How to Make a Killer Presentation Using Figma

Your changes have been saved
Email is sent
Email has already been sent
Please verify your email address.
You’ve reached your account maximum for followed topics.

These Photography Rules Leveled Up My Smartphone Photos
I used ai to retouch my photos: here’s how it compared to me doing it myself, why i prefer shooting street photography on my smartphone over a dslr.
There are a million ways to make a presentation, but Figma is an underrated tool for it. The prototype feature in Figma allows for a multitude of customizable transition options. Not only will your transitions wow your audience, but you can incorporate plugins for extra pizazz and keep your audience engaged, making you feel confident in your skills.
We’re going to show you how to make a killer presentation using Figma; just follow this guide.
1. Set Up Your First Presentation Frame
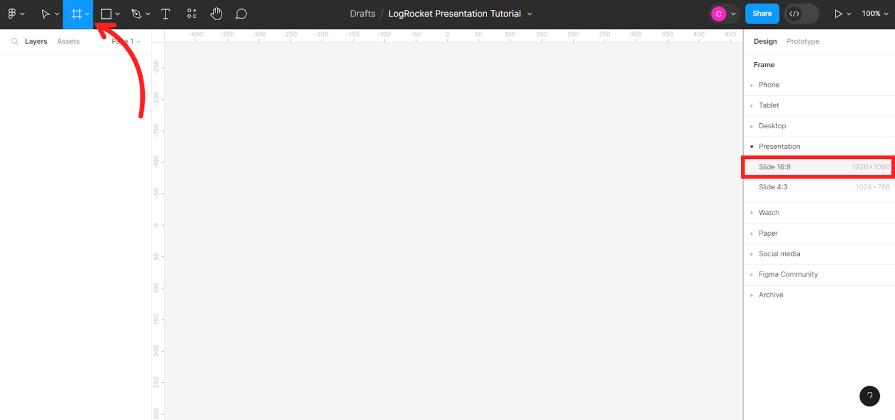
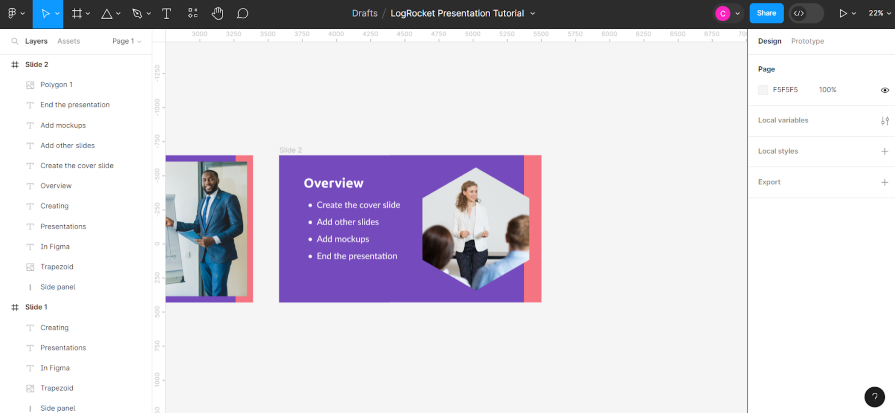
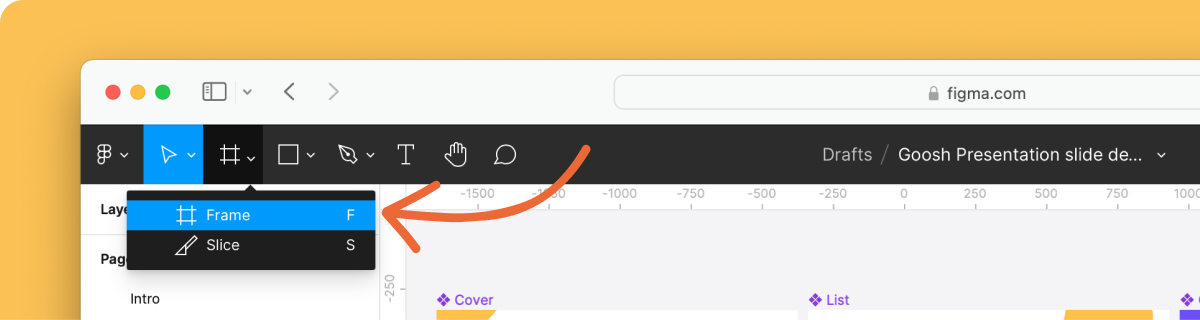
Open Figma and click New design file. Click the Frame Tool ( F ) to draw your frame or to choose a preset frame on the right using Presentation > Slide 16:9 . You can create a master template to save time.
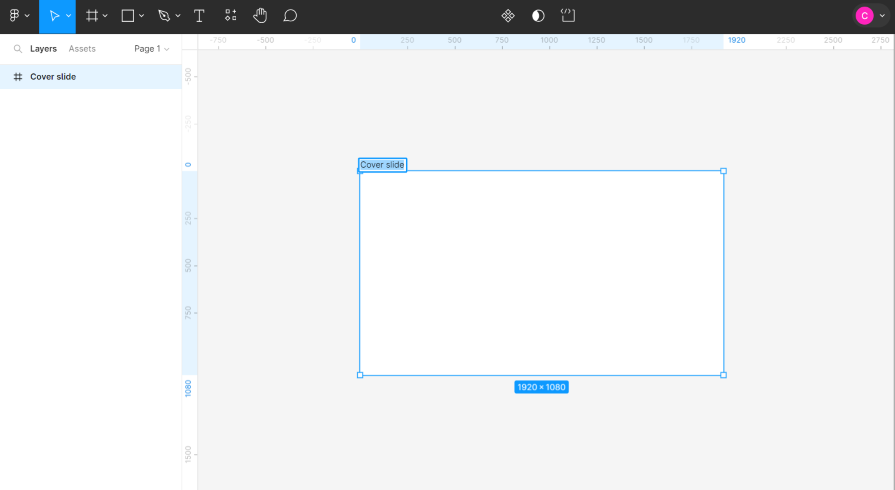
Rename your frame by double-clicking the blue title on the top left. Set a background color; although, you can always change it later by highlighting all frames and changing the fill color.
2. Add the Title Text
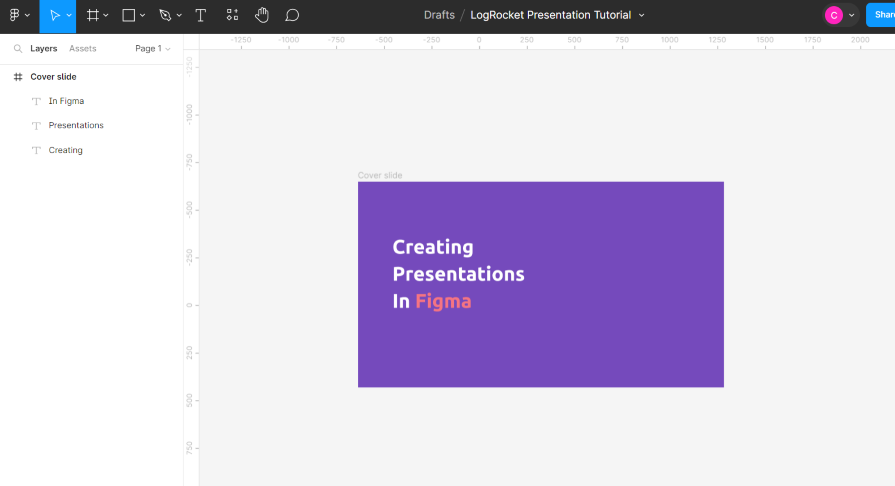
Use the Text Tool ( T ) and write your title. Use separate text boxes for separate lines, with only one or two words per line. Set your text preferences in the Text menu on the right. Figma uses Google fonts, so you may want to know the best Google fonts pairings .
3. Add an Image
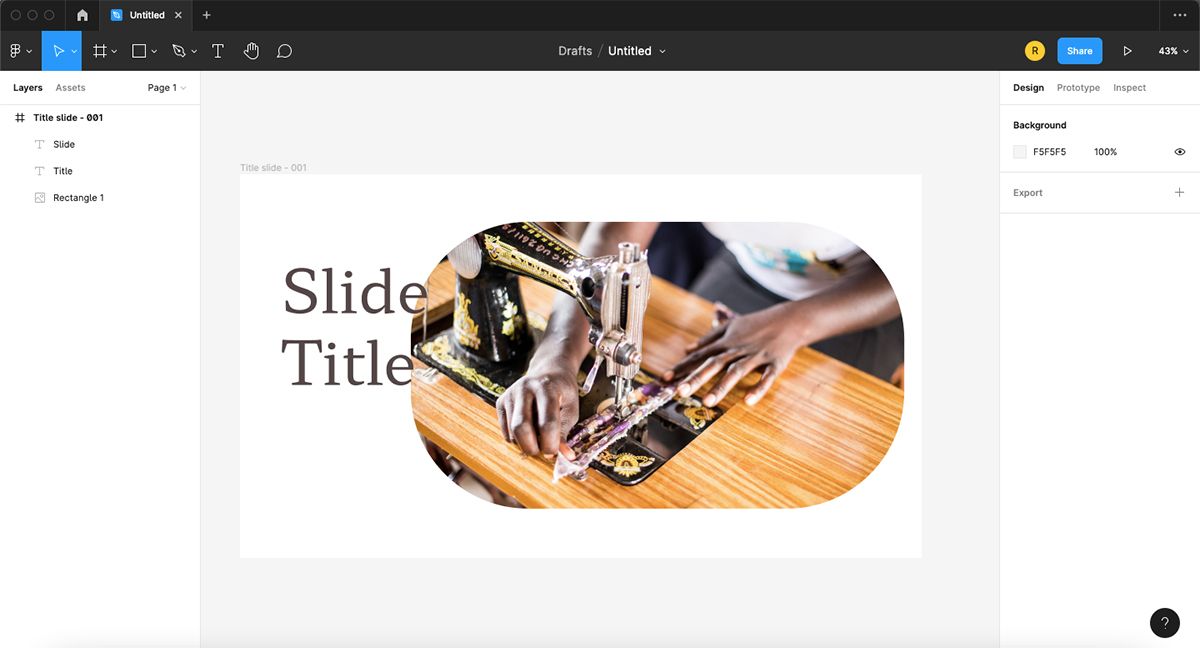
You can use a stock photo or take your own relevant photo. To add an image, draw a rectangle using the Rectangle tool ( R ). Your image will sit in this shape.

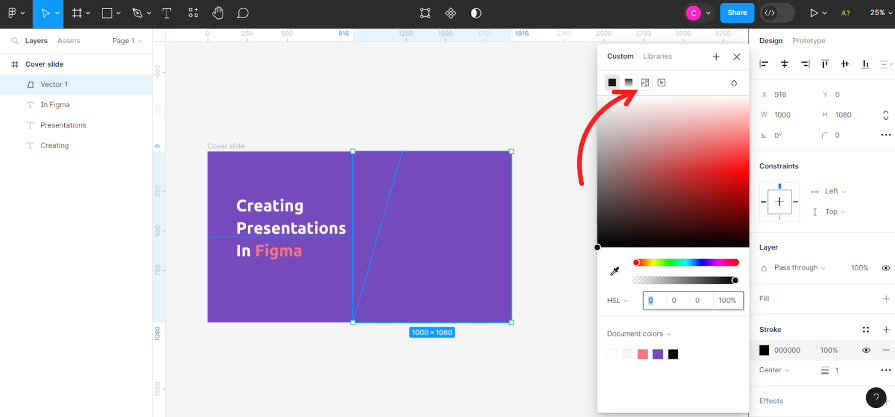
Click the rectangle and go to Fill and click the colored square . Then click Solid > Image > Choose image . Find your image and click Open . Hover over the image to reveal 4 white circles. Click and drag one circle inwards to round the corners of your image.
Arrange your layers so that the image is at the back and the text is on the top layer. You can drag the layers in the layers panel or by using C md/C trl + [ to send a layer back or C md/C trl + ] to bring a layer forward.
4. Create the First Transition
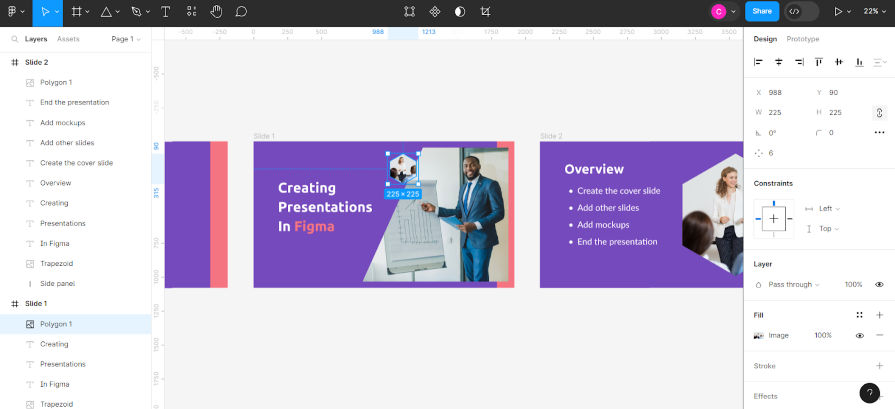
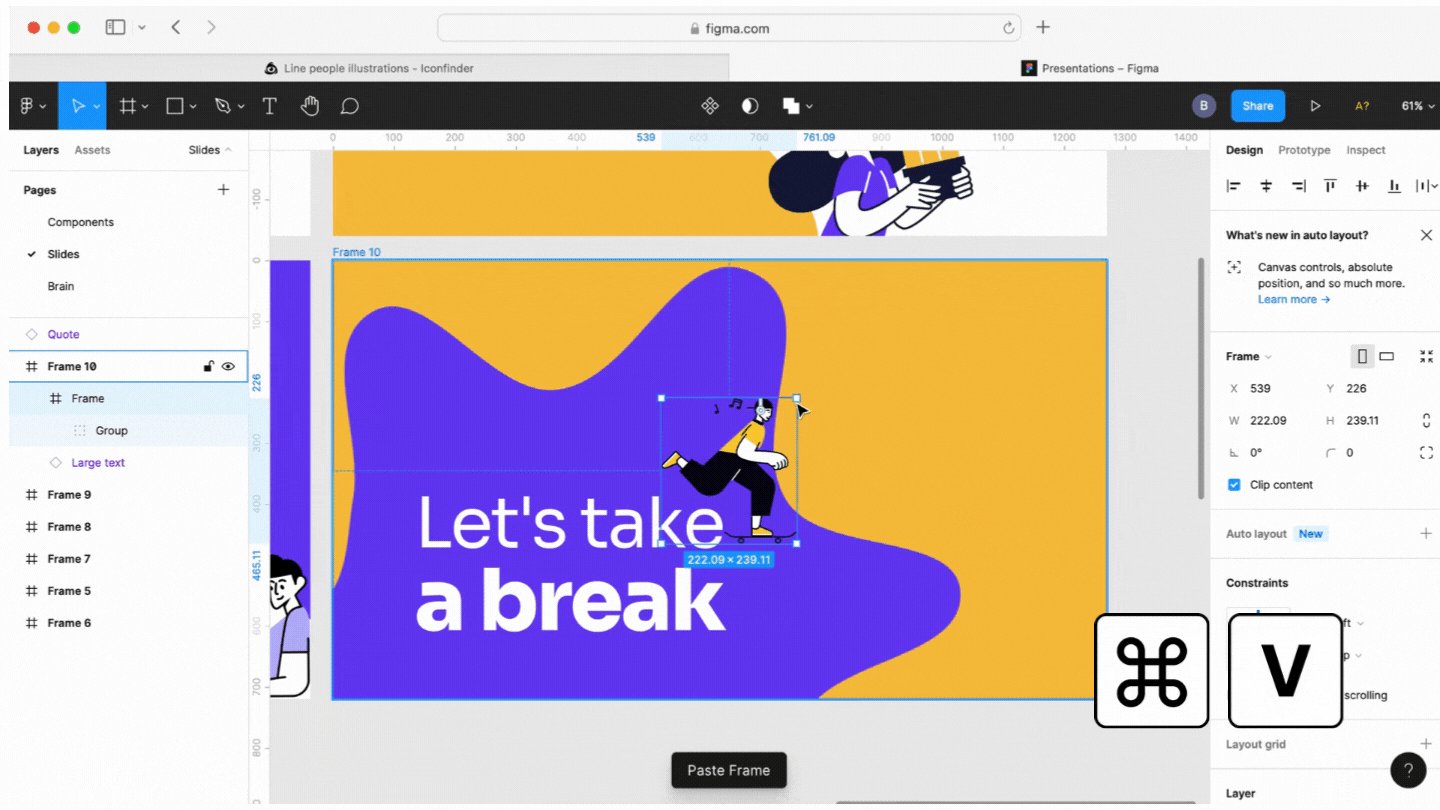
The first transition will open the image and allow the title text to slide into the frame. First, duplicate the first frame by selecting it and hitting C md/C trl + D to duplicate it.
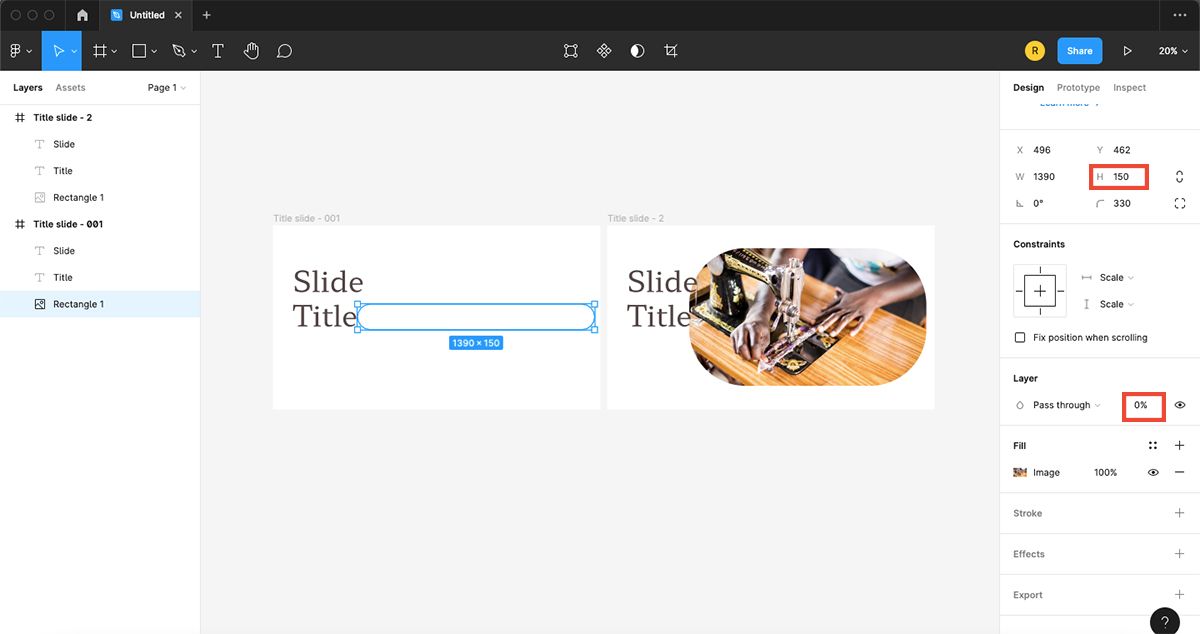
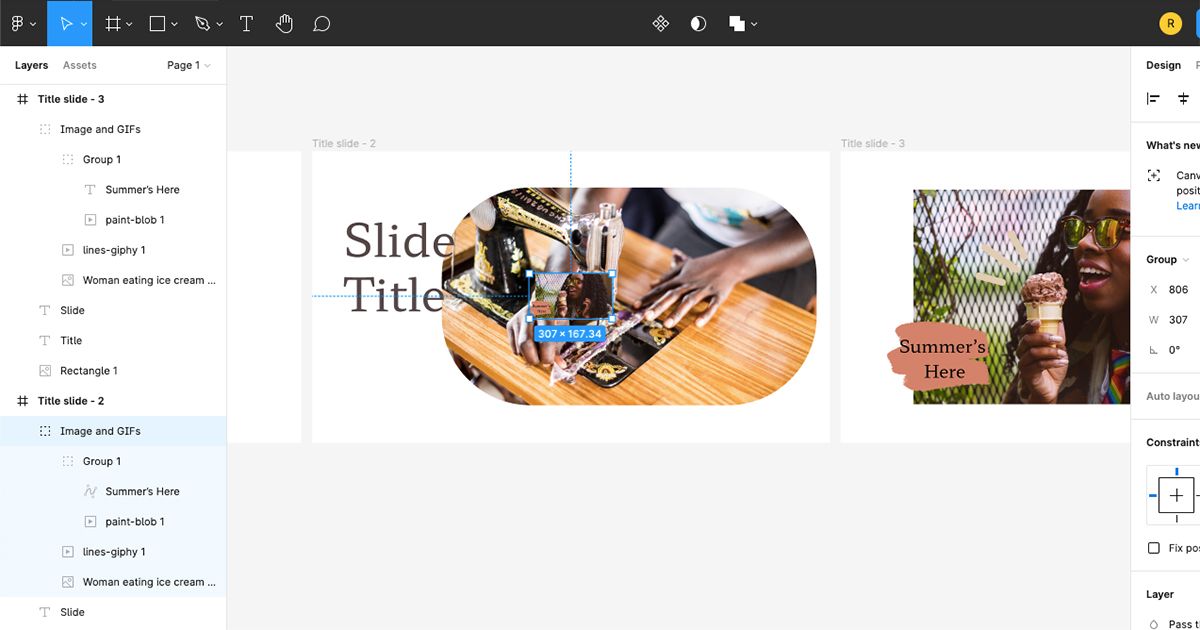
On the left-hand frame, scale the image down by reducing the height attributes in the H box to around 150, leaving a horizontal slit of the image. Center-align it by selecting both images across the frames and clicking O ption + V (Mac) or Alt + V (Windows).

To complete the image transition, select the left-hand image. Then change the opacity to 0% in the right-hand menu in the box next to Pass Through under Layer. This will make the image invisible before it transitions and opens.
Click the first text box and hold down Shift . Start dragging, then also hold down Spacebar and continue dragging the text off of the frame. It looks like it disappears once out of the frame. Without the addition of the spacebar, this transition will not work, but if you hold the spacebar before dragging, it will only move your frame.
Do this again for your second or subsequent text boxes, but drag them a little further left to add some variety in the transition. With the text still selected, reduce the layer opacity to 0% the same way you previously did for the image.
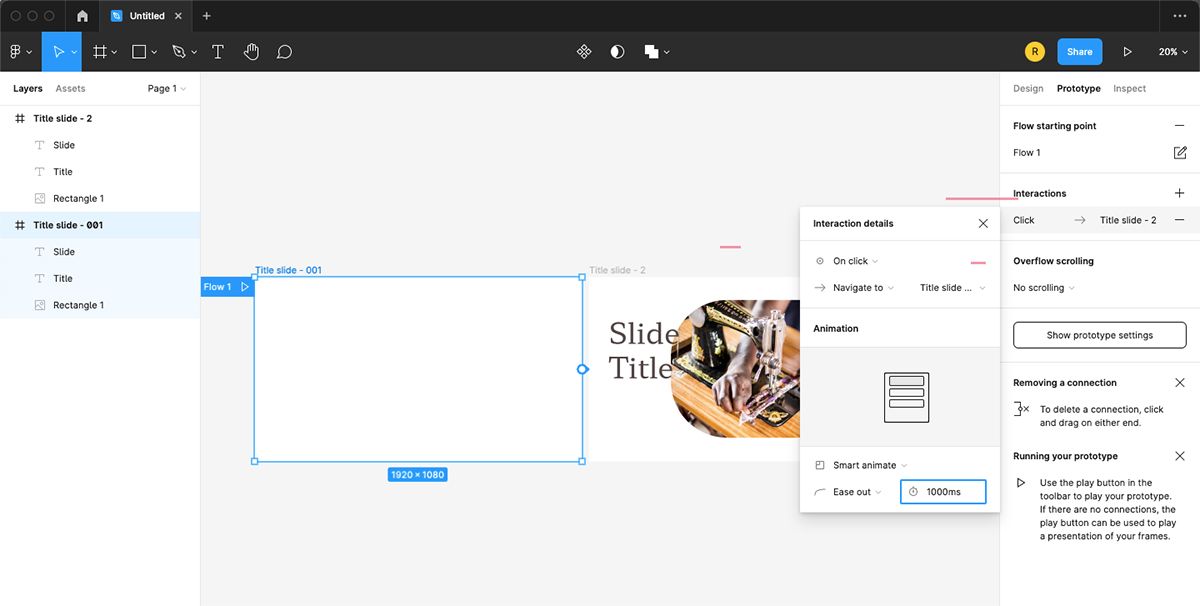
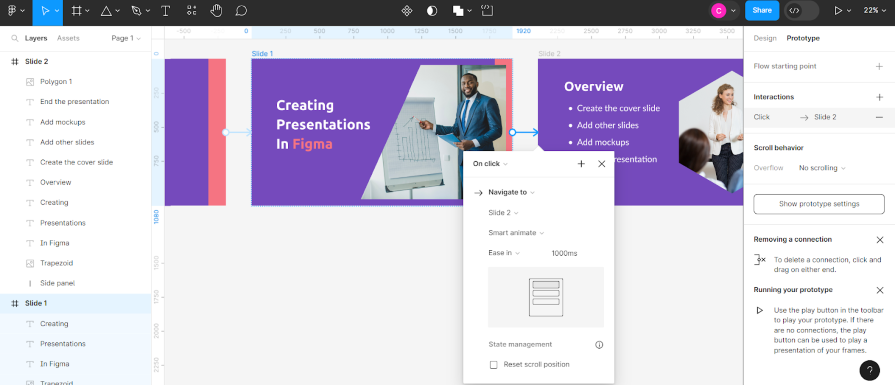
To set the transition, go to Prototype . Select the left-hand frame and click the blue circle that appears in the center of the right-hand side of the frame. Drag it, so the line goes to your second frame.

In the drop-down that says Instant , select Smart Animate . Then change the box with the stopwatch to 1000ms. This will set your transition to take one second from the click of the mouse. The other settings should be set by default. Ensure you do not rename frame titles after setting a transition, otherwise, the files won’t connect.
Click the Play button to test your transition. Go back to Design to continue your presentation design.
5. Add More Slides
To transition from slide 1 to slide 2, duplicate your right-most slide ( C md/C trl + D ). In the new frame—slide 2—move the text boxes out of the frame using the previous technique ( Shift + Drag then Spacebar after you’ve started dragging). Move one text box to the left and the other to the right of the frame. Set the opacity to 0% for both.
For the image, scale it down and move it slightly off-center, then set the opacity to 0%. This, effectively, gives you a blank canvas for your second slide. You can add the content on top of the invisible assets from the previous slide.

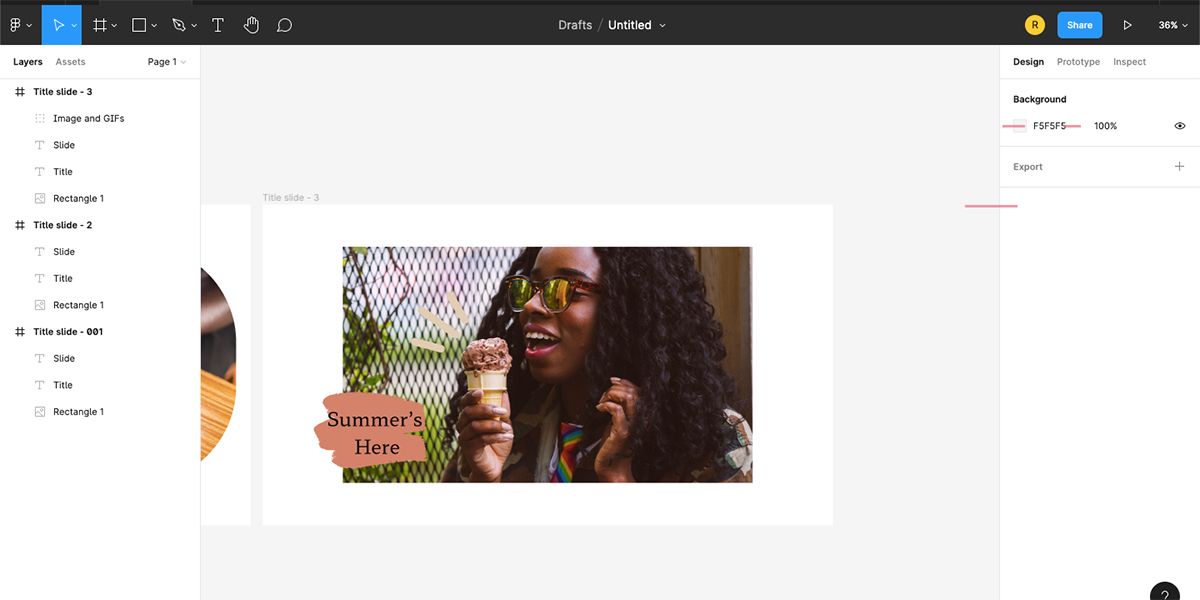
Add a large image to the center of the frame. To add some decorations on top of your image, use a Figma plugin for GIFs or download a sticker GIF from Giphy and drag it on top of the image. Select your main image and any GIFs, and group them together ( C md/C trl + G ), this ensures that Smart Animate will work properly.

Select the group and copy it ( C md/C trl + C ). Then paste it onto the frame of slide 1 ( C md/C trl + V ). Scale it down and set the opacity to 0%. Then move this layer to the back ( C md/C trl + [ ). This ensures a smooth transition into the next slide.
Go to Prototype . Select slide 2 and click the blue circle to drag it to slide 3. Figma’s default in the prototype menu is to use the previous settings, so they should be all set according to the previous transition. Go back to Design .

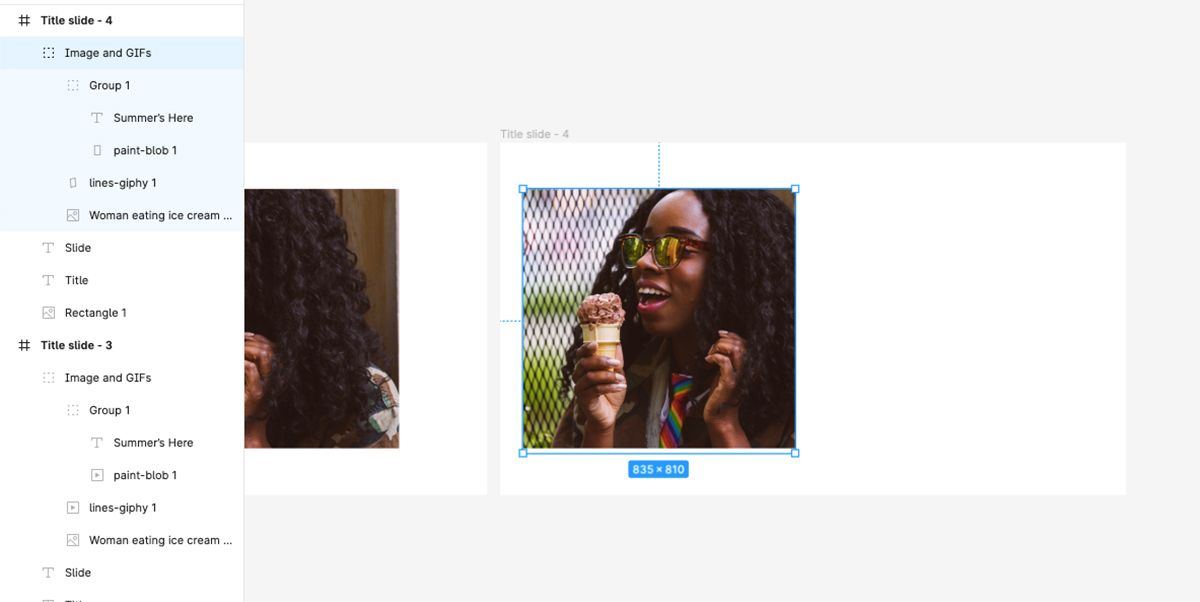
Duplicate the last slide ( C md/C trl + D ). This slide will use the same image as the previous one, but we will scale it to one side of the frame. Move the image to the left of the frame by dragging it while holding Shift . Hover on the right edge of the image until opposite-facing arrows appear, click and drag the right edge of the image towards the left until satisfied.
Go to Prototype and link the two frames together. Then go back to Design .

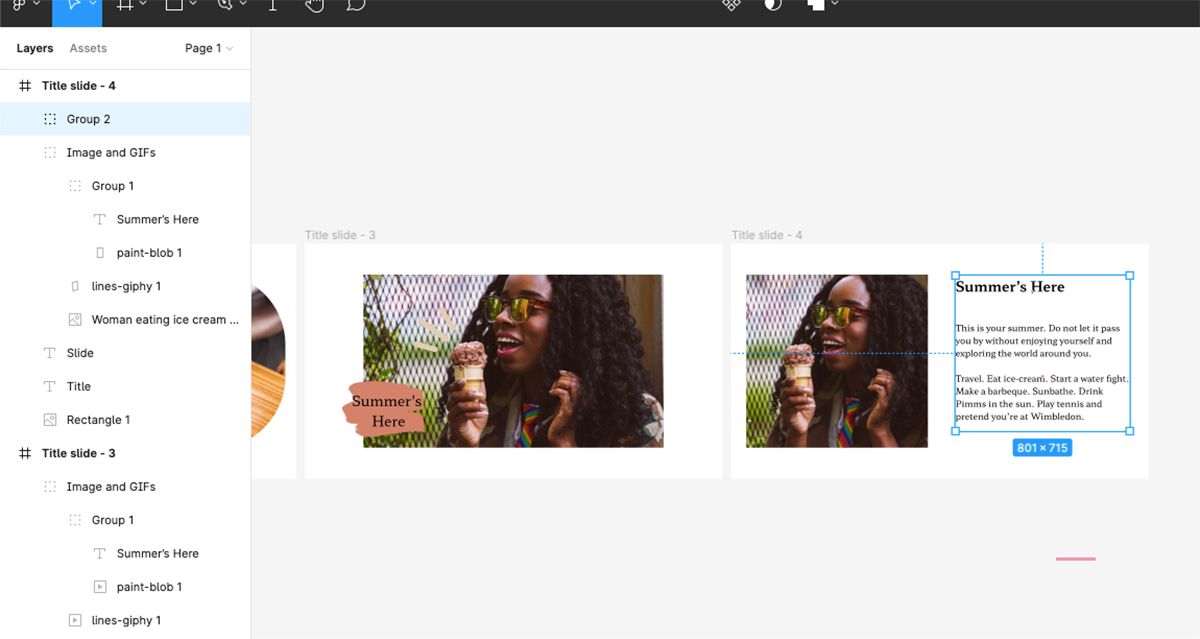
Add a title and body text to the right of the scaled image, and group them together. Copy the text group and paste it onto the previous slide. Click and drag the text group to the right of the frame like before.
6. Add a Mockup
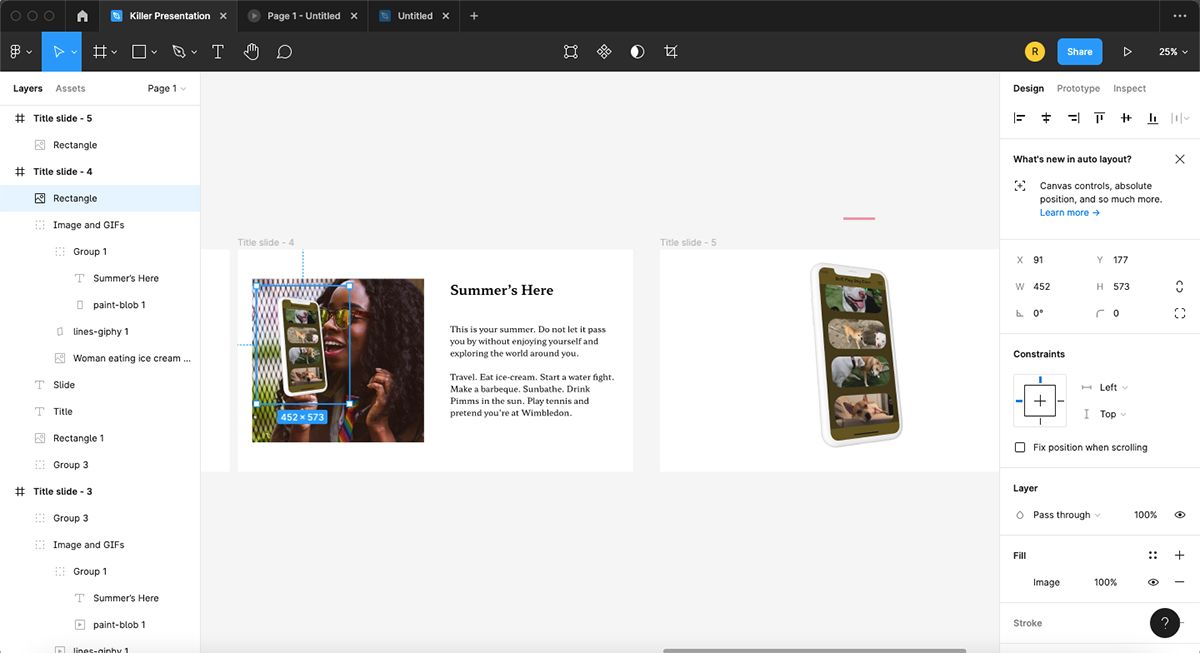
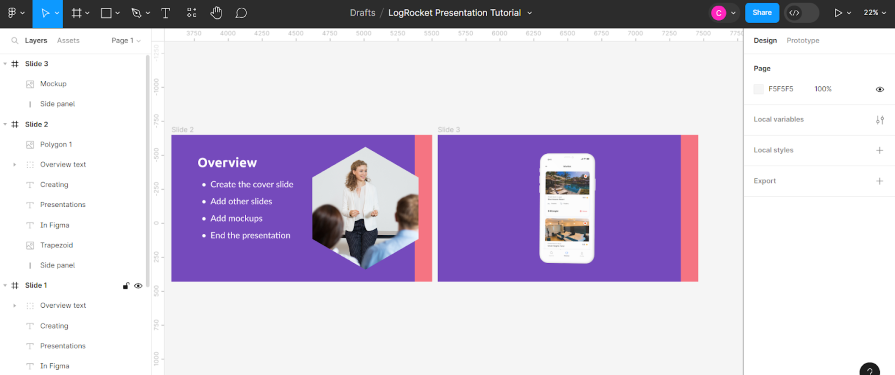
Create a mockup; check out our guide on creating mockups using plugins in Figma . Add a new frame, then paste your mockup onto it. Resize the mockup to fit the frame.

Copy the mockup and paste it to the previous frame. Resize it to fit within the image portion, then move it to the back of the layers and set the opacity to 0%. Link the frames in Prototype .
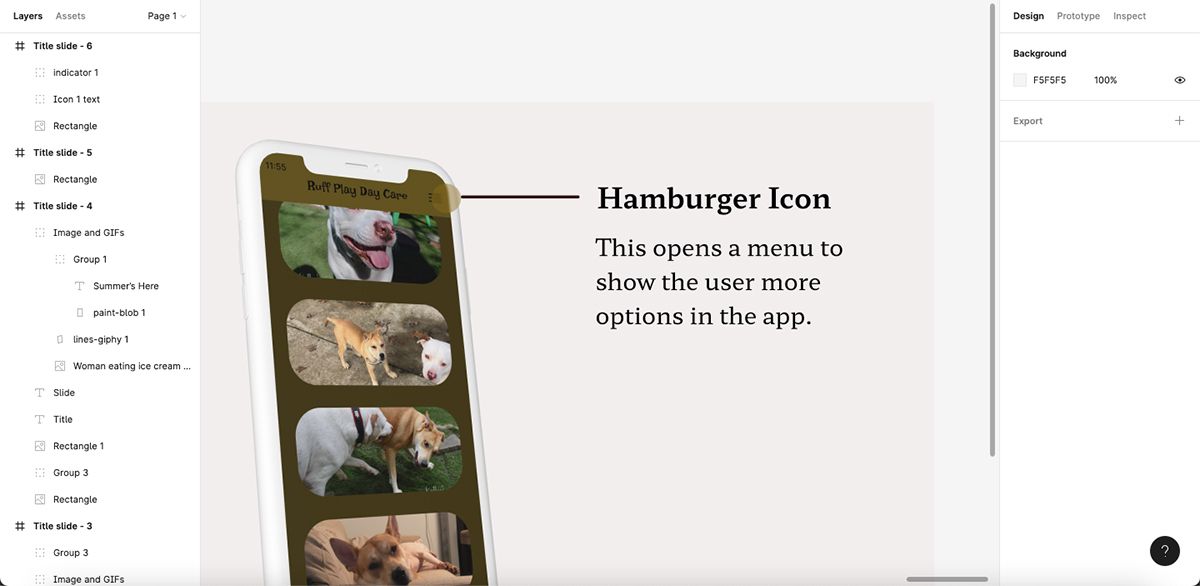
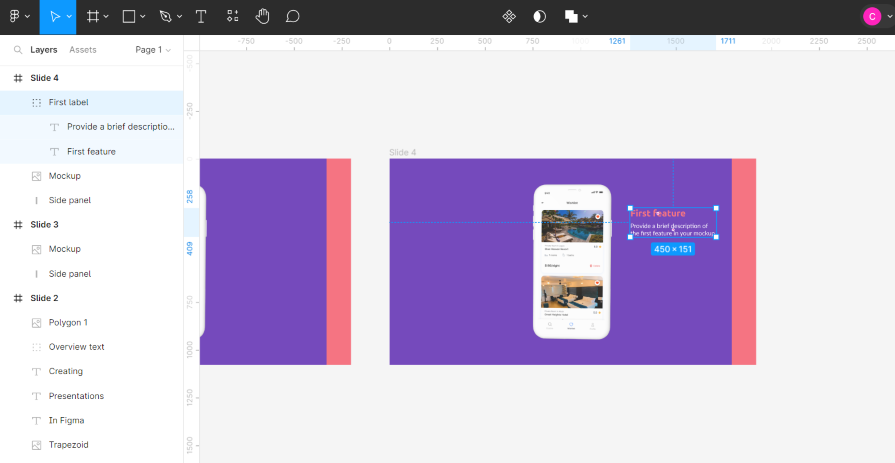
7. Add Labels

Duplicate the mockup frame. Add a title and description to explain parts of your mockup. Group the text together and name it. Then, you can create a frosted glass indicator for your bullet points and lines. Group together one line with one circle. Line up your indicator with what it’s describing and add your description next to it. Link the frames in Prototype .
Duplicate the frame and add another bullet point indicator with what it’s describing. Prototype this again. Duplicate each frame per bullet point, so each bullet point transitions alone.
8. End Your Presentation

Duplicate the last slide. Write a final word or two and center it. Copy the text and paste it onto the previous slide.
Scale the text down by holding K while scaling it—this keeps your text formatted while sizing it down. Place your text somewhere near the top of the mockup and send the layer to the back, under the image. Set the opacity to 0%. Go back to your final slide.

Move all the other objects out of the frame using the dragging method. The transition will slide everything out towards the sides and top as the text moves down from the top and expands. Link slides in Prototype .
9. Share Your Figma Presentation
You can access your presentation anywhere that you’re able to log in to your Figma account or share the URL with others, so they can watch from anywhere. To present your final presentation with its transitions, click the Play button and present in full-screen mode.
You can also save the frames as PDFs, although you’ll lose the animated transitions by doing that.
Level Up Your Presentations With Figma
Not only is this presentation minimalist, which won’t overwhelm your audience, but the transitions are professional and clean. It doesn’t take a UI/UX expert to use Figma in a way that benefits your presentations, no matter your job role. Present with confidence, and you will be inundated with questions about how your presentation was made.
- Presentations
Advisory boards aren’t only for executives. Join the LogRocket Content Advisory Board today →

- Product Management
- Solve User-Reported Issues
- Find Issues Faster
- Optimize Conversion and Adoption
Creating presentations using Figma

In the design world, creating effective presentations is crucial. Ask any designer, and they’ll tell you that the ability to articulate design concepts can be the difference between an idea that soars and one that nosedives.

And when it comes to crafting these presentations, Figma stands out.
Not only is it a versatile design tool that lets you customize your slides however you want, but its prototype feature allows you to create the sort of unique transitions you won’t get with any other tool.
Surprisingly, creating stunning presentations in Figma is pretty straightforward. This guide is going to show you how you can do it. We’ll also review the pros and cons of creating presentations in Figma.
So, if you’re ready to start creating presentations that captivate your audience, let’s jump right into the steps involved.
Step 1: Create a Figma account
To use Figma, you’ll need to create an account. If you don’t already have an account, go to Figma and click the Sign up button in the top right corner. Enter your email address and password in the fields provided. Click the Sign up button, and you’ll be logged into your Figma account immediately.
Step 2: Create your first presentation frame
Open a New design file . You can rename the file by clicking Untitled at the top of the page. Next, click the Frame tool (F) and select Presentation > Frame 16:9 from the templates on the right:

Once you’ve created your first frame, rename it by double-clicking the blue title on the top left of the frame. Enter a new name for your frame and press Enter :

You can also change the background color by selecting the frame and picking a color from the Fill options on the right sidebar.
Step 3: Add your title text
To add title text, click the Text tool (T) and write your title. Stick to one or two words per line and use a different text box for each line. To modify your text size, color, and so on, go to the Text menu on the right sidebar.

With your title text sorted, it’s time to move on to the next step.
Step 4: Add your cover image
Start by drawing the shape that will house your image. It can be a rectangle, ellipse, or any other shape you prefer. We’ll be using a trapezoid for this example.
Draw a trapezoid by using the Pen tool (P) . Next, click the trapezoid and go to Fill in the right sidebar. Select the colored square to open the Fill properties. Click the image icon and select Choose Image :

Select the image you want to use and click Open . The image will automatically adjust to fit the shape you drew earlier.

Over 200k developers and product managers use LogRocket to create better digital experiences
Once your image is in place, it’s time to move to the next step.
Step 5: Create your first transition
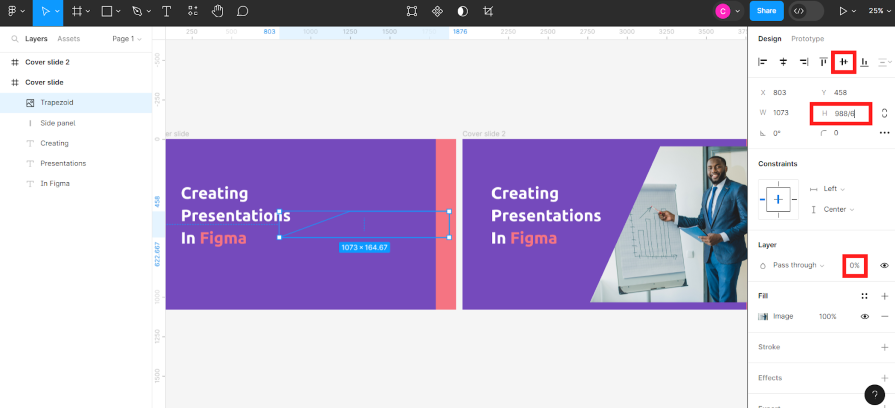
The first transition will open the image vertically, while the text will slide in from the left. To achieve this, start by duplicating the entire frame. Select the frame and hit Ctrl/Cmd + D .
On the left frame, reduce the image height to about 1/6th of its size. To do this, select the image and divide the H attribute by six from the right sidebar. Then, align the image center vertically and reduce the image layer opacity to 0 percent:

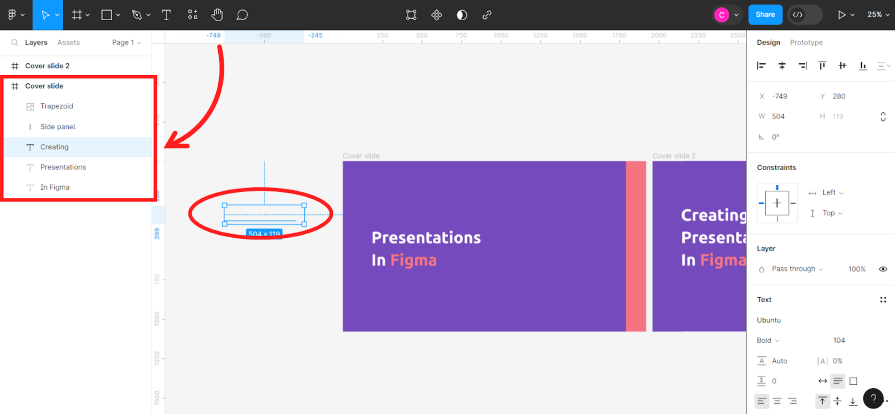
Next, select the first text box, press Shift , hold down the Space bar , and drag it left until it is outside the visible rectangular frame. Ensure that you hold down Shift and Space to avoid the text box from actually going outside the frame. We need the text to remain within the frame for the transition to work.
In the image below, notice how the text appears outside the visible frame but is still within the Cover slide frame in the layers panel:

Repeat the process for the other text boxes, dragging them a little further each time to create variety in the transition. Then, select all text boxes from the layers panel and reduce their layer opacity to 0 percent.
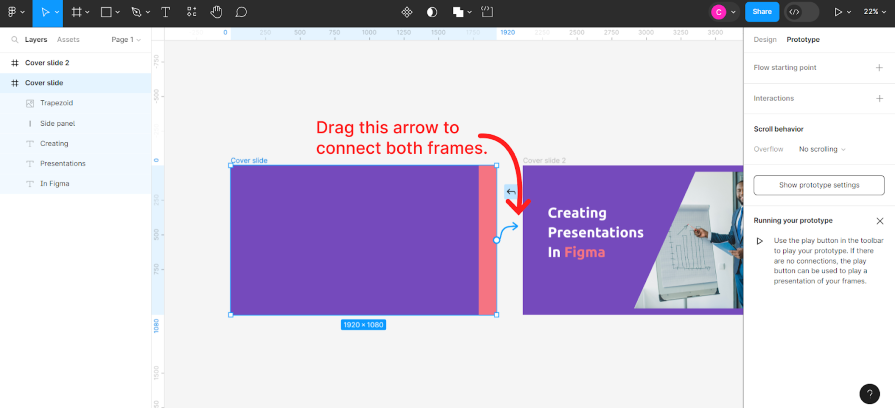
To finish the transition, go to Prototype from the right sidebar. Select the left frame and go to the blue circle that appears on the right side of the frame.
A plus sign will appear. Click on it and drag the arrow to connect it to the right frame:

In the dropdown menu that appears, click on Instant and choose Smart Animate . Select Ease in from the animation options. Adjust the timing to 1000ms. You can leave everything else in default.
Test your transition by clicking the Play button. If you’re happy with it, return to Design mode to continue working on your slides.
Step 6: Add more slides
We’ll use a different transition style from the second frame to the third. The image will shrink, and the text will go outside the frame. To achieve this, rename the second frame to Slide 1 . Duplicate it ( Ctrl/Cmd + D ) and you’ll have Slide 2 .
Go to the new frame and move the text boxes outside the visible frame (just like we did previously). But this time, move them to the right. Then, set their opacity to 0 percent:

To achieve the image shrinking effect, click on the image, hold down Shift , and drag the bottom-left resizing handle inwards until it’s about 1/6th of its original size. Next, set the image layer opacity to 0 percent. You’ll have a blank canvas to add all the elements you wish to include in Slide 2.
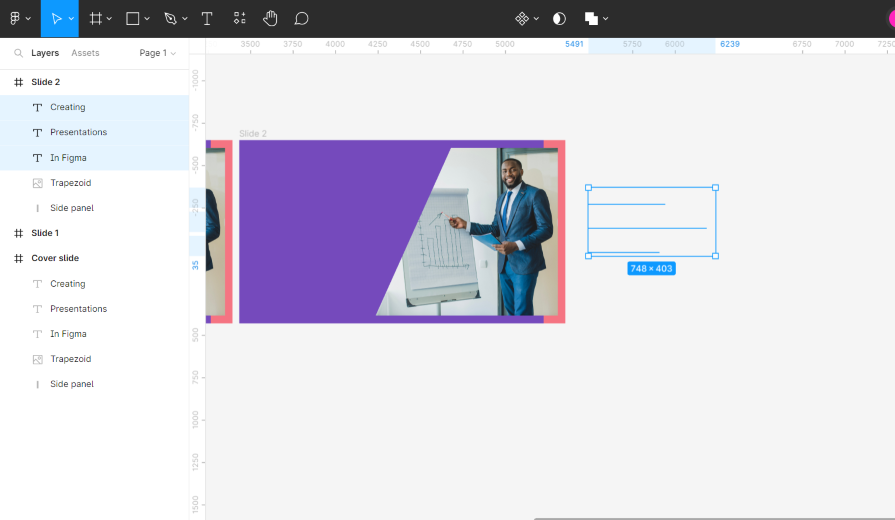
Add your heading and body text to Slide 2. Also, add an image the same way you did for the cover slide:

Let’s add some animation to create a smooth transition from Slide 1 to Slide 2.
Select the image in Slide 2, and copy it using Ctrl / Cmd + C . Go to Slide 1 and paste the image ( Ctrl / Cmd + V ). Resize the image to 1/6th its original size and set the opacity to 0 percent. Move the image to the back using a shortcut ( Ctrl / Cmd + [ ):

This action will create a zooming transition effect.
To animate the text in Slide 2, select all the text boxes and group them ( Ctrl / Cmd + G ). Copy this group and paste it into Slide 1. Move it to the right of the frame using the dragging technique ( Shift + Spacebar ) we used for the cover slide. Set its opacity to 0 percent.
Next, go to Prototype . Connect Slide 1 to Slide 2. By default, Figma maintains the attributes of the previous transition. Leave it as is:

You can play the prototype to ensure that everything works as it should. Once everything is in place, we can move on to the next step.
Step 7: Add mockups
As a designer, your presentations will often involve mockups of your design. So, let’s go over how to add mockups to your presentation slides.
Go back to Design mode and add a new frame. This frame will be Slide 3 . Next, create a mockup. You can use Figma plugins like Clay Mockups 3D , Mockuuups Studio , or Vectary 3D Elements to generate quick mockups.
Paste your mockup inside the new frame and resize it to fit:

To ensure a smooth transition, copy the mockup and paste it into Slide 2. Scale it to about 1/6th its original size. Position it in the middle of the frame, reduce its opacity to 0 percent, and send it to the back. This action will cause the mockup to zoom in when presenting.
Go to Prototype mode and connect Slide 2 to Slide 3. Leave the animation settings as is.
Step 8: Label mockups
Duplicate the mockup frame. This new frame will be Slide 4. Use the Text tool to add a title and description to explain the different features in your mockup. Group the title and description together and name it:

To connect the text to the feature it’s describing, draw a line with the Line tool (L) . While drawing, hold down Shift to keep the line straight.
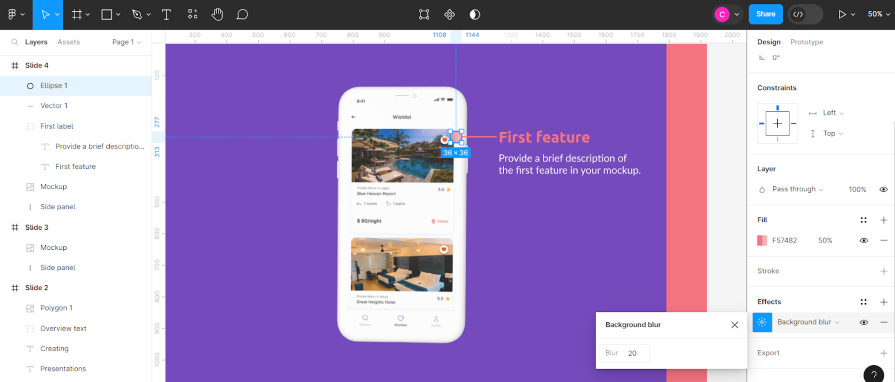
Next, we’ll add an indicator. Draw a circle with the Ellipse tool (O) . Reduce the fill opacity to 50 percent and add a Background Blur of 20:

Group the line and indicator together and label it.
To add labels to the next feature in your mockup, duplicate the frame (Slide 4) and add another bullet point indicator and text. Repeat this process for all the features in your mockup, duplicating the frame each time.
Next, go to Prototype , connect the slides, and press Play to see if everything works correctly. If you’re happy with the slides, it’s time to wrap things up.
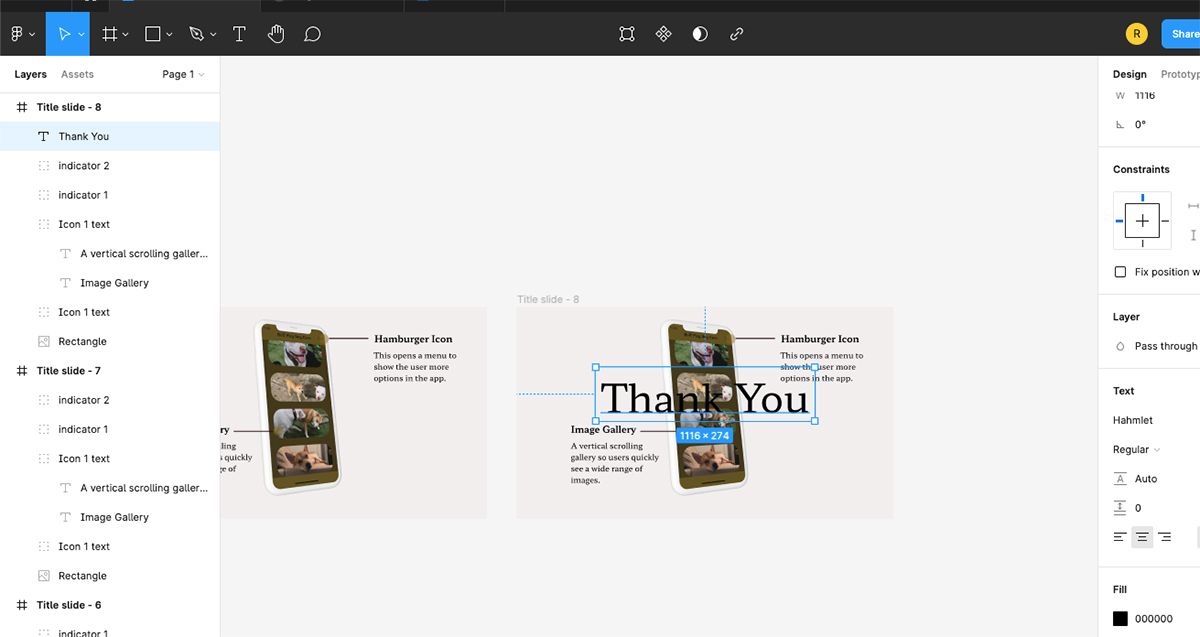
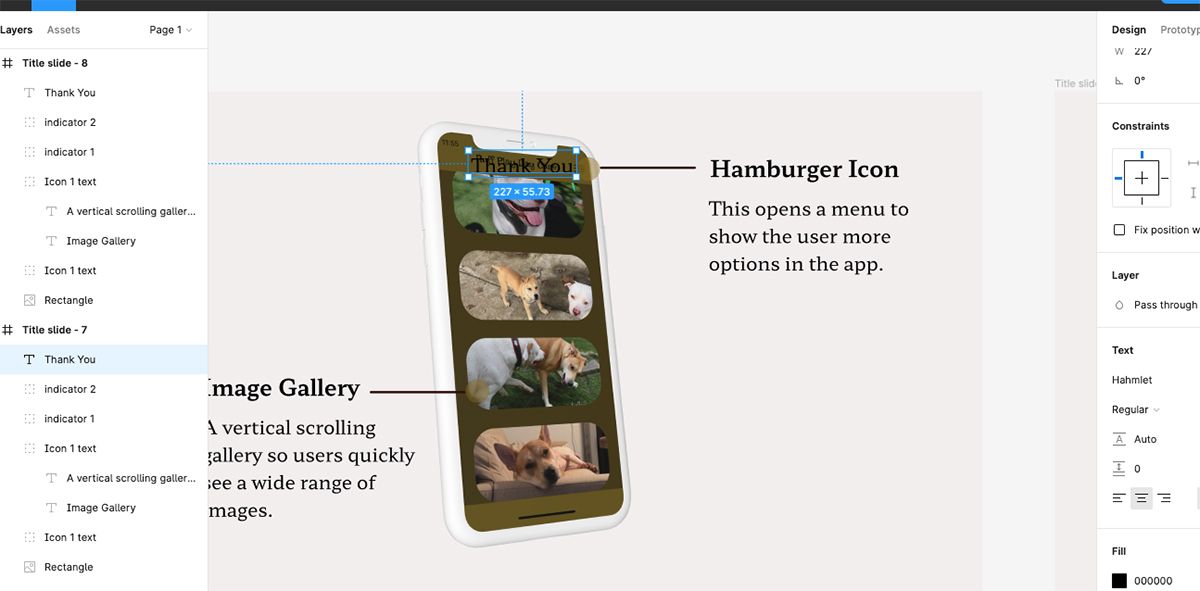
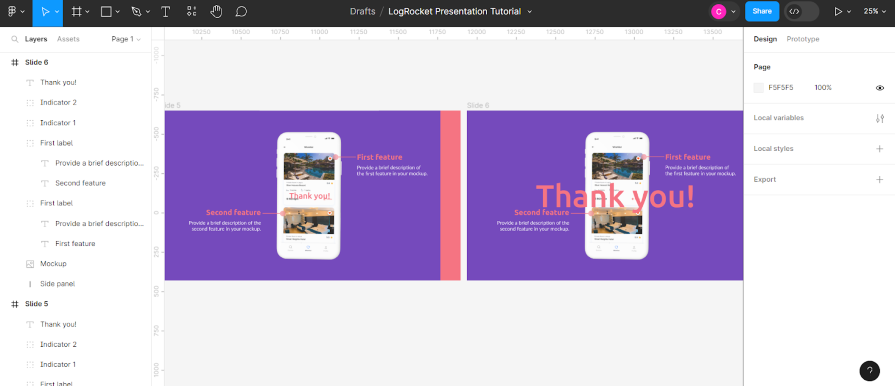
Step 9: Create the final slide
Once you’ve added all the information you need in your presentation, end the presentation with a final slide.
To do this, duplicate the previous frame to create another slide. Use the Text tool (T) to add a final word for your audience. Center the text vertically and horizontally.
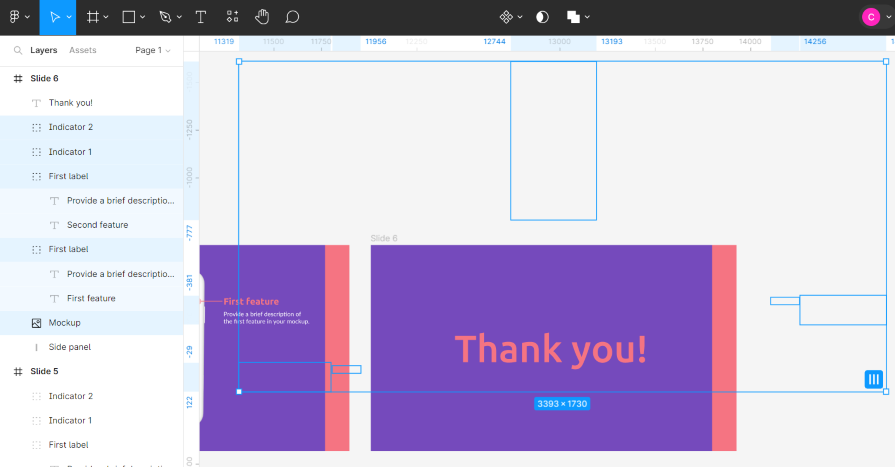
Next, copy this text and paste it into the previous frame. Scale it down to about 1/6th its original size. Press K before scaling it to keep it formatted. Center the text vertically and horizontally. Reduce its opacity to 0 percent and send it to the back:

Go back to the final slide. Use the dragging method to move all other elements except the “Thank you” text outside the visible frame. Drag them in different directions for a more dramatic effect:

Finally, go to Prototype and connect the final frame to the one before it. Click Play to see the finished presentation.
Step 10: Share your work
After all the hard work, it’s time to share the finished project with your audience. So, here, we’ll be going over how to Export your work, Share it with your team, and Present it to an audience.
To export your slides as a single PDF file, go to File > Export frames to PDF . Figma will export every frame as a PDF page in your slide deck. Your slides will be organized from left to right and top to bottom, meaning the leftmost frame will be the first PDF page, and so on. Note that if you export your slides as PDF, there’ll be no animation effects.
To share your work with others, click the Share button in the top right corner of the Figma interface. Enter an email address and click Invite , or simply copy the shareable link and send it to anyone you wish to invite to the file.
To present your work in Figma, click the Present button in the top right corner or press Ctrl/Cmd + Alt + Enter . Once in presentation mode, switch to fullscreen by pressing the Spacebar .
Voilà, that’s how you create and share a presentation in Figma.
But is Figma really the ideal tool to use for your next presentation? Let’s help you decide by analyzing the pros and cons of using Figma for presentations.
Pros of creating presentations using Figma
Real-time collaboration.
Figma is great for team projects as it allows multiple users to collaborate in real time, promoting teamwork and efficiency.
With Figma, you can invite up to 500 collaborators to your file (200 can have editing access). Now, that’s a large community of collaborators.
Easy export and sharing
Figma allows you to share your presentations in different formats, such as PDFs, JPGs, or interactive prototypes.
Compatible with multiple platforms
A major pro of Figma software is its ability to work smoothly across various operating systems (Windows, macOS, Linux) and browsers, ensuring compatibility and promoting accessibility.
Access to a plugin library
Another great benefit of using Figma for presentations is the easy access to a library of plugins that can speed up your workflow.
Time efficiency
Figma allows you to duplicate and reuse design components, which comes in handy when you want to create multiple slides with similar layouts.
These are just some benefits that make Figma a powerful tool for creating collaborative and highly accessible presentations. But as we know, every tool has its downsides, and Figma is no exception. So, let’s examine some disadvantages of using Figma to create presentations.
Cons of creating presentations using Figma
Learning curve.
To use Figma efficiently, you must know your way around the interface. For anyone using the software for the first time, there might be a learning curve that can slow down the creative process. This can be an issue if you need to build a presentation with people who have no experience with Figma.
Limited offline access
Although Figma offers an offline mode, there is a limit to the features users can access. This limitation can be an issue when you need to edit or access your presentation from areas with limited internet connectivity.
Design-focused, less presentation-focused
Figma is primarily a design software best suited for designing user interfaces, so it might lack the advanced features you’ll find in dedicated presentation software.
Needs enough RAM and a decent graphics card
For Figma to run smoothly, it requires the right amount of RAM and a decent graphics card. So, if you’re using an older computer, you might not have the necessary specs to run this software.
Now that we’ve analyzed the pros and cons of using Figma, we believe you have enough information to decide if it’s the right tool for your next presentation. So, let’s wrap things up, shall we?
Figma is a powerful and versatile collaborative design tool that you can use to create stunning presentations. Its prototype feature allows you to create unique transitions that make your presentations stand out.
Although there are some drawbacks to using Figma, such as the learning curve involved, the tool has many benefits that make it worthwhile, especially since it’s what many of us designers use in our day-to-day. So, if you’re looking for a tool that you can use to share your ideas in a visually appealing and accessible way, Figma is a great option.
LogRocket : Analytics that give you UX insights without the need for interviews
LogRocket lets you replay users' product experiences to visualize struggle, see issues affecting adoption, and combine qualitative and quantitative data so you can create amazing digital experiences.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today .
Share this:
- Click to share on Twitter (Opens in new window)
- Click to share on Reddit (Opens in new window)
- Click to share on LinkedIn (Opens in new window)
- Click to share on Facebook (Opens in new window)

Stop guessing about your digital experience with LogRocket
Recent posts:.

Using the golden ratio in UX design
The most magical thing about the golden ratio is how artists and architects have considered the problem of proportion in history.

Where AI enhances UX design — and where it doesn’t
Let’s talk about how to find the right balance when implementing valuable AI into products without impeding human creativity.

Combining UX and SEO: An SEO guide for UX designers
Both UX and SEO are critical for any business. But did you know that they are also closely related? In this blog, I explore how UX designers can use SEO to improve search result positioning.

A guide to identifying and improving bad designs
As a designer, it’s important that you familiarize yourself with common pitfalls in design and their implications.

Leave a Reply Cancel reply
Resources and tips around creating and designing slide decks, general presentation guidance, and tool workflows and pro-tips.
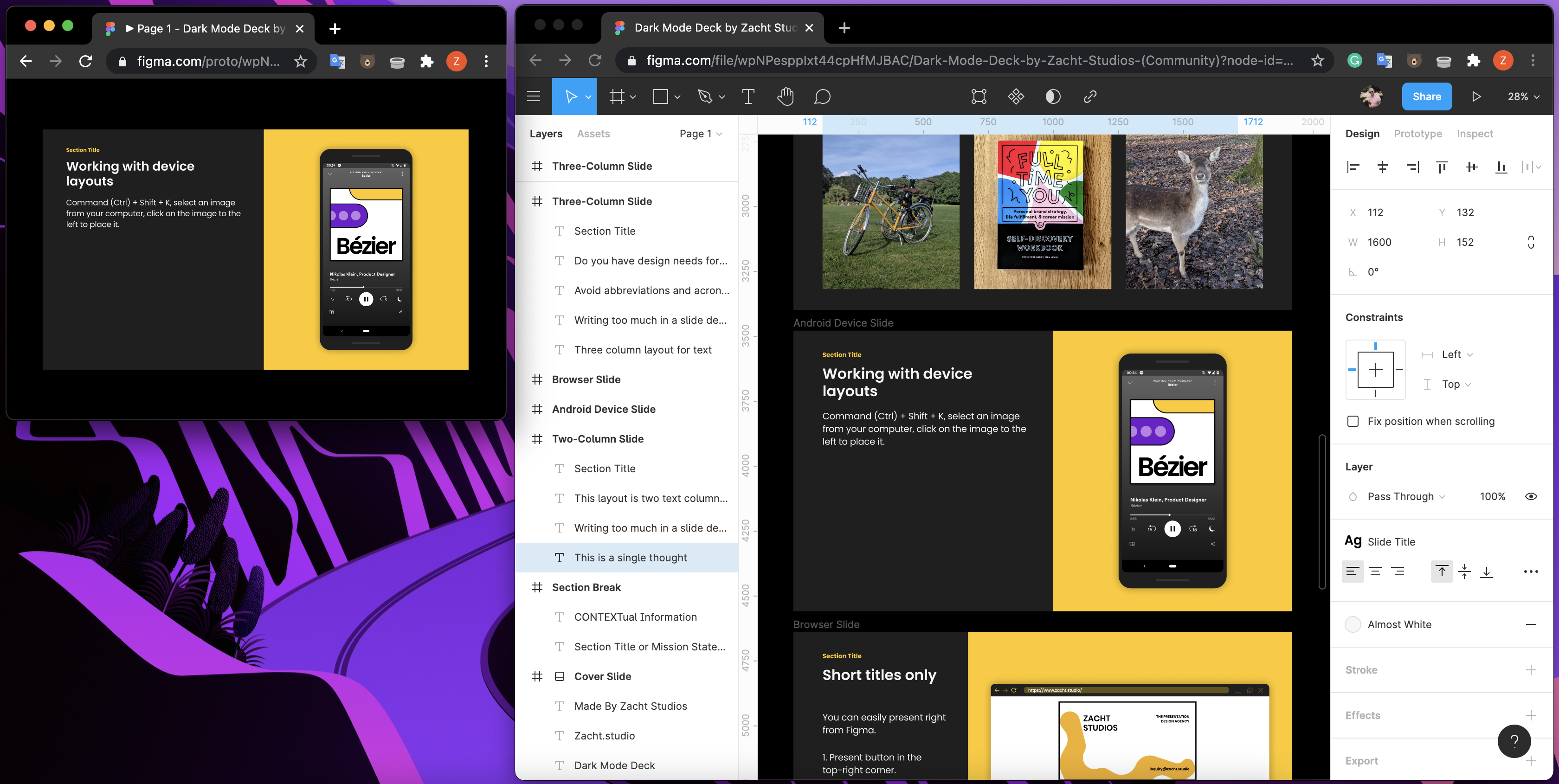
Using Figma for Presentations: 2021 Update
January 23, 2021

In 2017, I published Using Figma for Presentations . At the time, Figma was still in beta (and didn’t even have prototyping yet!), and most design teams I knew were skeptical about it as a tool — and of collaborative designing as a concept.
Since then, Figma has grown to hundreds of thousands of users, with design teams from some of the most recognizable brands in the world using it daily. Also, since then, I joined and left Figma as a design education manager and community advocate, and have started my presentation design agency, Zacht Studios .
I’m still betting on Figma to be a significant player in the presentation tool game. I wanted to update that 2017 article with the new strategies I’ve learned and the new Figma features added since to create and present with Figma even better.
First, I like to set up a new Figma file with the intention of creating a presentation:
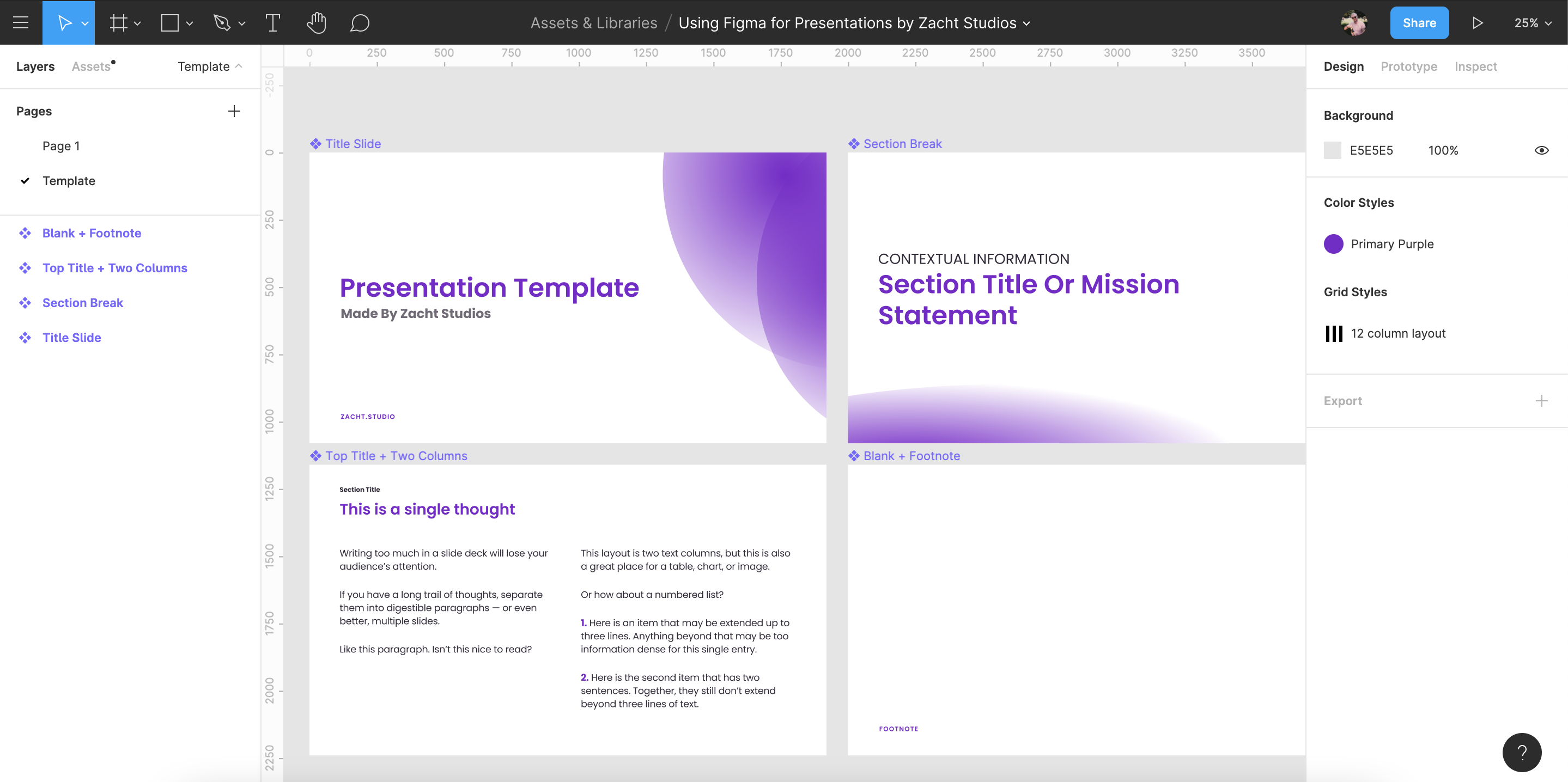
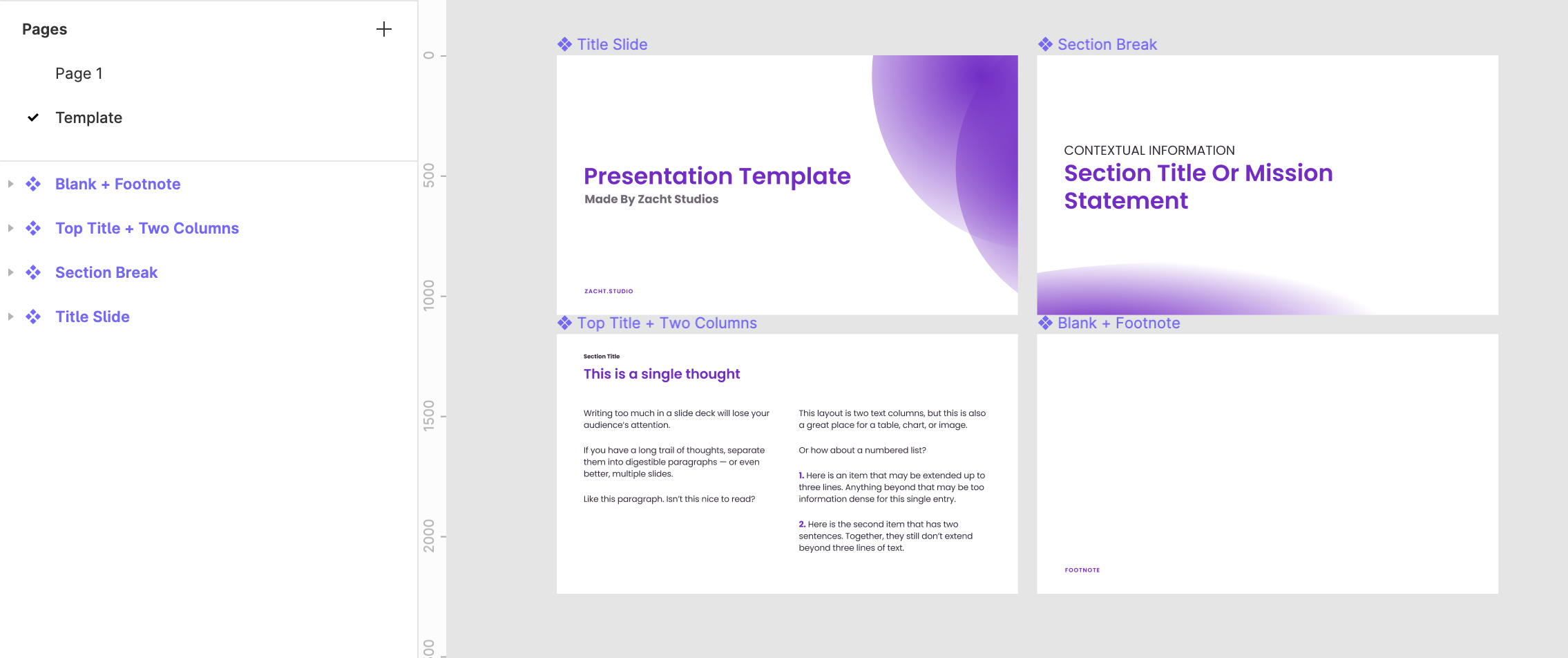
Template Slides
I like to stick these on a separate page in my Figma file to keep my documents tidy.
Using Figma Components, create the base of each slide type. For example, a title slide, a section break, a top title, and a blank slide with just a footnote.

Since I am setting these as Components, I can use them in this file, and I will also publish them to the Team Library, so anyone at Zacht Studios can access them.
The next step is to go back to that original page and start making a deck. I create a new Frame of the same size and place an Instance of one of my Template Components inside it. The reason I do this, instead of just placing an Instance on the canvas by itself, is because I’m going to want to layer other content on top of it.
Figma Instances support Overrides. An override is changing a property of an object that is part of the Component. In this case, that could be changing the title of a slide, or it could be something like changing the color or typeface of an element just in one instance. The benefit here is, for example, having a 30 slide presentation created, with each slide having unique content, and then being able to make changes to the template layout rather than each individual slide separately.
You can also set Styles in your file — or use existing Styles from your Team Library — to adjust type and color choices (among other things) across multiple slides at once, including the template slides.
Before I get too far in the content-creation process, I like to set up some additional structure for my slides:
Figma’s grids are powerful. For me, they help maintain consistency, a critical piece of good presentation design . I usually use just one grid layout of columns for an entire project, but there is a lot of flexibility in Figma if you feel comfortable using multiple grid systems. You can pick any Frame to start with and then save your grid layout as a Style. Then you can use it on any Frame.
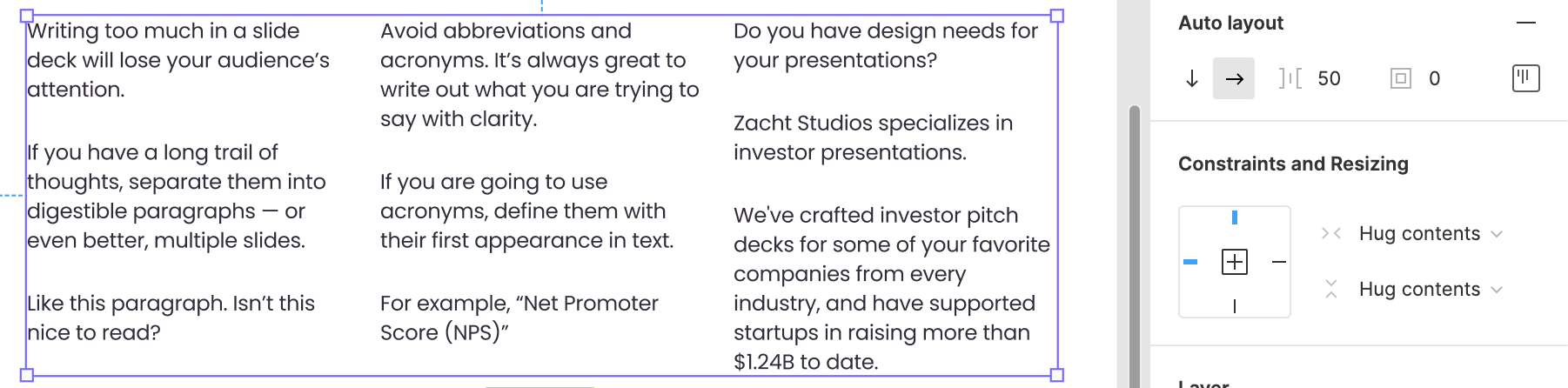
Auto Layout
Figma’s auto layout helps maintain spacing rules that you create. Much like Grids, it is another structure that can help maintain consistency.

Now that I have foundational structures in place to lay my content out with confidence, I can use these additional Figma features to mimic more traditional presentation tool features:
Any text or text box in Figma can become a hyperlink. Select the text you want to add a link to and the chain icon appears in the toolbar at the top-center of the interface. These are clickable in the Presentation view (more on that in a second) and in exported PDFs. You can also add hyperlinks in Comments.
You can export your deck as a single PDF file by going to File > Export frames to PDF. Figma will generate a PDF with every Frame on the current Page — another reason to set up your Template Slides on a separate page. Figma organizes Frames left-to-right, top-to-bottom and your PDF pages will follow that order (so will your slideshow in Presentation view, unless you adjust with the Prototype panel).
Sharing/Collaborating
This hasn’t changed much since my original article: “By clicking the share button in the top right corner, you can enter an email address to invite others to collaborate, or generate a shareable link.”
Some of my favorite Figma collaborative features, that eclipse presentation tools like Google Slides, are Observation Mode and Embedding .
When in Presentation mode, using the keyboard shortcut "⌘\" on macOS or "^\" on Chrome OS and Windows hides the toolbar and footer.
If you are going to embed a Figma file on a webpage or share the Presentation mode link with someone else, you can add "&hide-ui=1" to the end of the URL to keep the toolbar and footer hidden there as well.
Alternatively, you can use the Prototype panel to do this by setting the Device to "Presentation".
Animation (aka Prototyping)
Figma is, first and foremost, an UI design tool. With it being flexible enough to do other types of design work, like presentation design, it’s many features can be used beyond their original intention. Prototyping app screens is a core competency, but using that to animate slides and create Keynote-like transitions is more than possible. Smart animate is the Figma equivalent of Keynote's Magic Move.

Community: Files
Via the Share menu, you can publish your file to the Figma Community . Check out our resources, available for free at figma.com/@zach (me) and figma.com/@zacht (Zacht Studios). Other Figma users will be able to create a duplicate of your file to make their own (they will not be able to edit your original file).

Community: Plugins
As of writing this article, there are hundreds of plugins for Figma .
Here are a few of my favorites:
- Stark , contrast checker and colorblind simulator
- Unsplash , free stock photography
- Material Design Icons , Google's icon library
- LottieFiles , use Lotti animations in Figma
- Brandfetch , easily find and place company logos (great for deck making)
- Map Maker , for generating maps directly on the canvas
Additional Tips
Open your file again in another window with Presentation mode so you can see what your audience is going to see in the presented version of the slide.

Use Swap Instance to quickly try out your other layouts for a slide or build out additional slides quickly.
All that to say, there are a lot of great features intended initially for screen design that extend to making great slides fast.
If you have questions or additional tips to share, please reach out: [email protected]
presentation.design is a resource hub by Zacht Studios , The Presentation Design Agency.
Need help creating that presentation template or pitch deck for your company? Zacht Studios is a team of skilled creatives focused on company storytelling and fundraising.
We’ve crafted pitch decks, marketing materials, and unforgettable stories for some of your favorite companies like Adobe, Square, Etsy, and SpaceX. Plus, we’ve supported startups in raising more than $1.41B to date.
Curious to learn more? Reach us at [email protected]

Made by Zacht Studios , The Presentation Design Agency | Listen to our creative interview podcast, Bézier

How I Elevate My Presentations with Figma
7 tactics that turn figma into my presentation tool of choice.

Hello! I’m Pat and Better by Design is my newsletter sharing pragmatic insights for creative innovation through the lens of design. If you’re new here, join our growing tribe of design innovators!

Last week, I shared the IMPACT framework which uses design thinking to drive change in tech organizations. One key part of IMPACT is 'A' for articulate : you need strong presentation skills to build your influence.
Crafting good presentations has always been a challenge and traditional presentation tools often did more to restrict, rather than help me. Every time I started a new slide deck in Google Slides or PowerPoint my blood pressure would rise. Their layout and formatting options would frustrate me and their long list of slide thumbnails would confuse my argument instead of clarify my ideas.
Good presentations need two things: a clear story and eye-catching visuals. And I had a hard time achieving either with those tools.
Then, I switched to Figma.
Now, I use the full extent of my skills as a visual storyteller without fighting the tool.
Although Figma wasn’t originally made for presentations, it was easy to configure a basic setup that delivered on my needs. With just a little bit of effort, I created a kit that helps me start new slide decks quickly. The best part? Unlike traditional slide tools, Figma stays out of the way, letting me focus on my ideas.
In this article, I'll share the 7 steps I take to transform Figma from a general design tool into an effective presentation tool. These little configurations simplify the tool and help me concentrate on what's important: clearly sharing my ideas with the audience.
I hope they help you too!
I know Figma isn't always an option for presentations. Like many others, I still have to use standard tools when the scenario calls for them. I'll talk about those another time. Today, let's focus on how Figma can help in ideal situations.
7 ways I configure Figma for presentations

#1. Organize the Account: One Presentation Per File
Let's start with how I organize things at the account level.
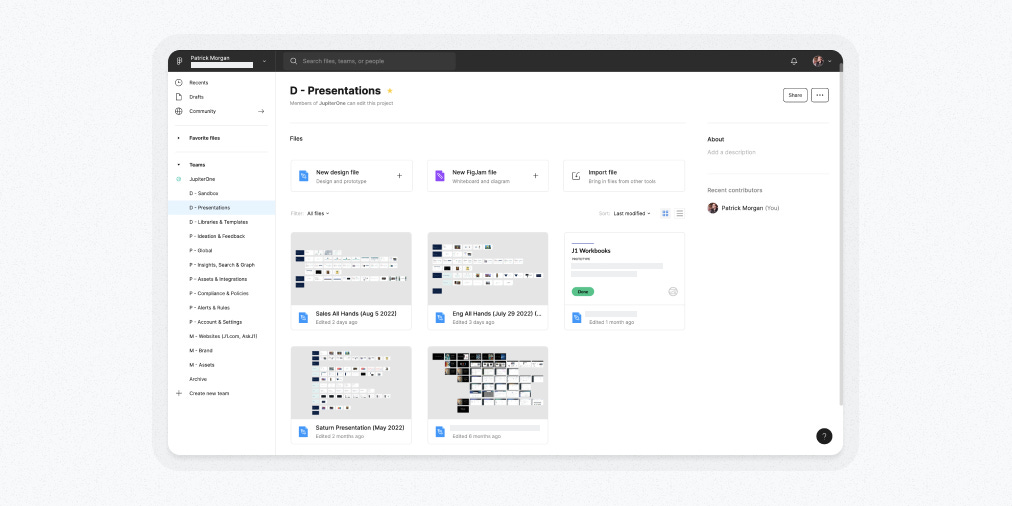
I have a dedicated Figma 'Project' just for presentations. This keeps them separate from other product-focused design work, making them easy to find and avoiding any mix-ups.
I stick to a rule: one presentation per file. Storing multiple presentations on different pages in a single file didn’t scale well and made it harder for me to remember where specific slides lived. By keeping each presentation in its own file, I avoid this confusion.
Now, let's talk about file thumbnails. For product-focused design work, thumbnails are useful for tracking progress and coordinating with development projects. However, for presentations, I found thumbnails less helpful. So, I skip them. Interestingly, I’ve discovered that seeing the overall 'shape' or structure of a presentation helps me identify and differentiate them more effectively than a thumbnail ever did.

#2. Structure Pages within Each File
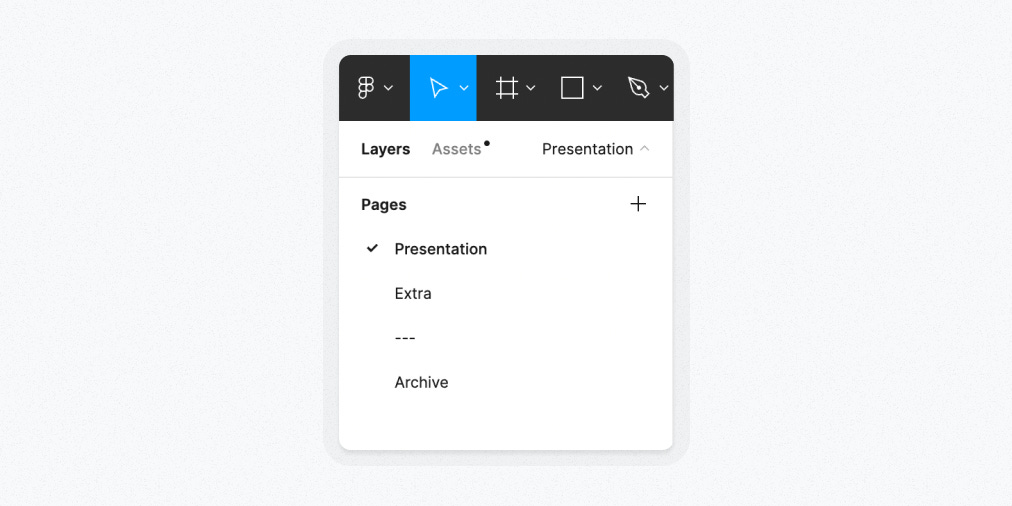
In my presentation files, I follow a three-page system.
The first page is the key: the presentation itself. When I share a file link, I noticed most people don't look beyond the first page. So, by placing the main presentation here, I reduce confusion.
The second page serves as a repository for extra slides. These are often well-developed ideas that didn't make it into the final version. I keep them close because they might be useful later.
The third page is my 'archive' where I store ideas I'm unlikely to revisit. This includes random experiments and concepts that didn’t quite pan out. I rarely delete slides, but archiving them helps keep my workspace focused.


#3. Design Slide Variants for Clarity
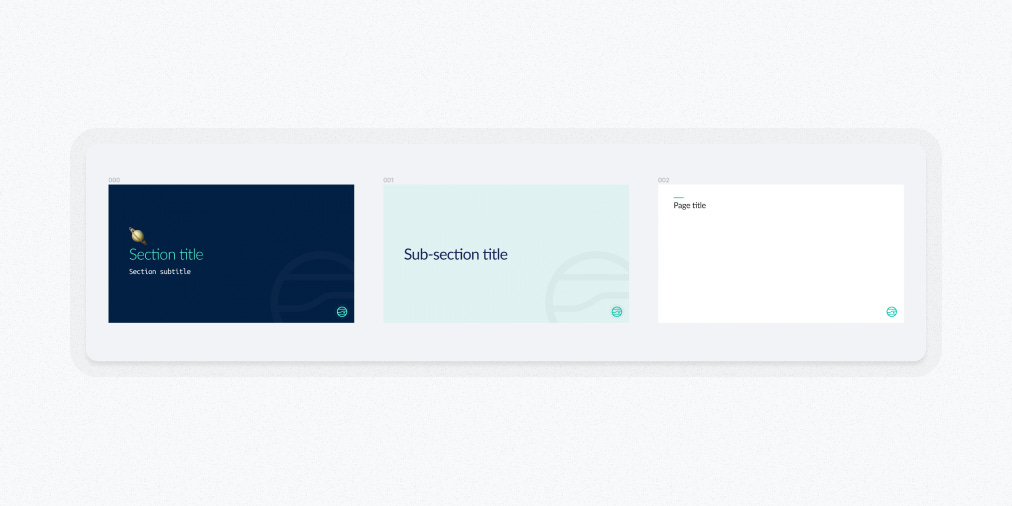
In my presentations, I rely on three core slide variants: a section title slide, a sub-section title slide, and a standard slide.
I style these three variants distinctly to visually signal shifts in the presentation's topics. Here's how I differentiate them:
Section Title Slides: I use a bold, brand color scheme for these. They mark the beginning of a new major topic.
Sub-section Title Slides: These are in a secondary brand color, signaling a sub-topic within the main section.
Standard Slides: They are simple and clean, with a flat white background, perfect for detailed content.
To streamline my workflow, I keep a component version of these slides in a new presentation template. This setup helps me get started quickly. However, in any specific presentation file, I immediately detach the component instances so I can add content directly into the Frames.

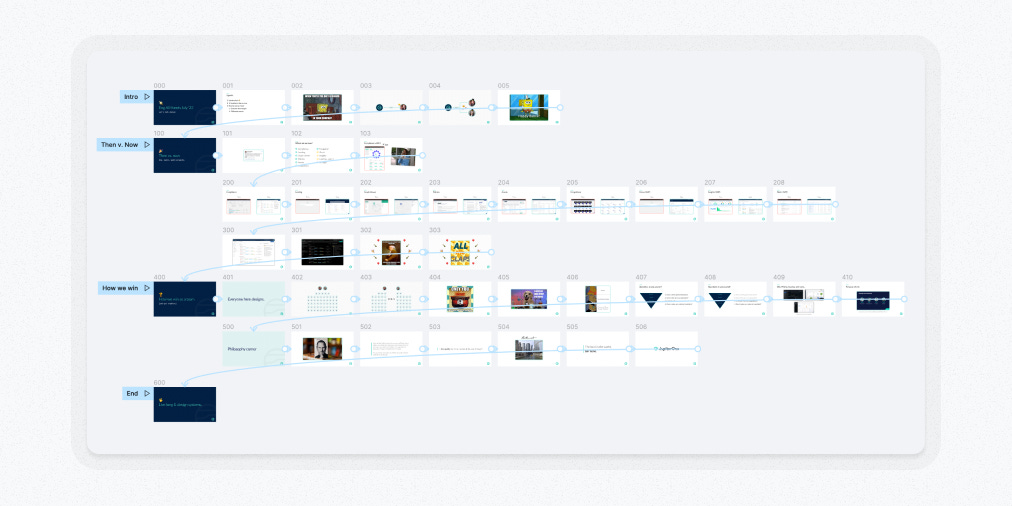
#4. Leverage Figma Presentation Order
A crucial aspect of organizing your presentation frames in Figma is arranging them left to right, then top to bottom. This isn't just a preference—it's essential. Adhering to this pattern ensures that Figma's presentation mode automatically cycles through the frames correctly.
Here's my approach: I begin with a section title slide and progress horizontally to narrate that section. Once the section concludes, I move down to start a new row for the next section. For long sections, I create extra rows, each representing thematic groups within that section.
Sub-section title slides are useful for formally dividing long sections. While I don't always use them, they’re handy when a distinct thematic area enhances the story's flow.
This left-to-right, top-to-bottom layout isn't just about order—it's about visually capturing the story arc of each row and the entire presentation. When it comes to understanding your narrative, this spatial layout significantly outperforms the stacked list of thumbnails in traditional slide tools.
Interestingly, this approach mirrors the methods we used at Leo Burnett to create decks for multi-million dollar ad campaigns. Back then, we used Keynote, printed the slides, and physically arranged them on a wall to achieve this overview. Now, Figma allows us to do this digitally, simplifying the process dramatically.

#5. Automate Frame Naming
When it comes to naming slides, I keep it simple: I don't name them.
Why? Because in presentations with dozens of slides, updating each frame's name manually every time I make a change is just too much hassle.
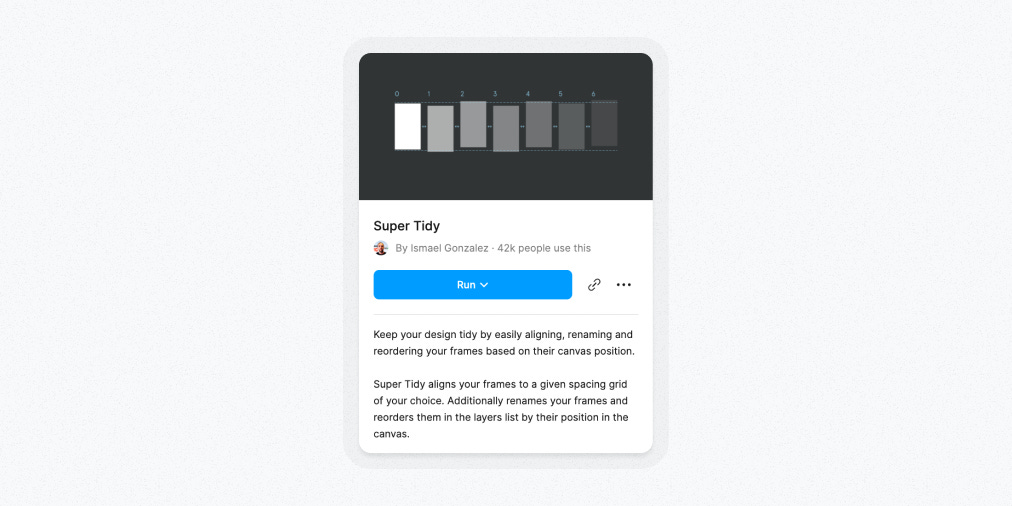
Instead, I use a game-changing plug-in: Super Tidy by Ismael Gonzalez. This tool transformed how I handle slide naming.
Here's how it works: I select all the frames I want to rename and choose the 'Rename' action in Super Tidy. The plugin then renames the frames based on their position on the canvas. This order matches how Figma will read them in presentation mode.
The naming starts at 000 for the first row, moving left to right (so, 001, 002, and so on). Each row below increments the first digit (000, 100, 200, etc.). It's a neat, orderly system that saves me a ton of time.
This automated process speeds up my workflow significantly. It gives me the flexibility to move slides around, placing them exactly where they fit best in the story and where they’ll make the most impact.
An added bonus? Super Tidy can also 'tidy' your frames by adjusting their spacing on the canvas.

#6. Use Shared Styles
Beyond my three slide variants, I haven't gone too deep into creating many shared styles specific to presentations but they can be useful.
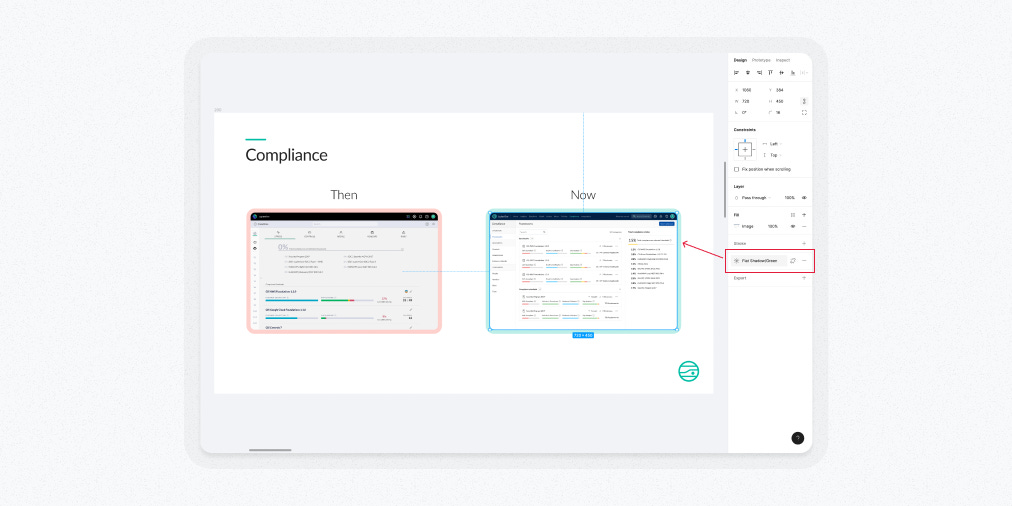
One example of a shared style I've implemented: a box shadow effect for the numerous images in my slides. This shadow aligns with the brand color palette and gives the images an extra visual pop. In Figma, adjusting box-shadow values for each image can be tedious. So, creating a few shared styles for this effect saves me time and helps with visual consistency.

#7. Add a Splash of Interactivity
A special touch I like to add, time permitting, is prototype animation.
Since I’m using Figma, I can tap into the same prototyping tools I use for product UI design. But here, the animations are much simpler: mostly easing the transitions between key points in my story.
My starting point is to link the container Frames of all slides with a basic ‘Smart Animate’ interaction . Often, this is enough to smooth out the experience. Sometimes, Smart Animate creates unexpected artifacts. In those cases, switching to a different animation type, like a simple dissolve, usually solves the problem.
As an extra organizational step, I sometimes create separate, named prototype ‘Flows’ for each major section of a presentation. While this doesn’t add major value, it's a nice touch for final organization.
⚠️ Two important warnings ⚠️
Reordering frames becomes a hassle once you've added prototype links. So, I suggest doing this only when your presentation's order is final and unlikely to change.
Once you link one frame with a prototype interaction, the rest won't show up in presentation mode unless they're also linked. It's an all-or-nothing deal, so plan accordingly.
Final Thoughts
Adopting Figma was a big boost to my presentation creation process.
The tactics I outlined, including automating slide naming, using shared styles, and incorporating animations, establish an efficient baseline workflow.
With those essentials streamlined, I'm now free to harness Figma's key presentation strengths: superior styling and a more coherent narrative flow on its visual canvas.
Now I can focus on crafting presentations that tap into my full skillset as a visual storyteller – a big win in my book.
Until next time,
If you got a little value from this post, consider subscribing, sharing, or following me on X/Twitter . If you got a lot of value, consider pledging to support my work with a paid subscription in the future.
Similar posts

The Design IMPACT Framework

How I Make an Aesthetic Figma Thumbnail Component That Scales
Ready for more?
Last updated on Jun 23rd, 2022
Make beautiful presentations in Figma
Figma Illustrations How to

Learn how to make neat-looking slides and present them effectively using Figma.
I get it. Since you discovered Figma, you got used to all its benefits and you find all the other tools to create visuals simply “not good enough”. You want to make pretty-looking slides but Powerpoint or Google Slides keep on putting limits on your imagination and effectiveness.
Well- not to worry about it, you can make your slide deck in Figma. This post sums up tips on how to make beautiful presentations in Figma fast, effectively, and how to present like a pro.
Tip: Before you start, make sure to grab the Figma community file for this guide.
What you’ll learn here
- How to work with Figma frames
- Useful tips for designing the slides
- The quickest way to add icons and illustrations to Figma
- How to adjust the graphics without disrupting them
- How to present with Figma (with a useful hack)
1. Start with frames
To create the slides use Figma frames . You can make a frame with the frame tool, which is enabled by hitting the F key or simply choosing it from the menu. Every frame will become a slide in the final presentation.

As the name suggests, frames create a sort of a border for your slides and all content you’ll drop and move to it will become part of the frame.
The ideal dimensions for each slide (and therefore frame) are 1270 x 720 px.
Ordering slides
Once you get to the presentation view, the slides will appear ordered based on their coordinates on the canvas. First, by x-axis from left to right, and then by y-axis from top to bottom.
That means if your slides are in two rows, the ones in the upper row will be shown first, from left to right, and the view will continue to the second row, again left to right — kind of like when reading a book.

Find the Frame tool in Figma
Once you get to the presentation view, the slides will appear in the order you have the frames numbered in the Figma file, so it’s best to create them in the order you want to present them or make sure they are numbered correctly.
Tip: Check Clip content in the right-hand side panel when the frame is selected. The graphics and shapes you’ll use will not be going over the frame’s edges in your file.
2. Design the deck
The most fun part- at least for me :). I always start by choosing the color palette for the project. I use site coolors.co to get inspired.

The color palette I used for the slide deck
Then, I set up the slides by placing text snippets and maybe background patterns or shapes, so I have an idea of the style of the final presentation.

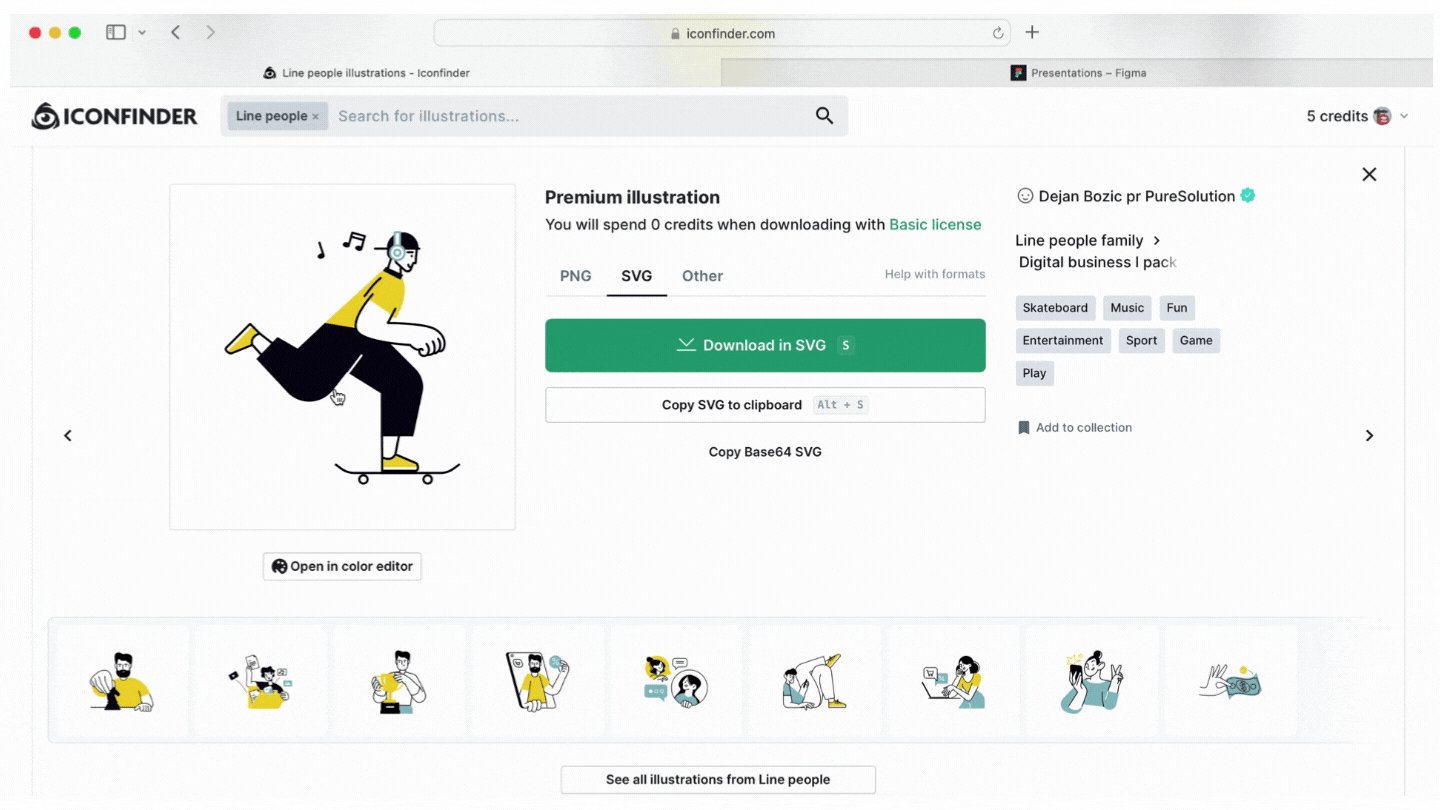
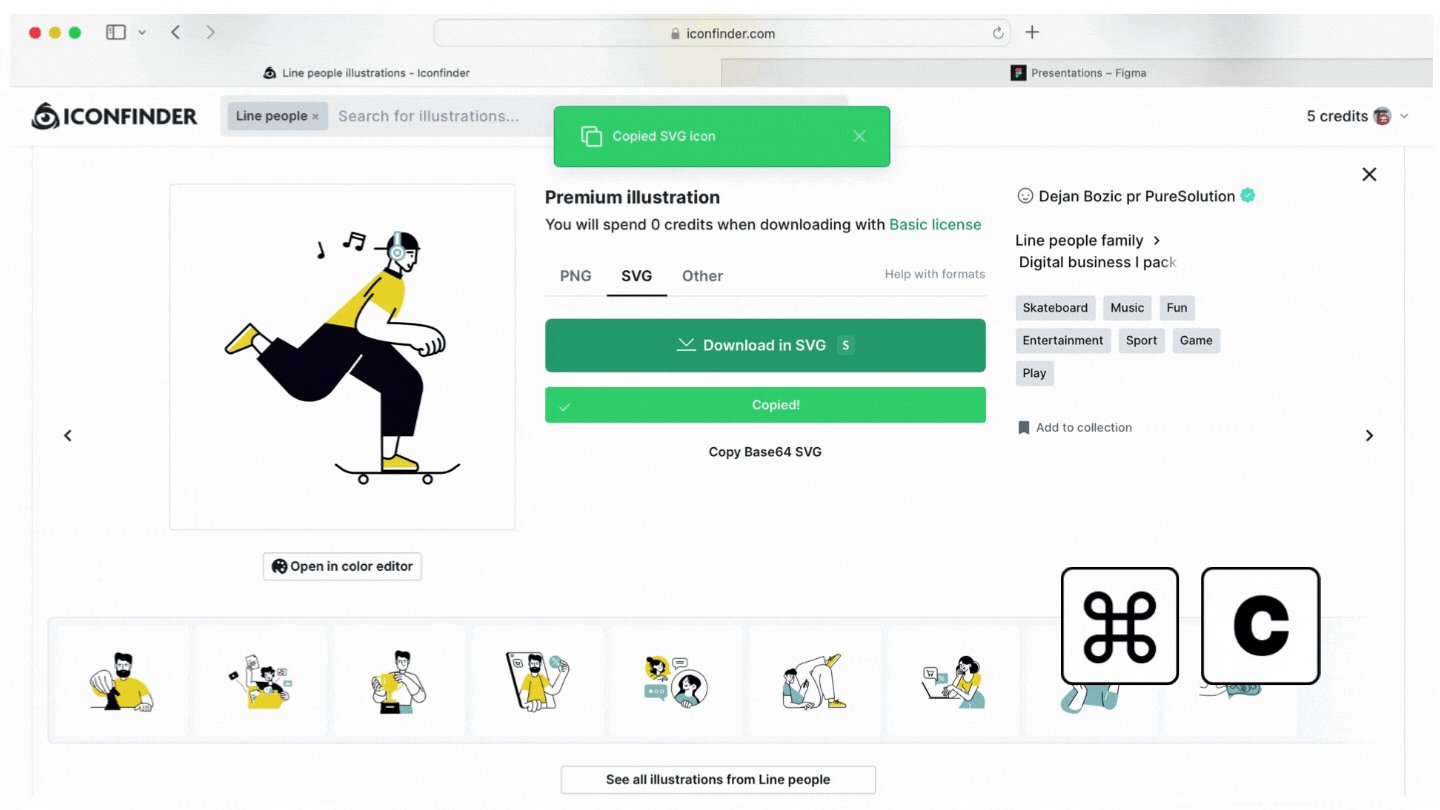
3. Add icons and illustrations supa-fast
Nice icons and illustrations always make your slides more interesting and key points memorable. With Iconfinder’s copy-to-clipboard feature, you can copy and paste them to your Figma file super-quickly.
Tip: Go download the free illustrations pack used for these slides.

- Go to Iconfinder and find the graphic you’d like to use.
- Hover over the chosen item and press ⌘+C on Mac and Ctrl+ C on Windows. The format that is chosen will be copied to your clipboard. I recommend copying SVG. It’s better quality and you can easily change the colors to match your design then.
- Paste it into your Figma file.

It’s super-quick!:) And you don’t need to install any plugins. You just need to be on a Pro plan to be able to do this, so if you’re not a Pro subscriber, you can jump on a 7-day free trial and give it a go.
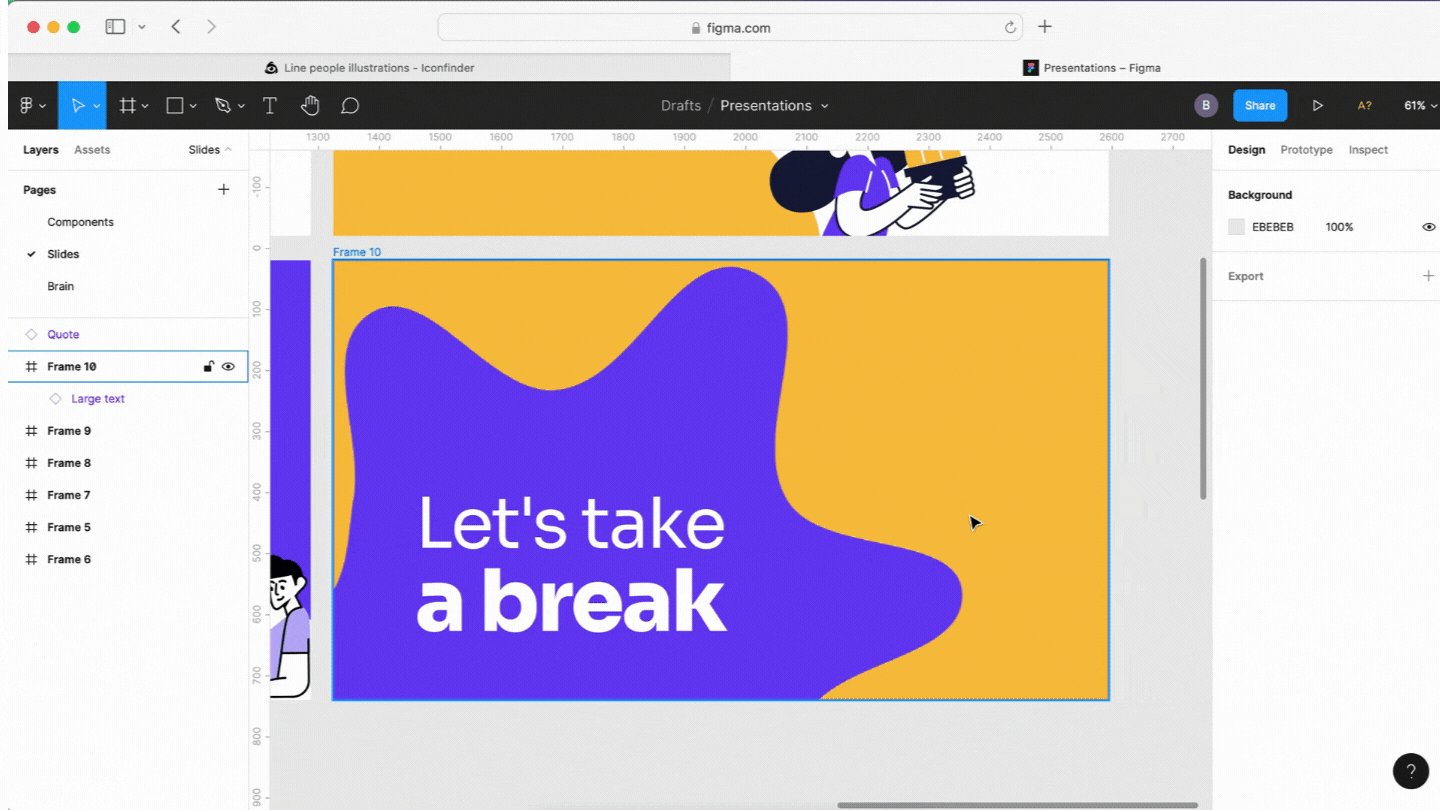
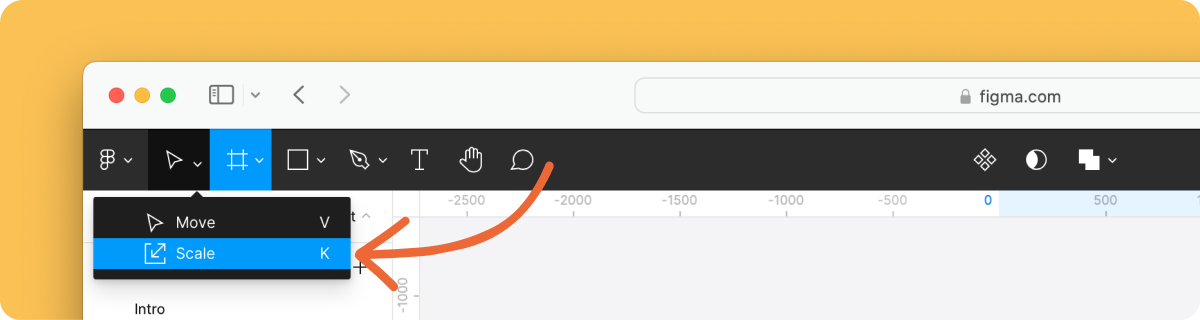
4. Adjust the graphics
Make sure to use the Scale tool in Figma when you are enlarging the graphics or making them smaller. You can enable it by hitting the K key or choosing it from the menu (under the cursor icon). By using this tool, you will keep all properties of the graphic intact.

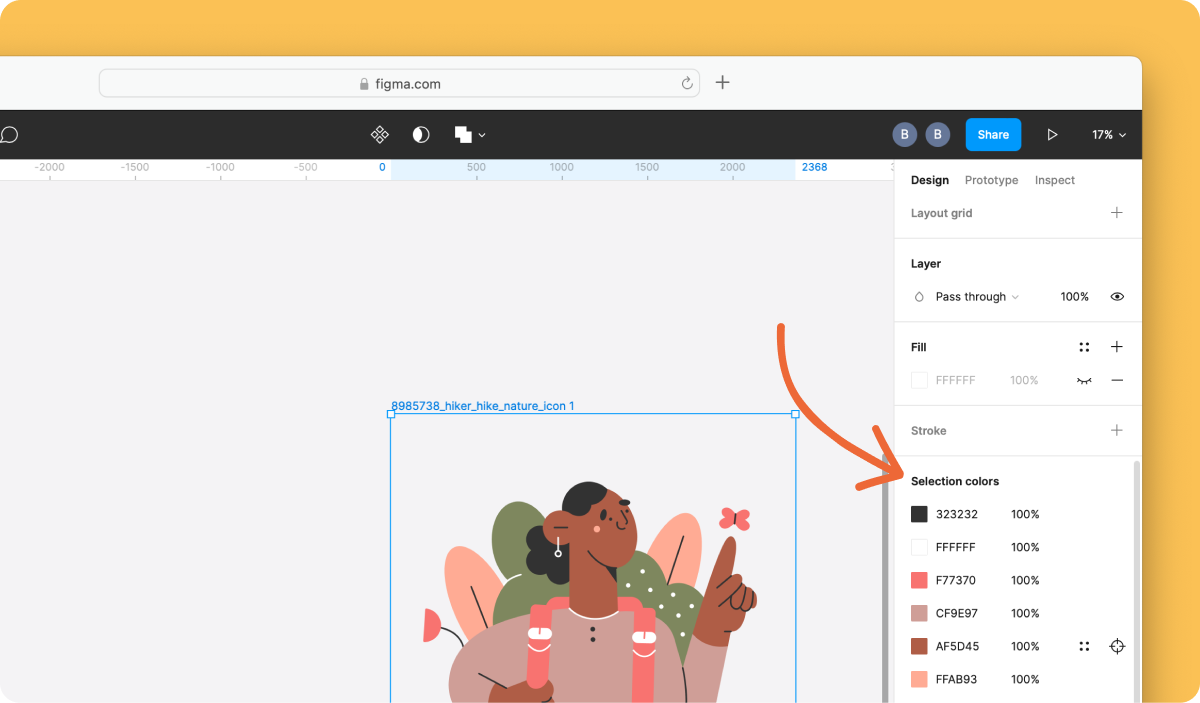
If you want to make the illustrations or icons match your color scheme, the quickest way is to find Selection colors when an item is marked, choose the color you’d like to change, and pick a new one that matches your palette.
This way, you will recolor all elements with the same color within the graphic.

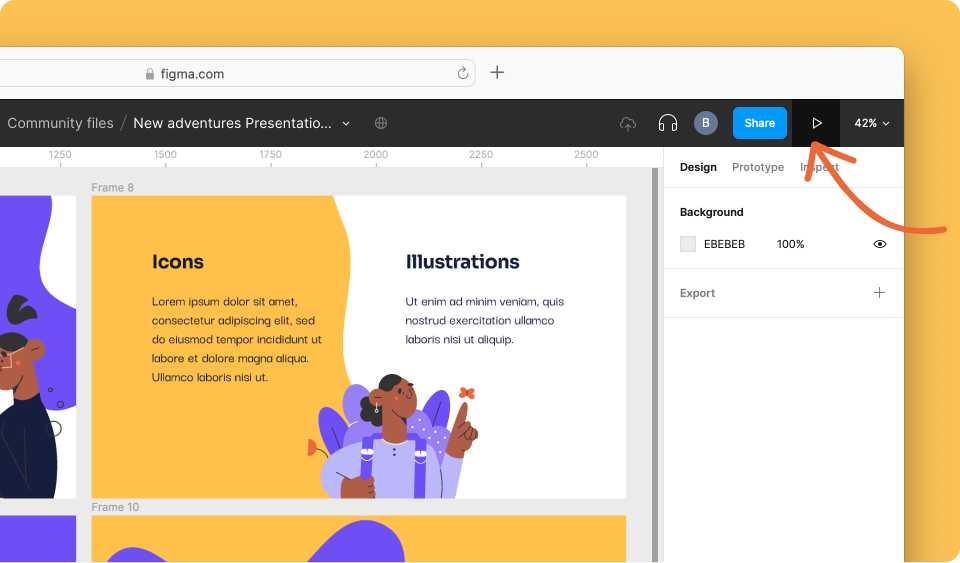
5. Present like a pro
You turn on the Presentation view by clicking on the play button in the right upper corner in Figma. Then you can move between the slides using keyboard arrows.

If you want to share your slides made in Figma you can generate a sharing link under the blue sharing button. If don’t want to show off the whole Figma file add ?viewer=1 at the end of the sharing link URL. That way the user on the other end will only be able to access the file in the presentation view.

Related blog posts

Jun 24th, 2022
Free July 4th stickers
This July 4th, celebrate freedom with stickers!

Jul 5th, 2022
Introducing Pro Enterprise
We have launched a new Pro subscription plan for large teams.

Jul 6th, 2022
How to add stickers to Trello
Learn how to add your own stickers to Trello and make your board much more fun to work with (+Free sticker pack).
Get 10 credits for premium content
Sign up for a free trial of Iconfinder Pro. Access all high-quality icons and illustrations, invite your team members and get the first 10 credits on us.
Then $9 per month. Cancel anytime.
How to use Figma for presentations
Forget about PowerPoint. Here is how to use Figma for presentations instead.
Why use Figma for presentations?
Figma offers several advantages over PowerPoint, making it a great choice for creating visually appealing and collaborative presentations:
- Improved Collaboration and Feedback: Figma allows multiple users to simultaneously work on the same presentation and leave real-time feedback and comments.
- Enhanced Design Flexibility: With Figma, you have more control over the design elements, enabling you to create visually appealing presentations. For anyone using Figma for design, PowerPoint feels like a straitjacket.
- Interactive prototypes (and video) : Figma allows you to create interactive prototypes within your presentations.
- Easy sharing and compatibility : You can easily share your Figma presentations with others without worrying about compatibility issues.
- Infinite Canvas: Move your slides around like you want on an infinite canvas.
- Observation mode: Others can follow your presentation remotely without screen-sharing.
Getting Started with Figma for Presentations
Creating your first slide in figma.
Fire up Figma and get started creating your first frame. To do that, click F and select Presentation > Slide 16:9 (on the right side of Figma) as the size of your slides. Congrats! You now have your first slide!

Organizing Presentation Frames
The key to working with presentations in Figma is organizing your presentation frames ordered from left to right, then top to bottom. Just like you would read a book. There is no need to create connections and flows .

Simplifying Slide Naming with Super Tidy Plugin
Pro-tip: You don’t have to waste your time giving names to your slides. Instead of manually renaming frames, I automate the process using the wonderful Super Tidy plugin when I want to clean things up. (As you can see in the above image).
Template Slides in Figma
Creating component templates for reusability.
Often when creating presentations, you want to reuse templates for slides. In Figma, you can create components: Create the base of each slide type, like a title slide, a section break, a top title, and a blank slide, and convert the frame to a component ( ⌥ ⌘ K) . I like to create this on a separate page to make sure these don’t come up when I present. To use your template slides, return to your first frame and place an instance of your new component inside it.

Make sure to use text component properties , or name your text layers the same across components to easily switch between templates and keep the same text.
Sharing Templates with Team Library
Pro tip: You can also publish your new components to your team library so that other people in your company can use your slide templates. To do this click on the title of your Figma file and select “Publish Library”. You’ll then open a Library publish dialog where you select which components you want to publish, and click “Publish”.

Reusing Fonts, Colors, and Spacing
You can also set styles for fonts and colors or variables for spacing to reuse and easily adjust choices across multiple slides.
Creating Grids for a Uniform Look
Figma also has a powerful grid solution to make your presentation more consistent. Figma has an excellent walkthrough on how you can use grids on Figma Learn .

Animations and Transitions
If you want to add animations and transitions, click on the prototype panel at the right of your screen and drag one of the dots from your start slide to your next slide. Now you get a dialog of transition options. You can customize the duration, delay, and easing of each animation. Choose “smart animate” for a solution similar to Keynote “Magic Move.” Figma has a lot of great resources on how transitions work.
Sharing and Collaboration
Generating shareable links.
By clicking the share button in the top right corner, you can enter an email address to invite others to collaborate or generate a shareable link. You can also password-protect the file if you want.

Collaborating with Others in Real-Time
One of the greatest advantages of using Figma for presentations is collaborating with others in real-time. Multiple users can simultaneously work on the same presentation and provide real-time feedback and comments. If you want to see another collaborator’s current view, you can click on their avatar in the top-right corner to follow them. You could also hover your own avatar and click “Spotlight me” to force all the other users follow you.

Using Comments and Feedback
Within Figma, you can leave comments and feedback on specific presentation elements. This allows for clearer communication and easier collaboration. You can easily resolve comments and keep track of the changes made based on the feedback received. To do this, click on C (or the comment symbol) and add comments on relevant places. You can always see the comments and threads in the right column when you are in the comments view.

Version History and Design Iterations
Figma also provides a version history feature , allowing you to view and restore previous presentation versions. This is helpful when you need to revisit an earlier design. To do this, click on the title of your Figma file (top middle of your screen) and select “Show version history.” You’ll get a timeline in the right column showing all your file changes. Click on any of them to rewind your project.
Presenting Your Figma File
Preparing a figma file for presentations.
To prepare your Figma file for a presentation, all you have to do is to open the prototype panel and select “Presentation” under “device.” (you could also add &hide-ui=1 to the end of the URL if you want to hide the UI completely when embedding or sharing a presentation link)
Taking Advantage of Fullscreen and Figma UI Options
When you will present, click the play icon in the top right corner of Figma. This will open your presentation in prototype mmode. You can then click the expand icon in the top right corner to make it fullscreen and select options > Fill screen and make sure options > Show Figma UI is unchecked. If your slide seems weird you can click Z to switch between all the different view states.

Presenting remotely
If you are presenting remotely you could enter prototype mode (by pressing play), and click “Share prototype” and send the link to others. When you are starting to present you can click your own avatar and “Spotlight me”, and this way force the other spectators to follow you during your presentation.

Sharing presentations
Exporting slides as pdf.
Export your slides as a single PDF by going to File > Export frames to PDF . Figma will then generate a PDF with every Frame on the page you are currently on. Your pdf will follow the same order as your slides in presentation mode: left-to-right, top-to-bottom. Note that these files can sometimes become huge depending on your presentations. I’ve found ilovepdf great at compressing these into a manageable file size.
Embedding Presentations on Websites and Social Media
Another useful feature is the ability to embed your presentation. This is great for showcasing your presentations on your website or sharing them on social media. Check out the Embedding article in the Figma Help Center to learn how to embed your Figma files. Rember to share your prototype (Click “share prototype” after pressing the play button), and not your regular file. Here is an example of how an embedded presentation look out of the box:
Related blog posts
Layering makes you dangerous, the two device solution.
Skip to main content
- Contact sales
- Get started Get started for free
Figma Design
Design and prototype in one place

Collaborate with a digital whiteboard

Translate designs into code

Figma Slides
Co-create presentations

Explore all Figma AI features
Get the desktop, mobile, and font installer apps
See the latest features and releases
- Design systems
- Prototyping
- Wireframing
- Online whiteboard
- Team meetings
- Strategic planning
- Brainstorming
- Diagramming
- Product development
- Web development
- Design handoff
- Engineering
- Product managers
Organizations
Creator fund
Build and sell what you love
User groups
Join a local Friends of Figma group
Learn best practices at virtual events
Customer stories
Read about leading product teams
Shortcut: The Figma blog
Stories about how products take shape—and shape our world

Get started
- Developer docs
- Best practices
- Reports & insights
- Resource library
- Help center
Create presentations like a pro
Come learn how to co-create stunning presentations that spark conversations. In this weekly event series, we’ll share best practices on slide design, facilitation, and more!
Upcoming Figma Slides events
Your ideas deserve a great stage. Come learn how to co-create stunning presentations that spark conversations. In this weekly event series, we’ll share best practices on slide design, facilitation, and more!
Office Hours: Designing your custom templates in Figma Slides
Learn how to design your custom templates in Figma Slides to empower your team to communicate their ideas. You’ll learn about how to use advanced features in Figma Slides, how to publish your templates, and best practices for designing decks for your team.
Principles of meeting design
Join Lisa Conn, CEO of Gatheround, and Kaitie Chambers, Advocate at Figma, to learn about how to design the perfect meeting by overcoming common challenges and pitfalls. You’ll learn about the principles of meeting design and how to use Gatheround and Figma to make every meeting feel like a good use of time.
Office hours: Principles of effective communication
Good design tells a compelling story. How you convey that story can significantly impact its resonance with your audience. In this webinar, our Designer Advocates will guide you through communicating effectively through story-driven presentations. They will also share insights and techniques to up-level your slide designs to make your presentations and decks more compelling. As always, we’ll save room for a live Q&A with the audience and send the recording to all opted-in registrants within a week of the stream.
Looking for more on Figma Slides? We’ve got you.

All hands on deck: Introducing Figma Slides
For presentations that actually move the needle, our new slide tool combines the power and precision of Figma with the collaborative spirit of FigJam.

Getting started with Figma Slides
Figma Slides is built for everyone. Not sure where to start? Here’s a helpful video tutorial to get you going.

Explore community presentation templates
Discover and use presentation templates crafted by the best and brightest in our Figma community.
Explore all templates

IMAGES
VIDEO
COMMENTS
Figma Slides makes it easier than ever for teams to co-create narratives, engage their audience, and craft impressive slide decks using the power of Figma Design. Create presentations like a pro Build your deck in a simple, easy-to-use interface, or toggle over to Design Mode to access Figma Design favorites like Auto Layout, the layers panel ...
1. Set Up Your First Presentation Frame. Open Figma and click New design file. Click the Frame Tool ( F) to draw your frame or to choose a preset frame on the right using Presentation > Slide 16:9. You can create a master template to save time. Rename your frame by double-clicking the blue title on the top left.
These are just some benefits that make Figma a powerful tool for creating collaborative and highly accessible presentations. But as we know, every tool has its downsides, and Figma is no exception. So, let's examine some disadvantages of using Figma to create presentations. Cons of creating presentations using Figma Learning curve
From sleek slideshows to dynamic presentations, find the perfect template to captivate your audience and convey your message effectively. Start creating impactful slides today. Presentation templates are paid or free, per template creator choice. Explore over 1000+ free presentation templates and elevate your slides with our impactful ...
Using Figma for Presentations: 2021 Update. Resources and tips around creating and designing slide decks, general presentation guidance, and tool workflows and pro-tips. At the time, Figma was still in beta (and didn't even have prototyping yet!), and most design teams I knew were skeptical about it as a tool — and of collaborative ...
⏱ Watch next: How to Present a UX Case Study in a Job Interview (Download Template)https://youtu.be/ZVZfWfqmRBY===My Ultimate Figma Design Masterclass (2,000...
Create beautiful, animated slide deck ALL IN Figma! In this detailed beginner-friendly tutorial, you will learn the basics of Figma, and a couple of tricks y...
Super Tidy will then rename the selected frames according to their order on the canvas; the same order that Figma will read through them in presentation mode. The first row starts with 000 and works left to right, incrementing by 1 (so 001, 002, etc…). Then each subsequent row below the first increments the first digit (000, 100, 200, etc…).
#Figma #PresentationDesignRead more about using Figma as a slide design tool: https://www.presentation.design/posts/figma-for-presentationsVideo transcript: ...
Figma Slides is the first presentation tool built for designers and their teammates. No matter your role or level of design experience, Figma Slides makes it easy to create beautiful and effective slide decks. Use Figma Slides to build decks for: Design reviews: Share ideas and gather feedback using interactive polls and alignment scales.
You can switch between Frames (Figma's term for an artboard/canvas) as you would between multiple slides in presentation-specific software. With the 1.4.2 release of Figma you can switch between Frames easier using "N" and "Shift + N.". Whichever Frame you have selected is the one that is displayed on the secondary display.
Say goodbye to lackluster presentations. Today, we're announcing the open beta of Figma Slides, here to set a new standard for telling visual stories. According to a blog post by Visme: 45% of presenters find it difficult to design creative layouts for their presentations. 41% of presenters find it challenging to find and use great visuals.
This order matches how Figma will read them in presentation mode. The naming starts at 000 for the first row, moving left to right (so, 001, 002, and so on). Each row below increments the first digit (000, 100, 200, etc.). It's a neat, orderly system that saves me a ton of time.
3. Add icons and illustrations supa-fast. Nice icons and illustrations always make your slides more interesting and key points memorable. With Iconfinder's copy-to-clipboard feature, you can copy and paste them to your Figma file super-quickly. Tip: Go download the free illustrations pack used for these slides.
To do that, click and select Presentation > Slide 16:9 (on the right side of Figma) as the size of your slides. Congrats! You now have your first slide! The key to working with presentations in Figma is organizing your presentation frames ordered from left to right, then top to bottom. Just like you would read a book.
Well- not to worry about it, you can make your slide deck in Figma. This post sums up tips on how to make beautiful presentations in Figma fast, effectively, and how to present like a pro.
Learn some tips for creating presentations in Figma!Figma is free to use. Sign up here: https://bit.ly/3msp0OV_____...
Create and edit slides - Figma Learn - Help Center. Learn about the new features we announced at Config 2024, from AI to Figma Slides! Level up your Figma skills with these comprehensive skill-based courses. Get hands-on experience in Figma with these practical bite-sized projects. Explore tools and features by watching and following along ...
How you convey that story can significantly impact its resonance with your audience. In this webinar, our Designer Advocates will guide you through communicating effectively through story-driven presentations. They will also share insights and techniques to up-level your slide designs to make your presentations and decks more compelling. As ...
Use presentation view to play your prototypes in a new tab. you can interact with hotspots or enter keyboard shortcuts within your prototype. To open a prototype in presentation view, click Present in the toolbar, or use keyboard shortcut: Mac: ⌘ Command ⌥ Option return. Windows: Control Alt enter.
🎓 My Figma Course: https://bit.ly/3wWklQw🎉 Design Freebies: https://bit.ly/4efHv5a🔗 Website: https://bit.ly/4eCZLWg📱 Instagram: https://bit.ly/3VCerfx🐦 ...
The 2023-2024 Philadelphia Seed Awards event, hosted by the Philadelphia Autism Project, celebrated the innovation and dedication of individuals, families, and organizations working to support the autism community in Philadelphia. With small grants provided to 16 awardees, the Seed Awards empower recipients to develop programs that foster inclusion and celebrate neurodiversity.
Frame properties. There are a few properties associated with frames. Frames support the following properties. Corner Radius: Round the corner of a frame to create softer edges.; Clip Content: Hide any objects within the frame that extend beyond the frame's bounds.; Layout Grids: Create guidelines to help with the visual structure to your designs.; Auto Layout: Create dynamic frames that ...
Figma is free to use. Sign up here: http://bit.ly/2JRwFHTIn this video we'll show you how to share your designs with others using Figma's Presentation View.I...
In this tutorial video, I am going to share you get to learn how to make a presentation design in Figma. Take the following steps slowly.Other tutorials :Fig...