Have a language expert improve your writing
Run a free plagiarism check in 10 minutes, generate accurate citations for free.
- Knowledge Base
Methodology
- What Is a Research Design | Types, Guide & Examples

What Is a Research Design | Types, Guide & Examples
Published on June 7, 2021 by Shona McCombes . Revised on November 20, 2023 by Pritha Bhandari.
A research design is a strategy for answering your research question using empirical data. Creating a research design means making decisions about:
- Your overall research objectives and approach
- Whether you’ll rely on primary research or secondary research
- Your sampling methods or criteria for selecting subjects
- Your data collection methods
- The procedures you’ll follow to collect data
- Your data analysis methods
A well-planned research design helps ensure that your methods match your research objectives and that you use the right kind of analysis for your data.
Table of contents
Step 1: consider your aims and approach, step 2: choose a type of research design, step 3: identify your population and sampling method, step 4: choose your data collection methods, step 5: plan your data collection procedures, step 6: decide on your data analysis strategies, other interesting articles, frequently asked questions about research design.
- Introduction
Before you can start designing your research, you should already have a clear idea of the research question you want to investigate.
There are many different ways you could go about answering this question. Your research design choices should be driven by your aims and priorities—start by thinking carefully about what you want to achieve.
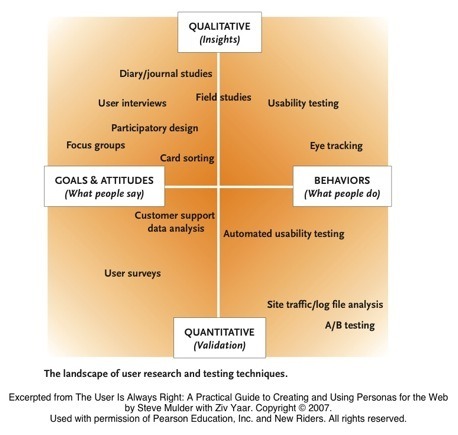
The first choice you need to make is whether you’ll take a qualitative or quantitative approach.
| Qualitative approach | Quantitative approach |
|---|---|
| and describe frequencies, averages, and correlations about relationships between variables |
Qualitative research designs tend to be more flexible and inductive , allowing you to adjust your approach based on what you find throughout the research process.
Quantitative research designs tend to be more fixed and deductive , with variables and hypotheses clearly defined in advance of data collection.
It’s also possible to use a mixed-methods design that integrates aspects of both approaches. By combining qualitative and quantitative insights, you can gain a more complete picture of the problem you’re studying and strengthen the credibility of your conclusions.
Practical and ethical considerations when designing research
As well as scientific considerations, you need to think practically when designing your research. If your research involves people or animals, you also need to consider research ethics .
- How much time do you have to collect data and write up the research?
- Will you be able to gain access to the data you need (e.g., by travelling to a specific location or contacting specific people)?
- Do you have the necessary research skills (e.g., statistical analysis or interview techniques)?
- Will you need ethical approval ?
At each stage of the research design process, make sure that your choices are practically feasible.
Here's why students love Scribbr's proofreading services
Discover proofreading & editing
Within both qualitative and quantitative approaches, there are several types of research design to choose from. Each type provides a framework for the overall shape of your research.
Types of quantitative research designs
Quantitative designs can be split into four main types.
- Experimental and quasi-experimental designs allow you to test cause-and-effect relationships
- Descriptive and correlational designs allow you to measure variables and describe relationships between them.
| Type of design | Purpose and characteristics |
|---|---|
| Experimental | relationships effect on a |
| Quasi-experimental | ) |
| Correlational | |
| Descriptive |
With descriptive and correlational designs, you can get a clear picture of characteristics, trends and relationships as they exist in the real world. However, you can’t draw conclusions about cause and effect (because correlation doesn’t imply causation ).
Experiments are the strongest way to test cause-and-effect relationships without the risk of other variables influencing the results. However, their controlled conditions may not always reflect how things work in the real world. They’re often also more difficult and expensive to implement.
Types of qualitative research designs
Qualitative designs are less strictly defined. This approach is about gaining a rich, detailed understanding of a specific context or phenomenon, and you can often be more creative and flexible in designing your research.
The table below shows some common types of qualitative design. They often have similar approaches in terms of data collection, but focus on different aspects when analyzing the data.
| Type of design | Purpose and characteristics |
|---|---|
| Grounded theory | |
| Phenomenology |
Your research design should clearly define who or what your research will focus on, and how you’ll go about choosing your participants or subjects.
In research, a population is the entire group that you want to draw conclusions about, while a sample is the smaller group of individuals you’ll actually collect data from.
Defining the population
A population can be made up of anything you want to study—plants, animals, organizations, texts, countries, etc. In the social sciences, it most often refers to a group of people.
For example, will you focus on people from a specific demographic, region or background? Are you interested in people with a certain job or medical condition, or users of a particular product?
The more precisely you define your population, the easier it will be to gather a representative sample.
- Sampling methods
Even with a narrowly defined population, it’s rarely possible to collect data from every individual. Instead, you’ll collect data from a sample.
To select a sample, there are two main approaches: probability sampling and non-probability sampling . The sampling method you use affects how confidently you can generalize your results to the population as a whole.
| Probability sampling | Non-probability sampling |
|---|---|
Probability sampling is the most statistically valid option, but it’s often difficult to achieve unless you’re dealing with a very small and accessible population.
For practical reasons, many studies use non-probability sampling, but it’s important to be aware of the limitations and carefully consider potential biases. You should always make an effort to gather a sample that’s as representative as possible of the population.
Case selection in qualitative research
In some types of qualitative designs, sampling may not be relevant.
For example, in an ethnography or a case study , your aim is to deeply understand a specific context, not to generalize to a population. Instead of sampling, you may simply aim to collect as much data as possible about the context you are studying.
In these types of design, you still have to carefully consider your choice of case or community. You should have a clear rationale for why this particular case is suitable for answering your research question .
For example, you might choose a case study that reveals an unusual or neglected aspect of your research problem, or you might choose several very similar or very different cases in order to compare them.
Data collection methods are ways of directly measuring variables and gathering information. They allow you to gain first-hand knowledge and original insights into your research problem.
You can choose just one data collection method, or use several methods in the same study.
Survey methods
Surveys allow you to collect data about opinions, behaviors, experiences, and characteristics by asking people directly. There are two main survey methods to choose from: questionnaires and interviews .
| Questionnaires | Interviews |
|---|---|
| ) |
Observation methods
Observational studies allow you to collect data unobtrusively, observing characteristics, behaviors or social interactions without relying on self-reporting.
Observations may be conducted in real time, taking notes as you observe, or you might make audiovisual recordings for later analysis. They can be qualitative or quantitative.
| Quantitative observation | |
|---|---|
Other methods of data collection
There are many other ways you might collect data depending on your field and topic.
| Field | Examples of data collection methods |
|---|---|
| Media & communication | Collecting a sample of texts (e.g., speeches, articles, or social media posts) for data on cultural norms and narratives |
| Psychology | Using technologies like neuroimaging, eye-tracking, or computer-based tasks to collect data on things like attention, emotional response, or reaction time |
| Education | Using tests or assignments to collect data on knowledge and skills |
| Physical sciences | Using scientific instruments to collect data on things like weight, blood pressure, or chemical composition |
If you’re not sure which methods will work best for your research design, try reading some papers in your field to see what kinds of data collection methods they used.
Secondary data
If you don’t have the time or resources to collect data from the population you’re interested in, you can also choose to use secondary data that other researchers already collected—for example, datasets from government surveys or previous studies on your topic.
With this raw data, you can do your own analysis to answer new research questions that weren’t addressed by the original study.
Using secondary data can expand the scope of your research, as you may be able to access much larger and more varied samples than you could collect yourself.
However, it also means you don’t have any control over which variables to measure or how to measure them, so the conclusions you can draw may be limited.
As well as deciding on your methods, you need to plan exactly how you’ll use these methods to collect data that’s consistent, accurate, and unbiased.
Planning systematic procedures is especially important in quantitative research, where you need to precisely define your variables and ensure your measurements are high in reliability and validity.
Operationalization
Some variables, like height or age, are easily measured. But often you’ll be dealing with more abstract concepts, like satisfaction, anxiety, or competence. Operationalization means turning these fuzzy ideas into measurable indicators.
If you’re using observations , which events or actions will you count?
If you’re using surveys , which questions will you ask and what range of responses will be offered?
You may also choose to use or adapt existing materials designed to measure the concept you’re interested in—for example, questionnaires or inventories whose reliability and validity has already been established.
Reliability and validity
Reliability means your results can be consistently reproduced, while validity means that you’re actually measuring the concept you’re interested in.
| Reliability | Validity |
|---|---|
| ) ) |
For valid and reliable results, your measurement materials should be thoroughly researched and carefully designed. Plan your procedures to make sure you carry out the same steps in the same way for each participant.
If you’re developing a new questionnaire or other instrument to measure a specific concept, running a pilot study allows you to check its validity and reliability in advance.
Sampling procedures
As well as choosing an appropriate sampling method , you need a concrete plan for how you’ll actually contact and recruit your selected sample.
That means making decisions about things like:
- How many participants do you need for an adequate sample size?
- What inclusion and exclusion criteria will you use to identify eligible participants?
- How will you contact your sample—by mail, online, by phone, or in person?
If you’re using a probability sampling method , it’s important that everyone who is randomly selected actually participates in the study. How will you ensure a high response rate?
If you’re using a non-probability method , how will you avoid research bias and ensure a representative sample?
Data management
It’s also important to create a data management plan for organizing and storing your data.
Will you need to transcribe interviews or perform data entry for observations? You should anonymize and safeguard any sensitive data, and make sure it’s backed up regularly.
Keeping your data well-organized will save time when it comes to analyzing it. It can also help other researchers validate and add to your findings (high replicability ).
On its own, raw data can’t answer your research question. The last step of designing your research is planning how you’ll analyze the data.
Quantitative data analysis
In quantitative research, you’ll most likely use some form of statistical analysis . With statistics, you can summarize your sample data, make estimates, and test hypotheses.
Using descriptive statistics , you can summarize your sample data in terms of:
- The distribution of the data (e.g., the frequency of each score on a test)
- The central tendency of the data (e.g., the mean to describe the average score)
- The variability of the data (e.g., the standard deviation to describe how spread out the scores are)
The specific calculations you can do depend on the level of measurement of your variables.
Using inferential statistics , you can:
- Make estimates about the population based on your sample data.
- Test hypotheses about a relationship between variables.
Regression and correlation tests look for associations between two or more variables, while comparison tests (such as t tests and ANOVAs ) look for differences in the outcomes of different groups.
Your choice of statistical test depends on various aspects of your research design, including the types of variables you’re dealing with and the distribution of your data.
Qualitative data analysis
In qualitative research, your data will usually be very dense with information and ideas. Instead of summing it up in numbers, you’ll need to comb through the data in detail, interpret its meanings, identify patterns, and extract the parts that are most relevant to your research question.
Two of the most common approaches to doing this are thematic analysis and discourse analysis .
| Approach | Characteristics |
|---|---|
| Thematic analysis | |
| Discourse analysis |
There are many other ways of analyzing qualitative data depending on the aims of your research. To get a sense of potential approaches, try reading some qualitative research papers in your field.
If you want to know more about the research process , methodology , research bias , or statistics , make sure to check out some of our other articles with explanations and examples.
- Simple random sampling
- Stratified sampling
- Cluster sampling
- Likert scales
- Reproducibility
Statistics
- Null hypothesis
- Statistical power
- Probability distribution
- Effect size
- Poisson distribution
Research bias
- Optimism bias
- Cognitive bias
- Implicit bias
- Hawthorne effect
- Anchoring bias
- Explicit bias
A research design is a strategy for answering your research question . It defines your overall approach and determines how you will collect and analyze data.
A well-planned research design helps ensure that your methods match your research aims, that you collect high-quality data, and that you use the right kind of analysis to answer your questions, utilizing credible sources . This allows you to draw valid , trustworthy conclusions.
Quantitative research designs can be divided into two main categories:
- Correlational and descriptive designs are used to investigate characteristics, averages, trends, and associations between variables.
- Experimental and quasi-experimental designs are used to test causal relationships .
Qualitative research designs tend to be more flexible. Common types of qualitative design include case study , ethnography , and grounded theory designs.
The priorities of a research design can vary depending on the field, but you usually have to specify:
- Your research questions and/or hypotheses
- Your overall approach (e.g., qualitative or quantitative )
- The type of design you’re using (e.g., a survey , experiment , or case study )
- Your data collection methods (e.g., questionnaires , observations)
- Your data collection procedures (e.g., operationalization , timing and data management)
- Your data analysis methods (e.g., statistical tests or thematic analysis )
A sample is a subset of individuals from a larger population . Sampling means selecting the group that you will actually collect data from in your research. For example, if you are researching the opinions of students in your university, you could survey a sample of 100 students.
In statistics, sampling allows you to test a hypothesis about the characteristics of a population.
Operationalization means turning abstract conceptual ideas into measurable observations.
For example, the concept of social anxiety isn’t directly observable, but it can be operationally defined in terms of self-rating scores, behavioral avoidance of crowded places, or physical anxiety symptoms in social situations.
Before collecting data , it’s important to consider how you will operationalize the variables that you want to measure.
A research project is an academic, scientific, or professional undertaking to answer a research question . Research projects can take many forms, such as qualitative or quantitative , descriptive , longitudinal , experimental , or correlational . What kind of research approach you choose will depend on your topic.
Cite this Scribbr article
If you want to cite this source, you can copy and paste the citation or click the “Cite this Scribbr article” button to automatically add the citation to our free Citation Generator.
McCombes, S. (2023, November 20). What Is a Research Design | Types, Guide & Examples. Scribbr. Retrieved August 23, 2024, from https://www.scribbr.com/methodology/research-design/
Is this article helpful?
Shona McCombes
Other students also liked, guide to experimental design | overview, steps, & examples, how to write a research proposal | examples & templates, ethical considerations in research | types & examples, get unlimited documents corrected.
✔ Free APA citation check included ✔ Unlimited document corrections ✔ Specialized in correcting academic texts

Research Design 101
Everything You Need To Get Started (With Examples)
By: Derek Jansen (MBA) | Reviewers: Eunice Rautenbach (DTech) & Kerryn Warren (PhD) | April 2023

Navigating the world of research can be daunting, especially if you’re a first-time researcher. One concept you’re bound to run into fairly early in your research journey is that of “ research design ”. Here, we’ll guide you through the basics using practical examples , so that you can approach your research with confidence.
Overview: Research Design 101
What is research design.
- Research design types for quantitative studies
- Video explainer : quantitative research design
- Research design types for qualitative studies
- Video explainer : qualitative research design
- How to choose a research design
- Key takeaways
Research design refers to the overall plan, structure or strategy that guides a research project , from its conception to the final data analysis. A good research design serves as the blueprint for how you, as the researcher, will collect and analyse data while ensuring consistency, reliability and validity throughout your study.
Understanding different types of research designs is essential as helps ensure that your approach is suitable given your research aims, objectives and questions , as well as the resources you have available to you. Without a clear big-picture view of how you’ll design your research, you run the risk of potentially making misaligned choices in terms of your methodology – especially your sampling , data collection and data analysis decisions.
The problem with defining research design…
One of the reasons students struggle with a clear definition of research design is because the term is used very loosely across the internet, and even within academia.
Some sources claim that the three research design types are qualitative, quantitative and mixed methods , which isn’t quite accurate (these just refer to the type of data that you’ll collect and analyse). Other sources state that research design refers to the sum of all your design choices, suggesting it’s more like a research methodology . Others run off on other less common tangents. No wonder there’s confusion!
In this article, we’ll clear up the confusion. We’ll explain the most common research design types for both qualitative and quantitative research projects, whether that is for a full dissertation or thesis, or a smaller research paper or article.

Research Design: Quantitative Studies
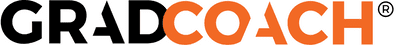
Quantitative research involves collecting and analysing data in a numerical form. Broadly speaking, there are four types of quantitative research designs: descriptive , correlational , experimental , and quasi-experimental .
Descriptive Research Design
As the name suggests, descriptive research design focuses on describing existing conditions, behaviours, or characteristics by systematically gathering information without manipulating any variables. In other words, there is no intervention on the researcher’s part – only data collection.
For example, if you’re studying smartphone addiction among adolescents in your community, you could deploy a survey to a sample of teens asking them to rate their agreement with certain statements that relate to smartphone addiction. The collected data would then provide insight regarding how widespread the issue may be – in other words, it would describe the situation.
The key defining attribute of this type of research design is that it purely describes the situation . In other words, descriptive research design does not explore potential relationships between different variables or the causes that may underlie those relationships. Therefore, descriptive research is useful for generating insight into a research problem by describing its characteristics . By doing so, it can provide valuable insights and is often used as a precursor to other research design types.
Correlational Research Design
Correlational design is a popular choice for researchers aiming to identify and measure the relationship between two or more variables without manipulating them . In other words, this type of research design is useful when you want to know whether a change in one thing tends to be accompanied by a change in another thing.
For example, if you wanted to explore the relationship between exercise frequency and overall health, you could use a correlational design to help you achieve this. In this case, you might gather data on participants’ exercise habits, as well as records of their health indicators like blood pressure, heart rate, or body mass index. Thereafter, you’d use a statistical test to assess whether there’s a relationship between the two variables (exercise frequency and health).
As you can see, correlational research design is useful when you want to explore potential relationships between variables that cannot be manipulated or controlled for ethical, practical, or logistical reasons. It is particularly helpful in terms of developing predictions , and given that it doesn’t involve the manipulation of variables, it can be implemented at a large scale more easily than experimental designs (which will look at next).
That said, it’s important to keep in mind that correlational research design has limitations – most notably that it cannot be used to establish causality . In other words, correlation does not equal causation . To establish causality, you’ll need to move into the realm of experimental design, coming up next…
Need a helping hand?
Experimental Research Design
Experimental research design is used to determine if there is a causal relationship between two or more variables . With this type of research design, you, as the researcher, manipulate one variable (the independent variable) while controlling others (dependent variables). Doing so allows you to observe the effect of the former on the latter and draw conclusions about potential causality.
For example, if you wanted to measure if/how different types of fertiliser affect plant growth, you could set up several groups of plants, with each group receiving a different type of fertiliser, as well as one with no fertiliser at all. You could then measure how much each plant group grew (on average) over time and compare the results from the different groups to see which fertiliser was most effective.
Overall, experimental research design provides researchers with a powerful way to identify and measure causal relationships (and the direction of causality) between variables. However, developing a rigorous experimental design can be challenging as it’s not always easy to control all the variables in a study. This often results in smaller sample sizes , which can reduce the statistical power and generalisability of the results.
Moreover, experimental research design requires random assignment . This means that the researcher needs to assign participants to different groups or conditions in a way that each participant has an equal chance of being assigned to any group (note that this is not the same as random sampling ). Doing so helps reduce the potential for bias and confounding variables . This need for random assignment can lead to ethics-related issues . For example, withholding a potentially beneficial medical treatment from a control group may be considered unethical in certain situations.
Quasi-Experimental Research Design
Quasi-experimental research design is used when the research aims involve identifying causal relations , but one cannot (or doesn’t want to) randomly assign participants to different groups (for practical or ethical reasons). Instead, with a quasi-experimental research design, the researcher relies on existing groups or pre-existing conditions to form groups for comparison.
For example, if you were studying the effects of a new teaching method on student achievement in a particular school district, you may be unable to randomly assign students to either group and instead have to choose classes or schools that already use different teaching methods. This way, you still achieve separate groups, without having to assign participants to specific groups yourself.
Naturally, quasi-experimental research designs have limitations when compared to experimental designs. Given that participant assignment is not random, it’s more difficult to confidently establish causality between variables, and, as a researcher, you have less control over other variables that may impact findings.
All that said, quasi-experimental designs can still be valuable in research contexts where random assignment is not possible and can often be undertaken on a much larger scale than experimental research, thus increasing the statistical power of the results. What’s important is that you, as the researcher, understand the limitations of the design and conduct your quasi-experiment as rigorously as possible, paying careful attention to any potential confounding variables .

Research Design: Qualitative Studies
There are many different research design types when it comes to qualitative studies, but here we’ll narrow our focus to explore the “Big 4”. Specifically, we’ll look at phenomenological design, grounded theory design, ethnographic design, and case study design.
Phenomenological Research Design
Phenomenological design involves exploring the meaning of lived experiences and how they are perceived by individuals. This type of research design seeks to understand people’s perspectives , emotions, and behaviours in specific situations. Here, the aim for researchers is to uncover the essence of human experience without making any assumptions or imposing preconceived ideas on their subjects.
For example, you could adopt a phenomenological design to study why cancer survivors have such varied perceptions of their lives after overcoming their disease. This could be achieved by interviewing survivors and then analysing the data using a qualitative analysis method such as thematic analysis to identify commonalities and differences.
Phenomenological research design typically involves in-depth interviews or open-ended questionnaires to collect rich, detailed data about participants’ subjective experiences. This richness is one of the key strengths of phenomenological research design but, naturally, it also has limitations. These include potential biases in data collection and interpretation and the lack of generalisability of findings to broader populations.
Grounded Theory Research Design
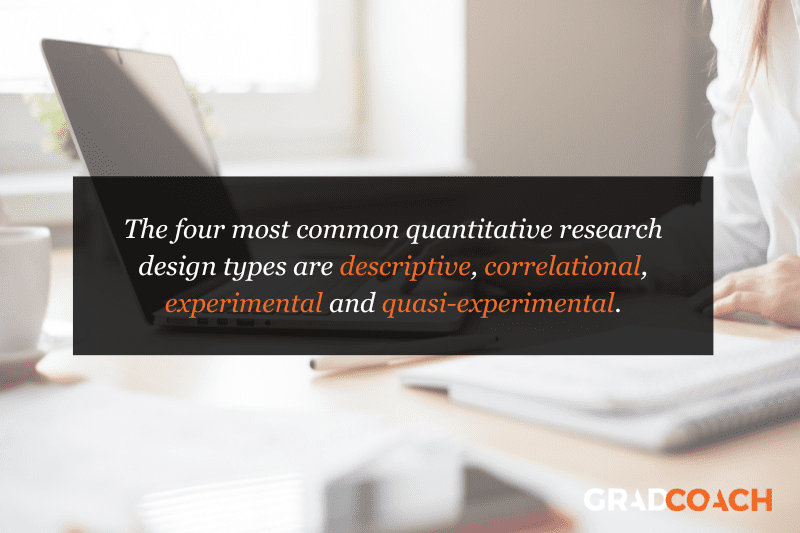
Grounded theory (also referred to as “GT”) aims to develop theories by continuously and iteratively analysing and comparing data collected from a relatively large number of participants in a study. It takes an inductive (bottom-up) approach, with a focus on letting the data “speak for itself”, without being influenced by preexisting theories or the researcher’s preconceptions.
As an example, let’s assume your research aims involved understanding how people cope with chronic pain from a specific medical condition, with a view to developing a theory around this. In this case, grounded theory design would allow you to explore this concept thoroughly without preconceptions about what coping mechanisms might exist. You may find that some patients prefer cognitive-behavioural therapy (CBT) while others prefer to rely on herbal remedies. Based on multiple, iterative rounds of analysis, you could then develop a theory in this regard, derived directly from the data (as opposed to other preexisting theories and models).
Grounded theory typically involves collecting data through interviews or observations and then analysing it to identify patterns and themes that emerge from the data. These emerging ideas are then validated by collecting more data until a saturation point is reached (i.e., no new information can be squeezed from the data). From that base, a theory can then be developed .
As you can see, grounded theory is ideally suited to studies where the research aims involve theory generation , especially in under-researched areas. Keep in mind though that this type of research design can be quite time-intensive , given the need for multiple rounds of data collection and analysis.

Ethnographic Research Design
Ethnographic design involves observing and studying a culture-sharing group of people in their natural setting to gain insight into their behaviours, beliefs, and values. The focus here is on observing participants in their natural environment (as opposed to a controlled environment). This typically involves the researcher spending an extended period of time with the participants in their environment, carefully observing and taking field notes .
All of this is not to say that ethnographic research design relies purely on observation. On the contrary, this design typically also involves in-depth interviews to explore participants’ views, beliefs, etc. However, unobtrusive observation is a core component of the ethnographic approach.
As an example, an ethnographer may study how different communities celebrate traditional festivals or how individuals from different generations interact with technology differently. This may involve a lengthy period of observation, combined with in-depth interviews to further explore specific areas of interest that emerge as a result of the observations that the researcher has made.
As you can probably imagine, ethnographic research design has the ability to provide rich, contextually embedded insights into the socio-cultural dynamics of human behaviour within a natural, uncontrived setting. Naturally, however, it does come with its own set of challenges, including researcher bias (since the researcher can become quite immersed in the group), participant confidentiality and, predictably, ethical complexities . All of these need to be carefully managed if you choose to adopt this type of research design.
Case Study Design
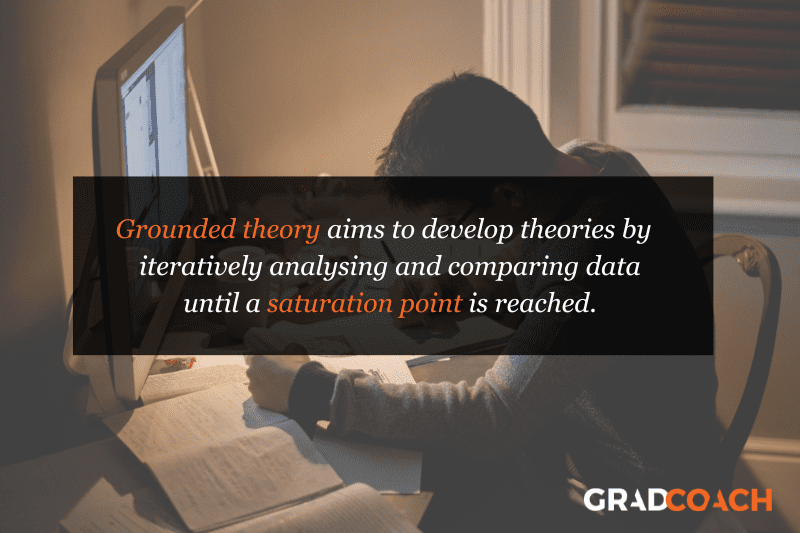
With case study research design, you, as the researcher, investigate a single individual (or a single group of individuals) to gain an in-depth understanding of their experiences, behaviours or outcomes. Unlike other research designs that are aimed at larger sample sizes, case studies offer a deep dive into the specific circumstances surrounding a person, group of people, event or phenomenon, generally within a bounded setting or context .
As an example, a case study design could be used to explore the factors influencing the success of a specific small business. This would involve diving deeply into the organisation to explore and understand what makes it tick – from marketing to HR to finance. In terms of data collection, this could include interviews with staff and management, review of policy documents and financial statements, surveying customers, etc.
While the above example is focused squarely on one organisation, it’s worth noting that case study research designs can have different variation s, including single-case, multiple-case and longitudinal designs. As you can see in the example, a single-case design involves intensely examining a single entity to understand its unique characteristics and complexities. Conversely, in a multiple-case design , multiple cases are compared and contrasted to identify patterns and commonalities. Lastly, in a longitudinal case design , a single case or multiple cases are studied over an extended period of time to understand how factors develop over time.
As you can see, a case study research design is particularly useful where a deep and contextualised understanding of a specific phenomenon or issue is desired. However, this strength is also its weakness. In other words, you can’t generalise the findings from a case study to the broader population. So, keep this in mind if you’re considering going the case study route.

How To Choose A Research Design
Having worked through all of these potential research designs, you’d be forgiven for feeling a little overwhelmed and wondering, “ But how do I decide which research design to use? ”. While we could write an entire post covering that alone, here are a few factors to consider that will help you choose a suitable research design for your study.
Data type: The first determining factor is naturally the type of data you plan to be collecting – i.e., qualitative or quantitative. This may sound obvious, but we have to be clear about this – don’t try to use a quantitative research design on qualitative data (or vice versa)!
Research aim(s) and question(s): As with all methodological decisions, your research aim and research questions will heavily influence your research design. For example, if your research aims involve developing a theory from qualitative data, grounded theory would be a strong option. Similarly, if your research aims involve identifying and measuring relationships between variables, one of the experimental designs would likely be a better option.
Time: It’s essential that you consider any time constraints you have, as this will impact the type of research design you can choose. For example, if you’ve only got a month to complete your project, a lengthy design such as ethnography wouldn’t be a good fit.
Resources: Take into account the resources realistically available to you, as these need to factor into your research design choice. For example, if you require highly specialised lab equipment to execute an experimental design, you need to be sure that you’ll have access to that before you make a decision.
Keep in mind that when it comes to research, it’s important to manage your risks and play as conservatively as possible. If your entire project relies on you achieving a huge sample, having access to niche equipment or holding interviews with very difficult-to-reach participants, you’re creating risks that could kill your project. So, be sure to think through your choices carefully and make sure that you have backup plans for any existential risks. Remember that a relatively simple methodology executed well generally will typically earn better marks than a highly-complex methodology executed poorly.

Recap: Key Takeaways
We’ve covered a lot of ground here. Let’s recap by looking at the key takeaways:
- Research design refers to the overall plan, structure or strategy that guides a research project, from its conception to the final analysis of data.
- Research designs for quantitative studies include descriptive , correlational , experimental and quasi-experimenta l designs.
- Research designs for qualitative studies include phenomenological , grounded theory , ethnographic and case study designs.
- When choosing a research design, you need to consider a variety of factors, including the type of data you’ll be working with, your research aims and questions, your time and the resources available to you.
If you need a helping hand with your research design (or any other aspect of your research), check out our private coaching services .

Psst... there’s more!
This post was based on one of our popular Research Bootcamps . If you're working on a research project, you'll definitely want to check this out ...
12 Comments
Is there any blog article explaining more on Case study research design? Is there a Case study write-up template? Thank you.
Thanks this was quite valuable to clarify such an important concept.
Thanks for this simplified explanations. it is quite very helpful.
This was really helpful. thanks
Thank you for your explanation. I think case study research design and the use of secondary data in researches needs to be talked about more in your videos and articles because there a lot of case studies research design tailored projects out there.
Please is there any template for a case study research design whose data type is a secondary data on your repository?
This post is very clear, comprehensive and has been very helpful to me. It has cleared the confusion I had in regard to research design and methodology.
This post is helpful, easy to understand, and deconstructs what a research design is. Thanks
This post is really helpful.
how to cite this page
Thank you very much for the post. It is wonderful and has cleared many worries in my mind regarding research designs. I really appreciate .
how can I put this blog as my reference(APA style) in bibliography part?
This post has been very useful to me. Confusing areas have been cleared
Submit a Comment Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Print Friendly

- How it Works
- Case Studies
- The GDD Slack
- State of GDD Report
- Workshops and Events
- Methodology
Growth-Driven Design Blog
- Web Design (11)
- Website Strategy (8)
- Conversion Rate Optimization (CRO) (5)
- GDD Process (5)
- Agile Web Design (4)
- Optimization Experiments (4)
- UX Research (4)
- User Experience (3)
- Continuous Improvement (2)
- UX best practices (2)
- Website Content and Messaging (2)
- Copywriting Best Practices (1)
- Launch Pad Website (1)
- Navigation (1)
- Technical / Coding (1)
- Web Design Agency (1)
- Website Analytics and Reporting (1)
- Website Assets (1)
8 UX Research Methods to start using in Web Design
Need to build or optimize your website, but not sure how to make real impact? Well... stop building and listen first!
It has become easier than ever to build a website, but just building items you think will help is a sure-fire way to see lack-luster results. We don't want to just build anything, we want to build the RIGHT items to deliver user value and drive business impact.
How do you do this? - Listen first, problem solve second, build third. Listening start with user experience (UX) research to gain a deep understanding of the desired outcomes of your audience and the challenges they are running into in trying to achieve them.
Where do you get started with UX research ? This blog outlines the eight most common UX research methods to use when starting your UX reserach for your web design and optimization efforts.
"Wait, why is ux research important in web design?"
Here’s one typical train of thought: “I need a website for my business. Let’s have a look at some templates. That one looks great. There we go, it’s installed and there are products on it. Traffic’s picking up. Hang on, why has no one bought anything after six months? It’s got to be the theme, I’ll find a new one…”
The relative ease of creating a basic site often means that the nuances of creating a high-performing website can get lost in the ether. Having a website as an online storefront isn’t enough. It also needs to provide returns, generate new leads on a consistent basis, convert sales and gather relevant consumer data if you’re serious about long-term business growth.
It’s not enough for your website to simply look good, either. While some sites do look incredible thanks to the creative use of HTML5, the real art of web development lies in creating an unbeatable user experience (often abbreviated to UX). Essentially, users need a site that flows, informs, entertains and – overall – intuitive to their needs.
THE UX RESEARCH PROCESS
Before we dive into specific types of UX research, it's important to know what the overall process looks like. Generally speaking there are three steps: Developing user questions, performing user research, and summarizing findings into a report.

1. Developing User Questions: The goal of this step is to collect observed user challenges, friction points, or gaps of understanding and formulate specific user-focused questions that you can then work to answer.
2. Performing User Research : The goal of conducting research is to gain a clear understanding of the underlying challenges, motivations, and behaviors of your users to answer the questions you created in the previous step.
3. Summarizing into a Report: The goal of the analyze and report step is to review your findings and summarize the key takeaways, learning lessons, and recommendations. Your job is to boil down all of the information you collected to the core findings and turn them into something actionable for your team and company.
Want to learn more about the user research process? Join the (free) Growth-Driven Design Certification to watch an entire lesson the the process - including process steps, templates, and examples.
8 UX research METHODS FOR WEB DESIGN
The better you know your audience and their needs, the more likely you are to engage them as soon as your site launches. To do this, you need to put some effort into learning what your audience want to know, how they use the internet, and who represents your biggest competition in the market.
So, how do you approach your research if you’re a junior designer or a total beginner to web design? Read on for five simple UX research methods to incorporate.
1: Socialise with your audience
It really is that simple. You may already be aware that every successful inbound marketing strategy starts with persona research. By learning as much as you can about your target market, you can then approach the right people more effectively through search, social and biddable campaigns.
The same rule applies to UX research – you need to know what your audience look for in a website.
Social media platforms allow you to reach out to target audiences easier than ever before, while email can be effective when conducting research amongst existing leads. Incentivised surveys and feedback campaigns can help you collect crucial information with direct and in-depth inquiries.
2: USER INTERVIEWS
User interviews help you uncover the deep challenges and motivations of why users behave a certain way. What drives and motivates a person, and why they behave the way they do is a deep-rooted matter, and so user interviews are better than some other research methods to get at that “why?”
A user interview is the most common method used when beginning to try to solve a problem. Often, in the strategy phase, your team is starting out on gaining understanding of the current state of affairs and what user problems you should be addressing. That can mean you don’t have the data you need or perhaps any data at all. User interviews can be an efficient way to get the data.
You can learn more about user interviews and watch more videos on the " UX Research - User Interviews " page on the GDD How it Works section.
3: Card sorting
Ready for some interactive customer research? Card sorting is a really effective way of discovering how users may potentially use a site, and what they consider the most important parts of their online journey. There are two types of card sorts – closed and open – that can be done both on- and offline.
Closed card sorting sees the developer providing people with a set of cards complete with numerous categories, while the open version allows people to create their own categories. The goal is for your audience to create the most effective user journey with their cards, revealing what steps are most important to them.
Not only can this help you better analyse your site’s architecture, it’s also great for developing your overall online sales funnel.
4: Usability testing
Usability testing is arguably one of the most important parts of UX research. This can again be done moderated or unmoderated (with the assistance of surveys and testing software), and offline or online through live streaming sites, screen share apps and more.
Usability testing is essentially a real-world test scenario where groups of users are asked to complete certain tasks. Some usability testers go as far as employing an independent moderator to ask questions and get results. The benefits of usability testing range from achieving real-time, real-world data from users navigating your site, and providing their thoughts and observations, to picking up on errors that may have slipped through the net during development.
Want to learn a bit more about user testing? - Read and watch videos on the " UX Research - User Testing " page on the GDD How it Works section.
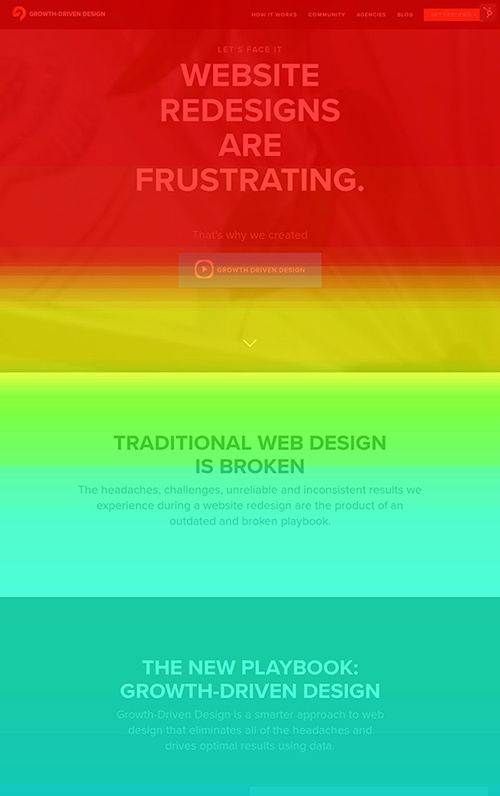
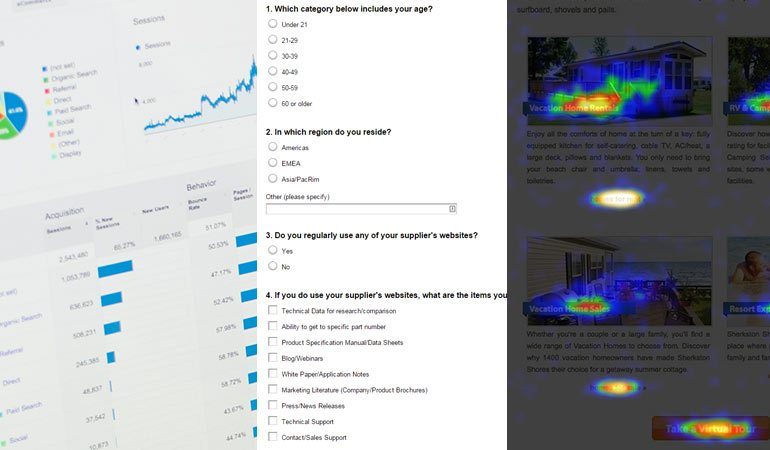
5: Eye movement tracking
Eye movement tracking is a technique that wouldn’t have been possible a few short years ago. Thanks to advances in hardware and software though, prices have come down and the technology is becoming more accurate, allowing developers to track users’ eye movements in real-time.
The technology does what it says on the tin, tracking users’ eye movements when they’re presented with a site in testing conditions. This reveals which parts instantly attract their attention, which parts are ignored and which areas could be improved upon. Eye movement tracking is brilliant for assessing the appeal of a site design and evaluating the effectiveness of your calls to action, allowing you to tweak specific areas of your inbound campaign to improve conversions.
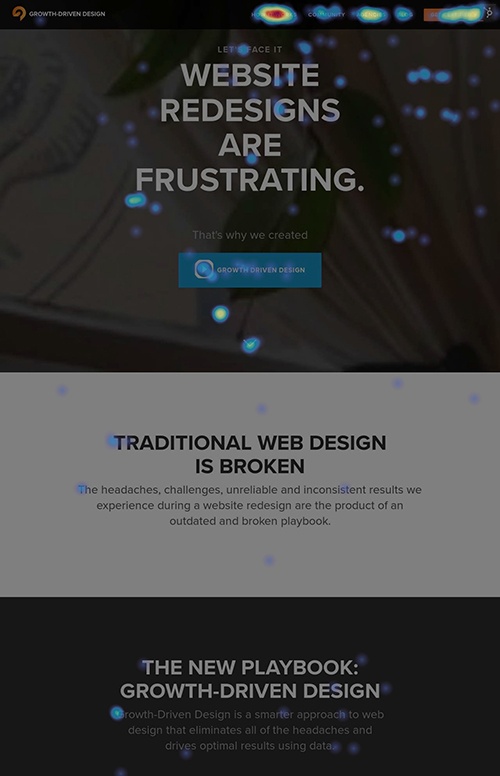
6: Click Heatmaps / scroll heatmaps
Setting up eye tracking studies can be quite technical and require a big time and money investment. A great alternative to understanding user attention on your website is to leverage click heatmaps, scoll heatmaps, and user recordings.
Click heat maps are a visual report of where actual users are getting on the site, and what are they trying to click on.

Example click heatmap on GrowthDrivenDesign.com
It's a great way for we to identify areas of confusion where users are trying to click on something that they think is linked or they think is a menu item, or they think they should be going somewhere and it's not.
We can also use it as a gauge to see what users care about. If we have five different types of products, we can see which one is getting the most clicks. We can see where people are clicking on the menu and which menu items are getting the most clicks. This can inform how we structure the menu.
Additionally, we can see what users are overlooking or missing. If there are calls to action, or if there are menus that are not being used or clicked on, that can help inform in the brainstorming session how to improve those things that we want users to find and interact with. What are the things that they're not interacting with now?
In addition to click heat maps, scroll heat maps allows you to understand how far down website users are scrolling down on the page.

This allows you to determine how engaging your content is and if it is being consumed or missed by website users.
7: USER RECORDINGS
Session recordings are also valuable tools. With session recordings, we receive live recordings of users’ sessions on our website. we'll see what they're scrolling on, clicking on, and where they're stopping.
It's a great way for we to understand what challenges users are running into at a very specific spot. I want to underline that specific spot because we want to avoid falling in the trap of watching a ton of user recordings just to watch them. They're a cool feature, but we're not going to get a lot of insight as just by watching a ton of different user recordings.
Instead, what we want to do is pinpoint a specific area where we're running into challenges, where people are dropping off, where there's low time on site, high bounce rate, whatever those metrics are that we're measuring, those leading indicators, or even the focus metric, and start with the quantitative data. This is the data that's telling we where they're dropping off, and then when we want to start diagnosing the issue. When we want to start digging deeper at a very specific URL or a very specific spot on a page, then we can start looking at user recordings to help get some idea on what the problem is and actually diagnose it so that we can brainstorm solutions. That's my word of caution with this. Make sure that we have a very specific spot we want to dig into before going and looking at session recordings. Don't start with session recordings. Otherwise we'll be watching a whole ton of them and not necessarily walking away with a ton of focused action items.
8: A/B testing
Although technically a hypothesis testing tool, A/B testing can offer some great insights and user learnings based on how the interact with your proposed solution.
Once you've completed your research, problem solve, and build a proposed solution to the original isue identified in your research - you must test to see if your solution actually helped.
A/B testing can help answer these types of questions: If you’re linking an important call to action on your website, what would generate better results, an image or a text-based link? How do you know which forms are best for your checkout page? Would making a button a different colour help attract eyeballs and improve conversions?
A/B testing allows you to find the answers to all these questions, as you randomly present two test versions of your site to an equal number of users, collecting analytical data to see which version is most effective and gets the best results. A/B testing is also great when updating older sites, as it helps you discover which changes work and which areas are best left untouched.
UX research saves you time and money in the long-term
Although this might seem like extra up-front work to add to your process, integrating UX reserach and testing will save you time, money, and drive better results in the long run.
Comprehensive UX research is an essential part of the overall design process. After all, would you launch a business or a product without doing some basic market research? Of course you wouldn’t, so why not go to the same lengths when building a website?

The very nature of online marketing is constantly changing, due to new algorithms from search and social providers, smart devices introducing new needs (mobile-optimised websites anyone?) and individual developing unique online habits. Continual UX research allows your web designers and developers to keep up with emerging trends and offer the best customer experience possible.
Costly mistakes and large alterations to the design of a site will also be less likely If you research before starting the build. This means your creative team has more time and resources to spend on other design and development projects, and more potential to turn big profits for your business.
Want to dive futher into UX research? Join the (free) Growth-Driven Design Certification to learn more about UX research and all the other pieces for building a peak performing website.
Have specific questions? - Leave a comment below and I'd be happy to help!
- UX Research ,

Chris Knowles
Chris is Head of Design & Development at Six & Flow, an inbound marketing agency based in Manchester, UK.
- Legal Stuff
- Privacy Policy
Unsupported browser
This site was designed for modern browsers and tested with Internet Explorer version 10 and later.
It may not look or work correctly on your browser.
Carrying Out Successful Research for a Web Project
Conducting research for your web project is really simple and it doesn't have to take up much of your time. By planning and breaking down it into a few smaller steps you can save time and get the most out of it. It all comes down to getting the whole picture before you begin thinking about design, development or anything else.
Be it a new website or mobile application, a re-design of existing site or app, this article will teach you the most effective and successful way to go about it. Be bold, don't fear, you are capable of doing this, it's not rocket science.
Before We Begin
I'd like you to consider the amount of research you'll be doing before the client commits to your services and pays the first invoice.
Often, you'll have to give an estimate based on little-to-no real data. You really don't want to spend a couple of days researching for a project just to find out that your quote is too high, or your proposed timeline is too long, or the client just wanted to get an informative offer from you. Neither do you want to risk annoying your client right at the beginning of the project with hundreds of detailed questions which you will eventually have to ask at another stage anyway. So…
How Much Research is Enough Research?
Short answer: it depends .
I like to break down my research into a few steps which are directly connected to project estimates:
- Research for ballpark estimate (takes about 15-20 min)
- Research for a proper estimate (2-3h)
- Deep dive research (as long as it takes)

Quick Research
Research for a ballpark estimate is basically an extension of the client brief you'll have received. You can get the client brief in any form you need, perhaps through an online questionnaire or from an email or telephone conversation. Armed with this information, you need to make a rough estimate on budget and timeline. This is very difficult to do, but sometimes you just have to react quickly. However, giving estimates at this phase cannot be taken seriously. You have to perform at least some sort of research in order to give a ballpark estimate. A client brief at this stage is all you have, but remember that, in general, a client brief is not research!
We might assume that you've use a solid client brief like the one I use for my projects. In this case most common questions will have been answered. However, there is a need to go just a tiny bit beyond to be sure of what you're estimating here.
I recommend you spend about twenty minutes to:
- Check the competition and see what you could expect from your client in the future (take screenshots).
This will give you a general overview of the industry, immediately spot patterns, similarities and differences between sites, get an idea of “must have” pages. Questions will arise, and as soon as they do write them down for future reference.
- See if client's wishes and expectations match with user needs of this future website.
Clients usually give you a wish list for their new site/product. Most of the time this is a feature list and it is your job to see how these features relate to user needs and expectations of the product and industry in general. You can easily look for patterns in existing products or competition. The purpose of this step is to potentially discover difficulties or challenges you might have to overcome at a later stage of development. Again, more questions will arise, save them for further reference.
- Try to quickly outline a possible sitemap and see what pages could be missing from the brief.
Clients sometimes overlook some generic pages or confirmation screens and other details of user flow. After all, they are experts in their filed and you are the professional they reached out to, so it is your job to spot these details.
Longer Research
Research for a "proper" estimate takes (as you'd expect) a bit longer. You should only begin with this after you're done with "quick research" and the client is interested to hear more (suggesting your ballpark offer has been approved). It can take a couple of days of email conversation back and forth with the client in order for you to understand the real scope of the project so you can organize yourself and/or your team for the job. You’ll likely be asking a lot of extra questions here and will need to spend about two to three hours, perhaps more. Some people charge for this kind of estimate, I suggest you decide what your time's worth for this task, or if you are prepared to do it for free.
I recommend you spend about three hours to:
- Briefly learn more about the specific industry this project relates to.
- Ask about long-term goals (long-term goals are very important and can reveal hidden information).
Long-term goals can be anything from reaching 1M users next year or enabling new type of registration , to a whole new set of interactions or functionality. If you know all of these in advance, or at least some of them, you can prepare a solid foundation for your future work. This will save your clients time and money in the future, and you will potentially go up a notch in their books because you've been looking out for their interests.
- Briefly try to understand the client's current business process.
- Make sure you understand the scope of the project in terms of technical details (number of pages/screens to be designed, platform/device support, accessibility requirements, third-party integration etc.)
In case of a re-design:
- Analyze the client's current online presence (brand, website, social media profiles etc.)
- Ask for CMS access (if available).
- Ask for analytics data (if available) and try to identify potential problems.
Document everything and create a project snapshot along with your estimate.
Deep-Dive Research
Deep dive research is what this article is really about. Once your quote has been approved and you've preferably signed a pre-contract with your client, you can deep dive into it. This is where the fun starts!
To get our web design projects started out on the right foot, we start by asking questions. Lots of questions.
Deeper Understanding of the Project Scope
By now you've gathered most of the basic information you require. Is it enough? What do you do with it? Although good project research does not guarantee its success, you have to do more for a successful start. At this stage you have just started with it.

Remember the questions you saved earlier for future reference? Now it’s time to get them answered!
Design (Brand, Marketing Material, Stationary, Design Audit)
Ask your client to share all marketing material with you. This will help you understand how they communicate to their audience and potential customers.
Ask for any offline publications, brochures, newspaper publications, annual reports, posters, DVD’s, books etc. There is a lot of information you can find in any of these sources which will help you make a better picture of your client and his/her business.
Ask for brand guidelines if available. You need to find out if your future work will be constrained by already-established brand guidelines. Ask about corporate colors, design preferences, symbols, brand messaging. Brand consistency is very important and you need to identify possible areas where previous designs may not have been successful in achieving this consistency.
Development (CMS, Mobile Support, Native App)
Ask how they want to manage content. I don't just mean their CMS of choice, but how a CMS will fit into their workflow. Who is responsible for adding and managing content on the site? Is it one person, more administrators, do they need to sync their work and updates they make to the website? You also want to ask how tech-savvy the person responsible for updates is (thought that can admittedly be difficult to quantify).
Do they need to import/export files and data in specific formats? Do you need to integrate a third party software or CRM? Do they need to sync data across multiple platforms and devices? Do they plan on building native apps at some point? These are all very important questions which expand the project scope and your work.
Technical Requirements (Hosting, Domain, Traffic)
Ask your client if they have hosting and a domain name ready. In case you’re not a sys admin (and you mostly aren’t) then suggest they take care of hosting and domain names themselves. You can provide assistance if they are not sure which host to choose. The reason for this is, in my opinion, you should avoid any responsibility with server downtimes or any other issues in future. In case of a server problem clients will probably call you to check what happened, but if it is a server or domain issue you can forward them to the hosting provider and they will take care of it.
Ask your client if they already use Google Analytics, Mint or any other analytics tracking. In case they don’t, make sure to assist them in setting up analytics. It will provide them with invaluable insights on site performance, pageviews, content discovery, goals, and most importantly, analytics will show you and them how well your decisions have been made regarding design and site optimisation and where it needs improvement.
Doing the research is relatively simple; it is the task of trying to understand and apply the research to benefit your project that is not easy.
The above research sections are mostly “technical” oriented and I still call them basics. Why basics? Because you've learned a lot about the client, the industry, technical requirements, constraints and other things. Sure, you gathered a lot of information, but this is still considered raw material, because now you understand the project at a surface level, but you still don’t really understand your client and their business. You need to perceive given information in relation to your clients business. How do you do that?
It is Time to Talk to the People
There is no substitute for one-on-one conversation with your client. You can do as much research as shown above, but until you meet and talk with your client and other employees you might not be able to really perceive the research findings in true relation to your client's business.

For true understanding of your client's business and product you need to talk to as many stakeholders and other staff members as possible. Arrange a meeting at their offices, if you can, and get a chance to experience first-hand how their business operates. What do people do there every day, how do they communicate on projects among each other, who are departmental heads and what are their daily tasks? If you cannot have a physical meeting then try to arrange stakeholder and staff member interviews over Skype or Hangouts. Try to avoid group meetings, it is much better to interview people individually.
The two important topics to cover next:
- Understanding the business of your client
- Knowing your client's customers
Understand how Their Business Works!
I believe that a great designer, developer, information architect, project manager, content strategist or anyone who works in digital media can only be good enough if he/she knows the business side of every project. What that means is that you have to put yourself in the position of the business owner.
Get to the heart of what their business is about.
You ideally want to know as much as possible about what their business does and how they do it. You're not asking to see their revenue share, or how much they earned in last quarter but how they did it . Understand the cash-flow and efforts they need to undertake to secure healthy business operations. What you learn will not only benefit you on this particular project but will help you become a better professional.
- Put yourself in the position of the business owner.
- Understand what the products and/or services mean to them.
- Understand the company cash-flow.
- Understand the structure, strategies, and priorities of your customer’s company.
- Learn about the competing market in general.
One particular question I like to ask my clients is: "If you were to read a newspaper headline about your business, what would it say?" . It may sound a bit weird to ask this but, believe me, this question will put a smile on their face and the answer will be quite revealing to you.
Transform Yourself into the Customer (User)
The target audience or the users are the most important part of your project. After all, if there is no one to use the product then your client is not making any profit and you're not making anyone happy.
Think like a sales man, think about the benefits of the website, not the features that it needs.
Think outside of the box, like the customer of the particular product, put yourself in customers shoes. Actual interaction with the target audience will greatly help you with your research. Find the opportunity to speak to customers, ask them what they think of your client and products, what they expect to find on their website and what motivates them to come back, make purchase or interact with the website.
- Understand customers needs and expectations.
- Understand why customers choose your client.
- Understand customers motivations.
- Learn about customers attitude and common behaviour on the internet.
Of course, you can help yourself by creating personas , mental and conceptual models , but the purpose of this step is not to perform usability research but to understand the goals of your target audience and match those with goals of your client's business.
I've Gathered so Much Information, Now What?
All this may sound pretty exhausting, but it’s really not that tough. Your task now is to balance out all the information gleaned from this research, client interviews and findings about their business and customers, putting it all within the context of your project. Surely you have done this along the way while doing research, but now you have some solid anchor points to hold onto when making critical decisions about design, UX, usability and development in general.
Write down all important notes in a bullet list or a spreadsheet, use colour highlighting to mark them in order of importance relative to project goals. Whenever you have a decision to make at any stage of the development you can look up the table or list and check if your decisions match with all the research findings.
In my career to date I have worked on many projects and with many individuals and teams. From small corporate business sites, intranets, web applications to online newspapers. I would like to point out a few projects and demonstrate specific questions I asked when conducting research and interviewing clients.
Online News Site
Every newspaper has its own, different publishing philosophy, and every newspaper's revenue stream is obvious; advertising. But there is much more to take into account. When designing a newspaper you have to talk to as many people as you can and look into every single detail because it can, and will, have an impact on your work later.
Interview Sales department, learning everything possible about ad sales and how they operate on a daily basis
- Ask how they sell ads, as standalone, as promotion packages, in campaigns or else?
- Ask which formats they support and how they incorporate them on the site, on single pages, throughout the whole site?
- Do they have some special formats they use only occasionally?
- Do they use an Ad serving platform?
- Ask which tracking system they use or would like to use?
Interview Chief Editor and his staff, aim to understand their daily workflow
- Ask how they find news and publish it every day?
- Understand all types of articles they publish (regular, breaking, developing story, interview, paid articles etc.)
- How does chief editor approve articles to be published each day, what does that process look like?
- Ask how they communicate among each other and how they measure each others success?
- Do they need to have monthly statistics about every writer/journalist/contributor?
- Do they work with already established professional photography library?
- Do they use third party image and video serving platform or they have their own local library?
- Do they have, or would they like to use an automated process of choosing images and videos for each article?
- Do they plan to serve audio content on their site?
Other questions to ask
- Do they plan to have professional blogs for high influential contributors?
- Do they plan to reuse the main infrastructure and backend for other news sites in the future?
- Do they use a CRM and what kind of data are they collecting?
- Are they planing to have paid content?
- Will there be a need for user registration at any point, and if so what should be displayed in their profiles?
The list goes on. I believe that there are many more questions to ask, but the above list will give you an idea of where to start and how to dig deeper.
Research and Education Site
Scientific research and/or educational sites have few things in common with news sites since they both have editors, contributors and publish some news content. The difference here is that, besides the public section of the site, there is always a closed section of the site where researchers, editors and contributors share their information among each other which is not released publicly. This closed section of the site is sometimes, if not always, more important then the public section.
Questions to ask
- Who is the the chief content curator and what is their connection to publishers?
- How big is the current library of articles, PDF’s, video and other content and where is it stored?
- Do they have a special naming convention for research papers, articles or annual reports which must be followed?
- Is there an expiration limit of published content and why?
- Do they want to include some sort of reward program for publishers and how does it have to work?
- How do publishers communicate among each other and do they want to integrate a messaging system on their site?
- Do they need a forum and should the access be permission based?
- Do they need a Reading lists as a feature?
- Do they plan to publish physical books and sell them on their site?
- Do they plan to organise events and have open registrations on their site?
Group Discount Site
You may think that you know everything about groupon sites since almost all of them look and function very similarly. That may be true to some extent, but they do differ.
- Understand how they collect daily offers and how they manage them among the team?
- Who approves daily offers to be published?
- Will there be an option for business owners to create offers directly on site (in their dashboard)?
- Do they plan to introduce offers other then time/quantity based?
- How do they collect newsletter subscribers and do they want to segment them in any way?
- Do they use third party newsletter system, or they want a custom built one, and why?
- Do they have an internal accounting system or do they need to connect to third party system?
- Do they plan to expand their offers to other countries?
- Do they work with multiple currencies?
- How do they want to generate invoices for themselves, business owners, buyers on website?
- How do they manage payment on site, with how many banks did they sign a contract and do they plan to expand with more financial partners?
I believe that by now you should understand pretty much how detailed the research for any project should be. Remember, if you follow the research steps broken down like I described at the beginning of this article, you’ll know exactly when and how much you need to do. Now it’s you turn!
Final Thoughts
I know I said that doing research is relatively simple, and it really is. What I have written above may seem like a lot, but if you carefully split your time and break the research into above mentioned steps you’ll find that it won’t take much of your time.
You may be worried about how the client will feel about all the questions you’ll be asking, you might even drive them a little crazy because of this, but remember that it is in their best interests and the success of their project. It doesn’t matter how big or small your project is, you should develop good research habits prior to the start of any project. It is a crucial part of the whole process and by any means it should not be avoided.
What is your most successful research process? Does my suggested research process fit with yours? Do you perform your research differently and how? I'm looking forward to your comments!
Further Reading
- Understanding the business on Boxes and Arrows
- Conducting client interviews on Boxes and Arrows
- Defining And Applying Personas to UX Design on Tuts+
- The Secret to Designing an Intuitive UX on UX Mag
- 45 Incredibly Useful Web Design Checklists and Questionnaires on Smashing Magazine
Have a language expert improve your writing
Run a free plagiarism check in 10 minutes, automatically generate references for free.
- Knowledge Base
- Methodology
Research Design | Step-by-Step Guide with Examples
Published on 5 May 2022 by Shona McCombes . Revised on 20 March 2023.
A research design is a strategy for answering your research question using empirical data. Creating a research design means making decisions about:
- Your overall aims and approach
- The type of research design you’ll use
- Your sampling methods or criteria for selecting subjects
- Your data collection methods
- The procedures you’ll follow to collect data
- Your data analysis methods
A well-planned research design helps ensure that your methods match your research aims and that you use the right kind of analysis for your data.
Table of contents
Step 1: consider your aims and approach, step 2: choose a type of research design, step 3: identify your population and sampling method, step 4: choose your data collection methods, step 5: plan your data collection procedures, step 6: decide on your data analysis strategies, frequently asked questions.
- Introduction
Before you can start designing your research, you should already have a clear idea of the research question you want to investigate.
There are many different ways you could go about answering this question. Your research design choices should be driven by your aims and priorities – start by thinking carefully about what you want to achieve.
The first choice you need to make is whether you’ll take a qualitative or quantitative approach.
| Qualitative approach | Quantitative approach |
|---|---|
Qualitative research designs tend to be more flexible and inductive , allowing you to adjust your approach based on what you find throughout the research process.
Quantitative research designs tend to be more fixed and deductive , with variables and hypotheses clearly defined in advance of data collection.
It’s also possible to use a mixed methods design that integrates aspects of both approaches. By combining qualitative and quantitative insights, you can gain a more complete picture of the problem you’re studying and strengthen the credibility of your conclusions.
Practical and ethical considerations when designing research
As well as scientific considerations, you need to think practically when designing your research. If your research involves people or animals, you also need to consider research ethics .
- How much time do you have to collect data and write up the research?
- Will you be able to gain access to the data you need (e.g., by travelling to a specific location or contacting specific people)?
- Do you have the necessary research skills (e.g., statistical analysis or interview techniques)?
- Will you need ethical approval ?
At each stage of the research design process, make sure that your choices are practically feasible.
Prevent plagiarism, run a free check.
Within both qualitative and quantitative approaches, there are several types of research design to choose from. Each type provides a framework for the overall shape of your research.
Types of quantitative research designs
Quantitative designs can be split into four main types. Experimental and quasi-experimental designs allow you to test cause-and-effect relationships, while descriptive and correlational designs allow you to measure variables and describe relationships between them.
| Type of design | Purpose and characteristics |
|---|---|
| Experimental | |
| Quasi-experimental | |
| Correlational | |
| Descriptive |
With descriptive and correlational designs, you can get a clear picture of characteristics, trends, and relationships as they exist in the real world. However, you can’t draw conclusions about cause and effect (because correlation doesn’t imply causation ).
Experiments are the strongest way to test cause-and-effect relationships without the risk of other variables influencing the results. However, their controlled conditions may not always reflect how things work in the real world. They’re often also more difficult and expensive to implement.
Types of qualitative research designs
Qualitative designs are less strictly defined. This approach is about gaining a rich, detailed understanding of a specific context or phenomenon, and you can often be more creative and flexible in designing your research.
The table below shows some common types of qualitative design. They often have similar approaches in terms of data collection, but focus on different aspects when analysing the data.
| Type of design | Purpose and characteristics |
|---|---|
| Grounded theory | |
| Phenomenology |
Your research design should clearly define who or what your research will focus on, and how you’ll go about choosing your participants or subjects.
In research, a population is the entire group that you want to draw conclusions about, while a sample is the smaller group of individuals you’ll actually collect data from.
Defining the population
A population can be made up of anything you want to study – plants, animals, organisations, texts, countries, etc. In the social sciences, it most often refers to a group of people.
For example, will you focus on people from a specific demographic, region, or background? Are you interested in people with a certain job or medical condition, or users of a particular product?
The more precisely you define your population, the easier it will be to gather a representative sample.
Sampling methods
Even with a narrowly defined population, it’s rarely possible to collect data from every individual. Instead, you’ll collect data from a sample.
To select a sample, there are two main approaches: probability sampling and non-probability sampling . The sampling method you use affects how confidently you can generalise your results to the population as a whole.
| Probability sampling | Non-probability sampling |
|---|---|
Probability sampling is the most statistically valid option, but it’s often difficult to achieve unless you’re dealing with a very small and accessible population.
For practical reasons, many studies use non-probability sampling, but it’s important to be aware of the limitations and carefully consider potential biases. You should always make an effort to gather a sample that’s as representative as possible of the population.
Case selection in qualitative research
In some types of qualitative designs, sampling may not be relevant.
For example, in an ethnography or a case study, your aim is to deeply understand a specific context, not to generalise to a population. Instead of sampling, you may simply aim to collect as much data as possible about the context you are studying.
In these types of design, you still have to carefully consider your choice of case or community. You should have a clear rationale for why this particular case is suitable for answering your research question.
For example, you might choose a case study that reveals an unusual or neglected aspect of your research problem, or you might choose several very similar or very different cases in order to compare them.
Data collection methods are ways of directly measuring variables and gathering information. They allow you to gain first-hand knowledge and original insights into your research problem.
You can choose just one data collection method, or use several methods in the same study.
Survey methods
Surveys allow you to collect data about opinions, behaviours, experiences, and characteristics by asking people directly. There are two main survey methods to choose from: questionnaires and interviews.
| Questionnaires | Interviews |
|---|---|
Observation methods
Observations allow you to collect data unobtrusively, observing characteristics, behaviours, or social interactions without relying on self-reporting.
Observations may be conducted in real time, taking notes as you observe, or you might make audiovisual recordings for later analysis. They can be qualitative or quantitative.
| Quantitative observation | |
|---|---|
Other methods of data collection
There are many other ways you might collect data depending on your field and topic.
| Field | Examples of data collection methods |
|---|---|
| Media & communication | Collecting a sample of texts (e.g., speeches, articles, or social media posts) for data on cultural norms and narratives |
| Psychology | Using technologies like neuroimaging, eye-tracking, or computer-based tasks to collect data on things like attention, emotional response, or reaction time |
| Education | Using tests or assignments to collect data on knowledge and skills |
| Physical sciences | Using scientific instruments to collect data on things like weight, blood pressure, or chemical composition |
If you’re not sure which methods will work best for your research design, try reading some papers in your field to see what data collection methods they used.
Secondary data
If you don’t have the time or resources to collect data from the population you’re interested in, you can also choose to use secondary data that other researchers already collected – for example, datasets from government surveys or previous studies on your topic.
With this raw data, you can do your own analysis to answer new research questions that weren’t addressed by the original study.
Using secondary data can expand the scope of your research, as you may be able to access much larger and more varied samples than you could collect yourself.
However, it also means you don’t have any control over which variables to measure or how to measure them, so the conclusions you can draw may be limited.
As well as deciding on your methods, you need to plan exactly how you’ll use these methods to collect data that’s consistent, accurate, and unbiased.
Planning systematic procedures is especially important in quantitative research, where you need to precisely define your variables and ensure your measurements are reliable and valid.
Operationalisation
Some variables, like height or age, are easily measured. But often you’ll be dealing with more abstract concepts, like satisfaction, anxiety, or competence. Operationalisation means turning these fuzzy ideas into measurable indicators.
If you’re using observations , which events or actions will you count?
If you’re using surveys , which questions will you ask and what range of responses will be offered?
You may also choose to use or adapt existing materials designed to measure the concept you’re interested in – for example, questionnaires or inventories whose reliability and validity has already been established.
Reliability and validity
Reliability means your results can be consistently reproduced , while validity means that you’re actually measuring the concept you’re interested in.
| Reliability | Validity |
|---|---|
For valid and reliable results, your measurement materials should be thoroughly researched and carefully designed. Plan your procedures to make sure you carry out the same steps in the same way for each participant.
If you’re developing a new questionnaire or other instrument to measure a specific concept, running a pilot study allows you to check its validity and reliability in advance.
Sampling procedures
As well as choosing an appropriate sampling method, you need a concrete plan for how you’ll actually contact and recruit your selected sample.
That means making decisions about things like:
- How many participants do you need for an adequate sample size?
- What inclusion and exclusion criteria will you use to identify eligible participants?
- How will you contact your sample – by mail, online, by phone, or in person?
If you’re using a probability sampling method, it’s important that everyone who is randomly selected actually participates in the study. How will you ensure a high response rate?
If you’re using a non-probability method, how will you avoid bias and ensure a representative sample?
Data management
It’s also important to create a data management plan for organising and storing your data.
Will you need to transcribe interviews or perform data entry for observations? You should anonymise and safeguard any sensitive data, and make sure it’s backed up regularly.
Keeping your data well organised will save time when it comes to analysing them. It can also help other researchers validate and add to your findings.
On their own, raw data can’t answer your research question. The last step of designing your research is planning how you’ll analyse the data.
Quantitative data analysis
In quantitative research, you’ll most likely use some form of statistical analysis . With statistics, you can summarise your sample data, make estimates, and test hypotheses.
Using descriptive statistics , you can summarise your sample data in terms of:
- The distribution of the data (e.g., the frequency of each score on a test)
- The central tendency of the data (e.g., the mean to describe the average score)
- The variability of the data (e.g., the standard deviation to describe how spread out the scores are)
The specific calculations you can do depend on the level of measurement of your variables.
Using inferential statistics , you can:
- Make estimates about the population based on your sample data.
- Test hypotheses about a relationship between variables.
Regression and correlation tests look for associations between two or more variables, while comparison tests (such as t tests and ANOVAs ) look for differences in the outcomes of different groups.
Your choice of statistical test depends on various aspects of your research design, including the types of variables you’re dealing with and the distribution of your data.
Qualitative data analysis
In qualitative research, your data will usually be very dense with information and ideas. Instead of summing it up in numbers, you’ll need to comb through the data in detail, interpret its meanings, identify patterns, and extract the parts that are most relevant to your research question.
Two of the most common approaches to doing this are thematic analysis and discourse analysis .
| Approach | Characteristics |
|---|---|
| Thematic analysis | |
| Discourse analysis |
There are many other ways of analysing qualitative data depending on the aims of your research. To get a sense of potential approaches, try reading some qualitative research papers in your field.
A sample is a subset of individuals from a larger population. Sampling means selecting the group that you will actually collect data from in your research.
For example, if you are researching the opinions of students in your university, you could survey a sample of 100 students.
Statistical sampling allows you to test a hypothesis about the characteristics of a population. There are various sampling methods you can use to ensure that your sample is representative of the population as a whole.
Operationalisation means turning abstract conceptual ideas into measurable observations.
For example, the concept of social anxiety isn’t directly observable, but it can be operationally defined in terms of self-rating scores, behavioural avoidance of crowded places, or physical anxiety symptoms in social situations.
Before collecting data , it’s important to consider how you will operationalise the variables that you want to measure.
The research methods you use depend on the type of data you need to answer your research question .
- If you want to measure something or test a hypothesis , use quantitative methods . If you want to explore ideas, thoughts, and meanings, use qualitative methods .
- If you want to analyse a large amount of readily available data, use secondary data. If you want data specific to your purposes with control over how they are generated, collect primary data.
- If you want to establish cause-and-effect relationships between variables , use experimental methods. If you want to understand the characteristics of a research subject, use descriptive methods.
Cite this Scribbr article
If you want to cite this source, you can copy and paste the citation or click the ‘Cite this Scribbr article’ button to automatically add the citation to our free Reference Generator.
McCombes, S. (2023, March 20). Research Design | Step-by-Step Guide with Examples. Scribbr. Retrieved 21 August 2024, from https://www.scribbr.co.uk/research-methods/research-design/
Is this article helpful?
Shona McCombes
Design research is critical to any project. Here's how to do it well
This essential guide covers it all: qualitative and quantitative research, usability session and interview how-to's, reports, and more.

Illustration by Anita Goldstein.

Nick Babich
"Know your user" is by far the most crucial rule of product design. No matter how much time and energy you invest in creating your product, if you won't conduct proper design research, the chances are your product will perform poorly on the market. Even the most beautiful web design will mean nothing to your visitors if it won't respond to their needs.
This article will discuss the concept of design research, its importance, and provide essential methods that will help you design better products.
What is design research?
Design research is a type of research that is undertaken to support the strategic design and development of products. It's an integral part of the user-centered design—design in which the user takes a central stage, and every product design decision is evaluated based on user intention and behavior. The product team that practices this philosophy applies research methods to find the reasons why people might want to use a product in the first place, and create products that respond to human needs. The ultimate goal is to gather valuable insights about users (user needs, wants, challenges, expectations) and turn those insights into product design decisions. At the end of the day, the product team creates a product that solves a particular problem that users have.
Design research will help you find answers to the following questions:
Who are your users?
What do your users need and want?
How can we satisfy those needs/wants with our product?
What are the benefits of design research?
Design research aims to inform the UX design process. Design research helps the research team avoid the situation when a product is designed without looking back on the actual user. In most cases, product creators are not the target users, and they might suffer from a false-consensus effect (assume that one's own opinions or behaviors are more widely shared than is actually the case). Jakob Nielsen perfectly summarized the risk of this bias, saying: "One of usability's most hard-earned lessons is that 'you are not the user."
Design research also allows product teams to design based on facts rather than assumptions. Instead of saying, "I think our customers need the feature A" , product designers will say "I know that our users need feature A" because they have hard evidence (research data that shows how users behave). And this gives creators a lot of confidence in product design decisions they make.
What is the difference between market research and design research?
Both market research and design research are focused on understanding people, but they have different goals. Market research is focused on attracting new customers (people who might want to buy a product). In contrast, design research is focused on improving users' experience (experience of people who purchased a product and use it). As a result, market research aims to find the message that will resonate with the target audience and help businesses convince people to try the product. On the other hand, design research analyzes human behavior to understand areas where product teams can improve user experience.

Methods of design research
The first thing you need to do before starting design research is to define critical goals. Without clearly stated goals, design research likely won't bring any value to the business. Work with your team and stakeholders to find out what you need to learn and write a brief where you specify expectations (key questions your research needs to answer) and a timeline (actual dates when you plan to provide the research results). After that, you can select specific methods that will help you achieve this goal.
By its nature, design research methods can be quantitative and qualitative:
Quantitative research methods are focused on answering "How many users [experience something]" questions. For example, "How many users face problems during the signup?"
Qualitative research methods are focused on answering "Why users [do what they do]" questions. For example, "Why is feature A more popular among our users?"
There are infinite ways to conduct design research and dozens of helpful methods. For this article we've selected the most hopeful methods for performing design research.
User interviews are open conversations with people who represent your target audience to understand them.
Type of research: qualitative
How it works: You define criteria for your target audience (demographics, behavioral patterns, etc.) and invite people who meet these criteria to the interview, where you ask them specific questions (related to your research goal) and gather valuable insights.
When to perform: Interviews are especially useful during the early stages of the product design process when a team explores various product design directions and needs more information about user behavior. The insights that a product team collects during this stage will serve as a foundation for future research.
Tip: Pull out participant’s quotes. Actual quotes of people who represent your target audience are powerful tools for understanding their pain points. The quotes you heard during the interview can be extremely helpful when you need to convince stakeholders to follow a specific approach.
Usability sessions
One of the best ways to understand what problems users face while they interact with your product prototype is to ask them to perform regular tasks in your product and see where they experience problems. It's possible to conduct a series of usability sessions with different versions of your design to see which one performs better for your end-users based on metrics you’ve defined prior to the testing (the metrics could be completion time, the total number of errors users face, etc.).

Type of research: Can be qualitative or quantitative
How it works: Invite people who represent your target audience (real or potential users) to complete specific tasks (typically, tasks that represent real scenarios of interaction) and observe what they do and say while they interact with a product. Typically, this will be a different group since user interviews are conducted earlier in the design process.
When to perform: Usability sessions work well at the later stages of the product development process when you have a ready-to-ship product and want to validate it with your users. When test participants interact with a design that feels like a finished product, they are more willing to provide more detailed feedback.
Tip: Record videos of users interacting with your product. Videos from usability sessions will help you demonstrate how people actually perform tasks and what problems they encounter. Video can become a strong argument when you need to prove your point.
Online surveys
Sending questionnaires to people who represent your target audience and gathering their responses.
Type of research: Mostly quantitative
How it works: Product team selects a segment of potential or actual users and sends them a survey with a particular set of questions. If you use tools like Google Forms , responses can be collected and analyzed automatically.
When to perform: Surveys are ideally a supportive method for existing research and they work best for products that are already launched to the public. For example, you can learn from usability testing that some users face a particular problem (i.e. unable to checkout from the first attempt) and run a survey to understand how severe this problem is (i.e. how many users experience this).
How to implement findings into an actual design
Good design research doesn’t end with good insights. The goal of design research is to gain insights into user behavior and turn those insights into actionable product design decisions. Below are a few simple tips that will help you with that.
Prepare a report based on your research data
It's vital to provide research findings in a meaningful way—you need to turn raw research data into valuable information and provide this information in a format of a report. Having a good research report is beneficial for both researcher and the product team because reports can be used as project documentation.
This documentation should be shared with anyone involved in the product design process because it will help them better understand the context of user interaction and create better user experience. A solid report contains enough details and context that anyone unfamiliar with the project can read the research findings and understand them.
Prioritize your findings
It's nearly impossible to address all findings that you collect during design research. Good news—not all results are equally important. So that you need to categorize your findings and prioritize them based on the impact they have on business goals. Address the most critical problems first. Generally, you can consider the problem impact (How severe the problem is—'Critical, High, Medium, Low' rates) and problem frequency (How often an issue occurs when a user interacts with a product.—‘All the time, Frequently, Sometimes, In rare cases' rates).
Communicate findings to your team
Design research won't bring any value unless a team understands its importance, accepts it, and acts upon it. To make it happen, it's vital to communicate research findings to the team. As soon as you finish prioritizing findings, you need to deliver your findings in the form of a presentation to the group/stakeholders. During this session, you should present your findings, discuss them, and get an agreement (or counter-arguments) on their implications. It's possible to increase chances for buy-in if you involve team members/stakeholders early on in the design research process (i.e., by inviting them to design research planning).
Validate your product design solution
All your findings require validation with your target audience. Once you have an idea of how to improve user experience, you need to build a solution to see whether it works for your users or not. You don't need to create a fully functional product to validate your hypothesis. Part of knowing how to design a website like a pro is being able to create a prototype with just enough functionality to review with your clients or target audience.
Design is the practice of impacting human lives. The better products we design for our customers, the happier customers we have. Design research is a critical step in the design process that allows us to design products and services that truly work for people. When you invest time and energy in connecting solid design research, you learn what your users need and why they need it.
RELATED ARTICLES

The ultimate guide to responsive web design
NICK BABICH
.jpg)
Never be confused by typefaces vs. fonts again: here’s how they’re different
REBECCA STREHLOW
Find new ways FWD
Thanks for submitting!
By subscribing, you agree to receive the Wix Studio newsletter and other related content and acknowledge that Wix will treat your personal information in accordance with Wix's Privacy Policy .
Do brilliant work—together
Collaborate and share inspiration with other pros in the Wix Studio community.

- Web Design & Development
- Website Optimization
- Company Overview
- Content Chemistry
- Chicago Cause
How Can We Help? Let’s Talk!
27 Research-Backed Web Design Tips: How to Design a Website That Works

Total visitors. It’s easy to see. Every marketer knows how much traffic they’re getting because it’s right there in your Analytics. But what happens next isn’t as obvious.
That’s why giving advice for driving traffic is easy, but web design tips are hard. There are so many factors. Even after 1000+ successful web design projects, it’s difficult for us to know what will work best.
This article has 27 web design tips for getting more value from every single visitor. Most of these tips are supported by research. These are for beginner designers and advanced UX pros, for small business and big enterprise.
Here is our best advice, ideas and inspiration on how to design a website that gets results. A site that looks beautiful, converts visitors and gets more value from every one of those hard-earned visits.
The two most important studies cited here are at the very end. If you’re impatient, skip down!
The Structural Layout of the Website
Websites are two things: containers and content. The container is two things: structure and style. Let’s start with the first. These tips are about the structure and layout of the pages.
1. Leverage a visual hierarchy
Every page has a visual hierarchy. If you’re not familiar with that concept, here’s our definition:
Visual hierarchy refers to the arrangement, size, color and contrast of visual elements. It determines their relative prominence and the order in which they are seen by the human eye.
Web designers use visual hierarchy to guide visitors attention to important elements first. The website layout includes the position (high or low on the page), sizes (big or small), visuals (video, images, icons) and contrast (color and white space).

Combining aspects multiplies their effect. Everyone will see a large video, high on the page. Few people will see low contrast text surrounded by images.
Visual hierarchy is why your eyes follow a certain path on every page you visit on the internet. When used deliberately, it guides the visitor’s attention through a series of messages, toward a call to action.
2. Use a descriptive, keyphrase-focused headline high on the homepage
The headline on the top of the homepage (and every page) is either descriptive or not. If not, the visitor may not be able to answer their first question: “Am I in the right place?”
It’s also an opportunity to use a target keyphrase and indicate relevance. But a lot of marketers write something clever or vague instead. But clear is better than clever.
Rather than write a fancy, but vague headline, write something descriptive. Make sure that you explain what the company does high up on the page, above the fold.

Wait, the fold is still a thing?
Yes, there is a fold. For every visit on every screen, there is a viewable area. At the bottom is the famous fold. To see anything below this line, that visitor must scroll.
Why and if this matters in web design is a hotly debated topic. Here are two of the best arguments: “ There is no fold! “ vs “ The fold still matters .”
Of course, there are thousands of screen sizes, ranging from tiny to huge. This website was viewed on 958 different sized screens in the last month. So some designers say the fold is no longer relevant.

But here’s the bottom line (get it?) There is still a fold for every visit and still an average fold for all visits. Tools like Hotjar show it clearly as a line in the scroll heatmap, for desktop/laptop, mobile and tablet.

So yes, there’s a fold and it matters what you put above and below it. One study showed that visitors spend 80% of their time above the fold.
So put your value proposition, that 8-word version of what you do, high on the page, above the fold.
3. But don’t put all of your calls to action at the top
Visitors may be spending more time there, but that doesn’t mean that they’re ready to take action. A lot of persuasion happens farther down the page.
When Chartbeat analyzed 25 million visits they found that most engagement happens below the fold. Content at the top may be visible, it’s not necessarily going to be the most effective place to put your calls to action.

One caveat about this frequently-cited study: Chartbeat is used mostly by news websites , which are very different from marketing websites. No one does much above the fold on a news website! Normal web design tips don’t apply.
Make sure to put calls to action farther down the page, in any place where interest is likely to be high.
4. Make it a tall page. Answer all your visitors’ questions.
More pixels means more space to answer questions, address objections and add supportive evidence. If the visitor doesn’t find an answer to an important question, they can simply keep moving down the page. Once they are satisfied, they’ll simply stop reading.
The most effective sales pages emulate sales conversations.
You would never cut someone off during a sales meeting and stop answering their questions, would you? That’s all a short page does; it stops answering questions.
Here’s where the famous study from Crazy Egg comes in. They surveyed their audience, discovered their top questions and concerns, and built a tall page that addresses everything.
The page was 20x longer. The conversion rate went up by 30%.
| – Josh Porter, |
5. Show one thing at a time
“I like clean, modern designs.” That’s what most of our clients tell us when we begin web design projects. They often refer to Apple’s website as an example.
Visitors don’t like clutter. We like whitespace. In other words, we like low visual complexity.
In 2012, Google set out to discover what types of websites are seen as beautiful to visitors. It’s a study about simplicity with a very complicated name: The role of visual complexity and prototypicality regarding first impression of websites: Working towards understanding aesthetic judgments.
They learned that more complex designs are less likely to be perceived as beautiful.

This explains the trend toward single column layouts and tall pages. Designs with multiple columns (left side navigation, content area, right rail) are more complex, with more visual elements within the visitors field of vision.
So cut the clutter. Make one of two elements the focus at each scroll depth.
6. Stick to standard layouts
That same study by Google found that “high prototypicality” also correlates with perceived beauty. In other words, weird isn’t usually pretty. A website that follows web design standards is more likely to be loved.
The sites considered the most beautiful have both high prototypicality and low visual complexity. They are both simple and clean.

Think of it this way, it’s good to differentiate your brand, but the layout isn’t the place to do it. Be different in WHAT you say. But be typical in HOW your site is used.
Some cars look amazing. They’re different. They’re beautiful. But they still have doors on the sides, wheels on the bottom and headlights in front.
But what’s standard? According to our own research , these are the standard elements for a website:

The “standard” website with high prototypicality includes the following:
- Logo in the top left
- Horizontal navigation in the header
- Search bar at the top
- Social icons at the bottom
- Mobile responsive design
7. Beware of “false bottoms”
Modern marketing websites, especially the sales pages, are built with page blocks. These are rows of content, often with an image on one side and text on the other, flowing down the page in a single column.

Here’s the anatomy of a typical service page on a lead generation website .
As the diagram shows, the footer has a darker background color. So many sites do this that visitors now expect that a switch to a darker background means the bottom of the page.
But if the design has a pageblock with a dark background, the visitor might think they’ve hit the bottom and stop scrolling. It’s a false bottom.

Note: I debate with my own designers about this one. Kurt Cruse , our creative director, makes an excellent point. Changes in background color is an excellent way to let visitors know that the type of content is changing. I hear you, Kurt!
Just be deliberate when selecting background colors for page blocks. To be safe, choose only slight variations or just always use white or light gray. Then switch to dark gray or black in the footer.
8. Avoid carousels and rotating sliders
They’ve been popular for years and clients love them. But there is a problem with the homepage slideshow: visitors might only see the first slide.
There have been a lot of studies that come to the same conclusion. Messages on subsequent slides are less likely to be seen and calls to action are unlikely to be clicked. Just look at the click through rates for the slides on a university website.
They may be popular because they’re easy to get approved. Different stakeholders from different departments all get some pixels above the fold. They’re good for internal politics, not for visitors.
Homepage slideshows are good at keeping people from stabbing each other in conference rooms.
So what to do instead?
- Stack the slides , so the visitor can see each by scrolling down the page. They will suddenly become much more visible.
- Use a featured image , using the one most impactful slide as the hero. Give it a good call to action!
9. Avoid tabs and accordions
Here’s another way to take things out of hiding: avoid tabs and expandable boxes of content.
Knowing that up to 76% of website visitors are scanning , you can make your content more visible to them by keeping it all exposed, with no need to click to reveal something.
If tabs and expandable accordions were effective, you’ll probably see them on Amazon.
Remember, scrolling is faster and easier than clicking. If the visitors have to aim and click or tab to be able to view something, they are less likely to see it.
Let’s move on to the visuals. These tips are specific to the pictures on web pages.
10. Use people pictures
Faces are uniquely powerful imagery. From the time we are born, we gaze at faces more anything else . The magnetic power of people pictures is very useful in web design.
Not only do faces draw attention, they correlate with conversion. The famous case study by Basecamp showed a huge lift in results when faces and testimonials were combined on a sales page.

Make sure your website doesn’t look like an “abandoned spaceship” without a soul onboard.
I’ve talked to thousands of businesses about their marketing over the years and I’ve noticed a pattern. Big companies are always trying to look small, and small companies are trying to look big. Strange, right?
Really, every company should just try to be more personal, more human.

11. But avoid stock photos of people
There is a time and place for stock photos, but I would avoid stock photos of people like the plague. They just never feel genuine, therefore they don’t build trust.
Companies are tempted by stock photos because the production quality is high. But your visitors care more about reality. They would prefer to see real people who actually work at the company.
Authenticity is more important than polish.
The research backs this up. A study by NN Group found that visitors tune out stock photos of people and “filler” images, but actually look at pictures of real people.

So be yourself, show your team and use pictures of real people, even if they are perfectly polished.
12. Use faces as visual cues
People pictures give you a special opportunity to guide the visitors attention. The famous “you look where they look” phenomenon.
When researcher James Breeze showed designs to 106 people , he demonstrated the power of well-positioned faces. They have the power to direct the visitors attention toward other elements.
This is the famous study with the baby face. When the baby looks at the camera, visitors look at the baby. When the baby looks at the headline, visitors look at the headline.

My friend Oli Gardner is tired of this example with the baby (sorry, Oli!). If anyone knows of other research or good examples, please let me know in the comments!
Use a line of sight in face imagery as a directional cue to guide the visitors attention to benefit statements or calls to action.
13. Use arrows as visual Cues
Faces can guide attention, but they aren’t the only way to control the eyes of your visitors. Little hand drawn arrows may be even more effective.
In this eye tracking study by CXL found that a simple arrow was even more powerful at getting visitors to look at a page element.

If you want your visitors to look at something, point at it with an arrow. I’m not sure if this tip is ridiculously obvious or profoundly insightful.
14. Use color to guide visitors’ attention toward calls to action
Colors have emotional connotations (red is urgent, blue is calm) and they’re part of brand standards. But they are also opportunities to pull the visitors eye toward buttons and CTAs.
A study by Eyequant about button color confirms the power of color and luminance contrast to draw attention.

But the study shows that colorful buttons aren’t always effective. If you want your button to be more visually prominent:
- Contrast the button color with the background
- Contrast the button color and the button text
- Contrast the button color with nearby elements on the page (or leave plenty of white space around it)
The “Von Restorff Effect”
In the 1930s, German scientist Hedwig von Restorff discovered that when shown a list of ten items, people remember items if they are a color different from the others. This is because the occipital lobe is sensitive to visual differences, or “pattern interrupters.”
Web marketer Paras Chopra conducted experiments that showed how standout colors aren’t just remembered more, they’re clicked more: 60% more!
Pro Tip! Pick an “action color” for all of your links, buttons, and rollover effects. Make it a color that’s distinct from the brand colors used throughout the design (these are the “passive colors”). Use the action color nowhere else but in the clickable items.
Navigation and Links
Now we get into the advice for navigation of the site, including the menus, buttons and links that let your visitors move around.
15. Be descriptive
Navigation is always visually prominent, so it’s an opportunity to communicate. Visitors typically start their visit by scanning across the header. Anything there, including your menus, are very likely to be seen.

Source: UX Movement
When the navigation labels are generic, you’ve missed a chance to tell the visitors what you do. Compare these two examples:

If your navigation labels are generic, then they are common to thousands or even millions of websites. You’ve missed a chance to leverage website navigation best practices , help your visitors and improve your search rankings.
16. Put home on the left, but other than that, don’t worry too much about the order of menu items
If you do have a home link, put it on the left. It’s the most common place for it, so visitors expect to find it there.
As far as the rest of the menu items, research shows that the order isn’t all that important. There are two different eye tracking studies that show a low correlation between the order of menu items and success of visitors ( source and source ).

So don’t spend a ton of time worrying about the order of things in your menu.
17. Be careful linking from service pages to blog posts
If the visitor is on a service page, the goal is to convert them into a lead. If you add big opportunities to leave and go read your blog, they’ll land on pages that are less focused on lead generation. Blog posts naturally have more distractions, exits opportunities and lower conversion rates.
18. Be careful linking to anything on other websites
Whenever relevant, link to things that help the visitor reach their goals. On a blog post, that’s often a citation of a source or link to external references. This post links to dozens of articles and studies!
But on service pages and on your homepage, you should link away to other sites with care. For any page optimized to convert visitors into leads, ask yourself, do you really want visitors to click on that link? Does it help you reach your goals?
19. Avoid using social media icons in your website header
Similarly, colorful social media icons in your header isn’t great for your goals. If visitors click on any of those candy-colored buttons, they land on a site filled with distractions. They are unlikely to come back.

This is generally the wrong way to do social media integration . If you link to a social network, do so from your footer. Visitors can find the social networks if they’re looking, but you’re not suggesting that they leave.

Let’s talk about words. Earlier, we recommended a keyphrase-focused headline on the homepage. Here are a few more tips for the writing that goes into the website, including headers, subheads and body text.
20. Write meaningful subheads
Vague subheads are everywhere. They are often large and useless but followed by things that are small but useful. Strange, right? The opposite would make more sense.
Make sure that the big things are meaningful and helpful to visitors. If your subheaders say things like “products” or “services,” ask yourself if a more descriptive term would be more helpful. Here are some examples.

This is good for scanners and usability. It’s good for the visually impaired and accessibility. It’s also good SEO best practices . Never miss a chance to indicate relevance!
ProTip: Subheads may be completely unnecessary. Would this page be just as good without it? Would visitors still know what they’re looking at? If so, just remove it.
21. Avoid long paragraphs and long line length
Long, blocky paragraphs do not align with digital content best practices. Simply breaking up long paragraphs makes the content easier to consume. As a general rule, don’t write paragraphs longer than 3-4 lines.
| – Jason Fried, Founder and CEO, |
If line length is very long, it can be more difficult for visitors to read. The Web Style Guide recommends lines of no more than 12 words.
22. Avoid jargon. Use simple words.
The easier it is the read, the more successful the website will be. Use the common words that visitors expect. Long sentences and fancy words force the temporal lobe to work harder. That’s not good.
| – Roger Dooley, author of |
Copy that works well for “low literacy” users works well for everyone. It’s not about dumbing it down; it’s about using simple language that everyone can understand. Research has shown that bringing down the readability levels can improve the success rate for all visitors.

Even PhDs prefer to read at an 8th-grade level.
That big word might make you sound smart, but it might make your visitor feel dumb. A visitor who doubts themselves is unlikely to take action. So as you write, keep asking yourself this question:
Do 100% of visitors know the meaning of the words on this page?
23. List Order and “Serial Position Effect”
When ordering any lists within your copy, put the important stuff at the beginning and end. The reader’s’ attention and retention are lowest in the middle of any list. As visitors scan the page, the first and the last items are most likely to stay in short-term memory.

Source: Order Effects Theory: Primacy versus Recency
24. Answer the visitors’ top questions
They came with questions. The main job of the website is to answer those questions. Every unanswered question is a missed opportunity to build trust. Unanswered questions also increase the likelihood that the visitor will leave.
When Joel Klettke applied his process finding questions and writing answers, he was able to double the conversion rates on Hubspot landing pages . He interviewed customers, analyzed their answers, prioritized the messages and in the end, he used the words of the audience themselves in the new marketing copy. Smart!
Here are the questions Joel uses to discover visitors’ top questions:
- What was happening that sent you looking for a solution?
- What else did you try and what didn’t you love about it?
- What almost kept you from buying from us?
- What made you confident enough to give us a try?
- What made X the best solution for you?
- When evaluating X, what was most important to you?
- What can you do now (or do better) that you couldn’t do before?
- Give me an example of when X made a difference for you?
In one word, what is the purpose of your website? Answer.
Additional reading: The Perfect B2B Website Service Page: 13-Point Checklist
25. Add evidence and social proof
The “conformity bias” is the human tendency to do what other people are doing. So giving evidence that others have selected you makes choosing your company seem like a good choice. The goal is to make any decision other than using your company seem outside the norm.
Give your visitors proof that you’re legitimate. Ideally, every one of your marketing claims is supported with evidence.
| – Jen Salamandick, |
The fastest, easiest way is to add testimonials . Here are other types of social proof.
- Endorsements from relevant influencers
- Product reviews from customers
- “As seen in…” logos of media where your company has been mentioned
- Social media widgets showing the size of your following
- Trust seals, including association memberships, security certificates, and awards
How much proof is enough? How many testimonials should you add?
A lot. It’s possible that there is no such thing as too much evidence. We did a quick analysis of one of Amazon’s product detail pages and found that 43% of the page is evidence and reviews.

Pro Tip! Don’t make a testimonials page. They tend to be low traffic pages. Instead, add testimonials to every service page.
26. Mention scarcity, trigger “loss aversion”
Humans are not efficient cost/benefit calculators. We tend to overvalue losses and undervalue gains. In other words, losses are more painful than gains are pleasurable.
This is true online and offline and explains a lot of human behavior. This article explains it well: Applying Behavioral Economics And Cognitive Psychology to the Design Process by Nikki Pfarr .

This aversion to losses can be useful to web designers and copywriters. Here are some tips for writing copy with loss aversion in mind.
- Emphasize the costs of not using your product or service.
- Group costs together, list benefits separately.
- Emphasize immediate gains.
- Create urgency with limited time offers. If the product is scarce, say so.
Gently remind your visitors what they’ll miss, risk or lose by not taking action right now.
27. Optimize email signup forms for subscribers
There’s one at the bottom of this post. It’s a call to action to subscribe. If you look closely, you’ll see that it includes three separate elements. These are the 3 P’s for email signup forms .
- Prominence It stands out within the visual hierarchy
- Promise It tells the reader what they’ll get an how often
- Proof It uses social proof: the number of subscribers or a tiny testimonial
When we first experimented with these changes, the conversion rate on the older form was very low, so the improvement was dramatic. We saw a 4,863% increase in email signups .

When designing your emails signup form, make it visible, use social proof and tell the readers what they’re going to get.
More than just a pretty site
Everyone loves beauty. Everyone loves cool new design features. Everyone’s a critic. But as visitors, we need more than beauty. We need information. And as website owners, we need results.
Here are two studies with the same finding. The first is a survey by Hubspot that shows visitors value easy to find information more than beautiful design or fancy UX.

This second study is the conclusion of a set of user tests by NN Group . It shows that when visitors fail, it’s because they can’t find information, not because the site isn’t beautiful enough.

I love beautiful design as much as anyone. It’s why I got started in this business! And I often think of this quote:
| – Massimo Vignelli, design legend |
But in web design, we create containers for content. And the visitors came for the content, not the container.
Websites should be beautiful. They should have a visual or emotional impact on the visitors. But the success of your website goes far beyond beauty. It’s about helping visitors find what they need. That is the heart of every tip in this article. And it’s the true purpose of web design.
Help your visitor find what they came for, and then give them what you want them to have.
Wait, more practical insights? Yes, please!

How to Change Your Domain Name with Minimal SEO Impact: A 14-Step Guide for a Successful Rebrand
Andy Crestodina

How to Understand Your Customers Better When You Don’t Have the Time or Resources for Deep Research [Book Excerpt]

How to Create an AI Marketing Persona: 8 Prompts For Deep Insights
There is more where this came from…
The best articles from this blog are available all in one place – our book. Now on it’s 6th edition.
Content Chemistry, The Illustrated Handbook for Content Marketing , is packed with practical tips, real-world examples, and expert insights. A must-read for anyone looking to build a content strategy that drives real business impact. Check out the reviews on Amazon .
Buy now direct $29.95

Join over 16,000 people who receive web marketing tips every two weeks
By signing up you agree to our Privacy Policy .
Root out friction in every digital experience, super-charge conversion rates, and optimize digital self-service
Uncover insights from any interaction, deliver AI-powered agent coaching, and reduce cost to serve
Increase revenue and loyalty with real-time insights and recommendations delivered to teams on the ground
Know how your people feel and empower managers to improve employee engagement, productivity, and retention
Take action in the moments that matter most along the employee journey and drive bottom line growth
Whatever they’re are saying, wherever they’re saying it, know exactly what’s going on with your people
Get faster, richer insights with qual and quant tools that make powerful market research available to everyone
Run concept tests, pricing studies, prototyping + more with fast, powerful studies designed by UX research experts
Track your brand performance 24/7 and act quickly to respond to opportunities and challenges in your market
Explore the platform powering Experience Management
- Free Account
- Product Demos
- For Digital
- For Customer Care
- For Human Resources
- For Researchers
- Financial Services
- All Industries
Popular Use Cases
- Customer Experience
- Employee Experience
- Net Promoter Score
- Voice of Customer
- Customer Success Hub
- Product Documentation
- Training & Certification
- XM Institute
- Popular Resources
- Customer Stories
- Artificial Intelligence
Market Research
- Partnerships
- Marketplace
The annual gathering of the experience leaders at the world’s iconic brands building breakthrough business results, live in Salt Lake City.
- English/AU & NZ
- Español/Europa
- Español/América Latina
- Português Brasileiro
- REQUEST DEMO

What is design research methodology and why is it important?
What is design research.
Design research is the process of gathering, analyzing and interpreting data and insights to inspire, guide and provide context for designs. It’s a research discipline that applies both quantitative and qualitative research methods to help make well-informed design decisions.
Not to be confused with user experience research – focused on the usability of primarily digital products and experiences – design research is a broader discipline that informs the entire design process across various design fields. Beyond focusing solely on researching with users, design research can also explore aesthetics, cultural trends, historical context and more.
Design research has become more important in business, as brands place greater emphasis on building high-quality customer experiences as a point of differentiation.
Elevate Your Brand's Potential with Qualtrics
Design research vs. market research
The two may seem like the same thing at face value, but really they use different methods, serve different purposes and produce different insights.
Design research focuses on understanding user needs, behaviors and experiences to inform and improve product or service design. Market research , on the other hand, is more concerned with the broader market dynamics, identifying opportunities, and maximizing sales and profitability.
Both are essential for the success of a product or service, but cater to different aspects of its lifecycle.
Design research in action: A mini mock case study
A popular furniture brand, known for its sleek and simple designs, faced an unexpected challenge: dropping sales in some overseas markets. To address this, they turned to design research – using quantitative and qualitative methods – to build a holistic view of the issue.
Company researchers visited homes in these areas to interview members of their target audience and understand local living spaces and preferences. Through these visits, they realized that while the local customers appreciated quality, their choices in furniture were heavily influenced by traditions and regional aesthetics, which the company's portfolio wasn’t addressing.
To further their understanding, the company rolled out surveys, asking people about their favorite materials, colors and furniture functionalities. They discovered a consistent desire for versatile furniture pieces that could serve multiple purposes. Additionally, the preference leaned towards certain regional colors and patterns that echoed local culture.
Armed with these insights, the company took to the drawing board. They worked on combining their minimalist style with the elements people in those markets valued. The result was a refreshed furniture line that seamlessly blended the brand's signature simplicity with local tastes. As this new line hit the market, it resonated deeply with customers in the markets, leading to a notable recovery in sales and even attracting new buyers.

When to use design research
Like most forms of research, design research should be used whenever there are gaps in your understanding of your audience’s needs, behaviors or preferences. It’s most valuable when used throughout the product development and design process.
When differing opinions within a team can derail a design process, design research provides concrete data and evidence-based insights, preventing decisions based on assumptions.
Design research brings value to any product development and design process, but it’s especially important in larger, resource intensive projects to minimize risk and create better outcomes for all.
The benefits of design research
Design research may be perceived as time-consuming, but in reality it’s often a time – and money – saver that can. easily prove to be the difference between strong product-market fit and a product with no real audience.
Deeper customer knowledge
Understanding your audience on a granular level is paramount – without tapping into the nuances of their desires, preferences and pain points, you run the risk of misalignment.
Design research dives deep into these intricacies, ensuring that products and services don't just meet surface level demands. Instead, they can resonate and foster a bond between the user and the brand, building foundations for lasting loyalty.
Efficiency and cost savings
More often than not, designing products or services based on assumptions or gut feelings leads to costly revisions, underwhelming market reception and wasted resources.
Design research offers a safeguard against these pitfalls by grounding decisions in real, tangible insights directly from the target market – streamlining the development process and ensuring that every dollar spent yields maximum value.
New opportunities
Design research often brings to light overlooked customer needs and emerging trends. The insights generated can shift the trajectory of product development, open doors to new and novel solutions, and carve out fresh market niches.
Sometimes it's not just about avoiding mistakes – it can be about illuminating new paths of innovation.
Enhanced competitive edge
In today’s world, one of the most powerful ways to stand out as a business is to be relentlessly user focused. By ensuring that products and services are continuously refined based on user feedback, businesses can maintain a step ahead of competitors.
Whether it’s addressing pain points competitors might overlook, or creating user experiences that are not just satisfactory but delightful, design research can be the foundations for a sharpened competitive edge.
Design research methods
The broad scope of design research means it demands a variety of research tools, with both numbers-driven and people-driven methods coming into play. There are many methods to choose from, so we’ve outlined those that are most common and can have the biggest impact.

This stage is about gathering initial insights to set a clear direction.
Literature review
Simply put, this research method involves investigating existing secondary research, like studies and articles, in your design area. It's a foundational method that helps you understand current knowledge and identify any gaps – think of it like surveying the landscape before navigating through it.
Field observations
By observing people's interactions in real-world settings, we gather genuine insights. Field observations are about connecting the dots between observed behaviors and your design's intended purpose. This method proves invaluable as it can reveal how design choices can impact everyday experiences.
Stakeholder interviews
Talking to those invested in the design's outcome, be it users or experts, is key. These discussions provide first-hand feedback that can clarify user expectations and illuminate the path towards a design that resonates with its audience.
This stage is about delving deeper and starting to shape your design concepts based on what you’ve already discovered.
Design review
This is a closer look at existing designs in the market or other related areas. Design reviews are very valuable because they can provide an understanding of current design trends and standards – helping you see where there's room for innovation or improvement.
Without a design review, you could be at risk of reinventing the wheel.
Persona building
This involves creating detailed profiles representing different groups in your target audience using real data and insights.
Personas help bring to life potential users, ensuring your designs address actual needs and scenarios. By having these "stand-in" users, you can make more informed design choices tailored to specific user experiences.
Putting your evolving design ideas to the test and gauging their effectiveness in the real world.
Usability testing
This is about seeing how real users interact with a design.
In usability testing you observe this process, note where they face difficulties and moments of satisfaction. It's a hands-on way to ensure that the design is intuitive and meets user needs.
Benchmark testing
Benchmark testing is about comparing your design's performance against set standards or competitor products.
Doing this gives a clearer idea of where your design stands in the broader context and highlights areas for improvement or differentiation. With these insights you can make informed decisions to either meet or exceed those benchmarks.
This final stage is about gathering feedback once your design is out in the world, ensuring it stays relevant and effective.
Feedback surveys
After users have interacted with the design for some time, use feedback surveys to gather their thoughts. The results of these surveys will help to ensure that you have your finger on the pulse of user sentiment – enabling iterative improvements.
Remember, simple questions can reveal a lot about what's working and where improvements might be needed.
Focus groups
These are structured, moderator-led discussions with a small group of users . The aim is for the conversation to dive deep into their experiences with the design and extract rich insights – not only capturing what users think but also why.
Start your free 30-day trial of DesignXM® today
Understanding what your market wants before they even know it can set your business apart in a saturated market. That's where DesignXM by Qualtrics® comes in – offering a top-tier platform designed for those who want to lead, not just follow.
Why dive into DesignXM?
- Quick insights: Get to the heart of the matter faster and make informed decisions swiftly
- Cost-effective research: Cut back on outsourced studies and get more bang for your buck, all while ensuring top-notch quality
- Premium quality: Stand shoulder to shoulder with leading brands, using best-in-class research methods
Karen Goldstein
Karen brings over 25 years of experience in B2C and B2B research, cultivating deep experience in Innovation research methods and tools.
Related Articles
May 20, 2024

Best strategy & research books to read in 2024
May 13, 2024
Experience Management
X4 2024 Strategy & Research Showcase: Introducing the future of insights generation
November 7, 2023
Brand Experience
The 4 market research trends redefining insights in 2024
June 27, 2023
The fresh insights people: Scaling research at Woolworths Group
June 20, 2023
Bank less, delight more: How Bankwest built an engine room for customer obsession
April 1, 2023
Academic Experience
How to write great survey questions (with examples)
March 21, 2023
Sample size calculator
November 18, 2022
Statistical analysis software: your complete guide to getting started
Stay up to date with the latest xm thought leadership, tips and news., request demo.
Ready to learn more about Qualtrics?
Website User Research: Why It’s Essential for the Design Process
- #UserResearch

When the topic of website user research comes up, most of us start thinking about usability testing. This isn’t a bad thing, after all usability testing is crucial in the design process. However, it’s only one piece of the user-centered puzzle. There are plenty of other insights that can be gained from website design research, many of which can help create designs that are not only enjoyable to use, but also relevant to your target audience.
What is Website User Research?
Website user research is a set of methods used to better understand the needs of your target customers. Website user research takes the people that visit your website and places them in the very center of the design process. We learn details about who they are, why they’re here and how each design element has an affect on their user experience.
The users should be at the heart of web design and it’s impossible to put them there without understanding their perspective. Let’s talk a little more about how user research is an important part of the web design process.
Why is Website User Research Important?
Website user research is a crucial part of the design process because it helps our designers understand the needs, behaviors, and pain points of their target audience. By gathering insights directly from users, our designers can make informed decisions that lead to more intuitive and effective website designs.
This research ensures that the final product meets user expectations, solves real problems, and provides a seamless and enjoyable experience. Without website user research, designs are based on assumptions, which can result in a website that fails to engage or satisfy its users. Ultimately, user research helps create a website that is both user-friendly and successful in achieving its goals.
What is the Primary Purpose of Conducting User Research for Website Design?
User research aims to replace assumptions with concrete data about user needs, behaviors, and preferences. This process ensures that the design decisions are informed and tailored to create an intuitive, effective, and satisfying user experience. By understanding the target audience's pain points and desires, designers can build websites that truly resonate with users, leading to higher engagement, better usability, and ultimately, greater success for the project.
When asked about the primary purpose of conducting user research for website design, UX 4Sight CEO Abdul put it succinctly:
Turn guesses into insights—user research fuels great web design!
Types of Website User Research
The four main categories of user research that we deploy are performance, preference, qualitative, and quantitative.
Performance Research
Performance research focuses on assessing how well a website functions for its users. Methods include usability testing, where we observe users as they interact with the site to identify issues and areas for improvement. This helps ensure that the website is efficient, effective, and satisfying to use.
Preference Research
Preference research gathers user opinions and preferences regarding different design elements. Surveys and A/B testing are common methods. By understanding what users prefer, we can make design choices that align with their tastes and expectations, enhancing user satisfaction.
Qualitative Research
Qualitative research involves in-depth exploration of user behaviors, motivations, and experiences. Methods include interviews, focus groups, and ethnographic studies. These techniques provide rich, detailed insights into how users interact with a website and what they need from it.
Quantitative Research
Quantitative research collects numerical data to identify patterns and trends in user behavior. Methods include surveys, analytics, and click-through rates. This data helps us validate findings from qualitative research and make data-driven decisions.
Website User Research is the Core of UX Design
Maybe we should begin by talking about the origins of UX design. We could go on until we’re blue in the face about the value of the user experience . But, let’s be honest here. UX design is the child of competition.
Technological Advancements and User Expectations
During the past decade or so, technology has exploded. The first generation of the iPhone was announced in early 2007, and with it’s arrival came a change in how the average person uses technology. Expectations started to change, and as a result, businesses needed to adapt to remain competitive. Soon, it became a battle of who could provide the best experience on a digital platform.
The UX Design Challenge
When you’re the one behind website design, you become intimately acquainted with how it works. You know every function and you could probably navigate it with your eyes closed. If you’ve designed the site with UX in mind, then you’re probably pretty confident. After all, you know it inside and out.
The Importance of Perspective in Website User Research
Except that you know it so well, that you’ve probably lost perspective on how someone visiting the site for the first time feels. UX design alone isn’t enough . For those first-time visitors to really feel comfortable with your site, you’ll need to know how to make them feel at home. Let’s say you invited your new boss over for dinner. You make an amazing meat dish. It’s a dish that you’ve made many times before and you know it’s fabulous. Except, when your boss arrives you find out she’s a vegetarian.
Sure, your meal was great, but not at all suited for your guest. Maybe, you should have done a little website user research first.
Tailoring Your Website Through User Research
The web design process is very similar. Your website needs to be tailored to the users that land there. You need to understand their preferences, which may or may not be different from the average user. Website user research will tell you everything about a customer that can influence the way they interact with your site design.
Relevance in Web Design: Understanding User Needs
The word relevant can be defined as “having significant and demonstrable bearing on the matter at hand” or “having social relevance.” In web design, we take this to mean that the site must offer something of value to the user and be in tune with their needs.
Case Study: Different Target Markets, Different Needs
For example, let’s say there’s two Chicago companies that sell shoes. One specializes in high end, dress shoes for work and special occasions. Their target market is male, aged 30-45. The other one specializes in athletic shoes. Their target market is also male, but 18-25.
The Role of Website User Research in Tailoring Content
There are plenty of assumptions we could make on how standard UX design would benefit both websites. But, the base client is very different. For example, the athletic shoe company might do better with video content of athletes while the professional shoe company will get the most benefit from a podcast or blog about men’s professional grooming.
Customer Journey Differences and Website User Research
There would also likely be differences in the customer journey . The professional shoe company might have to nurture the relationship a little more with their site design, while the athletic shoe company would be tailored to a customer that’s more likely to make an impulse purchase. It’s absolutely crucial to get in there, and really understand who your customer is and what fuels their actions when they’re visiting your site. Stacy Sherman talks about finding these WOW moments in the customer experience journey.
Difference between Good and Bad Website User Research
Good website user research is characterized by thoroughness, clear objectives, and actionable insights. It involves a diverse group of real users, employs a mix of qualitative and quantitative methods, and asks the right questions to uncover deep, meaningful insights. The findings are well-documented and directly inform the design process, leading to improvements that truly enhance the user experience.
On the other hand, bad user research is often shallow, with a limited scope and a biased or unrepresentative sample. It might focus on superficial data, lack clear goals, and produce vague or non-actionable results that don't effectively guide the design team. In essence, good user research feels like a well-lit path guiding you to design decisions, while bad research is like groping in the dark, hoping to stumble upon something useful.
How Does UX 4Sight Ensure Methodological Rigor for Actionable Insights From Website User Research?
To ensure methodological rigor and derive actionable insights from user research, UX 4Sight follows a structured and comprehensive approach:
Setting Clear Objectives
We start by setting clear objectives, knowing exactly what we want to achieve and why. This ensures that our website user research is focused and relevant.
Using a Diverse and Representative Sample
We use a diverse and representative sample of participants to gather relevant insights, ensuring that our findings are applicable to a wide range of users.
Employing Mixed Methods
We employ a mix of qualitative methods like interviews and usability tests, along with quantitative approaches like surveys and analytics, to capture both depth and breadth of data. This combination allows us to gain comprehensive insights from various angles.
Developing Detailed Research Protocols
We develop detailed research protocols and pilot-test them to refine our methods. This helps in identifying potential issues and making necessary adjustments before the full-scale study.
Mitigating Biases
We mitigate biases by using neutral language and ensuring diverse representation. For example, we are careful not to lead participants in how we position questions to users. This helps in obtaining unbiased and authentic responses.
Rigorous Data Analysis
We analyze data rigorously, employing appropriate statistical and qualitative techniques. Cross-verifying findings through triangulation of different data sources and methods enhances the reliability of our insights.
Maintaining Transparency and Validity
Documenting everything meticulously helps in maintaining transparency and validity. Detailed records of our processes and findings ensure that our website user research can be reviewed and replicated if needed.
Translating Findings into Actionable Recommendations
Finally, we translate our findings into actionable recommendations that directly inform design decisions. This ensures our website user research drives meaningful improvements in user experience.
By adhering to these rigorous methods, UX 4Sight ensures that our website user research provides reliable, actionable insights that enhance the effectiveness of our design solutions.
Case Study: Transforming Websites Through Expert User Research
At UX 4Sight, our expertise in website user research has consistently transformed poorly designed websites into successful, user-friendly platforms. One notable example is our work with Citi on their rewards website. Citi, a leading global financial services company with approximately 200 million customer accounts across more than 160 countries, needed to improve its existing rewards website. The primary concern was ensuring that the existing customer base would understand and interact with the new features being proposed. Challenges: The primary challenge was making sure the new version of the rewards website was well-received by existing customers. Objectives: To better understand how customers would perceive the experience of a new website and offer solutions for Citi, we needed to: 1. Learn how users reacted to the new hero panels and tabs. 2. Identify whether users understood that they can use their credit card and/or reward points through the site. 3. Understand the users’ attitudes toward changes aimed at increasing relevancy and personalization. 4. Ascertain how the new site was perceived by non-rewards members. 5. Identify critical tasks, draft test scripts, and create a data log. 6. Recruit participants for usability testing sessions. 7. Conduct onsite usability testing sessions allowing Citi executives to observe user feedback. Solutions: After conducting usability testing sessions on site in a New York usability lab over a two-day period, we analyzed session data, quantifying the task performance and understandings of five participant groups. This allowed us to identify patterns in data to draw the right insights and recommendations. Our UX experts then made UX and UI recommendations, prioritizing according to which changes would most significantly optimize the overall user experience. Key Results: Tested customer perception of old and new Citi retail rewards site. Rewards: The result was a redesigned website that existing customers found easy to navigate and interact with, leading to increased engagement and satisfaction.
How UX 4Sight Strategically Plans Comprehensive Website User Research?
When UX 4Sight strategically plans user research throughout the website design process, it involves several key steps to ensure comprehensive coverage:
Defining Clear Research Goals and Objectives
We start by defining clear research goals and objectives that align with each phase of the design—from initial concept to post-launch evaluation. This ensures that our research is focused and relevant to the specific needs of each stage.
Mapping Out a Timeline
We map out a timeline that includes specific research activities such as user interviews, usability testing, and analytics review at appropriate stages. This structured approach ensures that research is integrated throughout the design process, providing continuous insights.
Ensuring Diversity in Participant Selection
We ensure diversity in participant selection to capture a wide range of perspectives and user behaviors within each segment. This approach helps us understand the needs and preferences of different user groups, making the design more inclusive.
Using Mixed Methods
Whenever feasible, we use a mix of qualitative and quantitative methods to gather both detailed insights and broader trends. Qualitative methods like interviews and usability testing provide in-depth understanding, while quantitative methods like surveys and analytics offer data on larger patterns and trends.
Iterating Based on Research Findings
We continuously iterate based on research findings, refining designs and features to better meet user needs. This iterative approach allows us to make data-driven improvements throughout the design process.
Fostering Collaboration
Lastly, we foster collaboration between our designers, researchers, and stakeholders to ensure that insights are effectively integrated into the design process. This collaborative approach ensures that the research findings are not only heard but also acted upon, resulting in a website that is visually appealing, intuitive, and user-friendly.
Key Research Methods UX 4Sight Excels In
- Usability Testing
- 5-Second Test
- First Click Testing
- Tree Testing
- Brand Value Testing
- Engagement Engineering Sessions
- Remote Testing
- Lab-Based Testing
The 3 Phases of User Research for Seamless Website Redesigns
1. discovery and planning.
In this initial phase, we gather insights through user interviews, surveys, and competitive analysis. This helps us understand user needs, pain points, and goals, providing a solid foundation for our redesign strategy . This research informs the project’s direction and ensures that we address the right problems and opportunities.
2. Bricklaying
During the Bricklaying phase, we create wireframes and prototypes to visualize and test our design concepts. Feedback from stakeholders and initial user testing is continuously incorporated to align the design with user expectations. This iterative approach helps refine the design and ensures it meets both user and business needs.
3. Usability Testing
In the final phase, we conduct thorough usability testing with real users to identify any usability issues and gather actionable feedback. This phase is crucial for making final adjustments and refinements to ensure the design is intuitive, user-friendly, and effectively meets the needs of our target audience.
Why Choose UX 4Sight for Your Website Design and User Research Needs?
- Expert UX Research Psychology: We leverage deep UX research psychology to drive user engagement and innovation.
- Designs That Work: We account for development constraints, ensuring designs are both creative and executable.
- Balanced Usability and Brand Appeal: Our designs integrate both functional usability and compelling brand elements for optimal user engagement.
- Engaging B2B Experience: We create a dynamic and enjoyable brand culture, making B2B interactions exciting and productive.
Getting Started with User Research in UX Design Projects
1. discovery phase.
UX 4Sight initiates user research by first conducting a thorough discovery phase. We begin by identifying the goals and outcomes our clients seek to achieve. This helps us understand the project’s objectives and align our research efforts with these targets.
2. Selecting Research Methods
Once we have clear goals, we select the appropriate user research methods to measure the achievement of these goals. This may include qualitative methods like interviews or quantitative methods like surveys, depending on what best suits the project's needs.
3. Integrating Research into Project Timelines
We then work closely with our project managers to integrate user research into the project timelines. This ensures that research activities are scheduled at the right points in the design process, providing timely insights that inform and guide design decisions.
By following these steps, UX 4Sight ensures that user research is effectively initiated and aligned with the overall UX design projects, leading to well-informed and user-centered design solutions.
The Bottom Line
User research goes beyond typical usability testing and reaches the core of the user experience. You’ve probably spent some time tailoring your marketing strategy to reach a targeted audience, so why waste all that effort on a website design that isn’t as equally focused on your target customer?
User research is important to the web design process because it guarantees that you’re creating an experience that’s relevant to your targeted group. It’s also an investment in long term ROI, as it becomes more crucial to understand consumers and their behaviors to drive growth.
At UX 4Sight, we offer comprehensive user research services that align with your business goals and maximize your ROI. Our expert team ensures that your website design is informed by actionable insights, creating a user experience that drives engagement and achieves significant results. Invest in our user research services to unlock the full potential of your website and realize substantial returns on your investment. Contact us today!
Frequently Asked Questions
1. what is the significance of website user research in the design process.
Website user research is crucial as it provides insights into user behaviors and preferences, shaping the design process to create user-centric and effective websites .
2. How does user research contribute to the overall website design process?
User research informs design decisions, ensuring that the website aligns with user expectations, resulting in enhanced user satisfaction and the achievement of business objectives.
3. What is the difference between website user research and web design research?
Website user research focuses on understanding user behaviors, while web design research encompasses broader aspects of design trends, technologies, and aesthetics.
4. Why is user research important for website design?
User research is essential for website design as it ensures that the design caters to user needs, leading to a positive user experience, increased engagement, and business success.
5. How does UX design integrate with user research for websites?
UX design leverages user research to create a seamless and user-friendly website, ensuring that design decisions are based on a deep understanding of user behaviors and preferences.
6. What is the role of user research in the overall user experience (UX) design process?
User research is a foundational element of UX design, providing insights into user expectations and behaviors, guiding the creation of interfaces that prioritize usability and satisfaction.
7. What distinguishes user research websites from other types of research?
User research websites focus specifically on understanding how users interact with digital platforms, uncovering insights that inform the design and optimization of websites.
8. How does user research contribute to the design of user-friendly websites?
User research informs the design of user-friendly websites by uncovering user preferences, behaviors, and pain points, enabling designers to create interfaces that resonate with the target audience.
9. What role does user research play in the broader context of UX design?
In the broader context of UX design, user research is foundational, guiding decisions that impact the overall user experience, including navigation, layout, and feature prioritization.

Abdul has helped over 40 Fortune 500 companies make informed user-centered design decisions through evidence-based user research and UX best practices. As an Adjunct Professor, Abdul has taught in DePaul University’s graduate UX programs and for nine other universities.
Related Blog Posts

Learn how our award-winning UX agency can help.
Web Design: 15 Important Research Findings You Should Know
A small selection of research findings related to web design, usability, and accessibility, most of them obtained from Human Factors International . With some of them being known, others may add to the understanding of our profession:
Design is a key determinant to building online trust with consumers. For motivated users of an information site, bad design (busy layout, small print, too much text) hurts more than good design helps .
—Sillence, Briggs, et al. (2004).
For online trust and credibility, also see Stanford University’s Guidelines for Web Credibility .
Layout on a web page (whitespace and advanced layout of headers, indentation, and figures) may not measurably influence performance, but it does influence satisfaction .
—Chaperro, Shaikh, and Baker (2005).
Experience matters: Blue links are easier to click than black ones , even though black ones have higher visual contrast and are easier to see.
—Van Schaik and Ling (2003).
It’s important to consider the users when you have a choice of icons, links, or both. Initial performance is best with the link alone. Frequent users can use either equally effectively. Icons are not faster, relative to text links alone.
—Wiedenbeck (1999).
Rules of thumb for icons: Make them as large as feasible , place frequently used icons in a persistent task bar, and arrange them either in a square (first choice) or in a horizontal layout.
—Grobelny, Karwowski, and Drury (2005).
The acceptance and impact of animation is enhanced when users are warned to expect it and allowed to start it when they want.
—Weiss, Knowlton, and Morrison (2002).
Use of whitespace between paragraphs and in the left and right margins increases comprehension by almost 20% .
—Lin (2004).
A format of 95 characters per line is read significantly faster than shorter line lengths; however, there are no significant differences in comprehension, preference, or overall satisfaction , regardless of line length.
—Shaikh (2005).
Applications vs. websites: In general, visual layout guidelines for GUIs also apply to the web, but there are differences to be aware of. For example, dense pages with lots of links take longer to scan for both GUI and web; however, alignment may not be as critical for web pages as previously thought.
—Parush, Shwarts, et al. (2005).
Narrative presentation enhances comprehension and memory. Narrative advertisements produce more positive attitude about the brand and a higher incidence of intent to purchase.
—Escalas (2004).
On sites with clear labels and prominent navigation options, users tend to browse rather than search. Searching is no faster than browsing in this context.
—Katz and Byrne (2003).
Users will wait longer for better content. Users will wait between 8-10 seconds for information on the web, depending on the quality of the information.
—Ryan and Valverde (2003).
Consumer purchase behavior is driven by perceived security, privacy, quality of content and design , in that order.
—Ranganathan and Ganapathy (2002).
In 2001, Bernard found that prior user experience with websites dictated where they expected common web page elements to appear on a page. The same still holds true today: Users have clear expectations about where to find the things they want (search and back-to-home links) as well as the things they want to avoid (advertising).
—Shaihk and Lenz (2006).
When assessing web accessibility under four conditions (expert review, screenreader using JAWS, automated testing via “Bobby,” and remote testing by blind users) those using screenreaders find the most issues , while automated testing finds the least number of accessibility issues.
—Mankoff, Fait, and Tran (2005).

Comments (Closed)
Too few people believe in the power of usable web design… And in a professional environment, it is unfortunately usually not the first thing considered for investment…
Very nice post! May I forward it to my colleagues and put it on my blog?
Grüsse aus München
Nathan, of course! And indeed, sensitization is an important aspect of our work.
I am one of the usability and accessibility advocates too, so you can imagine I love this entry you have put up. It sums up what we know, and in the manner we can just flick to those who are still not yet convinced!
We don’t need to sacrifice design for accessibility all the time! The judgement call is always on who your target audience and purpose of the project. Gee!
Alicia, thank you, and no, we don’t need to sacrifice design for accessibility.
Wow, this was really nice. Every webdesigner should be aware of these.
Fantastic post! thanks!
i figured out the following:
compared to grey background color #555555 to #cccccc white background really hurts the eyes. it is derived from book paper color, however monitors are active light sources! background color provides no information, and thus can be reduced to #555555 / #777777 easily.
web designers should stop to see hypertext screen space as ordinary paper.
Alex, I guess you refer to Meares-Irlen Syndrome, or Scotopic Sensitivity, respectively?
Hello, I work as a web coordinator at a higher education institution. Although I really like your entry, there are a few things that I would not leave uncontested:
Point 8: This would be a very new revelation. The last time I read about this (I think it was Jakob Nielsen), it said that optimal line lengths were between 55 and 75 characters… who to believe now? The tricky bit with 95 characters is that on some monitors, and also depending on your own distance to the screen, you can start to experience difficulties to get to the correct start of the next line. And that really hinders easy comprehension.
Point 10: Are they refering to the writing style? Because that would significantly decrease scanability of the text. Or does it relate to product presentation in general, ie with images and all?
Point 12: I very much doubt that! This would only be the case if users already knew in advance that something good was to come up on their screens. But how should they know in advance? If a web site needs 10 seconds to build, I am long gone… and especially with the high level of substitution on the web, people would flock to the competitor who can offer a similar degree of content without that click-and-wait stress.
Point 14: I like this point. It would mean that if we found out where on the web our users spend most of our time (like MySpace among students) we could determine quite accurately where they would expect certain things to come up on our site. I will look into that.
Sardionerak:
Regarding line length—there are different numbers, indeed. Performance and comprehension differ between people, some prefer less, some prefer more characters per line. (There are similar results when it comes to preferred fonts, so assertions in both areas are not “universally valid.”)
Regarding latency acceptance—there also are several studies that confirm the mentioned effect. The load time of trusted sites appears to be perceived differently than that of unknown or untrusted sites. I wanted to include a link to a recent study, but ***, I cannot find it yet.—There’s no doubt that you should nonetheless focus on fast load time!
Last but not least, regarding user expectations—at the end of the day it’s probably all about fulfilling user expectations.
Are many of those papers available online? It would be really useful to have links to them.
Simon—you caught me being lazy 😉 Some studies have been published over at the ACM (not at no charge), but I’ll try to collect and add links. Thanks for raising this.
Thanks for this clear and effective post! I’ll talk about it on my French blog…
Thak you for the clues.
There is a very interesting book about it: www.usability.gov/…
Salutation de Geneva (Switzerland)
“Use of whitespace between paragraphs and in the left and right margins increases comprehension by almost 20 %.”
I like this one… Very nice article, thanks.
wonderful post. Amazing research on webdesign usability. i supposed to agree to this point “Users will wait longer for better content. Users will wait between 8-10 seconds for information on the web, depending on the quality of the information” exactly in your post.
every web designer should aware of this 15 important valuable points while developing a professional website.
so here seems to be a contradiction. In one post you advise against Conditional Commenting, while it seems to help for achieving better accessibility, as Dive Into Accessibility book shows in chapter on font sizes .
Do you know any more elegant way of achieving this relative size effect?
Lazar, what do you mean with “contradiction,” and how may I help concerning relative font sizes?
In his book Mark uses conditional comment type of ‘trick’ to hide certain properties from Netscape, and he does that to achieve consistent accessibility regardless of the browser. I am trying for some time to figure out the best and most elegant (without tricks) way to do this with CSS. I try to avoid using Javascript to solve this font size issue. Any suggestion will be appreciated!
Sometimes I don’t express my thoughts well. Let me clarify it.
Every site that has option for changing font sizes that I have seen so far achieves it with Javascript. Another option is to use php sessions or cookies. Is there a way to do it with only CSS without reloading the page?
Follow-up: Web Design: 10 Additional Research Findings You Should Know .
I am undergraduate BA student in Mogadishu - Somalia; I am currently under the preparation of the diploma thesis. Therefore, your support is highly needed by Mohamed. For instance, free samples of early written thesis etc.
Hello, I’m starting a classifieds website on my city(Jaraguá do Sul - Brazil) and this post was of definitely great help to me! Would it be possible, if not asking much, for you to give me 1 or 2 tips on my website? Thanks in advance!
You know, this is a very good article but may I suggest you take a leaf from your own book here and redesign your site! Your information is all white space and layed out and rendered to the left! Why? Don’t kid yourselves that users will wait for better content. Users do not want not wait longer for anything let alone better content. They want information a nd quick! Where on Earth does that derive? Our experience tells us that users do not want to wait and if they are made to will go elsewhere. Good design is a little like obscenity, you can’t describe it but you know it when you see it.
“Layout on a web page (whitespace and advanced layout of headers, indentation, and figures) may not measurably influence performance, but it does influence satisfaction. – Chaperro, Shaikh, and Baker, 2005.” Other than that nice article. Thank you.
To only pick a few: Point 1. To much text? You arrive on your site and what do you see? Point 12. Are you serious? To make my comment short. The rules to apply depend on your indent and audience.
Layout is important but it has also to navigate very easy, also for older people, which is often the problem. More and more older people are going online and often are fighting with websites they do not understand.
- Next: 1 + 1 = 3: Explaining Busyness and Background Noise on Websites
- Previous: Internet Explorer Filter or Hack Using Character Escapes

Professional Website Consulting since 2001
- Our 6 Promises
- 10 Elements of a Smart Website
Research for Websites: You have 2 Types of Data to Use
Updated last on:
April 4, 2023
There are two different types of data you can rely on when planning, designing, and marketing a website: qualitative & quantitative. Here's everything you wanted to know about website research and how to utilize both types of data to make smart website decisions.
by Eric Sharp

by Eric Sharp
Measurement, Data • Planning, Strategy
Want a better website?
Begin with research.
There are two types of data you can rely on when planning, designing and marketing a website:
- Qualitative
- Quantitative
Unless you’re a math genius or science buff, those two words probably aren’t part of your daily vocabulary. They’re difficult to pronounce and even harder to write! (Thank you spell check.)
Are these fancy words just more gobbledygook to make us web designers look smart? Or, do these two types of data have meaning and value in the website research phase? This will come as no surprise, but I’d argue the latter.
Here’s the 101 behind qualitative data and quantitative data as it relates to gathering research for the design, redesign or improvement of a website.

Qualitative data
What is Qualitative data?
Qualitative data is non-numerical data.
It shows you the why and how.
In his book, The User is Always Right , Steve Mulder explains that qualitative data can be thought of as insights . These insights are extracted directly from people through face-to-face conversations, phone calls or virtual meeting software.
Types of Qualitative Data

Some popular activities to obtain qualitative website data:
- User interviews – one-on-one discussions with the website’s end-users around a specific topic
- Focus groups – 3-12 participants lead through a discussion about a set of topics, giving verbal and written feedback (note: it’s easy to misuse focus groups )
- Card sorting – users organize information into groups and assign categories (a collaborative approach to designing the structure of a website )
- Eyetracking Tests – measures where participants look as they interact with a website
- Usability testing – users are given a website task and observed to see if problems arise (can be done in a lab or remotely using screen-sharing software)
Quantitative Data
What is Quantitative data?
Quantitative data is the flip side of qualitative — it’s numerical.
It shows the who, what, when and where.
Quantitative data is statistical and provides validation — a more scientific approach. Rather than extracting this data from people, it can be found in programs such as Google Analytics, SurveyMonkey, CrazyEgg and conversion optimization tools like Optimizely or Unbounce.
Types of Quantitative Data

Some popular activities to obtain quantitative website data:
- Traffic Analytics – demographics, pageviews, marketing channels, conversions (to name a few)
- Heatmaps – where people are clicking
- Scrollmaps – how far people scroll (it’s a myth that people don’t scroll )
- A/B Tests – also known as “multivariate testing”, a method of scientifically testing different designs
- Surveys – carefully selected questions sent to end-users or major stakeholders (typically done via email)
Both sets of data help create personas
So, what do you do with all this wonderful data?
By gathering both types of data, you’re laying the groundwork for the creation or sharpening of your web design user personas — one of the most critical deliverables to your website strategy phase . You can also apply your findings to improve your website by fixing common website issues or making enhancements.
Use data, not opinions
Today’s website requires more than “oohs and ahhs” to be successful. It needs, no, demands, a data-driven design approach.
If you’re currently designing, redesigning or improving a website, I urge you to collect and utilize real insights and validation — not opinions.
Using both qualitative and quantitative data will make for a better website experience for your audience and generate the results that matter.
Need website help?

We're all about websites — especially websites that are loved by people and G o o g l e .
Since 2001, we've been helping clients nationwide turnaround their outdated and under-performing websites.
20+ Years Website Experience
Friendly, results-driven, collaborative, multiple options for hiring us.

"Our website is generating quality leads every week thanks to their website consulting."
Steve L. Cactus Technologies
related articles

Web vs Website: 5 Key Differences

Website Makeover: How to Evaluate if You Need One

How to Improve Your Website in 12 Practical Ways
Our recommendations.
Wordpress Website Hosting
Get 4 months FREE!

Wordpress Website Development, Maintenance, Support
$100 off first project!

Recommendation

Hey, you made it!
There is gobs of information available today — I'm honored you found this article interesting enough to make it here. I hope this insight leads you to a better-performing website!

About the Author
Eric Sharp is the founder of ProtoFuse and has been in the website trenches since 1999 — right before the dot-com boom redefined the website landscape. Since then, he's accumulated 25 years of digital marketing experience and prides himself on creating websites "Loved by people and Google". Outside of websites, it's all about fam time with his wife and 2 kids. He enjoys CrossFit, cooking steak on his cast iron skillet, collecting Jordan sports cards, and Daaa Bears.
More about Eric >

- Conversion Optimization
- Growth Marketing
- Digital Analytics
- Brand Marketing
- Digital Marketing
- Digital Psychology
- Ecommerce Marketing
- Product Marketing
- Technical Content Marketing
- Technical Marketing
- Google Analytics 4
- Browse all courses
- CXL Features
- Bottom-of-funnel SEO strategies in tough niches
- Growing AppSumo to 80m with performance marketing
- Account based marketing
- Building a growth process
- Building an innovative product
- Growth mindset: growth vs traditional marketing
- GrowthMaster Training Workshop
- Marketing strategy
- Optimizing Your Growth Process
- Partner Marketing
- Project Management for Marketers
- Retention: the most underrated growth channel
- User-centric marketing
- Data-driven influencer marketing
- Messaging strategy in public relations
- Sales Copywriting & Product Messaging
- Content marketing research
- Content recycling
- Email Marketing: Fundamentals
- Organic Social Media
- Product Marketing Content
- Scaling Content Marketing
- Content strategy and SEO for lead generation
- Growth Focused SEO testing
- On-Page, On-Site & Programmatic SEO
- SEO Link Building
- SEO-Driven Editorial Calendar
- Technical SEO
- Advanced Facebook Ads
- Advanced LinkedIn Ads
- Facebook Ads Creative
- Facebook Ads Experimentation
- Facebook Ads for Beginners
- Google Ads Experiments
- Google Ads for Beginners
- Linkedin Experimentation
- GA4 Intermediate
- Google Analytics 4 for beginners
- Preparing for Your GA4 Implementation
- Special Topics in GTM for GA4
- Attribution
- Data presentation and visualization
- Excel and Sheets for marketers
- Transactional data analysis
- Advanced Google Tag Manager
- Google Tag Manager for Beginners
- The Measurement Matrix
- Advanced Experimentation Masterclass
- CRO Agency masterclass
- Experimentation program management
- Intro to CRO and Experimentation
- Heuristic Evaluation
- Strategic Research for Experimentation
- User research
- Voice of Customer data
- A/B testing foundations
- A/B testing mastery
- CRO for Ecommerce Growth
- Good Practices
- Statistics for A/B testing
- Statistics fundamentals for testing
- Testing Strategies
- Digital psychology & behavioral design
- Intermediate statistics
- Landing Page Optimization
- People & Psychology
- Personalizing for conversion
- Brand strategy
- Positioning
- Radical differentiation
- Integrated Public Relations and SEO
- Storytelling
- Audience building
- Community building
- Community strategy
- Brand tracking 101
- Brand tracking with Momentive
- Customer storytelling and proof
- Segmentation and Persona Research
- Building a marketing agency
- Managing a remote marketing team
- Marketing Management
- Sales and customer success enablement
- Automation with Apps script
- Data collection on the web
- Data extraction
- Mobile Analytics
- Tag managers
- Python for marketers
- R for marketers
- SQL for marketers
- API Applications
- Cloud computing concepts
- Cloud services
- Machine learning applications
- Machine learning fundamentals
- Attention Basics
- Decision Making and Emotions
- Learning and Memory
- Building Habits and Loyalty
- Building Trust
- Cognitive Biases
- Nonconscious Motivation
- Principles of Persuasive Design
- Facebook Ads for ecommerce
- Google Ads for Ecommerce
- Google Shopping
- Selling on Amazon: Perfecting Traffic and Conversions
- Ecommerce Content Marketing
- Ecommerce SEO
- Email and SMS Marketing for Ecommerce
- Customer experience for ecommerce
- Customer journey for ecommerce
- Customer segmentation for ecommerce
- Retention and Customer Lifetime Value
- Ecommerce brand strategy
- Ecommerce merchandising
- Personalization for ecommerce
- Promotional events
- Selling on Marketplaces
- Ecommerce data and metrics
- Ecommerce forecasting
- Ecommerce tech stack
- Unit economics for ecommerce
- Competitive intel & market research
- Introduction to product marketing
- Positioning and company storytelling
- Pricing and packaging
- Product Analytics
- Analyst relations
- Product launches
- Hiring product marketers
- Working with the product team
- What is included in All-access
- First time here? See all resources
- Original research studies
- AB test calculator
- Conversion rate optimization guide
- Conversion optimization guide
- Ecommerce best practices
- Bounce rate guide: The foundations
- Clickthrough rate guide: The foundations
- Follow our B2B strategy podcast
- Sign up now
A Proven UX Research Process to Redesign Your Website

Website redesigns are a huge risk. You can throw away years of incremental gains in UX and site performance—unless you have a battle-tested process.
But what does that process look like? And how do you know if your team—or the one you’ve hired—is focusing on the most important things ? Many areas yield minor improvements, but to make a real difference, and protect past progress, you need a repeatable, evidence-based approach.
I’m going to walk you step-by-step through our company’s UX research process for site redesigns—the role of each aspect, how long each should take, and what, generally, each entails.
That knowledge will help you:
- Create a foundation for an internal research process.
- Improve the vendor evaluation process.
- Hold your current vendor accountable.
Table of contents
But first, a note on “radical redesigns”, the importance of combining generative and evaluative research, making the business case for ux research, phase 1: discovery and planning, phase 2: bricklaying, phase 3: usability testing, identifying the right vendor.
As noted at the outset, full-scale site redesigns have the potential to backfire . A high-level stakeholder can overrule research-based decisions, designers can clash with optimizers, and the bevy of simultaneous changes can make it impossible to identify which changes are to blame if a redesign performs worse than its predecessor.
A “radical redesign” contrasts with a process of ongoing experimentation. That incremental approach makes it easier to isolate the impact of individual changes and avoid the risk of a total redesign . It also avoids a years-long fallow period between redesigns when competitors may continue to move ahead.
That said, there are three strong arguments for a complete redesign:
- Major company changes. A significant shift in your brand or product may justify a new look and feel for your site.
- Hitting the local maxima. If experimentation begins to show diminishing returns, a radical redesign can raise the ceiling for site performance.
- Low traffic. Sites with limited traffic may be unable to test changes in a reasonable amount of time.
Other issues may also prompt a large-scale redesign, like a site that relies on old technology (e.g. Flash) or one whose design is clearly dated. (The latter scenario is common among startups whose rapid growth makes an initial “homemade” site appear amateurish.)
If a full-scale redesign is the right choice, the process starts with a comprehensive research plan that includes both generative and evaluative research.
Generative vs. evaluative research
While there are several categories of user research , the most important breakdown is between generative and evaluative research.
Generative research helps you understand your user’s world, learn more about their challenges, and generate ideas for your new website design. These techniques—such as stakeholder and user interviews , which I cover below—are mostly qualitative because the best audience insights surface during conversation and observation.
When you’re building your research plan, put generative techniques at the beginning. That way, the research will define the direction of your design.
Evaluative research validates how well your redesign solves the problems that inspired the redesign. Evaluative methods are quantitative—numbers measure the effectiveness the redesign. Examples of evaluative methods:
- A/B testing
- Mouse tracking
- Remote usability testing
Don’t rush through the generative techniques. It’s natural to want to move quickly, get something designed, and test the design. But if you conduct only evaluative research, you’re just testing your ideas instead of building a website based on what users want.
The best results, as the example below from HubSpot shows, come from combining both methods.
A prime example of how to combine research methods is HubSpot’s redesigned homepage . This page alone pulls in more than 4 million visits a month, so the stakes for the redesign were pretty high.
Because HubSpot had so much traffic, they had a treasure trove of data. The design team identified patterns in how people navigated the homepage. Using a combination of Google Analytics , heat mapping, and session recordings , they uncovered three recurring patterns related to FAQs, pricing, and product information.
But they didn’t settle for quantitative data: HubSpot’s team wanted to hear directly from their users—particularly different personas . The design team interviewed customers and stakeholders, even gathering intel from tweets, support calls, and other qualitative sources.
In the end, their research informed a new homepage design that boosted KPIs for HubSpot’s marketing team—specifically, increased engagement with high-value CTAs and more free-trial signups.
- Without the quantitative research, designers wouldn’t have been able to identify the three main behavior patterns for FAQ, pricing, and product information sections of the site.
- The qualitative research led the design team to deliver dynamic content based on visitor personas from logged-in users.
Which methods should you use to redesign your website? And in what order? Every project is different, so the process needs to be flexible, but there are fundamental steps that apply to almost any web design project.
Before you do any research, however, you need to build the business case.
Whether it’s convincing your CEO they don’t know everything about their users or just securing enough budget for research, these conversations can be difficult.
Involve all the primary stakeholders in your company. Most objections to user research can be overcome by pointing out a simple truth: Making changes to the design later in the process—when development resources are involved—is very, very expensive. Conducting user research early and often mitigates that risk.
It also ensures that the functions in your redesign are what your customers want.
Once you have internal buy-in, you can get started with research. (Note: This pre-research period is also the time to discover what research, if any, has already been conducted.)
Here’s how we do it at DePalma.
The 3 phases of UX research for site redesigns
- When should you do it? 1–2 months before the new redesign goes live (depending on the project scope).
- How long does it take? 2–3 days.
This initial phase gathers internal perspectives, catalogs existing content, and includes a heuristic evaluation of the current site.
Step 1: Stakeholder interviews
Although stakeholders are not your customers, they can:
- Provide context about research that’s already been done inside your organization.
- Uncover what each stakeholder values most about your project.
- Ensure stakeholders understand the value of your research.
Stakeholders can usually be divided into three groups:
- Business. Marketing, product, sales, and operations.
- Engineering. Development and IT leaders.
- Design . UX, UI, and graphic designers who will contribute to the project.
Schedule one-hour meetings with leaders in each category. The goal of each interview is to understand the project from the stakeholder’s perspective and identify how they define success.
Stakeholder interview questions break down into four themes:
- Why are you doing a redesign at all? Make sure your understanding is shared by stakeholders.
- Who are the users? Your site can’t be user-centered if you don’t know who your users are. Because stakeholders are not users, they often have an incomplete perspective about what users need. However, getting stakeholders’ perspectives can broaden your understanding of the market and identify patterns among users.
- How will success be defined? Uncover what each stakeholder imagines success will look like. Is it higher usability metrics, like task completion and conversions, or something beyond analytics, like revenue?
- What has already been decided? Every project has constraints; you need to uncover what’s beyond your control. For example, what is the deadline for the website launch? What technology will be used to build it? How many developers will work on the project?
The actual questions can be quite lengthy, so I won’t list them all here, but there are multiple resources, like this one or this one , that dive into the specifics.
Finally, lay the ground rules for communication. Here are a few questions we ask to finish off our onboarding process and set expectations for the rest of the project:
Step 2: Content audit
Like the previous step, a content audit is about discovery: You need to understand what already exists on your current website before you can plan a new design. A content audit builds a masterlist of all your content and may also uncover previously unknown relationships between content types.
The main idea is to build a series of increasingly specific silos for your content.
- Start with the navigation at the top of your homepage.
- Evaluate the type of content under each navigation item. Are there topics that merit a new subgrouping? That’s your next level of classification.
- Repeat that exercise until you’re down to the specific page titles. Once there, you’ve more or less reached the maximum level of detail.
In nearly every case, the largest content group will be your blog. Here’s a sample content audit we conducted for one of our clients:
We started with the navigation and worked our way down to individual pages. You can get more specific , but you also run the risk of diminishing returns.
If your website has thousands of pages—or want to be exhaustive—you can also use a tool like Screaming Frog to crawl your entire site and enumerate all of the pages. This method will also keep you from missing pages that aren’t in your navigation.
Step 3: Heuristic evaluation
There are many heuristic frameworks (several of which overlap with conversion optimization ). At DePalma, we typically follow some variation of Jakob Nielsen’s model and focus on four areas of heuristic evaluation: recognition, minimalist design, consistency, and user control.
1. Recognition. Instead of having to recall past information—like what an icon means—users should be able to recognize the context of each element.
For example, the icons in Inc.com’s top nav are easily recognizable for their readers: a magnifying glass refers to the search bar, the human figure leads to a profile page, and the hamburger menu brings up more navigation options.
Relying on recognition helps reduce cognitive load —people have to think less when using your site, which makes the user experience easy and enjoyable.
2. Minimalist Design. Major applications are moving toward a minimal, content-focused design , but many businesses still have flashy—and confusing—websites. Research finds that people prefer simple and easy experiences .
Robinhood takes the minimalist concept to another level. Just look at all that whitespace. The homepage presents simple choices with no distractions:
3. Consistency. For a website to be user friendly, it has to be consistent. That means all elements behave the same way across devices and on all pages. Digiday’s site maintains a consistent experience across mobile and web devices:
4. User Control. Users need autonomy to navigate your site and control their experience. People should be able to visit relevant sections of your site without unnecessary barriers, and they should be able to backtrack in the middle of any given process, like an ecommerce checkout .
Nike’s website has large buttons that give users the ability to edit items in their cart or remove them altogether. The URL in the upper-left-hand corner provides an easy way to see more items. (This site is also an example of minimalist design.)
To be effective, a heuristic evaluation needs to be conducted by an expert with years of experience in UX design . And because the process is essentially a best practice review, it should be considered exploratory research to point you in the right direction for quantitative evaluations.
We compile results into a short report that includes “problem” and “recommendation” information for each heuristic.
With input from stakeholders and a review of the existing content and design complete, we can move on to the bricklaying phase, which focuses on end users.
- When should you do it? At least 4 weeks before your website launches.
- How long does it take? Gathering and analyzing the research typically takes a week. If you’re traveling to interview customers, allot a few extra days.
The bracklaying phase focuses on research with your target audience—the people who actually use your website. The following techniques help you learn about your customers’ goals, challenges, motivations, and the context in which they use your website.
The more complete the picture of your customers, the better equipped you’ll be to design a website that’s tailor made for them.
Step 1: User interviews
User interviews are the bread and butter of generative research. Talking to your customers in an interview setting yields rich insights about how they interact with your website and how your redesign can improve it. Face-to-face interviews put people at ease and help you pick up on the subtext of an answer that would otherwise get lost on a phone call or live video.
To get the most out of your interviews, you need a good script. Your script should include which questions you’re going to ask, the order in which you’re going to ask them, and what you expect to learn from each question.
The last part is critical: If an answer doesn’t provide the insight you need, you can circle back and ask it in a different way. Focusing on simple, practical questions gets the best results. (People are notoriously bad at explaining abstract ideas about why they do something.)
Divide your questions into three categories:
1. Lifestyle/introductory questions. These questions ask participants about their lifestyle and preferences to build rapport.
- What does your typical day look like?
- What are some of your favorite websites and mobile apps?
- What is your opinion about [your product’s industry]?
2. Industry/website-specific questions. These questions focus on the challenges and goals your customers have when using your website, or a website like yours.
- How do you currently do [main action related to your website]?
- Tell me about the last time you [completed an action related to your site].
- What did you find frustrating about that experience?
- What did you enjoy?
Whenever possible, encourage storytelling. Stories are the goldmines of user research, and if you can get a customer to recall a particularly important moment, their memory will be better and their answers more specific.
3. User experience questions. These questions unearth ideas on how to improve specific parts of your website. Ask them immediately after someone interacts with your website.
- What did you like most about the website?
- What did you like least?
- How could the website improve?
After you complete your interviews, ask yourself: Do answers contain consistent patterns? Does each interview contain tons of new information?
If new information keeps bubbling to the surface, recruit more participants until their answers have established patterns. Set a maximum of 15 user interviews. At that point, you’ll have what you need.
Step 2: Personas
As a research technique, personas have lost a bit of their luster . Irrelevant data, half-assed research, and poor application can turn a perfectly useful research tool into a target of derision.
We still rely heavily on personas in our process, but we augment the quantitative aspects with qualitative inputs.
Quantitative data only makes up a small portion of our personas. The majority of our persona work focuses on goals, frustrations, rational needs, and emotional needs.
This information comes from the interview process and can be synthesized to create personas that give you a detailed, in-depth view of the challenges each audience segment faces when they use your website.
Understanding someone’s frustrations can directly influence your design decisions. For example, if Daniel Howell, our CEO pictured above, is frustrated by a lack of information about your service, then it’s probably a good idea to design an FAQ page or service-page widget he can expand for more information.
You won’t get those insights by knowing how old he is or how much money he makes.
Step 3: Use cases
A use case is a step-by-step description of how users complete specific goals on your website. Because a redesign attempts to solve a known issue, a use case can develop an optimized workflow that should make the experience easier —and increase the conversion rate .
Based on interviews, what did people find frustrating about your site? Use that feedback to identify redundant or confusing steps in the process and cut them out of your use case.
Usability.gov has an excellent example of this technique.
The use case walks us through each step the housekeeper takes to complete the goal. Laundry may seem like a far-fetched example, but the premise is exactly the same for your website. Plotting the course each of your personas takes to the proverbial finish line is a powerful technique.
Of course, it’s impossible to predict every path users will take to achieve their goals. Unlike doing laundry, navigating a website offers people myriad choices, and people often use your website in ways you don’t expect .
Because a use case represents an optimized pattern of behavior, you can account for non-linear (and sometimes inefficient) user flows with the user control heuristic. As long as a it’s obvious how to move forward or backward, your website will maintain a high degree of usability.
Once you’ve conducted your initial research, you can translate that knowledge into wireframes to conduct usability tests on the proposed redesign.
- When should you do it? Your first usability test should take place 2 weeks before the website goes live, but that timeline depends on how long you allot for development.
- How long does it take? Usability testing only takes 2–3 days in the design phase, but it should continue after the website goes live.
Usability testing puts research to work: Everything you’ve learned during the first two phases informs the choices you make in the development of an initial wireframe and clickable prototype.
Subsequent rounds of review and testing, in turn, offer both generative and evaluative feedback to refine your design.
Step 1: Wireframes
First, we create low-fidelity wireframes . Then, we show these wireframes to users and stakeholders and make changes based on their feedback. Eventually, the low-fidelity wireframes become a clickable prototype, which is what we use for usability testing.
The process of wireframing and prototyping is outside the scope of this article—those are design methods, not research—but I mention them because they’re necessary for usability testing, which is the standard for evaluative research.
Step 2: Usability testing
You can do usability testing in person or remotely. Unless it’s a very complex site, remote usability testing is fine (and saves travel expenses).
To set up a remote usability test, you need the right software to record video and audio of the test session. Audio is particularly important because you want users to vocalize their thoughts as they interact with your prototype. This will give you further evidence when something is confusing or when users react positively to the design.
Most test sessions typically last between 30 minutes and one hour. Good planning gets the most out of a testing session. A test plan should be broken into two sections:
- Introduction. The introduction gives the user context for the test sessions and makes them feel comfortable. Explain that you’re recording the test, and emphasize that you’re not testing the person but the software. There are no wrong actions, and if the user finds mistakes, that’s a good thing.
- Tasks. Plan three to five tasks for participants to complete during the session. Align tasks with the main goals for the site. If you have specific questions you want to ask during these tasks, write out and include them alongside the tasks.
Here are a few resources for creating a test plan:
- A One Page User Research Plan
- Checklist for Planning Usability Studies
Keep in mind that everyone prepares test plans differently. Usability testing isn’t something you do once then stop. Test each iteration of your design and compare the results to the baseline metrics you established on your first run. Even after your site goes live, don’t stop testing.
Here’s a good example of a moderated usability test with a clickable prototype:
Step 3: Test evaluation
Usability testing has qualitative aspects like audio and video recordings, but this technique is also your primary source for quantitative data. That’s a good thing—you can compare design iterations to see how one fares versus another. There’s still a bit of observational research, but, for the most part, you’re living in the land of data now.
Important usability metrics include:
- Completion Rate. The percentage of participants who are able to complete a task. If a significant number can’t complete a task, go back to the drawing board.
- Task Time. This measures how efficiently people are able to complete a task. The quicker the task time, the more intuitive the process.
- Clicks/perceived effort. Clicks can indicate the complexity of a task. The completion rate may be high, but if it takes a lot of clicks to get there, there’s room for improvement.
(Most usability testing software reports these stats natively in the platform.)
Depending on the size of your organization, you may outsource part or all of the research and testing process. Identifying the right vendor when so much is at stake—both in initial outlay and later results—is as essential as it is challenging.
Nearly all user experience professionals practice some form of human-centered design. This approach includes user research as part of larger, iterative design process.
The real difference between seasoned UX designers and newcomers is the sophistication of their process. Experienced designers have a repeatable process they can adapt from project to project; novice designers do things at random.
If you’re considering hiring a design agency to tackle your redesign project, here are a few things to look for:
- A research-first approach. Research is the lifeblood of successful UX design. If someone can’t articulate their approach, they don’t know how to do it.
- A portfolio of UX work. A lot of graphic designers claim that they’re comfortable doing experience design when, in fact, they haven’t the slightest idea. Make sure whomever you consider has a strong portfolio of experience design work and can explain that work in detail.
- A collaborative perspective. UX designers must approach their work with empathy and a sense of collaboration. If a designer is overconfident or doesn’t take an inclusive position, chances are they’re going to push their ideas instead of those gathered from customers.
If the process I just described seems involved, that’s because it is. Good UX design is powered by research, so to get the best results, you need to invest in learning about your customers. Remember: You are not your users .
That’s not to say that your process should be rigid, but any process should answer key questions:
- Discovery and planning. Which issues do internal stakeholders know about? What content currently exists? Which issues does an expert evaluation uncover?
- Bricklaying. What do our end users think of the site? Who are they and what are their needs? Which tasks do they try to accomplish on our site?
- Usability testing. How does our research-backed redesign perform? Do users like it? Can they complete tasks more efficiently?
Every project is different, so adjust your research to fit its constraints. Just make sure you take a user-centered approach—and do the damn generative research. You’ll be in a prime position to mitigate the risk of a radical redesign and create a website your audience loves.
Related Posts

Tommy evaluates Cheap Recipe Blog, and The Murray Group, an independent insurance agency out of Rochester…

What we know today as a "website redesign" isn't what it used to be. ‘Radical’…

User experience is a nebulous term. What defines a "good" UX from a "bad" UX,…

List building is a top priority for a blog. In this review we look at…
Zach Watson
Zach is the Director of Content at DePalma Studios , a UX design agency. His work has been featured on Entrepreneur, Invision, and Venturebeat. Connect with him on LinkedIn .
Current article:
Search posts.
- Acquisition (182)
- Brand Building (22)
- Business Building (109)
- Copywriting (42)
- CRO & Testing (316)
- Customer Stories (7)
- Digital Analytics (89)
- Marketing Tactics (50)
- Original Research (15)
- Psychology (81)
- Social Media (20)
- User Experience & Persuasive Design (179)
Subscribe to our newsletter.
Join 140,000+ marketers and get a weekly expert-led newsletter focused on helping marketing teams overcome growth challenges, punch above their weight, and crush their competition.
- Your e-mail *
- I agree to receive updates from CXL.
- Email This field is for validation purposes and should be left unchanged.

- Library Catalogue

The latest news and answers to your questions about scholarly publishing and open access.
Building a website for your program of research, project, or lab? My top 10 tips
A website is a commonly used tool for knowledge mobilization for research projects and labs. I often get asked (or provide unsolicited advice!) on how to do this well. For those that don’t ask, or I haven’t connected with yet, I have put together my top ten tips.
Note: I’m a knowledge mobilization expert, not a web designer. This list is based on a non-comprehensive review of expert opinions, blog posts, and my past experience. I’ve highlighted some of my favourite resources for this work below.
1. Identify your target audience and objective for the website
With all knowledge mobilization and dissemination efforts, you should always first know what you hope to achieve and who you need to reach. This informs all your other decisions. Don’t skip this step! Need help figuring this out? Get in touch with the SFU Knowledge Mobilization Officer .
2. Assess your resources
Consider how much time, technical ability, and financial resources you have and are willing to dedicate to developing and upkeep of the website. If all are limited, then keep it basic.
3. Determine and develop the content and tone of the site
This will be informed by your audience and objective. For example, if the audience is other researchers, and the objective is to build new collaborations, you may want the content to be more technical and the tone professional. If you are looking for students, the tone might be more fun and emphasize the activities of the lab. If it is for the public, perhaps it is more plain language, informational, and engaging.
4. Avoid overcrowding
A layered structure, with brief overviews that can be clicked through to more information, is often preferable. However, avoid very complicated sites with multiple clicks to arrive at desired information. SFU’s Scholarly Communications Lab website is a nice example of how to do this well: https://www.scholcommlab.ca/
5. The layout of each page should flow, be uncluttered, and organized
This can be achieved by organizing in a grid, column, or horizontal layout. Use negative (blank) space to facilitate readability and navigation ( scan-ability ). The image below places two websites side-by-side and illustrates why this is important to consider. Which page do you find easier to read – right or left?

6. Choose images that are specific to your research, in focus, with sufficient resolution
Include an up to date image of your team or project lead(s), and consider how your website images compliment and align with your social media accounts. For example, the website top image and your headshot could be the same as your photo and cover image on Twitter and LinkedIn. For accessibility, be sure to include alternative text that explains the image – sometimes called “alt-text.” If you are including images or graphics of humans, use diverse representation and avoid stereotypes.
7. Use simple fonts
Choose a maximum of three complementary fonts (one for title, heading, and body). Often a sans serif font (without extra embellishments such as Helvetica) is preferable for large text (titles and headings) and serif (e.g. Times New Roman) for small text (body). Dark text on light backgrounds are easier to read and provide a more accessible experience for viewers.

8. Pick a colour scheme of three complementary colours (and maybe an accent or two)
Choose colours that align with your audience, objective, research and tone. Check out Canva ’s colour generator for help and inspiration.

9. Consider diversity, equity, and inclusion
How we design and write can influence our audience’s sense of inclusion and more. This needs to be considered in selection and use of colours (e.g. colour blindness ), font (readability), images (think about representation and messaging), language (e.g. use inclusive and plain language ), and assumptions.
10. Get feedback and support
Reach out to available SFU resources (e.g. communicators, Knowledge Mobilization Hub, Digital Humanities Innovation Lab) for guidance and feedback. Consider hiring a professional web designer if you can afford it, and/or graphic artist. Before you launch, ask friends and colleagues to review your site.
Want to learn more?
More blog posts.
Here are some useful blog posts that dive deeper into strategies, process, and considerations:
- SFU Library’s advice on visibility and your online presence
- The Social Academic's blog post on developing your personal academic website
- The Leveraged PhD's blog post on creating a personal website
- These two blog posts offer tips from researchers on creating a good lab website by Nature and Edge for Scholars .
Resources and supports
Here are some platforms, templates, and services to get you started (paid and free):
- Designs that Cell -- A Canadian research-focused scientific illustration company.
- Science Project -- A subscription-based website platform for scientists.
- Squarespace -- Includes marketing and e-commerce features.
- Wordpress -- Very customisable but does not include hosting.
- Wix -- Allows you to build webpages using drag-and-drop features.
What does a good website look like?
It’s always good to have a few examples of websites that you like. Some of this is personal preference of course, but here are a few project or lab websites that I like:
- Chatr Lab
- Science Up First
- Amplify Podcast Network
- Multimedia Lab
Siteinspire is a whole site dedicated to the collection of creative websites. I choose a few from their list in the education and science space that might offer some inspiration:
- Whitehead Institute
- Vital Strategies
- Simons Foundation
Originally published May 14, 2021 by Lupin Battersby
Contact us : For assistance with scholarly publishing, please contact [email protected] .
- Reviews / Why join our community?
- For companies
- Frequently asked questions
What is Web Design?
Web design refers to the design of websites. It usually refers to the user experience aspects of website development rather than software development. Web design used to be focused on designing websites for desktop browsers; however, since the mid-2010s, design for mobile and tablet browsers has become ever-increasingly important.
- Transcript loading…
A web designer works on a website's appearance, layout, and, in some cases, content .
Appearance relates to the colors, typography, and images used.
Layout refers to how information is structured and categorized. A good web design is easy to use, aesthetically pleasing, and suits the user group and brand of the website.
A well-designed website is simple and communicates clearly to avoid confusing users. It wins and fosters the target audience's trust, removing as many potential points of user frustration as possible.
Responsive and adaptive design are two common ways to design websites that work well on both desktop and mobile.
What is Responsive Web Design?

© Interaction Design Foundation, CC BY-SA 4.0
Responsive Web Design (a.k.a. "Responsive" or "Responsive Design") is an approach to designing web content that appears regardless of the resolution governed by the device. It’s typically accomplished with viewport breakpoints (resolution cut-offs for when content scales to that view). The viewports should adjust logically on tablets, phones, and desktops of any resolution.
In responsive design, you can define rules for how the content flows and how the layout changes based on the size range of the screen.
Responsive designs respond to changes in browser width by adjusting the placement of design elements to fit in the available space. If you open a responsive site on the desktop and change the browser window's size, the content will dynamically rearrange itself to fit the browser window. The site checks for the available space on mobile phones and then presents itself in the ideal arrangement.
Best Practices and Considerations for Responsive Design
With responsive design, you design for flexibility in every aspect—images, text and layouts. So, you should:
Take the mobile-first approach —start the product design process for mobile devices first instead of desktop devices.
Create fluid grids and images .
Prioritize the use of Scalable Vector Graphics (SVGs). These are an XML-based file format for 2D graphics, which supports interactivity and animations.
Include three or more breakpoints (layouts for three or more devices).
Prioritize and hide content to suit users’ contexts . Check your visual hierarchy and use progressive disclosure and navigation drawers to give users needed items first. Keep nonessential items (nice-to-haves) secondary.
Aim for minimalism .
Apply design patterns to maximize ease of use for users in their contexts and quicken their familiarity: e.g., the column drop pattern fits content to many screen types.
Aim for accessibility .
What is Adaptive Web Design?

Adaptive design is similar to responsive design—both are approaches for designing across a diverse range of devices; the difference lies in how the tailoring of the content takes place.
In the case of responsive design, all content and functionality are the same for every device. Therefore, a large-screen desktop and smartphone browser displays the same content. The only difference is in the layout of the content.
In this video, CEO of Experience Dynamics, Frank Spillers, explains the advantages of adaptive design through a real-life scenario.
Adaptive design takes responsiveness up a notch. While responsive design focuses on just the device, adaptive design considers both the device and the user’s context. This means that you can design context-aware experiences —a web application's content and functionality can look and behave very differently from the version served on the desktop.
For example, if an adaptive design detects low bandwidth or the user is on a mobile device instead of a desktop device, it might not load a large image (e.g., an infographic). Instead, it might show a smaller summary version of the infographic.
Another example could be to detect if the device is an older phone with a smaller screen. The website can show larger call-to-action buttons than usual.
Accessibility for Web Design
“The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.” —Tim Berners-Lee, W3C Director and inventor of the World Wide Web
Web accessibility means making websites and technology usable for people with varying abilities and disabilities. An accessible website ensures that all users, regardless of their abilities, can perceive, understand, navigate, and interact with the web.
In this video, William Hudson, CEO of Syntagm, discusses the importance of accessibility and provides tips on how to make websites more accessible.
The World Wide Web Consortium (W3C) lists a few basic considerations for web accessibility:
Provide sufficient contrast between foreground and background . For example, black or dark gray text on white is easier to read than gray text on a lighter shade of gray. Use color contrast checkers to test the contrast ratio between your text and background colors to ensure people can easily see your content.
Don’t use color alone to convey information . For example, use underlines for hyperlinked text in addition to color so that people with colorblindness can still recognize a link, even if they can’t differentiate between the hyperlink and regular text.
Ensure that interactive elements are easy to identify . For example, show different styles for links when the user hovers over them or focuses using the keyboard.
Provide clear and consistent navigation options . Use consistent layouts and naming conventions for menu items to prevent confusion. For example, if you use breadcrumbs, ensure they are consistently in the same position across different web pages.
Ensure that form elements include clearly associated labels . For example, place form labels to the left of a form field (for left-to-right languages) instead of above or inside the input field to reduce errors.
Provide easily identifiable feedback . If feedback (such as error messages) is in fine print or a specific color, people with lower vision or colorblindness will find it harder to use the website. Make sure such feedback is clear and easy to identify. For example, you can offer options to navigate to different errors.
Use headings and spacing to group related content. Good visual hierarchy (through typography, whitespace and grid layouts) makes it easy to scan content.
Create designs for different viewport sizes . Ensure your content scales up (to larger devices) and down (to fit smaller screens). Design responsive websites and test them thoroughly.
Include image and media alternatives in your design . Provide transcripts for audio and video content and text alternatives for images. Ensure the alternative text on images conveys meaning and doesn’t simply describe the image. If you use PDFs, make sure they, too, are accessible.
Provide controls for content that starts automatically . Allow users to pause animations or video content that plays automatically.
These practices not only make a website easier to access for people with disabilities but also for usability in general for everyone.
Learn More about Web Design
Learn how to apply the principles of user-centered design in the course Web Design for Usability .
For more on adaptive and responsive design, take the Mobile UX Design: The Beginner's Guide course.
See W3C’s Designing for Web Accessibility for practical tips on implementing accessibility.
Questions related to Web Design
Designing a web page involves creating a visual layout and aesthetic.
Start by defining the purpose and target audience of your page.
Understand the type of content and what actions the user will perform on the web page.
Sketch ideas and create wireframes or mockups of the layout.
Select a color scheme, typography, and imagery that align with your brand identity.
Use design software like Figma or Sketch to create the design.
Finally, gather feedback and make necessary revisions before handing off the development design.
In each step, remember to keep the user experience and accessibility considerations foremost. Here’s why Accessibility Matters:
The salary of web designers varies widely based on experience, location, and skill set. As of our last update, the average salary for a Web Designer in the United States is reported to be approximately $52,691 per year, according to Glassdoor. However, this figure can range from around $37,000 for entry-level positions to over $73,000 for experienced designers. It is crucial to mention that salaries may differ significantly by region, company size, and individual qualifications. For the most up-to-date and region-specific salary information, visit Glassdoor .
To become a web designer, you should start by understanding design principles, usability best practices, color theory, and typography. Next, learn the essential tools like Adobe Photoshop, Illustrator, and Sketch. Familiarize yourself with web design languages such as HTML, CSS, and JavaScript. It's important to create a portfolio of your top work to impress potential employers. Additionally, consider taking online courses to enhance your knowledge and skills.
Interaction Design Foundation offers a comprehensive UI Designer Learning Path that can help you become proficient in user interface design, a key component of web design. Lastly, continuously practice web design, seek feedback, and stay up-to-date with the latest trends and technologies.
The role of a web designer entails the task of designing a website's visual design and layout of a website, which includes the site's appearance, structure, navigation, and accessibility. They select color palettes, create graphics, choose fonts, and layout content to create an aesthetically pleasing, user-friendly, and accessible design. Web designers also work closely with web developers to verify that the design is technically feasible and implemented correctly. They may be involved in user experience design, ensuring the website is intuitive, accessible, and easy to use. Additionally, web designers must be aware of designer bias, as discussed in this video.
Ultimately, a web designer's goal is to create a visually appealing, functional, accessible, and positive user experience.
Web design and coding are closely related, but they are not the same. Web design involves creating the visual elements and layout of a website, while coding involves translating these designs into a functional website using programming languages like HTML, CSS, and JavaScript. Typically, dedicated web developers translate the designs to code. Several design tools can also export code directly.
Although some web designers also have coding skills, it is not a requirement for all web design roles. However, having a basic understanding of coding can be beneficial for a web designer as it helps in creating designs that are both aesthetically pleasing and technically feasible.
Responsive web design guarantees that a website adapts its format to fit any screen size across different devices and screen sizes, from desktops to tablets to mobile phones. It includes the site to the device's resolution, supports device switching and increases accessibility and SEO-friendliness.
As Frank Spillers, CEO of Experience Dynamics mentions in this video, responsive design is a default, and not an optional feature because everyone expects mobile optimization. This approach is vital for Google's algorithm, which prioritizes responsive sites.
To learn web design, start by understanding its fundamental principles, such as color theory, typography, and layout. Practice designing websites, get feedback, and iterate on your designs. Enhance your skills by taking online courses, attending workshops, and reading articles.
Consider the Interaction Design Foundation's comprehensive UI Designer learning path for essential skills and knowledge. If you're interested in expanding your skill set, consider exploring UX design as an alternative. The article " How to Change Your Career from Web Design to UX Design " on the IxDF Blog offers insightful guidance. Start your journey today!
Absolutely, web design is a rewarding career choice. It offers creative freedom, a chance to solve real-world problems, and a growing demand for skilled professionals. With the digital world expanding, businesses seek qualified web designers to create user-friendly and visually appealing websites. Additionally, web design offers diverse job opportunities, competitive salaries, and the option to work freelance or in-house. Continuously evolving technology ensures that web design remains a dynamic and future-proof career.
Web design and front-end development are related but distinct disciplines. Web design involves creating the visual layout and aesthetics of a website, focusing on user experience, graphics, and overall look. Front-end development, on the other hand, involves implementing the design into a functional website using coding languages like HTML, CSS, and JavaScript. While there is overlap, and many professionals have skills in both areas, web design is more creative, and front-end development is more technical.
In this Master Class webinar, Szymon Adamiak of Hype4 shares his top tips for smooth designer-developer relationships, based on years of working as a front-end developer with teams of designers on various projects.
Yes and no! A web page is a type of user interface—it is the touchpoint between a business and the user. People interact with web pages. They may fill out a form, or simply navigate from one page to another. A web designer must also be familiar with UI design best practices to ensure the website is usable.
That said, in practice, the term UI is most often associated with applications. Unlike web pages, which tend to be more static and are closely related to branding and communication, applications (on both web and mobile) allow users to manipulate data and perform tasks..
UI design, as explained in this video above, involves visualizing and creating the interface of an application, focusing on aesthetics, user experience, and overall look. To learn more, check our UI Design Learning Path .
A modal in web design is a secondary window that appears above the primary webpage, focusing on specific content and pausing interaction with the main page. It's a common user interface design pattern used to solve interface problems by showing contextual information when they matter.
The video above explains the importance of designing good UI patterns to enhance user experience and reduce usability issues. Modals are crucial for successful user-centered design and product development like other UI patterns.
In web design, CMS refers to a Content Management System. It is software used to create and manage digital content.
The video above implies that the content, including those managed by a CMS, is crucial in every stage of the user experience, from setup to engagement. The top 10 CMS in 2023 are the following:
Magento (more focused on e-commerce)
Squarespace
Shopify (more focused on e-commerce)
The popularity and usage of CMS platforms can vary over time, and there may be new players in the market since our last update.
Answer a Short Quiz to Earn a Gift
What is primarily the responsibility of a web designer?
- They design the visual layout and user experience of a website.
- They implement server-side functionalities.
- They program the website using coding languages.
What is a key feature of responsive web design?
- It adjusts the website layout based on the device’s screen size.
- It requires a separate website version for each device type.
- It uses fixed layouts that do not change across devices.
Which design approach allows for custom experiences based on the device?
- Adaptive design
- Fluid design
- Static design
What elements are vital for a responsive web design?
- Fluid grids, fluid images and media queries
- High-resolution graphics and video content
- Static images, GIFs and fixed-width grids
What approach should designers use to start the design of web applications to improve accessibility?
- Content-first
- Desktop-first
- Mobile-first
Better luck next time!
Do you want to improve your UX / UI Design skills? Join us now
Congratulations! You did amazing
You earned your gift with a perfect score! Let us send it to you.
Check Your Inbox
We’ve emailed your gift to [email protected] .
Literature on Web Design
Here’s the entire UX literature on Web Design by the Interaction Design Foundation, collated in one place:
Learn more about Web Design
Take a deep dive into Web Design with our course Mobile UX Design: The Beginner's Guide .
In the “ Build Your Portfolio” project, you’ll find a series of practical exercises that will give you first-hand experience with the methods we cover. You will build on your project in each lesson so once you have completed the course you will have a thorough case study for your portfolio.
Mobile User Experience Design: Introduction , has been built on evidence-based research and practice. It is taught by the CEO of ExperienceDynamics.com, Frank Spillers, author, speaker and internationally respected Senior Usability practitioner.
All open-source articles on Web Design
Repetition, pattern, and rhythm.

- 1.2k shares
Adaptive vs. Responsive Design

- 3 years ago
How to Change Your Career from Web Design to UX Design

- 1.1k shares
- 4 years ago
Emphasis: Setting up the focal point of your design

- 8 years ago
Accessibility: Usability for all

How to Design Great 404 Error Pages

Emotion and website design

Parallax Web Design - The Earth May Not Move for Us But the Web Can

Fitts’ Law: Tracking users’ clicks

10 of Our Favorite Login Screen Examples

The Best UX Portfolio Website Builders in 2024

- 10 mths ago
Video and Web Design

- 7 years ago
What is Eye Tracking in UX?

Web Fonts: Definition and 10 Recommendations

Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this page , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share Knowledge, Get Respect!
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this page.
New to UX Design? We’re Giving You a Free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
Skip to main content
- Contact sales
- Get started Get started for free
Figma Design
Design and prototype in one place

Collaborate with a digital whiteboard

Translate designs into code

Figma Slides
Co-create presentations

Explore all Figma AI features
Get the desktop, mobile, and font installer apps
See the latest features and releases
- Design systems
- Prototyping
- Wireframing
- Online whiteboard
- Team meetings
- Strategic planning
- Brainstorming
- Diagramming
- Product development
- Web development
- Design handoff
- Engineering
- Product managers
Organizations
Creator fund
Build and sell what you love
User groups
Join a local Friends of Figma group
Learn best practices at virtual events
Customer stories
Read about leading product teams
Shortcut: The Figma blog
Stories about how products take shape—and shape our world

Get started
- Developer docs
- Best practices
- Reports & insights
- Resource library
- Help center
Web design explained—key elements and best practices

Savvy brands know that a well-designed website helps build trust with their target audience. But what does it take to actually make a good web design? Visual appeal is important, but making your website easy to understand is key to user-centric design.
Read on to learn more about:
- What good web design is—and how it benefits your organization
- The fundamentals of website design
- Web design best practices you can apply with Figma
What is web design?
Web design involves creating attractive, user-friendly web pages and web-based apps. User experience design, user interface design, and visual design all play key roles in the web design process. Web design teams take both form and functionality into account, balancing strong visuals with sound usability.
3 benefits of good web design
When users land on a web page, it takes them just 50 milliseconds to form an opinion about it. That’s why good web design matters. Not only does it help you make a great first impression, but it can also:
- Build your brand identity. Compelling, cohesive web design makes your brand memorable, helping your business stand out and connect with users.
- Improve user experience. Simple, intuitive website design makes it easy for users to understand and find what they’re looking for.
- Increase visibility among your target audience. Good web design helps drive search engine optimization and better search rankings.
Web design vs. web development: What’s the difference?
Web design leans on visual, UX, and UI design to shape a website or app’s look and feel. This covers design elements such as your brand’s color palette, fonts, and typography. It also includes UX design for page templates, wireframes, and prototyping.
Meanwhile, web development applies coding languages such as hypertext markup language (HTML), cascading style sheets (CSS), and JavaScript (for dynamic content). Web developers turn wireframes and prototypes into working web pages, bringing back-end functionality to front-end design.
The 5 fundamentals of effective website design
Want your web design to make a positive impact on your company’s bottom line? Start by addressing five key components of web design:
Before you jump into design mode, consider what content users need. On-page elements such as headers, text, images, and CTA buttons can support user goals and needs.
Arrange web page content for an easy-to-use, accessible user experience. Use wireframes to structure page information with basic headings and UI elements, then build prototypes to create and test interaction flows.
Most websites use menus, bars, breadcrumbs, or sliders for navigation. Design and validate nav elements to get users where they need to go quickly and easily.
Visual style
Use your brand style guide to build visual elements with a consistent color scheme, imagery, and typeface. Apply graphic design principles to build in visual hierarchy, balance, movement, and white space.
Good web design factors in metrics like page loading time and mobile device usage. Fun fact: An ecommerce site that loads in just one second has a conversion rate that’s 2.5 times higher than a site that takes five seconds to load.
Web design best practices
To plan and design high-quality web pages that resonate with your users, keep the following web design best practices in mind:
- Design for your users. User research helps you understand your target audience—it's a generative first step in human-centered design.
- Opt for mobile first. On average, more than half of website traffic comes through mobile devices. If your target audience spends more time on mobile, prioritize designing for smartphone browsers and mobile apps.
- Apply responsive web design. Organize your website content on a flexible grid system, so that your pages dynamically adjust to fit different screen sizes.
- Grab your users’ attention. Add interactive elements such as animations and videos to engage and guide users.
- Design for readability. Set visual hierarchy with different font sizes, weights, and typeface combinations to make web pages easy to scan and read.
- Boost SEO by designing a mobile-friendly, responsive website. Include accessible, user-centric content that’s easy to share across social media platforms.
- Test and refine. Perform user testing to rev your web designs before translating the designs into HTML, CSS, and JavaScript.
Jumpstart web design with Figma
Looking for inspiration to help you kick off your web design process? Visit the Figma community, where design pros share their know-how — including expertly crafted web design templates and examples . For more on web design, consults these resources:
- Try wireframing and prototyping tools to help you hit the ground running.
- To expand your web design skill set, read up on UX design , UI design , and design basics in the Figma resource library.
- Check out Figma’s YouTube channel for tips and tutorials on how to make the most of Figma’s UX and UI design tools.
- Learn about developing your design career at Shortcut .
Ready to create engaging, user-friendly web pages?
Keep reading

What is UI design
What is UI design today, and what role does it play in the design thinking process?

What is visual hierarchy
If everything looks the same, then you see nothing. Visual hierarchy can change that.

Read on to find out what it takes to design engaging UI, and create a memorable UX.

IMAGES
COMMENTS
These surveys are designed to measure your attachment style --the way you relate to others in the context of close relationships. There are two surveys you can take. This survey is designed to provide you with in-depth information about your attachment style and your personality. It requires a simple, no-spam e-mail registration and will allow ...
A research design is a strategy for answering your research question using empirical data. Creating a research design means making decisions about: Your overall research objectives and approach. Whether you'll rely on primary research or secondary research. Your sampling methods or criteria for selecting subjects. Your data collection methods.
During the last few years, an increasing number of behavioral scientists have expressed an interest in using the World Wide Web as a tool for conducting psychological research. It is easy to understand the appeal of using "the Web" for research purposes. Just about any study that can be conducted via traditional pencil-and-paper methods can be ...
Research design refers to the overall plan, structure or strategy that guides a research project, from its conception to the final analysis of data. Research designs for quantitative studies include descriptive, correlational, experimental and quasi-experimenta l designs. Research designs for qualitative studies include phenomenological ...
What is Design Research? Design research is the practice of gaining insights by observing users and understanding industry and market shifts. For example, in service design it involves designers' using ethnography—an area of anthropology—to access study participants, to gain the best insights and so be able to start to design popular ...
The questionnaire is designed to measure your 'attachment style'--the way you relate to others in the context of intimate relationships. When completed, the site will reveal your attachment style, and provide a brief summary of what is known about your attachment style on the basis of contemporary scientific research. You must be 18 years or ...
8 UX research METHODS FOR WEB DESIGN. The better you know your audience and their needs, the more likely you are to engage them as soon as your site launches. To do this, you need to put some effort into learning what your audience want to know, how they use the internet, and who represents your biggest competition in the market. ...
UX/UI UX Design. Conducting research for your web project is really simple and it doesn't have to take up much of your time. By planning and breaking down it into a few smaller steps you can save time and get the most out of it. It all comes down to getting the whole picture before you begin thinking about design, development or anything else.
Step 2: Choose a type of research design. Step 3: Identify your population and sampling method. Step 4: Choose your data collection methods. Step 5: Plan your data collection procedures. Step 6: Decide on your data analysis strategies. Frequently asked questions. Introduction. Step 1. Step 2.
Design research is a type of research that is undertaken to support the strategic design and development of products. It's an integral part of the user-centered design—design in which the user takes a central stage, and every product design decision is evaluated based on user intention and behavior. The product team that practices this ...
Normal web design tips don't apply. Make sure to put calls to action farther down the page, in any place where interest is likely to be high. 4. Make it a tall page. Answer all your visitors' questions. More pixels means more space to answer questions, address objections and add supportive evidence.
Design research focuses on understanding user needs, behaviors and experiences to inform and improve product or service design. Market research, on the other hand, is more concerned with the broader market dynamics, identifying opportunities, and maximizing sales and profitability. Both are essential for the success of a product or service, but ...
Website user research is a crucial part of the design process because it helps our designers understand the needs, behaviors, and pain points of their target audience. By gathering insights directly from users, our designers can make informed decisions that lead to more intuitive and effective website designs.
Web Design: 15 Important Research Findings You Should Know. Published on January 13, 2007 (↻ February 27, 2021), filed under Development and Design (RSS feed for all categories).. A small selection of research findings related to web design, usability, and accessibility, most of them obtained from Human Factors International.With some of them being known, others may add to the understanding ...
Traffic Analytics - demographics, pageviews, marketing channels, conversions (to name a few) Heatmaps - where people are clicking. Scrollmaps - how far people scroll (it's a myth that people don't scroll) A/B Tests - also known as "multivariate testing", a method of scientifically testing different designs.
In a nutshell, UX research is an essential part of the redesign process because it helps you: i. Identify user needs and pain points: User research helps you uncover the real problems your users face when interacting with your website. You can't address pain points that you don't know about.
Web design psychology is the application of psychological principles in web design. It integrates user psychological responses with their interactions with a web page. As a cross-disciplinary ...
Research design methods refer to the systematic approaches and techniques used to plan, structure, and conduct a research study. The choice of research design method depends on the research questions, objectives, and the nature of the study. Here are some key research design methods commonly used in various fields: 1.
Online Attachment Style Surveys. The objective of this site is to provide up-to-date links to interactive web surveys on adult attachment styles. Each of these interactive questionnaires take less than 10 minutes to complete, and will provide you with immediate feedback on your interpersonal style. People differ considerably in how secure or ...
2. Minimalist Design. Major applications are moving toward a minimal, content-focused design, but many businesses still have flashy—and confusing—websites. Research finds that people prefer simple and easy experiences. Robinhood takes the minimalist concept to another level. Just look at all that whitespace.
Assess your resources. Consider how much time, technical ability, and financial resources you have and are willing to dedicate to developing and upkeep of the website. If all are limited, then keep it basic. 3. Determine and develop the content and tone of the site. This will be informed by your audience and objective.
Web design used to be focused on designing websites for desktop browsers; however, since the mid-2010s, design for mobile and tablet browsers has become ever-increasingly important. A web designer works on a website's appearance, layout, and, in some cases, content. Appearance relates to the colors, typography, and images used.
Web design involves creating attractive, user-friendly web pages and web-based apps. User experience design, user interface design, and visual design all play key roles in the web design process. Web design teams take both form and functionality into account, balancing strong visuals with sound usability.