Center for Teaching Innovation
Resource library.
- Learning Strategies Center
- UDL in Higher Education
- Student Disability Services' Faculty & Staff Resources for Teaching Students with Disabilities
- UDL Online Video Case Studies
- Universal Design & Technology

Universal Design for Learning
Universal design for learning (UDL) is a teaching approach that works to accommodate the needs and abilities of all learners and eliminates unnecessary hurdles in the learning process. This means developing a flexible learning environment in which information is presented in multiple ways, students engage in learning in a variety of ways, and students are provided options when demonstrating their learning.
UDL is similar to universal instructional design and universal design for instruction. All three advocate for accessible and inclusive instructional approaches that meet the needs and abilities of all learners.
Why Use UDL?
- Incorporating universal design principles enhances an inclusive learning environment .
- Designing a course to accommodate a wider variety of needs may eliminate potential learning barriers or unnecessary learning obstacles. If a course can be designed at the onset to do this, then why not?
- Providing students with multiple means of perceiving, comprehending, and expressing their learning allows students to engage with the material in a way that most benefits them, and also encourages students to engage with material to improve in areas in which their skills are not as strong.
Considerations for UDL
- Provide Options for Perception - Based on the premise that learners access information differently, this principle means providing flexible and multiple ways to present information. For example, using PowerPoint as a visual supplement to your lecture.
- Provide Options for Expression - Since learners vary in their abilities to demonstrate their learning in different ways, this principle means providing flexible and multiple ways to allow students to express their knowledge or demonstrate their skills. For example, providing students an option of writing a final exam or submitting a final assignment.
- Provide Options for Comprehension - Students are motivated to learn for different reasons and vary in the types of learning activities that keep them engaged. This third principle means providing multiple ways for engaging in course activities. For example, engaging students in both group work activities and individual work, as opposed to engaging students only in individual work.
Remember that providing choices does not mean changing course expectations (e.g., if your course learning outcomes includes being able to communicate in writing, students need to demonstrate their learning through a written assignment).
Getting Started with UDL
- If you have already designed a course, reflect on how it is going. What current course activities, methods of instruction, and assessments are working well? What is your teaching style and what are your students’ learning modalities? Ask yourself which students would likely do well in your class and which students might struggle.
- Could you offer more flexibility in the way you present content, the way students engage in learning in your course, and the way they are assessed?
- Have students choose from a selected bank of assignment topics or at the beginning of the semester, allow students to determine what percentage of their grade can be dependent on certain assessment options.
- Check in with your students to see how things are going. Conduct a mid-semester evaluation , and/or evaluate how productive your classroom climate is .
- As with any teaching strategy, reflect on how it went. Did it work for you? For your students? Were students able to attain the course learning outcomes? Make necessary adjustments for your next semester.
See more on UDL principles and how they can be applied , or use a course accessibility checklist to check how accessible your course is.
References
Burgstahler, S., & Cory, R. (2008). Universal design in higher education: From principles to practice . Cambridge, MA: Harvard Education Press.
Rose, D. H., Harbour, W. A., Johnston, C. S., Daley, S. G., & Abarbanell, L. (2006). Universal design for learning in postsecondary education: Reflections on principles and their applications. Journal of Postsecondary Education and Disability , 19 (2), 135-151.
What is Universal Design for Learning (UDL)?

By Amanda Morin
Expert reviewed by Ace Parsi, MPP

At a glance
Universal Design for Learning (UDL) gives all students an equal opportunity to succeed.
This approach to teaching and learning offers flexibility in the ways students access material and show what they know.
UDL also looks for different ways to keep students motivated.
Universal Design for Learning (UDL) is an approach to teaching and learning that gives all students equal opportunity to succeed.
To understand what UDL is, it helps to understand what it’s not. The word universal may throw you off. It may sound like UDL is about finding one way to teach all students. But UDL actually takes the opposite approach.
The goal of UDL is to use a variety of teaching methods to remove any barriers to learning. It’s about building in flexibility that can be adjusted for every person’s strengths and needs. That’s why UDL benefits all learners.
This approach to teaching or to workplace training doesn’t specifically target people who learn and think differently. But it can be especially helpful for kids with these challenges — including those who have not been formally diagnosed. It can also be very helpful for English language learners.
Watch this video to see what UDL looks like in a fifth-grade classroom.
Dive deeper
Bringing universal design to the classroom.
Even if you’re not familiar with the term universal design , you’ve likely encountered it in your everyday life. Common examples include automatic doors and dictation tools on smartphones.
These designs help people with disabilities. But other people may also want to use them. For example, closed captioning is often used in noisy places like restaurants and airports to help everyone follow what’s being said on TV.
UDL brings that approach to the classroom or to workplace training. UDL helps build in more ways a diverse group of learners can access information and show what they know.
Explore examples of UDL in classrooms .
3 main principles of UDL
UDL is a framework for how to develop lesson plans and assessments. It’s based on three main principles:
1. Engagement
Look for ways to motivate learners and sustain their interest. Here are some examples:
Let people make choices
Give assignments that feel relevant to their lives
Make skillbuilding feel like a game
Create opportunities for learners to get up and move around
2. Representation
Offer information in more than one format. For example, the instructor could provide a worksheet along with:
Audio, which could be as simple as saying the written directions out loud
Video showing how to solve one of the problems
Hands-on learning
3. Action and expression
Give learners more than one way to interact with the material and to show what they know. For example, they might get to choose between:
Taking a pencil-and-paper test
Giving an oral report
Making a video or a comic strip
Doing a group project
See a side-by-side comparison of UDL and traditional education .
How UDL helps students who learn and think differently
UDL helps all learners. But here are some of the ways it may be especially helpful to the 1 in 5 kids and adults who learn and think differently:
Makes learning more accessible in general education classrooms, which is where most kids who learn and think differently spend most or all of the school day.
Presents information in ways that adapt to the learner, instead of asking the learner to adapt to the information.
Gives students and workplace trainees more than one way to interact with material. UDL builds in flexibility that can make it easier for learners to use their strengths to work on their weaknesses.
Reduces stigma. By giving a variety of options to everyone, UDL doesn’t single out the few who receive formal accommodations for a disability.
See how UDL can help break down barriers to learning .
UDL is regarded so highly that it’s mentioned by name in the nation’s main education law. The Every Student Succeeds Act (ESSA) encourages states and districts to use federal funding to help teachers expand the use of UDL.
For families: If you’re not sure whether your school uses UDL, ask. If they don’t know about UDL, talk with them about it. Get tips for talking with teachers .
For educators: Explore a teacher's guide to UDL .
For employers: Learn how to build an inclusive workplace .
Explore related topics
Principle Design Multiple Means of Representation
Udl guidelines.
The goal of UDL is learner agency that is purposeful & reflective, resourceful & authentic, strategic & action-oriented.
Design Multiple Means of Engagement
Design options for welcoming interests & identities ( guideline 7), optimize choice and autonomy ( consideration 7.1), optimize relevance, value, and authenticity ( consideration 7.2), nurture joy and play ( consideration 7.3), address biases, threats, and distractions ( consideration 7.4), design options for sustaining effort & persistence ( guideline 8), clarify the meaning and purpose of goals ( consideration 8.1), optimize challenge and support ( consideration 8.2), foster collaboration, interdependence, and collective learning ( consideration 8.3), foster belonging and community ( consideration 8.4), offer action-oriented feedback ( consideration 8.5), design options for emotional capacity ( guideline 9), recognize expectations, beliefs, and motivations ( consideration 9.1), develop awareness of self and others ( consideration 9.2), promote individual and collective reflection ( consideration 9.3), cultivate empathy and restorative practices ( consideration 9.4), design multiple means of representation, design options for perception ( guideline 1), support opportunities to customize the display of information ( consideration 1.1), support multiple ways to perceive information ( consideration 1.2), represent a diversity of perspectives and identities in authentic ways ( consideration 1.3), design options for language & symbols ( guideline 2), clarify vocabulary, symbols, and language structures ( consideration 2.1), support decoding of text, mathematical notation, and symbols ( consideration 2.2), cultivate understanding and respect across languages and dialects ( consideration 2.3), address biases in the use of language and symbols ( consideration 2.4), illustrate through multiple media ( consideration 2.5), design options for building knowledge ( guideline 3), connect prior knowledge to new learning ( consideration 3.1), highlight and explore patterns, critical features, big ideas, and relationships ( consideration 3.2), cultivate multiple ways of knowing and making meaning ( consideration 3.3), maximize transfer and generalization ( consideration 3.4), design multiple means of action & expression, design options for interaction ( guideline 4), vary and honor the methods for response, navigation, and movement ( consideration 4.1), optimize access to accessible materials and assistive and accessible technologies and tools ( consideration 4.2), design options for expression & communication ( guideline 5), use multiple media for communication ( consideration 5.1), use multiple tools for construction, composition, and creativity ( consideration 5.2), build fluencies with graduated support for practice and performance ( consideration 5.3), address biases related to modes of expression and communication ( consideration 5.4), design options for strategy development ( guideline 6), set meaningful goals ( consideration 6.1), anticipate and plan for challenges ( consideration 6.2), organize information and resources ( consideration 6.3), enhance capacity for monitoring progress ( consideration 6.4), challenge exclusionary practices ( consideration 6.5).
- Share this page on Facebook
- Share this page on X/Twitter
- Share this page on LinkedIn
Learners differ in the ways they perceive and make meaning of information. For example, those with sensory disabilities (e.g., blindness or deafness), learning disabilities (e.g., dyslexia), and those representing diverse or non-dominant cultures and/or languages all approach content differently. And these differing approaches must be honored and valued. Equally important is the consideration of how people, cultures, individual and collective identities, perspectives, and ways of knowing are represented within the content. Learning, and transfer of learning, occurs when multiple representations and perspectives are used, because they support learners to make connections within, as well as between, concepts. In short, there is not one means of representation that will be optimal for every learner ; providing options for representation is essential.
Representation | Guidelines & Considerations
Guideline 1 perception.
Interact with flexible content that offers multiple modalities and perspectives.
Consideration 1.1 Support opportunities to customize the display of information
Use accessible materials with settings that can be adjusted based on needs and preferences.
Consideration 1.2 Support multiple ways to perceive information
Share information in more ways than images and text alone.
Consideration 1.3 Represent a diversity of perspectives and identities in authentic ways
Learn from multiple and varying perspectives.
Guideline 2 Language & Symbols
Communicate through languages that create a shared understanding.
Consideration 2.1 Clarify vocabulary, symbols, and language structures
Construct meaning from words, symbols, and numbers using different representations.
Consideration 2.2 Support decoding of text, mathematical notation, and symbols
Make sure text and symbols don't get in the way of the learning goal.
Consideration 2.3 Cultivate understanding and respect across languages and dialects
Use translations, descriptions, movement, and images to support learning in unfamiliar or complex languages.
Consideration 2.4 Address biases in the use of language and symbols
Honor a wide variety of forms of language.
Consideration 2.5 Illustrate through multiple media
Make learning come alive with simulations, graphics, activities, and videos.
Guideline 3 Building Knowledge
Construct meaning and generate new understandings.
Consideration 3.1 Connect prior knowledge to new learning
Build connections to prior understandings and experiences.
Consideration 3.2 Highlight and explore patterns, critical features, big ideas, and relationships
Accentuate important information and how it relates to the learning goal.
Consideration 3.3 Cultivate multiple ways of knowing and making meaning
Honor multiple and diverse ways of developing understandings of the world.
Consideration 3.4 Maximize transfer and generalization
Apply learning to new contexts.
Create Your Course
What is universal design for learning (examples & best practices), share this article.
Have you ever heard of Universal Design for Learning (UDL) ? Most people might not have, but as a course creator, it is a really important concept to consider.
Without adding UDL principles into your instructional design process, you may be inadvertently leaving students out, or making it difficult for a set of students to understand the content that you worked so hard to put together.
This could contribute to some who never complete your course and even add to your customer support requests. In fact, taking a look at the three principles of UDL and ways to use them could even boost your customer reviews and referrals, as all students will feel included and valued.
It’s a pretty common occurrence that many people who enroll in online learning never finish them. In fact, a recent study found that 52% of course registrants never looked at the course.
No one wants to create a course that users don’t finish. Have you stopped to think about why it might be that so many people don’t finish online courses? There could be many things that affect this. For example: how the course is organized, what type of content is presented, and particularly accessibility issues for hearing impaired or visually impaired students. These are just a few of the reasons – and many of them tie back to Universal Design for Learning.
In this post, you will learn
- What UDL is and where it originated and why it’s important
- The three principles of Universal Design for Learning.
- Ways to build, access, and internalize learning for each principle.
- Examples for incorporating UDL into your online courses to enhance learning for all of your students.
Origins of Universal Design
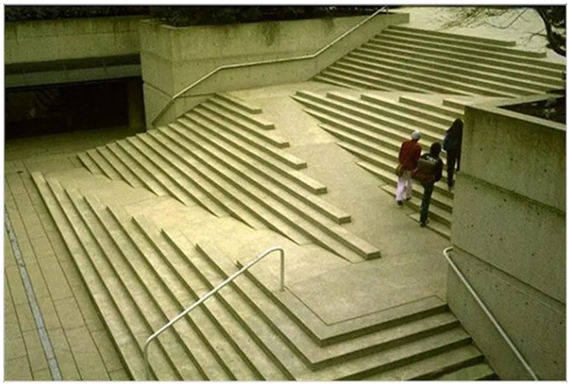
Universal Design for Learning has its roots in architecture. Architects first incorporated the concept to remove the barriers to building access and use for all. If you have ever hit a button with your elbow to automatically open a door to enter a building, while carrying two coffees, then you’ve experienced universal design.
If you’ve ever had a bus dip pneumatically as you step on, you’ve experienced universal design. Curb cuts make it easier for people in wheelchairs to navigate crossing the road, but they also benefit mothers with strollers, bicyclists, and a host of other users.
These features are baked into the design from the beginning. By taking into account the social and medical needs of all users, it turns out it improves the experience for all. Universal Design for Learning (UDL) has developed around this same idea.
UDL is defined as a framework to improve and optimize teaching and learning for all people based on scientific insight into how people learn.
Why is it important?
The goal of Universal Design for Learning is to remove barriers to learning. Barriers to learning exist in a wide swath of the population at different times and in different environments. Barriers to learning can be physical and mental, social and medical. They impact everyone in the learning environment to some degree.
I am sure you have experienced the post-lunch afternoon slump that can destroy concentration. With the uptick in online learning requirements, now is the perfect time to familiarize yourself with how to make accessible courses that improve the learning experience for all participants.
Steve Krug talks about accessibility in his book “ Don’t Make Me Think ”:
Accessibility is the right thing to do. And not just the right thing; It’s profoundly the right thing to do, because the one argument for accessibility that doesn’t get made nearly often enough is how extraordinarily better it makes some people’s lives. How many opportunities do we have to dramatically improve people’s lives just by doing our job a little better?
The history of the responses to human differences
Over a billion people globally have a disability and they can often face barriers when visiting online learning environments. 10% of the population have learning disabilities and 15% have dyslexia. In the past, education excluded and segregated populations. Later, that led to attempts to rehabilitate and accommodate for differences. Now in part through advances in technological ubiquity and accessibility tools, universal design is bridging the gap for populations.
However, it still relies on the authors and producers of content to practice the principles of Universal Design for Learning in their online courses.
By applying Universal Design for Learning to your online courses you can be assured that you will be dramatically improving people’s lives, not only with the content of your course, but ensuring that all learners can access and participate in a meaningful and challenging way.
What are the three principles of UDL?
What does a course look like that has considered Universal Design for Learning in the design phase? It will incorporate these three main principles of UDL, developed by CAST , a non-profit educational research and development organization . The mission of the organization is to transform education design and practice until learning has no limits.
The three principles of UDL:
- Provide Multiple Means of Engagement.
- Provide Multiple Means of Representation.
- Provide Multiple Means of Action and Expression.
Following these principles will inspire you to develop new ways to engage learners that you may not have considered in depth before. As a result, you will improve and increase the impact & accessibility of your course for all students. Let’s look at each principle.
Principle 1. Provide multiple means of engagement
Think of this as the WHY of learning. Be deliberate in recruiting interest, maintaining interest, and offering autonomy over self-regulation during learning. There are different ways that learners can become engaged and participate in learning. For example, some learners are excited by new ideas and novelty, whereas others will find their anxiety increasing when faced with the unfamiliar. There is not one means of engagement that will be optimal for all.
Do this by:
Sparking excitement and curiosity for your topic of learning. Create an introductory activity as soon as a user signs up for your course. This is when their excitement and willingness to learn is at its peak. Ask students to reflect on their own learning goals for the course and what success looks like for them.
Foster Collaboration and Community. An example of this in addition to group discussions on the platform of your choice, you could also provide a course hashtag to encourage shared resources related to the course.
Harness emotions and their connection to motivation in learning. With geographical dispersion in online learning offering your students various ways to gather online together and with you as the instructor. Offer online office hours, an AMA (ask me anything) session, and perhaps encourage students to form their own study groups, as these are highly motivating.
Principle 2. Provide multiple means of representation
Think of this as the WHAT of learning. Learners have different ways of perceiving and comprehending when presented with information. Sensory perception, learning disabilities, cultural and social differences all impact how content is perceived.
Providing flexible conten t that doesn’t depend on one particular sensory input. Offering content in different modalities, so students have the autonomy to choose their preferred method.
Communicate through language that has a shared understanding. Offer a glossary of terms as experts often get caught using jargon and acronyms that might be hard to follow for beginners.
Construct meaning and provide for new understanding. Leave room in your content for students to have their own aha moments. Create activities that offer reflection and connection to their unique situation.
Principle 3. Provide multiple means of action and expression
Think of this as the how of learning. Learners differ in the way they are able to navigate a learning environment and demonstrate their learning. I recently heard an adult tell me she would drop out of classes that required public speaking (presentation recordings) as it caused so much anxiety. Other individuals may struggle with organizational abilities (executive function disorders) and those that have language barriers, may need alternate ways of expressing themselves.
Offering accessibility tools and assistive technologies . Keep a running list of what works for your students. Don’t rely on students arriving equipped with their own assistive toolset. Many will come prepared, but be ready for those that need guidance.
Share ideas using tools that help with learning goals. Demonstrate using tools that aid understanding. Offer in addition to video lessons, audio and infographics.
Develop and act on plans to make the most out of learning. Offer extension activities for those wanting to take their studies further. Modules could end with must do’s, should do’s and aspire to do’s, so accomplishment can be met by all participants.
Universal design for learning examples
How can you start incorporating UDL in your online courses? Start small and develop these core skills as you progress. Add them to your learning design process to improve accessibility and inclusion for all of your students.
- Include a welcome video that is captioned and written statement that includes your commitment & openness to access for all. Share that you are willing to hear feedback and want to co-create this experience.
- Provide boundaries around discussions including expectations about etiquette and being a safe space for all. Actively cultivate a supportive community where students can safely express their needs and be confident of a positive response.
- Often this impacts completion rates as students who are confused about course organization and whether they are doing things in the right order makes them feel overwhelmed and when they leave the course it is less likely that they will return, as they are not confident of their next steps.
- If you have a bundle of courses or lessons to be taken in sequence ensure you have a navigation graphic in each course that orientates students at each stage about where they are.
- Online chat for example can exclude some learners, as it may move too fast or create too much of a distraction from the lesson. If you do use chat features, reassure students that the chat and a transcript will be posted later so they are not concerned about keeping up and can focus on the lesson.
- There are web content accessibility guidelines for contrast ratios between colors, so check your brand color combinations on assets like slides and worksheets that students will use.
- Clear crisp fonts are your best choices, with script and handwritten fonts used sparingly.
- Screen readers navigate by heading formats. So when creating a document allocate heading styles throughout as you create it.
- Take time to add Alt image tags and alt image descriptions for visually impaired students. Without alternative description tags, screen readers will just read “image” and provide no further context. Be as descriptive as you can.
- Offer learning materials in alternative formats, for example, a transcript with video. Add the transcript in the same lesson, so that students don’t have to “look” for it. Include closed captions on videos, but allow students to turn them on and off. When you upload a video to Thinkific, you can add an .srt file. The .srt files can be generated from your video editing program (e.g. Descript.com)

- Break up large blocks of text with the use of lists and bullets. Provide graphics and split crowded slides so they are easy to scan.
In the classroom
- Provide optimum work environments for students for different activities. ie. Students with ADHD may need to take tests in a quiet space free from distraction
- Allow for flexible workspaces, small groups, and areas for individual study as well as relaxed seating areas where students can be comfortable while learning.
- Post learning goals so they are visible to all students online and in the classroom.
- Assign a notetaker that can post them for later review and revision.
Practicing the core skills of Universal Design for Learning as you build your courses will ensure there are fewer barriers to learning for all of your students. You’ll have a higher completion rate and fewer service requests. The goal is a learning experience where students can easily and confidently navigate content leaving them more motivated to learn. Students will leave having had a positive experience and be ready to share how much they learned.
Lindsey Barlow, founder and CEO of Claire Lindsey Learning Inc., is a Thinkific Expert and Creative Learning Designer specializing in helping entrepreneurs and corporate clients pivot to online learning.
- 10 Best Certification Courses
- How To Craft Magnetic & Compelling Learning Outcomes
- Essential Questions To Ask In Your Training Evaluation Survey
- Best Equipment & Software For Creating Online Courses
- How to Create a Compelling Sales Page for Your Online Course
Related Articles
Top 12 communication courses to elevate your skills in 2024.
Discover the best communication courses of 2023. From mastering presentations to enhancing internal communication, it's all here!
What Three Entrepreneurs Wish They Knew From The Start
What three experts wished they knew before becoming entrepreneurs—they learned the hard way so you don't have to.
Not sure what to include on the sales page for your online course? Here's a template for creating an online course sales page that converts.
Try Thinkific for yourself!
Accomplish your course creation and student success goals faster with thinkific..
Download this guide and start building your online program!
It is on its way to your inbox
Your browser is unsupported
We recommend using the latest version of IE11, Edge, Chrome, Firefox or Safari.
Center for the Advancement of Teaching Excellence
Universal design for learning (udl).
Erin Stapleton-Corcoran, CATE Instructional Designer February 12, 2022
WHAT Heading link Copy link
Universal Design for Learning (UDL) is an educational framework for creating learning environments that address the diverse needs of learners. At its core, UDL provides students’ flexibility in the ways they access and engage with course materials and demonstrate mastery of learning objectives.
UDL has been gaining in popularity as a pedagogical practice and inclusive teaching strategy in recent years as a result of shifting demographics in the U.S. higher education system. The lived experiences of our students are highly diverse, and, for many, English is not their first language. In addition, more and more students with both visible and non-visible disabilities are pursuing postsecondary education. All students come to our college classrooms with varied learning preferences and strengths with respect to academic habits and familiarity with the U.S. university system. As educators, we have responsibilities to create an equitable and accessible learning experience for our diverse and talented student body.
UDL At A Glance

Students learn in different ways.
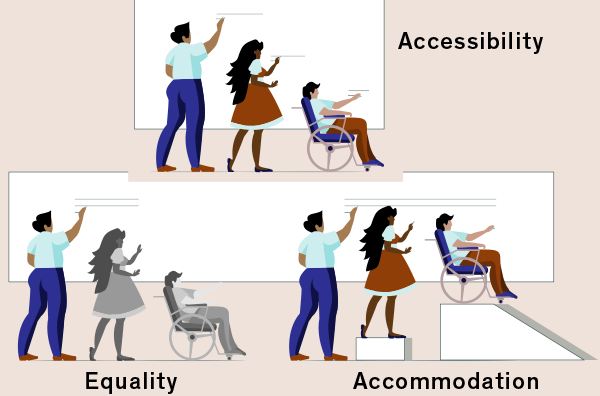
UDL, Accessibility, & Accommodations Heading link Copy link
Udl, accessibility, & accommodations.

The differences between equality, accommodation and accessibility.
UDL and accessibility both seek to increase learning access and reduce barriers for students to engage equitably in the educational process. The primary goals of UDL and accessibility are compatible and are widely acknowledged as crucial to fostering an inclusive learning environment. Importantly, UDL does not negate the need for learning accommodations, which are modifications or adjustments made for an individual with a disability on an as-needed basis. When implemented effectively, UDL-grounded learning environments provide full access to every learner, including those with varying language skills, diverse backgrounds, and hidden or visible disabilities.
Watch this video to learn more about the intersections between accessibility and UDL: Accessibility and UDL
From Universal Design to Universal Design for Learning Heading link Copy link
From universal design to universal design for learning.
Universal Design for Learning grew out of the larger Universal Design movement, which was oriented towards Architectural design thinking. Architect Ronald Mace–who in 1987 first coined the term “Universal Design”— challenged the approach of designing for the average user and provided a template for more accessible and usable products and environments for all users, not just those with identifiable disabilities. Mace, in cooperation with other scholars and professionals affiliated with Center for Universal Design (CUD) at North Carolina State University defined Universal Design as “the design of products and environments to be usable to the greatest extent possible by people of all ages and abilities.”
The universal design philosophy asserts that accessible, equitable environments (such as buildings, products, or services) is not a special requirement that benefits a minority of its users, but is intrinsic to and fundamental to good design. Every user benefits from accessible, usable, convenient design. (Story, Mueller, & Mace, 1998).
Mace and his colleagues at the Center for Universal design established seven principles for the universal design of products and environments (Connell et al, 1997). These were later translated to an educational context relevant to student learning and instructional design.
table Heading link Copy link
Below is a chart detailing the seven principles of Universal Design applied to Universal Design for Learning with definitions and examples of each:
Universal Design Principles Applied to UDL Examples in Learning Design
Universal design principle.
——————————————————————————————-
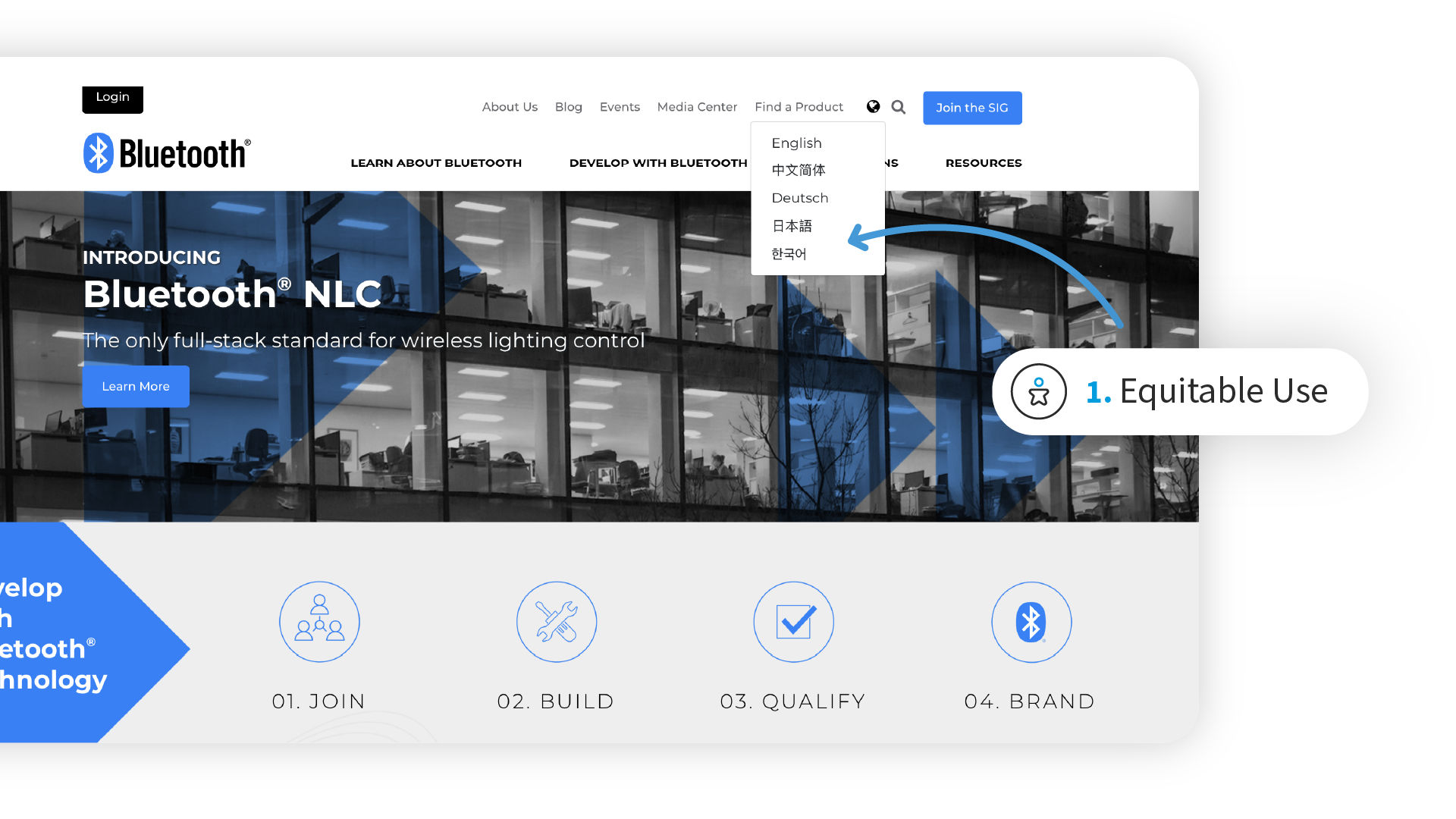
Equitable Use
Definition applied to UDL
—————————————————–
Instruction is accessible and usable by everyone. The design is universally appealing and avoids segregating or stigmatizing any users.
Examples in Learning Design
——————————————————-
- Provide students with multiple assignment options to demonstrate their understanding of the subject. This can include websites, oral or video presentations, and research papers.
- Use more than one medium to explain difficult concepts. This can include print, audio,diagrams/images, written materials of varied reading levels.
- Share class notes in electronic format or online after the class session to accommodate students with difficulties in hearing, varied levels of English proficiency, learning or attention disorders, or suboptimal note-taking skills.
Flexibility in Use
Instruction is designed to accommodate individual needs and provides a wide range of choices in how the instructor can present materials and how learners engage in learning.
- Use more than one instructional method to foster different ways of learning and knowledge construction. Examples may include concept maps, group work, project based learning, lecture with a visual outline, or storytelling.
- Make sure classroom desks or other physical classroom tools are equally usable by left and right-handed learners.
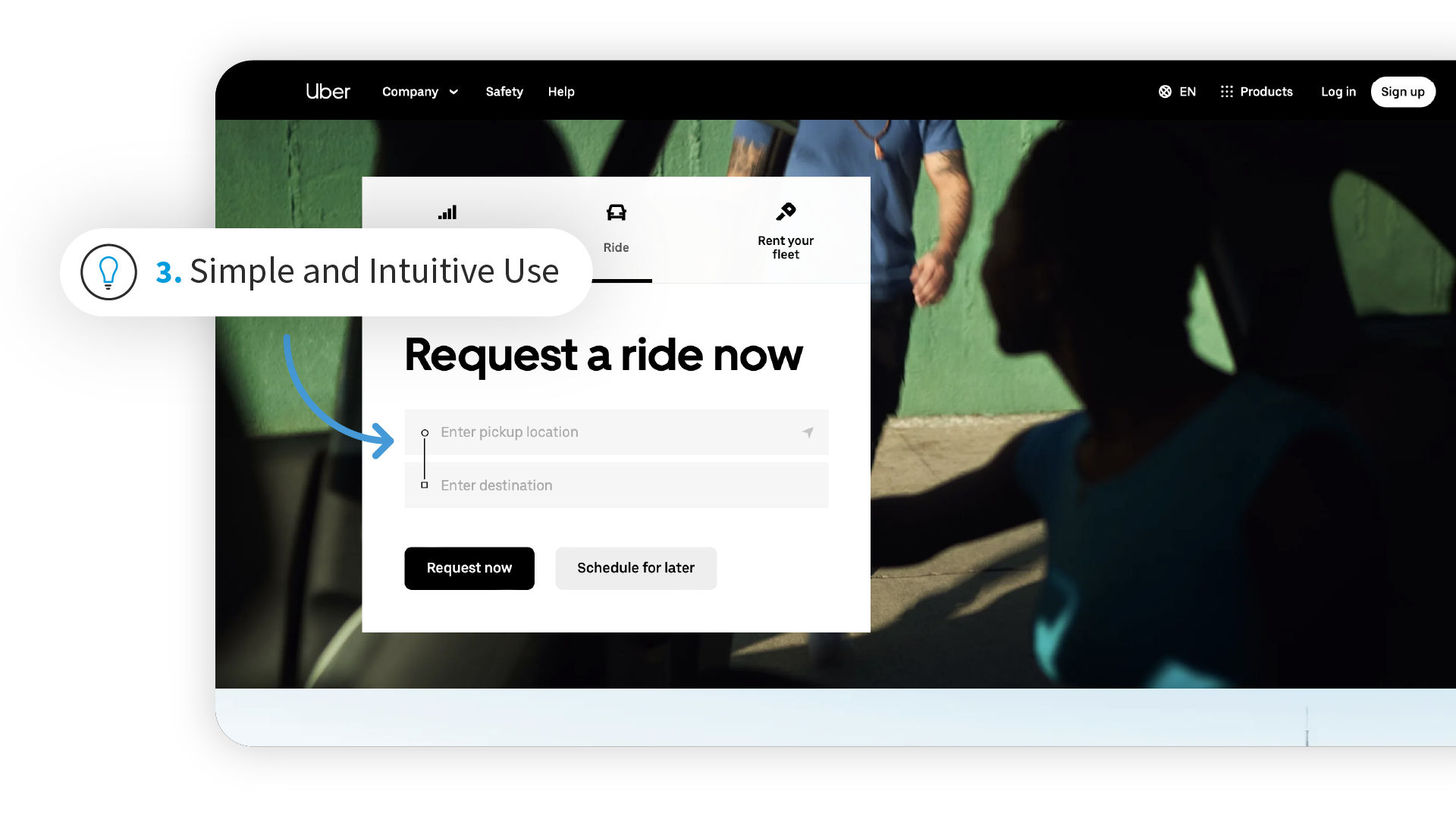
Simple and Intuitive
Instruction is designed to be easy to understand, regardless of the user’s experience, knowledge, language skills, or current concentration level. Unnecessary complexity is avoided.
- Provide grading rubrics that clearly explain assignment and assessment expectations
- Explain the purpose of a given assignment by providing context and background information
- Share with your students an overview of how your course is structured
- Build a handbook or how-to document to guide students through difficult homework assignments
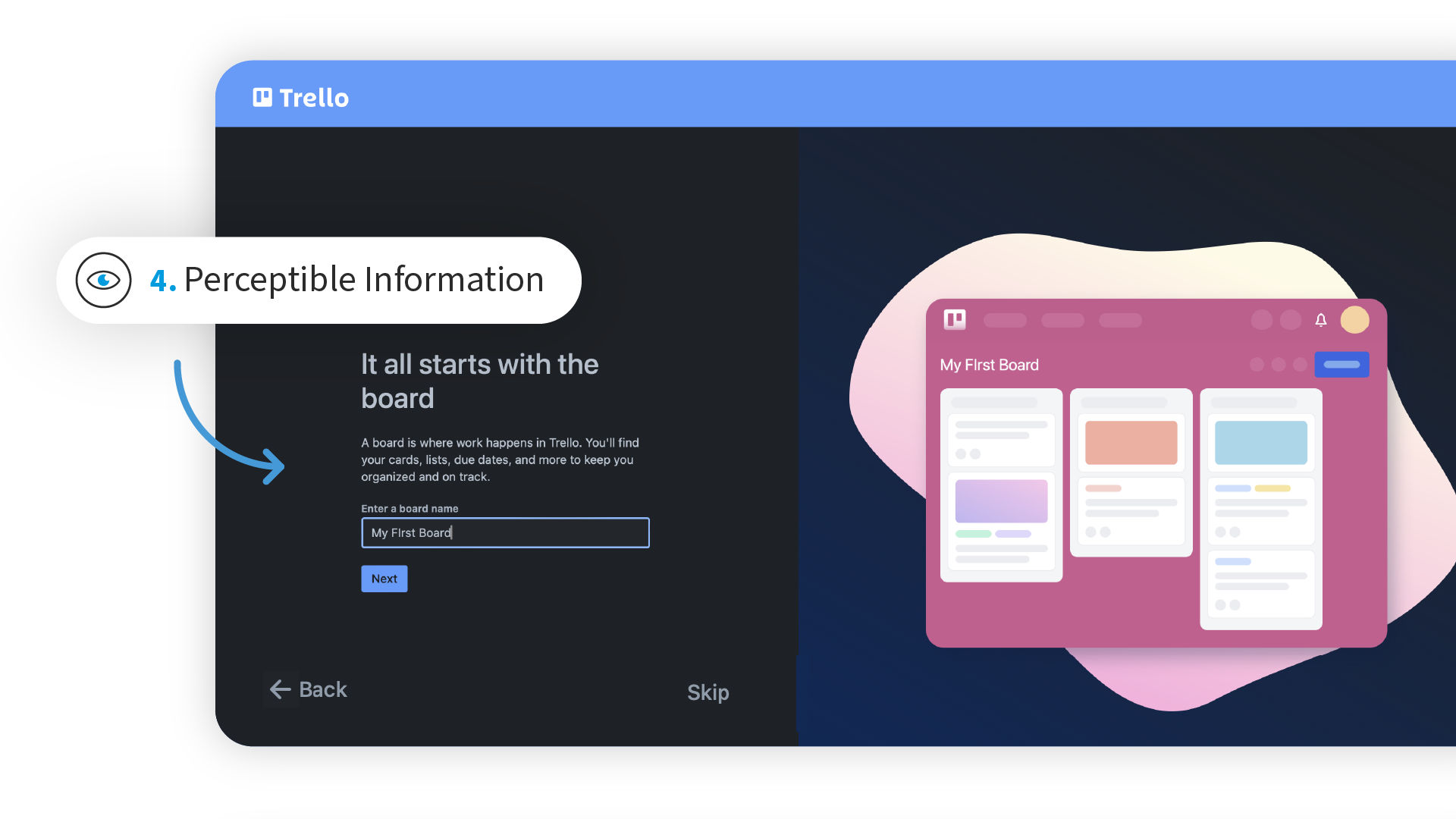
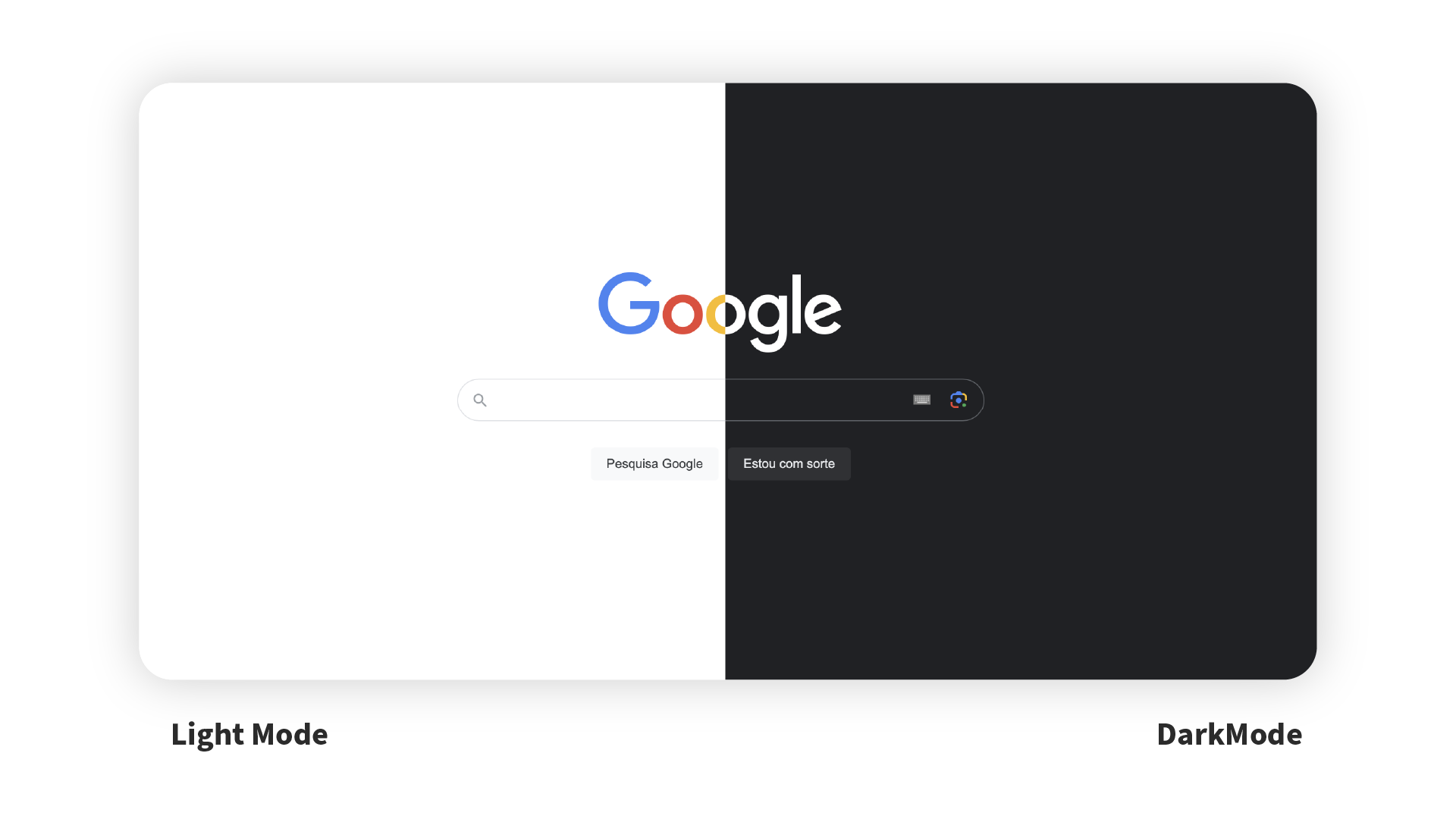
Perceptible Information
Instruction is designed so that key information is equally perceptible to all learners and presented so no extraordinary effort or assistance is needed.
- Select reading material and other instructional materials that are accessible via screen readers or that may be reformatted or magnified.
- Use font styles, colors, and sizes that promote readability.
- Provide the same information through an additional modality (vision, hearing, or touch).
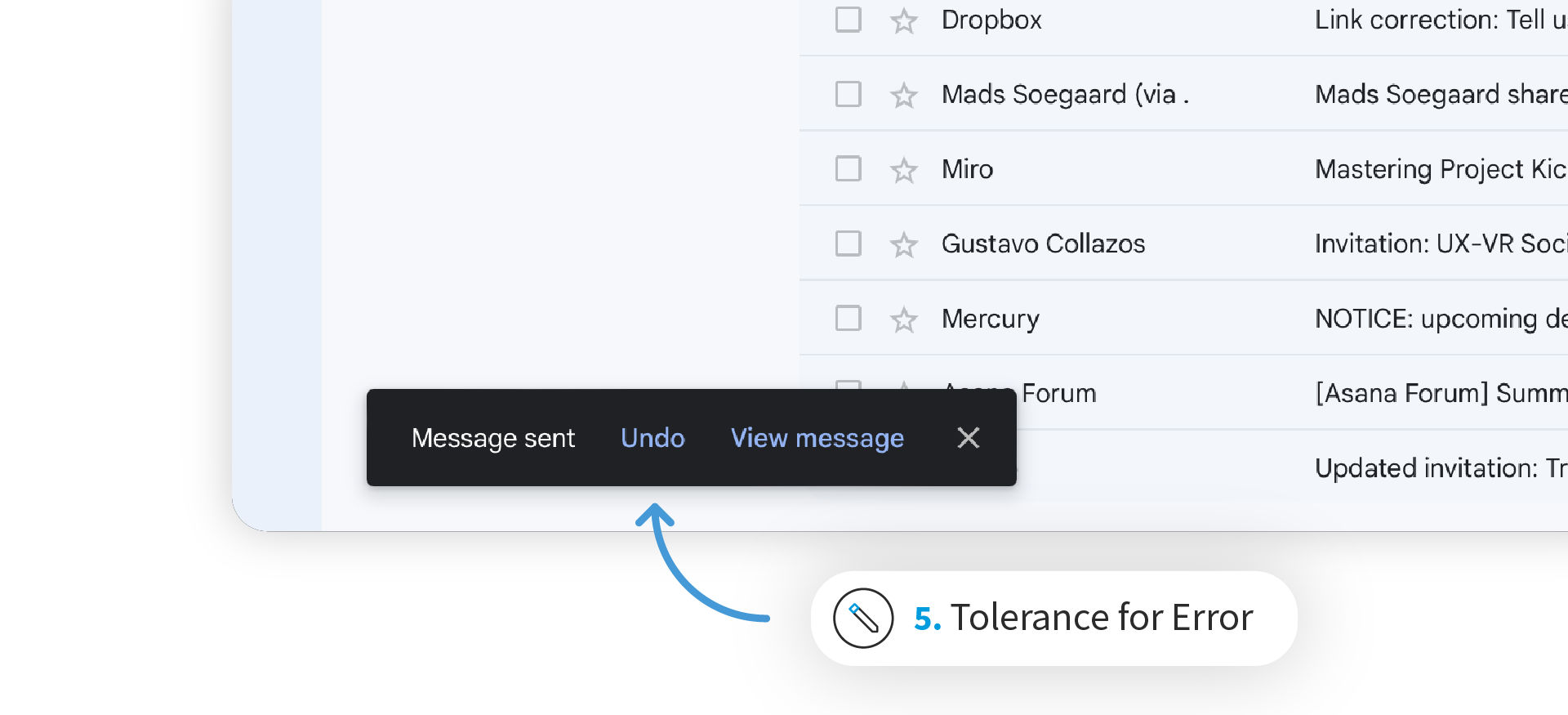
Tolerance for Error
Instruction anticipates variation in individual student learning pace and prerequisite skills.
- Allow students to submit multiple drafts of an assignment
- Include practice exercises or tests before summative assessments for the student to demonstrate learning progress
- Use learning portfolios to see progress and to embrace a growth mindset.
- Include a long-term course project so that students can submit components of the project and receive feedback before integrating components into their final project.
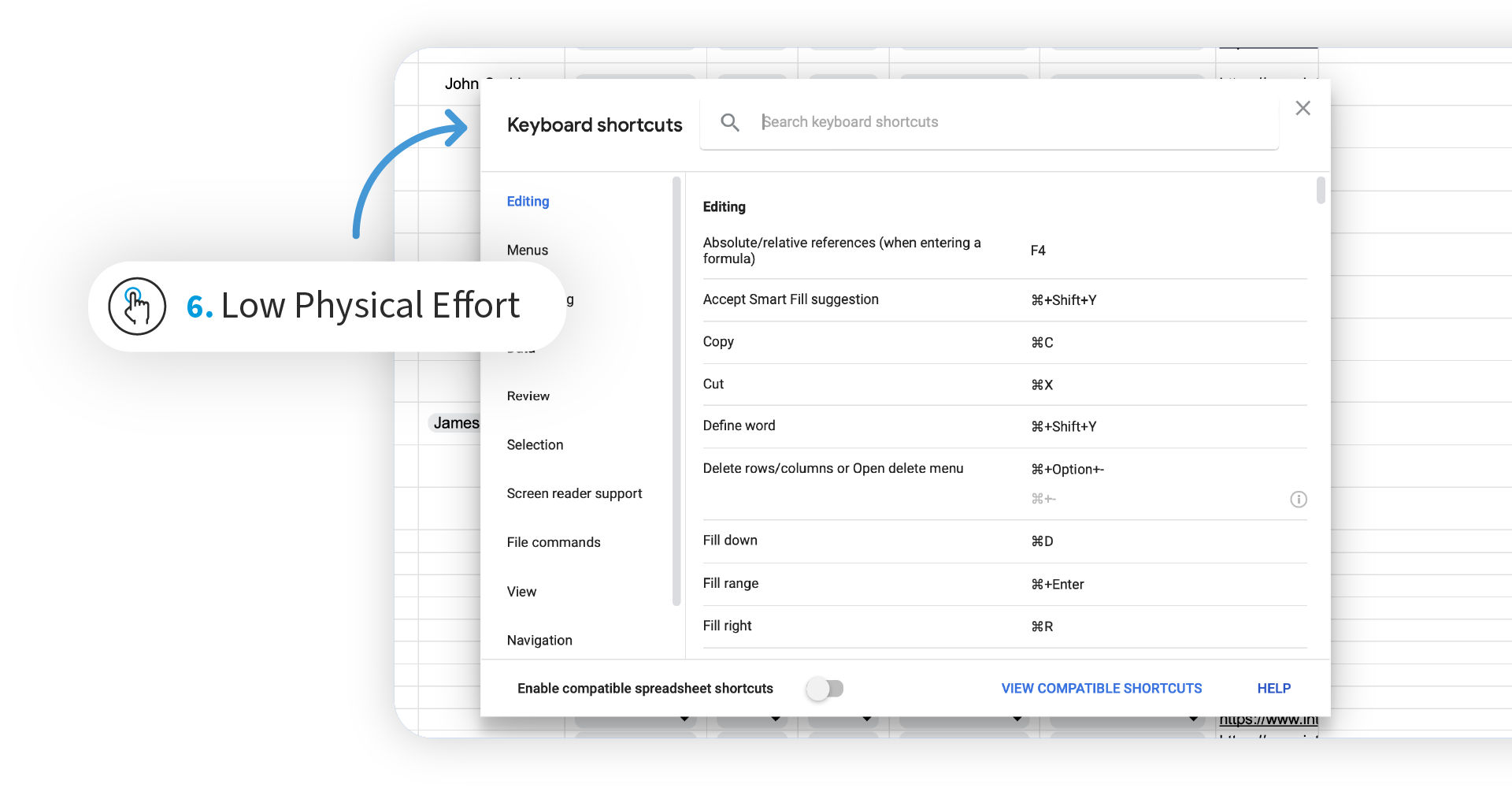
Low Physical Effort
Instruction is designed to minimize nonessential physical effort in order to allow maximum attention to learning.
- Design instructional materials (including videos) to accommodate varied attention spans and use.
- Allow students to use word processing or speech-to-text software for classroom writing activities or essay exams instead of requiring handwritten work.
- Provide breaks in longer class sessions.
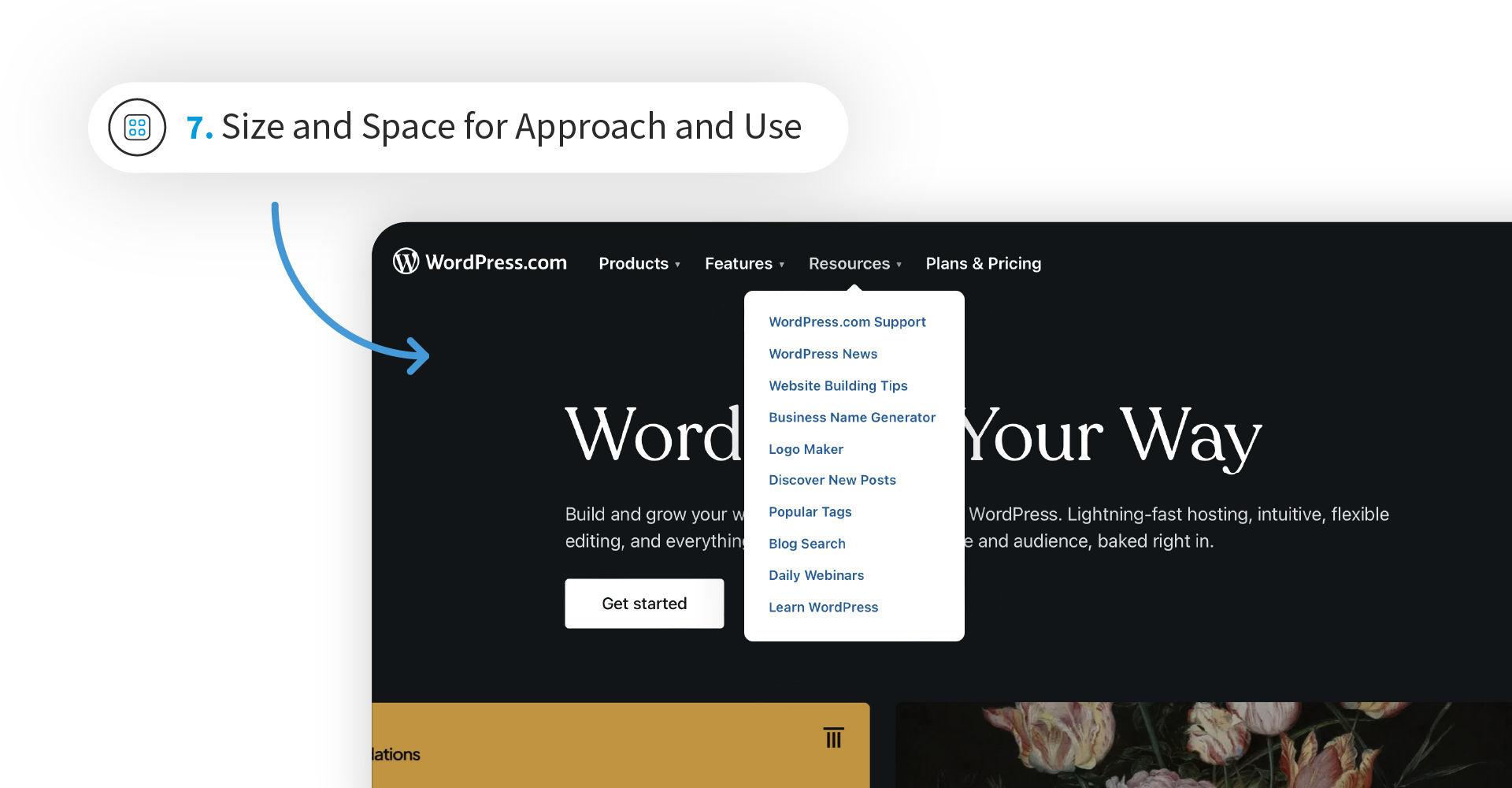
Size and Space for Approach and Use
Instruction is designed with consideration for appropriate size and space for approach, reach, manipulations, and use regardless of a student’s body size, posture, mobility, and communication needs.
- Consider the needs of students who might have hearing, language processing, cultural differences, or other processing difficulties when designing face-to-face course sessions or online instruction.
- When possible, use circular seating arrangements so students can face one another during class discussions to facilitate better engagement for students with hearing impairments or attention deficits.
WHY Heading link Copy link
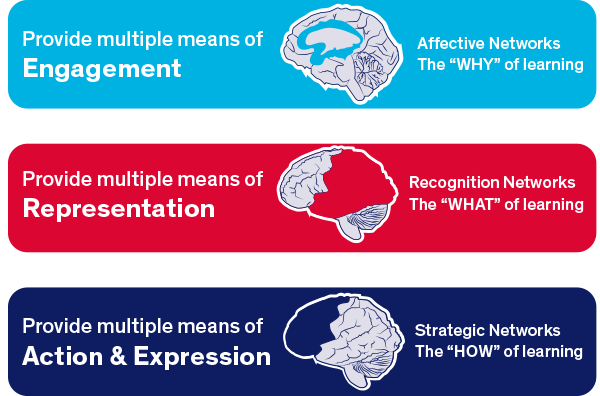
Universal Design for Learning (UDL) is based on neuroscience research, which has identified three primary neurological networks that impact learning.
It looks at human variability based on parts of the brain that manage the “why” (affective network), the “what” (recognition network), and the “how” (strategic network) of learning (Rose & Meyer, 2002; CAST 2018).
Three Principles of the UDL Framework Heading link Copy link
Three principles of the udl framework.
UDL guidelines, developed by Center for Applied Special Technology (CAST), promote the development of curriculum that includes the following three principles: engagement, representation, and action & expression. We elaborate below on each of these three principles and their relationship to the neurological networks that affect learning.
Multiple means of engagement: This principle aligns with the affective network and addresses the “why” of learning: why is this material relevant to students and their personal goals and motivations? Multiple means of engagement focuses on stimulating interest and motivation for learning for all students. Strategies include providing options for recruiting interest, for sustaining effort and persistence, and for self-regulation. When implemented well, learners are attentive to what is being taught and are motivated to learn more.
Multiple means of representation: This principle aligns with the recognition network and focuses on the “what” of learning: what are students expected to learn, engage with, and access to succeed in the course? This principle focuses on presenting information and content in different ways, including providing options for perception, language and symbols, and comprehension. In short, this recognition network facilitates a learner’s ability to collect knowledge.
To view a full discussion of the UDL Framework, visit CAST UDL Guidelines

Multiple means of action and expression: This principle aligns with the strategic network and focuses on the “how” of learning: how will students engage in different learning experiences and demonstrate what they know and what they are learning? This principle focuses on differentiating the ways that students can express what they know. This includes providing options for students to engage in physical action, expression and communication, and executive functions. Action and expressions come into play when learners complete activities and assessments that allow them to practice competencies and apply the knowledge they have acquired.
HOW Heading link Copy link
The task of implementing UDL in your courses can feel overwhelming and you might not know where to start.
Keep in mind that UDL is a process and can be implemented incrementally and in a series of iterations. You can start with small changes that align with UDL principles, and revise over time.
Teaching strategies for implementing UDL Heading link Copy link
Below are some strategies that you may consider implementing in your course to address each of the three principles of the UDL Framework (CAST 2022).
Multiple means of engagement
How might you demonstrate why your course material is relevant to students and their personal goals and motivations?
- Integrate podcasts, video recordings, and/or live streaming options for lectures.
- Create an inclusive learning environment.
- Integrate community engaged learning opportunities.
- Incorporate formative self-reflection assessments (e.g., one-minute papers, muddiest point) that allow for video, audio, or written submission options.
- Use a classroom response system to solicit anonymous feedback from individual students (e.g., iClicker or other EdTech applications ).
- Include scaffolding to support novice learners. Scaffolding is a technique in which an instructor provides support for students in order to enhance learning and to move students progressively through the learning process. One way to scaffold learning is to break learning into discrete but complementary tasks and provide a concrete structure for each task.
- Incorporate individual, partner, small group, and large group activities.
- Use rubrics to clarify expectations in alignment with the learning objectives for assignments and projects.
Multiple means of representation
How might you demonstrate what students are expected to learn, engage with, and access to succeed in your course?
- Share digital information that enables the learner to make adjustments to the font size of text, images, graphs, tables, or other visual content; calibrate the contrast between background and text or image; and adjust the volume or speed or timing of video, animation, sound, or simulations.
- Offer alternatives for auditory information, such as video captions and transcripts for videos or audio files.
- Provide diagrams, charts, or notations of music or sound.
- Offer alternatives for visual information, such as descriptions (text or spoken) for what is happening or is important to note in images, graphics, video, or animations.
- Give background information that links to and activates relevant prior knowledge in lectures, materials shared on Blackboard, or homework assignment instructions.
- Clarify vocabulary and symbols the first time you present them (as you would in writing a paper or other scholarly work).
- Screencast a process (i.e., a video recording of data displayed on a computer or mobile device, often with narration).
Multiple means of action and expression
How will you facilitate student engagement in the learning process and enable them to demonstrate what they know and their progression towards mastery of the learning objectives?
- Provide options for physically interacting with materials by hand, voice, or keyboard (e.g., alternatives to marking with pen and pencil, alternatives to typing or mouse control).
- Encourage students to create assignments in multiple media such as text, speech, drawing, illustration, comics, storyboards, design, film, music, dance/movement, visual art, sculpture, or video.
- Provide differentiated models to emulate (i.e. models that demonstrate the same outcomes but use differing approaches, strategies, skills, etc.)
- Provide graphic organizers and templates for data collection and organizing information.
- Post goals, objectives, and schedules in a highly visible or accessible location, such as a classroom whiteboard, syllabus, or on Blackboard.
- Provide checklists and project planning templates for understanding the problem, setting up prioritization, sequences, and schedules of steps.
Getting started integrating UDL into your course Heading link Copy link
Getting started integrating udl into your course.
There are many ways to integrate UDL into your courses. What strategies might you use to get started without feeling overwhelmed when making curricular changes? In Thomas Tobin and Kirsten Behling’s book Reach Everyone, Teach Everyone: Universal Design for Learning in Higher Education, the authors suggest identifying a place in your course that bogs down your students and use that as a launch point for applying UDL principles. They call this technique the “Plus One Approach.” By this they mean asking yourself:
- Where do my students consistently have questions or misunderstandings about the course material?
- Where do my students seem to get things wrong on exams or assignments?
- Where do my students ask for explanations in a different way from the one I provide? (pp 134).
After you’ve identified these “pinch points,” try to find just one more way to engage learners that currently exists in your course. This can include providing an additional source, introducing an element of choice in assignments or assessments, or providing access to lecture materials, notes, etc. in a different modality.
Another way to integrate UDL into your courses is by utilizing a lesson plan. Allison Posey (2019) breaks down lesson planning with UDL into three stages:
Proactive design: in this stage you analyze the objectives of the lesson, anticipate the variability of your students (looking at variability through the representation, engagement, and action and expression learning networks) and add design strategies into the lesson that provide options for learners. This stage aids in reducing barriers to learning and ensures learners can achieve the objectives of the lesson.
Implementation of the lesson: in this stage you deliver the lesson, observe how students are (or aren’t) using the options you have implemented, and get feedback on what learners need to achieve lesson objectives.
Reflection and redesign: in this stage you evaluate where revisions and improvements of your lesson are needed. At the end of the lesson gather learner feedback and look at their work to determine what was working and where learners showed that their learning was less successful.
You can access Posey’s step-by-step UDL lesson planning template here.
UDL and Course Modality Heading link Copy link
Udl and course modality.
There are a variety of modes of delivery for courses at UIC and you may be teaching in more than one modality. Here is a list of general strategies that can help promote accessibility and flexibility across multiple teaching modalities:
- Deliberately choose course materials and activities with a range of student circumstances in mind (e.g., physical abilities and disabilities, financial and technological resources, time commitments such as work or family care obligations).
- Proactively invite requests for accommodations as a chance to include everyone more fully in learning (through a non-stigmatizing syllabus statement, a reminder in class, an email).
- Present course material in a variety of modalities (readings, diagrams, lectures, podcasts) rather than relying on one mode of engagement.
- Accompany verbal instructions with a written corollary. (Multiple modes can be helpful to students with processing disabilities as well as multilingual learners.)
- Clearly articulate core course learning objectives so you can make deliberate decisions about what elements in the course can be revised, adapted, or made optional in response to individual and/or collective student needs.
- Build in opportunities for student choice: e.g., flexible or self-paced deadlines for assignments if possible, multiple options for topics or modalities for assignments, optional opportunities for instructor or peer feedback on drafts.
- Design course policies that provide clear pathways if students need to be absent, turn in work late, leave class early, etc. Explain how these are designed to support student learning when unforeseen circumstances arise; avoid framing such policies as simply punitive.
course modality Heading link Copy link
Here are some ways to think about UDL in specific course modalities:
Online Synchronous
- Do you present information and content in more than one way in your synchronous sessions?
- What types of opportunities do learners have to show they are understanding course materials or activities?
How do you stimulate motivation and interest in your synchronous sessions?
Online Asynchronous
- Do you provide multiple formats of information on Blackboard to enhance student understanding?
- How do you support understanding of assignments and task directions?
- How do you reduce student anxiety and promote engagement among learners who are completing much of the coursework independently and on their own schedule?
Synchronous Distributed
- When presenting a lecture, is information presented in multiple forms and in a way that is equally accessible and comprehensible to on-campus and remote learners?
- Are learners afforded multiple means to show what they understand by contributing during discussions or course activities?
- What opportunities are available for learners to be actively engaged in the classroom, via live sessions, or through Blackboard?
- Is all content accessible to all learners? Are course materials that are shared in class, via video recordings or on Blackboard available to learners in multiple formats?
- Do you provide multiple, flexible methods for learners to devise meaning from the content of the class?
- Do you offer activities and assignments that allow for active participation and exploration?
Evaluating UDL in Your Classroom Heading link Copy link
Evaluating udl in your classroom.
How will you know if your efforts to implement UDL are effective? Your students are a great resource for feedback when implementing UDL. Asking for input from your students is a great way to determine whether your designs and interventions are helping your students in the ways that you intend, and ways that they find helpful.
A UDL implementation rubric based on CAST guidelines is another useful resource you might consult in gauging and assessing the degree to which you are effectively integrating UDL principles into your course. You can download UDL Implementation Rubric here (Toland 2019).
HOW TO USE/CITE THIS GUIDE Heading link Copy link

- This work is licensed under Creative Commons Attribution-NonCommercial 4.0 International.
- This license requires that reusers give credit to the creator. It allows reusers to distribute, remix, adapt, and build upon the material in any medium or format, for noncommercial purposes only.
Please use the following citation to cite this guide:
Stapleton-Corcoran, Erin (2022). “Universal Design for Learning (UDL).” Center for the Advancement of Teaching Excellence at the University of Illinois Chicago. Retrieved [today’s date] from https://teaching.uic.edu/resources/teaching-guides/inclusive-equity-minded-teaching-practices/universal-design-for-learning-udl/
- CC BY-NC 4.0 Deed
References Heading link Copy link
CAST, The UDL Guidelines . Accessed Feb 12, 2022.
CAST (2018). UDL and the learning brain . Wakefield, MA: Author. Retrieved from
Connell, B.R., Jones, M., Mace, R., Mueller, J., Mullick, A., Ostroff, E., Sanford, J., Steinfeld, E., Story, M., and Vanderheiden, G. 1997. The Principles of Universal Design. NC State University, The Center for Universal Design.
Posey, A (2019). Lesson planning with Universal Design for Learning (UDL) . Understood for all.
Rose, D. H., & Meyer, A. (2002). Teaching every student in the digital age: Universal design for learning. Alexandria, VA: Association for Supervision and Curriculum Development.
Scott, S. S., McGuire, J. M., & Shaw, S. F. (2003). Universal Design for Instruction: A New Paradigm for Adult Instruction in Postsecondary Education. Remedial and Special Education, 24(6), 369–379.
Story, M. F., Mueller,J. L., and Mace, R.L. 1998. The Universal Design File: Designing for People of all Ages and Abilities. Revised Edition Center for Universal Design, NC State University.
Tobin, T. J., & Behling, K. T. (2018). Reach everyone, teach everyone: Universal design for learning in higher education. Morgantown: West Virginia University Press.
Toland, M. 2019. UDL Implementation Rubric . The UDL Project.
“UDL at a Glance.” YouTube. uploaded by CAST, Accessed Feb 12, 2022.
RESOURCES Heading link Copy link
Burgstahler, S., & Cory, R. (2008). Universal design in higher education: From principles to practice. Cambridge, MA: Harvard Education Press.
Fritzgerald, A., & Rice, S. (2020). Antiracism and universal design for learning: Building expressways to success.
National Disability Authority. “The 7 Principles.” The Centre for Excellence in Universal Design. Accessed Feb 12, 2022.
Ralabate, P. K., & Berquist, E. (2020). Your UDL journey: A systems approach to transforming instruction.
Rose, D. H., Harbour, W. A., Johnston, C. S., Daley, S. G., & Abarbanell, L. (2006). Universal design for learning in postsecondary education: Reflections on principles and their applications. Journal of Postsecondary Education and Disability, 19(2), 135-151.
About Universal Design for Learning
Igniting a Universal Design Mindset on Campus
Lesson planning with Universal Design for Learning (UDL)
The 7 Principles of UDL
The Center for Universal Design – Universal Design Principles
The Goals of Universal Design The Center for Universal Design – Universal Design Principles – Accessibility at UB
Tool Kit on Universal Design for Learning
UDL Examples in Higher Education
UDL On Campus: Home
Universal Design of Instruction | DO-IT
What is the difference between accessible, usable, and universal design? | DO-IT
Introduction to UDL
UDL in Higher Education
UDL to Change the World
Universal Design for Learning
Universal Design for Learning—A Paradigm for Maximum Inclusion | Terence Brady | TEDxWestFurongRoad
Why We Need Universal Design | Michael Nesmith | TEDxBoulder
UDL Across the Disciplines Heading link Copy link
Udl in the humanities and social sciences.
- Universal Design for Learning (UDL) in the History-Social Science Classroom
- Emerging America: Universal Design
UDL in the Arts
- Arts Integration and Universal Design for Learning
- Universal Design for Learning and the Arts

UDL in STEM
- How can principles of universal design be applied to technology-based math content? | AccessComputing
- Universal Design for Learning in the Science Classroom
- Universal Design for Learning and Its Application to Clinical Placements in Health Science Courses (Practice Brief)

Universal Design for Learning (UDL)
- UDL Principle: Representation
- UDL Principle: Action & Expression
- UDL Principle: Engagement
- UDL Syllabus Rubric
- UDL Rubric for Online Instruction
- UDL FIG, 2015-16
- UDL Trainings
Provide Multiple Means of Representation
Learners differ in the ways that they perceive and comprehend information that is presented to them. For example, those with sensory disabilities (e.g., blindness or deafness); learning disabilities (e.g., dyslexia); language or cultural differences, and so forth may all require different ways of approaching content. Others may simply grasp information quicker or more efficiently through visual or auditory means rather than printed text. Also learning, and transfer of learning, occurs when multiple representations are used, because it allows students to make connections within, as well as between, concepts. In short, there is not one means of representation that will be optimal for all learners; providing options for representation is essential. For greater detail, please refer to the CAST UDL Guidelines on Representation.
Provide Options for Perception
Learning is impossible if information is imperceptible to the learner, and difficult when information is presented in formats that require extraordinary effort or assistance. To reduce barriers to learning, it is important to ensure that key information is equally perceptible to all learners by:
- providing the same information through different modalities (e.g., through vision, hearing, or touch);
- providing information in a format that will allow for adjustability by the user (e.g., text that can be enlarged, sounds that can be amplified)
Such multiple representations not only ensure that information is accessible to learners with particular sensory and perceptual disabilities, but also easier to access and comprehend for many others.
Provide Options for Language, Mathematical Expression & Symbols
Learners vary in their facility with different forms of representation – both linguistic and non-linguistic. Vocabulary that may sharpen and clarify concepts for one learner may be opaque and foreign to another.
An equals sign (=) might help some learners understand that the two sides of the equation need to be balanced, but might cause confusion to a student who does not understand what it means.
A graph that illustrates the relationship between two variables may be informative to one learner and inaccessible or puzzling to another.
A picture or image that carries meaning for some learners may carry very different meanings for learners from differing cultural or familial backgrounds.
As a result, inequalities arise when information is presented to all learners through a single form of representation. An important instructional strategy is to ensure that alternative representations are provided not only for accessibility, but for clarity and comprehensibility across all learners.
Provide Options for Comprehension
The purpose of education is not to make information accessible, but rather to teach learners how to transform accessible information into useable knowledge . Decades of cognitive science research have demonstrated that the capability to transform accessible information into useable knowledge is not a passive process but an active one.
Constructing useable knowledge, knowledge that is accessible for future decision-making, depends not upon merely perceiving information, but upon active “information processing skills” like selective attending, integrating new information with prior knowledge, strategic categorization, and active memorization.
Individuals differ greatly in their skills in information processing and in their access to prior knowledge through which they can assimilate new information. Proper design and presentation of information – the responsibility of any curriculum or instructional methodology - can provide the scaffolds necessary to ensure that all learners have access to knowledge.
Representation Takeaway Strategy: Graphic Organizers
What: Graphic Organizers (GOs) are visual representations of knowledge, concepts, thoughts, or ideas. GOs entered the realm of education in the late twentieth century as ways of helping students to organize their thoughts (as a sort of pre-writing exercise). For example, a student is asked, "What were the causes of the French Revolution?" The student places the question in the middle of a sheet of paper. Branching off of this, the student jots down her ideas, such as "poor harvests," "unfairness of the Old Regime," etc. Branching off of these are more of the student's thoughts, such as "the nobles paid no taxes" branching from "unfairness of the Old Regime."
Why : Positive effects on higher order knowledge but not on facts (Robinson & Kiewra, 1995); Quiz scores higher using partially complete GO (Robinson et al., 2006). In addition, GOs have been known to help:
· relieve learner boredom
· enhances recall
· provide motivation
· create interest
· clarify information
· assist in organizing thoughts
· promote understanding
How : Advanced organizers, Venn diagrams , concept /spider/story maps, flowcharts , hierarchies , etc.
1. Provide completed GO to students (Learn by viewing)
2. Students construct their own GO (Learn by doing)
3. Students finalize partially complete GO (scaffolding)
- << Previous: Principles
- Next: UDL Principle: Action & Expression >>
- Last Updated: Feb 6, 2024 1:40 PM
- URL: https://mtsac.libguides.com/udl
Initial Thoughts
Perspectives & resources, do these learning experiences sound familiar do you think they are effective (opinion question: no resources), how can educators design instruction that engages and challenges all students, page 1: universal design for learning.
- Page 2: Addressing Barriers
- Page 3: UDL Principles
How can educators identify and address potential barriers when designing instruction?
- Page 4: Goals
- Page 5: Assessments
- Page 6: Methods
- Page 7: Materials
- Page 8: Designing with UDL
- Page 9: References & Additional Resources
- Page 10: Credits

Universal Design for Learning
A framework that facilitates the use of flexible options when designing instruction to promote student engagement, present content to learners, and allow students to demonstrate their learning. This framework enables educators to address learner variability and promote learner agency.
- Universal : UDL is an approach for designing instruction for all students
- Design : UDL is incorporated from the start, as instruction is being planned
- Learning : UDL is based on a deep understanding of how humans learn
Learner Variability
For your information.
Anticipating learner variability is not the same as grouping students into categories such as “students with disabilities,” “multilingual learners,” or “gifted students.” Rather, educators who understand variability recognize that every student brings a unique constellation of abilities and experiences to their learning. Variability is the rule, not the exception.
The primary purpose of UDL is to design learning experiences that reach every student. We know that every student can learn, but not every student learns in the same way. People vary in how they engage with learning, how they make meaning of what they learn, and how they express their learning. In the UDL framework, we refer to this as learner variability . For instance, students have diverse personal identities and life experiences. They bring varied interests and background knowledge to the classroom. In addition, educators should expect students to differ in the languages they speak, the cultures they represent, and the patterns of strengths and challenges they display.
learner variability
The natural differences among learners that affect how they engage with learning, how they make meaning of what they learn, and how they express their learning.
Because of the natural variability among learners, classroom instruction that assumes all students learn in the same way simply is not effective. There is no such thing as a “one-size-fits-all” lesson. And yet, it is also not practical for educators to create an individualized lesson for every student, every day. By using UDL, educators can address this challenge by proactively designing learning experiences that are flexible enough to reach all learners.
Research Shows
UDL is based on research from the fields of neuroscience, cognitive psychology, and the learning sciences. This research demonstrates:
- Due to unique combinations of genetic factors and individual experiences, each human brain is as unique as a fingerprint. (Finn et al., 2015; Valizadeh et al., 2018)
- The human brain grows and changes in response to learning and experience, not just during childhood but throughout the lifespan. (Fuchs & Flügge, 2014; Kolb et al., 2017)
- Among students with varied needs, UDL-based instruction can increase engagement as well as academic and social outcomes. (Ok et al., 2017)
Learner Agency
“Learning to learn” is a survival skill in the modern world. Many students today will work in jobs that do not yet exist, using technologies that have not yet been developed. Although there is no comprehensive body of academic knowledge that can fully prepare today’s students for an ever-changing world, a deep knowledge of learning and of oneself as a learner is strong preparation for life. The following handout provides more information about how to build learner agency.
Top 5 UDL Tips for Fostering Expert Learners
In addition to addressing the needs of all students, the use of UDL also helps build students’ learner agency —that is, their capacity to take ownership of their own learning and to make decisions about their learning experiences. Educators can use UDL to design learning experiences that promote and honor the agency of every learner. In doing so, these educators help students master the art of learning itself, becoming expert learners . Expert learners are purposeful and motivated, resourceful and knowledgeable, and strategic and goal-directed. With guidance and support, every learner can become an expert learner. Students develop expertise in how to learn well by reflecting on their learning experiences, the decisions they have made, and the feedback they have received from educators over time. Expert learners tend to:
learner agency
The power a learner has to direct and make decisions about their own learning.
expert learners
Learners who are purposeful and motivated, resourceful and knowledgeable, and strategic and goal-directed.
- Recognize their own strengths and weaknesses
- Feel motivated by the act of learning itself
- Know how to set learning goals for themselves
- Know how to sustain effort and demonstrate resilience
- Make connections to their prior learning
- Recognize which tools and resources will help them learn new content
- Know how to transform new information into meaningful and usable knowledge
- Use cognitive and metacognitive strategies
- Monitor their own progress
cognitive strategies
Any of a number of strategies used during content instruction to help students focus their attention on relevant information and solve a problem or complete a task.
metacognitive strategies
Any of a number of strategies that enable students to become aware of and understand their own thinking and how to transfer their learning to new contexts.
In these interviews, David Rose and Lindsay Jones expand upon the benefits of UDL. Then, Susan Shapiro discusses the priorities of the UDL framework.

David Rose, EdD Co-founder; Chief Scientist, Cognition & Learning CAST
(time: 1:21)
View Transcript

Lindsay E. Jones, JD Chief Executive Officer CAST
(time: 2:01)
/wp-content/uploads/module_media/udl_media/audio/UDL_p01_jones.mp3

Susan Shapiro, MEd UDL Implementation Specialist/ Professional Learning CAST
(time:1:53)
/wp-content/uploads/module_media/udl_media/audio/UDL_p01_shapiro.mp3
Transcript: David Rose, EdD
The benefits of Universal Design for Learning are higher achievement across the full spectrum of students. Sometimes people think that Universal Design for Learning is primarily for students with disabilities or English language learners, students who are struggling in the classroom. But when Universal Design for Learning is done well, it actually provides just the right challenge and just the right support for students throughout the classroom. One of its most important ideas is that students are by their very nature very diverse and that diversity is a good thing. UDL is not focused on how do we reduce or eliminate diversity, but how do we make many ways that many children can succeed. Not by making them more the same but by making them more themselves. The benefit of UDL for students is that there are many ways to succeed, and the fact that there are many ways to succeed means that students can be engaged, can make rapid progress, and feel like competent learners. The real goal is that by the end of their schooling, they’ll be expert learners.
Transcript: Lindsay E. Jones, JD
UDL is an approach. It’s a framework. It’s based on research in neuroscience about how our brains learn. And it helps educators intentionally design learning experiences and learning environments so they’re accessible, they’re available, and they honor student agency. They empower students to understand how they learn.
UDL benefits students and teachers in some really important ways. When students are included in classrooms, specifically students with disabilities, but also students with a range of issues who we typically think of as at the margins of our education system, there are great benefits for all of those students. And I spent a long time pushing for policies, along with the whole community, to make sure that our system could be designed to include students. But that means that we have to change the design of what teachers are able to do, what their environments are structured like, how we’re supporting them, so they can support all those students in the classroom. Universal Design for Learning, it’s a framework. It helps them design their environments so they can reach all those students in the classroom. And we know that that’s why teachers get into teaching—to reach students and to help them grow. So I think it helps teachers because, currently, we have a system where they’ve got a classroom full of students that they have to teach, and those students have a range of needs. UDL can help teachers design the learning environment and the learning experiences to maximize that for all of those students. And so, then the benefit for students is clear. They can actually access the learning. There aren’t barriers to what they can achieve in the classroom. It’s the next step of, “How do we create supportive structures and environments in schools to meet the promise of inclusion?”
Transcript: Susan Shapiro, MEd
The priorities for the UDL framework are really to support teachers’ thinking about how to design learning that is most likely to give all learners two things: access to the learning and agency as a learner. Access is defined broadly. So do the learning materials have the capacity to be perceived and understood by all learners? Are there ways of engaging in the lesson that give students options for how to become interested, how to sustain that effort, how to self-regulate? Are there opportunities in the design of the learning experience for learners to physically navigate the materials in a number of ways? Are there ways for the student to have options for expressing and communicating their thinking, their understanding, showing their learning in a variety of ways, a way that works for them? And also, are there ways for students to make decisions about how they use executive functions? The provision of options within a learning experience also really honors the inherent power that every learner brings to a learning experience. We might think about that as learner agency, that second piece of what we hope the use of the UDL framework can really do. So it’s not that the lesson design empowers students. It’s that learners come to learning with that power, and the lesson design honors that learner by giving them opportunities to make decisions about how to engage, which content to use, how to demonstrate their thinking and understanding. The UDL framework is designed to support teachers to help them design learning that gives every single student access and agency.
To learn more about UDL, how it is embedded in educational policy and legislation, and the future direction of UDL, we encourage you to listen to Lindsay Jones in this extended IRIS Interview.
- Universal Design for Learning (UDL): Overview and Future Direction
Recall from the Challenge that Mr. Hughes, Ms. Tong, and Mrs. Rios are all novices when it comes to UDL. As they learn more about the framework’s focus on learner variability, these educators reflect upon the range of students in their classrooms. Select all the ways that these educators can reasonably expect their learners to vary:
- Cultural background
- Language spoken at home
- Life experiences
- Background knowledge
- Strengths and challenges
Click here for feedback.
If you selected all of these options, you are correct! Learner variability exists in all of these areas and more. Mr. Hughes, Ms. Tong, and Mrs. Rios realize the learners who enter their classrooms every day are each as unique as their fingerprints. Clearly, it would be unreasonable to expect all their students to learn in exactly the same way.

Want to create or adapt books like this? Learn more about how Pressbooks supports open publishing practices.
Listen to this page:
Continue your work on the How Do You Teach? Checklist that you started earlier.
Complete the second section of the checklist to consider the ways you currently create a learning environment in which ideas and information are represented in multiple ways.
What does Multiple Means of Representation mean?
Multiple means of representation is about providing learners various ways to access and engage with course materials and information. In its simplest form, this could mean offering textbooks in audio or multimedia formats. This principle also refers to how students comprehend information in different forms, such as decoding syntax, vocabulary, notation, symbols, and disciplinary language. The goal is to support students in using multiple representations and developing fluency in traversing across them. Offering flexibility in presenting information also acknowledges differences in how learners comprehend and perceive information. For example, students with visual impairment may find print materials inaccessible, and students with diverse language, cultural backgrounds, and access needs may encounter barriers to information when educa tor s assume common backgrounds. In a learning environment that applies this principle, material and content are presented in a variety of ways at the outset.
The principle also includes pedagogical approaches to a topic or concept. An educa tor could decide to give a concept overview (lecture) followed by an example and an application of the concept through an in-class exercise. Other examples of approaches include statistics, case studies, and expert opinion. If one approach is ineffective, a different approach may work better.
USask Lens:
“I understand memorization and retaining concepts specifically is a really large aspect of learning, but to integrate a concept really fully you have to be able to connect it to other ideas. I would like to see more of an emphasis on making sure that the connections between different units in course material are presented really clearly to students, because that provides a really good line for them to start drawing their own connections and contribute to their own retention and learning over the course.”
-Student testimonial from the Wellness Strategy Report
Utilizing multiple means of representation is one way to ensure that “connections between different units … are presented really clearly to students”. Multiple means of representation provide all students with the opportunity to access, engage, and make sense of concepts.
The following short video from the Southern Illinois Professional Development Center offers an overview of this UDL principle.
What might “Multiple Means of Representation” look like in the classroom?
This table provides some examples for implementing multiple means of representation in a postsecondary classroom. Categories are listed on the left, with ideas for implementation on the right.
| Accessible course materials | |
| Multimodal sources of information | |
| Pedagogical approaches | |
| Student-created materials | |
| Comprehension and key concepts | |
| Check for understanding |
Web Resources
For more resources on how to provide multiple means of representation, see the guidelines and checkpoints from CAST at: Principle: Provide multiple means of Representation
Reflection: One Small Step
What UDL strategies would you like to try when designing (or redesigning) your next course?
Use the following questions for considering this principle in more depth as it might apply to your course (and remember – start with just one small step!).
Questions for Considering Multiple Means of Representation:
- How can you ensure your course materials are accessible to as many students as possible?
- How might you present main course concepts in more than one format?
- Does your course offer opportunities to encourage student agency?
- What learning activities could emphasize comprehension of key concepts?
- How might you informally gauge student understanding of course concepts?
Universal Design for Learning: One Small Step Copyright © 2022 by Sara Dzaman; Derek Fenlon; Julie Maier; and Toni Marchione is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License , except where otherwise noted.
Share This Book

- Accessibility
- Best Practices
- Report an Accessibility Concern

Creating Universal PowerPoint Content
Slide layout and structure.
- Use standard pre-defined slide layouts
- Start with a blank presentation and build slides using the Outline view
- Ensure that all slides have unique titles
- Use slide transitions cautiously, if at all
- Ensure that the reading order of each slide is logical
- Create clearly written, easy to read content
- Ensure sufficient contrast between the text and background
- Use real text rather than text within graphics ; embedded elements are unreadable by a screen reader
- Select basic, simple, easily to read fonts ; avoid fancy fonts
- Use a limited number of fonts (3 maximum)
- Avoid small font sizes ; use more than one slide if/when necessary for readability
- Limit the use of font variations such as bold, italics, and all capital letters
- Avoid large blocks of italic, capitalized, underlined text
- Do not rely only on the appearance of the font (color, shape, font variation, placement, etc.) to organize text or convey meaning
- Avoid moving, blinking, auto-refreshing text
- Add structure by using the styles/themes provided within the software application in the correct order, i.e. H1 for initial heading, H2 for secondary heading
- Make links understandable out of context (e.g. if read alone)
- Do not use the words “click here” or “more” for a link
- Use meaningful hyperlink text that provides a clear description of the link destination rather than the URL
- Add display text and ScreenTips to hyperlinks
- Avoid using a large number of links within a page (less than 10)
- Format links using the style chosen
Graphics and Images
(text boxes, pictures, clip art, shapes, SmartArt, groups, embedded objects, video, audio)
- Avoid using Text Boxes as they appear as graphic elements and may not be accessible
- Only use images if they are critical to communicate or support meaning
- Create simplified, easy to understand titles to describe an image
- Draft textual descriptions that explain the layout and other details of the image such as makeup, structure, and significance; include any words that may be part of the image
- Adding a caption below the image will help all users understand the purpose of the image
- Avoid animated images
- Do not add graphics that distract from the content
Tables and Charts
- Tables, charts, and graphs should be added using the appropriate slide layout or by selecting the item from the Insert menu
- Limit use of tables to the presentation of data; do not use for slide layout
- Do not include large tables or provide a detailed description for understanding the table content
- Ensure data in tables reads from left to right
- Create clear column headings that provide context and assist with navigation
- Use simple table structure where data is predictable and easy to navigate; do not use nested tables, or merged or split cells inside of data tables
- Avoid using blank cells for formatting; delete unnecessary blank cells or, if your table is used specifically to layout content, clear all table styles
Audio and Video
- Include alt text to identify media
- Include an area at the bottom of each slide for text captions; captions must be synchronized with audio
- Include closed captions and transcripts for video
- UDL & Accessibility Checklist
- Best Practices Resources
Additional Resources
How to Guides
- Creating accessible PowerPoint presentations
- M ake your PowerPoint presentations accessible
- PowerPoint accessibility
- Alternative (alt) text
- Guidelines for describing STEM images
- Check the design and accessibility of your PowerPoint presentation (upload .pptx file)
- Reviews / Why join our community?
- For companies
- Frequently asked questions
Universal Design
What is universal design.
Universal design is an approach for designers to make products and services accessible and usable for the largest possible audience without the need for adaptation or specialized design. Designers use its seven principles to create a solution that can cater to as many users as possible.
UX content strategist, architect and consultant Katrin Suetterlin explains the philosophy behind universal design in this video.
- Transcript loading…
Why Does Universal Design Matter?
Universal UX design is rooted in 1970s’ architecture. Ron Mace, who coined the term “universal design,” advocated for the design of environments that all individuals can access, regardless of their abilities. A group at The Center for Universal Design at North Carolina State University developed the concept further in 1997.
Universal design is closely related to accessibility. The belief that accessibility and usability go hand in hand is the foundation of universal design. Flexibility, adaptability, and simplicity are vital parts of it. As a designer, you can stretch these to the greatest extent in products or services everyone should be able to access and use. The question of the users’ ability and background shouldn’t matter.

An example of Universal Design in architecture. Note how the diagonally-cut gradient of the ramp affords a gentle slope for wheelchair users and anyone else who may need it, such as someone with a suitcase on wheels.
© Spire Digital, Fair Use
Universal Design, Inclusive Design, and Design for All: What’s the Difference?
Universal design, inclusive design, and design for all share common ground. Universal design and inclusive design are often confused. In universal design, you create a single solution to accommodate a wide range of users, including many factors to satisfy the most users possible. Additionally, you incorporate insights about the users’ physical and cognitive abilities, age, gender, race, and ethnicity into the design of one experience. This will be a product or service that they all can access, use and enjoy.
In design for all, you build accessible features into your design from early in the design process. It’s an approach that considers the needs of all users and allows for variations of one design so as to reach them all. By including users with disabilities early on, you ensure you consider their needs and cater to them in full, rather than revisit them later with adjustments to your initial release.
On the other hand, inclusive design goes further. In inclusive design, you go the extra mile to target the needs and experiences of groups that “mainstream” design often marginalizes or excludes. When you set out to create an inclusive design, you especially account for the diverse perspectives and backgrounds of your users. In your design process, you include users from different ethnicities, genders, and/or with cultural differences, varying language abilities and preferences, and more. Inclusive design results in products and services that all users find accessible, usable, culturally sensitive, and welcoming. However, you may provide multiple design solutions — not just one —per project to cater to different user groups.
The 7 Principles of Universal Design and How to Apply Them
The seven principles of Universal Design.
© Interaction Design Foundation, CC BY-SA 4.0
Equitable Use: Design products and services that people of all ages, sizes, and abilities can use.

Bluetooth’s homepage has an option to select the language (world icon, top right). The equitable use is that users can enjoy the experience on the site even if they do not speak English.
© Bluetooth, Fair Use
Flexibility in Use: Design products and services that users can use in multiple ways to accommodate different user preferences and abilities.

Evernote’s homepage offers flexibility in use via options to select. Users can approach Evernote in different contexts, for personal projects or for professional, team-based ones.
© Evernote, Fair Use
Simple and Intuitive Use: Design products and services with an intuitive interface that users find easy to understand and use.

Uber’s ultra-easy Ride section offers users the quick convenience of pickup location and destination.
© Uber, Fair Use
Perceptible Information: Design products and services with clear communication to ensure users have the information they need to use the product successfully.

Trello clearly informs users what to do to get started.
© Trello, Fair Use
5. Tolerance for Error: Design products and services with built-in safeguards. Help prevent users from making mistakes or encountering unexpected results.

Google’s Gmail offers an Undo feature; for a few seconds, users can recall messages.
© Google, Fair Use
In this video, Senior UX consultant Vitaly Friedman shares tips on how to minimize errors by maximizing clarity.
Low Physical Effort: Design products and services that demand minimal physical effort to use.

Google Docs offers Keyboard shortcuts for users to work with Google Sheets more efficiently.
Size and Space for Approach and Use: Design products and services with enough size, space, reach range, or manipulation area for a variety of user needs and abilities.

WordPress’s homepage offers users generous amounts of space to access desired dropdowns (at the top of the webpage).
© WordPress, Fair Use
Pros and Cons of Universal Design
Like any design approach, universal design has its pros and cons:
Advantages of Universal Design
Increased Accessibility: Products and services become accessible to an extremely wide range of users. These include people with disabilities, but also others who can enjoy your design’s benefits—for example, video subtitles help hard-of-hearing users as well as viewers whose first language isn’t English or users in noisy environments.
Broader User Base: Universal design can expand the potential user base and reach a larger audience. That’s because it considers such diverse user needs.
Improved User Experience: Universal design principles promote usability, simplicity, and flexibility. The result is a better overall user experience for all users.
Legal Compliance: As universal design follows accessibility standards and guidelines, your design can comply with legal requirements.
Future-Proofing: You design with flexibility and adaptability in mind. So, your design will be able to meet evolving user needs and technological advancements.

Google’s iconic website is an example of universal functionality that accommodates an extremely wide user base with such customizable options as Dark Mode. It can suit users who prefer it because it may be easier on the eye for them, or “just because” (it’s more to their taste).
Challenges of Universal Design
Design Complexity: It can be hard to design for a broad range of users in a single design. It also may call for more effort and resources to maintain it.
Balancing Trade-Offs: Universal design often involves trade-offs between catering to different user needs. That can be a delicate balance to achieve. One risk can be a one-size-fits-all product that may be difficult to market to people.
Education and Awareness: You need to teach designers and stakeholders about the principles and benefits of universal design.
Testing and Validation: You may need to do extensive user testing. This may be more than the usual to identify potential usability issues and validate a truly universal design.
How to Start with Universal Design

6 steps to start with Universal Design
Here are steps you can follow to build the Universal Design principles into your designs:
Conduct User Research
Include semi-structured interviews and usability testing in your in-depth UX research. Be sure to involve individuals from different backgrounds, abilities, and cultures. That way, you’ll gain deep insights into their diverse needs and experiences. With a comprehensive understanding of these user needs, you can start to build towards your design. You’ll be able to accommodate a broad range of experience, knowledge, language, and skills.
Define Inclusive Personas
Create personas that represent as diverse a range of users as possible. Consider factors such as age, ability, gender, race, ethnicity, and language preferences. Make sure your personas reflect an extremely wide user base. You should be able to empathize with different user perspectives and design accordingly with them.
Prioritize Accessibility
Follow the Web Content Accessibility Guidelines (WCAG) to make sure your design is up to standard. For example:
Provide alt text for multimedia content.
Ensure assistive technologies can use your design.
Ensure proper color contrast.
Use clear and concise language to communicate necessary information.
Design for keyboard accessibility.
Accessibility is also about the contexts of use. Users of all ability levels will face challenges in certain environments. These could be busy, highly distracting, or even potentially dangerous situations. For example, consider a car navigation app. How much information should you include in your interface? It should be appropriate to communicate effectively, and safely. So, keep in mind your users’ concentration level, fatigue, and other factors.
Design for Flexibility and Adaptability
Flexibility and adaptability are fundamental universal design principles. So, aim to create an interface that accommodates different user preferences and abilities. These can include features such as adjustable font sizes, customizable color themes, and multiple navigation options. This is where those UX design principles and design patterns come in. So, create handy features, nice-to-haves, and redundant ways of achieving goals. Make sure you do it effectively to the users, though, so that these are obvious. When you provide flexibility and high discoverability, you empower your users. They’ll be able to personalize their experiences based on their unique needs.
Test with Diverse User Groups
Test your design with individuals with different abilities, cultural backgrounds, and perspectives. That way, you can gather valuable feedback and identify potential usability issues. For example, does your design communicate necessary information effectively? Does it prevent accidental or unintended actions? What skills or current concentration do users need? Do users who find your design difficult share common characteristics? (For example, do they not speak English as a first language?) Does your design account for potential hazards and adverse conditions, which some users may find themselves in? Can they achieve their goals with a minimum of fatigue? Does your design minimize hazards? You can then use this feedback to refine and improve things until the design is easy to use for everyone .
Iterate and Improve
Universal design is an iterative process. So, continuously gather feedback, evaluate your design’s effectiveness, and make improvements based on user insights. Keep a user-centered approach and be open to feedback. That way, you can create more inclusive and user-friendly experiences over time.
Tips and Best Practices to Implement Universal Design
Prioritize Clear and Concise Communication
Use plain and concise language. Information needs to be easily understandable for all users. Avoid jargon, complex terminology, and ambiguous instructions. Provide clear and concise labels, headings, and instructions to guide users through the interface.
Collaborate with Accessibility Experts
Work closely with accessibility experts and consultants. They can ensure that your designs meet accessibility standards and guidelines. They can also provide valuable insights and guidance throughout the design process.
Educate and Advocate for Universal Design
Promote the importance of universal design within your organization and industry. Teach stakeholders, colleagues, and clients about the benefits and principles of universal design. You can drive positive change and create a more inclusive design culture with universal design.
Remember, you’ll need continuous iteration, user feedback, collaboration and more to make a truly effective universal design. But it’s worth it. As technology continues to evolve, the need for universal design will only grow. What’s more, the continued rise of voice interfaces, augmented reality, and virtual reality presents new opportunities—and challenges—for creating universally appealing experiences.
Learn More about Universal Design
Watch the How to Design for Neurodiversity: Inclusive Content and UX Master Class webinar by UX Content Strategist, Architect and Consultant Katrin Suetterlin.
Read our piece, Learn to Create Accessible Websites with Universal Design .
Watch Vitaly Friedman’s Master Class webinar on Complex UI Design: Practical Techniques .
Explore more of the Universal Design vs. Inclusive Design aspect in this insightful article by Genís Frigola Universal design, inclusive design, and equity-focused design .
Find further insights in this thought-provoking piece, What is the Difference Between Universal Design, Inclusive Design, and Equity-Focused Design? by Tarun Bhasin.
Answer a Short Quiz to Earn a Gift
What does the principle of "Equitable Use" in Universal Design emphasize?
- Products must be accessible and usable by people of all abilities.
- Products should require minimal physical effort from users.
- The aesthetics of products should appeal to all users.
What is the primary goal of Universal Design?
- To increase the luxury appeal of products
- To make products accessible and usable by as many people as possible
- To reduce the cost of product development
How does Universal Design differ from Inclusive Design?
- Inclusive Design does not consider physical disabilities.
- Universal Design aims for one solution that works for everyone.
- Universal Design focuses exclusively on technological products.
Which approach is essential to implement Universal Design?
- Conduct extensive user research including people with diverse abilities.
- Design for the average user's needs and only use quantitative research.
- Focus only on digital product accessibility.
What is a common challenge in Universal Design?
- To balance different user needs in one design
- To guarantee designs meet aesthetic standards
- To speed up the design process
Better luck next time!
Do you want to improve your UX / UI Design skills? Join us now
Congratulations! You did amazing
You earned your gift with a perfect score! Let us send it to you.
Check Your Inbox
We’ve emailed your gift to [email protected] .
Literature on Universal Design
Here’s the entire UX literature on Universal Design by the Interaction Design Foundation, collated in one place:
Learn more about Universal Design
Take a deep dive into Universal Design with our course Accessibility: How to Design for All .
Good accessibility is crucial to making your website or app a success. Not only is designing for accessibility required by law in many countries— if you fail to consider accessibility, you are excluding millions of people from using your product. The UN estimates that more than 1 billion people around the world live with some form of disability and as populations age over the coming years, that number is expected to rise rapidly. Add to that the 10 percent of people who suffer from color blindness, and you start to get an idea of why accessibility is so important—not just for moral and legal reasons, but also so that your products can reach their full potential. You need to design for accessibility!
So… what is a proven and pain-free way to well-executed accessibility? If you’ve ever tried to optimize your site or app for accessibility, you’ll know it can be a complex and intimidating task… and it can therefore be very tempting to leave it until last or, worse still, avoid it altogether. By understanding that accessibility is about more than just optimizing your code, you’ll find you can build it into your design process. This will ensure you are taking a disability advocacy approach, and keeping the focus on your users throughout the development process .
This course will help you achieve exactly that— from handling images to getting the most out of ARIA markup, you ’ll learn how to approach accessibility from all angles. You’ll gain practical, hands-on skills that’ll enable you to assess and optimize for common accessibility issues , as well as show you how to place an emphasis on the quality of the user experience by avoiding classic mistakes. What ’ s more, you’ll also come away with the knowledge to conduct effective accessibility testing through working with users with disabilities.
The course includes interviews with an accessibility specialist and blind user, as well as multiple real-world examples of websites and apps where you can demonstrate your skills through analysis and accessibility tests. Not only will this give you a more practical view of accessibility, but you’ll also be able to optimize your websites and mobile apps in an expert manner—avoiding key mistakes that are commonly made when designing for accessibility.
You will be taught by Frank Spillers, CEO of the award-winning UX firm Experience Dynamics, and will be able to leverage his experience from two decades of working with accessibility. Given that, you will be able to learn from, and avoid, the mistakes he’s come across, and apply the best practices he’s developed over time in order to truly make your accessibility efforts shine. Upon completing the course, you will have the skills required to adhere to accessibility guidelines while growing your awareness of accessibility, and ensuring your organization’s maturity grows alongside your own.
All open-source articles on Universal Design
Learn to create accessible websites with the principles of universal design.

- 3 years ago
3 Reasons Why Accessible Design Is Good for All

Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this page , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share Knowledge, Get Respect!
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this page.
New to UX Design? We’re Giving You a Free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
The 7 Principles
Where did it all begin.
- Principle 1
- Principle 2
- Principle 3
- Principle 4
- Principle 5
- Principle 6
- Principle 7
The 7 Principles of Universal Design were developed in 1997 by a working group of architects, product designers, engineers and environmental design researchers, led by the late Ronald Mace in the North Carolina State University (NCSU). The purpose of the Principles is to guide the design of environments, products and communications. According to the Center for Universal Design in NCSU, the Principles "may be applied to evaluate existing designs, guide the design process and educate both designers and consumers about the characteristics of more usable products and environments."
Principle 1: Equitable Use
The design is useful and marketable to people with diverse abilities.
Principle 1 Guidelines
The following guidelines underpin Principle 1:
- 1a. Provide the same means of use for all users: identical whenever possible; equivalent when not.
- 1b. Avoid segregating or stigmatizing any users.
- 1c. Provisions for privacy, security, and safety should be equally available to all users.
- 1d. Make the design appealing to all users.
Principle 2: Flexibility in Use
The design accommodates a wide range of individual preferences and abilities.
Principle 2 Guidelines
The following guidelines underpin Principle 2:
- 2a. Provide choice in methods of use.
- 2b. Accommodate right- or left-handed access and use.
- 2c. Facilitate the user's accuracy and precision.
- 2d. Provide adaptability to the user's pace.
Principle 3: Simple and Intuitive Use
Use of the design is easy to understand, regardless of the user's experience, knowledge, language skills, or current concentration level.
Principle 3 Guidelines
The following guidelines underpin Principle 3:
- 3a. Eliminate unnecessary complexity.
- 3b. Be consistent with user expectations and intuition.
- 3c. Accommodate a wide range of literacy and language skills.
- 3d. Arrange information consistent with its importance.
- 3e. Provide effective prompting and feedback during and after task completion.
Principle 4: Perceptible Information
The design communicates necessary information effectively to the user, regardless of ambient conditions or the user's sensory abilities.
Principle 4 Guidelines
The following guidelines underpin Principle 4:
- 4a. Use different modes (pictorial, verbal, tactile) for redundant presentation of essential information.
- 4b. Provide adequate contrast between essential information and its surroundings.
- 4c. Maximize "legibility" of essential information.
- 4d. Differentiate elements in ways that can be described (i.e., make it easy to give instructions or directions).
- 4e. Provide compatibility with a variety of techniques or devices used by people with sensory limitations.
Principle 5: Tolerance for Error
The design minimizes hazards and the adverse consequences of accidental or unintended actions.
Principle 5 Guidelines
The following guidelines underpin Principle 5:
- 5a. Arrange elements to minimize hazards and errors: most used elements, most accessible; hazardous elements eliminated, isolated, or shielded.
- 5b. Provide warnings of hazards and errors.
- 5c. Provide fail safe features.
- 5d. Discourage unconscious action in tasks that require vigilance.
Principle 6: Low Physical Effort
The design can be used efficiently and comfortably and with a minimum of fatigue.
Principle 6 Guidelines
The following guidelines underpin Principle 6:
- 6a. Allow user to maintain a neutral body position.
- 6b. Use reasonable operating forces.
- 6c. Minimize repetitive actions.
- 6d. Minimize sustained physical effort.
Principle 7: Size and Space for Approach and Use
Appropriate size and space is provided for approach, reach, manipulation, and use regardless of user's body size, posture, or mobility.
Principle 7 Guidelines
The following guidelines underpin Principle 7:
- 7a. Provide a clear line of sight to important elements for any seated or standing user.
- 7b. Make reach to all components comfortable for any seated or standing user.
- 7c. Accommodate variations in hand and grip size.
- 7d. Provide adequate space for the use of assistive devices or personal assistance.
Universal Design of Instruction (UDI): Definition, Principles, Guidelines, and Examples
Precollege and college students come from a variety of ethnic and racial backgrounds. For some, English is not their first language. Also represented in most classes are students with a diversity of ages and learning preferences, including visual and auditory. In addition, increasing numbers of students with disabilities are included in regular precollege and postsecondary courses. Their disabilities include those that are related to sight, hearing, mobility, learning, social interactions, and health. Students are in school to learn and instructors share this goal. How can educators design instruction to maximize the learning of all students? Universal design of instruction(UDI) can provide a framework for inclusive teaching and learning materials and pedagogy. You can apply this body of knowledge to create courses that ensure lectures, discussions, visual aids, videos, printed materials, labs, and fieldwork are accessible to, usable by, and inclusive of all students.
Universal Design
Designing any product or environment involves the consideration of many factors, including aesthetics, engineering options, environmental issues, industry standards, safety concerns, and cost. Often, products and environments are designed for the average user. In contrast, UD is defined by Romane and Center for Universal Design ( CUD ) at North Carolina State University as “the design of products and environments to be usable by all people, to the greatest extent possible, without the need for adaptation or specialized design”. When designers apply UD principles, their products and environments meet the needs of potential users with diverse characteristics that include disabilities.
Making a product or environment accessible to people with disabilities often benefits others. For example, sidewalk curb cuts, designed to make sidewalks and streets accessible to those using wheelchairs, are today often used by kids on skateboards, parents with baby strollers, and delivery staff with rolling carts. When television displays in noisy areas of airports and restaurants are captioned, they are more accessible to people who are deaf and everyone else.

UDI Definition, Principles and Guidelines
A definition that can be used for the applications to teaching and learning (i.e. UDI), modified from the basic definition of UD, is the design of teaching and learning products and environments to be usable by all people, to the greatest extent possible, without the need for adaptation or specialized design.
At Center for Universal Design (CUD), at North Carolina State University, a group of architects, product designers, engineers, and environmental design researchers established seven principles of UD to provide guidance in the design of all products and environments. CUD’s principles of UD are listed below. They are followed by an example and application to instruction.
Equitable use . The design is useful and marketable to people with diverse abilities. Example: A professor’s website is designed so that it is accessible to everyone, including students who are blind and using text-to-speech software.
Flexibility in use . The design accommodates a wide range of individual preferences and abilities. Example: A museum that allows visitors to choose to read or listen to a description of the contents of display cases.
- Simple and intuitive use . Use of the design is easy to understand, regardless of the user’s experience, knowledge, language skills, or current concentration level. Example: Control buttons on science equipment are labeled with text and symbols that are easy to understand.
Perceptible information . The design communicates necessary information effectively to the user, regardless of ambient conditions or the user’s sensory abilities. Example: A video presentation projected in a course includes captions and audio description.
Tolerance for error . The design minimizes hazards and the adverse consequences of accidental or unintended actions. Example: Educational software provides guidance and background information when the student makes an inappropriate response.
Low physical effort . The design can be used efficiently, comfortably, and with a minimum of fatigue. Example: Doors to a lecture hall open automatically for everyone.
Size and space for approach and use . Appropriate size and space is provided for approach, reach, manipulation, and use regardless of the user’s body size, posture, or mobility. Example: A flexible science lab work area has adequate workspace for students who are left- or right-handed and for those who need to work from a standing or seated position.
A related, but more specific application, Universal Design for Learning (UDL), provides specific guidance for designing curricula that enables all individuals to gain knowledge, skills, and enthusiasm for learning. UDL provides rich supports for learning and reduces barriers to the curriculum while maintaining high achievement standards for all. UDL guidelines, developed by Center for Applied Special Techonology (CAST), promote the development of curriculum that includes:
- multiple means of representation,
- multiple means of action and expression, and
- multiple means of engagement.
The Web Content Accessibility Guidelines (WCAG)4 can be used to ensure that IT used for instructional practice is accessible and usable for students with disabilities. They are supported by a foundation of four principles, resulting in IT that is
- perceivable,
- understandable, and
UDI embraces UD, UDL, WCAG principles and applies them to all aspects of instruction, including physical spaces, curriculum, pedagogy, and IT. UDI ensures that students have multiple ways to learn, engage and demonstrate what they have learned. UDI also ensures that each UDI practice is accessible, usable, and inclusive.
UDI Examples

To apply UDI, instructors should consider the potential variation in individual skills, learning styles and preferences, age, gender, sexual orientation, culture, abilities, and disabilities as they select appropriate content and strategies for the delivery of instruction and then apply universal design to all course activities and resources.
The UD, UDL, and WCAG principles that underpin UDI can be applied to the overall design of instruction as well as to specific instructional materials, facilities, and strategies (such as lectures, classroom discussions, group work, web-based instruction, labs, field work, and demonstrations). Listed below are examples of UDI. They are organized under eight performance indicator categories, with a general

guideline for each. Numbers in brackets at the end of each examples refer to UD, UDL, and WCAG principles most relevant to the example.
- Class climate . Adopt practices that reflect high values with respect to diversity, equity, and inclusion. Example: Put a statement on your syllabus inviting students to meet with you to discuss disability-related accommodations and other special learning needs. [UD 1, UDL 2]
- Interaction . Encourage regular and effective interactions between students, employ multiple communication methods, and ensure that communication methods are accessible to all participants. Example: Assign group work for which learners must engage using a variety of skills and roles. [UD 1, 2, 4; UDL 3; WCAG]
- Physical environments and products . For outside instruction, ensure that facilities, activities, materials, and equipment are physically accessible to and usable by all students and that diverse potential student characteristics are addressed in safety considerations. Example: Develop safety procedures for all students, including those who are blind, deaf, or wheelchair users. [UD 3, 4, 6, 7]
- Delivery methods . Use multiple instructional methods that are accessible to all learners. Example: Use multiple modes to deliver content; when possible allow students to choose from multiple options for learning; and motivate and engage students—consider lectures, collaborative learning options, hands-on activities, Internet-based communications, educational software, field work, and so forth. [UD 2–4; UDL 1–3; WCAG]
- Information resources and technology . Ensure that course materials, notes, and other information resources are engaging, flexible, and accessible for all students. Example: Choose printed materials and prepare a syllabus early to allow students the option of beginning to read materials and work on assignments before the course begins. Allow adequate time to arrange for alternate formats, such as books in audio format. [UDL 1; WCAG]
- Feedback and assessment . Regularly assess students’ progress, provide specific feedback on a regular basis using multiple accessible methods and tools, and adjust instruction accordingly. Example: Allow students to turn in parts of large projects for feedback before the final project is due. [UD 5; UDL 2, 3]
- Accommodations . Plan for accommodations for students whose needs are not fully met by the instructional content and practices. Example: Know campus protocols for getting materials in alternate formats, rescheduling classroom locations, and arranging for other accommodations for students with disabilities. [UD 1, 2, 4, 6]
The last classification of UDI practices is important because employing UDI principles does not eliminate the need for specific accommodations for students with disabilities. For example, you may need to provide a sign language interpreter for a student who is deaf. However, applying UDI concepts in course planning ensures full access to the content for most students and minimizes the need for special accommodations. For example, designing web resources in accessible formats as they are developed means that no redevelopment is necessary if a blind student enrolls in the class.
UDI benefits students with disabilities but also benefits others. For example, captioning course videos, which provides access to deaf or hard of hearing students, is also a benefit to students for whom English is a second language, to some students with learning disabilities, and to those watching the tape in a noisy environment. Delivering content in redundant ways can improve instruction for students with a variety of learning styles and cultural backgrounds. Letting all students have access to your class notes and assignments on a website benefits students with disabilities and everyone else. Planning ahead saves time in the long run.

Consult the following resources for further information on UDI.
- Equal access: Universal design of instruction .
- Burgstahler, S. (Ed.). (2015). Universal Design in Higher Education: From Principles to Practice . Second edition. Boston: Harvard Education Press.
- Center for Applied Special Technology (CAST)
- The Center for Universal Design
- The Center for Universal Design in Education
- UDL on Campus
About DO-IT
DO-IT (Disabilities, Opportunities, Internetworking, and Technology) serves to increase the successful participation of individuals with disabilities in challenging academic programs and careers, such as those in science, engineering, mathematics, and technology. Primary funding for DO-IT is provided by the National Science Foundation, the State of Washington, and the U.S. Department of Education.
For further information, to be placed on the DO-IT mailing list, request materials in an alternate format, or to make comments or suggestions about DO-IT publications or web pages, contact:
DO-IT University of Washington Box 354842 Seattle, WA 98195-4842 [email protected] www.uw.edu/doit 206-685-DOIT (3648) (voice/TTY) 888-972-DOIT (3648) (toll free voice/TTY) 206-221-4171 (fax) 509-328-9331 (voice/TTY) Spokane
Founder and Director: Sheryl Burgstahler , Ph.D.
DO-IT Funding and Partners
Acknowledgment
The Center for Universal Design in Education as well as this publication were developed under grants from the U.S. Department of Education, #P333A020042, #P333A020044, and #P333A050064. However, the contents do not necessarily represent the policy of the U.S. Department of Education, and you should not assume endorsement by the federal government.
Copyright © 2020, 2015, 2012, 2010, 2008, 2005, 2001, Sheryl Burgstahler. Permission is granted to copy these materials for educational, noncommercial purposes provided the source is acknowledged.

IMAGES
VIDEO
COMMENTS
The UDL Guidelines are a tool used in the implementation of Universal Design for Learning, a framework developed by CAST to improve and optimize teaching and learning for all people based on scientific insights into how humans learn. The goal of UDL is learner agency that is purposeful & reflective, resourceful & authentic, strategic & action-oriented.
UDL Definition. Universal design for learning is a scientifically valid framework for guiding educational practice that. (a) provides flexibility in the ways information is presented, in the ways students respond or demonstrate knowledge and skills, and in the ways students are engaged; and. reduces barriers in instruction, provides appropriate ...
Universal Design for Learning (UDL) is a framework developed by CAST, an Understood founding partner. UDL guides the design of learning experiences to proactively meet the needs of all learners. ... • Allow students to show what they know through a variety of formats, such as a poster presentation or a graphic organizer. • Provide students ...
Universal Design for Learning. Universal design for learning (UDL) is a teaching approach that works to accommodate the needs and abilities of all learners and eliminates unnecessary hurdles in the learning process. This means developing a flexible learning environment in which information is presented in multiple ways, students engage in ...
e Recognition Networks are known as the "what" of learning. Educators who implement multiple. eans of representation into lesson design provide students withaccess to key voc. ulary necessary to unlock the meaning of disciplinary co. ent.control over the pace and process for accessing content.ways to understand abstract co.
Universal Design for Learning (UDL) is a teaching approach that works to accommodate the needs and abilities of all learners and eliminate unnecessary hurdles in the learning process. This means developing a flexible learning environment in which information is presented in multiple ways, students engage in learning in a variety of ways, and ...
Universal Design for Learning (UDL) is an approach to teaching and learning that gives all students equal opportunity to succeed. To understand what UDL is, it helps to understand what it's not. The word universalmay throw you off. It may sound like UDL is about finding one way to teach all students. But UDL actually takes the opposite approach.
Representation. Learners differ in the ways they perceive and make meaning of information. For example, those with sensory disabilities (e.g., blindness or deafness), learning disabilities (e.g., dyslexia), and those representing diverse or non-dominant cultures and/or languages all approach content differently.
The goal of Universal Design for Learning is to remove barriers to learning. Barriers to learning exist in a wide swath of the population at different times and in different environments. Barriers to learning can be physical and mental, social and medical. They impact everyone in the learning environment to some degree.
Universal design for learning (UDL) is a set of prin-ciples for designing curriculum that provides all indi-viduals with equal opportunities to learn. e- UDL is d signed to serve alllearners, regardless of ability, dis a- ... presentations, realia, manipulatives, and e-books. ...
Universal Design for Learning grew out of the larger Universal Design movement, which was oriented towards Architectural design thinking. Architect Ronald Mace-who in 1987 first coined the term "Universal Design"— challenged the approach of designing for the average user and provided a template for more accessible and usable products and environments for all users, not just those with ...
Universal Design for Learning (or UDL) is a way to "improve and optimize teaching and learning for all people based on scientific insights into how humans learn" (CAST, 2015). UDL considers the why, what and how of students' learning. One way to integrate universal design principles into your classroom is to provide learners with multiple ...
Universal Design for Learning (UDL) Created for a faculty inquiry group project on UDL. Overview; Principles. UDL Principle: Representation ; ... Proper design and presentation of information - the responsibility of any curriculum or instructional methodology - can provide the scaffolds necessary to ensure that all learners have access to ...
Universal Design for Learning (UDL) is a way of thinking about teaching and learning that helps give all students an equal opportunity to succeed. This approach offers flexibility in the ways students access material, engage with it and show what they know. Developing lesson plans this way helps all kids, but it may be especially helpful for kids with learning and attention issues.
Universal Design for Learning, or UDL, is a way of thinking about teaching and learning that addresses this fundamental question. Developed by CAST, UDL isn't a curriculum or an intervention but a framework that helps teachers design accessible, challenging learning experiences that work for all students. Think of UDL as a lens through which ...
What does Multiple Means of Representation mean? Multiple means of representation is about providing learners various ways to access and engage with course materials and information. In its simplest form, this could mean offering textbooks in audio or multimedia formats.
Creating Universal PowerPoint Content Slide Layout and Structure. Use standard pre-defined slide layouts Start with a blank presentation and build slides using the Outline view Ensure that all slides have unique titles Use slide transitions cautiously, if at all Ensure that the reading order of each slide is logical Text
According to the Center for Universal Design, UD is "the design of products and environments to be usable by all people, to the greatest extent possible, without the need for adaptation or specialized design."To narrow the scope, this definition can be modified. For example, to apply UD to teaching and learning activities, this basic definition can be modified to "the design of teaching and ...
Iterate and Improve. Universal design is an iterative process. So, continuously gather feedback, evaluate your design's effectiveness, and make improvements based on user insights. Keep a user-centered approach and be open to feedback. That way, you can create more inclusive and user-friendly experiences over time.
Principle 7 Guidelines. The following guidelines underpin Principle 7: 7a. Provide a clear line of sight to important elements for any seated or standing user. 7b. Make reach to all components comfortable for any seated or standing user. 7c. Accommodate variations in hand and grip size. 7d.
presentations that promote UD in a variety of environments. Listed below are some of DO‑IT's resources. ... Universal Design of Instruction: Definition, Principles, and Examples. Universal Design of Libraries Equal Access: Universal Design of Libraries.
Universal Design. Designing any product or environment involves the consideration of many factors, including aesthetics, engineering options, environmental issues, industry standards, safety concerns, and cost. Often, products and environments are designed for the average user. In contrast, UD is defined by Romane and Center for Universal ...
Free Google Slides theme, PowerPoint template, and Canva presentation template. Gear up your team with this versatile Universal Design for Learning Framework template, perfect for business professionals. Whether you're crafting a strategic plan or leading a training session, this illustrated, green-themed slideshow template is your go-to.
6. Clinical presentations of myocardial infarction. Onset of myocardial ischemia is the initial step in the development of MI and results from an imbalance between oxygen supply and demand. Myocardial ischemia in a clinical setting can most often be identified from the patient's history and from the ECG.