Web Design Essay Examples and Topics
Matlab: image processing toolbox.
- Words: 2935

The Concept of Metadata
The use of color and sound in ui/ux design, adidas imc: website structure and analysis, online music store’s website development planning, website wireframe: design features.
- Words: 2042
The Planet Fitness Gym Website Analysis
Technological solution for a business website, adding a technical advancement to the webpage, organicfarm: website development.
- Words: 1958
Determinants of Website Usability
- Words: 1220
Mechanical Engineers Website’s Problem Analysis
The sony style – usa website’s problem analysis, the role of website design in achieving its attractiveness.
- Words: 1510
The Web Spider Program Akin to Google Search
- Words: 2677
Healthfinder.gov: Evaluating the Credibility of a Website
- Words: 1133
Website Design Methodology: ‘Tourism in Melbourne City’
- Words: 1937
Implementing an Online Course
Medicine and health: the website review, the engineering school conceptual design, usability design and interface of apple products.
- Words: 2737
The Product Prototype of Bedrijfkracht’s Website
The development of childcare and education website, the css zen garden, digital design and communication in the kyoto forest, smartphone store commercial website: description plan.
- Words: 1911
Chinese Traditional Tea House Lock Cha and Mido Café: Usability Analysis
- Words: 1369
Designer’s Website Detailed Analysis
- Words: 1020
Wikipedia and Britannica.com Website Designs
My favourite wordart instruments, html and web design in e-business, guess’ website: design analysis, powerhouse museum website.
- Words: 1204
Transformation in the Graphic Design
Web accessibility for color blind users.
- Words: 2326
Macromedia Dremweaver and Microsoft Frontpage: Comparison
- Words: 1761
Bead Bar Web Site’s E-Business Model and Technologies
High school seniors becoming web administrators.
- Words: 1514
TED Website’s User Interface Experience Inspection
- Words: 2224
Research-Driven Web Design Approach and Principles
Lings cars vs. soho dolls websites design, kantar retail company’s website evaluation, dave’s esl café and graphic.org websites evaluation.
- Words: 1118
Dolce & Gabbana Company’s Website Evaluation
National safety council and its website’s analysis.
- Words: 2032
Educational Site and Its Design Plan
1789 restaurant’s website examination, the business insider website’s evaluation.
- Words: 1121
E-Commerce System’s Functional and Physical Requirements
Wikispaces website’s usability evaluation, lowes.com and homdepot.com: user interaction, world resources institute’s website analysis.
- Words: 1649
User Interface Usability on E-Commerce Platforms
Completequarters website evaluation, gansevoort and pennsylvania hotels’ websites, intercity coachlines website’s usability testing.
- Words: 1766
Johnson & Johnson Career Web Site Analysis
Personal blog design and content planning.
- Words: 2178
IBM.com Website and Human-Computer Interaction
- Words: 1693
IBM Website and Human-Computer Interaction
- Words: 1665
The Avalon Project: Historical Website Analysis
- Words: 1119
Website Design: Water Equipment Technology
Hilton hotels & resorts website’s evaluation, creating a kid friendly social media site, job sites for canadian business school graduates, uber and lyft websites’ design evaluation.
- Words: 3370
Airbnb Website Design, Its Pros and Cons
The importance of graphic design related to internet communication.
- Words: 12798
Cascading Style Sheet Design
Building information modeling (bim).
- Words: 1684
Graphic Design in the Internet Communications: Let the Art Envelop the Whole World
- Words: 1956
Discussion of the use and relevance of this architectural development process for some application of interest
Role of architecting in capability based planning, internet communication and graphic design.
- Words: 5109
Digital Art and Cultural Value That Underpins Art Worlds
- Words: 1700
Internet Art and the Introduction of Interactivity
The design and limits of company website, supporting the interior plants density regulations, rationale and interactivity design.
- Words: 1821
Top Ten Mistakes in Web Design
Interaction design.
- Words: 1340
What Is Web Design: An Introduction to the Basics
A variety of skills are needed to create a great website
- PHP Programming
- Java Programming
- Javascript Programming
- Delphi Programming
- C & C++ Programming
- Ruby Programming
- Visual Basic
Jennifer Kyrnin is a professional web developer who assists others in learning web design, HTML, CSS, and XML.
- University of California
- University of Washington
Web design is the planning and creation of websites. This includes a number of separate skills that all fall under the umbrella of web design.
Some examples of these skills are information architecture, user interface, site structure, navigation, layout, colors, fonts, and overall imagery. All of these skills are combined with the principles of design to create a website that meets the goals of the company or individual from whom that site is being created.
This article will take a look at the basics of website design and the various disciplines or skills that are a part of this industry.
Design Is Key Part of Web Design
Design, obviously, is a key part of "web design." What does this mean exactly? Design includes both the principles of design — balance , contrast, emphasis , rhythm , and unity — and the design elements — lines, shapes , texture, color, and direction .
By putting these things together, a web designer creates websites, but a good web designer understands not only the principles of design but also the constraints of the Web. For example, a successful web designer will be skilled in typographic design principles, while also understanding the challenges of web type design and specifically how it differs from other kinds of type design.
In addition to understanding the limitations of the Web, a successful web professional also has a firm grasp of the strengths of digital communication.
Web Design Has Many Different Roles
When you work as a web designer, you may be tasked with creating (or working on) entire sites or just individual pages and there is a lot to learn to be a well-rounded designer, including the following:
- HTML — This is the structure of web pages, creating the foundation of all websites
- CSS — This is how web pages are visually styled. CSS (Cascading Style Sheets) handles the entire look of sites, including layout, typography, colors, and more
- JavaScript — This governs certain behaviors on websites and can be used for a variety of interactions and features
- CGI programming — CGI, and the next few entries (PHP, ASP, etc.) are all different flavors of programming languages. Many sites do not require any of these languages, but sites that are more feature-rich will certainly need to be coded using some of these languages
- PHP , ASP, ColdFusion scripting
- Information architecture — The way a site's content and navigation is structured and presented helps make for a successful site that is easy and intuitive to use
- SEO — Search engine optimization ensures that websites are attractive to Google and other search engines and that people looking for the products, services, or information features on that site can find it once they look for it online
- Server management — All websites need to be hosted. The management of the servers that host those sites is an important web design skill
- Web strategy and marketing — Having a website is not enough. Those sites will also need to be marketed with an ongoing digital strategy
- E-commerce and conversions
- Design — Creating the visual look and feel of websites has always been an important aspect of the industry
- Speed — A successful site is one that loads quickly on a wide variety of devices, regardless of a visitor's connection speed. Being able to tune the performance of sites is a very valuable skill
- Content — People come to websites for the content that those sites contain. Being able to create that content is a critically important component in the world of website design
There's also so much more areas and skills that cross into the field of web design, but most designers don't try to cover all of them. Instead, a web designer will generally focus on one or two areas where they can excel. The other items in web design that are needed are ones that they can partner with others one as part of a larger web design team.
- How to Find Blogs You'll Enjoy
- What Is CSS and Where Is It Used?
- What is a Printer-Friendly Web Page?
- Top 10 Must-Have Web Designer Job Skills
- The Latest on HTML Frames
- Learning the Basics of Web Design
- What Are the Parts of a Webpage?
- The Difference Between Web Design and Web Development
- Tips for Creating a Background Watermark on a Web Page
- The Web Design Process
- Responsive vs. Adaptive Web Design
- The Three Layers of Web Design
- The Correct Usage of the HTML P and BR Elements
- What Is 'Graceful Degradation' in Web Design?
- Web Design Jobs Outlook Through 2022
- How to Start a Career in Web Design
- Reviews / Why join our community?
- For companies
- Frequently asked questions
What is Web Design?
Web design refers to the design of websites. It usually refers to the user experience aspects of website development rather than software development. Web design used to be focused on designing websites for desktop browsers; however, since the mid-2010s, design for mobile and tablet browsers has become ever-increasingly important.
- Transcript loading…
A web designer works on a website's appearance, layout, and, in some cases, content .
Appearance relates to the colors, typography, and images used.
Layout refers to how information is structured and categorized. A good web design is easy to use, aesthetically pleasing, and suits the user group and brand of the website.
A well-designed website is simple and communicates clearly to avoid confusing users. It wins and fosters the target audience's trust, removing as many potential points of user frustration as possible.
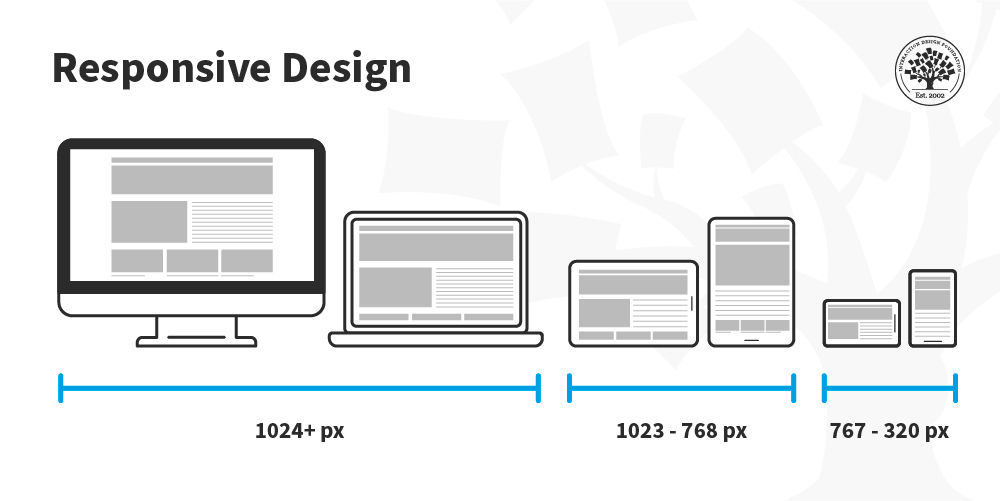
Responsive and adaptive design are two common ways to design websites that work well on both desktop and mobile.
What is Responsive Web Design?

© Interaction Design Foundation, CC BY-SA 4.0
Responsive Web Design (a.k.a. "Responsive" or "Responsive Design") is an approach to designing web content that appears regardless of the resolution governed by the device. It’s typically accomplished with viewport breakpoints (resolution cut-offs for when content scales to that view). The viewports should adjust logically on tablets, phones, and desktops of any resolution.
In responsive design, you can define rules for how the content flows and how the layout changes based on the size range of the screen.
Responsive designs respond to changes in browser width by adjusting the placement of design elements to fit in the available space. If you open a responsive site on the desktop and change the browser window's size, the content will dynamically rearrange itself to fit the browser window. The site checks for the available space on mobile phones and then presents itself in the ideal arrangement.
Best Practices and Considerations for Responsive Design
With responsive design, you design for flexibility in every aspect—images, text and layouts. So, you should:
Take the mobile-first approach —start the product design process for mobile devices first instead of desktop devices.
Create fluid grids and images .
Prioritize the use of Scalable Vector Graphics (SVGs). These are an XML-based file format for 2D graphics, which supports interactivity and animations.
Include three or more breakpoints (layouts for three or more devices).
Prioritize and hide content to suit users’ contexts . Check your visual hierarchy and use progressive disclosure and navigation drawers to give users needed items first. Keep nonessential items (nice-to-haves) secondary.
Aim for minimalism .
Apply design patterns to maximize ease of use for users in their contexts and quicken their familiarity: e.g., the column drop pattern fits content to many screen types.
Aim for accessibility .
What is Adaptive Web Design?

Adaptive design is similar to responsive design—both are approaches for designing across a diverse range of devices; the difference lies in how the tailoring of the content takes place.
In the case of responsive design, all content and functionality are the same for every device. Therefore, a large-screen desktop and smartphone browser displays the same content. The only difference is in the layout of the content.
In this video, CEO of Experience Dynamics, Frank Spillers, explains the advantages of adaptive design through a real-life scenario.
Adaptive design takes responsiveness up a notch. While responsive design focuses on just the device, adaptive design considers both the device and the user’s context. This means that you can design context-aware experiences —a web application's content and functionality can look and behave very differently from the version served on the desktop.
For example, if an adaptive design detects low bandwidth or the user is on a mobile device instead of a desktop device, it might not load a large image (e.g., an infographic). Instead, it might show a smaller summary version of the infographic.
Another example could be to detect if the device is an older phone with a smaller screen. The website can show larger call-to-action buttons than usual.
Accessibility for Web Design
“The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.” —Tim Berners-Lee, W3C Director and inventor of the World Wide Web
Web accessibility means making websites and technology usable for people with varying abilities and disabilities. An accessible website ensures that all users, regardless of their abilities, can perceive, understand, navigate, and interact with the web.
In this video, William Hudson, CEO of Syntagm, discusses the importance of accessibility and provides tips on how to make websites more accessible.
The World Wide Web Consortium (W3C) lists a few basic considerations for web accessibility:
Provide sufficient contrast between foreground and background . For example, black or dark gray text on white is easier to read than gray text on a lighter shade of gray. Use color contrast checkers to test the contrast ratio between your text and background colors to ensure people can easily see your content.
Don’t use color alone to convey information . For example, use underlines for hyperlinked text in addition to color so that people with colorblindness can still recognize a link, even if they can’t differentiate between the hyperlink and regular text.
Ensure that interactive elements are easy to identify . For example, show different styles for links when the user hovers over them or focuses using the keyboard.
Provide clear and consistent navigation options . Use consistent layouts and naming conventions for menu items to prevent confusion. For example, if you use breadcrumbs, ensure they are consistently in the same position across different web pages.
Ensure that form elements include clearly associated labels . For example, place form labels to the left of a form field (for left-to-right languages) instead of above or inside the input field to reduce errors.
Provide easily identifiable feedback . If feedback (such as error messages) is in fine print or a specific color, people with lower vision or colorblindness will find it harder to use the website. Make sure such feedback is clear and easy to identify. For example, you can offer options to navigate to different errors.
Use headings and spacing to group related content. Good visual hierarchy (through typography, whitespace and grid layouts) makes it easy to scan content.
Create designs for different viewport sizes . Ensure your content scales up (to larger devices) and down (to fit smaller screens). Design responsive websites and test them thoroughly.
Include image and media alternatives in your design . Provide transcripts for audio and video content and text alternatives for images. Ensure the alternative text on images conveys meaning and doesn’t simply describe the image. If you use PDFs, make sure they, too, are accessible.
Provide controls for content that starts automatically . Allow users to pause animations or video content that plays automatically.
These practices not only make a website easier to access for people with disabilities but also for usability in general for everyone.
Learn More about Web Design
Learn how to apply the principles of user-centered design in the course Web Design for Usability .
For more on adaptive and responsive design, take the Mobile UX Design: The Beginner's Guide course.
See W3C’s Designing for Web Accessibility for practical tips on implementing accessibility.
Questions related to Web Design
Designing a web page involves creating a visual layout and aesthetic.
Start by defining the purpose and target audience of your page.
Understand the type of content and what actions the user will perform on the web page.
Sketch ideas and create wireframes or mockups of the layout.
Select a color scheme, typography, and imagery that align with your brand identity.
Use design software like Figma or Sketch to create the design.
Finally, gather feedback and make necessary revisions before handing off the development design.
In each step, remember to keep the user experience and accessibility considerations foremost. Here’s why Accessibility Matters:
The salary of web designers varies widely based on experience, location, and skill set. As of our last update, the average salary for a Web Designer in the United States is reported to be approximately $52,691 per year, according to Glassdoor. However, this figure can range from around $37,000 for entry-level positions to over $73,000 for experienced designers. It is crucial to mention that salaries may differ significantly by region, company size, and individual qualifications. For the most up-to-date and region-specific salary information, visit Glassdoor .
To become a web designer, you should start by understanding design principles, usability best practices, color theory, and typography. Next, learn the essential tools like Adobe Photoshop, Illustrator, and Sketch. Familiarize yourself with web design languages such as HTML, CSS, and JavaScript. It's important to create a portfolio of your top work to impress potential employers. Additionally, consider taking online courses to enhance your knowledge and skills.
Interaction Design Foundation offers a comprehensive UI Designer Learning Path that can help you become proficient in user interface design, a key component of web design. Lastly, continuously practice web design, seek feedback, and stay up-to-date with the latest trends and technologies.
The role of a web designer entails the task of designing a website's visual design and layout of a website, which includes the site's appearance, structure, navigation, and accessibility. They select color palettes, create graphics, choose fonts, and layout content to create an aesthetically pleasing, user-friendly, and accessible design. Web designers also work closely with web developers to verify that the design is technically feasible and implemented correctly. They may be involved in user experience design, ensuring the website is intuitive, accessible, and easy to use. Additionally, web designers must be aware of designer bias, as discussed in this video.
Ultimately, a web designer's goal is to create a visually appealing, functional, accessible, and positive user experience.
Web design and coding are closely related, but they are not the same. Web design involves creating the visual elements and layout of a website, while coding involves translating these designs into a functional website using programming languages like HTML, CSS, and JavaScript. Typically, dedicated web developers translate the designs to code. Several design tools can also export code directly.
Although some web designers also have coding skills, it is not a requirement for all web design roles. However, having a basic understanding of coding can be beneficial for a web designer as it helps in creating designs that are both aesthetically pleasing and technically feasible.
Responsive web design guarantees that a website adapts its format to fit any screen size across different devices and screen sizes, from desktops to tablets to mobile phones. It includes the site to the device's resolution, supports device switching and increases accessibility and SEO-friendliness.
As Frank Spillers, CEO of Experience Dynamics mentions in this video, responsive design is a default, and not an optional feature because everyone expects mobile optimization. This approach is vital for Google's algorithm, which prioritizes responsive sites.
To learn web design, start by understanding its fundamental principles, such as color theory, typography, and layout. Practice designing websites, get feedback, and iterate on your designs. Enhance your skills by taking online courses, attending workshops, and reading articles.
Consider the Interaction Design Foundation's comprehensive UI Designer learning path for essential skills and knowledge. If you're interested in expanding your skill set, consider exploring UX design as an alternative. The article " How to Change Your Career from Web Design to UX Design " on the IxDF Blog offers insightful guidance. Start your journey today!
Absolutely, web design is a rewarding career choice. It offers creative freedom, a chance to solve real-world problems, and a growing demand for skilled professionals. With the digital world expanding, businesses seek qualified web designers to create user-friendly and visually appealing websites. Additionally, web design offers diverse job opportunities, competitive salaries, and the option to work freelance or in-house. Continuously evolving technology ensures that web design remains a dynamic and future-proof career.
Web design and front-end development are related but distinct disciplines. Web design involves creating the visual layout and aesthetics of a website, focusing on user experience, graphics, and overall look. Front-end development, on the other hand, involves implementing the design into a functional website using coding languages like HTML, CSS, and JavaScript. While there is overlap, and many professionals have skills in both areas, web design is more creative, and front-end development is more technical.
In this Master Class webinar, Szymon Adamiak of Hype4 shares his top tips for smooth designer-developer relationships, based on years of working as a front-end developer with teams of designers on various projects.
Yes and no! A web page is a type of user interface—it is the touchpoint between a business and the user. People interact with web pages. They may fill out a form, or simply navigate from one page to another. A web designer must also be familiar with UI design best practices to ensure the website is usable.
That said, in practice, the term UI is most often associated with applications. Unlike web pages, which tend to be more static and are closely related to branding and communication, applications (on both web and mobile) allow users to manipulate data and perform tasks..
UI design, as explained in this video above, involves visualizing and creating the interface of an application, focusing on aesthetics, user experience, and overall look. To learn more, check our UI Design Learning Path .
A modal in web design is a secondary window that appears above the primary webpage, focusing on specific content and pausing interaction with the main page. It's a common user interface design pattern used to solve interface problems by showing contextual information when they matter.
The video above explains the importance of designing good UI patterns to enhance user experience and reduce usability issues. Modals are crucial for successful user-centered design and product development like other UI patterns.
In web design, CMS refers to a Content Management System. It is software used to create and manage digital content.
The video above implies that the content, including those managed by a CMS, is crucial in every stage of the user experience, from setup to engagement. The top 10 CMS in 2023 are the following:
Magento (more focused on e-commerce)
Squarespace
Shopify (more focused on e-commerce)
The popularity and usage of CMS platforms can vary over time, and there may be new players in the market since our last update.
Answer a Short Quiz to Earn a Gift
What is primarily the responsibility of a web designer?
- They design the visual layout and user experience of a website.
- They implement server-side functionalities.
- They program the website using coding languages.
What is a key feature of responsive web design?
- It adjusts the website layout based on the device’s screen size.
- It requires a separate website version for each device type.
- It uses fixed layouts that do not change across devices.
Which design approach allows for custom experiences based on the device?
- Adaptive design
- Fluid design
- Static design
What elements are vital for a responsive web design?
- Fluid grids, fluid images and media queries
- High-resolution graphics and video content
- Static images, GIFs and fixed-width grids
What approach should designers use to start the design of web applications to improve accessibility?
- Content-first
- Desktop-first
- Mobile-first
Better luck next time!
Do you want to improve your UX / UI Design skills? Join us now
Congratulations! You did amazing
You earned your gift with a perfect score! Let us send it to you.
Check Your Inbox
We’ve emailed your gift to [email protected] .
Literature on Web Design
Here’s the entire UX literature on Web Design by the Interaction Design Foundation, collated in one place:
Learn more about Web Design
Take a deep dive into Web Design with our course Mobile UX Design: The Beginner's Guide .
In the “ Build Your Portfolio” project, you’ll find a series of practical exercises that will give you first-hand experience with the methods we cover. You will build on your project in each lesson so once you have completed the course you will have a thorough case study for your portfolio.
Mobile User Experience Design: Introduction , has been built on evidence-based research and practice. It is taught by the CEO of ExperienceDynamics.com, Frank Spillers, author, speaker and internationally respected Senior Usability practitioner.
All open-source articles on Web Design
Repetition, pattern, and rhythm.

- 1.2k shares
Adaptive vs. Responsive Design

- 3 years ago
How to Change Your Career from Web Design to UX Design

- 1.1k shares
Emphasis: Setting up the focal point of your design

- 8 years ago
Accessibility: Usability for all

How to Design Great 404 Error Pages

- 4 years ago
Emotion and website design

Parallax Web Design - The Earth May Not Move for Us But the Web Can

Fitts’ Law: Tracking users’ clicks

10 of Our Favorite Login Screen Examples

Video and Web Design

- 7 years ago
The Best UX Portfolio Website Builders in 2024

Web Fonts: Definition and 10 Recommendations

What is Eye Tracking in UX?

Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this page , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.

Share Knowledge, Get Respect!
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this page.
New to UX Design? We’re Giving You a Free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
WEBSITE ESSENTIALS
What is web design? A comprehensive guide
- Jenna Romano
- Nov 26, 2023
- 14 min read

Web design has come a long way since the first site was published in 1991. With over one billion live websites on the internet today, it’s no surprise that this industry is here to stay. Wix is home to thousands of website design professionals, enthusiasts, and designers who are empowering the industry to reach new heights. So, if you’re here to learn more about the world of web design, you’ve come to the right place.
As a preliminary to learning how to design a website , this article will hone in on the role of web design and go over helpful tips by defining critical terms and ideas, and looking at examples that will give you further insight.
Ready to put your website design skills to action? Start designing your site now.
Here’s what we’ll cover:
What is web design
Web design vs. website development
Web design tools
Principles of design applied to websites
Website layouts
Functional components of web design
Visual elements of web design
Website maintenance
Web design inspiration
01. What is web design?
Web design is the art of planning and arranging content on a website so that it can be shared and accessed online with the world. A combination of aesthetic and functional elements, web design is a type of digital design that determines the look of a website—such as its colors, fonts, graphics and user interface (see our guide on website design best practices ).
Today, creating a website is one of the pillars of having an online presence. Because of this, the world of web design is as dynamic as ever. It is constantly evolving, including mobile apps and user interface design, to meet the growing needs of website owners and visitors alike.
Web design is often a collaborative process that combines knowledge and tools from related industries, ranging from web design statistics to SEO optimization and UX. Web designers will often bring together professionals from these areas who can optimize performance and focus on the larger process and outcome.
02. Web design vs. website development
The first step in our web design journey is to clarify the difference between web design and website development, since the two are closely related and often (mistakenly) used interchangeably:
Web design refers to the visual design and experiential aspects of a particular website. We’re going to dive into more detail about web design throughout the rest of this article.
Website development refers to the building and maintenance of a website’s structure, and involves intricate coding systems that ensure the website functions properly.
The following are some basic markup languages most commonly used by web developers to build a website:
HTML or HyperText Markup Language, is a coding language used to create the front end of websites. It is written to include the structure of a web page and carried out by web browsers into the websites that we see online.
CSS or Cascading Style Sheets is a programming design language that includes all relevant information relating to a webpage’s display. CSS works with HTML to design the style and formatting of a website or page, including the layout, fonts, padding, and more.
However, if you use a CMS (a computer software application that manages the digital content of a website) you can learn how to make a website and make updates without the knowledge of using code. Wix is an example of a CMS, which functions as a user-friendly system for website content development. Wix even offers you a way to design a website with AI .
03. Web design tools
Web designers require their own unique set of tools to create and design. There are a few key elements that will determine which types you’ll use, and at which stage you’ll need them.
Here are a few questions to consider: How big is your team? What kind of budget do you have? What kind of technical requirements will your site need? What is the overall aesthetic you wish to achieve? Will you create an adaptive or responsive design? What is the purpose of your website? The answers to these questions will also help you understand which kind of website builder you want to work with, or other design software tools.
Website builders like Wix are great since they don’t require code, and come equipped with a range of ready-made templates suitable to every industry. For novice web designers, website builders are a great foundational tool that can easily be customized both in terms of visual elements and functionality. For more experienced web designers, Wix Studio is the ideal platform with more advanced features for layouts, interactions, effects and designed assets.
Design software tools such as Figma , Photoshop and Sketch can be used to create wireframes, custom features and design elements. However, the major difference with these tools is that all elements must be converted to code. While these tools offer creative flexibility and collaborative integrations like hand-off features to web developers, they can require more time, knowledge and resources.
As you gain more experience with a range of web design tools, you’ll know which are best suited to you and your business needs.
04. Principles of design applied to websites
One of the first parts of understanding what web design is knowing what good web design is—and how to achieve it.
We can have a look at the principles of design for reference, a theory practiced by artists and designers which outline the visual qualities any composition should aim for. Applying these principles to web design can help beginner and advanced web designers alike achieve a site with a harmonious look and feel.
Of course, these are not strict rules to follow, but rather guidelines to learn how we can apply the various elements of a website’s design. Take it from Picasso, “learn the rules like a pro, so you can break them like an artist.” Once you understand the goals of web design and become more comfortable with each website element, you can tweak the approach with a more creative touch.
Let’s explore the following principles:
White Space

Visual balance means ensuring that none of the elements in a single composition are too overpowering. This can be applied to web design by drawing an imaginary line down the center of a webpage and arranging elements so that the visual weight is equal on both sides.
There are two main ways to achieve balance on a website:
Symmetrical balance is when the visual weight on both sides of that line are equal and arranged like a mirror image. When applied to your web design, this can evoke feelings of balance, beauty and consistency.
Asymmetrical balance is when the visual weight is equal on both sides, but the composition and order of elements will vary (i.e., not a mirror image). A balanced asymmetrical design is considered a modern website design approach and will create a more dynamic experience for the viewer, while maintaining a harmonious composition.

Contrast refers to arranging juxtaposing elements in a way that highlights their differences: dark and light, smooth and rough, large and small. When contrast is in the picture, it’s dramatic and exciting qualities can captivate visitors as they scroll through your site.

The principle of emphasis reminds us that not all website elements are equal. Whether it’s your logo , a CTA, or an image; if there’s something on your webpage that visitors should notice first, applying the principle of emphasis with the use of bright color, animation, or size will ensure it's the dominant aspect of your composition.

When applied to web design, movement is what guides visitors from one element to the next. By controlling the size, direction, and order of elements on an individual web page’s composition, you can direct the movement of the viewer's eye throughout your site.

Rhythm refers to the repetition of elements in order to create consistency, cohesiveness, or to amplify a certain message. Repeating characteristics such as your logo, brand colors, including complementary colors , and using the same typeface, will also strengthen your brand identity and presence on the web.

Placing your business name at the bottom of your homepage is simply poor web design practice. Can you guess why? First-time visitors would have to scroll all the way down your site to know who you are. This is something we understand from the principle of hierarchy, which teaches us that the most important content should be placed in a prominent spot where visitors immediately see and interact with it.

White space
In art and design, any area of a composition that’s void of visual elements is referred to as white space (psst: even when it’s not actually white). This might not seem like a critical thing to pay attention to, but the conscious arrangement of white space in web design will give the visual elements of a webpage room to breathe. It can also help achieve other goals in your composition, such as hierarchy, balance, emphasis, and more.

Unity is the culminating effect of all the individual elements you’ve added to your site, ideally resulting in one harmonious composition. The goal of unity in web design is to ensure that visitors will not get overwhelmed, confused, or turn away from your site.
It might take a few tries to get it right, but once you achieve a unified web design, you can ensure that each aspect of your site plays a valuable role in its function and performance. This also means paying attention to what elements you include, where and how you position them, and if they are truly serving a purpose.

05. Website layouts
Planning your website layout is like setting its foundation, since it will determine the arrangement and sequence of visual elements on each page of your website. This critical step in web design plays a role in a site’s visual appearance, level of usability, and amplifying its message.
The best layout for your website can be determined by a variety of factors: the goals of your website, the message you want to convey to viewers, and what kind of content you’ll include. While there’s no “one-size-fits-all” solution, there are two major directions you can take:
Layouts to accommodate your content: The layout you choose should be fitting for the type of content. For example, if you want a layout that will showcase products you might go for one that leaves ample space for highlighting images. A blog layout, on the other hand, will need to convey new information in an organized way.
Common layouts: There are plenty of tried-and-tested website layouts out there. These tend to feel familiar to users, as they build on their existing expectations or past experiences of other websites. Since they may result in a more intuitive, easy-to-use interface, they can be great for beginners.
When designing a website of your own, you can use website templates in a wide range of categories to provide a solid infrastructure for your site’s layout. If you want to design a layout from scratch, we recommend using wireframes to start. This process will allow you to draft out the layout of your website before the implementation process.

06. Functional components of web design
Website functionality essentially refers to how your website works; everything from its speed and ease of use, to what specific actions can be performed on it.
At the risk of dating myself, when I think about how speedy and efficient websites function today—compared to the ‘90s (I can hear AOL’s dial up signal in the background), I’m reminded that we’ve come a long way. Given the advancements across the industry of web design, it’s in our best interest to utilize the modern tools available to guarantee our websites perform well, and are easy to use.
Let’s go over the components of web design that will affect how your site functions:
Adaptive design vs. responsive design
A single web design can consist of multiple pages and items to be viewed or used by the visitor. Website navigation is what lets visitors find the webpages they need after they arrive at your site.
Adding a navigation menu to your design is the best way to provide smooth navigation for visitors. A website’s menu links to multiple items on your site and serves the user by helping them navigate between different pages and sections.
Depending on your site’s design, you might choose between the following types of menus:
Classic navigation menu: This popular menu type is placed in the website’s header, presented as a horizontal list.

Sticky menu: Also known as a fixed or floating menu, this menu stays put as visitors scroll down the site.
Hamburger menu: A hamburger menu is an icon made up of three horizontal stripes that opens to a full menu once it’s clicked.

Dropdown menu: A menu in which a list of additional items opens up once visitors click on—or hover over—one of its items.

Sidebar menu: A list of menu items located on the left or right side of a webpage.

Speed measures how quickly your site fully loads after a visitor enters it. No one, especially in our fast-paced generation, likes a slow website. It’s got to be performing at high speed. In fact, studies show a 38% rise in bounce rates when a webpage’s loading time surpasses 3 seconds . No matter how pretty the web design is, you can’t compete unless you’re providing visitors with the smoothest browsing experience.
Many factors can affect the loading time of a page; some are related to a visitor’s own device or internet connection, while others might be specific to the website they’re attempting to browse. Today, there are proven practices and tools checking for auditing your site’s performance and improving the loading speed of its pages . You can also learn more about Wix Performance here .
SEO, or search engine optimization, is the process of optimizing a website so that it ranks well on search engines. Since it plays a big part of your website’s success, we think it deserves to be included here with the functional elements. The more people who are able to find you on Google means the more visitors you’ll have using your website.
Although SEO is an ongoing task, there are steps you can take to integrate website design with SEO from the get-go. For example with Wix’s SEO solutions, your site’s built-in infrastructure will already support positive performance.
There are a number of common SEO practices you can take before hitting publish, too: include headings in your content, add alt text to images, use meta descriptions on relevant pages, and choose a domain name that represents your brand or business.

Since the explosion of computer usage in the 1980s, the tech industry has constantly been exploring how human beings can better interact with technology. This is the practice of UX design —or user experience—and when applied properly to web design, it can have a great impact on the user’s journey.
The term UX is often used interchangeably with “user interface” design or “usability,”, which are really , in reality, a part of the larger UX vision. While UX designers are concerned with these aspects of a product, they are also involved in looking at the big picture, finding ways to perfect and develop the products, branding, design, usability, and function.
The process of is meant to ensure that a website encompasses high-quality interactions, content, products and services, by improving these seven factors:
Today, mobile devices account for over half of online traffic , making it critical to adapt our websites to the small screen. There are two types of styles that make it possible to shift a web design from its desktop version to mobile: adaptive design and responsive design. Knowing the difference between the two will come in handy, especially when choosing the website builder that’s best for you as most platforms will support one of the two:
Adaptive design involves creating different versions of the same website, where each can adapt to a different size screen, or browser width. For example, with Wix, our users can arrange the layout for their site’s desktop version, and will be provided with a mobile website adaptation that is customizable.
Responsive design i nvolves creating websites with a flexible grid. This creates a dynamic appearance, depending on the screen size and orientation of the device used to view it.

07. Visual elements of web design
A website’s visual elements are just as important as the functional qualities, and work together to shape its overall look and feel. From color schemes to fonts and video, these details play a role in user experience and the shaping of your brand. In the age of skim reading , it is especially important to make sure every element pops. In this section we’ll go over the visual elements of web design, along with some tips for making aesthetic decisions of your own:
Website header
Website footer, color scheme, website background.
A website header refers to the very top section of a website page, and is the first thing visitors see when they arrive at a site. In such a strategic location, a header is generally used to display a navigation menu, business name, a logo or contact information.

A website footer is located on the bottom of the page and is fixated every page of your site. Since it’s the last thing visitors will see, it’s a good place to add and repeat important information they may have missed, without taking up too much visual real estate. A footer is also a common place to include contact details, a map, an email sign up bar, or social media buttons.

When it comes to web design, your website color scheme will set the tone for your site. Not only that, but splashing a branded color scheme strategically throughout can play a key role in strengthening your online branding.
When determining a site’s color scheme, decide which hues will represent your primary color (the one that’s most dominant on your site), secondary color (used consistently, albeit more sparingly than your primary color), and the accent colors (used in clever ways to highlight certain details of your site).

Typography refers to the visual aspects of type, such as the choice of font and arrangement of text. A crucial part of web design, typography can be used to complement a website’s aesthetic style, or to strengthen the written messaging throughout a site.
When choosing the best fonts for your website, consider the fact that typography can be as important as the words themselves. You’ll want to choose fonts that are readable, suit the stylistic theme of your site, and above all—on brand. Similar to a color scheme, you can pick primary, secondary and accent fonts to direct the way a visitor experiences your written content.
Setting the tone for your page, the website background plays an important role in web design. Whether it’s static or animated, solid or textured—the background is what follows visitors consistently as they scroll.
You can upload any image or video to become your website background, use a brand color, go for a trendy gradient background or opt for a minimalist theme and leave it white. Whichever you decide, make sure it fits into the overall visual theme of your site and grabs visitors attention without being too distracting.
One way to add more excitement to a background is by implementing scrolling effects, such as parallax scrolling —a trendy favorite of both professional web designers and beginners.
In just a few seconds, your website imagery can strengthen the message you send to visitors. This might mean displaying your business’s products or location, uploading photos from an event, including a branded favicon , or using an icon maker to add a bit of flair to your site’s design.
Wix provides a rich library of free visual content - from stock photos to collections of innovative designs, like the transparent videos we purchase from some of our talented users. When working on a web design, our users also have the ability to upload their own images, stock photos from sources like Unsplash , custom animations or vector art.
One of the goals of web design is to set your site apart from others. Adding animation to a website is a great way to do that, and can help direct your users’ experience and action. You can include animation throughout your site to create a more dynamic experience for viewers, or to trigger certain reactions.
For example, try adding a touch of animation to:
A CTA button to encourage visitors to click
Elements like arrows to provide direction for users
Loading bars to make their (hopefully short) waiting time more exciting
Things that you want users to pay attention to, such as a lightbox for email signups
08. Website maintenance
The web design industry is one that’s constantly introducing new features, tools and solutions. The down side of this quickly evolving world is that it requires you - and your website - to stay constantly up-to-date and implement a website maintenance plan.
After you’ve completed your first design, you'll eventually have to update your website to ensure the content is relevant, and the design is not obsolete. While seemingly futile, any outdated elements on your website can negatively impact your visitors’ interactions, resulting in decreasing overall performance and sales.
Check in on your website at least once a month to make sure there are no bugs, everything works properly and that your information is current. When considering a redesign , think about the changes you can make to keep your web design relevant, improve it’s ease of use, or amplify its performance. This might mean adding fresh visual content, an extra page, working on SEO, or performing an accessibility audit .
09. Web design inspiration
Now that we’ve covered the basics of web design, it’s time to seek creative examples. Web design inspiration is everywhere, and we recommend you regularly browse through sites like Behance , Awwwards , and Pinterest to find new ideas.
Here at Wix, we’ve got our finger on the pulse of web design trends , and are constantly on the lookout for the best websites made by users. We love seeing what these proud website owners do with our product - from artists to small business owners, and everyone in between.
Check out the following “best of” websites for inspiration of your own:
30 Best Websites
Outstanding Wix Websites
21 Best About Us Pages
Homepage Design Examples
Effective FAQ page examples
Beautiful Contact Pages
Best Graphic Design Websites
Beautiful One Page Websites
15 Stunning Websites
Is your site irresistable?

Web design FAQ
What does a web designer do.
A web designer is responsible for the visual appearance and layout of a website. They work closely with clients to understand their needs and goals, and then they create a design that is both aesthetically pleasing and user-friendly. Web designers use a variety of software tools to create their designs.
What are the 3 types of web design?
Can you teach yourself web design, what qualifications do you need to be a web designer, related posts.
The main principles of design and how to use them
10 website background design ideas that’ll elevate your online presence
The 9 biggest web design trends of 2024
Was this article helpful?

Simple web design tips for beginners: A complete guide
Just getting started in web design? This guide will get you ready to tackle your first project as a beginner.

From 101 to advanced, learn how to build sites in Webflow with over 100 lessons — including the basics of HTML and CSS.

Web design is a crucial component of the web development process.
If you're interested in web design, we're guessing you have a creative streak. And how could you not be excited about jumping in and making your first website? Web design is about crafting a functional piece of art — but where do you start? If you're wondering what you need to know before you begin, this is a simple web design guide that will help you start.
Choose something basic for your first site design
This seems like a no brainer, right? But sometimes we can get overly ambitious and end up discouraged. For your first project, it’s a good idea to choose something simple and fun. An ecommerce site is more complicated and would be better to tackle once you have more experience.
A blog is a great place to start. It will be a good design exercise and you’ll learn how a Content Management System (CMS) works, which will be important to know for future site designs. Best of all — you don’t have to start from scratch. There are plenty of blog templates that make it easy to put one together.
Templates are a valuable learning tool. Watching how HTML, CSS, and Javascript elements are styled and come together will give you deeper insight into what makes a design work. You can use templates as a foundation to make changes and customizations.
Maybe you don't want to start a blog — try pulling from your creative pursuits or hobbies. How about building a showcase for your photography skills or for your collection of short stories? Creating a design to feature a passion of yours makes for an enjoyable first project.
Find inspiration from other designers

You've no doubt come across websites that have wowed you with their stunning design.
Create an inspiration doc with links to sites you love, or bookmark them as you go. Pinterest is a great place to find great site design — you can find and pins illustrations, book covers, posters, blogs, and other types of design work to refer to. Designers use the term "mood board" for these collections. Mood boards are a quick reference resource if you find yourself stuck. Which you will.
Outside the discoveries you make on your own, there are some curated collections you should check out.
- Awwwards always has new and fresh work and a variety of themed collections
- Behance is a fantastic compilation of website design work, where the focus is on quality and creativity
- Dribbble focuses on individual designers, providing a forum to get feedback and communicate with others about their work
And of course, head over to Made in Webflow to see the variety of ways people are using our design platform. There’s so much cool stuff to check out and so many templates available to clone as your very own.
Look outside the web for sources of inspiration
Web design is informed by a visual language that can be found anywhere, like the cover of a graphic novel or the digital kiosk at your bank. Develop an eye for recognizing good design and start analyzing why something works or doesn’t work, whatever the medium.
Pay attention to typography
We often read without even being aware of typefaces. Pay attention to the effect type has on as you consume content. Is that font on the menu readable? What makes that hand-lettered sign for the local business work so well? Letters are everywhere. Make note of both good and bad uses of typography.
Typewolf is an excellent resource to keep tabs on popular fonts. It has plenty of lists to explore, a featured site of the day, and lookbooks that have spectacular font combinations. It’s helpful to see actual examples of typography being used, and websites like Typewolf are a great place to see their practical applications. Getting familiar with different fonts will help you pick the right type for your first site design.

Let the fine arts influence you
Oh, did we mention there’s an entire history of art to draw from? So many movements and artists still shape the work of creatives today — especially web designers. Take a stroll through our Web design and art history piece to discover many monumental artistic achievements. Not only is filled with valuable information, it’s an excellent example of how content and artistry can come together to tell a story.

Research different types of design
There are so many disciplines of design to be familiar with. A knowledge of product design, illustration, and even branding can further develop your creative senses.
For inspiration that goes beyond web design, Abduzeedo offers brilliant examples. Whether it’s poster art, luggage, or furniture, you’ll see fantastic examples of design done right. Be open to different types of design and actively seek out inspiration . The more knowledge you have, the easier it will be to design your first website . Education informs intuition.

Have content ready before you start
Putting content first means having content ready to work with before you start designing your first website.
It doesn’t have to be perfect. You can always edit and optimize for Google SEO (search engine optimization) later. But having at least a rough draft of what will go live will help make sure the design is laid out to accommodate it. Designing with real content gives you a better representation of how the website will look and function. It also gives you the opportunity to make changes earlier in the design process.
For blogs, you’ll need to have a post ready to test in the CMS. Having a couple posts written before you launch will save scrambling to write something after the fact.
Keep your design simple and intuitive
Whether it's writing, navigation, or CTAs, no one wants to struggle with your design.
Your design approach should be rooted in simplicity and order. Logic should guide someone through the site with ease. And since we’re talking about those people who will interact with what you’ve created, this is a good place to introduce UX.
Understand user experience (UX) basics
A website is more than just floating text in space. The color scheme, content, typography, layout, and imagery all come together to serve your audience and stir emotion. Someone wandering through the digital space you’ve created should have a clear path free from obstacles.
UX focuses on understanding your audience. What are they looking for — and how will your design make finding it easy? UX is about getting into the heads of your audience and seeing your design through their eyes.
When building your first website, keep these guiding UX principles in mind:
- Make things simple and intuitive
- Communicate concepts in a logical succession
- Meet your audience’s needs and resist the temptation to showboat your skills at the expense of usability
Learning about your audience will help you craft a design that’s tailored to their wants and needs. Check out our Beginner’s guide to user research for more insights on how to do this.
Understand user interface (UI) basics
If you’re new to web design, you might be confused by the difference between UI and UX . Most of us were. Know this — they’re two distinct concepts.
Where UX is concerned with the overall feel of a design, UI is about the specifics. If you were in an elevator, UI would be the size and arrangement of the floor buttons, while UX would encompass the colors, textures, and other interior design choices of the elevator space. UI is about giving someone the tools they need to experience your website free from complications.
When constructing your first website, keep these UI principles in mind:
- Functionality of interactive elements should be obvious
- Uniformity must guide usability — actions should follow logical patterns
- Design choices should be made with a clear purpose
Take a look at 10 essential UI design tips for a deeper dive into UI.
Introducing The Freelancer’s Journey: a free course that teaches you how to succeed as a freelance web designer — from getting clients to launching their websites.
Use the principles of design for web starters
Effective design is guided by certain rules and it’s important to understand essential web design skills before you start. There are standard practices that will simplify the process and make for a more refined final product.
If you want to design and build websites, understanding good layout is key. We suggest keeping things minimal and working with only a few elements to focus on the perfect placement.
When you first start designing, think grids. Grids align elements, like div blocks and images on a web page, in a way that creates order.
The structure of a layout should follow a visual hierarchy. What are the important ideas you want people to see and in what order? Visual hierarchy needs to adhere to the common patterns people use when reading. There are two paths people’s eyes generally follow on the web: the F-pattern and the Z-pattern. Being familiar with how these patterns work will help you organize your own content.
The F-pattern is more common for designs with dense blocks of content. People’s eyes will scan down the left side of a layout until things catch their attention and then read from left to right. Imagine looking through the menu at a restaurant — you may skip over the bold names of dishes aligned on the left until you come to something that grabs you, which will prompt you to read the supporting details explaining that specific dish.
Most people will read through something like a blog post in this F-pattern. With left-aligned text and bulleted sentences, Nelson Abalos takes advantage of this design technique, making his posts easy to navigate and follow.

The Z-pattern is associated with less text-heavy design. Many landing pages conform to this pattern. All the major elements on the Conservation Guide site adhere to the Z-pattern. If you’re a beginner web designer, this is a simple layout trick to help usability.

You have the colors of the rainbow and beyond available to you. And we all know that "with great power comes great responsibility." The power of the color picker can be wielded for good or evil.
Here are a couple straightforward approaches in choosing a color scheme for your first website.
Use a single color as the base, vary the amount of saturation, include lights and darks, and play with various hues for a uniform color scheme. Regardless of your niche, a monochrome site is a smart design choice. And remember, whatever color you choose for the text, make sure you’re thoughtful about readability .
In this example from Unique , each section is delineated by a monochromatic color scheme. You don’t have to get this fancy in your beginner designs, but it’s nice to see their use of different monochromatic color variations. Notice how each section is made of colors related to the featured bags? This is a nice design trick that makes for a harmonious color scheme.
Complementary
Take colors that are opposite on the color wheel and combine them. Easy enough, right?
Use complementary colors with care. In this design below from the Ignisis website, the designer used blue and orange in different combinations along with whitespace and greys for a layout that never tires the eyes. The contrast feels crisp and refreshing.
Typography is two-dimensional architecture, based on experience and imagination, and guided by rules and readability.
-Hermann Zapf
So what are the rules that you, the neophyte designer, need to know?
Typography informs tone
Think of a wedding invitation or a funeral announcement. Both are profound life events — one a joyful celebration and the other typically more somber. Where an ornate flowery typeface works well for a wedding, it’s not well-suited for a funeral.
When designing your first website, keep tone in mind. If you’re going for a lighthearted vibe, like a food blog, weaving in playful fonts makes sense. But if you’re crafting a website for a law firm, stick to more professional typefaces .
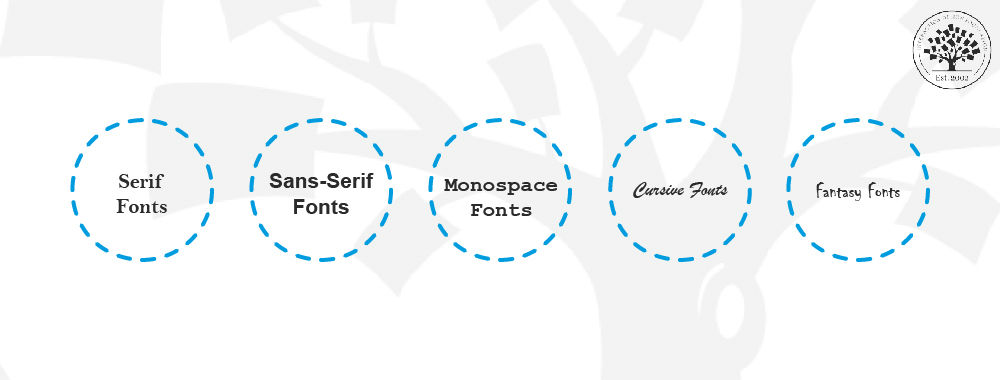
Serifs versus non-serifs
A common mistake of new designers is to mix up serif and non-serif fonts. You can tell them apart because the ends of serif letters have an extra line or stroke added vertically or horizontally.
Check out the differences between PT Serif and PT Sans (without the serif).
Here’s PT Serif:

And here’s PT Sans:

Serifs are an artifact from the time of printing presses when most of the words we read were printed with ink on paper. Serifs anchored words onto the page and made them easier to read. In the earlier days of the web, serifs were shunned by web designers because lower screen resolutions diluted them. Now that screens are better optimized for typography with serifs, they’ve made a comeback.
Those small lines make a huge difference. You’ll notice the above PT Serif typeface feels more formal and the sans-serif version seems lighter and looser.
Since serif fonts are more complicated, they’re best used in moderation. Headers are an ideal place for serif fonts, and larger blocks of content benefit from a more simplified font without serifs.
Ornamentation versus practicality
The loops and whorls of a flourished font will add personality and elegance to a design, but don’t overuse frilly fonts. A website is about communicating to an audience through content. As Hermann Zapf said, readability is one of a font’s most important characteristics.
Typography technicalities
There’s a lot to learn with typography. As you progress as a designer, you’ll need to know how to use line height, kerning, and different weights in your typography. But don’t get too caught up in tweaking all the intricacies for your first site. Focus on making sure everything is readable — you can experiment fine-tuning the details later.
Start designing
Tutorials and research are invaluable to your learning, but you’ll eventually just need to dig in and get designing. Even if you create something no one will ever see, it's still an exercise problem solving and applying what you've learned. Don't worry if it's not amazing. But be proud of crossing that threshold from aspiring designer to actually being one — you’re on your way!
Get feedback
You finished your first design — congratulations! You worked hard and you’re ready to show it to the world. But before you hit publish, get some outside perspective on what you made.
Getting constructive criticism can be uncomfortable. Creating something, whether it’s an essay, a painting, or a website is an act of vulnerability. The things you put into the world are an extension of who you are and what you’re capable of. To be told what you made could be better or is wrong might feel like a personal attack.
In web design, feedback is a normal and necessary part of the process. Learn how to set your ego aside and separate the feedback from your self-worth. As you gain experience, you’ll be able to identify and implement practical, useful feedback and let go of the rest. You’ll find that more experienced designers know what it’s like to be a beginner — they’re excited to see less-experienced designers succeed.
If you’re designing with Webflow, share your work in the Webflow Showcase or request help in the Webflow design forum . As you progress, you’ll want to submit to places like Dribbble and Behance to get more eyes on your work. Not only will you get constructive criticism, you’ll get feedback on what you’re doing well — which always feels great.
Webflow makes web design for beginners accessible
Gone are the days of having to learn complex front-end code to build a website. In the past, you had to depend on a developer to bring your designs to life. Today, you can design, build, and launch complex websites in just a few hours using Webflow .
Knowing a few key concepts, and being able to know the difference between good and bad design will give you the confidence and skills to craft your first website. Webflow frees you up from having to code, opens up your creative bandwidth, and let’s you start designing immediately.
Build completely custom, production-ready websites — or ultra-high-fidelity prototypes — without writing a line of code. Only with Webflow.
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Related articles

How to learn web design: Step by step guide in 9 steps
Discover how to learn web design and learn the basics of UI, UX, HTML, CSS, and visual design.

What is graphic design? With examples for beginners
What is graphic design? This beginner’s guide walks you through the definition of graphic design and shares examples of different types.

12 best web design courses of 2024 (free + paid)
Find the best web design courses, free and paid, to sharpen your skills as a web designer and visual developer.

10 best premium UI kits for web designers
Get your new web design project started with these amazing UI kits, or copy and paste elements into your existing projects to give them a creative boost.

How to pick the right UI font
Find out how to pick fonts for your user interfaces that aren't just beautiful, but also improve your websites' usability.

4 dark mode websites to spark ideas for your next web design
Learn all about the beauty of dark mode and why you should consider using it for your next design project.
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Transforming the design process at
- Interactions
- Localization
- Figma to Webflow Labs
- DevLink Labs
- Feature index
- Accessibility
- Webflow vs WordPress
- Webflow vs Squarespace
- Webflow vs Shopify
- Webflow vs Contentful
- Webflow vs Sitecore
- Careers We're Hiring
- Webflow Shop
- Accessibility statement
- Terms of Service
- Privacy policy
- Cookie policy
- Cookie preferences
- Freelancers
- Global alliances
- Marketplace
- Libraries Beta
- Hire an Expert
- Made in Webflow
- Become an Expert
- Become a Template Designer
- Become an Affiliate
Home — Essay Samples — Arts & Culture — Design — Responsive web design
Responsive Web Design
- Categories: Design
About this sample

Words: 1706 |
Published: Sep 4, 2018
Words: 1706 | Pages: 3 | 9 min read

Cite this Essay
Let us write you an essay from scratch
- 450+ experts on 30 subjects ready to help
- Custom essay delivered in as few as 3 hours
Get high-quality help

Dr. Karlyna PhD
Verified writer
- Expert in: Arts & Culture

+ 120 experts online
By clicking “Check Writers’ Offers”, you agree to our terms of service and privacy policy . We’ll occasionally send you promo and account related email
No need to pay just yet!
Related Essays
1 pages / 468 words
5 pages / 2170 words
1 pages / 444 words
2 pages / 715 words
Remember! This is just a sample.
You can get your custom paper by one of our expert writers.
121 writers online

Still can’t find what you need?
Browse our vast selection of original essay samples, each expertly formatted and styled
Bars have been a mainstay of social life for centuries, providing a space for people to gather, relax, and connect over drinks. However, as technology and consumer preferences continue to evolve, the traditional bar experience [...]
Camouflage, as a natural phenomenon and a design principle, has fascinated scientists, artists, and military strategists alike for centuries. It is a remarkable adaptation that serves various purposes in the natural world, from [...]
In today's fast-paced world, we are bombarded with advertisements for the latest food products promising to be healthy, convenient, and delicious. While these products may seem like a great innovation to many consumers, Eric [...]
Intelligent Design (ID) is a controversial theory that argues for the existence of an intelligent designer, such as God, as the best explanation for the complexity and diversity of life on Earth. Proponents of ID claim that [...]
Art Deco (1920-1940) also known as style moderne, was a movement in the decorative arts and architecture that originated in the 1920s and developed into a major style in western Europe and the United States during the 1930s. Its [...]
"Nail art is an artistic and fun way to decorate nails. It’s an ultimate way to accessorize and beautify you. There are assorted techniques to jazz up your nails with exclusive nail art decor. Even a simple nail art, adds a [...]
Related Topics
By clicking “Send”, you agree to our Terms of service and Privacy statement . We will occasionally send you account related emails.
Where do you want us to send this sample?
By clicking “Continue”, you agree to our terms of service and privacy policy.
Be careful. This essay is not unique
This essay was donated by a student and is likely to have been used and submitted before
Download this Sample
Free samples may contain mistakes and not unique parts
Sorry, we could not paraphrase this essay. Our professional writers can rewrite it and get you a unique paper.
Please check your inbox.
We can write you a custom essay that will follow your exact instructions and meet the deadlines. Let's fix your grades together!
Get Your Personalized Essay in 3 Hours or Less!
We use cookies to personalyze your web-site experience. By continuing we’ll assume you board with our cookie policy .
- Instructions Followed To The Letter
- Deadlines Met At Every Stage
- Unique And Plagiarism Free
An official website of the United States government
The .gov means it’s official. Federal government websites often end in .gov or .mil. Before sharing sensitive information, make sure you’re on a federal government site.
The site is secure. The https:// ensures that you are connecting to the official website and that any information you provide is encrypted and transmitted securely.
- Publications
- Account settings
Preview improvements coming to the PMC website in October 2024. Learn More or Try it out now .
- Advanced Search
- Journal List
- HHS Author Manuscripts

A Literature Review: Website Design and User Engagement
Renee garett.
1 ElevateU, Los Angeles, CA, USA
Sean D. Young
2 University of California Institute for Prediction Technology, Department of Family Medicine, University of California, Los Angeles, Los Angeles, CA, USA
3 UCLA Center for Digital Behavior, Department of Family Medicine, University of California, Los Angeles, Los Angeles, CA, USA
Proper design has become a critical element needed to engage website and mobile application users. However, little research has been conducted to define the specific elements used in effective website and mobile application design. We attempt to review and consolidate research on effective design and to define a short list of elements frequently used in research. The design elements mentioned most frequently in the reviewed literature were navigation, graphical representation, organization, content utility, purpose, simplicity, and readability. We discuss how previous studies define and evaluate these seven elements. This review and the resulting short list of design elements may be used to help designers and researchers to operationalize best practices for facilitating and predicting user engagement.
1. INTRODUCTION
Internet usage has increased tremendously and rapidly in the past decade ( “Internet Use Over Time,” 2014 ). Websites have become the most important public communication portal for most, if not all, businesses and organizations. As of 2014, 87% of American adults aged 18 or older are Internet users ( “Internet User Demographics,” 2013 ). Because business-to-consumer interactions mainly occur online, website design is critical in engaging users ( Flavián, Guinalíu, & Gurrea, 2006 ; Lee & Kozar, 2012 ; Petre, Minocha, & Roberts, 2006 ). Poorly designed websites may frustrate users and result in a high “bounce rate”, or people visiting the entrance page without exploring other pages within the site ( Google.com, 2015 ). On the other hand, a well-designed website with high usability has been found to positively influence visitor retention (revisit rates) and purchasing behavior ( Avouris, Tselios, Fidas, & Papachristos, 2003 ; Flavián et al., 2006 ; Lee & Kozar, 2012 ).
Little research, however, has been conducted to define the specific elements that constitute effective website design. One of the key design measures is usability ( International Standardization Organization, 1998 ). The International Standardized Organization (ISO) defines usability as the extent to which users can achieve desired tasks (e.g., access desired information or place a purchase) with effectiveness (completeness and accuracy of the task), efficiency (time spent on the task), and satisfaction (user experience) within a system. However, there is currently no consensus on how to properly operationalize and assess website usability ( Lee & Kozar, 2012 ). For example, Nielson associates usability with learnability, efficiency, memorability, errors, and satisfaction ( Nielsen, 2012 ). Yet, Palmer (2002) postulates that usability is determined by download time, navigation, content, interactivity, and responsiveness. Similar to usability, many other key design elements, such as scannability, readability, and visual aesthetics, have not yet been clearly defined ( Bevan, 1997 ; Brady & Phillips, 2003 ; Kim, Lee, Han, & Lee, 2002 ), and there are no clear guidelines that individuals can follow when designing websites to increase engagement.
This review sought to address that question by identifying and consolidating the key website design elements that influence user engagement according to prior research studies. This review aimed to determine the website design elements that are most commonly shown or suggested to increase user engagement. Based on these findings, we listed and defined a short list of website design elements that best facilitate and predict user engagement. The work is thus an exploratory research providing definitions for these elements of website design and a starting point for future research to reference.
2. MATERIALS AND METHODS
2.1. selection criteria and data extraction.
We searched for articles relating to website design on Google Scholar (scholar.google.com) because Google Scholar consolidates papers across research databases (e.g., Pubmed) and research on design is listed in multiple databases. We used the following combination of keywords: design, usability, and websites. Google Scholar yielded 115,000 total hits. However, due to the large list of studies generated, we decided to only review the top 100 listed research studies for this exploratory study. Our inclusion criteria for the studies was: (1) publication in a peer-reviewed academic journal, (2) publication in English, and (3) publication in or after 2000. Year of publication was chosen as a limiting factor so that we would have enough years of research to identify relevant studies but also have results that relate to similar styles of websites after the year 2000. We included studies that were experimental or theoretical (review papers and commentaries) in nature. Resulting studies represented a diverse range of disciplines, including human-computer interaction, marketing, e-commerce, interface design, cognitive science, and library science. Based on these selection criteria, thirty-five unique studies remained and were included in this review.
2.2. Final Search Term
(design) and (usability) and (websites).
The search terms were kept simple to capture the higher level design/usability papers and allow Google scholar’s ranking method to filter out the most popular studies. This method also allowed studies from a large range of fields to be searched.
2.3. Analysis
The literature review uncovered 20 distinct design elements commonly discussed in research that affect user engagement. They were (1) organization – is the website logically organized, (2) content utility – is the information provided useful or interesting, (3) navigation – is the website easy to navigate, (4) graphical representation – does the website utilize icons, contrasting colors, and multimedia content, (5) purpose – does the website clearly state its purpose (i.e. personal, commercial, or educational), (6) memorable elements – does the website facilitate returning users to navigate the site effectively (e.g., through layout or graphics), (7) valid links – does the website provide valid links, (8) simplicity – is the design of the website simple, (9) impartiality – is the information provided fair and objective, (10) credibility – is the information provided credible, (11) consistency/reliability – is the website consistently designed (i.e., no changes in page layout throughout the site), (12) accuracy – is the information accurate, (13) loading speed – does the website take a long time to load, (14) security/privacy – does the website securely transmit, store, and display personal information/data, (15) interactive – can the user interact with the website (e.g., post comments or receive recommendations for similar purchases), (16) strong user control capabilities– does the website allow individuals to customize their experiences (such as the order of information they access and speed at which they browse the website), (17) readability – is the website easy to read and understand (e.g., no grammatical/spelling errors), (18) efficiency – is the information presented in a way that users can find the information they need quickly, (19) scannability – can users pick out relevant information quickly, and (20) learnability – how steep is the learning curve for using the website. For each of the above, we calculated the proportion of studies mentioning the element. In this review, we provide a threshold value of 30%. We identified elements that were used in at least 30% of the studies and include these elements that are above the threshold on a short list of elements used in research on proper website design. The 30% value was an arbitrary threshold picked that would provide researchers and designers with a guideline list of elements described in research on effective web design. To provide further information on how to apply this list, we present specific details on how each of these elements was discussed in research so that it can be defined and operationalized.
3.1. Popular website design elements ( Table 1 )
Frequency of website design elements used in research (2000–2014)
Seven of the website design elements met our threshold requirement for review. Navigation was the most frequently discussed element, mentioned in 22 articles (62.86%). Twenty-one studies (60%) highlighted the importance of graphics. Fifteen studies (42.86%) emphasized good organization. Four other elements also exceeded the threshold level, and they were content utility (n=13, 37.14%), purpose (n=11, 31.43%), simplicity (n=11, 31.43%), and readability (n=11, 31.43%).
Elements below our minimum requirement for review include memorable features (n=5, 14.29%), links (n=10, 28.57%), impartiality (n=1, 2.86%), credibility (n=7, 20%), consistency/reliability (n=8. 22.86%), accuracy (n=5, 14.29%), loading speed (n=10, 28.57%), security/privacy (n=2, 5.71%), interactive features (n=9, 25.71%), strong user control capabilities (n=8, 22.86%), efficiency (n=6, 17.14%), scannability (n=1, 2.86%), and learnability (n=2, 5.71%).
3.2. Defining key design elements for user engagement ( Table 2 )
Definitions of Key Design Elements
In defining and operationalizing each of these elements, the research studies suggested that effective navigation is the presence of salient and consistent menu/navigation bars, aids for navigation (e.g., visible links), search features, and easy access to pages (multiple pathways and limited clicks/backtracking). Engaging graphical presentation entails 1) inclusion of images, 2) proper size and resolution of images, 3) multimedia content, 4) proper color, font, and size of text, 5) use of logos and icons, 6) attractive visual layout, 7) color schemes, and 8) effective use of white space. Optimal organization includes 1) cognitive architecture, 2) logical, understandable, and hierarchical structure, 3) information arrangement and categorization, 4) meaningful labels/headings/titles, and 5) use of keywords. Content utility is determined by 1) sufficient amount of information to attract repeat visitors, 2) arousal/motivation (keeps visitors interested and motivates users to continue exploring the site), 3) content quality, 4) information relevant to the purpose of the site, and 5) perceived utility based on user needs/requirements. The purpose of a website is clear when it 1) establishes a unique and visible brand/identity, 2) addresses visitors’ intended purpose and expectations for visiting the site, and 3) provides information about the organization and/or services. Simplicity is achieved by using 1) simple subject headings, 2) transparency of information (reduce search time), 3) website design optimized for computer screens, 4) uncluttered layout, 5) consistency in design throughout website, 6) ease of using (including first-time users), 7) minimize redundant features, and 8) easily understandable functions. Readability is optimized by content that is 1) easy to read, 2) well-written, 3) grammatically correct, 4) understandable, 5) presented in readable blocks, and 6) reading level appropriate.
4. DISCUSSION
The seven website design elements most often discussed in relation to user engagement in the reviewed studies were navigation (62.86%), graphical representation (60%), organization (42.86%), content utility (37.14%), purpose (31.43%), simplicity (31.43%), and readability (31.43%). These seven elements exceeded our threshold level of 30% representation in the literature and were included into a short list of website design elements to operationalize effective website design. For further analysis, we reviewed how studies defined and evaluated these seven elements. This may allow designers and researchers to determine and follow best practices for facilitating or predicting user engagement.
A remaining challenge is that the definitions of website design elements often overlap. For example, several studies evaluated organization by how well a website incorporates cognitive architecture, logical and hierarchical structure, systematic information arrangement and categorization, meaningful headings and labels, and keywords. However, these features are also crucial in navigation design. Also, the implications of using distinct logos and icons go beyond graphical representation. Logos and icons also establish unique brand/identity for the organization (purpose) and can serve as visual aids for navigation. Future studies are needed to develop distinct and objective measures to assess these elements and how they affect user engagement ( Lee & Kozar, 2012 ).
Given the rapid increase in both mobile technology and social media use, it is surprising that no studies mentioned cross-platform compatibility and social media integration. In 2013, 34% of cellphone owners primarily use their cellphones to access the Internet, and this number continues to grow ( “Mobile Technology Factsheet,” 2013 ). With the rise of different mobile devices, users are also diversifying their web browser use. Internet Explorer (IE) was once the leading web browser. However, in recent years, FireFox, Safari, and Chrome have gained significant traction ( W3schools.com, 2015 ). Website designers and researchers must be mindful of different platforms and browsers to minimize the risk of losing users due to compatibility issues. In addition, roughly 74% of American Internet users use some form of social media ( Duggan, Ellison, Lampe, Lenhart, & Smith, 2015 ), and social media has emerged as an effective platform for organizations to target and interact with users. Integrating social media into website design may increase user engagement by facilitating participation and interactivity.
There are several limitations to the current review. First, due to the large number of studies published in this area and due to this study being exploratory, we selected from the first 100 research publications on Google Scholar search results. Future studies may benefit from defining design to a specific topic, set of years, or other area to limit the number of search results. Second, we did not quantitatively evaluate the effectiveness of these website design elements. Additional research can help to better quantify these elements.
It should also be noted that different disciplines and industries have different objectives in designing websites and should thus prioritize different website design elements. For example, online businesses and marketers seek to design websites that optimize brand loyalty, purchase, and profit ( Petre et al., 2006 ). Others, such as academic researchers or healthcare providers, are more likely to prioritize privacy/confidentiality, and content accuracy in building websites ( Horvath, Ecklund, Hunt, Nelson, & Toomey, 2015 ). Ultimately, we advise website designers and researchers to consider the design elements delineated in this review, along with their unique needs, when developing user engagement strategies.
- Arroyo Ernesto, Selker Ted, Wei Willy. Usability tool for analysis of web designs using mouse tracks. Paper presented at the CHI’06 Extended Abstracts on Human Factors in Computing Systems.2006. [ Google Scholar ]
- Atterer Richard, Wnuk Monika, Schmidt Albrecht. Knowing the user’s every move: user activity tracking for website usability evaluation and implicit interaction. Paper presented at the Proceedings of the 15th international conference on World Wide Web.2006. [ Google Scholar ]
- Auger Pat. The impact of interactivity and design sophistication on the performance of commercial websites for small businesses. Journal of Small Business Management. 2005; 43 (2):119–137. [ Google Scholar ]
- Avouris Nikolaos, Tselios Nikolaos, Fidas Christos, Papachristos Eleftherios. Advances in Informatics. Springer; 2003. Website evaluation: A usability-based perspective; pp. 217–231. [ Google Scholar ]
- Banati Hema, Bedi Punam, Grover PS. Evaluating web usability from the user’s perspective. Journal of Computer Science. 2006; 2 (4):314. [ Google Scholar ]
- Belanche Daniel, Casaló Luis V, Guinalíu Miguel. Website usability, consumer satisfaction and the intention to use a website: The moderating effect of perceived risk. Journal of retailing and consumer services. 2012; 19 (1):124–132. [ Google Scholar ]
- Bevan Nigel. Usability issues in web site design. Paper presented at the HCI; 1997. [ Google Scholar ]
- Blackmon Marilyn Hughes, Kitajima Muneo, Polson Peter G. Repairing usability problems identified by the cognitive walkthrough for the web. Paper presented at the Proceedings of the SIGCHI conference on Human factors in computing systems.2003. [ Google Scholar ]
- Blackmon Marilyn Hughes, Polson Peter G, Kitajima Muneo, Lewis Clayton. Cognitive walkthrough for the web. Paper presented at the Proceedings of the SIGCHI conference on human factors in computing systems.2002. [ Google Scholar ]
- Braddy Phillip W, Meade Adam W, Kroustalis Christina M. Online recruiting: The effects of organizational familiarity, website usability, and website attractiveness on viewers’ impressions of organizations. Computers in Human Behavior. 2008; 24 (6):2992–3001. [ Google Scholar ]
- Brady Laurie, Phillips Christine. Aesthetics and usability: A look at color and balance. Usability News. 2003; 5 (1) [ Google Scholar ]
- Cyr Dianne, Head Milena, Larios Hector. Colour appeal in website design within and across cultures: A multi-method evaluation. International journal of human-computer studies. 2010; 68 (1):1–21. [ Google Scholar ]
- Cyr Dianne, Ilsever Joe, Bonanni Carole, Bowes John. Website Design and Culture: An Empirical Investigation. Paper presented at the IWIPS.2004. [ Google Scholar ]
- Dastidar Surajit Ghosh. Impact of the factors influencing website usability on user satisfaction. 2009. [ Google Scholar ]
- De Angeli Antonella, Sutcliffe Alistair, Hartmann Jan. Interaction, usability and aesthetics: what influences users’ preferences?. Paper presented at the Proceedings of the 6th conference on Designing Interactive systems.2006. [ Google Scholar ]
- Djamasbi Soussan, Siegel Marisa, Tullis Tom. Generation Y, web design, and eye tracking. International journal of human-computer studies. 2010; 68 (5):307–323. [ Google Scholar ]
- Djonov Emilia. Website hierarchy and the interaction between content organization, webpage and navigation design: A systemic functional hypermedia discourse analysis perspective. Information Design Journal. 2007; 15 (2):144–162. [ Google Scholar ]
- Duggan M, Ellison N, Lampe C, Lenhart A, Smith A. Social Media update 2014. Washington, D.C: Pew Research Center; 2015. [ Google Scholar ]
- Flavián Carlos, Guinalíu Miguel, Gurrea Raquel. The role played by perceived usability, satisfaction and consumer trust on website loyalty. Information & Management. 2006; 43 (1):1–14. [ Google Scholar ]
- George Carole A. Usability testing and design of a library website: an iterative approach. OCLC Systems & Services: International digital library perspectives. 2005; 21 (3):167–180. [ Google Scholar ]
- Google.com. Bounce Rate. Analyrics Help. 2015 Retrieved 2/11, 2015, from https://support.google.com/analytics/answer/1009409?hl=en .
- Green D, Pearson JM. Development of a web site usability instrument based on ISO 9241-11. Journal of Computer Information Systems. 2006 Fall [ Google Scholar ]
- Horvath Keith J, Ecklund Alexandra M, Hunt Shanda L, Nelson Toben F, Toomey Traci L. Developing Internet-Based Health Interventions: A Guide for Public Health Researchers and Practitioners. J Med Internet Res. 2015; 17 (1):e28. doi: 10.2196/jmir.3770. [ PMC free article ] [ PubMed ] [ CrossRef ] [ Google Scholar ]
- International Standardization Organization. ISO 2941-11:1998 Ergonomic requirements for office work with visual display terminals (VDTs) -- Part 11: Guidance on usability: International Standardization Organization (ISO) 1998. [ Google Scholar ]
- Internet Use Over Time. 2014 Jan 2; Retrieved February 15, 2015, from http://www.pewinternet.org/data-trend/internet-use/internet-use-over-time/
- Internet User Demographics. 2013 Nov 14; Retrieved February 11, 2015, from http://www.pewinternet.org/data-trend/internet-use/latest-stats/
- Kim Jinwoo, Lee Jungwon, Han Kwanghee, Lee Moonkyu. Businesses as Buildings: Metrics for the Architectural Quality of Internet Businesses. Information Systems Research. 2002; 13 (3):239–254. doi: 10.1287/isre.13.3.239.79. [ CrossRef ] [ Google Scholar ]
- Lee Younghwa, Kozar Kenneth A. Understanding of website usability: Specifying and measuring constructs and their relationships. Decision Support Systems. 2012; 52 (2):450–463. [ Google Scholar ]
- Lim Sun. The Self-Confrontation Interview: Towards an Enhanced Understanding of Human Factors in Web-based Interaction for Improved Website Usability. J Electron Commerce Res. 2002; 3 (3):162–173. [ Google Scholar ]
- Lowry Paul Benjamin, Spaulding Trent, Wells Taylor, Moody Greg, Moffit Kevin, Madariaga Sebastian. A theoretical model and empirical results linking website interactivity and usability satisfaction. Paper presented at the System Sciences, 2006. HICSS’06. Proceedings of the 39th Annual Hawaii International Conference on.2006. [ Google Scholar ]
- Maurer Steven D, Liu Yuping. Developing effective e-recruiting websites: Insights for managers from marketers. Business Horizons. 2007; 50 (4):305–314. [ Google Scholar ]
- Mobile Technology Fact Sheet. 2013 Dec 27; Retrieved August 5, 2015, from http://www.pewinternet.org/fact-sheets/mobile-technology-fact-sheet/
- Nielsen Jakob. Usability 101: introduction to Usability. 2012 Retrieved 2/11, 2015, from http://www.nngroup.com/articles/usability-101-introduction-to-usability/
- Palmer Jonathan W. Web Site Usability, Design, and Performance Metrics. Information Systems Research. 2002; 13 (2):151–167. doi: 10.1287/isre.13.2.151.88. [ CrossRef ] [ Google Scholar ]
- Petre Marian, Minocha Shailey, Roberts Dave. Usability beyond the website: an empirically-grounded e-commerce evaluation instrument for the total customer experience. Behaviour & Information Technology. 2006; 25 (2):189–203. [ Google Scholar ]
- Petrie Helen, Hamilton Fraser, King Neil. Tension, what tension?: Website accessibility and visual design. Paper presented at the Proceedings of the 2004 international cross-disciplinary workshop on Web accessibility (W4A).2004. [ Google Scholar ]
- Raward Roslyn. Academic library website design principles: development of a checklist. Australian Academic & Research Libraries. 2001; 32 (2):123–136. [ Google Scholar ]
- Rosen Deborah E, Purinton Elizabeth. Website design: Viewing the web as a cognitive landscape. Journal of Business Research. 2004; 57 (7):787–794. [ Google Scholar ]
- Shneiderman Ben, Hochheiser Harry. Universal usability as a stimulus to advanced interface design. Behaviour & Information Technology. 2001; 20 (5):367–376. [ Google Scholar ]
- Song Jaeki, Zahedi Fatemeh “Mariam”. A theoretical approach to web design in e-commerce: a belief reinforcement model. Management Science. 2005; 51 (8):1219–1235. [ Google Scholar ]
- Sutcliffe Alistair. Interactive systems: design, specification, and verification. Springer; 2001. Heuristic evaluation of website attractiveness and usability; pp. 183–198. [ Google Scholar ]
- Tan Gek Woo, Wei Kwok Kee. An empirical study of Web browsing behaviour: Towards an effective Website design. Electronic Commerce Research and Applications. 2007; 5 (4):261–271. [ Google Scholar ]
- Tarafdar Monideepa, Zhang Jie. Determinants of reach and loyalty-a study of Website performance and implications for Website design. Journal of Computer Information Systems. 2008; 48 (2):16. [ Google Scholar ]
- Thompson Lori Foster, Braddy Phillip W, Wuensch Karl L. E-recruitment and the benefits of organizational web appeal. Computers in Human Behavior. 2008; 24 (5):2384–2398. [ Google Scholar ]
- W3schools.com. Browser Statistics and Trends. Retrieved 1/15, 2015, from http://www.w3schools.com/browsers/browsers_stats.asp .
- Williamson Ian O, Lepak David P, King James. The effect of company recruitment web site orientation on individuals’ perceptions of organizational attractiveness. Journal of Vocational Behavior. 2003; 63 (2):242–263. [ Google Scholar ]
- Zhang Ping, Small Ruth V, Von Dran Gisela M, Barcellos Silvia. A two factor theory for website design. Paper presented at the System Sciences, 2000. Proceedings of the 33rd Annual Hawaii International Conference on.2000. [ Google Scholar ]
- Zhang Ping, Von Dran Gisela M. Satisfiers and dissatisfiers: A two-factor model for website design and evaluation. Journal of the American society for information science. 2000; 51 (14):1253–1268. [ Google Scholar ]

ESSAY SAUCE
FOR STUDENTS : ALL THE INGREDIENTS OF A GOOD ESSAY
Essay: Web Design
Essay details and download:.
- Subject area(s): Information technology essays
- Reading time: 8 minutes
- Price: Free download
- Published: 16 June 2012*
- File format: Text
- Words: 2,286 (approx)
- Number of pages: 10 (approx)
Text preview of this essay:
This page of the essay has 2,286 words. Download the full version above.
Web design encompasses many different skills and disciplines in the production and maintenance of websites.[1] The different areas of web design include web graphic design; interface design; authoring, including standardised code and proprietary software; user experience design; and search engine optimization. Often many individuals will work in teams covering different aspects of the design process, although some designers will cover them all.[2] The term web design is normally used to describe the design process relating to the front-end (client side) design of a website including writing mark up, but this is a grey area as this is also covered by web development. Web designers are expected to have an awareness of usability and if their role involves creating mark up then they are also expected to be up to date with web accessibility guidelines. ‘ History 1988’2001 Although web design has a fairly recent history, it can be linked to other areas such as graphic design. However web design is also seen as a technological standpoint. It has become a large part of people’s everyday lives. It is hard to imagine the Internet without animated graphics, different styles of typography, background and music. The start of the web and web design
In 1989, whilst working at CERN Tim Berners-Lee proposed to create a global hypertext project, which later became known as the World Wide Web. Throughout 1991 to 1993 the World Wide Web was born. Text only pages could be viewed using a simple line-mode browser.[3] In 1993 Marc Andreessen and Eric Bina, created the Mosaic browser. At the time there were multiple browsers however the majority of them were Unix-based and were naturally text heavy. There had been no integrated approach to graphical design elements such as images or sounds. The Mosaic browser broke this mould.[4] The W3C was created in October 1994, to "lead the World Wide Web to its full potential by developing common protocols that promote its evolution and ensure its interoperability."[5] This discouraged any one company from monopolizing a propriety browser and programming language, which could have altered the effect of the World Wide Web as a whole. The W3C continues to set standards, which can today be seen with JavaScript. In 1994 Andreessen formed Communications corp. That later became known as Netscape Communications the Netscape 0.9 browser. Netscape created its own HTML tags without regards to the traditional standards process. For example Netscape 1.1 included tags for changing background colours and formatting text with tables on web pages. Throughout 1996 to 1999 the browser wars began. The browser wars saw Microsoft and Netscape battle it out for the ultimate browser dominance. During this time there were many new technologies in the field, notably Cascading Style Sheets, JavaScript, and Dynamic HTML. On a whole the browser competition did lead to many positive creations and helped web design evolve at a rapid pace.[6] Evolution of web design In 1996, Microsoft released its first competitive browser, which was complete with its own features and tags. It was also the first browser to support style sheets, which at the time was seen as an obscure authoring technique.[6] The HTML markup for tables was originally intended for displaying tabular data. However designers quickly realized the potential of using HTML tables for creating the complex, multi-column layouts that were otherwise not possible. At this time, as design and good aesthetics seemed to take precedence over good mark-up structure, and little attention was paid to semantics and web accessibility. HTML sites were limited in their design options, even more so with earlier versions of HTML. To create complex designs, many web designers had to use complicated table structures or even use blank spacer .GIF images to stop empty table cells from collapsing.[7] CSS was introduced in December 1996 by the W3C to support presentation and layout; this allowed HTML code to be semantic rather than both semantic and presentational, and improved web accessibility, see tableless web design. In 1996 Flash (originally known as FutureSplash) was developed. At the time it was of a very simple layout basic tools and a timeline but it enabled web designers to go beyond the point of HTML at the time. It has now progressed to be very powerful, enabling it to develop entire sites.[7] End of the first browser wars During 1998 Netscape released Netscape Communicator code under an open source licence, enabling thousands of developers to participate in improving the software. However they decided to stop and start from the beginning, which guided the development of the open source browser and soon expanded to a complete application platform.[6] The Web Standards Project was formed, and promoted browser compliance with HTML and CSS standards by creating Acid1, Acid2, and Acid3 tests. 2000 was a big year for Microsoft. Internet Explorer had been released for Mac, this was significant as it was the first browser that fully supported HTML 4.01 and CSS 1, raising the bar in terms of standards compliance. It was also the first browser to fully support the PNG image format.[6] During this time Netscape was sold to AOL and this was seen as Netscape’s official loss to Microsoft in the browser wars.[6] 2001’2012 Since the start of the 21st century the web has become more and more integrated into peoples lives, as this has happened the technology of the web has also moved on. There have also been signifigent changes in the way people use and access the web, this has changed how sites are designed. The Modern Browsers Since the end of the browsers wars there have been new browsers coming onto the scence, many of these are open source meaning that they tend to have faster development and are more supportive of new standards. The new options are considered by many to be better that Microsoft’s Internet Explorer. New Standards The W3C has released new standards of HTML (HTML5) and CSS (CSS3), as well as new JavaScript API’s each as a new but individual standard, however while the term HTML5 is only used to refer to the new version of HTML and some of the JavaScript API’s, it has become common to use it to refer to the entire suite of new standards (HTML5, CSS3 and JavaScript) Tools and technologies Web designers use a variety of different tools depending on what part of the production process they are involved in. These tools are updated over time by newer standards and software but the principles behind them remain the same. Web graphic designers use vector and raster graphics packages for creating web formatted imagery or design prototypes. Technologies used for creating websites include standardised mark up which could be hand coded or generated by WYSIWYG editing software. There is also proprietary software based on plug-ins that bypasses the client’s browsers version, these are often WYSIWYG but with the option of using the software’s scripting language. Search engine optimisation tools may be used to check search engine ranking and suggest improvements. Other tools web designers might use include mark up validators[8] and other testing tools for usability and accessibility to ensure their web sites meet web accessibility guidelines.[9] Skills and techniques Typography Usually a successful website has only a few typefaces which are of a similar style, instead of using a range of typefaces. Preferably a website should use sans serif or serif typefaces, not a combination of the two. Typography in websites should also be careful the amount of typefaces used, good design will incorporate a few similar typefaces rather than a range of type faces. Most browsers recognize a specific number of safe fonts, which designers mainly use in order to avoid complications. Font downloading was later included in the CSS3 fonts module, and has since been implemented in Safari 3.1, Opera 10 and Mozilla Firefox 3.5. This has subsequently increased interest in Web typography, as well as the usage of font downloading.[10] Most layouts on a site incorporate white spaces to break the text up into paragraphs and also avoid centre aligned text. [11]
Page layout Web pages should be well laid out to improve navigation for the user. Also for navigation purposes, the sites page layout should also remain consistent on different pages.[12] When constructing sites, it’s important to consider page width as this is vital for aligning objects and in layout design. The most popular websites generally have a width close to 1024 pixels. Most pages are also centre aligned, to make objects look more aesthetically pleasing on larger screens.[13] Fluid layouts developed around 2000 as a replacement for HTML-table-based layouts, as a rejection of grid-based design both as a page layout design principle, and as a coding technique, but were very slow to be adopted.[note 1] The axiomatic assumption is that readers will have screen devices, or windows thereon, of different sizes and that there is nothing the page designer can do to change this. Accordingly, a design should be broken down into units (sidebars, content blocks, advert areas, navigation areas) that are sent to the browser and which will be fitted into the display window by the browser, as best it can. As the browser does know the details of the reader’s screen (window size, font size relative to window etc.) the browser does a better job of this than a presumptive designer. Although such a display may often change the relative position of major content units, sidebars may be displaced below body text rather than to the side of it, this is usually a better and particularly a more usable display than a compromise attempt to display a hard-coded grid that simply doesn’t fit the device window. In particular, the relative position of content blocks may change, but each block is less affected. Usability is also better, particularly by the avoidance of horizontal scrolling. Responsive Web Design is a new approach, based on CSS3, and a deeper level of per-device specification within the page’s stylesheet, through an enhanced use of the CSS @media pseudo-selector. Quality of code When creating a site it is good practice to conform to standards. This is usually done via a description specifying what the element is doing. Not conforming to standards may not make a website unusable or error prone, standards can relate to the correct layout of pages for readability as well making sure coded elements are closed appropriately. This includes errors in code, better layout for code as well as making sure your IDs and classes are identified properly. Poorly-coded pages are sometimes colloquially called tag soup. Validating via W3C[8] can only be done when a correct DOCTYPE declaration is made, which is used to highlight errors in code. The system identifies the errors and areas that do not conform to web design standards. This information can then be corrected by the user.[14] Visual design Good visual design on a website identifies and works for its target market. This can be an age group or particular strand of culture thus the designer should understand the trends of its audience. Designers should also understand the type of website they are designing, meaning a business website should not be designed the same as a social media site for example. Designers should also understand the owner or business the site is representing, to make sure they are portrayed favourably. The aesthetics or overall design of a site should not clash with the content, making it easier for the user to navigate and can find the desired information or products etc.[15] User experience design For a user to understand a website they must be able to understand how the website works. This affects their experience. User experience is related to layout, clear instructions and labelling on a website. The user must understand how they can interact on a site. In relation to continued use, a user must perceive the usefulness of that website if they are to continue using it. With users who are skilled and well versed with website use, this influence relates directly to how they perceive websites, which encourages further use. Therefore users with less experience are less likely to see the advantages or usefulness of websites. This in turn should focus, on design for a more universal use and ease of access to accommodate as many users as possible regardless of user skill.[16] Occupations There are two primary jobs involved in creating a website: the web designer and web developer, who often work closely together on a website.[17] The web designers are responsible for the visual aspect, which includes the layout, colouring and typography of a web page. A web designer will also have a working knowledge of using a variety of languages such as HTML, CSS, JavaScript, PHP and Flash to create a site, although the extent of their knowledge will differ from one web designer to another. Particularly in smaller organizations one person will need the necessary skills for designing and programming the full web page, whilst larger organizations may have a web designer responsible for the visual aspect alone.[18] Further jobs, which under particular circumstances may become involved during the creation of a website include: ‘ Graphic designers, to create visuals for the site such as logos, layouts and buttons ‘ Internet marketing specialists, to help maintain web presence through strategic solutions on targeting viewers to the site, by using marketing and promotional techniques on the internet. ‘ SEO writers, to research and recommend the correct words to be incorporated into a particular website and make the website more accessible and found on numerous search engines. ‘ Internet copywriter, to create the written content of the page to appeal to the targeted viewers of the site.[2] ‘ User experience (UX) designer, incorporates aspects of user focused design considerations which include information architecture, user centred design, user testing, interaction design, and occasionally visual design.[19]
...(download the rest of the essay above)
About this essay:
If you use part of this page in your own work, you need to provide a citation, as follows:
Essay Sauce, Web Design . Available from:<https://www.essaysauce.com/information-technology-essays/web-design/> [Accessed 26-05-24].
These Information technology essays have been submitted to us by students in order to help you with your studies.
* This essay may have been previously published on Essay.uk.com at an earlier date.
Essay Categories:
- Accounting essays
- Architecture essays
- Business essays
- Computer science essays
- Criminology essays
- Economics essays
- Education essays
- Engineering essays
- English language essays
- Environmental studies essays
- Essay examples
- Finance essays
- Geography essays
- Health essays
- History essays
- Hospitality and tourism essays
- Human rights essays
- Information technology essays
- International relations
- Leadership essays
- Linguistics essays
- Literature essays
- Management essays
- Marketing essays
- Mathematics essays
- Media essays
- Medicine essays
- Military essays
- Miscellaneous essays
- Music Essays
- Nursing essays
- Philosophy essays
- Photography and arts essays
- Politics essays
- Project management essays
- Psychology essays
- Religious studies and theology essays
- Sample essays
- Science essays
- Social work essays
- Sociology essays
- Sports essays
- Types of essay
- Zoology essays

Transforming the understanding and treatment of mental illnesses.
Información en español
Celebrating 75 Years! Learn More >>
- Science News
- Meetings and Events
- Social Media
- Press Resources
- Email Updates
- Innovation Speaker Series
NIH Announces Winners of 2023-2024 High School Mental Health Essay Contest
May 31, 2024 • Institute Update
The National Institutes of Health (NIH) is pleased to announce the winners of the 2024 Speaking Up About Mental Health essay contest. Out of more than 370 submissions across 33 states, NIH awarded 24 youth (ages 16-18) finalists with gold, silver, bronze, and honorable mention prizes.
Supported by the National Institute of Mental Health, the National Institute on Minority Health and Health Disparities, and the Eunice Kennedy Shriver National Institute of Child Health and Human Development, the essay contest invited youth to address mental health and reduce mental health stigma that young people may face when seeking mental health treatment.
The winning essays addressed complicated topics such as stigma, trauma, resilience, equity, anxiety, and more. Teens also wrote about specific ideas for improving well-being, such as broader access to leisure sports, reducing time spent on social media, and normalizing mental health treatment and care.
NIH awarded a total of $15,000 in cash prizes to gold, silver, bronze, and honorable mention recipients. Read the winning essays at nimhd.nih.gov/EssayContest .
Gold winners
- Max, California - Tenacity Through Tumultuousness
- Michaela, Maryland - Exposing the Impact of Social Media on Teenage Mental Health: A Journey of Self-Discovery
- Raphael, Hawaii - Let's CHAT: Mental Health Impact on Teens Living with Speech Challenges
Silver winners
- Aditi, California – Embracing Authenticity
- Anna, New York - Change Our Approach: How Sports Can Play a Role in Mental Health
- Ciniyah, Illinois - The Roots Affect the Fruit: A Personal Journey of Trauma to Triumph
- Kathleen, Maryland - Behind A Perfect Life
- Paige, Texas - Learn to Live and Accept Your Journey
- Rylie, Maryland - Drowning in Plain Sight
Bronze winners
- Argiro, Pennsylvania - Out in the Open: A Conversation about Mental Health
- Dresden, Maryland - Normalize the Care to Destigmatize the Conditions
- Gabriel, New Jersey - Keeping My Head Up: My Experience with Dad's Brain Cancer
- Hailey, Arkansas - Access for Adolescent Athletes
- Jordan, New Jersey - A Weighted Wait
- Kathryne, North Carolina - Embracing Openness: Unveiling Silent Struggles Surrounding Mental Health
- Maya, Maryland - Speaking up for Change
- Rachel, California - Embracing the Journey Towards Mental Health Acceptance
- Savannah, New Jersey - Taking a Step Today, for a Better Tomorrow
Honorable mentions
- Agaana, Maryland – Accountability for Authority: The Responsibilities of Schools
- Gisele, Pennsylvania - Breaking the Silence
- Jillian, Illinois - Navigating Mental Illness in Teens
- Kyle, North Carolina - How the Neglect of Mental Health Within Black Communities Causes Underlying Issues
- Mason, Maryland - Social Media as a Possible Method to Reduce Mental Health Stigma
- Minsung, Georgia - Hope to Bridge the Gap
If you are in crisis and need immediate help, call or text the 988 Suicide & Crisis Lifeline at 988 (para ayuda en español, llame al 988) to connect with a trained crisis counselor. The Lifeline provides 24-hour, confidential support to anyone in suicidal crisis or emotional distress. The deaf and hard of hearing can contact the Lifeline using their preferred relay service or by dialing 711 and then 988.
- Illustrator on the web (beta) overview
Illustrator
- Illustrator User Guide
- What's new in Illustrator
- Common questions
- Illustrator system requirements
- Illustrator for Apple silicon
- Workspace basics
- Learn faster with the Illustrator Discover panel
- Create documents
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Introduction to artboards
- Manage artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Undo edits and manage design history
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
- Tools at a glance
- Direct Selection
- Group Selection
- Rotate View
- Shape Builder
- Type on a Path
- Vertical Type
- Add Anchor Point
- Delete Anchor Point
- Anchor Point
- Line Segment
- Rounded Rectangle
- Free Transform
- Generate a vector graphic using a text prompt
- Recolor your artwork using a text prompt
- Neon glow text
- Old school text
- Convert sketch to vector
- Illustrator on the web (beta) FAQ
- Troubleshooting issues FAQ
- Keyboard shortcuts for Illustrator on the web (beta)
- Create and combine shapes on the web
- Add and edit text on the web
- Apply colors and gradients on the web
- Draw and edit paths on the web
- Work with cloud documents on the web
- Invite collaborators to edit on the web
- Illustrator on the iPad overview
- Illustrator on the iPad FAQs
- System requirements | Illustrator on the iPad
- What you can or cannot do on Illustrator on the iPad
- Illustrator on the iPad workspace
- Touch shortcuts and gestures
- Keyboard shortcuts for Illustrator on the iPad
- Manage your app settings
- Work with documents in Illustrator on the iPad
- Import Photoshop and Fresco documents
- Create repeat objects
- Blend objects
- Draw and edit paths
- Draw and edit shapes
- Work with type and fonts
- Create text designs along a path
- Add your own fonts
- Vectorize raster images
- Apply colors and gradients
- Work with Illustrator cloud documents
- Share and collaborate on Illustrator cloud documents
- Share documents for review
- Upgrade cloud storage for Adobe Illustrator
- Illustrator cloud documents | Common questions
- Troubleshoot create or save issues for Illustrator cloud documents
- Troubleshoot Illustrator cloud documents issues
- Drawing basics
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Draw rectangular and polar grids
- Draw and edit flares
- Image Trace
- Simplify a path
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Create and edit a perspective grid
- Draw and modify objects on a perspective grid
- Use objects as symbols for repeat use
- Draw pixel-aligned paths for web workflows
- Measure and plot dimensions
- About 3D effects in Illustrator
- Create 3D graphics
- Map artwork over 3D objects
- Create 3D Text
- Create 3D objects
- About color
- Select colors
- Use and create swatches
- Adjust colors
- Use the Adobe Color Themes panel
- Color groups (harmonies)
- Color Themes panel
- Recolor your artwork
- About painting
- Paint with fills and strokes
- Live Paint groups
- Transparency and blending modes
- Apply stroke on an object
- Create and edit patterns
- Select objects
- Group and expand objects
- Move, align, and distribute objects
- Stack objects
- Lock, hide, and delete objects
- Copy and duplicate objects
- Rotate and reflect objects
- Intertwine objects
- Create realistic art mockups
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Add text and work with type objects
- Create bulleted and numbered lists
- Manage text area
- Fonts and typography
- Convert text within images into editable text
- Add basic formatting to text
- Add advanced formatting to text
- Import and export text
- Format paragraphs
- Special characters
- Create type on a path
- Character and paragraph styles
- Find missing fonts (Typekit workflow)
- Arabic and Hebrew type
- Fonts | FAQ and troubleshooting tips
- Create 3D text effect
- Creative typography designs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Spelling and language dictionaries
- Format Asian characters
- Composers for Asian scripts
- Create text designs with blend objects
- Create a text poster using Image Trace
- Work with effects
- Graphic styles
- Appearance attributes
- Create sketches and mosaics
- Drop shadows, glows, and feathering
- Summary of effects
- Best practices for creating web graphics
- Slices and image maps
- Place multiple files
- Manage linked and embedded files
- Links information
- Unembed images
- Import artwork from Photoshop
- Import bitmap images
- Import Adobe PDF files
- Import EPS, DCS, and AutoCAD files
- Creative Cloud Libraries in Illustrator
- Save artwork
- Use Illustrator artwork in Photoshop
- Export artwork
- Collect assets and export in batches
- Package files
- Create Adobe PDF files
- Extract CSS | Illustrator CC
- Adobe PDF options
- Document info panel
- Set up documents for printing
- Change the page size and orientation
- Specify crop marks for trimming or aligning
- Get started with large canvas
- Print with color management
- PostScript printing
- Print presets
- Printer's marks and bleeds
- Print and save transparent artwork
- Print color separations
- Print gradients, meshes, and color blends
- White Overprint
- Data merge using the Variables panel
- Automation with scripts
- Automation with actions
- Known issues
- Crash issues
- Recover files after crash
- File issues
- Supported file formats
- GPU device driver issues
- Wacom device issues
- DLL file issues
- Memory issues
- Preferences file issues
- Font issues
- Printer issues
- Share crash report with Adobe
- Improve Illustrator performance
Explore how Illustrator on the web (beta) lets you create and edit vector graphics anytime, anywhere.
Explore the beta app Illustrator on web (beta) is available for testing and feedback. Try it now to experience new features.
The app is available as part of your Illustrator subscription.
Whether a novice or a seasoned pro, Illustrator on the web (beta) lets you effortlessly craft illustrations, logos, and graphics, making your artistic imagination come alive. Seamlessly accessible from a desktop or laptop browser, it's perfect for designers on the go. Discover the intuitive user interface and simplified workflows, and get started with your design journey.
Illustrator on the web (beta)

Design impressive artwork using shapes
Illustrator on the web (beta) provides a set of shape tools to draw live shapes and create versatile artwork. You can also merge various shapes and build intricate designs with the Combine shapes and Shape builder features.

Craft shapes with precision using paths
Make creativity easier and more intuitive with the Quick Pen tool (beta) — draw and edit custom geometric shapes using lines and arcs. You can also continue to recreate your ideas on canvas with essential drawing tools like Pen and Pencil .

Add beautiful typography
Unleash your creativity with limitless fonts sourced from the finest foundries and designers. Discover how to type on a path and outline text to give your logos, posters, and banners a stunning look.

Create visually rich graphics
Make your artwork stand out with colors and gradients that add depth, realistic lighting, and shadow effects to your creativity. Bring your imagination to life with customizable colors and gradients.

Invite collaborators to edit your document
Streamline teamwork with the Invite to Edit feature that lets you send email invitations to key stakeholders. As an invited collaborator, you can access and edit shared designs and provide feedback on the document.

Design anywhere with Internet connectivity
Take your projects from the Illustrator desktop app to your web browser. As long as your files are synced to the Creative Cloud, you can always pick up where you left off. Now, stay creative wherever you go!
Try the hands-on tutorial in the app
Play this video for an introduction to the tutorial about selection tools and basic gestures.
Try it in the app Now that you've watched the video, follow along with the tutorial to learn how to select and move objects.
Have a question or an idea?

If you have a question to ask or an idea to share, come and participate in Adobe Illustrator on the web (beta) Community . We would love to hear from you and see your creations.
More like this
- Illustrator on the web (beta) system requirements
- Illustrator on the web (beta) keyboard shortcuts
Get help faster and easier
Quick links
Legal Notices | Online Privacy Policy
Share this page
Language Navigation
- Share full article
Advertisement
Supported by
Guest Essay
Jamie Raskin: How to Force Justices Alito and Thomas to Recuse Themselves in the Jan. 6 Cases

By Jamie Raskin
Mr. Raskin represents Maryland’s Eighth Congressional District in the House of Representatives. He taught constitutional law for more than 25 years and was the lead prosecutor in the second impeachment trial of Donald Trump.
Many people have gloomily accepted the conventional wisdom that because there is no binding Supreme Court ethics code, there is no way to force Associate Justices Samuel Alito and Clarence Thomas to recuse themselves from the Jan. 6 cases that are before the court.
Justices Alito and Thomas are probably making the same assumption.
But all of them are wrong.
It seems unfathomable that the two justices could get away with deciding for themselves whether they can be impartial in ruling on cases affecting Donald Trump’s liability for crimes he is accused of committing on Jan. 6. Justice Thomas’s wife, Ginni Thomas, was deeply involved in the Jan. 6 “stop the steal” movement. Above the Virginia home of Justice Alito and his wife, Martha-Ann Alito, flew an upside-down American flag — a strong political statement among the people who stormed the Capitol. Above the Alitos’ beach home in New Jersey flew another flag that has been adopted by groups opposed to President Biden.
Justices Alito and Thomas face a groundswell of appeals beseeching them not to participate in Trump v. United States , the case that will decide whether Mr. Trump enjoys absolute immunity from criminal prosecution, and Fischer v. United States , which will decide whether Jan. 6 insurrectionists — and Mr. Trump — can be charged under a statute that criminalizes “corruptly” obstructing an official proceeding. (Justice Alito said on Wednesday that he would not recuse himself from Jan. 6-related cases.)
Everyone assumes that nothing can be done about the recusal situation because the highest court in the land has the lowest ethical standards — no binding ethics code or process outside of personal reflection. Each justice decides for him- or herself whether he or she can be impartial.
Of course, Justices Alito and Thomas could choose to recuse themselves — wouldn’t that be nice? But begging them to do the right thing misses a far more effective course of action.
The U.S. Department of Justice — including the U.S. attorney for the District of Columbia, an appointed U.S. special counsel and the solicitor general, all of whom were involved in different ways in the criminal prosecutions underlying these cases and are opposing Mr. Trump’s constitutional and statutory claims — can petition the other seven justices to require Justices Alito and Thomas to recuse themselves not as a matter of grace but as a matter of law.
The Justice Department and Attorney General Merrick Garland can invoke two powerful textual authorities for this motion: the Constitution of the United States, specifically the due process clause, and the federal statute mandating judicial disqualification for questionable impartiality, 28 U.S.C. Section 455. The Constitution has come into play in several recent Supreme Court decisions striking down rulings by stubborn judges in lower courts whose political impartiality has been reasonably questioned but who threw caution to the wind to hear a case anyway. This statute requires potentially biased judges throughout the federal system to recuse themselves at the start of the process to avoid judicial unfairness and embarrassing controversies and reversals.
The constitutional and statutory standards apply to Supreme Court justices. The Constitution, and the federal laws under it, is the “ supreme law of the land ,” and the recusal statute explicitly treats Supreme Court justices as it does other judges: “Any justice, judge or magistrate judge of the United States shall disqualify himself in any proceeding in which his impartiality might reasonably be questioned.” The only justices in the federal judiciary are the ones on the Supreme Court.
This recusal statute, if triggered, is not a friendly suggestion. It is Congress’s command, binding on the justices, just as the due process clause is. The Supreme Court cannot disregard this law just because it directly affects one or two of its justices. Ignoring it would trespass on the constitutional separation of powers because the justices would essentially be saying that they have the power to override a congressional command.
When the arguments are properly before the court, Chief Justice John Roberts and Associate Justices Amy Coney Barrett, Neil Gorsuch, Ketanji Brown Jackson, Elena Kagan, Brett Kavanaugh and Sonia Sotomayor will have both a constitutional obligation and a statutory obligation to enforce recusal standards.
Indeed, there is even a compelling argument based on case law that Chief Justice Roberts and the other unaffected justices should raise the matter of recusal on their own, or sua sponte. Numerous circuit courts have agreed with the Eighth Circuit that this is the right course of action when members of an appellate court are aware of “ overt acts ” of a judge reflecting personal bias. Cases like this stand for the idea that appellate jurists who see something should say something instead of placing all the burden on parties in a case who would have to risk angering a judge by bringing up the awkward matter of potential bias and favoritism on the bench.
But even if no member of the court raises the issue of recusal, the urgent need to deal with it persists. Once it is raised, the court would almost surely have to find that the due process clause and Section 455 compel Justices Alito and Thomas to recuse themselves. To arrive at that substantive conclusion, the justices need only read their court’s own recusal decisions.
In one key 5-to-3 Supreme Court case from 2016, Williams v. Pennsylvania, Justice Anthony Kennedy explained why judicial bias is a defect of constitutional magnitude and offered specific objective standards for identifying it. Significantly, Justices Alito and Thomas dissented from the majority’s ruling.
The case concerned the bias of the chief justice of Pennsylvania, who had been involved as a prosecutor on the state’s side in an appellate death penalty case that was before him. Justice Kennedy found that the judge’s refusal to recuse himself when asked to do so violated due process. Justice Kennedy’s authoritative opinion on recusal illuminates three critical aspects of the current controversy.
First, Justice Kennedy found that the standard for recusal must be objective because it is impossible to rely on the affected judge’s introspection and subjective interpretations. The court’s objective standard requires recusal when the likelihood of bias on the part of the judge “is too high to be constitutionally tolerable,” citing an earlier case. “This objective risk of bias,” according to Justice Kennedy, “is reflected in the due process maxim that ‘no man can be a judge in his own case.’” A judge or justice can be convinced of his or her own impartiality but also completely missing what other people are seeing.
Second, the Williams majority endorsed the American Bar Association’s Model Code of Judicial Conduct as an appropriate articulation of the Madisonian standard that “no man can be a judge in his own cause.” Model Code Rule 2.11 on judicial disqualification says that a judge “shall disqualify himself or herself in any proceeding in which the judge’s impartiality might reasonably be questioned.” This includes, illustratively, cases in which the judge “has a personal bias or prejudice concerning a party,” a married judge knows that “the judge’s spouse” is “a person who has more than a de minimis interest that could be substantially affected by the proceeding” or the judge “has made a public statement, other than in a court proceeding, judicial decision or opinion, that commits or appears to commit the judge to reach a particular result.” These model code illustrations ring a lot of bells at this moment.
Third and most important, Justice Kennedy found for the court that the failure of an objectively biased judge to recuse him- or herself is not “harmless error” just because the biased judge’s vote is not apparently determinative in the vote of a panel of judges. A biased judge contaminates the proceeding not just by the casting and tabulation of his or her own vote but by participating in the body’s collective deliberations and affecting, even subtly, other judges’ perceptions of the case.
Justice Kennedy was emphatic on this point : “It does not matter whether the disqualified judge’s vote was necessary to the disposition of the case. The fact that the interested judge’s vote was not dispositive may mean only that the judge was successful in persuading most members of the court to accept his or her position — an outcome that does not lessen the unfairness to the affected party.”
Courts generally have found that any reasonable doubts about a judge’s partiality must be resolved in favor of recusal. A judge “shall disqualify himself in any proceeding in which his impartiality might reasonably be questioned.” While recognizing that the “challenged judge enjoys a margin of discretion,” the courts have repeatedly held that “doubts ordinarily ought to be resolved in favor of recusal.” After all, the reputation of the whole tribunal and public confidence in the judiciary are both on the line.
Judge David Tatel of the D.C. Circuit emphasized this fundamental principle in 2019 when his court issued a writ of mandamus to force recusal of a military judge who blithely ignored at least the appearance of a glaring conflict of interest. He stated : “Impartial adjudicators are the cornerstone of any system of justice worthy of the label. And because ‘deference to the judgments and rulings of courts depends upon public confidence in the integrity and independence of judges,’ jurists must avoid even the appearance of partiality.” He reminded us that to perform its high function in the best way, as Justice Felix Frankfurter stated, “justice must satisfy the appearance of justice.”
The Supreme Court has been especially disposed to favor recusal when partisan politics appear to be a prejudicial factor even when the judge’s impartiality has not been questioned. In Caperton v. A.T. Massey Coal Co. , from 2009, the court held that a state supreme court justice was constitutionally disqualified from a case in which the president of a corporation appearing before him had helped to get him elected by spending $3 million promoting his campaign. The court, through Justice Kennedy, asked whether, quoting a 1975 decision, “under a realistic appraisal of psychological tendencies and human weakness,” the judge’s obvious political alignment with a party in a case “poses such a risk of actual bias or prejudgment that the practice must be forbidden if the guarantee of due process is to be adequately implemented.”
The federal statute on disqualification, Section 455(b) , also makes recusal analysis directly applicable to bias imputed to a spouse’s interest in the case. Ms. Thomas and Mrs. Alito (who, according to Justice Alito, is the one who put up the inverted flag outside their home) meet this standard. A judge must recuse him- or herself when a spouse “is known by the judge to have an interest in a case that could be substantially affected by the outcome of the proceeding.”
At his Senate confirmation hearing, Chief Justice Roberts assured America that “judges are like umpires.”
But professional baseball would never allow an umpire to continue to officiate the World Series after learning that the pennant of one of the two teams competing was flying in the front yard of the umpire’s home. Nor would an umpire be allowed to call balls and strikes in a World Series game after the umpire’s wife tried to get the official score of a prior game in the series overthrown and canceled out to benefit the losing team. If judges are like umpires, then they should be treated like umpires, not team owners, fans or players.
Justice Barrett has said she wants to convince people “that this court is not comprised of a bunch of partisan hacks.” Justice Alito himself declared the importance of judicial objectivity in his opinion for the majority in the Dobbs v. Jackson Women’s Health Organization decision overruling Roe v. Wade — a bit of self-praise that now rings especially hollow.
But the Constitution and Congress’s recusal statute provide the objective framework of analysis and remedy for cases of judicial bias that are apparent to the world, even if they may be invisible to the judges involved. This is not really optional for the justices.
I look forward to seeing seven members of the court act to defend the reputation and integrity of the institution.
Jamie Raskin, a Democrat, represents Maryland’s Eighth Congressional District in the House of Representatives. He taught constitutional law for more than 25 years and was the lead prosecutor in the second impeachment trial of Donald Trump.
The Times is committed to publishing a diversity of letters to the editor. We’d like to hear what you think about this or any of our articles. Here are some tips . And here’s our email: [email protected] .
Follow the New York Times Opinion section on Facebook , Instagram , TikTok , WhatsApp , X and Threads .

IMAGES
VIDEO
COMMENTS
Web Design Essay Examples and Topics. Updated: May 16th, 2024 81 samples MATLAB: Image Processing Toolbox . The size of the Lena True image is also 512 512pixels but the size of the array storing the information of this image is three times greater than that of the original. Pages: ...
Jennifer Kyrnin. Updated on August 05, 2020. Web design is the planning and creation of websites. This includes a number of separate skills that all fall under the umbrella of web design. Some examples of these skills are information architecture, user interface, site structure, navigation, layout, colors, fonts, and overall imagery.
Web design used to be focused on designing websites for desktop browsers; however, since the mid-2010s, design for mobile and tablet browsers has become ever-increasingly important. A web designer works on a website's appearance, layout, and, in some cases, content. Appearance relates to the colors, typography, and images used.
A combination of aesthetic and functional elements, web design is a type of digital design that determines the look of a website—such as its colors, fonts, graphics and user interface (see our guide on website design best practices). Today, creating a website is one of the pillars of having an online presence.
Marketing, Web Design And Web Development. Kira Godwin CST 300 September 23, 2014 Marketing, Web Design and Web Development Web design is a blend of creativity and technicality, or graphic design and web development. As a result of this blend the industry's necessary skills, necessary education, and job offerings can be variable.
Prototypes are used to get feedback and fine-tune a design throughout the process. 5. Familiarize yourself with UI design. UI (user interface) design is another huge subject you'll dive into as you learn website design. A user interface is a mechanism that puts a piece of technology into action.
2010 May - The term "responsive web design" enters the design vocabulary and is credited to web developer Ethan Marcotte in his 2010 essay of the same title. Previously, terms like "elastic," "liquid," and "flexible," among others, were used to describe the concept.
Creating something, whether it's an essay, a painting, or a website is an act of vulnerability. The things you put into the world are an extension of who you are and what you're capable of. To be told what you made could be better or is wrong might feel like a personal attack. In web design, feedback is a normal and necessary part of the ...
Regularly, a website designer will: Design and layout websites. Think through the navigation of a site to provide the best user experience. Design sample pages and create mockups. Work in Adobe programs to create visuals, graphics, or animations. Register web domains. Organize files. Collaborate on website updates or "refreshes".
Responsive web design is a modern technique for that purpose. This paper considers the implementation of responsive web design in practice. We conducted a survey and analyzed 470 websites of various categories and countries and give an analysis of the obtained results. Due to the evolution of techniques and communication devices in the past ...
Essay, Pages 3 (608 words) Views. 3798. Web design encompasses many different skills and disciplines in the production and maintenance of websites. The different areas of web design include web graphic design; interface design; authoring, including standardised code and proprietary software; user experience design; and search engine optimization.
Website design is a process of assorting and linking codes and graphics into a text editor such as notepad and then displaying it onto a web browser. There is a large amount of things to remember for website design. Ranging from HTML, CSS, and XHTML codes to scripting languages like Java Script. Website design has a vast history considering it ...
Help you achieve your academic goals. Whether we're proofreading and editing, checking for plagiarism or AI content, generating citations, or writing useful Knowledge Base articles, our aim is to support students on their journey to become better academic writers. We believe that every student should have the right tools for academic success.
2.3. Analysis. The literature review uncovered 20 distinct design elements commonly discussed in research that affect user engagement. They were (1) organization - is the website logically organized, (2) content utility - is the information provided useful or interesting, (3) navigation - is the website easy to navigate, (4) graphical representation - does the website utilize icons ...
Learn web design from scratch with this free full course on YouTube. Discover how to create a beautiful and functional custom website from start to finish.
Satisfactory Essays. 822 Words. 4 Pages. Open Document. Web design. In the current years, designers have tried to shift from simple and minimal styles in their contents. The trend is towards more visual comprehensive designs that seem to change the contents if many designers. Supported by the devilment for various software's and technologies ...
Let's look at five reasons web design is important. 1. It sets the first impression. When your audience visits your website, it gives them their first impression of your business. They will judge your business within seconds. In these first few seconds, you want to make a positive impact on your audience.
Text preview of this essay: This page of the essay has 2,286 words. Download the full version above. Web design encompasses many different skills and disciplines in the production and maintenance of websites. [1] The different areas of web design include web graphic design; interface design; authoring, including standardised code and ...
In summary, here are 10 of our most popular web design courses. Web Design for Everybody: Basics of Web Development & Coding: University of Michigan. Google UX Design: Google. HTML, CSS, and Javascript for Web Developers: Johns Hopkins University. Graphic Design: California Institute of the Arts.
The Rise Of User-Friendly Design Platforms. Web design is a $40 billion industry in the United States alone and is only getting started. With more businesses going digital and offering online ...
The Basics of Web Design. Web Design is the process of creating, making, and developing websites. It includes many different features such as webpage layout, webpage content, and also graphic designs. In general web design and web development work together, but the term web design is an actual category of web development.
This template is an excellent choice for any brand that needs to create white paper topics about travel. For example, you can create white papers on destination research, historical sites, travel trends or a quick guide to popular places. Create your own White Paper with this easy-to-edit template.
From the Ethicist: You have a sound rationale for discouraging your students from using A.I. to draft their essays. As with many other skills, writing well and thinking clearly will improve ...
Here are a few helpful guidelines that help you create a website design that better usability and great UX. Simplicity Matters a lot. Since the entire look and feel of …show more content…. Keep the structure of your navigation as simple as possible; don't complicate it by giving too many options. Make it clear and consistent throughout ...
May 31, 2024 • Institute Update. The National Institutes of Health (NIH) is pleased to announce the winners of the 2024 Speaking Up About Mental Health essay contest. Out of more than 370 submissions across 33 states, NIH awarded 24 youth (ages 16-18) finalists with gold, silver, bronze, and honorable mention prizes.
Illustrator on the web (beta) Illustrator on the web (beta) provides a set of shape tools to draw live shapes and create versatile artwork. You can also merge various shapes and build intricate designs with the Combine shapes and Shape builder features. Make creativity easier and more intuitive with the Quick Pen tool (beta) — draw and edit ...
By Melinda French Gates. Ms. French Gates is a philanthropist and the founder of the charitable organization Pivotal. Many years ago, I received this piece of advice: "Set your own agenda, or ...
Judge David Tatel of the D.C. Circuit emphasized this fundamental principle in 2019 when his court issued a writ of mandamus to force recusal of a military judge who blithely ignored at least the ...
952 Words. 4 Pages. 9 Works Cited. Open Document. Web Design. My occupation of choice is web designer, and I chose this because even though I don't know everything about computers I am very fast at learning about them. It's never too late to start this occupation and I know if I put time and effort into this\ I know I will love it and I can ...