Integrations
What's new?
In-Product Prompts
Participant Management
Interview Studies
Prototype Testing
Card Sorting
Tree Testing
Live Website Testing
Automated Reports
Templates Gallery
Choose from our library of pre-built mazes to copy, customize, and share with your own users
Browse all templates
Financial Services
Tech & Software
Product Designers
Product Managers
User Researchers
By use case
Concept & Idea Validation
Wireframe & Usability Test
Content & Copy Testing
Feedback & Satisfaction
Content Hub
Educational resources for product, research and design teams
Explore all resources
Question Bank
Maze Research Success Hub
Guides & Reports
Help Center
Future of User Research Report
The Optimal Path Podcast

User Research
Mar 21, 2024

Creating a research hypothesis: How to formulate and test UX expectations
A research hypothesis helps guide your UX research with focused predictions you can test and learn from. Here’s how to formulate your own hypotheses.

Armin Tanovic
All great products were once just thoughts—the spark of an idea waiting to be turned into something tangible.
A research hypothesis in UX is very similar. It’s the starting point for your user research; the jumping off point for your product development initiatives.
Formulating a UX research hypothesis helps guide your UX research project in the right direction, collect insights, and evaluate not only whether an idea is worth pursuing, but how to go after it.
In this article, we’ll cover what a research hypothesis is, how it's relevant to UX research, and the best formula to create your own hypothesis and put it to the test.
Test your hypothesis with Maze
Maze lets you validate your design and test research hypotheses to move forward with authentic user insights.

What defines a research hypothesis?
A research hypothesis is a statement or prediction that needs testing to be proven or disproven.
Let’s say you’ve got an inkling that making a change to a feature icon will increase the number of users that engage with it—with some minor adjustments, this theory becomes a research hypothesis: “ Adjusting Feature X’s icon will increase daily average users by 20% ”.
A research hypothesis is the starting point that guides user research . It takes your thought and turns it into something you can quantify and evaluate. In this case, you could conduct usability tests and user surveys, and run A/B tests to see if you’re right—or, just as importantly, wrong .
A good research hypothesis has three main features:
- Specificity: A hypothesis should clearly define what variables you’re studying and what you expect an outcome to be, without ambiguity in its wording
- Relevance: A research hypothesis should have significance for your research project by addressing a potential opportunity for improvement
- Testability: Your research hypothesis must be able to be tested in some way such as empirical observation or data collection
What is the difference between a research hypothesis and a research question?
Research questions and research hypotheses are often treated as one and the same, but they’re not quite identical.
A research hypothesis acts as a prediction or educated guess of outcomes , while a research question poses a query on the subject you’re investigating. Put simply, a research hypothesis is a statement, whereas a research question is (you guessed it) a question.
For example, here’s a research hypothesis: “ Implementing a navigation bar on our dashboard will improve customer satisfaction scores by 10%. ”
This statement acts as a testable prediction. It doesn’t pose a question, it’s a prediction. Here’s what the same hypothesis would look like as a research question: “ Will integrating a navigation bar on our dashboard improve customer satisfaction scores? ”
The distinction is minor, and both are focused on uncovering the truth behind the topic, but they’re not quite the same.
Why do you use a research hypothesis in UX?
Research hypotheses in UX are used to establish the direction of a particular study, research project, or test. Formulating a hypothesis and testing it ensures the UX research you conduct is methodical, focused, and actionable. It aids every phase of your research process , acting as a north star that guides your efforts toward successful product development .
Typically, UX researchers will formulate a testable hypothesis to help them fulfill a broader objective, such as improving customer experience or product usability. They’ll then conduct user research to gain insights into their prediction and confirm or reject the hypothesis.
A proven or disproven hypothesis will tell if your prediction is right, and whether you should move forward with your proposed design—or if it's back to the drawing board.
Formulating a hypothesis can be helpful in anything from prototype testing to idea validation, and design iteration. Put simply, it’s one of the first steps in conducting user research.
Whether you’re in the initial stages of product discovery for a new product, a single feature, or conducting ongoing research, a strong hypothesis presents a clear purpose and angle for your research It also helps understand which user research methodology to use to get your answers.
What are the types of research hypotheses?
Not all hypotheses are built the same—there are different types with different objectives. Understanding the different types enables you to formulate a research hypothesis that outlines the angle you need to take to prove or disprove your predictions.
Here are some of the different types of hypotheses to keep in mind.
Null and alternative hypotheses
While a normal research hypothesis predicts that a specific outcome will occur based upon a certain change of variables, a null hypothesis predicts that no difference will occur when you introduce a new condition.
By that reasoning, a null hypothesis would be:
- Adding a new CTA button to the top of our homepage will make no difference in conversions
Null hypotheses are useful because they help outline what your test or research study is trying to dis prove, rather than prove, through a research hypothesis.
An alternative hypothesis states the exact opposite of a null hypothesis. It proposes that a certain change will occur when you introduce a new condition or variable. For example:
- Adding a CTA button to the top of our homepage will cause a difference in conversion rates
Simple hypotheses and complex hypotheses
A simple hypothesis is a prediction that includes only two variables in a cause-and-effect sequence, with one variable dependent on the other. It predicts that you'll achieve a particular outcome based on a certain condition. The outcome is known as the dependent variable and the change causing it is the independent variable .
For example, this is a simple hypothesis:
- Including the search function on our mobile app will increase user retention
The expected outcome of increasing user retention is based on the condition of including a new search function. But, what happens when there are more than two factors at play?
We get what’s called a complex hypothesis. Instead of a simple condition and outcome, complex hypotheses include multiple results. This makes them a perfect research hypothesis type for framing complex studies or tracking multiple KPIs based on a single action.
Building upon our previous example, a complex research hypothesis could be:
- Including the search function on our mobile app will increase user retention and boost conversions
Directional and non-directional hypotheses
Research hypotheses can also differ in the specificity of outcomes. Put simply, any hypothesis that has a specific outcome or direction based on the relationship of its variables is a directional hypothesis . That means that our previous example of a simple hypothesis is also a directional hypothesis.
Non-directional hypotheses don’t specify the outcome or difference the variables will see. They just state that a difference exists. Following our example above, here’s what a non-directional hypothesis would look like:
- Including the search function on our mobile app will make a difference in user retention
In this non-directional hypothesis, the direction of difference (increase/decrease) hasn’t been specified, we’ve just noted that there will be a difference.
The type of hypothesis you write helps guide your research—let’s get into it.
How to write and test your UX research hypothesis
Now we’ve covered the types of research hypothesis examples, it’s time to get practical.
Creating your research hypothesis is the first step in conducting successful user research.
Here are the four steps for writing and testing a UX research hypothesis to help you make informed, data-backed decisions for product design and development.
1. Formulate your hypothesis
Start by writing out your hypothesis in a way that’s specific and relevant to a distinct aspect of your user or product experience. Meaning: your prediction should include a design choice followed by the outcome you’d expect—this is what you’re looking to validate or reject.
Your proposed research hypothesis should also be testable through user research data analysis. There’s little point in a hypothesis you can’t test!
Let’s say your focus is your product’s user interface—and how you can improve it to better meet customer needs. A research hypothesis in this instance might be:
- Adding a settings tab to the navigation bar will improve usability
By writing out a research hypothesis in this way, you’re able to conduct relevant user research to prove or disprove your hypothesis. You can then use the results of your research—and the validation or rejection of your hypothesis—to decide whether or not you need to make changes to your product’s interface.
2. Identify variables and choose your research method
Once you’ve got your hypothesis, you need to map out how exactly you’ll test it. Consider what variables relate to your hypothesis. In our case, the main variable of our outcome is adding a settings tab to the navigation bar.
Once you’ve defined the relevant variables, you’re in a better position to decide on the best UX research method for the job. If you’re after metrics that signal improvement, you’ll want to select a method yielding quantifiable results—like usability testing . If your outcome is geared toward what users feel, then research methods for qualitative user insights, like user interviews , are the way to go.
3. Carry out your study
It’s go time. Now you’ve got your hypothesis, identified the relevant variables, and outlined your method for testing them, you’re ready to run your study. This step involves recruiting participants for your study and reaching out to them through relevant channels like email, live website testing , or social media.
Given our hypothesis, our best bet is to conduct A/B and usability tests with a prototype that includes the additional UI elements, then compare the usability metrics to see whether users find navigation easier with or without the settings button.
We can also follow up with UX surveys to get qualitative insights and ask users how they found the task, what they preferred about each design, and to see what additional customer insights we uncover.
💡 Want more insights from your usability tests? Maze Clips enables you to gather real-time recordings and reactions of users participating in usability tests .
4. Analyze your results and compare them to your hypothesis
By this point, you’ve neatly outlined a hypothesis, chosen a research method, and carried out your study. It’s now time to analyze your findings and evaluate whether they support or reject your hypothesis.
Look at the data you’ve collected and what it means. Given that we conducted usability testing, we’ll want to look to some key usability metrics for an indication of whether the additional settings button improves usability.
For example, with the usability task of ‘ In account settings, find your profile and change your username ’, we can conduct task analysis to compare the times spent on task and misclick rates of the new design, with those same metrics from the old design.
If you also conduct follow-up surveys or interviews, you can ask users directly about their experience and analyze their answers to gather additional qualitative data . Maze AI can handle the analysis automatically, but you can also manually read through responses to get an idea of what users think about the change.
By comparing the findings to your research hypothesis, you can identify whether your research accepts or rejects your hypothesis. If the majority of users struggle with finding the settings page within usability tests, but had a higher success rate with your new prototype, you’ve proved the hypothesis.
However, it's also crucial to acknowledge if the findings refute your hypothesis rather than prove it as true. Ruling something out is just as valuable as confirming a suspicion.
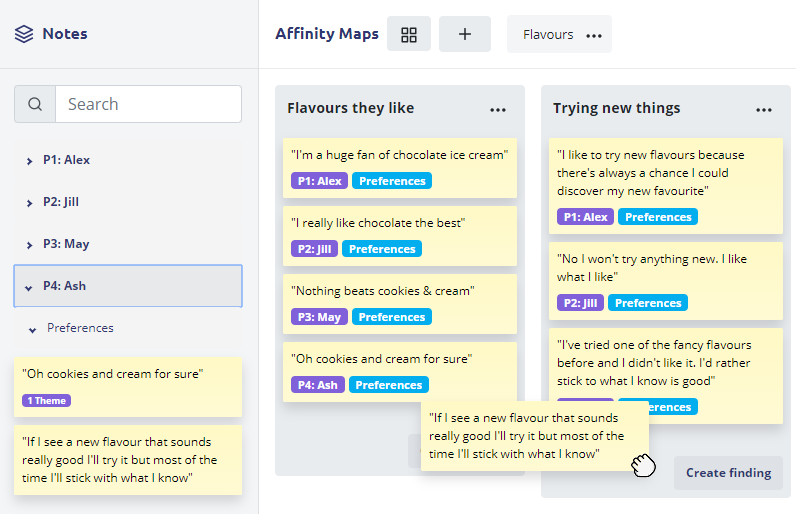
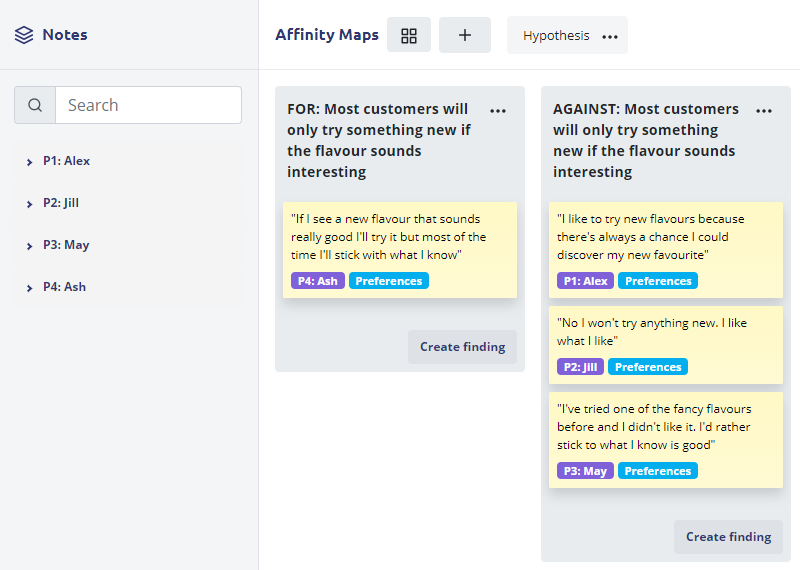
In either case, make sure to draw conclusions based on the relationship between the variables and store findings in your UX research repository . You can conduct deeper analysis with techniques like thematic analysis or affinity mapping .
UX research hypotheses: four best practices to guide your research
Knowing the big steps for formulating and testing a research hypothesis ensures that your next UX research project gives you focused, impactful results and insights. But, that’s only the tip of the research hypothesis iceberg. There are some best practices you’ll want to consider when using a hypothesis to test your UX design ideas.
Here are four research hypothesis best practices to help guide testing and make your UX research systematic and actionable.
Align your hypothesis to broader business and UX goals
Before you begin to formulate your hypothesis, be sure to pause and think about how it connects to broader goals in your UX strategy . This ensures that your efforts and predictions align with your overarching design and development goals.
For example, implementing a brand new navigation menu for current account holders might work for usability, but if the wider team is focused on boosting conversion rates for first-time site viewers, there might be a different research project to prioritize.
Create clear and actionable reports for stakeholders
Once you’ve conducted your testing and proved or disproved your hypothesis, UX reporting and analysis is the next step. You’ll need to present your findings to stakeholders in a way that's clear, concise, and actionable. If your hypothesis insights come in the form of metrics and statistics, then quantitative data visualization tools and reports will help stakeholders understand the significance of your study, while setting the stage for design changes and solutions.
If you went with a research method like user interviews, a narrative UX research report including key themes and findings, proposed solutions, and your original hypothesis will help inform your stakeholders on the best course of action.
Consider different user segments
While getting enough responses is crucial for proving or disproving your hypothesis, you’ll want to consider which users will give you the highest quality and most relevant responses. Remember to consider user personas —e.g. If you’re only introducing a change for premium users, exclude testing with users who are on a free trial of your product.
You can recruit and target specific user demographics with the Maze Panel —which enables you to search for and filter participants that meet your requirements. Doing so allows you to better understand how different users will respond to your hypothesis testing. It also helps you uncover specific needs or issues different users may have.
Involve stakeholders from the start
Before testing or even formulating a research hypothesis by yourself, ensure all your stakeholders are on board. Informing everyone of your plan to formulate and test your hypothesis does three things:
Firstly, it keeps your team in the loop . They’ll be able to inform you of any relevant insights, special considerations, or existing data they already have about your particular design change idea, or KPIs to consider that would benefit the wider team.
Secondly, informing stakeholders ensures seamless collaboration across multiple departments . Together, you’ll be able to fit your testing results into your overall CX strategy , ensuring alignment with business goals and broader objectives.
Finally, getting everyone involved enables them to contribute potential hypotheses to test . You’re not the only one with ideas about what changes could positively impact the user experience, and keeping everyone in the loop brings fresh ideas and perspectives to the table.
Test your UX research hypotheses with Maze
Formulating and testing out a research hypothesis is a great way to define the scope of your UX research project clearly. It helps keep research on track by providing a single statement to come back to and anchor your research in.
Whether you run usability tests or user interviews to assess your hypothesis—Maze's suite of advanced research methods enables you to get the in-depth user and customer insights you need.
Frequently asked questions about research hypothesis
What is the difference between a hypothesis and a problem statement in UX?
A research hypothesis describes the prediction or method of solving that problem. A problem statement, on the other hand, identifies a specific issue in your design that you intend to solve. A problem statement will typically include a user persona, an issue they have, and a desired outcome they need.
How many hypotheses should a UX research problem have?
Technically, there are no limits to the amount of hypotheses you can have for a certain problem or study. However, you should limit it to one hypothesis per specific issue in UX research. This ensures that you can conduct focused testing and reach clear, actionable results.
Hypothesis Testing in the User Experience

It’s something we all have completed and if you have kids might see each year at the school science fair.
- Does an expensive baseball travel farther than a cheaper one?
- Which melts an ice block quicker, salt water or tap water?
- Does changing the amount of vinegar affect the color when dying Easter eggs?
While the science project might be relegated to the halls of elementary schools or your fading childhood memory, it provides an important lesson for improving the user experience.
The science project provides us with a template for designing a better user experience. Form a clear hypothesis, identify metrics, and collect data to see if there is evidence to refute or confirm it. Hypothesis testing is at the heart of modern statistical thinking and a core part of the Lean methodology .
Instead of approaching design decisions with pure instinct and arguments in conference rooms, form a testable statement, invite users, define metrics, collect data and draw a conclusion.
- Does requiring the user to double enter an email result result in more valid email addresses?
- Will labels on the top of form fields or the left of form fields reduce the time to complete the form?
- Does requiring the last four digits of your Social Security Number improve application rates over asking for a full SSN?
- Do users have more trust in the website if we include the McAfee security symbol or the Verisign symbol ?
- Do more users make purchases if the checkout button is blue or red?
- Does a single long form generate higher form submissions than the division of the form on three smaller pages?
- Will users find items faster using mega menu navigation or standard drop-down navigation?
- Does the number of monthly invoices a small business sends affect which payment solution they prefer?
- Do mobile users prefer to download an app to shop for furniture or use the website?
Each of the above questions is both testable and represents real examples. It’s best to have as specific a hypothesis as possible and isolate the variable of interest. Many of these hypotheses can be tested with a simple A/B test , unmoderated usability test , survey or some combination of them all .
Even before you collect any data, there is an immediate benefit gained from forming hypotheses. It forces you and your team to think through the assumptions in your designs and business decisions. For example, many registration systems require users to enter their email address twice. If an email address is wrong, in many cases a company has no communication with a prospective customer.
Requiring two email fields would presumably reduce the number of mistyped email addresses. But just like legislation can have unintended consequences, so do rules in the user interface. Do users just copy and paste their email thus negating the double fields? If you then disable the pasting of email addresses into the field, does this lead to more form abandonment and less overall customers?
With a clear hypothesis to test, the next step involves identifying metrics that help quantify the experience . Like most tests, you can use a simple binary metric (yes/no, pass/fail, convert/didn’t convert). For example, you could collect how many users registered using the double email vs. the single email form, how many submitted using the last four numbers of their SSN vs. the full SSN, and how many found an item with the mega menu vs. the standard menu.
Binary metrics are simple, but they usually can’t fully describe the experience. This is why we routinely collect multiple metrics, both performance and attitudinal. You can measure the time it takes users to submit alternate versions of the forms, or the time it takes to find items using different menus. Rating scales and forced ranking questions are good ways of measuring preferences for downloading apps or choosing a payment solution.
With a clear research hypothesis and some appropriate metrics, the next steps involve collecting data from the right users and analyzing the data statistically to test the hypothesis. Technically we rework our research hypothesis into what’s called the Null Hypothesis, then look for evidence against the Null Hypothesis, usually in the form of the p-value . This is of course a much larger topic we cover in Quantifying the User Experience .
While the process of subjecting data to statistical analysis intimidates many designers and researchers (recalling those school memories again), remember that the hardest and most important part is working with a good testable hypothesis. It takes practice to convert fuzzy business questions into testable hypotheses. Once you’ve got that down, the rest is mechanics that we can help with.
You might also be interested in

UX Research: Objectives, Assumptions, and Hypothesis
by Rick Dzekman
An often neglected step in UX research
Introduction
UX research should always be done for a clear purpose – otherwise you’re wasting the both your time and the time of your participants. But many people who do UX research fail to properly articulate the purpose in their research objectives. A major issue is that the research objectives include assumptions that have not been properly defined.
When planning UX research you have some goal in mind:
- For generative research it’s usually to find out something about users or customers that you previously did not know
- For evaluative research it’s usually to identify any potential issues in a solution
As part of this goal you write down research objectives that help you achieve that goal. But for many researchers (especially more junior ones) they are missing some key steps:
- How will those research objectives help to reach that goal?
- What assumptions have you made that are necessary for those objectives to reach that goal?
- How does your research (questions, tasks, observations, etc.) help meet those objectives?
- What kind of responses or observations do you need from your participants to meet those objectives?

One approach people use is to write their objectives in the form of research hypothesis. There are a lot of problems when trying to validate a hypothesis with qualitative research and sometimes even with quantitative.
This article focuses largely on qualitative research: interviews, user tests, diary studies, ethnographic research, etc. With qualitative research in mind let’s start by taking a look at a few examples of UX research hypothesis and how they may be problematic.
Research hypothesis
Example hypothesis: users want to be able to filter products by colour.
At first it may seem that there are a number of ways to test this hypothesis with qualitative research. For example we might:
- Observe users shopping on sites with and without colour filters and see whether or not they use them
- Ask users who are interested in our products about how narrow down their choices
- Run a diary study where participants document the ways they narrowed down their searches on various stores
- Make a prototype with colour filters and see if participants use them unprompted
These approaches are all effective but they do not and cannot prove or disprove our hypothesis. It’s not that the research methods are ineffective it’s that the hypothesis itself is poorly expressed.
The first problem is that there are hidden assumptions made by this hypothesis. Presumably we would be doing this research to decide between a choice of possible filters we could implement. But there’s no obvious link between users wanting to filter by colour and a benefit from us implementing a colour filter. Users may say they want it but how will that actually benefit their experience?
The second problem with this hypothesis is that we’re asking a question about “users” in general. How many users would have to want colour filters before we could say that this hypothesis is true?
Example Hypothesis: Adding a colour filter would make it easier for users to find the right products
This is an obvious improvement to the first example but it still has problems. We could of course identify further assumptions but that will be true of pretty much any hypothesis. The problem again comes from speaking about users in general.
Perhaps if we add the ability to filter by colour it might make the possible filters crowded and make it more difficult for users who don’t need colour to find the filter that they do need. Perhaps there is a sample bias in our research participants that does not apply broadly to our user base.
It is difficult (though not impossible) to design research that could prove or disprove this hypothesis. Any such research would have to be quantitative in nature. And we would have to spend time mapping out what it means for something to be “easier” or what “the right products” are.
Example Hypothesis: Travelers book flights before they book their hotels
The problem with this hypothesis should now be obvious: what would it actually mean for this hypothesis to be proved or disproved? What portion of travelers would need to book their flights first for us to consider this true?
Example Hypothesis: Most users who come to our app know where and when they want to fly
This hypothesis is better because it talks about “most users” rather than users in general. “Most” would need to be better defined but at least this hypothesis is possible to prove or disprove.
We could address this hypothesis with quantitative research. If we found out that it was true we could focus our design around the primary use case or do further research about how to attract users at different stages of their journey.
However there is no clear way to prove or disprove this hypothesis with qualitative research. If the app has a million users and 15/20 research participants tell you that this is true would your findings generalise to the entire user base? The margin of error on that finding is 20-25%, meaning that the true results could be closer to 50% or even 100% depending on how unlucky you are with your sample.
Example Hypothesis: Customers want their bank to help them build better savings habits
There are many things wrong with this hypothesis but we will focus on the hidden assumptions and the links to design decisions. Two big assumptions are that (1) it’s possible to find out what research participants want and (2) people’s wants should dictate what features or services to provide.
Research objectives
One of the biggest problem with using hypotheses is that they set the wrong expectations about what your research results are telling you. In Thinking, Fast and Slow, Daniel Kahneman points out that:
- “extreme outcomes (both high and low) are more likely to be found in small than in large samples”
- “the prominence of causal intuitions is a recurrent theme in this book because people are prone to apply causal thinking inappropriately, to situations that require statistical reasoning”
- “when people believe a conclusion is true, they are also very likely to believe arguments that appear to support it, even when these arguments are unsound”
Using a research hypothesis primes us to think that we have found some fundamental truth about user behaviour from our qualitative research. This leads to overconfidence about what the research is saying and to poor quality research that could simply have been skipped in exchange for simply making assumption. To once again quote Kahneman: “you do not believe that these results apply to you because they correspond to nothing in your subjective experience”.
We can fix these problems by instead putting our focus on research objectives. We pay attention to the reason that we are doing the research and work to understand if the results we get could help us with our objectives.
This does not get us off the hook however because we can still create poor research objectives.
Let’s look back at one of our prior hypothesis examples and try to find effective research objectives instead.
Example objectives: deciding on filters
In thinking about the colour filter we might imagine that this fits into a larger project where we are trying to decide what filters we should implement. This is decidedly different research to trying to decide what order to implement filters in or understand how they should work. In this case perhaps we have limited resources and just want to decide what to implement first.
A good approach would be quantitative research designed to produce some sort of ranking. But we should not dismiss qualitative research for this particular project – provided our assumptions are well defined.
Let’s consider this research objective: Understand how users might map their needs against the products that we offer . There are three key aspects to this objective:
- “Understand” is a common form of research objective and is a way that qualitative research can discover things that we cannot find with quant. If we don’t yet understand some user attitude or behaviour we cannot quantify it. By focusing our objective on understanding we are looking at uncovering unknowns.
- By using the word “might” we are not definitively stating that our research will reveal all of the ways that users think about their needs.
- Our focus is on understanding the users’ mental models. Then we are not designing for what users say that they want and we aren’t even designing for existing behaviour. Instead we are designing for some underlying need.
The next step is to look at the assumptions that we are making. One assumption is that mental models are roughly the same between most people. So even though different users may have different problems that for the most part people tend to think about solving problems with the same mental machinery. As we do more research we might discover that this assumption is not true and there are distinctly different kinds of behaviours. Perhaps we know what those are in advance and we can recruit our research participants in a way that covers those distinct behaviours.
Another assumption is that if we understand our users’ mental models that we will be able to design a solution that will work for most people. There are of course more assumptions we could map but this is a good start.
Now let’s look at another research objective: Understand why users choose particular filters . Again we are looking to understand something that we did not know before.
Perhaps we have some prior research that tells us what the biggest pain points are that our products solve. If we have an understanding of why certain filters are used we can think about how those motivations fit in with our existing knowledge.
Mapping objectives to our research plan
Our actual research will involve some form of asking questions and/or making observations. It’s important that we don’t simply forget about our research objectives and start writing questions. This leads to completing research and realising that you haven’t captured anything about some specific objective.
An important step is to explicitly write down all the assumptions that we are making in our research and to update those assumptions as we write our questions or instructions. These assumptions will help us frame our research plan and make sure that we are actually learning the things that we think we are learning. Consider even high level assumptions such as: a solution we design with these insights will lead to a better experience, or that a better experience is necessarily better for the user.
Once we have our main assumptions defined the next step is to break our research objective down further.
Breaking down our objectives
The best way to consider this breakdown is to think about what things we could learn that would contribute to meeting our research objective. Let’s consider one of the previous examples: Understand how users might map their needs against the products that we offer
We may have an assumption that users do in fact have some mental representation of their needs that align with the products they might purchase. An aspect of this research objective is to understand whether or not this true. So two sub-objectives may be to (1) understand why users actually buy these sorts of products (if at all), and (2) understand how users go about choosing which product to buy.
Next we might want to understand what our users needs actually are or if we already have research about this understand which particular needs apply to our research participants and why.
And finally we would want to understand what factors go into addressing a particular need. We may leave this open ended or even show participants attributes of the products and ask which ones address those needs and why.
Once we have a list of sub-objectives we could continue to drill down until we feel we’ve exhausted all the nuances. If we’re happy with our objectives the next step is to think about what responses (or observations) we would need in order to answer those objectives.
It’s still important that we ask open ended questions and see what our participants say unprompted. But we also don’t want our research to be so open that we never actually make any progress on our research objectives.
Reviewing our objectives and pilot studies
At the end it’s important to review every task, question, scenario, etc. and seeing which research objectives are being addressed. This is vital to make sure that your planning is worthwhile and that you haven’t missed anything.
If there’s time it’s also useful to run a pilot study and analyse the responses to see if they help to address your objectives.
Plan accordingly
It should be easy to see why research hypothesis are not suitable for most qualitative research. While it is possible to create suitable hypothesis it is more often than not going to lead to poor quality research. This is because hypothesis create the impression that qualitative research can find things that generalise to the entire user base. In general this is not true for the sample sizes typically used for qualitative research and also generally not the reason that we do qualitative research in the first place.
Instead we should focus on producing effective research objectives and making sure every part of our research plan maps to a suitable objective.
Advisory boards aren’t only for executives. Join the LogRocket Content Advisory Board today →

- Product Management
- Solve User-Reported Issues
- Find Issues Faster
- Optimize Conversion and Adoption
How to create a perfect design hypothesis

A design hypothesis is a cornerstone of the UX and UI design process. It guides the entire process, defines research needs, and heavily influences the final outcome.

Doing any design work without a well-defined hypothesis is like riding a car without headlights. Although still possible, it forces you to go slower and dramatically increases the chances of unpleasant pitfalls.
The importance of a hypothesis in the design process
Design change for your hypothesis, the objective of your hypothesis, mapping underlying assumptions in your hypothesis, example 1: a simple design hypothesis, example 2: a robust design hypothesis.
There are three main reasons why no discovery or design process should start without a well-defined and framed hypothesis. A good design hypothesis helps us:
- Guide the research
- Nail the solutions
- Maximize learnings and enable iterative design

A design hypothesis guides research
A good hypothesis not only states what we want to achieve but also the final objective and our current beliefs. It allows designers to assess how much actual evidence there is to support the hypothesis and focus their research and discovery efforts on areas they are least confident about.
Research for the sake of research brings waste. Research for the sake of validating specific hypotheses brings learnings.
A design hypothesis influences the design and solution
Design hypothesis gives much-needed context. It helps you:
- Ideate right solutions
- Focus on the proper UX
- Polish UI details
The more detailed and robust the design hypothesis, the more context you have to help you make the best design decisions.
A design hypothesis maximizes learnings and enables iterative design
If you design new features blindly, it’s hard to truly learn from the launch. Some metrics might go up. Others might go down, so what?
With a well-defined design hypothesis, you can not only validate whether the design itself works but also better understand why and how to improve it in the future. This helps you iterate on your learnings.
Components of a good design hypothesis
I am not a fan of templatizing how a solid design hypothesis should look. There are various ways to approach it, and you should choose whatever works for you best. However, there are three essential elements you should include to ensure you get all the benefits mentioned earlier of using design hypotheses, that is:
- Design change
- The objective
- Underlying assumptions

The fundamental part is the definition of what you are trying to do. If you are working on shortening the onboarding process, you might simply put “[…] we’d like to shorten the onboarding process […].”
The goal here is to give context to a wider audience and be able to quickly reference that the design hypothesis is concerning. Don’t fret too much about this part; simply boil the problem down to its essentials. What is frustrating your users?
In other words, the objective is the “why” behind the change. What exactly are you trying to achieve with the planned design change? The objective serves a few purposes.

Over 200k developers and product managers use LogRocket to create better digital experiences
First, it’s a great sanity check. You’d be surprised how many designers proposed various ideas, changes, and improvements without a clear goal. Changing design just for the sake of changing the design is a no-no.
It also helps you step back and see if the change you are considering is the best approach. For instance, if you are considering shortening the onboarding to increase the percentage of users completing it, are there any other design changes you can think of to achieve the same goal? Maybe instead of shortening the onboarding, there’s a bigger opportunity in simply adjusting the copy? Defining clear objectives invites conversations about whether you focus on the right things.
Additionally, a clearly defined objective gives you a measure of success to evaluate the effectiveness of your solution. If you believed you could boost the completion rate by 40 percent, but achieved only a 10 percent lift, then either the hypothesis was flawed (good learning point for the future), or there’s still room for improvements.
Last but not least, a clear objective is essential for the next step: mapping underlying assumptions.
Now that you know what you plan to do and which goal you are trying to achieve, it’s time for the most critical question.
Why do you believe the proposed design change will achieve the desired objective? Whether it’s because you heard some interesting insights during user interviews or spotted patterns in users’ behavioral data, note it down.

Even if you don’t have any strong justification and base your hypothesis on pure guesses (we all do that sometimes!), clearly name these beliefs. Listing out all your assumption will help you:
- Focus your discovery efforts on validating these assumptions to avoid late disappointments
- Better analyze results post-launch to maximize your learnings
You’ll see exactly how in the examples of good design hypotheses below.
Examples of good design hypotheses
Let’s put it all into practice and see what a good design hypothesis might look like.
I’ll use two examples:
- A simple design hypothesis
- A robust design hypothesis
You should still formulate a design hypothesis if you are working on minor changes, such as changing the copy on buttons. But there’s also no point in spending hours formulating a perfect hypothesis for a fifteen-minute test. In these cases, I’d just use a simple one-sentence hypothesis.
Yet, suppose you are working on an extensive and critical initiative, such as redesigning the whole conversion funnel. In that case, you might want to put more effort into a more robust and detailed design hypothesis to guide your entire process.
A simple example of a design hypothesis could be:
Moving the sign-up button to the top of the page will increase our conversion to registration by 10 percent, as most users don’t look at the bottom of the page.
Although it’s pretty straightforward, it still can help you in a few ways.
First of all, it helps prioritize experiments. If there is another small experiment in the backlog, but with the hypothesis that it’ll improve conversion to registration by 15 percent, it might influence the order of things you work on.
Impact assessments (where the 10 percent or 15 percent comes from) are another quite advanced topic, so I won’t cover it in detail, but in most cases, you can ask your product manager and/or data analyst for help.
It also allows you to validate the hypothesis without even experimenting. If you guessed that people don’t look at the bottom of the page, you can check your analytics tools to see what the scroll rate is or check heatmaps.
Lastly, if your hypothesis fails (that is, the conversion rate doesn’t improve), you get valuable insights that can help you reassess other hypotheses based on the “most users don’t look at the bottom of the page” assumption.
Now let’s take a look at a slightly more robust assumption. An example could be:
Shortening the number of screens during onboarding by half will boost our free trial to subscription conversion by 20 percent because:
- Most users don’t complete the whole onboarding flow
- Shorter onboarding will increase the onboarding completion rate
- Focusing on the most important features will increase their adoption
- Which will lead to aha moments and better premium retention
- Users will perceive our product as simpler and less complex
The most significant difference is our effort to map all relevant assumptions.
Listing out assumptions can help you test them out in isolation before committing to the initiative.
For example, if you believe most users don’t complete the onboarding flow , you can check self-serve tools or ask your PM for help to validate if that’s true. If the data shows only 10 percent of users finish the onboarding, the hypothesis is stronger and more likely to be successful. If, on the other hand, most users do complete the whole onboarding, the idea suddenly becomes less promising.
The second advantage is the number of learnings you can get from the post-release analysis.
Say the change led to a 10 percent increase in conversion. Instead of blindly guessing why it didn’t meet expectations, you can see how each assumption turned out.
It might turn out that some users actually perceive the product as more complex (rather than less complex, as you assumed), as they have difficulty figuring out some functionalities that were skipped in the onboarding. Thus, they are less willing to convert.
Not only can it help you propose a second iteration of the experiment, that learning will help you greatly when working on other initiatives based on a similar assumption.
Closing thoughts
Ensuring everything you work on is based on a solid design hypothesis can greatly help you and your career.
It’ll guide your research and discovery in the right direction, enable better iterative design, maximize learning, and help you make better design decisions.
Some designers might think, “Hypotheses are the job of a product manager, not a designer.”
While that’s partly true, I believe designers should be proactive in working with hypotheses.
If there are none set, do it yourself for the sake of your own success. If all your designs succeed, or worse, flunk, no one will care who set or didn’t set the hypotheses behind these decisions. You’ll be judged, too.
If there’s a hypothesis set upfront, try to understand it, refine it, and challenge it if needed.
Most senior and desired product designers are not just pixel-pushers that do what they are being told to do, but they also play an active role in shaping the direction of the product as a whole. Becoming fluent in working with hypotheses is a significant step toward true seniority.
Header image source: IconScout
LogRocket : Analytics that give you UX insights without the need for interviews
LogRocket lets you replay users' product experiences to visualize struggle, see issues affecting adoption, and combine qualitative and quantitative data so you can create amazing digital experiences.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today .
Share this:
- Click to share on Twitter (Opens in new window)
- Click to share on Reddit (Opens in new window)
- Click to share on LinkedIn (Opens in new window)
- Click to share on Facebook (Opens in new window)
- #ux research

Stop guessing about your digital experience with LogRocket
Recent posts:.

A guide to the Law of Pragnanz
Oftentimes when looking at something, you can tell what looks good or bad, however struggle to verbalize why.

Enhancing UX design with lateral thinking techniques
For when you’re stuck in a UX design rut next, bring in lateral thinking. Lateral thinking will take your designs in fresh directions, solving tricky problems with unexpected creativity.

Choosing the best color combinations for UX design
Colors in UI aren’t just decoration. They’re the key to emotional impact, readability, and accessibility. This blog breaks down how to pick colors that don’t just look good — they work for your users.

How to think outside the box to create user-centric designs
To think outside the box means to come up with atypical ideas, usually by ideating in an non-traditional way.
Leave a Reply Cancel reply
5 rules for creating a good research hypothesis

UserTesting

A hypothesis is a proposed explanation made on the basis of limited evidence. It is the starting point for further investigation of something that peaks your curiosity.
A good hypothesis is critical to creating a measurable study with successful outcomes. Without one, you’re stumbling through the fog and merely guessing which direction to travel in. It’s an especially critical step in A/B and Multivariate testing.
Every user research study needs clear goals and objectives, and a hypothesis is essential for this to happen. Writing a good hypothesis looks like this:
1: Problem : Think about the problem you’re trying to solve and what you know about it.
2: Question : Consider which questions you want to answer.
3: Hypothesis : Write your research hypothesis.
4: Goal : State one or two SMART goals for your project (specific, measurable, achievable, relevant, time-bound).
5: Objective : Draft a measurable objective that aligns directly with each goal.
In this article, we will focus on writing your hypothesis.
Five rules for a good hypothesis
1: A hypothesis is your best guess about what will happen. A good hypothesis says, "this change will result in this outcome. The "change" meaning a variation of an element. For example manipulating the label, color, text, etc. The "outcome" is the measure of success or the metric—such as click-through rate, conversion, etc.
2: Your hypothesis may be wrong—just learn from it. The initial hypothesis might be quite bold, such as “Variation B will result in 40% conversion over variation A”. If the conversion uptick is only 35% then your hypothesis is false. But you can still learn from it.
3: It must be specific. Explicitly stating values are important. Be bold, but not unrealistic. You must believe that what you suggest is indeed possible. When possible, be specific and assign numeric values to your predictions.
4: It must be measurable. The hypothesis must lead to concrete success metrics for the key measure. If you choose to evaluate click through, then measure clicks. If looking for conversion, then measure conversion, even if on a subsequent page. If measuring both, state in the study design which is more important, click through or conversion.
5: It should be repeatable. With a good hypothesis you should be able to run multiple different experiments that test different variants. And when retesting these variants, you should get the same results. If you find that your results are inconsistent, then revaluate prior versions and try a different direction.
How to structure your hypothesis
Any good hypothesis has two key parts, the variant and the result.
First, state which variant will be affected. Only state one (A, B ,or C) or the recipe if multivariate (A & B). Be sure that you’ve recorded each version of variant testing in your documentation for clarity. Also, ensure to include detailed descriptions of flows or processes for the purpose of re-testing.
Next, state the expected outcome. “Variant B will result in a 40% higher rate of course completion.” After the hypothesis, be sure to specifically document the metric that will measure the result - in this case, completion. Leave no ambiguity in your metric.
Remember, always use a "control" when testing. The control is a factor that will not change during testing. It will be used as a benchmark to compare the results of the variants. The control is generally the current design in use.
A good hypothesis begins with data. Whether the data is from web analytics, user research, competitive analyses, or your gut, a hypothesis should start with data you want to better understand.
It should make sense, be easy to read without ambiguity, and be based on reality rather than pie-in-the-sky thinking or simply shooting for a company KPI or objectives and key results (OKR).
The data that results from a hypothesis is incremental and yields small insights to be built over time.
Hypothesis example
Imagine you are an eccomerce website trying to better understand your customer's journey. Based on data and insights gathered, you noticed that many website visitors are struggling to locate the checkout button at the end of their journey. You find that 30% of visitors abandon the site with items still in the cart.
You are trying to understand whether changing the checkout icon on your site will increase checkout completion.
The shopping bag icon is variant A, the shopping cart icon is variant B, and the checkmark is the control (the current icon you are using on your website).
Hypothesis: The shopping cart icon (variant B) will increase checkout completion by 15%.
After exposing users to 3 different versions of the site, with the 3 different checkout icons. The data shows...
- 55% of visitors shown the checkmark (control), completed their checkout.
- 70% of visitors shown the shopping bag icon (variant A), completed their checkout.
- 73% of visitors shown the shopping cart icon (variant B), completed their checkout.
The results shows evidence that a change in the icon led to an increase in checkout completion. Now we can take these insights further with statistical testing to see if these differences are statistically significant . Variant B was greater than our control by 18%, but is that difference significant enough to completely abandon the checkmark? Variant A and B both showed an increase, but which is better between the two? This is the beginning of optimizing our site for a seamless customer journey.
Quick tips for creating a good hypothesis
- Keep it short—just one clear sentence
- State the variant you believe will “win” (include screenshots in your doc background)
- State the metric that will define your winner (a download, purchase, sign-up … )
- Avoid adding attitudinal metrics with words like “because” or “since”
- Always use a control to measure against your variant

Get started with experience research
Everything you need to know to effectively plan, conduct, and analyze remote experience research.
In this Article
Get started now
About the author(s)
With UserTesting’s on-demand platform, you uncover ‘the why’ behind customer interactions. In just a few hours, you can capture the critical human insights you need to confidently deliver what your customers want and expect.
Related Blog Posts

How to reduce cart abandonment

How to measure UX ROI and impact

Discover the best of Austin during THiS 2024
Human understanding. Human experiences.
Get the latest news on events, research, and product launches
Oh no! We're unable to display this form.
Please check that you’re not running an adblocker and if you are please whitelist usertesting.com.
If you’re still having problems please drop us an email .
By submitting the form, I agree to the Privacy Policy and Terms of Use .
- Formulate hypotheses as a foundation for this method. The hypotheses can be statements of stakeholders or users, a research outcome or even a possible Future Trend .
- Conduct research to question the hypothesis. Depending on the size of the target group, it makes sense to conduct Surveys or perform User Interviews . Remember not to ask suggestive questions.
- Record the results of your research. Interpret the recordings to match them with your hypotheses.
- Verify or disprove the hypothesis if possible. In case, you were not able to do so, the hypothesis might be phrased incorrectly. In either case you should continue to research around your hypotheses to bring them into a more detailed shape and be aware of changes in the future.
Test new features.
Start your meeting with an creative and communicative atmosphere by seeing your project with new, extraterrestrial eyes.
Stimulate new ideas and challenge existing ones.
Reflect on what was learned from the experience of designing a product or service.
Spot quality ideas after having generated a good amount of output.
- UX Glossary
Hypothesis Testing
Hypothesis testing: validating design decisions through data.
Hypothesis testing is a fundamental aspect of user research and UX design that involves making predictions about user behavior and validating these predictions with empirical data. It helps designers and researchers make informed decisions, improving the overall user experience by relying on evidence rather than assumptions.
What is Hypothesis Testing?
Hypothesis testing is a statistical method used to determine whether there is enough evidence in a sample of data to infer that a certain condition is true for the entire population. In UX design, it involves formulating a hypothesis about user behavior or design effectiveness, collecting data, and then analyzing this data to confirm or refute the hypothesis.
Importance of Hypothesis Testing in UX Design
- Informed Decision-Making : By relying on data rather than assumptions, designers can make more informed and reliable decisions.
- Improving User Experience : Hypothesis testing helps identify what works and what doesn’t, leading to a more user-centered design approach and improved user satisfaction.
- Efficiency : It allows for the identification of ineffective design elements early in the process, saving time and resources by focusing on solutions that work.
- Objective Validation : Provides objective evidence to support design decisions, which can be crucial for stakeholder buy-in and collaboration.
Steps in Hypothesis Testing
- Formulate a Hypothesis : Start with a clear, testable statement about what you expect to happen. This could be based on previous research, user feedback , or design goals. For example, “Changing the color of the call-to-action button will increase click-through rates.”
- Set Up the Experiment : Design an experiment to test your hypothesis. This might involve A/B testing , usability testing , or other research methods. Define the metrics you will use to measure success.
- Collect Data : Run the experiment and collect data on user behavior. Ensure that your sample size is large enough to provide reliable results.
- Analyze the Data : Use statistical methods to analyze the data. This could involve comparing the performance of different design variations or measuring changes in user behavior.
- Interpret Results : Determine whether the data supports or refutes your hypothesis. Consider the statistical significance of your findings to ensure they are not due to chance.
- Make Decisions : Based on the results, make informed design decisions. If the hypothesis is supported, implement the changes. If not, consider alternative hypotheses or further testing.
Best Practices for Hypothesis Testing
- Clear and Testable Hypotheses : Ensure your hypothesis is specific, measurable, and testable. Vague hypotheses are difficult to test and analyze.
- Representative Samples : Use a sample that accurately represents your user base to ensure the findings are applicable to the broader population.
- Control Variables : Keep other variables constant to ensure that any changes in behavior are due to the variable being tested.
- Iterate and Refine : Hypothesis testing is an iterative process. Use the results to refine your hypotheses and continue testing to improve the design.
- Statistical Significance : Ensure your results are statistically significant to avoid making decisions based on random variations.
Real-World Examples
- E-commerce Sites : Online retailers often use hypothesis testing to optimize their checkout process. For example, they might test different layouts or promotional messages to see which version leads to higher conversion rates.
- Social Media Platforms : Social media companies frequently test changes to their algorithms or interface designs to determine how they affect user engagement and retention.
- Mobile Apps : App developers might test different onboarding processes to see which one results in higher user retention and satisfaction.
Hypothesis testing is a critical tool in UX design and user research , enabling data-driven decision-making and enhancing the user experience. By formulating clear hypotheses, designing effective experiments, and analyzing the results, designers can validate their ideas and create more user-centered products.
Ondrej Zoricak
Related posts.
- Posted by Ondrej Zoricak
The Rise of Microinteractions: How Tiny Details Make a Big Impact in UX/UI Design
How Tiny Details Make a Big Impact in UX/UI Design Introduction In...
UX Hypothesis Testing Resources
Delivered august 14th, 2021 . contributors: mariana d., key takeaways.
- UX Research published an article about how UX objectives can be written in the form of research hypotheses . It includes hypothesis examples and issues found around them.
- In a recent article, Jeff G o t h e l f , a product designer, explains the Hypothesis Prioritization Canvas , which helps select useful hypotheses.
- U X P i n provides an article that contains the steps of the Lean UX process , as well as how to write a good hypothesis and test it.
Introduction
1. ux research: objectives, assumptions, and hypothesis.
- The author talks about how UX objectives can be written in the form of research hypotheses . It includes hypothesis examples and issues found around them.
2. Getting Started with Statistics for UX
- This article explains two main types of hypotheses : null and alternative. It also covers how these should be tested.
3. The Hypothesis Prioritization Canvas
- Through this article, the author explains the Hypothesis Prioritization Canvas , which helps select useful hypotheses.
4. Hypotheses in User Research and Discovery
- This write-up focuses on UX hypotheses and how they can help organize user research. The author includes an explanation of testable assumptions (hypotheses), the unit of measurement, and the research plan.
5. Framing Hypotheses in Problem Discovery Phase
- In this article, an expert from SumUp shares steps for problem discovery, including observation and hypothesis design.
6. Lean UX: Expert Tips to Maximize Efficiency in UX
- This piece contains the steps of the Lean UX process , as well as how to write a good hypothesis and test it.
7. The 6 Steps That We Use For Hypothesis-Driven Development
- Throughout this paper, an expert explains hypothesis-driven development and its process, which includes the development of hypotheses , testing, and learning.
8. A/B Testing: Optimizing The UX
- This paper explains how to effectively conduct A/B testing on hypotheses.
9. How Does Statistical Hypothesis Testing Work?
- The author thoroughly explains the framework of hypothesis testing , which includes the definition of the null hypothesis, data collection, p-value computing, and determination of statistical significance.
10. How to Create Product Design Hypotheses: A Step-by-Step Guide
- This article provides a guide to creating product design hypotheses and includes five steps to do so. It also contains a shorter, one-minute guide.
Research Strategy:
Did this report spark your curiosity, ux research: objectives, assumptions, and hypothesis - rick dzekman, getting started with statistics for ux | ux booth, the hypothesis prioritization canvas | jeff gothelf, hypotheses in user research and discovery, framing hypotheses in problem discovery phase, lean ux: expert tips to maximize efficiency in ux, the 6 steps that we use for hypothesis-driven development, a/b testing: optimizing the ux - usability geek, how does statistical hypothesis testing work, how to create rock-solid product design hypotheses: a step-by-step guide.
- Services Product Management Product Ideation Services Product Design Design Design Web Design Mobile Application Design UX Audit Web Development Web Development Web Development in Ruby on Rails Backend API Development in Ruby on Rails Web Applications Development on React.js Web Applications Development on Vue.js Mobile Development Mobile Development Mobile app Development on React Native iOS Applications Development Android Applications Development Software Testing Software Testing Web Application Testing Mobile Application Testing Technology Consulting DevOps Maintenance Source Code Audit HIPAA security consulting
- Solutions Multi-Vendor Marketplace Multi-Vendor Marketplace B2B - Business to Business B2C - Business to Customer C2C - Customer to Customer Online Store Create an online store with unique design and features at minimal cost using our MarketAge solution Custom Marketplace Get a unique, scalable, and cost-effective online marketplace with minimum time to market Telemedicine Software Get a cost-efficient, HIPAA-compliant telemedicine solution tailored to your facility's requirements Chat App Get a customizable chat solution to connect users across multiple apps and platforms Custom Booking System Improve your business operations and expand to new markets with our appointment booking solution Video Conferencing Adjust our video conferencing solution for your business needs For Enterprise Scale, automate, and improve business processes in your enterprise with our custom software solutions For Startups Turn your startup ideas into viable, value-driven, and commercially successful software solutions
- Industries Fintech Automate, scale, secure your financial business or launch innovative Fintech products with our help Edutech Cut paperwork, lower operating costs, and expand your market with a custom e-learning platform E-commerce Streamline and scale your e-commerce business with a custom platform tailored to your product segments Telehealth Upgrade your workflow, enter e-health market, and increase marketability with the right custom software

- Case Studies
Privacy preference center
Cookies are small files saved to a user’s computer/device hard drive that track, save, and store information about the user’s interactions and website use. They allow a website, through its server, to provide users with a tailored experience within the site. Users are advised to take necessary steps within their web browser security settings to block all cookies from this website and its external serving vendors if they wish to deny the use and saving of cookies from this website to their computer’s/device’s hard drive. To learn more click Cookie Policy .
Manage consent preferences
Necessary cookies, analytics cookies, first party (rubygarage.org).
| Name | _rg_session |
| Provider | rubygarage.org |
| Retention period | 2 days |
| Type | First party |
| Category | Necessary |
| Description | The website session cookie is set by the server to maintain the user's session state across different pages of the website. This cookie is essential for functionalities such as login persistence, ensuring a seamless and consistent user experience. The session cookie does not store personal data and is typically deleted when the browser is closed, enhancing privacy and security. |
m.stripe.com
| Name | m |
| Provider | m.stripe.com |
| Retention period | 1 year 1 month |
| Type | Third party |
| Category | Necessary |
| Description | The m cookie is set by Stripe and is used to help assess the risk associated with attempted transactions on the website. This cookie plays a critical role in fraud detection by identifying and analyzing patterns of behavior to distinguish between legitimate users and potentially fraudulent activity. It enhances the security of online transactions, ensuring that only authorized payments are processed while minimizing the risk of fraud. |
pipedrive.com
| Name | __cf_bm |
| Provider | .pipedrive.com |
| Retention period | 1 hour |
| Type | Third party |
| Category | Necessary |
| Description | The __cf_bm cookie is set by Cloudflare to support Cloudflare Bot Management. This cookie helps to identify and filter requests from bots, enhancing the security and performance of the website. By distinguishing between legitimate users and automated traffic, it ensures that the site remains protected from malicious bots and potential attacks. This functionality is crucial for maintaining the integrity and reliability of the site's operations. |
recaptcha.net
| Name | _GRECAPTCHA |
| Provider | .recaptcha.net |
| Retention period | 6 months |
| Type | Third party |
| Category | Necessary |
| Description | The _GRECAPTCHA cookie is set by Google reCAPTCHA to ensure that interactions with the website are from legitimate human users and not automated bots. This cookie helps protect forms, login pages, and other interactive elements from spam and abuse by analyzing user behavior. It is essential for the proper functioning of reCAPTCHA, providing a critical layer of security to maintain the integrity and reliability of the site's interactive features. |
calendly.com
| Name | __cf_bm |
| Provider | .calendly.com |
| Retention period | 30 minutes |
| Type | Third party |
| Category | Necessary |
| Description | The __cf_bm cookie is set by Cloudflare to distinguish between humans and bots. This cookie is beneficial for the website as it helps in making valid reports on the use of the website. By identifying and managing automated traffic, it ensures that analytics and performance metrics accurately reflect human user interactions, thereby enhancing site security and performance. |
| Name | __cfruid |
| Provider | .calendly.com |
| Retention period | During session |
| Type | Third party |
| Category | Necessary |
| Description | The __cfruid cookie is associated with websites using Cloudflare services. This cookie is used to identify trusted web traffic and enhance security. It helps Cloudflare manage and filter legitimate traffic from potentially harmful requests, thereby protecting the website from malicious activities such as DDoS attacks and ensuring reliable performance for genuine users. |
| Name | OptanonConsent |
| Provider | .calendly.com |
| Retention period | 1 year |
| Type | Third party |
| Category | Necessary |
| Description | The OptanonConsent cookie determines whether the visitor has accepted the cookie consent box, ensuring that the consent box will not be presented again upon re-entry to the site. This cookie helps maintain the user's consent preferences and compliance with privacy regulations by storing information about the categories of cookies the user has consented to and preventing unnecessary repetition of consent requests. |
| Name | OptanonAlertBoxClosed |
| Provider | .calendly.com |
| Retention period | 1 year |
| Type | Third party |
| Category | Necessary |
| Description | The OptanonAlertBoxClosed cookie is set after visitors have seen a cookie information notice and, in some cases, only when they actively close the notice. It ensures that the cookie consent message is not shown again to the user, enhancing the user experience by preventing repetitive notifications. This cookie helps manage user preferences and ensures compliance with privacy regulations by recording when the notice has been acknowledged. |
| Name | referrer_user_id |
| Provider | .calendly.com |
| Retention period | 14 days |
| Type | Third party |
| Category | Necessary |
| Description | The referrer_user_id cookie is set by Calendly to support the booking functionality on the website. This cookie helps track the source of referrals to the booking page, enabling Calendly to attribute bookings accurately and enhance the user experience by streamlining the scheduling process. It assists in managing user sessions and preferences during the booking workflow, ensuring efficient and reliable operation. |
| Name | _calendly_session |
| Provider | .calendly.com |
| Retention period | 21 days |
| Type | Third party |
| Category | Necessary |
| Description | The _calendly_session cookie is set by Calendly, a meeting scheduling tool, to enable the meeting scheduler to function within the website. This cookie facilitates the scheduling process by maintaining session information, allowing visitors to book meetings and add events to their calendars seamlessly. It ensures that the scheduling workflow operates smoothly, providing a consistent and reliable user experience. |
| Name | _gat_UA-* |
| Provider | rubygarage.org |
| Retention period | 1 minute |
| Type | First party |
| Category | Analytics |
| Description | The _gat_UA-* cookie is a pattern type cookie set by Google Analytics, where the pattern element in the name contains the unique identity number of the Google Analytics account or website it relates to. This cookie is a variation of the _gat cookie and is used to throttle the request rate, limiting the amount of data collected by Google Analytics on high traffic websites. It helps manage the volume of data recorded, ensuring efficient performance and accurate analytics reporting. |
| Name | _ga |
| Provider | rubygarage.org |
| Retention period | 1 year 1 month 4 days |
| Type | First party |
| Category | Analytics |
| Description | The _ga cookie is set by Google Analytics to calculate visitor, session, and campaign data for the site's analytics reports. It helps track how users interact with the website, providing insights into site usage and performance. |
| Name | _ga_* |
| Provider | rubygarage.org |
| Retention period | 1 year 1 month 4 days |
| Type | First party |
| Category | Analytics |
| Description | The _ga_* cookie is set by Google Analytics to store and count page views on the website. This cookie helps track the number of visits and interactions with the website, providing valuable data for performance and user behavior analysis. It belongs to the analytics category and plays a crucial role in generating detailed usage reports for site optimization. |
| Name | _gid |
| Provider | rubygarage.org |
| Retention period | 1 day |
| Type | First party |
| Category | Analytics |
| Description | The _gid cookie is set by Google Analytics to store information about how visitors use a website and to create an analytics report on the website's performance. This cookie collects data on visitor behavior, including pages visited, duration of the visit, and interactions with the website, helping site owners understand and improve user experience. It is part of the analytics category and typically expires after 24 hours. |
| Name | _dc_gtm_UA-* |
| Provider | rubygarage.org |
| Retention period | 1 minute |
| Type | First party |
| Category | Analytics |
| Description | The _dc_gtm_UA-* cookie is set by Google Analytics to help load the Google Analytics script tag via Google Tag Manager. This cookie facilitates the efficient loading of analytics tools, ensuring that data on user behavior and website performance is accurately collected and reported. It is categorized under analytics and assists in the seamless integration and functioning of Google Analytics on the website. |

- How to Test UX Design
How to Test UX Design: UX Problem Discovery, Hypothesis Validation & User Testing
- 17676 views
- Feb 23, 2022

Oleksandra I.
Head of Product Management Office
- Tech Navigator
- Entrepreneurship

Customer-driven product development implies designing and developing a product based on customer feedback. The match between actual product capabilities and end users’ expectations defines the success of any software project.
At RubyGarage, we create design mockups, wireframes, and prototypes to communicate assumptions regarding how your app should look and perform. User testing is then needed to validate these ideas before the actual product development starts. Why? Because early UX validation takes significantly less time and effort than rebuilding a ready-made product.
Learn how to test UX design ideas with this ultimate practical guide from RubyGarage UX experts.
What is UX validation?
In a broad sense, UX validation is the process of collecting evidence and learning around some idea with the aim of conducting experiments and user testing to make informed decisions about product design. You can validate a business idea, a user experience, or a specific problem with an existing product, or you can choose the most viable solution among all available options.
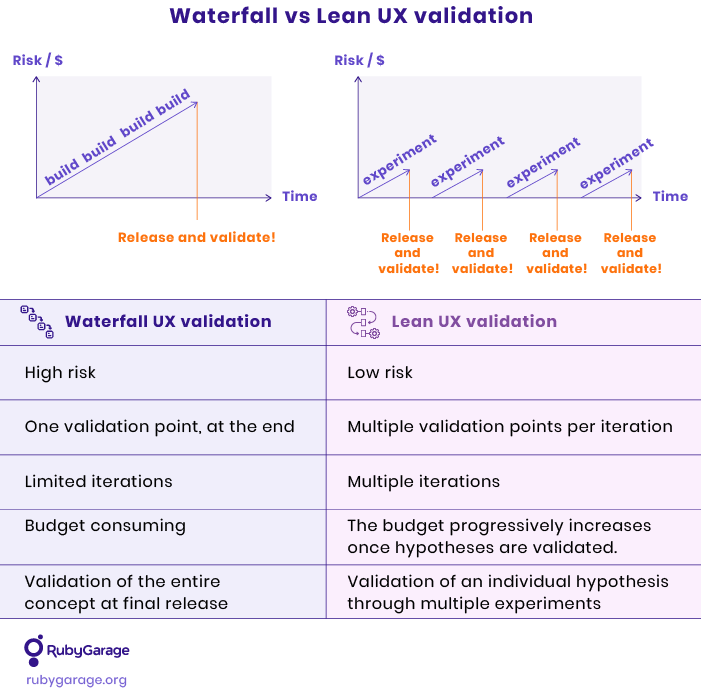
There are two approaches to UX validation:
- Waterfall: Validation of the whole concept at the final release
- Lean: Validation of individual hypotheses through multiple experiments

Lean UX validation is preferable for startups due to lower risks of failure compared to the Waterfall approach and optimized budget distribution.
Why do you need UX validation?
The validation phase of UX research gives the product team an understanding of what the future (or existing) product should be like to satisfy the end user. It helps the team:
- Understand customer value more profoundly. Get precise feedback on each feature and every blocker on the user’s way to conversion.
- Align the product concept with user expectations. There’s no better way to form the correct product value for customers than listening to what real users want.
- Find product–market fit. You need to be on the same page with your target audience to build a viable product that will bring desired business results.
- Save budget and resources. Early validation per iteration helps reveal mismatches between features and customer expectations so you don’t spend time and money on the wrong features and UX flows. This way, you’ll invest resources with maximum efficiency.
You can use a lot of theory about UX validation methods to run the design validation cycle with your team. However, very few teams know how to test a UX design in practice. It’s rather challenging to organize all activities correctly and effectively. The RubyGarage UX design team has a well-thought-out UX validation workflow that we’ve polished through years of working on our own and clients’ products. Here is our practical step-by-step guide on running the UX validation process based on our in-house workflow.
Step 1: UX problem discovery
UX problem discovery involves researching the problem space. During this step, the team identifies the problems to be explored and solved after collecting evidence and determining what to do next.
1. Organizational preparation
The problem discovery process can differ depending on the project stage (whether a new or existing product is under development), the team structure, management, etc. However, here are the main preparation steps you should arrange before starting the UX validation process:
- Define the purpose and objectives for conducting UX validation. What product design flows do you need to validate and what UX problems do you need to test? We recommend using the Project Charter template to outline these items.

- Define stakeholders to participate in the UX validation process. Identify each process participant and their areas of responsibility. We highly recommend elaborating stakeholders’ roles through the Stakeholders Register , Stakeholders Influence Matrix , or Stakeholders RACI Matrix .
Stakeholder register. contains contact information for each stakeholder such as their name, category, analysis, job title, and address. A stakeholder register may look approximately like this:

In the Stakeholder influence matrix, you can/should structure stakeholders by two essential criteria: power (influence) and interest. Power defines the impact of each stakeholder from the decision-making standpoint. The level of interest is how likely a stakeholder is to take action to exercise their power.

Stakeholder RACI matrix serves to identify who should be responsible, accountable, consulted, and informed:

To structure the roles and responsibilities of stakeholders, use RACI ranging based on the following characteristics:
- Responsible: Who will be doing the task?
- Accountable: Who is responsible for making decisions? Who is going to approve it?
- Consulted: Who can tell me about this task, activity, etc?
- Informed: Who has to be kept informed about the progress? Whose work depends on this task, activity, etc?
As a result, you’ll get an outline of your UX validation process with all required participants defined and ready for the following activities.
2. Kick-off workshop meeting preparations
The kick-off workshop meeting is conducted to align the entire team around the challenge in order to form a UX validation plan with activities each team member (stakeholder) will perform.
Here is how to prepare for the kick-off workshop step by step:
- Define the workshop goals and participants. Define the workshop goals and activities to achieve those goals. Use the Stakeholder Register to outline the required participants.
- Prepare a kick-off workshop agenda to give participants a clear overview of the meeting activities, the duration of each step, and who will lead each task.
- Share the agenda with all participants before the workshop via established communication channels (email, Slack, etc.) to ensure they receive it.
- Create a workshop canvas to structurize and organize all activities and prepare the workspace for documenting the progress.
A workshop canvas is required so that the facilitator can effectively conduct the kick-off workshop meeting and gain the target results through the range of activities. At RubyGarage, we use the Miro whiteboard tool to map templates for all planned activities.

3. Conducting a kick-off workshop meeting
Run the following activities during the kick-off workshop:
- Reframe the initial problem. Analyze the problem from three perspectives (desirability, feasibility, and viability) to more deeply understand the issues related to the briefing. We recommend using the Abstraction laddering tool. Put the problem statement in the middle. Go with ’why?’ questions up the ladder to get to the root cause of each challenge. Go down the ladder with ’how?’ to explore the issue more precisely and reveal sub-problems.
- Map existing knowledge and assumptions. Map out what you already know as a fact and what is still unknown in the context of discussed problems.
- Plan activities and pick tools to reach your objectives. Think about the practical activities to do in each discovery phase and pick those that are just enough to achieve your goals. Create a shared sprint plan that clearly defines the time frame for each activity, the participants responsible for each item, and how they will collaborate across roles. Put all milestone meetings, sprint ceremonies, and deadlines into a plan. Further, you’ll need to revisit this plan to track progress and adjust further steps if necessary.
- Fill in the after-meeting section in the agenda file to outline the meeting results and document all findings.
- Prepare a UX validation plan and approve it with the client and stakeholders. The final deliverable of the kick-off workshop meeting is a UX validation plan that includes the list of activities for the UX design validation process; the tasks backlog for each activity; and assignees, participants, and estimates for each task.
We recommend that you prepare a UX validation plan in the form of a presentation with clear descriptions for each activity, including its purpose, goals, execution, and deliverables. By doing so, it will be clear to the client and other decision-makers what you will do and why.
Step 2: User behavior analysis
During the kick-off meeting, you defined the UX problems that should be researched and validated. It’s essential to collect more data on how users currently interact with the product’s interface to understand these problems from the user’s point of view and prepare for user interviews. This is called behavioral analysis. This type of user testing helps you find answers to the following questions:
- Where do users click within the product screens?
- Where do users get stuck?
- What screen areas and interface elements cause problems with the user experience?
- How long does it take users from first click to conversion?
- How can you nudge users to take actions?
- What types of UI elements are most effective?
Analyzing behavior includes the following steps:
- Select analysis goals, KPIs, and metrics. Outline your plan for behavior analysis and pick relevant tools to accomplish your goals. Define the time frame and people responsible for conducting the research.
- Define user journeys for analysis. Users accomplish their actions via multiple scenarios through the product interface. Clearly outline user journeys for analysis to track the current activity and roadblocks. Map these user journeys in your UX validation canvas.
- Set up the required tools . Follow the selected tool setup and configuration guides to make them ready to track user activity.
- Set unique identifiers for each user to distinguish the activity of a specific user.
- Collect and analyze results. Based on recorded activity, define patterns in user behavior. Outline deviations in expected user behavior and define problem areas in the UX flow.
- Develop UX problem hypotheses. Formulate UX problems and define UX flows that must be validated during user interviews.
The deliverable at this step is a behavior analysis report to share results with the client and outline your findings for the next steps.
Tools for behavior analysis

The right tool depends on the specifics of your product and your research subject. Different tools present user behavior statistics in different formats, from visualized heatmaps in Hotjar to statistical charts in Amplitude. Here is a short overview of the most popular user behavior testing tools:
- Mixpanel : A powerful mobile app analytics tool that helps you collect and analyze data on specific actions and events set up in advance.
- Hotjar : We prefer using Hotjar to identify UX-related problems causing user drop-offs. Hotjar provides heatmaps, session recordings, and surveys to understand customer behavior.
- Heap : This tool doesn’t require upfront configuration. It automatically tracks each user’s activity and aggregates the collected data in various reports.
- Amplitude : A comprehensive analytics tool to analyze user behavior with a view to multiple marketing metrics including retention, conversion rate, and lifetime value.
Step 3: UX hypotheses validation
Over the previous steps, you got a set of UX hypotheses about what causes problems for your users, where they get stuck, what user flows to improve, and so on. You now need evidence to determine if these hypotheses are valid and worth further elaboration. There are different ways to test UX design hypotheses. At RubyGarage, we prefer in-depth interviews due to their informative value. Here is how our UX audit team approaches this step.
1. Select the right users for testing
Define who from the product’s customer base or target audience should participate in user interviews.
- Define user personas. Create a typical description of each category of customer to be interviewed. Decide whether you need to interview people from various demographics, with different experience, etc. Document the defined personas.
- Define sample quantity. Select how many users you need for each persona to receive enough representative information to validate hypotheses. It all depends on the type of your study, the variety of user patterns, and how people use your product. The Norman Nielsen Group recommends 40 participants for most quantitative studies to obtain statistically reliable results.
- Recruit enough participants. You should find participants that match your target audience. You can get them from among your teammates and coworkers ( internal recruiting ), or you can look for suitable interviewees outside your company ( external recruiting ). If you engage participants internally, aim at employees not in the product team to get objective feedback. If you go for external training, focus on crowded places like malls or coffee shops to look for participants that represent your target audience. To speed up the recruitment process and find relevant participants for UX validation interviews, use specialized platforms like User Interviews or Ethnio . Both of these platforms offer an extensive database of vetted research participants with the ability to filter by multiple parameters.
- Define methods of user allocation. Interviews can be conducted in person or remotely via phone, video call, or chat. Interviewees should be motivated to participate and provide high-quality insights.
When describing user personas, focus on their characteristics and experience using your product. Here is a user persona template for your reference:

2. User interview design
Getting ready for user interviews takes some time. Having all visuals, questions, and forms prepared in advance ensures interviews will run smoothly and that participants will feel comfortable, guided, and engaged for effective interaction. When preparing for user interviews, focus on the following:
- Collect user data about actual users’ experiences with your product
- Collect insights into what users think about your product
- Reveal real UX problems that users face
- Define user pains, gains, wants, needs, and wishes related to the product’s UX solution
Keep in mind those criteria when preparing for interviews through the following steps:
- Prepare visual materials. Get a clickable prototype, working system version, or other visuals to use for your interviews. Define the strict order of showing visual materials and create a separate document with links to all visuals in the proper order.
- Prepare the interview structure. Determine the sequence of interview steps with the appropriate timing for each step.
- Prepare the user interview script. Define the questions for the interview in the proper sequence.
- Allocate the necessary number of users. Schedule the required number of interviewees and set up personal meetings depending on the selected allocation method (remote or in-house).
- Prepare a form for gathering feedback. This form must be filled out to sum up the findings after each interview session.
3. Running user interviews
Once you’ve created all required documents and scheduled meetings (or virtual sessions), begin running interviews:
- Conduct an interview with each participant. Go through the interview questions, following the set order and timing.
- Fill in all results in a feedback gathering form. Within one hour after each interview session, fill in the interview feedback form with your observations and information collected from the interviewee.
- Prepare a user interview report. Summarize your observations, insights, and data collected during user interview sessions in a report. Prepare analytical conclusions based on the collected data and share them with core stakeholders and the client. Define the most crucial insights gathered during the interview for the next UX validation activities.
One approach for processing user interview findings is Affinity mapping:

To follow this UX validation method:
- Record all notes or observations in a document (this can be a Google Document or a Miro board with sticky notes).
- Look for patterns in your observations and group them accordingly.
- Create a group for each pattern or theme.
- Give each group a name.
If you validate a range of hypotheses during user interviews, you can run a hypothesis-driven analysis combined with Affinity mapping, grouping the findings for and against specific hypotheses:

Step 4: Form a list of UX problem hypotheses
After the problem discovery and user testing phases, you can form a backlog of UX problem hypotheses. Based on this backlog, the UX design team should ideate solutions during the next steps of UX design validation. Formulate your hypothesis using the problem hypothesis framework:

Each hypothesis should contain a proposed solution, the definition of success (a goal whose completion defines that the solution is successful), and evidence of your statement (facts and data collected during user behavior analysis and user testing).
Final thoughts
As a result of the first part of the UX design validation process, you get a defined list of UX problems and some hypotheses of how to solve them. Instead of vague ideas, you get grounded reasons for making improvements to your product’s UX design. The next step is generating potential solutions and choosing the most viable one for implementation. We uncover these steps in Practical Guide to UX Design Validation Part 2: Problem Definition and Solution Validation.
When do I need to run UX design validation?
UX design validation is essential when you develop the design for a new product or solve the usability problems in the existing solution. Determining the most suitable UX design approach before the implementation helps save time, budget, and team resources and prevent the product’s failure on delivery and release stages.
How long does it take to run UX design validation?
Depending on the project complexity and scope of challenges, it may take up to a couple of weeks. Most of this time is spent organizing the required activities and analyzing the obtained results.
Where can I find participants for user testing if my product has no real users yet?
You should define your target audience and recruit participants who match your customer personas. We recommend looking for suitable interviewees outside your product team to get objective feedback on the research questions. The best option is to use specialized platforms like User Interviews or Ethnio .
Rate this article!

Share article with
RubyGarage Blog
Please identify yourself to leave comments and connect with other readers
There are no comments yet
Subscribe via email and know it all first!
Thanks for your subscription!

- 31513 views

Hypothesis statement
- Introduction to Hypothesis statement
- Essential characteristics
Introduction to hypothesis statements

Brainstorming solutions is similar to making a hypothesis or an educated guess about how to solve the problem.
In UX design, we write down possible solutions to the problem as hypothesis statements. A good hypothesis statement requires more effort than just a guess. In particular, your hypothesis statement may start with a question that can be further explored through background research.
How do you write hypothesis statements? Unlike problem statements, there's no standard formula for writing hypothesis statements. For starters, let's try what's called an if-then statement.
It looks like this: If (name an action), then (name an outcome).
Hypothesis statements don't have a standard formula. Instead of an if-then statement, you can formulate this hypothesis statement in a more flexible way.
Essential characteristics of a hypothesis statement
To formulate a promising hypothesis, ask yourself the following questions:
Is the language clear and purposeful?
What is the relationship between your hypothesis and your research topic?
Is your hypothesis testable? If so, how?
What possible explanations would you like to explore?
You may need to come up with more than one hypothesis for a problem. That's okay! There will always be multiple solutions to your users' problems. Your job is to use your creativity and problem-solving skills to decide which solutions are best for each user you are designing for.
- #ClearLanguage
- #HypothesisVSResearchTopic
- #PossibleExplanations
Previous article • 5min read
Create, define problem statements, next article • 8min read, understand human factors, table of contents, esc hit escape to close, introduction to ux, what is user experience.
User experience, definition of a good design, lifecycle product development
UX Design Frameworks
Key frameworks.
User-Centered Design, the five elements of UX Design, Design Thinking, Lean UX, Double Diamond
Equity and Accessibility
Designing for all.
Universal design, inclusive design, and equity-focused design
The importance of Accessibility
Motor disabilities, deaf or hard of hearing, cognitive disabilities, visual disabilities
Design for the Next Billion User (Google)
Majority of people that gets online for the first time
Design for different platforms
Responsiveness, Call-to-actions, navigation and more
The 4Cs of princples of design
Consistency, Continuity Context and Complementary principles
Assistive Technology
Voice control and switch devices, screen readers, alternative text and speech
Impostor Syndrome/Biases
Overcome the impostor syndrome.
Impostor Syndrome is the feeling that makes you doubt that you actually earn your accomplishments.
Most common Biases
Learn about favoring or having prejudice against something based on limited information.
Prevent Biases
Recognize your own biases and prevent them from affecting your work.
Design Sprint
Introduction to design sprint.
Introduction to the framework, benefits and advantages
Plan a Design Sprint
Tips and tricks about design sprint planning
Write a Design Sprint brief
Insights and free canvas about making a design sprint brief.
Design Sprint retrospective
What went well? What can be improved?
UX Research
Introduction to ux research.
Learn techniques of research for designing better products
Foundational Research
Easily center on a problem or topic that's undefined in your project's scope
Design Research
Find stories, engage in conversations, understand the users motivations
Post-Launch Research
Know the impact of pre- and post-launch publicity and advertising on new product sales
Choosing the right Research method
Learn which research method to pick depending on the questions you still have unanswered
Benefits and drawbacks
Learn how to create an optimal product for the user
Recruit interview participants
Learn how to determine interview goals and write questions
Conduct user interviews
Insights on how to be prepared before speaking with real users
Create interview transcripts
Discover new topics of interest through a written transcript
Empathize with users
Master ability to fully understand, mirror a person's expressions, needs, and motivations
Consider a11y when empathizing
Learn why empathizing and accessibility go hand in hand

Empathy Maps
Learn how to empathize and synthesise your observations from the research phase
Identify pain points
Identify a specific problem that your users are experiencing
Understand personas
Learn how to shape product strategy and accompany it the usability testing sessions
User stories
Learn how to base your user stories on user goals and keep the product user focused
Create a user journey map
Learn how to make a visual representation of the customer experience
Determine value propositions
Set and explain why a customer should buy from you
Create and define a problem statement
Learn how to focus on the specific needs that you have uncovered yet
Learn how to predict the behavior of a proposed solution
Learn how people interact with technology
Competitive Audits
Introduction to competitive audits, limits to competitive audits, steps to conduct competitive audits, present a competitive audit, design ideation, understand design ideation, business needs during ideation, use insights from competitive audits to ideate, use "how might we" to ideate, use crazy eights to ideate, use journey map to ideate, goal statements, build a goal statement, introduction to user flows, storyboarding user flows, types of storyboards, wireframing, introduction to wireframes, paper wireframes, transition from paper to digital wireframes, information architecture, ethical and inclusive design, identify deceptive patterns, role as a ux designer, press shift to trigger the table of contents.
- Arrow Down Resources
- Envelope Subscribe
- Cookies Policy
- Terms & Conditions
- Masterclass
Personal Development
10 Testing Methods For UX & UI Design Decisions
Nearly all significant UX/UI design decisions can be broken down into smaller layers to test. You'll continually challenge the design team and figure out how to know one is right about a design decision faster with the least amount of resources wasted. Here are 10 testing methods for UX/UI design decisions.
Lex Roman January 13, 2019 -->

Whether you’re building a product from scratch or working on a beloved app, every design decision you make carries risk, that's why you need UX testing methods for decision making. The bigger the design proposal, the bigger the risk. Ideally, you and your team are right about the problem space as defined in the creative brief and about your solution. But as we know, teams rarely nail anything on the first try. Great UX design involves a lot of learning and experimentation.
With every potential gain or improvement comes the possibility that you’re wrong. Best case, your design makes or exceeds its projected impact. Worst case, your team wastes valuable time and resources or loses customers and money. Luckily, you don’t have to just release software and hope for the best. We have many tools at our disposal to test that we’re making sound design investments.
This post breaks down 10 UX testing methods you can use to increase confidence that you’re investing in the right direction. Note that these are oversimplified here for reference and it’s best to read the resources to gain a more thorough understanding of these practices.
Discover how to test UI & UX design and forget about second guessing yourself!
Testing Plans
As you define how you’ll test a design idea, start a UX/UI testing method where you capture all the key aspects of your test.
Testing plans are like creative briefs that capture the design of a test, all the thinking that went into it and everything that you learned.
The creative brief set up before the design process holds valuable information on the problem setting of the project. Keep this in mind, as it should be your guide throughout the whole design process to refer back to whenever a design decision is made. So whenever you are testing a design decision, find out of the outcome of the testing aligns with the problem setting of the brief template.
Every UX testing plan should include a testable hypothesis, how is your testing method, how you will test your hypothesis, and what you’ll measure to determine a winner. It’s also helpful to include images of the customer experience or UI design changes along with detailed instrumentation of how success is measured in the test method. After the test is complete, you can add the results, what your team learned, and how you’ll move forward. No need to obsess over this documentation but I personally find the process of writing all of these aspects out facilitates important team discussions and reduces errors in the tests.
Download the Validation Plan Template.

Testing Method 1 - Problem Interviews
Ash Maurya describes this foundational technique in his book Running Lean. This testing method only works if you’re solving a problem. It’s not as useful for products or features that are minor optimizations or nice-to-haves.
Good for:
- Ensuring people have the problem you’re solving
- Ensuring you know who those people are
- Validating your marketing channels
How to do it:
- Create proto-personas of the people you are solving for with the help of a user persona template.
- Write a discussion guide focused on the problem you’re solving for them (not on your product).
- Optionally, include two scales on your discussion guide - one for how much your interviewee aligns with your proto-persona and one for how much your interviewee experiences the problem
- Source people in line with your proto-persona (this is how you validate your marketing channels. If you can’t find people to interview, how will you market this product or feature to them?)
- Interview them
- Synthesize the interviews. Look at how your interviewees scored on your two scales. Using the anecdotes you heard, assess how much evidence you have that your target customer experiences the problem you’re solving.
What it validates:
- Your target customer (which may be existing or maybe a new market)
- The problem you’re solving
- Your marketing channels
- Ash Maurya’s book Running Lean
- Jeff Gothelf on creating proto-personas

Testing Method 2 - Value Surveys
There is much debate about whether or not surveys are a reliable UX/UI design testing method but they are an option to consider, especially when short on time. Anthony Ulwick’s outcome-oriented survey technique allows you to develop more confidence in the value you’re creating.
Good for:
- Gaining more confidence about what your customers value
How to do it:
- Conduct problem interviews
- Articulate what your customers want to achieve (aka outcomes)
- Create a survey that asks your customers to rank the outcomes by importance (how much they matter to them)
- Analyze survey results and prioritize outcomes by the importance
What it validates:
- How valuable solving that problem is to your customers
- What existing alternatives people are using now and how much they solve the problem
- Anthony Ulwick’s HBR article “Turn Customer Input into Innovation”
- Strategy's page on Concept Testing

Method 3 - Landing Page/Announcement Tests
- Stronger validation of your marketing channels
- Building an interest or pre-order list
- Create a marketing plan around how and where you plan to reach your customers
- Define how much to share about your product and what kind of interest you want to see (sign-ups, emails, pre-orders, etc)
- Design your messaging and capture mechanism (a landing page, an email campaign)
- Launch it and start marketing
- Demonstrated interest in your value proposition
- UI design process
- “How Dropbox Started As A Minimal Viable Product” by Eric Ries
- “How to successfully validate your idea with a Landing Page MVP” by Buffer CEO Joel Gascoigne
- “From Minimum Viable Product to Landing Pages” by Ash Maurya

Method 4 - Feature Fakes
If you have an existing product, you can start building a feature without building the entire thing. You can use feature fakes to see if customers will even try to access what you’re designing. If they won’t tap or click on something, it may not be worth building the actual feature.
- Testing discoverability of a feature
- Gauging interest in a feature
- Define your feature thoughtfully
- Design the indicator that allows people to access your feature (for example, the button or toggle or message)
- Build the indicator
- When people hit the indicator, show them a message that explains why the feature isn’t functioning. You could let them know it’s not available yet and save emails for notification later or you could show an error message and give them a way out.
- That your feature is discoverable
- That people are interested in trying it
- “Fast, Frugal Learning with a Feature Fake” by Joshua Kerievsky
- “Feature Fake” by Kevin Ryan
- UX for Lean Startups book by Laura Klein

Make collaborating with clients effortless and fun
Stop wasting time on endless email threads and chasing your clients & colleagues for information. With HolaBrief, create interactive briefs and centralize all your project’s info.
Method 5 - Usability Testing Methods
Usability testing methods are often mentioned but (seemingly) sparingly practiced. They are great for making sure people understand how to use something you’ve created but they won’t tell you if people like your product if they’ll use it or if they’ll pay for it. That’s what the other techniques on this list are for.
- Ensuring people can use the thing you’ve created
- Write a list of critical tasks you want people to be able to do
- Create a test plan
- Create a prototype
- Ask people to complete the tasks without guidance
- Observe their ability to do so
- Score the tasks by each person’s ability to understand and complete them without guidance
- Whether or not people can use your product (Note: it won’t tell you if people will use your product just that they can)
- "Four Steps To Great Usability Testing (Without Breaking The Bank)" by Patrick Neeman
- “A Comprehensive Guide To User Testing” by Christopher Murphy

Method 6 - Feedback Follow-ups
Existing products and services receive customer feedback through various channels. Smart product teams are spending a lot of time close to their customers, understanding what’s working and what’s not. When you identify opportunities using their feedback, you can go back to those same customers to get their thoughts on your solutions or improvements.
- Building bi-directional channels for customer feedback
- Deepening your understanding of what your customers want/need
- Strengthening your UX UI design solutions
- Identify a high impact pattern in customer feedback
- Reach out to the customers who provided that feedback and interview them to learn more
- Define the opportunity and how you’ll address it
- Once you have a design proposal, write a discussion guide to understand if you’ve addressed the customer concerns and if they can comprehend your solution.
- Reach back out to the customers on your list and interview them
- If necessary, improve your solution
- That you’ve solved the problem you identified through customer feedback
- “Customer Feedback Strategy: The Only Guide You'll Ever Need” from HubSpot
- “11 Founders On How To Best Listen To Customer Feedback”
- “Basecamp: How To Build Product People Love (And Love Paying For)”

Method 7 - AB and Multivariate Tests
AB testing is one of the most commonly used methods for teams with existing products in the market. Multivariate tests (testing more than one variable in different combinations) can be also an efficient way to learn. Both techniques are easily overused and abused. Often, you can use another technique to learn before reaching for this method.
- Helping a team decide between two similar directions
- Derisking small optimizations to your product
- Define a change or set of changes that test your hypothesis. Make sure they drive behavior directly to the metric you want to move. (i.e. make a change to sign up screen, see this behavior on sign up screen)
- Choose your target audience and traffic sizes (e.g. mobile-only, customers who x, 5% of all traffic)
- Design and build those changes using a flag or other method for conditionally showing variations to users
- Instrument your key metric (the main metric you want to shift) and any contributing metrics you want to monitor so they appear in all of your AB testing and analytics tools.
- QA your changes and your instrumentation
- Use an AB testing platform to split traffic evenly among your variations
- Collect and analyze results
- Which version is better at moving the metric you want to move
- “The Ultimate Guide To A/B Testing” by Paras Chopra, founder of VWO
- “The Complete Guide to A/B Testing: Expert Tips from Google, HubSpot and More” by Shanelle Mullin on the Shopify blog
- “Multivariate Testing vs A/B Testing” in the Optimizely glossary

Method 8 - Price Tests
Price testing is becoming more personalized and dynamic as data intelligence gets more sophisticated and scary. The simplest price tests are basically AB tests of pricing. More complex tests target specific user behavior to optimize prices contextually.
- Optimizing pricing
- Complete a competitive analysis of your pricing
- Define your pricing test range
- Research and define how you’ll test the pricing. (For example, on iOS, you can’t always put two pricing variations in the App Store. You may have to run introductory pricing, free trials, or use a web landing page to test pricing.)
- Run an A/B/n test with your pricing changes (You can either actually charge different amounts or you could run a price test as a feature fake or as a pre-order and not actually take money.)
Note - you can also run a price test more qualitatively by showing customers prices for items to get their reactions. This is less reliable than having people pay for things or indicate that they are trying to pay for something but it’s better than not learning anything at all.
- How many people will pay for a product/service
- Who will pay for that product/service
- “The Good-Better-Best Approach to Pricing” by Rafi Mohammed
- “Target ramps up in-store personalization on mobile with acquisition” by Chantal Tode
- “Stop guessing! Use A/B testing to determine the ideal price for your product” by Paras Chopra, founder of VWO
- “How To A/B Test Price When You Have A Sales Team” by Dave Rigotti (This is a very old post by internet standards but there’s a lot of great considerations in it)

Method 9 - Blind Product Tests
The classic Pepsi vs Coke test - how does your product stack up against a competitor’s? Or, how do your competitors rate against each other? You can hide all branding and leverage your competitors to better understand how to differentiate.
- Finding out how different your product or service really is
- Learning customer attitudes about competitor products
- Learning how usable competitor products are
- Identify competitors to include
- Determine what you’re testing for (is it attitude or task-based?) and create a discussion guide along with any scales you’ll use to score interviews
- Create a prototype or visual reference
- Remove competitor branding so it’s anonymous
- Recruit target customers
- Run them through the prototypes or visuals
- Score each interview and analyze sentiments
- Identify opportunities for improvement in your product/service
- Attitudes about competitor products/services when a brand is not a factor
- Attitudes about your product as compared to competitors
- How usable your competitors’ products are
- “Blind And Branded Product Testing Can Tell Completely Different Stories.” on the ACCE blog
- “Measuring Simple Preferences: An Approach to Blind, Forced-Choice Product Testing” academic paper by Bruce S. Buchanan and Donald G. Morrison

Method 10 - Rollouts
If all other validation methods fail you, there are always rollouts. Sometimes, it’s not worth building the fidelity you need to have a high confidence test and it makes more sense to ship something and monitor its performance. That’s where rollouts come in.
- Any software release that carries risk (so probably most of them)
- Set up a tool to manage production rollouts. For the web, you can use an AB testing tool or you can use a feature flagging tool like LaunchDarkly or Rollout.io. Apple and Google both have this built into their platforms.
- Define what metrics/information you’ll watch to determine if your release is successful and to roll it out to a larger percentage.
- Add the flag to your code
- Deploy your code and set your rollout criteria
- Roll it out
- Review your metrics and make a call whether to roll out to a wider audience
- Repeat until it’s at 100% or you decide to halt the release because of an issue
- That your release isn’t damaging the current experience or metrics
- Possibly that it’s having its intended impact (this will depend on how much you can isolate the release from outside variables like marketing efforts or other teams’ work)
- “Feature Toggles (aka Feature Flags)” by Pete Hodgson
- “The Ultimate Feature Flag Getting Started Guide” from the Rollout.io blog
- Use Cases on Launch Darkly’s website
Closing Thoughts
The important thing is to continually challenge your team to figure out how to know you’re right about something faster and with the least amount of resources wasted.
No matter which testing method you choose, you may find it helpful to flesh out the vision for a design before deciding what makes sense to test. This doesn’t mean you spend months perfecting an interactive, high-fidelity prototype. Most importantly, you define the desired end state so you have an idea of where you’re heading. This could be as low fidelity as a journey map or a sketch or more detailed like a workflow or a prototype. You just want to think through enough of this hypothetical future so your team has a shared understanding of the pathway to reach the ultimate goal. From that thinking, you can then identify the biggest risk areas or elements you need to test. Prioritize those areas by impact and effort and select your testing methods.
One last word of advice for those who are concerned that testing a fraction of your vision may not be legitimate. If your team really believes something will have an impact or you have existing evidence that it will, referring back to the problem setting of the creative brief, run more than one validation test. Don’t just do one test and call it a failure. Run multiple types of tests. Work to reduce bias and errors. It may honestly be worth building it all, but nearly all significant design plans can be broken down into smaller layers to test. Consider the tradeoffs of investing in something that you may be wrong about versus everything else you could be allocating resources to.
Teams that learn faster are successful faster. They spend less time building stuff no one wants and they can identify more clearly what’s working and why. The slowest way to learn is to build the entire vision for something and release it all at once.
Choose your methods wisely. Be the team that learns quickly.

Lex Roman is a Senior Product Designer focused on growth at The Black Tux. Previously, she led growth design at Burner. She has worked for Carbon Five, Neo and Kluge designing early stage products as well as running growth initiatives. Notable clients include Toyota, Nissan, Macys, Prosper and Joyable. More about [Lex Roman ] -->
You might also like...

What is HolaBrief?
Deep Understanding
HolaBrief gives you the tools you need to get to a deep understanding of your project and deliver valuable solutions.
Effective Collaboration
Collaborate with your team or client to gain valuable insights and bring everyone on the same page.
Customization
Use predefined templates or build your briefing from scratch and adapt HolaBrief to exactly what you need.
We handpicked the most interesting content for you
For more info check our Privacy Policy .
Check your inbox and confirm your address

- Book a Demo
Usability Testing 101: Types, Methods, Steps, Use Cases, and More
Discover everything about usability testing, including usability testing methods, usability testing tools, and usability testing types. Explore website usability testing, examples, templates, and questions, plus the difference between user testing and usability testing. Learn about unmoderated testing and UX-focused services.

"Usability is like love. You have to care, you have to listen, and you have to be willing to change. You'll make mistakes along the way, but that's where growth and forgiveness come in."
Jeffrey Zeldman , Principal Designer at Automattic
What is Usability Testing?
Usability testing is a technique used in user-centred interaction design to evaluate a product by testing it on users. Usability testing services help designers and developers understand the interaction between the user and the product, ensuring that the product is built according to the needs and capabilities of its users.
Rather than making assumptions about user behaviour, usability testing methods provide direct input on how real users use the system under realistic scenarios.
What is the Cost of Usability Testing?
The cost of usability testing services can vary widely depending on several factors, including the method used, the number of participants, the complexity of the product, and whether testing is moderated or unmoderated.
When is Usability Testing Used?
You now know what usability testing is; let's now have a look at when usability testing methods are essential:
- Conceptualization: Early testing can validate ideas before significant resources are invested.
- Development: Iterative testing during development helps catch and fix issues as the product evolves.
- Pre-launch: Before the product goes to market, testing ensures that most usability issues have been identified and resolved.
- Post-launch: Continuous testing after release can help refine the product and improve user satisfaction.
What are the Four Stages of Usability Testing?
Usability testing methods generally follow four main stages:
- Planning: Determine the objectives, define user profiles, decide the number of participants, and prepare usability testing questions or tasks.
- Recruiting: Select participants who represent the target user base of the product.
- Testing: Conduct the test sessions where participants perform predetermined tasks while observers note problems and measure performance based on specific criteria.
- Reporting: Analyze the data, document the findings, and provide actionable recommendations to improve product usability.
How to Perform Usability Testing?
Performing usability testing UX the right way allows teams to identify potential issues and user frustrations before the product goes to market. Here's how to do it:
- Define the Scope: Clearly define what aspects of the product you are testing. Is it the entire product or just specific features?
- Choose the Right Method: Decide between in-person or remote, moderated usability testing or unmoderated methods, and qualitative or quantitative.
- Develop the Test Plan: Create a detailed plan that includes participants' objectives, tasks, and questions.
- Recruit Participants: Find participants that represent your actual user base. Typically, 5-8 participants per user group are sufficient to determine most usability issues.
- Conduct the Test: Run the test sessions to observe and record how participants use the product.
- Analyze Results: Look for patterns in the data to identify usability issues. Quantitative data might include task success rates, while qualitative data could include user feedback.
- Report and Refine: Compile findings into a report and share with the development team.
How Do You Test Usability?
To test usability, you can use various methods, including:
- Moderated Sessions: A facilitator guides users through tasks and records performance and feedback.
- Unmoderated Remote Usability Testing (URUT): Participants complete tasks independently, usually online, with their actions recorded remotely.
- Card Sorting: Participants organize content into categories that make sense to them.
- A/B Testing: Two versions of a product are compared to see which performs better regarding usability metrics.
Does User Testing Typically Come After Usability Testing?
While usability testing and user testing are often used interchangeably, they can serve different product testing phases. Usability testing methods are usually more focused on the functional aspects of a product before it reaches the market.
User testing, on the other hand, might follow usability testing UX and can include a broader range of tests, such as beta testing, where the product is evaluated in the natural environment in which it will be used.
Now that you understand usability testing, lets understand about user testing and how are these two terms different.
What is User Testing?
User testing is a method used to evaluate a product or service by testing it with real users. This process involves observing and analyzing how potential users interact with the product to identify usability problems, gather qualitative data, and understand user behaviour and preferences. The aim is to ensure that the product is user-friendly and meets the needs of its target audience.
When is User Testing Used?
User testing is typically used at multiple stages throughout the development of a product. During the initial concept phase, it's crucial to validate user needs and expectations. As the product development progresses, user testing helps refine the design and functionality.
Before the final launch, it ensures that the product is ready for the market, so there is less risk of market failure due to user dissatisfaction or usability issues.
User Testing vs Usability Testing: What's the Difference?
User testing and usability testing are essential in the design process, but they serve different purposes and are used at different stages of product development.
User Testing vs Usability Testing: Key Differences
- Primary Focus User Testing: Overall user experience and satisfaction. Usability Testing: Ease of use and functionality of the product interface.
- Objective User Testing: To validate that the product meets the user's needs and expectations in a real-world scenario. Usability Testing: To ensure the product is intuitive and user-friendly, identifying issues that could hinder usability.
- Methodology User Testing: Users perform tasks using the product in their natural environment, possibly over extended periods. Usability Testing: Controlled environment testing with specific tasks to evaluate interface and interactions.
- Typical Scenarios User Testing: Beta testing, market readiness testing. Usability Testing: Testing prototypes and design iterations before finalizing.
- Outcome User Testing: Feedback on user satisfaction, product fit, and long-term engagement. Usability Testing: Detailed insights on usability flaws, interaction problems, and possible improvements.
When to Use Each Testing Method
If you're wondering when each of the methods would work the best, here's a guide for you to figure out:
- Early Development Phases: Usability testing methods are often used early in the development process when focusing on refining product prototypes.
- Pre-Launch: User testing is valuable closer to the product launch as it provides insights into how potential users might use the product in their environment.
- Post-Launch: Both testing methods are useful after launch. Usability testing UX can continue to refine user interactions, while user testing can provide ongoing feedback.
Choosing the Right Approach for Your Needs
To determine which testing is appropriate for your project, consider the following:
- Objective of the Test: If you need to assess the functionality and ease of use, use usability testing UX. If you want to understand user satisfaction and engagement, choose user testing.
- Stage of Development: Use usability testing during the earlier stages to fix any design flaws. Implement user testing as you finalize the product to understand market readiness.
- Type of Feedback Needed: Usability testing UX is ideal for detailed, task-specific feedback. User testing is more suitable for broader insights into user experience and product integration into daily life.
What are the 3 Purposes of Usability Testing?
Usability testing UX serves three fundamental purposes critical to any product's success.
- First, it assesses how intuitive and user-friendly a product is so that users can navigate and use it without difficulties.
- Second, it provides insights into how real users interact with the product and highlights what works well and what doesn't.
- Lastly, usability testing helps pinpoint specific issues and areas where changes are needed.
What are the 5 Components Included in Usability Testing?
Usability testing typically includes five key components:
- Objectives define what the test aims to achieve, such as improving navigation or checking content clarity.
- Planning involves creating detailed procedures and deciding on the methodology—whether moderated or unmoderated, remote or in-person.
- Participant selection i s essential as it consists of choosing users representing the target audience to ensure relevant results. Usability testing with as few as 5-7 participants can reveal approximately 85% of usability issues.
- Test execution is the actual conducting of the test where users perform tasks while observers gather data.
- Data analysis involves reviewing and interpreting the collected data to identify usability issues and areas for improvement.
What are the 7 Methods of Usability Testing?
The seven key methods to conduct usability testing:
- Hallway Testing: Using random people to test the product to ensure it's intuitive to new users.
- Remote Usability Testing: Conducting tests with participants in their natural environment, typically using software that records the user's screen and audio.
- Expert Review: Involving usability experts to evaluate and identify usability flaws based on their knowledge and experience.
- Paper Prototype Testing: Testing early product designs without coding, using paper versions of interfaces.
- Moderated In-Person Testing: Direct interaction with participants to observe their behaviour and gain real-time feedback.
- Unmoderated Online Testing: Participants complete tasks independently, providing flexibility and a broad geographic range.
- A/B Testing: Comparing two product versions to see which performs better on specific usability metrics.
What are the Methods of Usability Review?
Usability reviews involve various methodologies focused on assessing a product's user interface and interaction design without actual user testing. Common methods include:
- Heuristic Evaluation: Using a set of established criteria, experts judge a product's usability.
- Cognitive Walkthrough: Experts simulate a user's problem-solving process at each step within the user interface.
- Pluralistic Walkthrough: A group of people, including developers, usability experts, and users, go through a product's interface while discussing usability issues.
- Consistency Inspection: Checking for uniformity in the user interface's visual and interactive elements.
- Standards Inspection: Ensuring the product meets predefined usability standards and guidelines.
What are the Four Most Common Types of Usability Evaluations?
Four common types of usability evaluations widely used across industries include:
- Usability Testing: Where real users are observed using the product to identify usability defects.
- Expert Reviews: Experts use their knowledge and experience to identify potential usability issues in a product.
- Surveys and Questionnaires: Gathering user feedback on their experience using the product through structured forms.
- Field Studies: Observing users in their natural environment to understand how they use the product in real-world settings.
What are the Different Types of Usability Testing?
Usability testing encompasses various methodologies. The main categories include
- moderated vs. unmoderated testing
- remote vs. in-person testing
- explorative vs. comparative testing
- quantitative vs. qualitative usability testing
These approaches can be combined in different ways to meet specific research needs and project requirements, offering flexibility in how user feedback is gathered and analyzed.
1. Moderated vs. Unmoderated
What is unmoderated testing.
Unmoderated testing is a usability research method where participants complete tasks and provide feedback independently, without the real-time presence of a researcher or moderator. This approach relies on pre-set instructions and questions to guide users through the testing process, allowing them to interact with the product or website at their own pace and in their natural environment.
How Many Users for Unmoderated Usability Testing?
For unmoderated usability testing, a sample size of 20-30 participants is generally recommended. This larger group helps compensate for the lack of direct observation and allows for more reliable quantitative data collection. The increased number of participants also provides a broader range of perspectives, enhancing the validity of the insights gathered.
Why You Should Use Unmoderated User Testing?
Unmoderated user testing offers several advantages:
- Cost-effectiveness: It requires fewer resources per participant, making it budget-friendly for larger studies.
- Scalability: You can easily test with a larger number of users, providing more comprehensive data.
- Flexibility: Participants can complete tests at their convenience, increasing participation rates.
- Reduced bias: The absence of a moderator minimizes potential influences on user behavior.
- Geographic diversity: It allows you to reach users from different locations effortlessly.
When to Use Unmoderated User Testing
Unmoderated testing is particularly useful in certain scenarios. It's ideal for testing straightforward interfaces or specific features where direct observation isn't critical. When you need a large sample size for quantitative data or want to validate findings from moderated tests, unmoderated testing is an excellent choice. It's also beneficial for quick, iterative testing during development phases and when working with geographically dispersed users.
When NOT to Use Unmoderated User Testing
While unmoderated testing has its advantages, it's not suitable for all situations. Avoid using this method for complex or highly interactive prototypes that may require additional explanation. It's also not ideal when you need to observe non-verbal cues or ask follow-up questions based on user responses. Testing with users who may need additional guidance, such as children or the elderly, is better suited to moderated sessions. Similarly, when dealing with sensitive or confidential information, or when you need to ensure participants fully understand complex tasks, moderated testing is preferable.
How to Optimize Your Unmoderated User Tests
To get the most out of your unmoderated user tests:
- Create clear, concise task instructions to minimize confusion.
- Use screening questions to ensure participants match your target audience.
- Implement attention checks to maintain response quality.
- Combine quantitative metrics with open-ended questions for deeper insights.
- Utilize heat maps and session recordings for additional context on user behavior.
Is Unmoderated Testing Right for Your Project?
Consider unmoderated testing if you have a well-defined set of tasks and questions, and your interface is relatively simple and self-explanatory. It's also a good choice when you need a large sample size quickly and cost-effectively, or when you want to complement insights from moderated testing. However, if you require in-depth qualitative insights or are testing complex interactions, moderated testing might be more appropriate.
Steps for Conducting Unmoderated User Tests
- Define Study Goals and Participant-Recruitment Criteria: Begin by clearly outlining your research objectives. Identify your target user demographics and characteristics, and determine the number of participants needed for meaningful results.
- Select Testing Software: Choose a platform that supports your specific testing requirements. Ensure it can collect the data types you need, such as click data and time-on-task measurements. If necessary, check for features like video recording and heat mapping capabilities.
- Write Task Instructions and Follow-up Questions: Craft clear, concise task descriptions that guide participants through the testing process. Develop follow-up questions to gather additional insights, and include open-ended questions to capture qualitative feedback.
- Pilot Test: Before launching your full study, run a small-scale test with team members or a few external users. This helps identify and fix any unclear instructions or technical issues, allowing you to refine tasks and questions based on initial feedback.
- Recruit Participants: Use your chosen platform or external recruitment services to find suitable participants. Screen them to ensure they match your target criteria, and offer appropriate incentives for participation to encourage engagement.
- Analyze Results: Once the testing is complete, review the quantitative data, such as task completion rates and time-on-task measurements. Analyze qualitative feedback from open-ended questions to uncover deeper insights. Look for patterns across participant responses, and prepare a comprehensive report summarizing key findings and recommendations.
What Is the Difference Between Moderated and Unmoderated Testing?
The key differences between moderated and unmoderated testing are:
- Moderator presence: Moderated tests have a researcher present; unmoderated tests do not.
- Real-time interaction: Moderated tests allow for immediate follow-up questions and clarifications; unmoderated tests rely on pre-set questions.
- Sample size: Unmoderated tests typically involve more participants due to greater scalability.
- Depth of insights: Moderated tests often provide richer qualitative data; unmoderated tests excel in quantitative data collection.
- Observation of non-verbal cues: Moderated tests allow researchers to note participants' body language and facial expressions; unmoderated tests cannot capture these.
- Flexibility during testing: Moderated tests can adapt on the fly; unmoderated tests follow a fixed structure.
- Cost and time efficiency: Unmoderated tests are generally more cost-effective and quicker to execute at scale.
- Participant environment: Unmoderated tests occur in the user's natural environment; moderated tests may be in a lab or via video call.
- Technical support: Moderated tests offer immediate help if participants encounter issues; unmoderated tests must anticipate and prevent potential problems.
- Data collection method: Moderated tests often involve manual note-taking and recording; unmoderated tests typically use automated data collection tools.
<div id="Benefits"> <h2> What are the Benefits of Usability Testing? </h2></div>
What are the Benefits of Usability Testing?
Usability testing UX offers significant benefits:
- It helps identify and fix usability issues early in the development process.
- It enhances user satisfaction and increases the likelihood of product adoption and customer retention.
- It also provides valuable insights into user behaviour and preferences.
- It boosts conversion rates by streamlining user interactions and improving the user experience.
What are Usability Testing Questions?
The types of usability testing questions you should ask can be classified into two categories:
- Open-ended: These encourage detailed responses and provide depth and insight into the user's thoughts and feelings. Example: What did you like most about the interface?
- Close-ended: These require specific, often one-word or yes/no answers, which is helpful for quantifying feedback and making direct comparisons. Example: Did you find the navigation easy to use?
Not sure what usability testing questions to ask during the process? We have gathered a list of essential questions below:
1. Questions to Ask Before the Usability Test
Before the test begins, ask these usability testing questions:
- What similar tools or websites have you used in the past?
- What are your primary goals when using this type of product?
- How often do you use these kinds of products or services?
- What specific features do you typically look for in this type of product?
2. Questions to Ask During the Usability Test
During the test, consider these usability testing questions:
- What are you trying to accomplish right now?
- Can you describe what you're thinking as you look at this page?
- What do you think will happen if you click on this part?
- How do you feel about the layout and organization of the information?
What are Usability Testing Examples?
Here's a look at some usability testing examples, i.e. how companies use different types of usability testing:
- Google: Redesigning Gmail
Google conducted extensive usability testing when redesigning Gmail in 2018.
Methods used:
- User interviews
- Experimentation
- dogfooding (using the product internally)
Key findings:
- Users wanted easier access to attachments
- Calendar integration was highly valued
- Smart Reply feature was popular but needed refinement
Outcome: The redesign included features like hover actions, smart compose, and nudging.
- Spotify: Improving Podcast Discovery
Spotify conducted usability testing to improve podcast discovery on its platform in 2019.
- In-depth user interviews
- Prototype testing
- A/B testing
- Users struggled to find new podcasts they might enjoy
- The existing categorization system was not intuitive
Outcome: Spotify implemented personalized podcast recommendations and improved categorization.
- UK Government Digital Service: Improving GOV.UK
The UK's Government Digital Service regularly conducts usability testing to improve GOV.UK, the UK government's official website.
- Lab-based usability testing
- Remote moderated testing
- Surveys and feedback analysis
- Users struggled with complex forms
- Navigation between related services was often confusing
Outcome: Simplified forms, improved navigation, and clearer content structure.
- Airbnb: Improving the Host Onboarding Process
Airbnb conducted usability testing to improve the onboarding process for new hosts.
- In-person usability testing
- Remote unmoderated testing
- Analytics analysis
- New hosts often struggled with pricing their listings
- The photo upload process was cumbersome
Outcome: Implemented smart pricing suggestions and simplified the photo upload process.
- NASA: Redesigning the NASA Website
NASA conducted extensive usability testing when redesigning its website in 2020.
- Card sorting
- Tree testing
- Users had difficulty finding specific mission information
- The search function was not meeting user needs
Outcome: Improved information architecture and enhanced search functionality.
Which Tool is Used for Usability Testing?
Below, we are sharing 4 best usability testing tools to enhance user adoption and provide you with detailed insights into user interactions with digital products.
- Optimal Workshop
Optimal Workshop specializes offers a focused suite of usability testing features. Their platform primarily supports task completion assessments and moderated testing sessions, with a particular emphasis on evaluating and refining information architecture (IA).
- Information Architecture Testing
- Card sorting: Helps understand how users categorize and group information
- Tree testing: Evaluates the navigability of your site structure
- User Interaction Analysis
- First-click testing: Reveals where users initially click when attempting to complete a task
- User Feedback Collection:
- Online surveys: Gathers direct user input and opinions
Pricing: Free, with paid plans from $129/month
- UserTesting
UserTesting is a platform designed to provide deep customer experience for various roles, including designers, product managers, marketers, and executives. Its core functionality allows teams to observe and interact with customers in real time as they engage with websites, applications, or prototypes through moderated testing sessions
- Testing Variety:
- Offers both moderated and unmoderated testing options
- Specializes in facilitating user interviews
- Supports multiple testing methods including card sorting, tree testing, usability testing, and prototype testing
- Boasts one of the market's largest participant pools
- Provides access to pre-screened, qualified users (for an additional fee)
- Efficiency Tools:
- Template library: Accelerates test creation process
- Quick Answers: Enables rapid recruitment from UserTesting's panel, delivering results within hours
- Advanced Analytics:
- AI-powered sentiment analysis: Streamlines reporting and identifies recurring pain points
- Human Insights platform: Offers data visualization, video transcript analysis with highlighting capability, and automated insight summaries
- Versatility:
- Single platform solution for various testing needs, promoting consistency and ease of use across different test types
Pricing: Custom
Lookback is a specialized user experience tool that focuses on screen recording, designed primarily for designers and product managers. Its core functionality revolves around capturing and analyzing user interactions with applications in real-time.
- Immersive User Insight:
- Screen recording: Allows teams to view the user's perspective, seeing exactly what they see during testing.
- Real-time reaction capture: Records users' responses as they navigate through the application.
- Collaborative Environment:
- Live sharing: Enables team members to observe and comment on ongoing user interviews without interrupting the session.
- Internal hub: Provides a space for researchers to invite team members, facilitating discussions and tagging without disturbing the participant's experience.
- Centralized Analysis:
- Analytics dashboard: Offers a consolidated view of the most pertinent qualitative customer insights.
- Tagging system: Allows team members to categorize and mark interviews, making it easy to locate and review relevant sessions later.
- Comprehensive Recording Management:
- Centralized player: Stores all recordings in one accessible location.
- Replay functionality: Any team member can log in and rewatch tagged or relevant sessions as needed.
Pricing: Free Trial, $25/mo billed annually
Maze is an innovative platform for usability testing, enabling teams to evaluate various digital products, from early prototypes to live websites. It provides a range of testing methodologies, including usability assessments, preference comparisons, and information architecture studies.
- Intelligent Questioning:
- Adaptive follow-ups: AI generates contextual questions based on user responses.
- Response analysis: System interprets user input to guide the flow of inquiries.
- Research Enhancement:
- Test optimization: AI suggests improvements to task design and question formulation.
- Real-time guidance: Provides researchers with instant advice to refine their studies.
- Objectivity Assurance:
- Bias detection: AI algorithms identify potential prejudices in test design.
- Participant diversity: System analyzes and suggests improvements for representative sampling.
- Advanced Reporting:
- Automated insights: AI generates comprehensive reports on key usability metrics.
- Visual data representation: Creates intuitive charts and graphs for easy interpretation of results.
Pricing: Free. with paid plans from $99 monthly
- Google Meet/Zoom + Looppanel
Google Meet or Zoom, combined with Loopanel, is a powerful solution for conducting and analyzing remote usability tests. This setup allows researchers to facilitate live sessions with participants using these video conferencing tools while leveraging Loopanel's specialized features, like AI-powered notes, for in-depth analysis of the recorded sessions.
- Remote Test Facilitation:
- Video conferencing: Use Google Meet or Zoom to conduct live, moderated usability sessions with participants.
- Screen sharing: Participants can share their screens, allowing observers to watch real-time interactions.
- Session Recording:
- Built-in recording: Capture both video and audio of the entire usability test using Meet or Zoom's recording features.
- Cloud storage: Automatically save recordings for later analysis and team review.
- Collaborative Analysis:
- Loopanel integration: Integrate Loopanel with your calendar to record meetings automatically. Or import recorded sessions from Meet or Zoom into Loopanel for in-depth analysis.
- AI-assisted tagging: Multiple team members can add tags and comments to specific moments in the recordings.
- Insight Extraction:
- AI-powered search: Allows users to quickly find data on any topic, theme, or idea.
- Timestamp annotations: Mark important observations or user behaviors at specific points in the video.
- Pattern identification: Use Loopanel to spot recurring themes or issues across multiple test sessions.
- Reporting and Sharing:
- Collaboration: Share insights and findings with the broader team or stakeholders.
- Google Meet: Free, with paid plans starting at $6 monthly
- Zoom: Free, with paid plans starting at $12.49 monthly
- Looppanel: Free, with paid plans starting at $30 monthly
What is Website Usability Testing?
Website usability testing involves evaluating a website with real users to understand how easily they can navigate it, complete tasks, and find information. The primary objective is to identify any usability issues that might hinder the user experience and may involve using a usability testing template.
Why is Live Website Usability Testing Important?
Live website usability testing methods are essential because they provide real-time insights into how users interact with a website under normal conditions. This method can uncover issues that may not be evident in a controlled testing environment.
What are the Benefits of Website Usability Testing?
- Improved User Experience: Identifies and resolves pain points, creating a more intuitive interface.
- Increased Conversion Rates: Easier navigation often leads to higher completion of desired actions.
- Reduced Development Costs: Early issue detection prevents expensive late-stage redesigns.
- Data-Driven Decisions: Provides concrete insights for informed design choices.
- Competitive Advantage: Superior usability can differentiate your site from competitors.
How to Conduct Live Usability Testing on a Website
To conduct live website usability testing effectively;
- Outline what aspects of the website you want to test, such as specific tasks or overall navigation.
- Choose participants who represent your target audience.
- Create realistic scenarios requiring participants to perform tasks that users might need to complete.
- Decide whether the testing will be remote or in-person. Make sure all technical aspects are in place.
- During the testing, observe the participants, take notes, and ideally, use screen recording software to capture sessions for further analysis.
- After each session, ask participants for feedback on any difficulties they encountered.
What to Do After Website Usability Testing is Complete
Once website usability testing is complete, consider performing analysis and implementation. You can also use a usability testing template for this.
- Review all the data collected during the testing sessions to identify common usability issues and patterns.
- Next, these findings will be compiled into a comprehensive report that prioritizes issues based on their impact on the user experience.
- Collaborate with the design and development teams to implement these changes efficiently.
- Once modifications are made, conduct follow-up tests to ensure the changes have effectively resolved the issues.
4 Best Practices for Testing Your Website Usability
To effectively identify and resolve usability issues, here are 4 best practices you can use:
- Regular Testing: Conduct usability testing regularly, especially after major updates to the website.
- Involve Real Users: Always test with real users who represent your audience.
- Focus on Critical Tasks: Prioritize testing the most crucial tasks for user success.
- Iterative Approach: Treat usability testing as an iterative process. Make changes based on testing, then test again to continually refine the user experience.
How to Use AI for Usability Testing Methods?
AI can enhance usability testing in several ways:
- Automated analysis : AI algorithms can quickly process large amounts of user data, identifying patterns and issues.
- Predictive modeling : AI can forecast user behavior and potential pain points before live testing.
- Sentiment analysis : AI tools can analyze user feedback and comments to gauge emotional responses.
- Heatmap generation : AI can create detailed heatmaps of user interactions without manual data collection.
- Personalized testing : AI can adapt test scenarios in real-time based on individual user behavior.
- Natural language processing : AI can interpret and categorize open-ended user feedback more efficiently.
- Accessibility testing : AI can automatically check for compliance with accessibility standards.
- Continuous monitoring : AI systems can perform ongoing analysis of live sites, identifying usability issues as they arise.
How to Use ChatGPT for Usability Testing Methods?
You can primarily use ChatGPT in usability testing to create realistic user interaction scripts. ChatGPT can simulate dialogues between users and your product. It will help you identify natural language processing issues or gaps in conversational UIs. Here’s a step-by-step guide on how to effectively use ChatGPT for usability testing methods:
1. Generating Test Scenarios
ChatGPT can assist in creating detailed usability test scenarios. Describe the product and the user journey you want to test, and ChatGPT can suggest tasks for users to complete.
- Example: "Create a scenario for a user navigating an e-commerce website to buy a product, check out, and track their order."
2. Creating Interview Questions
You can ask ChatGPT to generate a list of questions for user interviews or surveys. Tailor these questions to uncover insights about the user’s experience.
- Example: "What questions should I ask during user interviews to understand their pain points with a mobile banking app?"
3. Developing Personas
Use ChatGPT to help develop user personas based on your target audience. This helps in testing for specific groups with different needs and behaviors.
- Example: "Create personas for a usability test for a health-tracking app targeting people aged 18-45."
4. Analyzing Test Results
After conducting usability tests, you can summarize your findings in bullet points and ask ChatGPT to help identify common themes or issues.
- Example: "Here are the main issues reported by users in our testing of a productivity app. Can you help categorize them by severity?"
5. Testing Remote Usability
For remote usability testing , ChatGPT can help structure tasks and guide setting up user tasks that can be performed at home. It can also suggest feedback methods.
- Example: "How can I create a remote usability test for a mobile app and ensure users provide detailed feedback?"
- What is QA usability testing?
QA usability testing focuses on a software product's functional and user-friendly aspects. It's a quality assurance process that tests an application's usability, efficiency, and user interface to ensure it meets the specified requirements.
- What is UAT and usability testing?
User Acceptance Testing (UAT) and usability testing are methodologies used to ensure software meets user requirements and is user-friendly. Usability testing, however, primarily focuses on the user's ease of using the application and overall user interaction.
- What is the difference between user testing and playtesting?
User testing involves evaluating a product by testing it with potential users to identify any usability issues and gather feedback on the user experience. Playtesting, specifically used in game development, focuses on assessing the entertainment value, engagement level, and game mechanics to ensure it is enjoyable and functions as intended.
- What is the difference between UX testing and usability testing?
UX testing encompasses a broader range of evaluations, including usability, to ensure the overall experience meets the user's needs. It may involve aspects like emotional response and long-term engagement. Usability testing, a subset of UX testing, focuses explicitly on how easy and efficient the product is for user interface and interaction.
- What is the rule of 5 usability testing?
The rule of 5 in usability testing states that testing with five users generally uncovers about 85% of a product's usability problems. This rule is based on the principle that the fifth user identifies most usability issues, making it a cost-effective strategy to quickly and efficiently improve a product's design and functionality.
- How do I find someone to do usability testing?
You can use social media, company websites, online forums, or professional services that specialize in recruiting test users. Offering incentives like gift cards or discounts can also attract participants.
- What does a usability tester do?
A usability tester primarily evaluates software applications, websites, or other products to ensure they are user-friendly, intuitive, and efficient. They conduct tests where they, or recruited users, complete specific tasks while observers note any usability issues.
- Who performs usability testing?
Usability testing is typically performed by UX researchers, usability specialists, or dedicated usability testing firms. They provide usability testing services and are trained to design, execute, and analyze usability tests.
- What is the difference between user acceptance test and usability test?
User acceptance testing verifies if a system meets business requirements and is ready for deployment, conducted by end-users near project completion. Usability testing evaluates how user-friendly and intuitive a system is, focusing on user experience and can be done throughout development. UAT validates functionality, while usability testing improves interface design.
Table of Contents

Get the best resources for UX Research, in your inbox
More from looppanel, usability testing questions: definitive guide [2024].

Mobile Usability Testing: A Quick Guide [2024]
Moderated usability testing: a tactical guide [2024].
- Reviews / Why join our community?
- For companies
- Frequently asked questions
Usability Testing
What is usability testing.
Usability testing is the practice of testing how easy a design is to use with a group of representative users. It usually involves observing users as they attempt to complete tasks and can be done for different types of designs. It is often conducted repeatedly, from early development until a product’s release.
“It’s about catching customers in the act, and providing highly relevant and highly contextual information.”
— Paul Maritz, CEO at Pivotal
- Transcript loading…
Usability Testing Leads to the Right Products
Through usability testing, you can find design flaws you might otherwise overlook. When you watch how test users behave while they try to execute tasks, you’ll get vital insights into how well your design/product works. Then, you can leverage these insights to make improvements. Whenever you run a usability test, your chief objectives are to:
1) Determine whether testers can complete tasks successfully and independently .
2) Assess their performance and mental state as they try to complete tasks, to see how well your design works.
3) See how much users enjoy using it.
4) Identify problems and their severity .
5) Find solutions .
While usability tests can help you create the right products, they shouldn’t be the only tool in your UX research toolbox. If you just focus on the evaluation activity, you won’t improve the usability overall.

There are different methods for usability testing. Which one you choose depends on your product and where you are in your design process.
Usability Testing is an Iterative Process
To make usability testing work best, you should:
a. Define what you want to test . Ask yourself questions about your design/product. What aspect/s of it do you want to test? You can make a hypothesis from each answer. With a clear hypothesis, you’ll have the exact aspect you want to test.
b. Decide how to conduct your test – e.g., remotely. Define the scope of what to test (e.g., navigation) and stick to it throughout the test. When you test aspects individually, you’ll eventually build a broader view of how well your design works overall.
2) Set user tasks –
a. Prioritize the most important tasks to meet objectives (e.g., complete checkout), no more than 5 per participant. Allow a 60-minute timeframe.
b. Clearly define tasks with realistic goals .
c. Create scenarios where users can try to use the design naturally . That means you let them get to grips with it on their own rather than direct them with instructions.
3) Recruit testers – Know who your users are as a target group. Use screening questionnaires (e.g., Google Forms) to find suitable candidates. You can advertise and offer incentives . You can also find contacts through community groups , etc. If you test with only 5 users, you can still reveal 85% of core issues.
4) Facilitate/Moderate testing – Set up testing in a suitable environment . Observe and interview users . Notice issues . See if users fail to see things, go in the wrong direction or misinterpret rules. When you record usability sessions, you can more easily count the number of times users become confused. Ask users to think aloud and tell you how they feel as they go through the test. From this, you can check whether your designer’s mental model is accurate: Does what you think users can do with your design match what these test users show?
If you choose remote testing , you can moderate via Google Hangouts, etc., or use unmoderated testing. You can use this software to carry out remote moderated and unmoderated testing and have the benefit of tools such as heatmaps.

Keep usability tests smooth by following these guidelines.
1) Assess user behavior – Use these metrics:
Quantitative – time users take on a task, success and failure rates, effort (how many clicks users take, instances of confusion, etc.)
Qualitative – users’ stress responses (facial reactions, body-language changes, squinting, etc.), subjective satisfaction (which they give through a post-test questionnaire) and perceived level of effort/difficulty
2) Create a test report – Review video footage and analyzed data. Clearly define design issues and best practices. Involve the entire team.
Overall, you should test not your design’s functionality, but users’ experience of it . Some users may be too polite to be entirely honest about problems. So, always examine all data carefully.
Learn More about Usability Testing
Take our course on usability testing .
Here’s a quick-fire method to conduct usability testing .
See some real-world examples of usability testing .
Take some helpful usability testing tips .
Questions related to Usability Testing
To conduct usability testing effectively:
Start by defining clear, objective goals and recruit representative users.
Develop realistic tasks for participants to perform and set up a controlled, neutral environment for testing.
Observe user interactions, noting difficulties and successes, and gather qualitative and quantitative data.
After testing, analyze the results to identify areas for improvement.
For a comprehensive understanding and step-by-step guidance on conducting usability testing, refer to our specialized course on Conducting Usability Testing .
Conduct usability testing early and often, from the design phase to development and beyond. Early design testing uncovers issues when they are more accessible and less costly to fix. Regular assessments throughout the project lifecycle ensure continued alignment with user needs and preferences. Usability testing is crucial for new products and when redesigning existing ones to verify improvements and discover new problem areas. Dive deeper into optimal timing and methods for usability testing in our detailed article “Usability: A part of the User Experience.”
Incorporate insights from William Hudson, CEO of Syntagm, to enhance usability testing strategies. William recommends techniques like tree testing and first-click testing for early design phases to scrutinize navigation frameworks. These methods are exceptionally suitable for isolating and evaluating specific components without visual distractions, focusing strictly on user understanding of navigation. They're advantageous for their quantitative nature, producing actionable numbers and statistics rapidly, and being applicable at any project stage. Ideal for both new and existing solutions, they help identify problem areas and assess design elements effectively.
To conduct usability testing for a mobile application:
Start by identifying the target users and creating realistic tasks for them.
Collect data on their interactions and experiences to uncover issues and areas for improvement.
For instance, consider the concept of ‘tappability’ as explained by Frank Spillers, CEO: focusing on creating task-oriented, clear, and easily tappable elements is crucial.
Employing correct affordances and signifiers, like animations, can clarify interactions and enhance user experience, avoiding user frustration and errors. Dive deeper into mobile usability testing techniques and insights by watching our insightful video with Frank Spillers.
For most usability tests, the ideal number of participants depends on your project’s scope and goals. Our video featuring William Hudson, CEO of Syntagm, emphasizes the importance of quality in choosing participants as it significantly impacts the usability test's results.
He shares insightful experiences and stresses on carefully selecting and recruiting participants to ensure constructive and reliable feedback. The process involves meticulous planning and execution to identify and discard data from non-contributive participants and to provide meaningful and trustworthy insights are gathered to improve the interactive solution, be it an app or a website. Remember the emphasis on participant's attentiveness and consistency while performing tasks to avoid compromising the results. Watch the full video for a more comprehensive understanding of participant recruitment and usability testing.
To analyze usability test results effectively, first collate the data meticulously. Next, identify patterns and recurrent issues that indicate areas needing improvement. Utilize quantitative data for measurable insights and qualitative data for understanding user behavior and experience. Prioritize findings based on their impact on user experience and the feasibility of implementation. For a deeper understanding of analysis methods and to ensure thorough interpretation, refer to our comprehensive guides on Analyzing Qualitative Data and Usability Testing . These resources provide detailed insights, aiding in systematically evaluating and optimizing user interaction and interface design.
Usability testing is predominantly qualitative, focusing on understanding users' thoughts and experiences, as highlighted in our video featuring William Hudson, CEO of Syntagm.
It enables insights into users' minds, asking why things didn't work and what's going through their heads during the testing phase. However, specific methods, like tree testing and first-click testing , present quantitative aspects, providing hard numbers and statistics on user performance. These methods can be executed at any design stage, providing actionable feedback and revealing navigation and visual design efficacy.
To conduct remote usability testing effectively, establish clear objectives, select the right tools, and recruit participants fitting your user profile. Craft tasks that mirror real-life usage and prepare concise instructions. During the test, observe users’ interactions and note their challenges and behaviors. For an in-depth understanding and guide on performing unmoderated remote usability testing, refer to our comprehensive article, Unmoderated Remote Usability Testing (URUT): Every Step You Take, We Won’t Be Watching You .
Some people use the two terms interchangeably, but User Testing and Usability Testing, while closely related, serve distinct purposes. User Testing focuses on understanding users' perceptions, values, and experiences, primarily exploring the 'why' behind users' actions. It is crucial for gaining insights into user needs, preferences, and behaviors, as elucidated by Ann Blanford, an HCI professor, in our enlightening video.
She elaborates on the significance of semi-structured interviews in capturing users' attitudes and explanations regarding their actions. Usability Testing primarily assesses users' ability to achieve their goals efficiently and complete specific tasks with satisfaction, often emphasizing the ease of interface use. Balancing both methods is pivotal for comprehensively understanding user interaction and product refinement.
Usability testing is crucial as it determines how usable your product is, ensuring it meets user expectations. It allows creators to validate designs and make informed improvements by observing real users interacting with the product. Benefits include:
Clarity and focus on user needs.
Avoiding internal bias.
Providing valuable insights to achieve successful, user-friendly designs.
By enrolling in our Conducting Usability Testing course, you’ll gain insights from Frank Spillers, CEO of Experience Dynamics, extensive experience learning to develop test plans, recruit participants, and convey findings effectively.
Explore our dedicated Usability Expert Learning Path at Interaction Design Foundation to learn Usability Testing. We feature a specialized course, Conducting Usability Testing , led by Frank Spillers, CEO of Experience Dynamics. This course imparts proven methods and practical insights from Frank's extensive experience, guiding you through creating test plans, recruiting participants, moderation, and impactful reporting to refine designs based on the results. Engage with our quality learning materials and expert video lessons to become proficient in usability testing and elevate user experiences!
Answer a Short Quiz to Earn a Gift
What is the primary purpose of usability testing?
- To assess how easily users can use a product and complete tasks
- To document the number of users visiting a product’s webpage
- To test the market viability of a new product
At what stage should designers conduct usability testing?
- Only after the product is fully developed
- Only during the initial concept phase
- Throughout all stages of product development
Why do designers perform usability testing multiple times during the development process?
- To increase the product cost
- To lengthen the development timeline
- To refine the design based on user feedback and improve user satisfaction
What type of data does usability testing typically generate?
- Only qualitative
- Only quantitative
Which method is a common practice in usability testing?
- To ask users only closed-ended questions post-test
- To observe users as they perform tasks without intervention
- To provide users with solutions before testing
Better luck next time!
Do you want to improve your UX / UI Design skills? Join us now
Congratulations! You did amazing
You earned your gift with a perfect score! Let us send it to you.
Check Your Inbox
We’ve emailed your gift to [email protected] .
Literature on Usability Testing
Here’s the entire UX literature on Usability Testing by the Interaction Design Foundation, collated in one place:
Learn more about Usability Testing
Take a deep dive into Usability Testing with our course User Research – Methods and Best Practices .
How do you plan to design a product or service that your users will love , if you don't know what they want in the first place? As a user experience designer, you shouldn't leave it to chance to design something outstanding; you should make the effort to understand your users and build on that knowledge from the outset. User research is the way to do this, and it can therefore be thought of as the largest part of user experience design .
In fact, user research is often the first step of a UX design process—after all, you cannot begin to design a product or service without first understanding what your users want! As you gain the skills required, and learn about the best practices in user research, you’ll get first-hand knowledge of your users and be able to design the optimal product—one that’s truly relevant for your users and, subsequently, outperforms your competitors’ .
This course will give you insights into the most essential qualitative research methods around and will teach you how to put them into practice in your design work. You’ll also have the opportunity to embark on three practical projects where you can apply what you’ve learned to carry out user research in the real world . You’ll learn details about how to plan user research projects and fit them into your own work processes in a way that maximizes the impact your research can have on your designs. On top of that, you’ll gain practice with different methods that will help you analyze the results of your research and communicate your findings to your clients and stakeholders—workshops, user journeys and personas, just to name a few!
By the end of the course, you’ll have not only a Course Certificate but also three case studies to add to your portfolio. And remember, a portfolio with engaging case studies is invaluable if you are looking to break into a career in UX design or user research!
We believe you should learn from the best, so we’ve gathered a team of experts to help teach this course alongside our own course instructors. That means you’ll meet a new instructor in each of the lessons on research methods who is an expert in their field—we hope you enjoy what they have in store for you!
All open-source articles on Usability Testing
7 great, tried and tested ux research techniques.

- 1.2k shares
- 4 years ago
How to Conduct a Cognitive Walkthrough

- 3 years ago
How to Conduct User Observations

Mobile Usability Research – The Important Differences from the Desktop

How to Recruit Users for Usability Studies

- 2 years ago
Best Practices for Mobile App Usability from Google

Unmoderated Remote Usability Testing (URUT) - Every Step You Take, We Won’t Be Watching You

Making Use of the Crowd – Social Proof and the User Experience

Agile Usability Engineering

Four Assumptions for Usability Evaluations

- 8 years ago
Revolutionize UX Design with VR Experiences

Transform Your Creative Process with Design Thinking

Start Your UX Journey: Essential Insights for Success

Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this page , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share Knowledge, Get Respect!
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this page.
New to UX Design? We’re Giving You a Free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
Jeff Gothelf
Your cart is currently empty!
The Hypothesis Prioritization Canvas

(Want to get this article in your inbox? I publish one article a month and share it in my newsletter first. You can sign up here and join 40k other subscribers .)
Over the past 10 years we’ve been lucky to have a tremendous amount of content, practice and experience shared to help us build and design better products, services and businesses. One of the core concepts being adopted broadly from this body of work is the hypothesis — a tactical, testable statement used to help us frame our ideas in a way that encourages experimentation, learning and discovery. The idea is that we write our ideas, not as requirements, but as our best guesses for how to deliver value and with clear success criteria to tell us whether our idea was valuable and we delivered it in a compelling way.
While there are many templates, the one I’ve been teaching for the past few years looks like this:
We believe [this outcome] will be achieved if [these users] attain [a benefit] with [this solution/feature/idea].
I like this template because the act of filling it out is the first test of the hypothesis. If you and your team can’t complete this template in a way that you believe that’s a good indication you shouldn’t be working on that idea. But, assuming you’ve come up with some good ideas, you end up creating a new challenge for the team.
So many hypotheses, so little (discovery) time
If you only have one hypothesis to test it’s clear where to spend the time you have to do discovery work . If you have many hypotheses, how do you decide where your precious discovery hours should be spent? Which hypotheses should be tested? Which ones should be de-prioritised or just thrown away? To help answer this question I’ve put together the Hypothesis Prioritisation Canvas. This relatively simple tool and a companion to the Lean UX Canvas can help facilitate an objective conversation with your team and stakeholders to determine which hypotheses will get your attention and which won’t. Let’s take a closer look at the canvas.

When should we use this canvas?
If you’re familiar with the Lean UX Canvas, the Hypothesis Prioritisation Canvas (HPC) comes into play between Box 6 (writing hypotheses) and Box 7 (choosing the most important thing to learn next). If you’re not familiar with it, the HPC comes into play once you’ve assembled a backlog of hypotheses. You’ve identified an opportunity or problem to solve, declared your assumptions and have come up with ideas to capitalise on the opportunity or solve the problem.

What kinds of hypotheses work with this canvas?
The HPC is designed to work with any hypothesis you come up with. It can work with tactical, feature-level hypotheses as well as business model hypotheses and everything in between.
How do we use the canvas?
The canvas is a simple matrix. The horizontal axis measures your assessment of the risk of each hypothesis. This is a team activity and is the collective best guess of the people assembled of how risky this idea is to the system, product, service or business. The challenge with assessing risk is that every hypothesis is different. Because of this, your risk assessment will be contextual to the hypothesis you’re considering. For example, you may have to integrate modern technology with a legacy back end system. In this case the risk is technical. You may be reimagining how consumers shop in your store which is risky to your customer’s experience. Maybe you’re considering moving into an adjacent market after years focusing on a different target audience. The risk here is market viability and sustainability. Every hypothesis needs to be considered individually.
The vertical axis measures perceived value. The key word here is “perceived.” Because this is a hypothesis, a guess, the value we imagine our ideas will have is exactly that, imagined. It won’t be until a scalable, sustainable version of the idea launches that we’ll know whether it lives up to our expectations. At this point we can only guess the impact the idea will have on our business if we design and implement it well.
We take each hypothesis we’ve created to solve a specific business problem and map it onto the HPC’s matrix. Once we’ve completed this process, we assess where each hypothesis landed.
Box 1 — Test
Any hypothesis that falls into this box is one we should test. Based on what we know right now this is a hypothesis with the chance of having significant impact on our business. However, if we get it wrong it also stands the chance of doing damage to our brand, our budget or our market opportunity. Our discovery time is always precious. These are the hypotheses that deserve that time, attention, experimentation and learning.
Box 2 — Ship & Measure
High value, low risk hypotheses don’t require discovery work. These are ideas that have a high level of confidence and, based on our experience and expertise, stand a good chance of impacting the business in a positive way. We build these ideas. However, we don’t just set and forget these solutions. We ship them and then measure their performance. We want to ensure they live up to our expectations.
Box 3 — Don’t test. Usually don’t build.
This is, perhaps, the least clear quadrant because there are ideas that may fall here that have value despite the “low value” indication on the matrix. To be clear, hypotheses in Box 3 don’t get tested. In most cases they don’t get built either however there will be times where ideas land in this box that we need to build a successful business but that won’t differentiate us in the market. For example, if you’re going to do any kind of commerce online you’ll need a payment system. In most cases, how you collect payment is not going to differentiate you in the market. These types of ideas often end up in Box 3. They’re table stakes. We have to have them to operate but they won’t make us successful on their own. In these cases we build them, ensure they work well for our customers but don’t do extensive discovery on them prior to launch.
Box 4 — Discard
Hypotheses that we deem to have low value and high risk are thrown away. Not only do we not do discovery on them, we don’t build them either. These are ideas that came up in our brainstorm that we’ve not realised won’t add the value we’re seeking.
Ultimately the value of the HPC will be realised if and how your team uses it. Take it out for a spin. It’s intended to be a team activity. Let me know how it works for you, where it can be improved and whether you find it useful or not.
I’m excited to hear your feedback.
P.S. — Lots of new events posted on the Events page now. Join me in person in 2020.
Jeff Gothelf’s books provide transformative insights, guiding readers to navigate the dynamic realms of user experience, agile methodologies, and personal career strategies.

Who Does What By How Much?

Sense and Respond

Lean vs. Agile vs. Design Thinking

Forever Employable
One response to “The Hypothesis Prioritization Canvas”
This is really helpful (as always) – thank you.
I wonder if there would be any merit in adding a line to the end of you hypothesis template along the lines of.. “because [of this evidence and scientific theory]
This grounds the hypothesis in existing evidence and established social scientific theory. It might also help avoid the potential pitfall that I’ve seem some business fall in to i.e. assuming that clients are rational actors driven by clear interests, when it might be more helpful to think of them as complex emotional people driven by instincts.

7 Best UX Testing Tools to Optimize Your Website
Key takeaways, best 7 ux testing tools right now, best 7 ux testing tools comparison table, best 7 ux testing tools: our verdict, conclusion about best 7 ux testing tools, faqs about best 7 ux testing tools.
UX testing tools help you analyze user behavior and identify issues in your website or app, helping you improve the overall user experience.
For example, FullSession offers session recordings and replays, interactive heatmaps, customer feedback tools, error tracking and conversion funnel optimization tools to give you a complete picture of the customer journey.
You can quickly pinpoint the key issues hindering the user experience and optimize your website for maximum performance.
Book a demo to see how it works.
Many usability testing tools help increase customer engagement, streamline user journeys, and boost conversions.
However, finding the right tool can be tricky, as you need a balance of features, affordable pricing and ease of use. In this article, we’ll explore the best UX testing tools and guide you to the perfect solution.
Visualize, Analyze, and Optimize with FullSession
See how to transform user data into actionable insights for peak website performance.
- FullSession is a leading user behavior analytics software designed to help you visualize all user engagement, analyze trends and patterns, and optimize your website for peak performance. Key features include session recordings and replays, interactive heatmaps , customer feedback forms and reports, error analysis, and conversion and funnel optimization tools. It fully complies with GDPR, CCPA, and PCI standards . Pricing starts at $39/month, with a 20% discount on annual plans. Request a demo to see how it can benefit your business.
- Maze is a user-testing tool that allows product teams to gather feedback without writing code. Its key features include prototype testing, user surveys, usability testing, and detailed reporting. Maze is best for fast feedback cycles and design validation but lacks advanced features like session recordings and heatmaps. Pricing starts at $99/month.
- UserTesting is a human insight platform that enables businesses to collect real-time feedback through video recordings and live interviews. Key features include moderated and unmoderated usability testing, video feedback, user segmentation, and customizable tasks. It’s suitable for enterprise teams needing in-depth, qualitative insights but can be costly for small businesses. Pricing is customized based on business needs, with no public pricing tiers available.
- UXtweak is a UX research and usability testing platform designed to help businesses improve their digital products. Its features include session recordings , tree testing, first-click testing, heatmaps, and surveys. UXtweak is user-friendly and covers all aspects of UX research, though premium plans are more expensive, starting at $99/month.
- Lookback is a cloud-based usability testing tool specializing in live and recorded user testing . Key features include live moderated sessions, unmoderated testing, session replays, collaboration tools, and user recruitment. It’s a good option for teams needing real-time feedback , though it has fewer integrations and has a learning curve for new users unfamiliar with UX research. Pricing starts at $25/month, and enterprise options are also available.
- Userlytics is a user testing tool focused on both moderated and unmoderated testing for websites, apps, and digital products. Its key features include global user recruitment, session replays, surveys, and multi-device testing. It’s ideal for gathering large-scale qualitative feedback but can become expensive for larger testing needs and it offers limited customization in targeting specific demographics. They offer a pay-as-you-go pricing structure for maximum flexibility.
- UXArmy is a cloud-based remote user research platform that helps businesses gather unmoderated feedback on websites and apps. Its key features include remote usability tests, surveys, task analysis, and a pool of testers for recruitment. UXArmy lacks advanced features like session replays or heatmaps. The platform is easy to use but offers fewer integrations and customization options compared to more established competitors. For pricing, you need to contact their sales team for a direct quote.
Let's take a closer look at each UX and usability testing tool.
Below, we’ve highlighted the best UX testing tools available right now, each offering unique features to help you improve your platform’s user experience:
- FullSession ( Get a demo )
- UserTesting
We have evaluated these tools based on user ratings, key features, supported platforms, integrations, customer support, pricing, pros and cons.
1. FullSession
FullSession is a comprehensive user behavior analytics software that gives you a complete overview of user interactions with your website, web app, or landing page.
With FullSession, you don’t have to conduct user interviews, spend time gathering focus groups, or rely solely on subjective feedback.
Instead, you can use real-time data and advanced analytics to observe genuine user interactions and behaviors, allowing for more accurate and actionable insights into how users engage with your website or app.
It goes beyond basic metrics and raw data. With FullSession, you can capture user engagement , watch real-time sessions, and analyze the entire user journey —all within an intuitive dashboard.
It allows you to spot problem areas on your site, test different page elements, and refine your design to boost usability and performance.
You can identify conversion barriers, fine-tune critical touchpoints, and reduce drop-offs in your sales or marketing funnels .
By gathering direct feedback from users, FullSession also helps you understand the causes behind frustrations and allows you to respond swiftly and address recurring issues.
What sets FullSession apart is its commitment to security and privacy. The platform complies with GDPR, CCPA, and PCI standards , ensuring that all user data is handled responsibly and safely.
Book a demo today and discover how FullSession can help you improve the user experience.
FullSession is ideal for a wide range of professionals, including:
- Digital marketers
- UX designers
- Data analysts
- Quality assurance teams
- Product development teams
- Customer support teams
- Customer experience professionals
FullSession is perfect for e-commerce businesses as it helps them track user behavior, optimize conversion funnels, and quickly identify friction points that could impact sales.
For SaaS companies, it offers in-depth insights into user interactions, allowing them to improve product experiences and increase user retention.
Key features
- Advanced user and event segmentation: Use diverse criteria to categorize your website users, identify behavior patterns, and optimize their experience. Understand trends and improve engagement, leading to higher conversion rates .
- Session recording and replay: You can observe how users interact with your site in real time. Identify and address user experience issues while excluding sensitive data recording.
- Interactive heatmaps: FullSession's heatmaps provide immediate data on how users navigate your site, including where they click, move their cursor, and scroll. This feature has zero impact on site performance and helps you identify elements causing user frustrations and poor UX.
- Customer feedback tools: Collect user insights through customizable feedback forms. Combine customer responses with session replays to fully understand user behavior and why they may have given specific feedback.
- Conversion optimization tools: Understand why users drop off during key processes, such as filling out forms or checking out. You can visualize where people abandon funnels and experiment with different designs and page elements to improve results.
- Error detection: FullSession automatically flags website errors like JavaScript issues and failed API calls, allowing you to fix them quickly and prevent disruptions in user experience.
Get a demo today to see how the platform works.
Supported platforms
FullSession tracks user behavior on websites, web apps, and landing pages and can display recordings of mobile website interactions.
Integrations
FullSession offers multiple integration options to make it easy to manage workflows and keep data in sync. With support for APIs, webhooks, Zapier, and built-in integrations, you can automate tasks and ensure smooth data transfers between your apps.
For example, FullSession works effortlessly with third-party platforms such as BigCommerce, Wix, Shopify, and WordPress, allowing you to simplify your processes without the need for complex setups.
Customer support
FullSession offers reliable customer support through live chat and email. You can also access helpful resources in the comprehensive help center .
FullSession offers three pricing tiers— Starter, Business, and Enterprise —catering to businesses of all sizes. The Starter plan begins at $39 per month and includes unlimited heatmaps and recordings for up to 5,000 monthly sessions, making advanced analytics accessible without a heavy investment.
For those looking to save more, an annual subscription provides a 20% discount on all plans . Enjoy the Starter plan at only $32 per month .
To see the full range of pricing options, check out the Pricing page.
- Real-time tracking of dynamic site elements
- Instant heatmap data with no performance lag
- Strong privacy controls that exclude sensitive data from session recordings
- Easy-to-use platform with advanced analytics for actionable insights
- Compatible with leading platforms for seamless integration
- Ideal for cross-team collaboration, making it easier for teams to work together using shared data
- No support for mobile app data collection
Image source: G2
Maze is a user research tool designed for product teams, UX designers, and marketers. It focuses on rapid testing and feedback collection , allowing teams to validate their design ideas and prototypes without needing to write any code.
User rating
Maze has an average user rating of 4.5 out of 5 stars based on 97 reviews on G2.
Maze suits product teams, UX designers, and marketers who need fast feedback on design decisions and want to streamline the validation process.
- Prototype testing: Test designs from tools like Figma, Sketch, Adobe XD, and InVision.
- User surveys: Gather insights directly from users to understand their needs and preferences.
- Usability testing: Run remote, unmoderated tests to get real-world data on how users interact with your designs.
- Detailed reports: Receive comprehensive data and insights on user behavior and interaction through a detailed usability report.
Maze supports testing on any platform where you can create prototypes and wireframes, and it works seamlessly across desktop and mobile devices.
Maze integrates easily with popular design tools like Figma, Sketch, and Adobe XD, allowing for quick and easy prototype testing without needing to export or code anything.
Maze offers email support, along with a knowledge base filled with helpful articles and tutorials for troubleshooting and learning how to get the most out of the platform.
Maze has a free plan for smaller teams and individuals, with paid plans starting at $99 per month. The higher-tier plans offer more advanced features, larger testing capacities, and enhanced reporting options.
- Easy to use for non-technical teams
- Integrates well with major design tools
- Affordable pricing for small to medium teams
- Provides quick feedback for rapid iterations
- Lacks advanced features like session recordings and heatmaps
- Reporting options are less customizable compared to other tools
- Limited for teams needing deeper user behavior insights beyond prototype testing.
3. UserTesting
Image source: Capterra
UserTesting is a human insight platform that enables businesses to gather direct feedback from real users.
It allows you to observe how users interact with your website, app, or product through non-live video recordings, helping you understand their behavior and identify areas for improvement.
UserTesting has an average user rating of 4.5 out of 5 stars based on 706 reviews on G2.
UserTesting is suitable for enterprise teams, UX researchers , product managers, and marketers who need in-depth, qualitative feedback from real users to refine their products and user experiences.
- Live interviews: Conduct real-time, moderated interviews with users to ask questions and get instant feedback.
- Unmoderated usability testing: Run tests without live moderators and gather feedback at scale with video recordings of users’ interactions.
- Video feedback: Collect videos of users navigating your product, with commentary on their experience for more user-focused feedback.
- User segmentation: Target specific user groups based on demographics, behavior, and other criteria to ensure your tests reflect your audience.
- Customizable tasks: Design custom tasks for users to complete, tailored to your specific product goals.
UserTesting supports testing across websites, mobile apps, and digital products, working on both desktop and mobile devices.
UserTesting integrates with a variety of collaboration and product management tools like Slack, Trello, and Jira, making it easy to share user feedback across teams.
UserTesting offers customer support through live chat, email assistance, and a detailed help center filled with resources to guide users through the platform.
UserTesting’s pricing is customized based on the specific needs and scale of the business. They offer tailored enterprise solutions with access to advanced features, making them suitable for large teams and companies that require in-depth user feedback.
However, you need to contact their sales team for a direct quote.
- Real-time video feedback provides deep insights into user behavior
- Unmoderated and moderated usability testing options for flexibility
- Targeted user groups ensure feedback from relevant audiences
- Highly customizable tests to meet specific research needs
- Pricing can be high for smaller businesses or startups
- It requires more time investment than simpler UX tools
- It's not ideal for quick, high-volume feedback needs
UXtweak is a UX research and usability testing platform designed to help businesses improve their digital products by understanding how users interact with them.
It offers a variety of tools to test usability, optimize user experience, and gather valuable insights.
UXtweak has an average user rating of 4.7 out of 5 stars based on 39 reviews on G2.
UXtweak suits for UX designers, product teams, digital marketers, and eCommerce businesses looking for a full-featured platform that covers everything from usability testing to analytics and feedback collection.
- Session recordings: Capture and replay user sessions to see how visitors interact with your site, identifying potential pain points.
- Tree testing: Evaluate the effectiveness of your website’s structure and navigation by testing how easily users can find information.
- First-click user testing: Test the effectiveness of your design by seeing where users click first on your pages, helping you gauge whether your CTAs and key elements are clear.
- Heatmaps: Get visual insights into user behavior with heatmaps showing where users click, move, and scroll on your site.
- Surveys and feedback: You can collect user feedback from your audience to understand their preferences and pain points.
UXtweak works across various platforms, including websites and mobile-friendly environments.
You can integrate UXtweak with Figma, allowing you to test your design prototypes and gather valuable insights.
UXtweak provides support through email, chat, and a rich library of articles and tutorials in their help center.
UXtweak offers a free plan for small teams and individuals, with paid plans starting at $99 per month.
The higher-tier plans include more advanced features and higher test limits, catering to businesses of all sizes.
- Wide range of testing tools, from tree testing to session replays
- Highly customizable tests that cater to various UX research needs
- User-friendly interface that makes it easy to get started
- Free plan available for smaller teams
- Higher pricing for premium plans compared to some competitors
- Limited integrations compared to more established tools
- Advanced features may require a learning curve for beginners
5. Lookback
Lookback is a UX research platform that focuses on live and recorded user testing. It makes it easy for teams to conduct usability testing through moderated and unmoderated research.
It’s well-suited for UX professionals and product teams that need detailed feedback on user interactions.
Lookback has an average user rating of 4.3 out of 5 stars based on 21 reviews on G2.
Lookback suits UX researchers, product managers, and designers who need real-time user feedback through live testing or want to analyze user sessions at their own pace.
- Live moderated sessions: Conduct real-time user tests where you can ask participants questions and guide them through tasks.
- Unmoderated usability tests: Run usability tests and record user sessions without the need for live interaction, allowing you to gather feedback at scale.
- Session replays: Watch recordings of user interactions to identify pain points and areas for improvement.
- Collaboration tools: Invite team members to observe live sessions or review session replays together for a collaborative research experience.
- User recruitment: Easily recruit participants from Lookback’s user pool or invite your own users to take part in testing.
Lookback supports testing across websites, mobile apps, and desktop applications.
Lookback integrates with prototypes like Adobe XD, Figma, and InVision, allowing teams to conduct usability tests and gather user insights.
Lookback offers responsive customer support through email and live chat. They also provide a range of resources, including tutorials and documentation, to help users get started and maximize the platform’s capabilities.
Lookback offers flexible pricing options based on the size and needs of your team. Paid plans start at $25 per month for up to 10 sessions a year. Enterprise pricing is available for larger organizations that require advanced features and more remote usability testing.
- Real-time moderated and unmoderated user testing options
- Seamless collaboration features for team participation
- Easy-to-use interface for both researchers and participants
- Flexibility to test on websites, apps, and desktop products
- Higher pricing for advanced features, which may be prohibitive for smaller teams
- Limited integrations compared to some competitors
- The learning curve for new users unfamiliar with UX testing methods
6. Userlytics
Userlytics is a user research platform that focuses on delivering in-depth insights into how real users interact with websites, apps, and other digital products.
It allows teams to run both moderated and unmoderated tests, making it easy to gather qualitative feedback at scale.
Userlytics has an average user rating of 4.4 out of 5 stars based on 148 reviews on G2.
Userlytics is suitable for UX designers, product managers, marketers, and researchers who need user insights to optimize websites, mobile apps, or other digital platforms.
- Global user recruitment: Access a diverse pool of participants from around the world, or invite your own users to test your product.
- Moderated and unmoderated testing: Conduct live sessions with users or let them complete tasks on their own for unmoderated feedback.
- Session replays: Watch recordings of user interactions to see how they navigate and interact with your product.
- Surveys and questionnaires: Combine usability testing with custom surveys to gather detailed insights on user satisfaction and pain points.
- Multi-device testing: Test across multiple platforms, including websites, mobile apps, and desktop applications, to ensure consistency in user experience.
Userlytics supports testing on websites, mobile apps, and desktop applications.
Userlytics is compatible with prototypes built on Adobe XD, Axure, Figma, Framer, and InVision, allowing teams to conduct usability tests, gather user insights, and make data-driven design decisions across various platforms.
Userlytics provides customer support via email and live chat. Their support team is known for being responsive, and they also offer helpful guides and tutorials for getting started with the platform.
Userlytics offers a pay-as-you-go model, which makes it flexible for teams of all sizes.
- Access to a global pool of test participants for more diverse insights
- Moderated and unmoderated testing options for flexible research
- Multi-device testing for websites, mobile apps, and desktops
- Simple, intuitive interface that’s easy to navigate
- Pricing can add up quickly with larger testing needs
- Limited customization in participant recruitment options for specific demographics
- Some users report occasional delays in session recordings
UXArmy is a user research platform that helps businesses and product teams improve the usability of their websites, apps, and other digital products.
It offers a range of tools for gathering user feedback through unmoderated testing, surveys, and usability tests.
UXArmy has an average user rating of 4.6 out of 5 stars based on 87 reviews on G2.
UXArmy is suitable for UX designers, product managers, and digital marketers who want to conduct rapid usability testing and gain insights into user behavior.
- Unmoderated testing: Set up tests that users can complete on their own time, providing feedback on website or app usability without the need for live interaction.
- Remote user testing: Conduct tests with users from different locations to gather feedback from a diverse audience.
- Surveys and questionnaires: Collect additional insights through targeted surveys and questionnaires, helping you understand user preferences and pain points.
- Task analysis: Evaluate how well users can complete specific tasks on your site or app, helping you identify bottlenecks and areas for improvement.
- User recruitment: Access UXArmy’s pool of testers or invite your own users to participate in testing.
UXArmy supports testing on websites and mobile apps.
UXArmy integrates with collaborative design tools like Figma, making it easy for teams to test prototypes, gather user feedback, and collaborate effectively throughout the product development process.
UXArmy offers customer support via email and live chat. They also provide a resource library with tutorials and guides to help users get the most out of the platform.
UXArmy offers flexible pricing plans with custom plans available for larger organizations. The platform also provides a free trial, allowing teams to explore its testing features before committing to a paid plan. You have to contact their sales team for a direct quote.
- Affordable pricing with pay-as-you-go options
- Access to a diverse pool of remote testers
- Simple, easy-to-use interface for creating and managing tests
- Supports both websites and mobile apps for comprehensive testing
- Lacks some advanced features like session replays or heatmaps
- Limited customization options for targeting specific user demographics
- Fewer integrations compared to other more established platforms
Choosing the right UX testing tool can make a big difference in improving your website’s user experience . To help you make an informed decision, we've created a comparison table that highlights the key features of the top UX testing tools.
| Session replays | ✔ | ✘ | ✔ | ✔ | ✔ | ✔ | ✘ |
| Heatmaps | ✔ | ✘ | ✘ | ✔ | ✘ | ✘ | ✘ |
| User feedback collection | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ |
| Unmoderated user testing | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ |
| Conversion funnel analysis | ✔ | ✘ | ✔ | ✔ | ✘ | ✔ | ✘ |
| Error tracking | ✔ | ✘ | ✘ | ✘ | ✘ | ✘ | ✘ |
| Live user testing | ✘ | ✘ | ✔ | ✘ | ✔ | ✔ | ✘ |
| Monthly pricing | $39 | $99 | n/a | $99 | $25 | n/a | n/a |
Now that we've gone over our usability testing tools shortlist, FullSession proves to be the top option for businesses focused on improving user experience and optimizing website performance. Here's what makes it stand out:
- Track dynamic elements in real time: FullSession allows you to capture interactions with dynamic site elements, offering detailed insights into user behavior.
- Instant heatmap generation: Get heatmap data instantly without affecting your site’s performance.
- Safeguard user privacy: FullSession excludes sensitive data from recordings, ensuring compliance with GDPR, CCPA, and PCI regulations.
- Streamlined data management: Handle large volumes of data effortlessly, quickly surfacing important insights.
- Keep tracking focused on your site: User behavior tracking is limited to your platform, ensuring data security and preventing misuse.
- Better team collaboration: FullSession makes it simple for teams to share insights and collaborate effectively on a single platform.
Ready to optimize your user experience? Book a demo with FullSession today and discover how it can transform your business.
UX testing tools are a must-have for any online business that wants to improve user experience and maximize conversions.
They help you understand how users interact with your site, spot problem areas, and make the necessary improvements. Whether you run a SaaS platform, eCommerce store, or any digital business, using the right UX tool can make a huge difference.
Out of all the options, FullSession stands out. It lets you track user interactions in real time, process heatmaps instantly, and manage data efficiently. Plus, it keeps user privacy safe and makes collaboration across teams easy.
If you're ready to optimize your user experience through a no-frills usability testing process, give FullSession a try. Book a demo today and discover how it can transform your website!
What are UX testing tools, and why are they important?
UX testing tools offer a deeper look into how users interact with their websites or apps. The best UX testing tools provide valuable insights into user behavior, allowing companies to identify areas for improvement, fix poor user interfaces, and enhance the overall user experience. These tools are crucial for optimizing conversion rates and customer satisfaction.
Can usability testing platforms help increase conversions?
Yes, by identifying problem areas in the user journey , such as confusing navigation or slow-loading pages, UX testing tools help you make data-driven changes that can improve user experience. This leads to fewer drop-offs and more conversions as users find your platform easier to use.
Is FullSession suitable for small businesses?
Yes! FullSession offers flexible pricing plans, starting at $39/month (or $32 with an annual plan). Its easy-to-use platform, combined with powerful features like real-time tracking and instant heatmap generation, makes it a great choice for businesses of any size looking to improve their user experience.


IMAGES
VIDEO
COMMENTS
Here are the four steps for writing and testing a UX research hypothesis to help you make informed, data-backed decisions for product design and development. 1. Formulate your hypothesis. Start by writing out your hypothesis in a way that's specific and relevant to a distinct aspect of your user or product experience.
Hypothesis testing is at the heart of modern statistical thinking and a core part of the Lean methodology. Instead of approaching design decisions with pure instinct and arguments in conference rooms, form a testable statement, invite users, define metrics, collect data and draw a conclusion. Does requiring the user to double enter an email ...
Hypothesis testing is a statistical method used in UX design to test assumptions and make informed design decisions. By formulating and testing hypotheses, UX designers can gain insights into user behaviour and validate their design decisions. Formulate a clear hypothesis: The first step is to identify a specific question that you want to ...
Design Hypothesis is a process of creating a hypothesis or assumption about how a specific design change can improve a product/campaign's performance. It involves collecting data, generating ideas, and testing those ideas to validate or invalidate the hypothesis.
With qualitative research in mind let's start by taking a look at a few examples of UX research hypothesis and how they may be problematic. Research hypothesis Example Hypothesis: Users want to be able to filter products by colour. At first it may seem that there are a number of ways to test this hypothesis with qualitative research.
A design hypothesis is a cornerstone of the UX and UI design process. It guides the entire process, defines research needs, and heavily influences the final outcome. Doing any design work without a well-defined hypothesis is like riding a car without headlights. Although still possible, it forces you to go slower and dramatically increases the ...
Photo by UX Indonesia on Unsplash 1. Card Sorting. Card Sorting is a user research method where participants are requested to group content and features into open or closed categories. The outcome of this exercise unveils valuable patterns that reflect users' expectations regarding the content organization, offering insights for refining navigation, menus, and categories.
2: Question: Consider which questions you want to answer. 3: Hypothesis: Write your research hypothesis. 4: Goal: State one or two SMART goals for your project (specific, measurable, achievable, relevant, time-bound). 5: Objective: Draft a measurable objective that aligns directly with each goal. In this article, we will focus on writing your ...
Discover UX methods for your next design sprint, agile software development process or digital product life cycle. Hypothesis Testing · UX Strategy Kit by the User Experience Strategy & Design team of Merck KGaA, Darmstadt, Germany
Hypothesis testing is a critical tool in UX design and user research, enabling data-driven decision-making and enhancing the user experience. By formulating clear hypotheses, designing effective experiments, and analyzing the results, designers can validate their ideas and create more user-centered products.
The 6 Steps That We Use For Hypothesis-Driven Development. Throughout this paper, an expert explains hypothesis-driven development and its process, which includes the development of hypotheses, testing, and learning. 8. A/B Testing: Optimizing The UX. This paper explains how to effectively conduct A/B testing on hypotheses.
Creating a Hypothesis in Lean UX. The hypotheses created in Lean UX are designed to test our assumptions. There's a simple format that you can use to create your own hypotheses, quickly and easily. ... User Research and Testing in Lean UX. User research and testing, by the very nature of Lean UX, are based on the same principles as used in ...
March 17, 2023. User experience research is the practice of identifying the behavior patterns, thoughts, and needs of customers by gathering user feedback from observation, task analysis, and other methods. In plain terms: UX research uncovers how a target audience interacts with your product to gain insights on the impact that it has on them.
Step 4: Form a list of UX problem hypotheses. After the problem discovery and user testing phases, you can form a backlog of UX problem hypotheses. Based on this backlog, the UX design team should ideate solutions during the next steps of UX design validation.
Now that you've got the basics down of A/B testing, here's how you get started. Step 1. Specify the problem to solve. Your testing success hinges on how well you've defined and documented the problem you're solving. A well-defined problem statement creates a launchpad for ideation and generating hypotheses.
Brainstorming solutions is similar to making a hypothesis or an educated guess about how to solve the problem. In UX design, we write down possible solutions to the problem as hypothesis statements. A good hypothesis statement requires more effort than just a guess. In particular, your hypothesis statement may start with a question that can be ...
Every UX testing plan should include a testable hypothesis, how is your testing method, how you will test your hypothesis, and what you'll measure to determine a winner. It's also helpful to include images of the customer experience or UI design changes along with detailed instrumentation of how success is measured in the test method.
Articulating a hypothesis makes it easy for your team to be sure that you're testing the right thing. Articulating a hypothesis often guides us to a quick solution as to how to test that hypothesis. ... In 9 chapters, we'll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and ...
UX testing encompasses a broader range of evaluations, including usability, to ensure the overall experience meets the user's needs. It may involve aspects like emotional response and long-term engagement. Usability testing, a subset of UX testing, focuses explicitly on how easy and efficient the product is for user interface and interaction.
Whenever you run a usability test, your chief objectives are to: 1) Determine whether testers can complete tasks successfully and independently. 2) Assess their performance and mental state as they try to complete tasks, to see how well your design works. 3) See how much users enjoy using it. 4) Identify problems and their severity.
The canvas is a simple matrix. The horizontal axis measures your assessment of the risk of each hypothesis. This is a team activity and is the collective best guess of the people assembled of how risky this idea is to the system, product, service or business. The challenge with assessing risk is that every hypothesis is different.
UX testing tools are a must-have for any online business that wants to improve user experience and maximize conversions. They help you understand how users interact with your site, spot problem areas, and make the necessary improvements. Whether you run a SaaS platform, eCommerce store, or any digital business, using the right UX tool can make ...