editing. You will often see him making animations and video tutorials for GraphicMama. Lyudmil is also passionate for photography, video making, and writing scripts.

Thousands of vector graphics for your projects.
Hey! You made it all the way to the bottom!
Here are some other articles we think you may like:

Free Vectors
100+ very merry free christmas vectors.
by Iveta Pavlova

Free Hand Drawn Hearts: Vector Clipart Selection for Romantic Projects
by Lyudmil Enchev
Looking for Design Bundles or Cartoon Characters?
A source of high-quality vector graphics offering a huge variety of premade character designs, graphic design bundles, Adobe Character Animator puppets, and more.

Presentation Design: Ultimate Guide for Beginners
Great presentation design is as important as presenting. Are you creating your own slide decks? Here are some must-follow rules for awesome presentations!
Table of Contents
One-stop for all your designs. Flat monthly price, unlimited requests and revisions.
Whether you are pitching a business idea, telling about your new research, or sharing important data with your audience, presentations are a visual aid essential for your success. You could have awesome presenter skills, and a fantastic idea for the content. But without stunning presentation design, the whole thing will fall flat. Learn how to make a good PowerPoint presentation design with these 10 tips.
Presentations: you’ve seen many of them, and you've probably made several yourself. An ultimate visual communication tool to get your point across, presentations are deeply integrated into the academic and business world.
However, many individuals and businesses still make the mistake of thinking that PowerPoint presentation design always comes down to dark text on a white background, with a few images and charts sprinkled in. Nothing could be further from the truth!
Presentation design shouldn’t be walls of text or extensive bullet point lists, but rather a way to tell a story and inspire the audience with a beautiful and balanced design. And it’s not just about communicating with your audience. Visme found that 91% of presenters feel more confident when using a professionally designed slide deck .
Want to learn how to make a good PowerPoint presentation design? We can help. In this article, we’ll cover the basics, such as:
What is presentation design?
- What types of presentations are there?
- 7 Tips to design presentation slides yourself.
{{PRESENTAION_BANNER="/dev/components"}}
Presentation design focuses on the visual look of your presentation as a tool to engage your audience. It is the way you present your information on the slide: the color scheme, combination of fonts, the way design elements are used as part of your slide. All of this comes together to present your message in a certain way.
Presentation design is about finding the perfect combination of design elements to create slides that will not bore or tire your audience, but rather engage them and glue them to the slides while attentively listening. Whether you are looking to inform your audience, entertain them, establish credibility, or something else, well-thought-out and executed presentation slides can help you achieve this.

Types of presentations
What is the first step in designing an effective presentation? Knowing what the presentation is for, of course.
Presentations have different purposes. A quarterly presentation you are making for the investors of your dropshipping business will not be the same as an employee training slide. In the first case, your aim will be to inform and report, in the second case, the goal of the presentation is to educate. Depending on what you are trying to achieve, there are 5 types of presentations. Let’s take a look at each.
- Informative - One of the most common presentation types, informative presentations aim to communicate important information with the audience and show new findings. Think of presenting company updates or planning a new project: informative presentations should be clear and straight to the point.
- Persuasive - As the name suggests, the aim of this presentation type is to use important data to not simply inform the viewers, but to persuade them to take a specific action. Persuasive presentations are what you should show to potential investors when telling them about the user acquisition growth speed of your company.
- Educational - Often confused with informative presentations, educational presentations are different because they aim to not simply inform, but to teach the viewers new skills and educate them about a new topic. Staff training slides or academic presentations are a great example of this slide type. You can go as far as making a tutorial video and including it in the slides, adding notes and key points next to it.
- Inspirational - Often used by managers and team leaders, inspirational presentations aim to cause a spark and motivate employees to work harder. Presentations of this type usually have a highly emotional message the aim of which is to inspire viewers to take a particular action.
- Problem-solving - This presentation type does a particularly good job at hooking the audience, as the key part of this presentation is the problem they are facing. Then, during the presentation, you are showing them how you are going to solve that problem. An example of this would be discussing how hard it is for large companies to hire qualified people by sharing statistics, then presenting your new HR automation tool and showing its benefits.
7 presentation design tips for beginners
Are you ready to jump into it? Here are 7 golden tips that will help you design presentation slides you can be proud of.
1. Outline your content and refine the key message
What is the first step in designing an effective presentation? You need to prepare your content and refine the key message. Try to understand what your audience wants to know, what they may already know, and what is more likely to keep them engaged. Then, keep this information in mind as you prepare your content for your presentation. What is the main takeaway from each slide?
Choose a working title and have a clear point for each of the slides. Understand what you want your slide to tell people. For example, instead of “Using hashtags for Instagram ” go with “Using hashtags for Instagram increases engagement by 12.5%.”
Keep your content specific and informative, but as concise as possible. Simplify your sentences, keep only the main point without writing an excessive amount of information on the slide. Below are two examples of a slide with the same information. Which one do you think is more readable?

2. Pick a framework
Now it’s time to pick the framework you are going to use to make your professional presentation design. Do you want to create a presentation from scratch, or go with something pre-built?
There are many terrific presentation design templates available online, on platforms like Canva, Visme, and Venngage. Still, you should never use a presentation template without editing it .
Changing the color scheme or fonts to match your brand may seem like a small detail, but it will greatly improve the overall impression of your presentation. It also helps to strengthen your brand identity (whether for a personal or business brand marketing ), and demonstrates professionalism and care.
Another important thing is not to limit your creativity to pre-built presentations. That’s why it’s also advisable to explore presentation designs on platforms, such as Behance, Dribble, and 99Designs.
Sure, most of these will have been done by professional designers, and may be a little challenging for beginners to recreate. However, understanding just how creative PowerPoint presentation design can be will help you shed your preconceptions and explore new creative routes.
3. Choose a color scheme and fonts
The best presentation design will be limited to a handful of options as too many colors will create chaos on your slide and make it harder for the readers to understand.
If you have a brand guide in place, it’s best to stick to colors and fonts used in your branding. However, remember that a PowerPoint presentation design is supposed to keep viewers engaged. So, even if your brand colors are soothing muted tones, a bright element here and there can work well to draw attention to the key messages.
4. Make it visual
Sharing your information only as texts and bullet points is a lazy way out. When you design presentation slides, consider how you can present information visually. This will help your audience understand and take in key messages faster.
A simple example of this is adding relevant icons instead of simple bullet points. Colored or outlined texts next to realistic and relevant photos make the presentation a lot more enjoyable and keep the viewers entertained.
Graphs and charts are a business presentation design staple. However, you can also think about different design elements that can be both surprising and effective. For example, a simple illustration instead of a dull stock photo will delight your audience and keep them engaged.

5. Pay attention to the layout
Your slide layout is the area where all of your presentation elements (photos, texts, icons, logo) are contained. Most presentation tools come with pre-built layouts you can use.
You can also create your own layout from scratch. In both cases, the main aim is to design a beautiful slide that doesn’t overwhelm the viewer. Include plenty of white space in your layout, don’t crowd it with too many text boxes and elements. If the elements are different, as they often will be, keep similar one close to each other. Keep your layout as clean and simple as you can.
6. Align and position
Nothing screams amateur more than jumping texts and layouts from slide to slide. Mismatching logos and design elements jumping here and there showcase a lack of professionalism and give an impression that you’ve put your presentation in a hurry. Not to mention that they are sometimes extremely annoying and distractive!
So, whenever you are working on your slides, always align and position them properly. No matter the presentation tool used, chances are, it will have an alignment tool.
Presentation software such as Keynote and Figma even offer an option to create background grids to help with the alignment. Below is an example of a slide, before and after aligning the texts and icons. Notice the difference?

7. Stay consistent
As you progress through the design of your presentation, it is essential that you stay consistent. No matter how many slides your presentation has, they are still part of one presentation. And you don’t always have to keep the same background color, or slide themes for this. Consistency in design can be achieved through design elements, color schemes, and similar illustrations.
Take a moment to look at these three slides. Although some of the slides seem to be styled differently from the rest, the color scheme of design elements holds the presentation together. It’s crucial to make sure that each one of your slides is visually connected to the previous one, to make sure your viewers don’t lose track of what you were saying.

Key takeaways
Now that you know the basics of professional presentation design, it's time to try them in practice! As with every other design type, there is no end to presentation design. Try to experiment with different tools, elements, and styles to find the one that works best for your audience. Research trends and best practices, and dedicate time to plan each slide thoughtfully. Don't be afraid to try new things, and you'll see the benefits a good presentation can have for your project in no time.
A design solution you will love
Fast & reliable, fixed monthly rate, flexible & scalable, pro designers, presentation design by the pros.
Get inspired with some of ManyPixels best presentation designs. Download our portfolio to check them out!
Wait... there’s more!
Enjoyed the read? Subscribe to our mailing list for all the latest tips, how-tos and news on graphic design and marketing.

Continue reading

35+ Presentation Templates for Every Use

Database Design: Tips for Effectively Presenting Data

- Presentations
Online Presentation Maker for Engaging Presentations
Create Presentations

- Online presentation maker with 900+ slide layouts.
- Millions of images, icons and graphics to choose from.
- Dozens of chart types to visualize data and numbers.

Chosen by brands large and small
Our presentation maker is used by over 27,500,000 marketers, communicators, executives and educators from over 133 countries that include:
EASY TO EDIT
Presentation Templates
Avoid the trouble of having to search for just the right template or create your own slide design from scratch by tapping into our library of more than 900 slide design layouts for practically every content need, from diagrams, charts and maps to image collages and quote slides.

Create Presentations All Presentation Templates
Features of the Presentation Maker
Beautiful presentation themes.
Choose from one of our presentation themes with hundreds of available slide layouts for you to pick from and build a beautiful presentation. Find slide layouts to fit any type of information you need to communicate within your presentation and customize them to perfectly fit your brand or topic.

Build your presentation
With fully customizable slides, text blocks, data visualization tools, photos and icons to help tell your story, you can easily build creative and cool presentations as quickly as you need. Build the perfect slides with Visme’s easy-to-use presentation editor.

Customize every aspect of your presentation with your own images and text
Choose from over a million images, thousands of icons, dozens of charts and data widgets to visualize information in an engaging way. Apply a color scheme to all your slides with one click. Add animation effects, transitions, interactivity, pop-ups, rollovers and third-party content such as live websites and social media feeds.

Record yourself presenting
Once you’ve created your presentation, do more than only share or download it. With Visme’s Presenter Studio, you can record your presentation and share it with your audience.
- Record your screen, audio, and video, or switch off your camera for an audio-only presentation.
- Present asynchronously on your own time, at your own pace. Let your colleagues watch it at their convenience.
More Great Features of the Presentation Maker
- Stunning presentation themes and premade templates
- Millions of stock photos and icons to choose from
- Input your brand fonts and colors to create branded company content
- Easy drag-and-drop design tools, made with the non-designer in mind
- Search for slide layouts that match your presentation content
- Easily present online or share with your peers
Share Your Presentation
Visme makes it easy to create and share presentations online. Our presentation software allows you to present online by generating a link to access your presentation, share privately by sending a password protected link to friends and colleagues, or even turn your presentation into a lead generation tool by requiring email sign-in before viewing.

LEARN ABOUT PRESENTATIONS
What is a Presentation ?
A presentation is a sequence of slides that tell a story or teach an audience about a topic. These are often used in business as ways of demonstrating something and in the classroom as teaching aids. While PowerPoint long dominated the presentation industry, Visme’s free online presentation maker allows you to create even more beautiful and engaging content.
With Visme's engaging presentation maker, you can start with a template, dive into one of our themes with various slide ideas, or mix and match slides from different templates to create your own masterpiece.

Use the presentation maker to take the trouble out of presentation design.
Creating a slide deck for an important presentation can take several hours, if not days. Our free presentation maker provides a searchable slide library with 900+ layouts that you can fully customize. With so many options, you can easily find the exact slides that you need instead of searching for the right template or building a slide design from scratch.
EVERYTHING YOU NEED + MORE
More Than a Presentation Maker
Visme’s online presentation tools allow you to create an interactive online presentation that will blow your audience away. Add interactive elements, animate your slides and create a presentation that will have your viewers talking for days to come.
MAKE IT ENGAGING
Interactivity
Create interactive presentations with popup and rollover effects that allow your viewer to interact with your design to learn more information.

VISUALIZE YOUR DATA
Charts & Graphs
Share data, statistics, simple numbers and more in your presentation slides with Visme’s easy-to-use charts, graphs and other data widgets.

BEAUTIFY YOUR CONTENT
Stock Photos & Graphics
Choose from over a million stock photos, icons, illustrations, characters, lines, shapes and more to create an engaging presentation design.
HOW IT WORKS
Make Presentations in 5 Steps
Whether you’re creating a presentation to pitch your business, to inform your industry or to update your team or supervisors, you want your slideshow to be equal parts beautiful and informative. Visme makes it easy with our powerful presentation maker.
Mix and match template styles and slide ideas, customize with your own ideas, insert design elements from our asset library, present online with presenter notes and more.
- Sign up for free or log into your Visme account and create a new project.
- Choose one of our beautiful themes under the Presentations content category or select a pre-designed presentation template.
- Add new slides from our theme library to help guide your presentation design.
- Customize text boxes, fonts, colors, photos, icons, charts, data visualization tools and so much more within your slides.
- Quickly and easily share or present your slideshow by clicking Share in the top navigation bar and viewing our share options.
How to Use the Presentation Maker
Before creating your slide deck, make sure to create an outline with all the major points that you need to include within your presentation.
Start creating your slides. You can easily use our free presentation slides and templates to help you create a well-designed and informative presentation.
Easily replace any image with millions of free images within our editor, as well as diagrams, charts, icons, illustrations and maps.
Insert your own text by clicking on any text box and typing in your own information (or you can simply copy and paste it from your outline).
Our free presentation maker online also comes with built-in animation effects. Add transitions, audio, pop-ups, rollovers and interactive buttons to wow your audience.
Use the Presenter View to rehearse your delivery. Use the timer to make sure you don’t go over the allotted time. You can easily add presenter notes that only you will see while you present.
Generate a public or private URL to share with anyone or embed your slide deck on your website or blog by clicking the Share button in the Visme editor.
Download as an editable PowerPoint or in HTML5 to keep all of your animations and interactivity intact for offline presenting.
Who can benefit by using our presentation maker?
Business professionals.
- Create ready-to-use presentations instantly for important meetings or pitches
- Save time from designing and let AI do the work for you
- Customize templates to match your brand or industry
- Create interactive slides that keep your students engaged through sessions
- Break down complex topics with informative and fun presentations
- Design educational presentations in minutes, not hours
Sales Teams
- Create a library of customizable templates for team members to use
- Design slides that professionally showcase your products and services
- Customize presentations to suit different prospects and sales use cases
Consultants
- Generate presentations that will impress VCs and investors
- Use data-driven design to get the best presentation design options
- Create presentations that are built with your brand and mission in mind
Event Planners
- Design presentations to outline event schedules, details and budgets
- Generate easy-to-follow slides so teams are informed on event details or changes
- Prepare persuasive sponsorship decks without any design skills
- Save time and quickly craft client and prospect presentations
- Add strategies and recommendations with minimal design effort
- Customize each presentation to your client's branding
Questions About the Presentation Maker
How can i create an account with visme, how much does it cost to create a presentation with the presentation maker app, can i create animated projects, is it possible to make interactive projects with the presentation maker, how do i present my slide deck, how can i create a slide deck in a few minutes, what our users say about us.
“After trying tools like Canva and Adobe Spark, we picked Visme. Nothing else matched the flexibility, capabilities or ease of use.”
“Visme is cost efficient and helps in saving time. As a small organization, we have limited resources, and Visme has been a good solution for that.”
Your presentations deserve to be beautiful and so does the rest of your content
Sign Up Free
Home Blog Presentation Ideas 16 Graphic Design Trends To Use In Presentation Design
16 Graphic Design Trends To Use In Presentation Design

Do you want to give your presentation a new distinctive look this year? In that case, you should know the latest graphic design trends. Surely, following the hype may seem tiresome, but sticking with a standard PowerPoint presentation template will hardly impress the modern audiences, already spoiled by the good design looks everywhere around them.
By investing time in creating a trendier presentation design, you instantly gain several advantages:
- You (as a presenter) and your company are viewed as more progressive. Appearing as an innovator raises your authority profile.
- Your presentation content becomes more memorable. Even the most thrilling information gets forgotten when presented in a bland “wrapper”. But unique, on-point presentation get recalled better time and again.
- You can retain the audience’s’ attention for longer when each new slide looks unique and designed with great attention to details.
Feeling convinced that it’s time to try something new? Here’s our look at the future of graphic design through the context of presentation design.
Font Trends: Best Fonts for PowerPoint Presentations
Trendy colors to use in presentation design.
- Pastel Colors
- Neon Gradients
- Dark Background
- Colorful Gradients and Duotones
- Colorful (Rainbow) Geometry
- Distinctive Retro Aesthetics
- Broken Grid and Asymmetrical Layouts
- Isometric Design
- What’s Your Take on Presentation Design Trends 2019?
Choosing the right font is an art as it can make or break your entire presentation look and feel. Sloppy typography and weird font pairings will immediately put off some of your viewers and undermine your authority. Luckily, there are a lot of font generator tools available online to help you find the perfect font . With the help of a font generator, you can easily create unique fonts and customize your presentations.
Besides, it’s important to remember that not all digital fonts look particularly great in presentations. Some are better suited for posters and other graphics. Our line-up, however, features the best fonts for PowerPoint specifically.

Lydian is a “humanist” sans-serif font. Originally designed back in the 30s for book covers, it has recently re-surged in popularity once again. Apart from the bookstores, you can now see Lydian used in print materials, digital collateral and presentation materials.
2. Nostalgic Vintage Fonts

Hipster design trends remain strong. If you want to give your presentation that cool “old school” vibe without overdoing it, use a few funky vintage fonts for your headings and subtitles. They will instantly make your presentation design more modern, and yet professional.
3. Elaborate Script Fonts

Per Shutterstock , “vintage romantic rococo” aesthetics is one of the rising graphic design trends. Loose, feminine, handwritten and somewhat elaborate scripts are in vogue too. From greeting cards to clothes, wine glasses and digital materials – such typefaces feel more organic and warm than more traditional geometric sans fonts. So if you want to give your deck that less formal look, we have lined up the best handwritten fonts below:
4. High-Contrast Serif Fonts

Retrowave is making a come-back this year in modern graphic design. Think about the 80s aesthetics: bold colors, neon lights, groovy lines and abstract patterns. While getting this style right may require some design skills, you can always “safely” add a funkier font to your slides whenever you want to accentuate some information or make a bigger statement. The fonts we advise to try out are:
- Graphique Pro
If you feel like experimenting with fonts is a bit too complicated, fret not. You can always make your deck more timely and on-point by opting for a trendy graphic design background or a color scheme. Shutterstock identified the following color trends for 2019.
1. UFO Green

Bold and bright, this shade of green combines them seemingly incompatible – the natural and the supernatural. While it may be too “loud” for specific diagram or shape, you can use it as a PowerPoint background to provide an overall vivid hue to a cover or section separator. Use the additional green combination in the palette to create impactful gradients.
2. Plastic Pink

Move on the subtler “millennial pink”. Plastic is now the shade to go. If you want to add some neon graphic design elements (another major design trend 2019), consider painting them in the Plastic Pink color.
3. Proton Purple

And here’s another color trend fueled by the Retrowave and Futuristic design trends. This vibrant shade of purple makes an instant strong impression. Use it add strategic pops of color to your slides, whenever you want to make a big memorable statement.
4. Living Coral

Of course, no color trends list is complete without Pantone’s Color of The Year . In 2019, their choice is another pink-tinted hue. It has a softer golden undertone, making it more pleasant to the eye, yet lively and vibrant at the same time. It’s a perfect choice for a pastel presentation template.
Cool Graphic Design Trends to Use In Presentation Design
Here comes the juiciest part of our design trends outlook. In this section, you can browse the latest graphic design trends and presentation ideas , and learn how to apply them to your PowerPoint presentation design. Let’s start experimenting.
1. Pastel Colors

“Living coral” is one prime color example to consider. Other romantic undertones and softer, sensual colors are in trend as well. Per Shutterstock, this trend will witness a +160% rise in popularity this year, migrating from print and interior design to the category of web design trends 2019.
We’ve lined up several pallets you can use for your presentation color scheme: ( Let Them Eat Cake , Good Friends , Peach Blossoms )
2. Neon Gradients

Futuristic design elements in neon colors are among the hottest design trends in 2019. Neon may be somewhat hard to pull off if you are not a designer, so for starters experiment with using just a few elements, rather than applying this trend to your entire presentation. SlideModel has this funky neon lights powerpoint template elements you can use to light up your presentation.
3. Dark Backgrounds
Dark backdrops are already making a comeback in web design . Apple is arguably the master of pulling off the “white on dark” trick and has been consistently using it to advertise their products including the latest iPhone X.
Dark backgrounds create this luxury, minimalistic vibe and can cast a lasting and memorable impact on your presentation. Additionally, this trend pairs well with the previous one. Neon gradients and vector shapes look particularly appealing on a darker background. Take a look at how we play this out in several PowerPoint presentation templates .
3D Horizontal Funnel for PowerPoint

Minimalist SWOT Analysis Template

Simple Animated PowerPoint Template
4. colorful gradients and duotones.

“Zine” look is back to the fore yet again this year and gradients are a major part of that look. You can notice that duotone fades and two-color combinations are already actively used in logo and web design. And now the use of color transitions creeps into presentation design. If you want to design a presentation using this trend, browse our newly-made collection of Duotone Gradients PowerPoint Templates .
5. Colorful (Rainbow) Geometry
This trend is another tribute to the 80s and the retrograde trend in design. To look modern, you can now opt for a colorful presentation template. Or if that’s too bold for the occasion, consider adding just a few rainbow elements or shapes to your slides.
Remember: to look hip, you do not need to fully apply a certain design trend or try to mix all the presentation design trends within one slide deck. Be moderate, especially when it comes to colorful elements.
Amazing Rainbow Template for PowerPoint with Business Slides

Colorful Twirl Diagram for PowerPoint

6. Distinctive Retro Aesthetics
You’ve already seen this trend applied in numerous coffee shops, diners and interior designs . Natural colors, wooden floors, Edison bulbs and the “form follows function” overall aesthetics.
To give your presentation that cool mid-century retro flair, apply the next presentation design tips:
- Opt for a natural color palette with a few vivid pops of color.
- Make use of white space and give your design elements plenty of breathing room, esp the colorful shapes/elements.
- Use fun, groovy and expressive illustrations and visuals. SlideModel prepped this excellent collection of retro icons.
- Aim to create a whimsical composition.
And if you are looking for some ready-to-use Retro PowerPoint presentation templates, check out some of our designs.
Retro SWOT Analysis PowerPoint Template

4 Steps Vinyl Record PowerPoint Diagram

Flat Vintage PowerPoint Dashboard

7. Broken Grid and Asymmetrical Layouts
This type of design is an excellent tool for drawing attention to your key slides and making your delivery more memorable. A broken grid means that your design elements placed a bit chaotically around the page so that the visual grid looks less rigid.
Asymmetrical layouts are among the newer presentation design trends, but it’s surely here to stay. These may be a bit tough to pull off though. For starters, try matching both symmetrical and asymmetrical elements within your PowerPoint design before completing forgoing the grid.
8. Isometric Design
Isometric design elements are now aplenty around the web. If you aim for a futuristic sci-fi aesthetics, use this technique in presentation design as well.
Isometric design is a method of drawing a 3D object in two dimensions. Such illustrations tend to be simple and clean, but offer more depth than the standard flat design. Isometric icons are particularly in vogue as they convey more tactility and warmth. So if you want to spice up your presentation design with some eye-catching elements, consider isometric styles.
Isometric Motorcycles PowerPoint Shapes

Isometric Domino PowerPoint Design

What’s Your Take on Presentation Design Trends?
This year re-surged some newer trends in graphic and web design that are now actively applied towards presentation design as well. Surprisingly, this year it’s a mixed bag – with opposite trends (pastel vintage design vs futuristic colorful design) being equally popular.
The best part of this clash? There’s something for everyone now. You can opt for a cleaner, more professional and minimalist look or go bold with vibrant backgrounds or funky fonts and shapes. You now have plenty of graphic design inspiration to apply towards your next presentation!
Like this article? Please share
Business Presentations, Color Combination, Color Palettes, Cool PowerPoint Templates, Cool Presentation Ideas, Design, Design Inspiration, Theme Colors Filed under Presentation Ideas
Related Articles

Filed under Design • September 11th, 2024
8 Best Canva Alternatives for Presentations in 2024
Don’t feel restricted about what one application can do for presentation design. Meet a list of the best Canva alternatives in this article.

Filed under PowerPoint Tutorials • September 9th, 2024
How to Convert Illustrator to PowerPoint
Extract powerful graphics and integrate them into your presentation slides. Learn how to convert Illustrator to PowerPoint with this guide.

How to Convert InDesign to PowerPoint
Repurpose your indd files as presentations by learning how to convert InDesign to PowerPoint. Step-by-step guide for Windows and Mac users.
Leave a Reply
Like what you're reading?
Visual presentation: tips, techniques, and tools for success
Get your team on prezi – watch this on demand video.
Anete Ezera September 26, 2024
Through the years, communication has grown to be more visual. Presentations that are purely spoken seem to be out of date. With tools like Prezi , we can express our ideas via immersive visual stories and pass our message in a more effective way to resonate better with the audience.
That’s why in this article, we’ll explore what is a visual presentation and the best practices for turning your ideas into visual narratives. Also, we’ll display helpful examples to get inspired by. Let’s dive right in!

What is a visual presentation?
A visual presentation is one that contains visual elements that complement the message you’re conveying. This could be incorporating images, videos, graphs or charts. The reason visual aids in presentations are so effective is because they can display information or data in a way that’s visually pleasing and help to back up the points you’re making.
There are several types of visual presentations which each serve different purposes and audiences:
- Slideshows : This is the most common form of visual presentation. It typically uses slides or frames containing images, text, and charts.
- Infographics : Infographics can display complex data in a way that’s easy to understand. They’re ideal for summerizing information and making it appear in a more engaging way.
- Interactive presentations : Interactive presentations allow the audience to play a key role. For example, they can click through different parts of the presentation or use drag-and-drop features to move elements into different positions. This type of presentation is also great for engagement.
- Data visualizations : These types of visuals are focused on numerical data, using charts, graphs, and diagrams to highlight key insights and trends.
- Videos and animations : These elements are often used to make difficult concepts easier to understand through elements like motion graphics or storytelling.
The importance of visuals in presentations
Visuals are a powerful component of any presentation, greatly enhancing the delivery of information. According to research by Prezi, the human brain processes visuals 60,000 times faster than text. The study also found that presentations with images, charts and other graphics are 43% more likely to be persuasive than those relying solely on text.
Beyond just conveying information, visual presentations help keep the audience engaged and improve their ability to remember key points. Studies also show that using visual aids triggers multiple areas of the brain, boosting both understanding and memory retention. This is particularly beneficial for the 65% of the population who are visual learners .

Key findings include:
- People remember 80% of what they see and do , but only 20% of what they read .
- Visual presentations increase audience engagement by 40% , making them more likely to respond and act on the message.
Creating an eye catching visual presentation isn’t just about aesthetics—it’s about effectively communicating your message in a way that sticks with your audience.
Types of visual aids used in presentation
Different visual aids are used for various contents and types of presentation formats. A good selection of visual aids can make a world of difference in a presentation, from clarifying complex information, infusing an added emotional dimension, or rendering abstract ideas more concrete. So, what are visual aids? To help you understand, here are some that are widely used for presentations:
High-quality images help explain ideas or evoke emotions, offering context or improving storytelling in a presentation. For example, in educational presentations, images of historical events or scientific concepts provide context and clarity. In business settings, images are used to evoke emotions or reinforce brand identity, such as including images of products, teams, or customer testimonials.
Example : A history teacher lecturing on World War II might use real, historical photos to drive home the topic for the students, offering them a concrete link with the events.
2. Graphs and charts
Graphs and charts, such as bar graphs, pie charts, or scatter plots, present data in an easily digestible format. They’re perfect for comparing statistics, showing trends, or highlighting key points. These are especially useful when presenting data-heavy topics like quarterly sales performance, project progress, or scientific findings.

Example : A business leader presenting quarterly earnings might use a bar chart to compare revenue across different departments, helping the audience quickly grasp performance differences. While in scientific presentations, scatter plots can show correlations between variables, such as age and health outcomes, making abstract data more accessible and understandable.
3. Videos and animations
Videos can be used to visually explain processes or show testimonials or real-world applications. On the other hand, animations can be used to help explain complex processes or illustrate abstract concepts. This form of visual aid is very effective in training, product demos, and educational set-ups.
Example : In a corporate training session on new software, the program may be well illustrated by a short video that shows how to use it effectively, providing the participants with an enhanced perception of the interface. Likewise, in a medical presentation, an animated explainer video can show in visual detail a complex surgical procedure or how new medical equipment functions.
4. Infographics
Infographics are a blend of text and graphics and are found highly effective in summarizing and displaying vast amounts of data in a very presentable way. Such as overviews, comparison data or step-by-step processes. They enable the audience to read a lot of data quickly.
Example : A presenter talking about climate change may bring in an infographic to summarize and give the key statistics related to worldwide temperature increases, CO2 emissions, and effects on ecosystems. This method makes very technical data readily comprehensible at first glance, especially in statistic-heavy presentations.
5. Text and quotes
Though text should be used sparingly for presentations, it can be used in visuals to drive home a point with some memorable quotes or key takeaways. It shouldn’t overshadow the message conveyed by the graphics or duplicate them, but provide an underscore of what’s being displayed visually.
Example : During a leadership presentation, a presenter might conclude by reiterating an inspirational quote from a well-known leader. Alternatively, during a sales pitch, a bold key statistic placed next to a product image can drive home the effect or benefits of what’s being discussed and reinforce the verbal message.

It’s important to pick the right kind of visuals for your presentation so that what you’re communicating is well received by the audience. They help simplify any complex ideas and help the message stick. From displaying data trends with graphs or using videos to enliven real-life examples, including appropriate visual components will further drive home your message during the presentation.
What is also known as a visual aid in a presentation?
There’s another common visual aid that often gets overlooked when it comes to visual presentations:
Props are physical objects used to make content more tangible by providing a real-world example of what’s being talked about. They can help the audience follow or retain any points being made in the presentation.
Example : In a product demo presentation, a speaker might use the actual product as a prop to demonstrate its features and benefits. For example, a technology company could showcase the latest smartphone model, physically showing its unique features while explaining its capabilities. Similarly, a teacher demonstrating a science experiment could use lab equipment as props to visually support the steps of the process.
Props are particularly effective in fields such as education, product development, and sales, where tangible objects help bridge the gap between theory and practice.
Visual presentation examples
Here are some visual presentation ideas from Prezi that demonstrate how to effectively use visuals to create engaging and memorable presentations:
1. Why Leaders Need to Get Out of Their Own Way
This visual presentation highlights leadership challenges and personal barriers that leaders often face. It uses Prezi’s zooming and panning features to focus on key points, making the content both dynamic and accessible.
2. How to Be More Productive and Focus
This visual presentation combines data visualizations and clean design to provide practical tips on improving productivity. The use of visuals helps break down time management techniques, making the content more digestible for the audience.
3. U.S. Census: Why We Do It
This visual presentation showcases the U.S. Census, explaining its purpose and importance through strong visual elements such as infographics, charts, and historical images.
4. Creative Report
A perfect example of how to present creative concepts, this visual presentation uses interactive elements and multimedia to explore the power of creativity in communication.
5. Imposter Syndrome or Incompetence
This visual presentation discusses the psychological challenges of imposter syndrome using visual storytelling. The clear layout and zoomable sections guide the audience through the topic step-by-step.
Dos and don’ts of visual presentations
Creating a successful visual presentation requires balance. Here are some essential dos and don’ts to help you design an effective and engaging visual presentation.
Do: Use high-quality visuals
Be sure to include images, graphics, and videos that are relevant to your content. A clear message should not be easily distracted by an unclear picture.
Don’t: Overload with text
Avoid cramming too much text onto your slides. Visual presentations should rely more on images and graphics, with minimal text for emphasis.
Do: Keep it simple
Visual presentations shouldn’t contain too much information. Emphasize one idea per slide or section to prevent the audience from being overwhelmed.

Don’t: Clutter slides with unnecessary visuals
Don’t use visuals just for the sake of filling space. Every visual element should serve a purpose and support your key message.
Do: Add some interactivity
Make it interesting for the audience with some clickable parts and zoomable slides which you can create in Prezi.
Don’t: Use too many animations
While animations can add flair, overusing them can make your presentation feel chaotic. Stick to purposeful animations that enhance your content.
Do: Use consistent branding
Ensure uniform branding is used throughout. Use the same fonts, colors, and design elements. It not only looks professional but also drives brand identity home.

Don’t: Ignore the flow
Ensure your presentation has a logical flow. Disorganized content, even with strong visuals, can confuse your audience.
Do: Create a story
Apply storytelling methods to walk the audience through the presentation. This makes it more personal and easier to remember.

Don’t: Forget about accessibility
Ensure your visuals and text are accessible to everyone, including those with visual impairments. Use readable fonts and provide text descriptions for important images or graphs.
How do you give a visual presentation?
A good visual presentation isn’t only about making the presentation but also delivering it effectively. Here are some concrete steps to help you through organizing, creating, and delivering a strong visual aid presentation.
The creation process: organizing your visual presentation
Start with a clear outline.
Plan your content : Begin by outlining how the presentation is structured. What is the key message? What goal do you want your audience to take away? Break your content down into an introduction, some main points, and a conclusion. This will make the flow smooth and confirm that the message is clear and coherent. Highlight key takeaways : Zero in on 2–3 main points to emphasize and structure your visuals around these key ideas.
If you want to learn more on how to effectively structure any presentation, watch the following video here:
Choose the right visuals
Select impactful visuals : The choice of visuals underlines the whole success of a visual presentation, so choose them wisely. If you’re presenting data, then graphs or charts should be applied; for emotional impact or telling stories, use strong images or videos. They should complement your spoken message without overwhelming it.

Use high-quality visuals : Images, graphs or videos should be professional and high-resolution. Low-quality visuals can detract from your presentation.
Keep it consistent : Use a consistent design theme across your presentation, including fonts, colors, and style. This creates a polished, cohesive experience.
Use storytelling techniques
Weave a narrative : Presentations are easily remembered if told as a story . Be it a business update, an explanation of a scientific concept, or a product pitch, the story must flow naturally from beginning to end. This emotionally connects the audience to what’s being presented.

Contextualize the data : Instead of just showing numbers or statistics, use storytelling to explain what the data means and why it matters. This can help engage your audience more deeply.
Leverage interactive features
Incorporate Prezi’s interactive elements : If using Prezi, make sure you take advantage of its dynamic zooming and panning by integrating as much interactivity as possible into the experience. With Prezi, you can look at topics in a nonlinear fashion by zooming in on important details and then zooming out to see how the idea fits into the bigger picture.
Interactive visuals : Add clickable elements to your presentation to make the audience feel involved. Prezi also offers various ways to create interactive slides, keeping the audience engaged throughout.
The presenting process: delivering your visual presentation
Practice your delivery.
Rehearse transitions : Practice your presentation with the visuals several times before the event. This helps ensure smooth transitions between visuals and spoken points, making the presentation feel polished and professional.
Synchronize with visuals : Make sure your verbal presentation matches the timing of your visuals. Each visual should correspond to each point being made, without taking away attention from your speech. If you’re moving from one image or graph to another, ensure that your narration coincides with these transitions.
Engage the audience
Ask questions : Encourage participation by asking open-ended questions throughout your presentation. This can help break up the content, invite discussion, and keep the audience attentive.

Use Prezi’s features for interaction : Take advantage of Prezi’s capabilities to invite the audience to explore different sections or points of interest, ensuring the presentation remains engaging.
Respond in real-time : Allow your audience to ask questions or provide feedback throughout the presentation, rather than waiting until the end. This makes the presentation feel more like a conversation and keeps energy levels high.
Maintain eye contact and body language
Confident body language : Keep your body language open and confident. Stand tall, use gestures to emphasize key points, and move around if the setting allows it. To learn more about body language, watch the following video:
Eye contact : Make frequent eye contact with your audience to establish a connection and build trust.
End with a strong conclusion
Recap key points : Finish by summarizing your key takeaways and reinforcing the most important points you’ve made. This helps the audience retain the information.
Call to action : If your presentation is designed to encourage a particular action—such as adopting a new business strategy, supporting a cause, or purchasing a product—end with a clear, actionable call to action.
Refine your content with Prezi AI
Use Prezi AI text editing : Prezi AI can offer suggestions to improve phrasing, ensuring your content is polished and refined.
AI-generated visuals : Prezi AI can suggest appropriate visuals for your presentation, guaranteeing the visual message complements that of the core content.
By breaking down the creation and presentation processes, you can deliver a strong visual presentation that effectively communicates your message, engages your audience, and leaves a lasting impression.
Leveraging Prezi for visual presentations
Prezi is a standout visual presentation tool because of its dynamic movement, interactive features, and robust AI-driven content creation . Slide-based presentations are built on the basis of one slide following another in a linear fashion; but Prezi’s format liberates presenters to zoom in and out during the presentation, which makes the journey far more interesting for the audience. From sharing complex data to telling a story, Prezi equips presenters with effective communication tools for any type of content.
Dynamic movement and zooming
A core feature that makes Prezi unique is its seamless panning and zooming within the presentation. Users can move freely between different parts of their work, which creates a far less linear, rigid structure than typical static slideshows.
For example, if you’re delivering a presentation on leadership styles , you could zoom into individual leadership types, giving the audience an in-depth look at each one, before zooming out to provide a broader comparison. This movement keeps the audience engaged, as it visually mirrors the mental shift between different sections or ideas. It’s perfect for presentations that need to show relationships between various elements or provide a top-down understanding of complex topics.
Prezi AI: Your time-saving, creative partner
Prezi AI takes the creation process to a whole new level. It not only refines your content but also helps you craft an engaging and visually stunning presentation in minutes. Here are some of the benefits of using Prezi AI:
AI-powered text editing
Prezi AI doesn’t just assist in generating content; it actively helps you refine it. Whether you need to polish your language, improve clarity, or adjust tone, the Prezi AI text editing tool provides smart suggestions to make your content more impactful.
Turning bullet points into animated slides
What makes Prezi AI unique is its capability to take basic bullet points and make them into fully dynamic and animated slides. This feature reduces the time you spend designing each slide and increases the time that can be put into refining your message. With a click, Prezi AI lays out content in visually interesting ways to keep your audience focused on what’s important. Start with a basic list of ideas and let Prezi AI convert them into an animated story that transitions smoothly from one point to the next.
Smart content suggestions
Prezi AI has the ability to suggest appropriate visuals and layouts while taking into account what your presentation is about. For example, in a storytelling presentations, Prezi AI may bring out the visual imagery that fits into telling the story well. This not only saves time but makes the presentation uniform in appearance for easy comprehension.
Streamlining the design process
With Prezi AI, you don’t need to be a design expert to create a professional-looking presentation. The AI automatically selects color schemes, fonts, and layouts that match your content, allowing you to deliver a visually cohesive presentation. It removes the guesswork from design, ensuring that your presentation not only looks polished but also aligns with your brand or theme.
Prezi templates: Customizable and designed for impact
What makes Prezi’s templates really good is how flexible they are. Be it a presentation on leadership or one that displays data or stories, Prezi has pre-built templates for your needs.

For example, Prezi offers finance templates that make it easy to present complex numbers or trends without overwhelming your audience. On the other hand, if you’re working on a more narrative-driven presentation, Prezi’s education templates allow you to seamlessly guide your audience through a journey. And the best part? These templates aren’t static; they’re highly customizable, allowing you to tweak them to fit your brand, message, and style.
Why Prezi AI makes visual presentations easier and better
Prezi AI is more than a simple design tool—it helps you elevate your presentations without added effort. From suggesting the best visuals to refining your content with AI text editing, Prezi AI ensures your presentation is polished, engaging, and impactful.
Prezi AI simplifies the creation process by handling the heavy lifting, allowing you to focus on delivering a presentation that resonates with your audience. Whether you’re presenting complex data, explaining a detailed process, or sharing a narrative, Prezi’s AI capabilities ensure your message comes through clearly and memorably.
Use Prezi to make your next visual presentation stand out from the crowd
Creating an effective visual presentation isn’t just about adding images on slides. It’s about careful planning, choosing the right visuals, and enthralling the audience with dynamic stories. Prezi simplifies this process by offering editable templates with AI-driven features and interactivity that enlivens your presentation.
Whether it’s a data presentation, storytelling, or explaining difficult concepts, Prezi features will make your visual presentation eye-catching for the viewer. For more ideas and inspiration on creating visual presentations, explore our guide on presentation styles and enhance your presentation skills today!

Give your team the tools they need to engage
Like what you’re reading join the mailing list..
- Prezi for Teams
- Top Presentations

Virtual Tour
Experience University of Idaho with a virtual tour. Explore now
- Discover a Career
- Find a Major
- Experience U of I Life
More Resources
- Admitted Students
- International Students
Take Action
- Find Financial Aid
- View Deadlines
- Find Your Rep

Helping to ensure U of I is a safe and engaging place for students to learn and be successful. Read about Title IX.
Get Involved
- Clubs & Volunteer Opportunities
- Recreation and Wellbeing
- Student Government
- Student Sustainability Cooperative
- Academic Assistance
- Safety & Security
- Career Services
- Health & Wellness Services
- Register for Classes
- Dates & Deadlines
- Financial Aid
- Sustainable Solutions
- U of I Library

- Upcoming Events
Review the events calendar.
Stay Connected
- Vandal Family Newsletter
- Here We Have Idaho Magazine
- Living on Campus
- Campus Safety
- About Moscow

The largest Vandal Family reunion of the year. Check dates.
Benefits and Services
- Vandal Voyagers Program
- Vandal License Plate
- Submit Class Notes
- Make a Gift
- View Events
- Alumni Chapters
- University Magazine
- Alumni Newsletter

SlateConnect
U of I's web-based retention and advising tool provides an efficient way to guide and support students on their road to graduation. Login to SlateConnect.
Common Tools
- Administrative Procedures Manual (APM)
- Class Schedule
- OIT Tech Support
- Academic Dates & Deadlines
- U of I Retirees Association
- Faculty Senate
- Staff Council
Creative Services
University of Idaho
Physical Address: 875 Perimeter Drive MS 3235 Moscow, ID 83844-3235
Phone: 208-885-6293
Email: [email protected]
Graphic Design
The Creative Services graphic design team adds visual spark to your message that ensures resonance with your audience. With a keen eye for typography and imagery, the design team creates dynamic graphics for your publications, displays, presentations and more that help you meet your goals and support the U of I brand.
We are happy to provide estimates for your project once we understand the work you need to have done. We have established hourly rates for design but will work to stay within the budget you have allocated.
In support of the university brand, the graphic design team has created a suite of downloadable, plug-and-play style templates for Adobe and Microsoft products to empower the university community to stay on brand with all of your creative projects. You can access the documents in the Brand Toolkit . If you would like to request additional templates for your unit, contact Senior Director of Marketing & Creative Services John Barnhart .
Working with a Graphic Designer
It’s a give and take in the Vandal family. Before our designers take the reins, we want you to communicate your vision in as much detail as you can. A creative brief is a helpful guiding document for both you and the design team. Clarifying your expectations early ensures you get what you need and your project stays on budget.
Share your Feedback with Us
When you work with Creative Services, you are entering into a partnership with the design team. We are here to serve you and want to meet your needs. Speak up if you don’t like a color or typeface. Feel free to offer examples of designs you like to steer us in a different direction. We want the final outcome to serve you and support the institution’s brand.
Put Your Trust in Us
Our design team is made up of experts in the graphic design world. Trust our designers to offer you fresh insight into what you’ve already envisioned. We have extensive experience in balancing polished typography, dynamic images and white space to create a design that will linger in your audience’s minds.
- Creative Brief Template docx
- Templates and Downloads
- Visual Style Guide
- Editorial Style Guide
- Brand Resource Center
thoughtbot is livestreaming
Work alongside the thoughtbot team as we collaborate with each other and our clients, live. Ask us anything, we're live right now!
- Ruby on Rails
- AI and Machine Learning
- Maintenance
- React Native
- UX, UI, and Product Design
- Design Research
- Design Systems
- Product Management
- Product Design Sprint
- Research and Strategic Insights
- Accessibility
- Team Augmentation
- Fractional Leadership
- Level up your junior team
- Tech Leadership Resources
- Open Source
- The Bike Shed Podcast
- Live Streaming on YouTube
- Startup Incubator
- Giant Robots Smashing Into Other Giant Robots Podcast
- Design Sprint Guide
- Live Streaming on LinkedIn
Analyzing Minard's Visualization Of Napoleon's 1812 March
In The Visual Display of Quantitative Information , Edward Tufte calls Minard’s graphic of Napoleon in Russia one of the “best statistical drawings ever created.” But what makes it so good?
Before we analyze this graphic, we need to know a bit of history.
The year is 1812, and Napoleon is doing pretty well for himself. He has most of Europe under his control, except for the UK. No matter how many times he tried to invade them, he couldn’t break through their defenses. His plan was to place an embargo on them, forcing the other European countries to stop trade with the UK which would weaken them enough so that Napoleon could invade and take over easily.
Czar Alexander of Russia sees that Napoleon was becoming too powerful, so he refuses to participate in this embargo. Angry at Czar Alexander’s decision, Napoleon gathers a massive army of over 400,000 to attack Russia in June of the year 1812. While Russia’s troops are not as numerous as France’s, Russia has a plan. Russian troops keep retreating as Napoleon’s troops move forward, burning everything they pass, ensuring that the French forces could not take anything from their environment. Eventually the French army follows the Russian army all the way to Moscow during October, suffering major losses from lack of food. By the time Napoleon gets to Moscow, he knows he has to retreat. As winter settles into Europe and the temperature drops, Napoleon’s troops suffer even more losses, returning to France from lack of food, disease, and weather conditions.
Let’s look at all the data we have for this battle.
We have the numbers of Napoleon’s troops by location (longitude), organized by group and direction. We can plot it on line graphs like so.

Next, the temperature experienced by his troops when winter settled in on the return trip.

We also have the path that his troops took to and from Moscow. We can display this information by plotting the paths on a map.

Finally, here is Minard’s graphic.
We have many dimensions of data that takes several individual graphs to represent. Minard’s graphic is quite clever because of its ability to combine all of dimensions: loss of life at a time and location, temperature, geography, historical context, into one single graphic. He shows these various details without distracting text or labels as well. For example, he displays the points where Napoleon’s troops divide into subgroups by breaking out the main bar into branches. He adds thin lines to represent river crossings on the return trip that further decimated Napoleon’s diminishing troops. And he is able to show the drastic loss in life from Napoleon’s decision in just a single corner of the diagram.

The beginning of Napoleon’s march vs the end of his retreat.
Equally important as what’s shown is what’s not shown — here’s an earlier example of a well-published data visualization:

This graphic was created by William Playfair, largely considered to be the father of information design, in 1786 — about 100 years before Minard’s diagram was made. Playfair is the inventor of the pie chart, the bar graph, and the line graph - statistic graphics we use regularly today. This graphic has gridlines to mark the years and the number of exports. There are five colors, each color representing something different, as well as a number of specific labels in large text. Compare this to Minard’s graphic: when he draws the map, there are no geographical borders and only very minimal geographical plotting. There are many labels describing cities and number of troops, but they are very small. Minard only uses two colors to represent all of the data in the graphic. Additional labels, gridlines, and geographical markings would have made the graphic too overwhelming for the eye, which makes the impact of the data so much stronger.
There are some similarities to designing print data graphics and designing modern interfaces for mobile and web. When we need to translate numbers into graphics to users, we want to focus on communicating lots of information without overwhelming the users with extraneous content, much like Minard with his visualization of Napoleon’s March. Both designers created effective graphics to turn numbers into a narrative, but Minard was able to tell a much more detailed story with his design techniques.
What’s next
If you would like to learn more about information design, check out Edward Tufte’s The Visual Display of Quantitative Information or any of his other books. You can also take one of his courses in your city.
You can also read:
- Design for Information by Isabel Merielles
- Data source for analysis
- The R code I used to analyze the data
Sign up to receive a weekly recap from thoughtbot

Let’s make your product and team a success
Whether you're a new founder, a large enterprise, or somewhere in between, we'll partner with you to bring digital products from validation to success and teach you how.
Norske og internasjonale forskningsnyheter

Forskningsnyheter for unge

Science news from Norway in English

Meninger, debatt og blogger skrevet av forskere

Forskning.nos stillingsmarked

You might be looking for...

Blog: From numbers to graphics

Charles-Joseph Minard’s map of Napoleon’s flawed Russian campaign: An ever-current classic
Some data visualisations can be perceived as something more than figurative representations of numerical or statistical analyses, and certain examples of infographics give us something more than simply visual information.
Often it is the design that fascinates us, and even the idea it expresses.
Sometimes it is also the objective that fascinates us.
In the history of data visualisations, there are some examples which stand out in that way, and constantly arouse such attentions.
The Frenchman Charles-Joseph Minard’s figurative maps of the French army’s loss during Napoleon’s campaign against Russia in 1812-13 is one of the field’s classics.
About this blog
Research on data visualization
Graphs, charts and colorful maps. We meet them almost every day, in the news media, in the textbooks and in the information campaigns. The amount of data in society is rapidly growing and it is becoming easier to visualize them.
How do we read such data visualizations? And how are they made? Do they make the news and the textbooks more objective and informative, or are they perceived more or less as decorations?
In this blog, nine researchers in a project administered from the University of Agder, Norway, ask how we better can understand and critically evaluate data visualizations, those of us who are neither mathematicians nor designers.
To learn more about the project, please visit our website, indvil.org .
Minard’s map was originally published in 1869 with the title Carte figurative des pertes successives en hommes de l’Armée Francais dans la campagne de Russe 1812-1813 .
It shows how the army which, at the border to Russia at the start of June 1812, comprised of 422 000 men from the whole of Europe, suffered great defeats during the course of the campaign under Napoleon’s leadership. After he was forced to turn back at Moscow with his remaining 100 000, his army then totalled just 10 000 soldiers when he arrived back at his point of departure a half year after they started.
Minard presents the army’s advance in the form of a graph which both represents a geographic movement over time, and its decreasing size. In the combination of the graph and the (admittedly very minimalistically drawn) geographic map, an “flow map” emerges, which was Minard’s invention.
The route east towards Moscow is drawn as a beige line, whilst the return is marked out in black.
The breadth of the line denotes the number of men, and this diminishes dramatically in the months before December, when the army reaches the river Neman, at the Polish-Russian border.
Not explanatory, but with narrative power
The experience of the dramatic difference between the number of soldiers standing on the border to Russia, ready to enter the country, and those that were left standing when the campaign was over, is reinforced by the fact that the start and the finish coincide geographically.
Instead of seeing the reduction along an axis of time alone from June to December, or – just as it perhaps might have been done today – represented with human-shaped pictograms which each, separately, represent x number of soldiers, the defeats would be presented based on the army’s movements through a geographical area. Every struggle and battle fought is expressed in the way that the graph contracts.
What happened during these battles, how long did they last, and how did they go on from there?
Why does one flank deviate from the main line?
Minard’s map cannot explain these things, but it can inspire further exploration in reference and history books.
When Minard’s map is perceived of as owning such a clear narrative power in its delineation of a catastrophic campaign, as Edward Tufte writes in his book, Beautiful Evidence (2006: 132), it is because of this seemingly simple but highly effective graphic presentation. In the map’s combination of data connected to change over time and space, the presentation is imbued with a distinctly narrative quality regarding the French army’s defeat in the campaign against Russia.
In this narrative, Minard adds an extra dimension: Not only did Napoleon’s men meet a threat from the Russian army, but also from the weather. It was icy cold in October and November 1812 with temperatures down as low as -30 degrees Celcius, according to Minard’s graph. It doesn’t require a great deal of imagination on the part of those collating the information that the map gives to see that many of those who died on their way home died from the cold.
An inspirational map
The map’s elegantly simple, but at the same time complex, presentation of a temporal course in a static form of expression, has given it a very particular status (Edward Tufte has gone on to call it probably the best graphic that has ever been made).
Minard began to design graphic presentations in particular on thematic maps first after he had become a pensioner from his work as a civil engineer with particular responsibility for the development of bridges and road networks. Many of the maps display statistical information about a subject with geographical bases: The export of French wine out of France (where was the wine exported to?), of coal from England, overviews of food production in the various French districts and so on.
Over the course of the years, Minard’s maps, and in particular that depicting Napoleon’s campaign, have fascinated and inspired many of his successors. In ‘Visions and Re-Visions of Charles Joseph Minard’, from 2002, Michael Friendly writes about how the compact assembly of different variables was something that was in particular attempted to be recreated in trials of interactive digital data visualisations in the 1990s. Digital adaptions, versioning or the redesign of Minard’s work resulted in variants in which the map, in its digital representation, became clickable and opened up the possibility of providing more combined or added information.

Other versions presented more dynamic and integrated versions of the variables time, geographical place and temperature than the analogue map had done – and in this way perhaps also strengthened the notion that temperature played a completely integral role.

Friendly concludes the article, however, by establishing that, even if there was great potential in digital revisions and versioning, one could only hope that Minard’s original design would continue to inspire. And it certainly has, like Norbert Landsteiner’s interactive chart .
Looking with a gaze from the east
Minard has really attempted to inspire, and a very interesting contribution to the succession of variations on the original map is ‘1812: When Napoleon Ventured East’, created by the Russian news agency TASS in 2017.
(Video: Preview of TASS' production)
This prize-winning version can be understood as a comprehensive interactive commentary to Minard’s map in which TASS’s data visualisations studio, under the auspices of Alexei Novichkov, carries out a critical analysis of Minard’s French version, based on the sources and historical analyses of the time (Minard himself built his version based on five contemporary French written sources, referred to briefly in the map’s legend).
In ‘1812: When Napoleon Ventured East’, the presentation of Napoleon’s campaign is considered from a Russian perspective, which by necessity provides the story about the war with a catastrophic result another aspect: The Russian army’s participation in that which, in Russian historical writing, has been given the name ‘The Patriotic War’. In this version, the Russians are added to the graphic representations, and the French loss is placed alongside those on the Russian side.

The version explains in detail, including with graphic presentations and with the help of quotations from French and Russian war memoirs, how the French army met with challenges that resulted in Napoleon’s much used and, until that point, successful military strategy did not work – with fatal results.
‘1812: When Napoleon Ventured East’ provides Minard’s version with nuances, and gives us much more detailed accounts than the one single map alone can do. It takes correspondingly much longer to acquaint oneself with exactly what the campaign involved in the format that the designers chose for the version: A comprehensive, dynamic internet article. The map and the article are two versions of the same historical event whereby the most recent complements the original with an alternative perspective and more information.
For example, ‘1812: When Napoleon Ventured East’ draws great attention to how Napoleon’s army, even at the start, suffered from a poor supply of food, and that this became an increasingly large problem. Including the weather as a variable, as Minard did, provided opportunities to see a clear correlation between the cold and the number of deaths.
However, the presentation says nothing as to whether there was a causal relationship between the two. In this respect, the Russian version contributes with one further important variable: The lack of food, in addition to the accounts of the skirmishes between the two armies in the course of the campaign. Perhaps these two were equally important explanations for the deaths, as the weather?
Napoleon went east, but where do today’s foreign fighters come from?
Charles Joseph Minard has not solely inspired presentations of the same historical event, or to a redesign of the map itself. Minard’s way of combining flow charts and maps in figurative presentations have become established as a conventions within data visualisation and infographics: ‘the flow map’, mentioned in the introduction. In this way it is difficult to point out what are, and what cannot be, specific actualisations of Minard’s method. But then examples emerge in which the source of inspiration seems to be evident, such as in the Italian Alessandro Zotta and Density DesignLab’s ‘On their way’, from 2016.

‘On their way’ (published originally in Italian in the newspaper Corriere della Sera’s Sunday supplement) provides, in a reflection of Minard’s design, a graphic presentation of the foreign fighters’ routes from their own home countries to join IS, and then their ways to travel home again.
In terms of colours, those of the original presentation are turned on their head: Black marks those travelling out, whilst yellow-brown marks those returning home. Zotta’s presentation operates, incidentally, with other variables than those that Minard used, because the theme is, after all, only loosely related.
Furthermore: The large number of sending countries, and the fact that IS cannot be placed geographically in a traditional sense, result in the map itself being more of an abstract character. The source of inspiration seems, however, to be easy to trace if one is aware of the classics of data visualisation’s design history.
Data visualisations taking a particular position
Edward Tufte understands Minard’s map as a clear anti-war declaration, with its conspicuous presentation of the loss of human life.
This way of interpreting the intentions behind the design can draw on support from the map that Minard chose to publish together with the presentation of Napoleon’s campaign: The Carthaginian general Hannibal’s crossing from Spain, through France and over the Alps on the way to Rome in 218 B.C.
In this map, too, attention is directed towards the human lives that were lost en route (of the 94 000 soldiers to leave Spain, 26 000 reached Torino, according to Minard’s map).
In the same way that Minard allows us to construct a notion of the historical events based on the variables that are included on the map, where the icy cold Autumn months during which Napoleon’s retreat took place create the basis of a narrative about the remainders of an army that fought as much against the cold as the enemy, the synthesis of the two maps allows us the possibility of thinking that what Minard wanted to show, was what warfare first and foremost is: Loss of human life.
Landsteiner, Norbert (2013): ‘Charles Joseph Minard: Napoleon's Retreat From Moscow (The Russian Campaign 1812-1813) An Interactive Chart’ https://www.masswerk.at/minard/
Tass Russian News Agency (2017): ‘When Napoleon ventured east’, https://1812.tass.ru/en
Zotta, Alessandro (2016): ‘On their way. The Journey of Foreign fighters’ http://alessandrozotta.it/on-their-way/
Friendly, Michael: ‘Visions and Re-Visions of Charles Joseph Minard’, Journal of Educational and Behavioral Statistics, Spring 2002, Vol. 27, No. 1, pp. 31-51. Available at http://www.datavis.ca/papers/jebs.pdf [downloaded 24.01.2019]
Kraak, Menno-Jan (2014): Mapping Time. Illustrated by Minard’s map of Napoleon’s Russian Campaign of 1812, Esri Press, Redlands
Rendgen, Sandra (2018): The Minard System. The Complete Statistical Graphics of Charles-Joseph Minard, Princeton Architechtural Press, New York
Tufte, Edward (2006): Beautiful evidence, Graphics press LLC, Connecticut
Read more blogs on ScienceNorway.no

Graphic Design Internship
About the internship, skill(s) required.
Who can apply
Only those candidates can apply who:
1. are available for full time (in-office) internship
2. can start the internship between 26th Sep'24 and 31st Oct'24
3. are available for duration of 3 months
4. have relevant skills and interests
* Women wanting to start/restart their career can also apply.
Other requirements
Who have done Bachelor's or Masters in Graphic Design
Number of openings
About emo energy.

IMAGES
VIDEO
COMMENTS
Right-click the graphic and choose Group > Ungroup. Now, the individual shapes are easy to select and edit. Right-click on PowerPoint graphics and choose Group > Ungroup to separate a graphic into separate parts. The best graphics for PowerPoint presentations help you explain your ideas more easily.
Presentation: The Art of the Presentation by Jeffrey Stevens. 6. Leverage the Power of Whitespace. This is a blank space left between design elements in the composition. It is a great tool when you want to make a point and focus the viewer's attention on a particular part of the design.
Emphasize key points with text and images. Label your slides to prompt your memory. 1. Include less text and more visuals in your presentation design. According to David Paradi's annual presentation survey, the 3 things that annoy audiences most about presentations are: Speakers reading their slides.
The result is a presentation that is beautiful, very readable and highly professional. The bonus is that the simple, straightforward design will probably result in less work than a clip-art-filled horror show. Most of the time, great design doesn't mean being particularly artistic or knowing how to create amazing complex layouts.
Blog Graphic Design Visual Presentation: Tips, Types and Examples. Visual Presentation: Tips, Types and Examples. Written by: Krystle Wong. Sep 28, 2023. So, you're gearing up for that big presentation and you want it to be more than just another snooze-fest with slides. You want it to be engaging, memorable and downright impressive.
Presentation design focuses on finding ways to make the presentation more visually appealing and easy to process, as it is often an important tool for communicating a message. It involves using design principles like color, hierarchy, white space, contrast, and visual flow to create an effective communication piece.
Download the "Design Inspiration Theme" presentation for PowerPoint or Google Slides and start impressing your audience with a creative and original design. Slidesgo templates like this one here offer the possibility to convey a concept, idea or topic in a clear, concise and visual way, by using different graphic resources.... Multi-purpose.
A presentation is a great way to convey information to other people through graphic design. Even the most interesting information only in the form of text will be more difficult to perceive. On the other hand, graphic design, which is just based on the desire to create something beautiful, will not work without a specific goal.
1. How to insert graphics into PowerPoint. Once you've created your presentation it's time to add those all-important PowerPoint Graphics. And it's easy, easy, easy. Step 1: Go to the slide and create a space for your graphic. Step 2: Go to insert on the toolbar at the top of PowerPoint, click on it.
6. "Blitzscaling: Book Trailer," Reid Hoffman. If you're going to go the minimalistic route, I'd take note of this PowerPoint presentation example from Reid Hoffman. This clean design adheres to a simple, consistent color scheme with clean graphics peppered throughout to make the slides more visually interesting.
Our premium-quality, distinctive, and exclusive designs are the work of skilled designers who ensure that each graphic is optimized for slide formats and effective in enhancing presentations. The PresentationGO library boasts a vast selection of 2,350 high-quality templates , encompassing themes and background , charts and diagrams , text and ...
FREE DOWNLOAD. 7. Free Modern Business Powerpoint Template. A two-color design choice of light or dark including charts, maps, diagrams, and other useful slides for multipurpose presentations. a smooth, consistent, well-ordered look. Resolution - High 16:9. Number of slides - 2 color versions of 34.
Whether you are pitching a business idea, telling about your new research, or sharing important data with your audience, presentations are a visual aid essential for your success. You could have awesome presenter skills, and a fantastic idea for the content. But without stunning presentation design, the whole thing will fall flat. Learn how to make a good PowerPoint presentation design with ...
Choose one of our beautiful themes under the Presentations content category or select a pre-designed presentation template. Add new slides from our theme library to help guide your presentation design. Customize text boxes, fonts, colors, photos, icons, charts, data visualization tools and so much more within your slides.
Choose your background. Pick a striking background image that works with text overlay. The deck's title can also become part of the background. Create paragraph styles. Create no more than three text styles so you can keep the title font, body font, and footnote font consistent throughout the presentation.
5. Colorful (Rainbow) Geometry. This trend is another tribute to the 80s and the retrograde trend in design. To look modern, you can now opt for a colorful presentation template. Or if that's too bold for the occasion, consider adding just a few rainbow elements or shapes to your slides.
Keep it consistent: Use a consistent design theme across your presentation, including fonts, colors, and style. This creates a polished, cohesive experience. Use storytelling techniques. Weave a narrative: Presentations are easily remembered if told as a story. Be it a business update, an explanation of a scientific concept, or a product pitch ...
The Best Data Visualization Examples. 1. Napoleon March Map. Visualization by: Charles Joseph Minard. Learn more: Wikipedia. In 1812, Napoleon marched to Moscow in order to conquer the city. It was a disaster: having started with around 470,000 soldiers, he returned with just 10,000.
Graphic Design. The Creative Services graphic design team adds visual spark to your message that ensures resonance with your audience. With a keen eye for typography and imagery, the design team creates dynamic graphics for your publications, displays, presentations and more that help you meet your goals and support the U of I brand.
This graphic was created by William Playfair, largely considered to be the father of information design, in 1786 — about 100 years before Minard's diagram was made. Playfair is the inventor of the pie chart, the bar graph, and the line graph - statistic graphics we use regularly today.
Minard began to design graphic presentations in particular on thematic maps first after he had become a pensioner from his work as a civil engineer with particular responsibility for the development of bridges and road networks. Many of the maps display statistical information about a subject with geographical bases: The export of French wine ...
Selected intern's day-to-day responsibilities include: 1. Craft visually appealing social media content aligned with brand guidelines to enhance online presence and engagement. 2. Collaborate with cross-functional teams to design graphics for marketing materials, ensuring a cohesive brand image. 3. Generate innovative ideas for visual storytelling to communicate the company's mission and ...