
Future of HealthTech Startups: Predictions for 202...


The Impact of Motion Design in UX: Enhancing User Experience
User experience (UX) design has evolved significantly in recent years, and one of the key elements contributing to this evolution is motion design. Motion design, also known as motion graphics or animation, refers to the use of dynamic, moving elements in digital interfaces to enhance user interactions and engagement. In this article, we’ll explore the profound impact of motion design on UX and how it has become an essential tool for designers in creating more intuitive and captivating digital experiences.
Table of Contents
Enhancing User Engagement
One of the primary roles of motion design in UX is to capture the user’s attention and keep them engaged. It evokes an emotional reaction. Motion allows us to retain as much information as
possible. Unlike static designs, motion graphics have the ability to guide users’ focus, create a sense of continuity, and maintain their interest. Motion design can also be used to tell
stories and help brands connect with their customers across different channels.
Whether it’s a subtle hover effect on a button, an eye-catching loading animation, or an interactive infographic, motion design can provide a visually stimulating and dynamic experience that keeps users coming back for more.
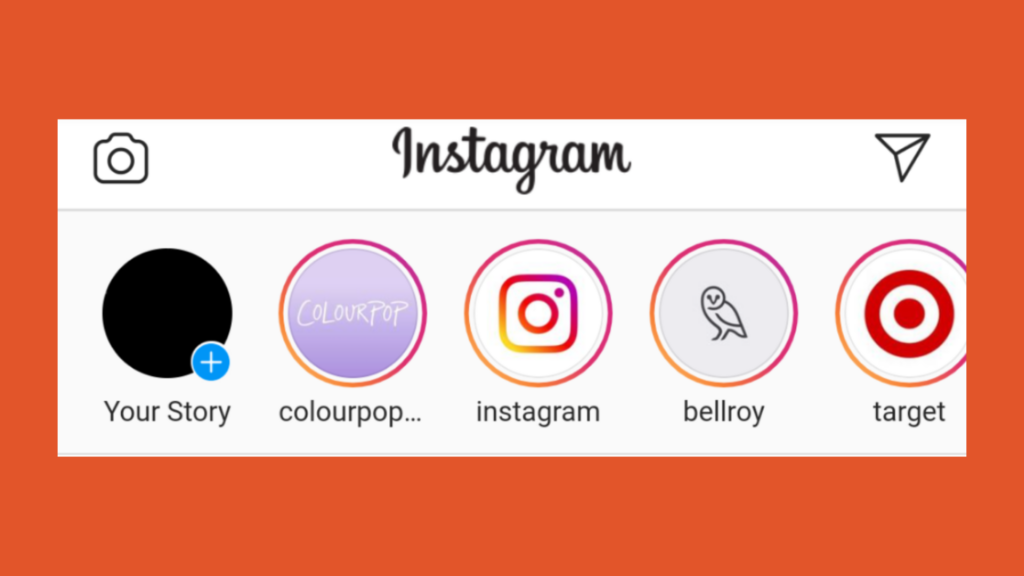
Example: Instagram Stories

Instagram’s Stories feature incorporates motion design by allowing users to share images and short videos that disappear after 24 hours. Users engage with Stories by tapping through a series of animated slides, creating an interactive and dynamic experience. The motion design in Stories keeps users engaged and coming back to the app to view updates from their network.
Improving Information Hierarchy
Motion design can also play a crucial role in improving the hierarchy of information in a user interface. Through animations, designers can emphasize essential elements, direct the user’s attention, and guide them through complex user flows. For instance, microinteractions such as a pulsating notification icon can effectively communicate the priority of a message or task, ensuring users never miss important updates.
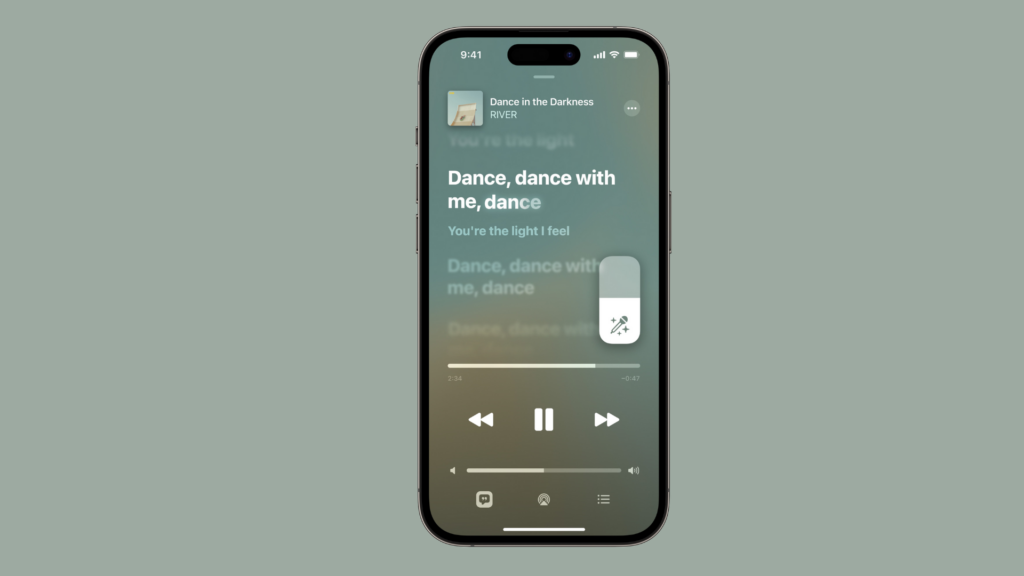
Example: Apple Music

Apple Music uses motion design to improve the information hierarchy of its app. For example, when users scroll through the app, the album covers animate to create a sense of depth and perspective. Additionally, the app uses animations to highlight important elements, such as the play button and the volume slider. These animations help users to quickly and easily find the information they need.
Transitions and Feedback
Smooth transitions and interactive feedback are vital components of a seamless user experience. Motion design helps bridge the gap between different screens or states in an application, making the transitions feel natural and intuitive. These animations offer users clear visual cues about what’s happening within the interface, reducing confusion and frustration. Whether it’s sliding menus, fading pop-ups, or animated button presses, motion design provides a more intuitive way for users to navigate a digital product.
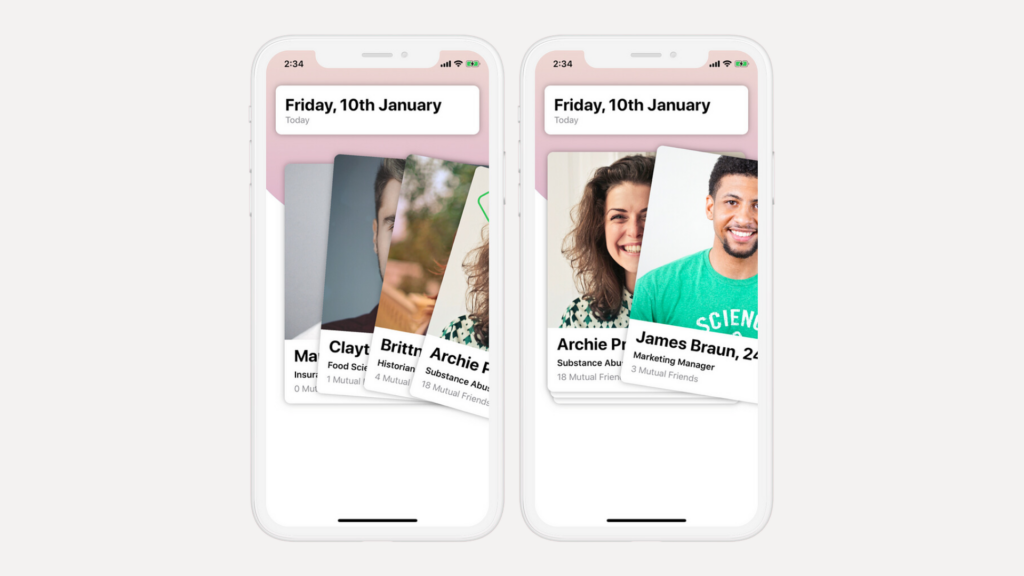
Example: Tinder Swipe Animation

In the Tinder app, when users swipe right to indicate interest in a profile, there is a smooth animation that provides feedback. The card smoothly transitions off the screen to the right, indicating the user’s action. This animation provides feedback and clarifies the result of the interaction, making the app more intuitive to use.
Enhancing Storytelling
Effective UX is not just about usability but also about conveying a brand’s story and personality. Motion design can bring narratives to life by animating characters, infographics, or product demonstrations. Animated storytelling adds depth and emotion to the user experience, making it easier for users to connect with the content and the brand itself.
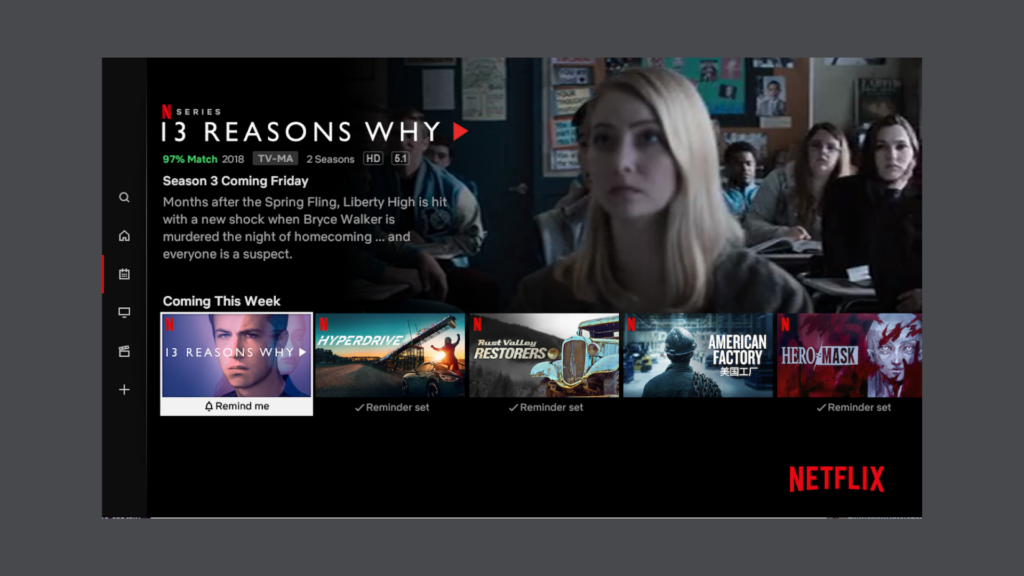
Example: Netflix

Netflix uses motion design to enhance the storytelling experience for its users. When users watch a trailer for a new movie or TV show, the trailer is animated to create a sense of excitement and anticipation. Additionally, the app uses animations to create transitions between different scenes and episodes. These animations help to create a more immersive and engaging viewing experience.
Delightful Microinteractions
Motion design also invites interaction and enriches digital experiences. Microinteractions are the tiny animations and visual cues that users encounter throughout their interaction with an app or website. These subtle animations can create a sense of delight and satisfaction for users. For example, a heart animation that appears when you “like” a post on a social media platform can be a small but impactful gesture that adds a touch of humanity to digital interactions.
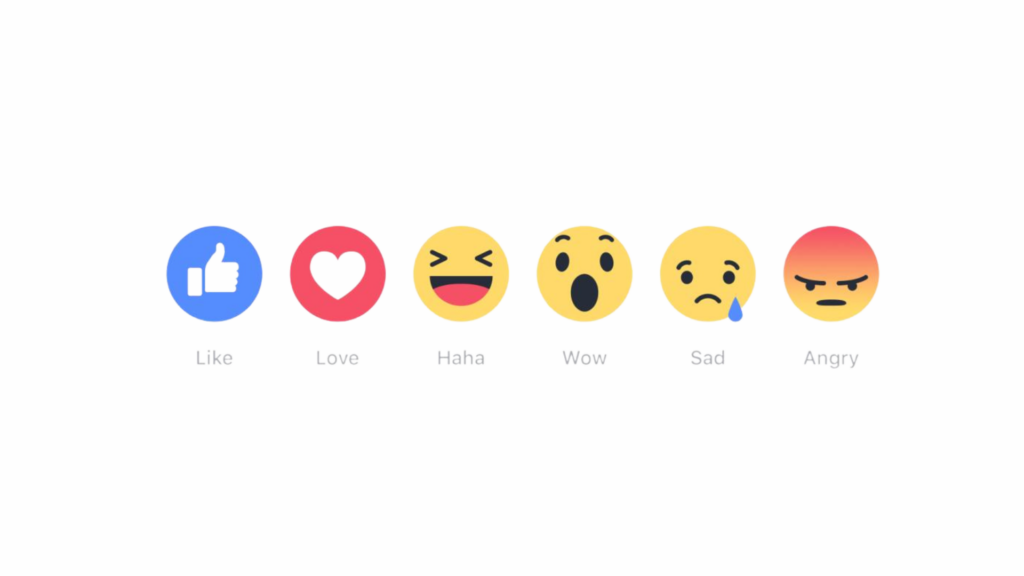
Example: Facebook Reaction Animation

When users react to a Facebook post with a “Like,” “Love,” “Haha,” “Wow,” “Sad,” or “Angry,” they are treated to delightful animations. For instance, the heart icon bursts into a shower of hearts when users “Love” a post. These microinteractions add an element of delight to the user’s interaction and make the platform more enjoyable.
User Feedback and Validation
Motion design is not only beneficial for users but also for designers. Through animations, designers can validate their ideas quickly and gather feedback from stakeholders or usability testing. Prototyping tools with motion capabilities allow designers to create interactive, realistic simulations of the final product, helping to identify potential issues and fine-tune the design before development begins.
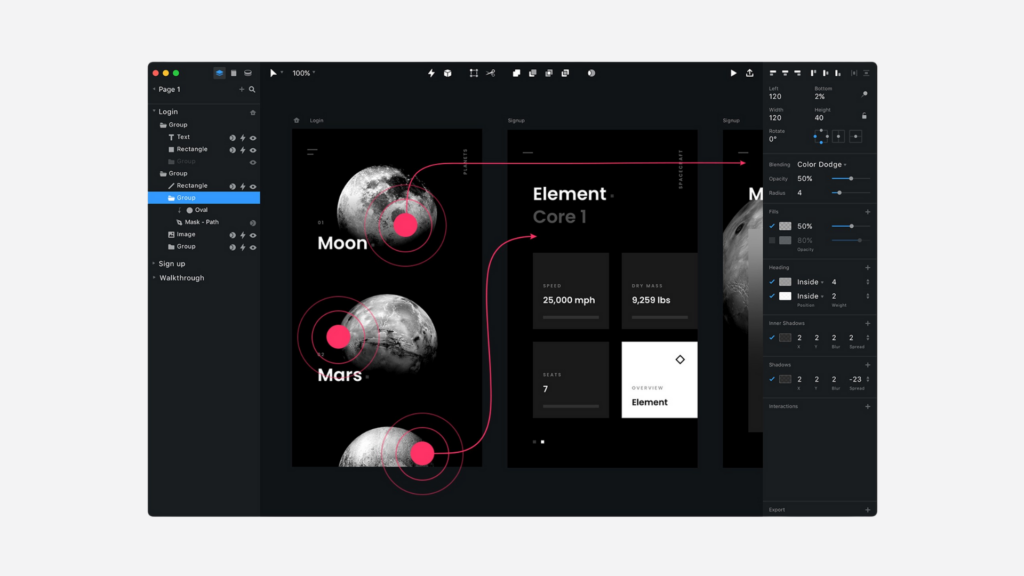
Example: InVision App

The InVision app for prototyping and design collaboration allows designers to create interactive prototypes with motion design elements. Designers can simulate how a user would interact with a design, providing a realistic and interactive experience for testing and gathering feedback from stakeholders and users.
How Can we be Better Motion Designers?
Becoming a better motion designer involves a combination of learning, practice, and creativity.
Anyone can be a motion designer but how can we all be a good one?
Here are some key steps to improve your skills in motion design:
Master the Fundamentals
First of all, it’s important to know the animation principles. There are principles that you can follow in order to guide the way you approach motion. This includes:
Animation principles: Study concepts like timing, spacing, and easing, which form the backbone of fluid and engaging motion graphics.
Software proficiency: Familiarize yourself with industry-standard software like Adobe After Effects, Rive, Cinema 4D, or any other animation tools you prefer. Knowing the ins and outs of these applications is crucial for executing your creative ideas effectively.
Knowing the principles will allow you to know already what you are looking for and you just need to move a few things around rather than having to experiment too much.
Study Exceptional Work
Motion design is an ever-evolving field with a wide range of styles and techniques. To improve your skills, regularly analyze and draw inspiration from outstanding animations and designs. Look for work that resonates with you, and try to understand the techniques and approaches used by other talented designers.
Prioritize User Experience
Great motion design not only looks visually appealing but also effectively conveys the intended message. Always consider the end user’s experience, ensuring that your animations are clear, accessible, and resonate with your target audience.
Create Storyboards
Before diving into animation, develop clear and detailed storyboards for your projects. Storyboards serve as a roadmap, helping you plan the animation’s progression and ensure a well-structured narrative. This step is vital for efficient execution and a coherent end product.
Experiment and Practice
As the saying goes, practice makes perfect. Don’t be afraid to experiment with new techniques and styles in your motion design projects. The more you practice, the more comfortable you’ll become with different tools and creative approaches. This experimentation will lead to growth and innovation in your work.
Share Your Work and Collaborate
Motion design often involves collaboration with other creative brand teams with product design teams to make sure that the brand can shine across every experience that you can find. Embrace these partnerships, as they can lead to richer and more engaging animations. Additionally, seek feedback from peers, mentors, or online communities to gain constructive criticism and fresh perspectives on your work.
Motion design has revolutionized the field of UX by adding a dynamic and engaging dimension to digital interfaces. It’s not just about making things look pretty; it’s about improving usability, conveying stories, and creating memorable experiences. As technology continues to advance and user expectations grow, motion design will undoubtedly play an even more significant role in the future of UX.
Becoming a better motion designer is a journey that combines dedication, continuous learning, and creative exploration. By mastering the fundamentals, studying exceptional work, developing a strong design foundation, and engaging in regular practice, you can enhance your motion design skills.
Take your company to the next level and get results with our world class user experience, interface design and implementation.
Get a FREE 30 min Strategy Session

Related posts

Strava’s 5 Strategies for Rapid Growth to reach $1.5 billion valuation
Strava was merely a blue-skies dream in the year of 1996, says Michael, We were discussing what we could do […]

Best Practices and Trends in Banking App UX Design
The importance of banking app UX design has never been more critical, as users increasingly rely on digital solutions to […]

Case Study: How Headspace Designs for Mindfulness
In his twenties, Andy Puddicombe left his half-finished university degree behind and travelled to Asia. At several different monasteries in […]
Creative product design that gets results
Take your company to the next level with world class user experience and interface design.
get a free strategy session
- Use cases Logos ic-brush icon Social Media Design Online ads ic-world icon Marketing assets ic-stack-order icon Branding Billboards Motion Graphics ic-effects-tab icon Digital Illustration Announcements Business cards
- AI Backgrounds
- Figma Plugin
- Background Removal
- Shape Builder
- Magic Eraser
- Auto Animate
- Animation Presets
- Design Mode + Animate Mode
- Business Marketing Teams ic-brush icon Creative Teams ic-effects-tab icon Startups ic-world icon Creative Agencies Education Tech Linearity for Business ic-brush icon Content Creation Asset Management ic-effects-tab icon Branded Templates ic-world icon Business Resources

How to crop a video and animate it

Linearity Move: The Alternative to the Post-Fable World of Motion Graphics!

Everything designers need to know about digital collage
:quality(75))
- Motion Graphics
- Social Media Design
- Digital Illustration
- Marketing assets
- Announcements
- Marketing Teams
- Creative Teams
- Creative Agencies
- Linearity for Business
- Content Creation
- Asset Management
- Branded Templates
- Business Resources
Copyright © 2024 Linearity GmbH. All rights reserved
- Design resources
What's motion design?
- Inside Linearity
- Design Resources
- Animation trends
- Animation Resources
- Promotional design
- Creative Insights
Articles and Insights
Get inspired, benjamin barnhart.
- 19 March 2024
- 15 min read
In this article
💡 key insights.
- Even if you’re not yet familiar with the term motion design, you've definitely experienced numerous examples of this design format in action.
- Motion design is seen in motion pictures and TV, on websites and apps, in advertising and marketing, and all over social media—we'll look at a few cases in depth.
- In this article, we’ll explain motion design, how it evolved, and where it's headed. Are you interested in becoming a motion designer? We'll also briefly explain what a motion designer does and how you can pursue this as a professional career.
Motion design is becoming increasingly important. We're constantly bombarded with content in our everyday lives.
There's fierce competition for our attention, and if you’re in the business of trying to capture attention to effectively reach and communicate with people, motion design is a powerful and essential tool to have in your arsenal.
Bring motion in-house
Animate marketing assets in seconds with Linearity Move.

Let’s get definitive
On the simplest level, motion design is the application of motion or animation to graphic design. But to put it more fancifully, it’s the art of bringing graphic design to life through animation.
Motion designers use a combination of graphic design elements and animation techniques . They apply graphic design skills and principles to produce films, video clips, and other time-based media, such as animated .gifs.
While the terms "motion design" and "motion graphics" have historically been used interchangeably, they're now much more distinct.
If you think of simple graphic elements in motion on a website or an app, this can be considered a work of motion graphics. But, motion design has evolved into a discipline that requires much thought and planning to execute effectively.
Technology and design have advanced greatly, and the term motion graphics no longer accurately describes the true nature of motion design.
So, just how did motion design become the powerful art form it is today?
A brief history of motion design
The origins of motion design can be traced way back to the earliest days of animation.
- Flipbooks and analog animation devices invented in the 1800s are seen as the first examples of motion design, but modern motion graphic design took off in the 1940s.
- Experimental artists such as the German-American abstract animator and artist Oskar Fischinger and Scottish-Canadian animator Norman McLaren are considered two pioneers of motion design.
- In the 1950s, the discipline skyrocketed thanks to the groundbreaking work of legendary designers such as Saul Bass, Maurice Binder, and Pablo Ferro.
Saul Bass is best known for the striking movie posters and motion designs he created for the film industry, including movie titles by famous filmmakers such as Alfred Hitchcock and Martin Scorsese.
He often worked alongside his wife, Elaine Bass, to create Oscar-winning movie titles.
Maurice Binder created the motion design film titles for 16 James Bond movies , including the first one, Dr. No (1962). Most designers have looked to these incredible works of motion design for inspiration.
Pablo Ferro was a Cuban motion designer who lived and worked in New York in the 1950s. His split-screen motion design for The Thomas Crown Affair (1968) movie title sequence was revolutionary.
These artists transformed the world of film title design by introducing motion design techniques. Their work sparked a trend, and from the 1950s onwards, television titles and logos were animated .
American animator and inventor John Whitney Snr. was one of the first to experiment with computer animation . He had built analog computers since the 1950s using old Turing machines from World War II.
Whitney's 'cam machines' enabled him to digitize the motion design process by using programming skills and graphic design principles to produce motion graphics animations.
Whitney also collaborated with Saul Bass on the movie titles for Alfred Hitchcock's Vertigo (1958). The swirling cinematic effects of the motion design for the titles were produced using computer graphics.

As modern computing technology became more powerful, so did the proliferation and potential of motion design.
Over the past 25 years, the art form has exploded. The recent advances in motion design software and hardware have also been matched by an increase in the presence of screens in our daily lives .
Motion design is everywhere. It's used to market, entertain, inform, educate, and more.
Now, anyone can access modern computing technology and create amazing motion designs without any programming skills—even on mobile devices.
:quality(75))
Isn’t motion design just a fancy name for animation?
One thing worth spending some time untangling is the difference between motion design and animation videos.
The line between the two is quite blurry, and motion design is often referred to as animation. But let’s draw a clear distinction.
Technically, motion design and motion graphics are forms of animation, which explains how confusion can arise. But when referring to animation as a discipline, it concerns traditional animated films that tell the story of characters moving through time and space.
Traditional animated films tend to rely on characters to move the story forward. These characters are central to the films and are expressive.
Motion design serves a different purpose since it tends to be more abstract or aesthetic and often text-based . It's frequently used to aid in communicating brand messages in video format , making it well-suited for marketing and advertising.
Uses of motion design
Motion design can be employed in a wide variety of ways. One key use is to make text-based information more engaging and interesting .
Motion designers often collaborate with illustrators, photographers, videographers, and video editors to produce different types of motion graphics.
These are some of the main use cases for motion design:
Film title design
Think about the title sequences for films we examined earlier in this article. Motion design takes otherwise unengaging blocks of static and plain text and breathes life into them, marrying them with visual effects and audio components.
These designed film titles set the stage for the movie or short film and become enjoyable visual experiences in themselves.
Film titles often incorporate live-action videos with motion graphics animations and require hours of video editing (post-production) . The motion of elements on the movie screen engages the viewer, focusing fully on the story unfolding before their eyes.
These movie titles are spliced into the film’s final cut before being exported as one file.
Case study: Se7en (1995)
The title design for the movie Se7en set a new precedent for engaging viewers and improving narrative depth through motion design.
The title sequence incorporates a series of disturbingly jittery, hand-edited shots of the antagonist, John Doe, performing various actions like meticulously inking words onto paper and removing fingerprints.
These visuals are intertwined with frantic kinetic typography that displays the names of the cast and crew. The sequence combines live-action footage, stop motion photography, and cutting-edge digital effects (for the time) to create a sense of unease and foreboding.
Television, sports, and news programs
In previous years, television programs usually had presenters delivering the introductions to shows. Jingles and animated graphics often accompanied TV show introductions. Motion design has also become a staple in music video production.
News programs still use motion design. Think of the dynamic, animated logos at the start of their broadcasts and the news ticker motion graphics when reporting live from a location.
Sports shows also superimpose motion graphics to show game scores, leaderboards, and information for fans to follow the games more easily.
Case study: ESPN’s SportsCenter rebrand (2014)
In 2014, ESPN undertook a comprehensive rebrand of its flagship program, SportsCenter, one of the most recognized sports news shows.
This rebrand focused on integrating advanced motion design to enhance viewer engagement and modernize the show's presentation.
The rebrand featured bold, animated typography and infographics that could be easily updated with the latest sports data. This approach ensured viewers received real-time information in a visually engaging format.
Animated logos
Promotional motion graphics often include animated logos, which draw attention to the logo and make it more engaging without a storyline or complex characters.
Expressive motion graphics give a personified appeal to brands that would otherwise have been advertised as still images. This helps to build brand recognition and gives the company more personality.
Case study: Google’s animated logo evolution
Google, known for its minimalist approach and forthright innovation, has used animated logos to engage users and communicate its brand identity creatively.
Over the years, Google has introduced various animated versions of its logo, especially through its Google Doodles, to celebrate events, anniversaries, and achievements.
These animations transform the familiar Google logo into a storytelling tool that captures attention and conveys messages in a playful and impactful way.
Explainer videos
Motion designers tend to have strong skills in visual communication.
The potential of motion design to make seemingly boring things more exciting makes it especially useful for an explainer video or process guide.
Motion design can take a complex infographic and turn it into an engaging and enjoyable video that captures attention.
Explainer motion graphics help describe concepts visually. They’re an excellent way to engage audiences and help them understand simple to complex ideas .
An explainer video is usually accompanied by a narrator who talks viewers through the motion graphics displayed on the screen.
Case study: Dropbox’s explainer video relaunch
In 2009, Dropbox, a cloud storage service, released an explainer video that played a pivotal role in the company's early user growth.
This simple yet effective animated video analyzed the concept of cloud storage—a relatively new idea then—and demonstrated how Dropbox could solve common problems related to file storage and sharing.
The video's success highlighted the effectiveness of motion design in making complex technology accessible and engaging to a broad audience .
The video used a clean, flat animation style , which, combined with a conversational narration, made cloud storage easy to understand for viewers with no prior knowledge of the technology.
In the same vein as explainer videos, which describe products or processes, motion design is especially effective for education.
Using visual language that children or students understand and can relate to in combination with the information they need to learn, motion design can create rich and dynamic learning experiences that improve the overall quality of learning.
Case study: Khan Academy’s use of motion design in educational content
Khan Academy, a non-profit educational organization, provides free online education to students worldwide. Its educational videos often feature motion graphics, including animated diagrams, illustrations, and text, to accompany the instructors' voice-over explanations.
The motion design elements are crafted to illustrate concepts dynamically , breaking down complicated ideas into manageable, visually engaging pieces of information.
Social media
You can see examples of motion design all over social media as the techniques become more and more prevalent. There are good reasons for using motion design in a social media context.
Static images and content on social media are far less popular and get shared at a much lower rate than moving and dynamic content. Motion design also enhances video footage to help bring across a message. This means it's great for a how-to or promotion video.
:quality(75))
Think about what works for you when you scroll through social media feeds. You're likely much more drawn to elements in motion than photographs.
Since motion design is the movement of graphics over time, it also means that viewers stay on a page or post for longer and are less likely to scroll past if they're engaged with the animated content.
Case study: Duolingo's language learning encouragements
Duolingo, the language learning app, utilizes motion graphics in its social media strategy to motivate current users and attract new ones.
These animations prominently feature the brand's mascot, Duo the Owl. They convey the benefits of learning a language in a fun and engaging way.
Duolingo's motion graphics depict Duo in various scenarios, from celebrating learning milestones to gently reminding users to maintain their learning streaks. These animations are crafted with bright colors, playful movements , and humorous contexts, aligning with the app's approachable narrative.
Advertising
Motion design can shine in video advertising —creating dynamic, motion-based content that captures viewers' attention and communicates marketing messages much more effectively than static images or text alone.
Advertising motion designers create promotional graphics that can appear on digital billboards, fast-food restaurant menu boards, Google Ads, TV, and mobile devices. We tend to interact with different versions of promotional motion graphics .
Often, these ads are also programmed to follow your journey between screens, which explains why you tend to see the same ads repeatedly
Case study: Spotify’s motion design in advertising
Spotify, a leading music streaming service with a diverse target audience spanning different ages, tastes, and regions, faces the challenge of creating universally appealing yet personalized advertising content.
Spotify leveraged motion design in its digital advertising campaigns across platforms like Google Ads and Instagram to capture attention and convey its brand message. Spotify's ads told stories that resonated with potential users, illustrating moments of frustration with ads on other platforms and the joy of uninterrupted listening with Premium.
Point of sale and self-service systems
With more jobs being replaced by digitized systems in various industries, interactive motion graphics have become even more important for user experience in the physical world.
Malls, cinemas, banks, airports, restaurants, and drug stores are all starting to use automated ticketing systems and information desks. Some of the biggest tech companies in the world are producing POS (point-of-sale) systems and self-service kiosks, such as Oracle and Ingenico.

Case study: Oracle’s integration of motion design in POS systems
Oracle, a database management and cloud services leader, has expanded its technology features to include advanced POS systems and self-service kiosks.
These systems are designed for various industries, including retail, hospitality, airports, and more, aiming to streamline operations and improve customer service .
Oracle implemented motion design in its POS system and self-service kiosk interfaces to create a more beneficial, engaging user experience. The strategy used interactive motion graphics to seamlessly guide users through transactions and information queries.
Besides using popular design programs to produce motion graphics in video formats, designers can also use their programming skills to create animated elements online.
Using CSS and Javascript code for motion design is constantly developing. Previously, many animated elements on websites were embedded videos, but now you can achieve complex and interactive motion graphics using code alone.
Case study: Airbnb’s website animation
Airbnb, a popular platform for booking accommodations and experiences, aims to provide its users with a simple and engaging online experience .
With a vast and diverse customer base, creating a universally appealing and intuitive interface is crucial.
Airbnb utilized CSS and JavaScript to embed motion graphics and interactive elements directly into its website, moving away from the reliance on embedded videos for animation.
Airbnb reported increased engagement metrics on the website, with users spending more time exploring listings and a higher click-through rate (CTR) to booking pages.
UI/UX design
Whereas user experience design for desktop and mobile devices is an entire field of expertise, its implementation often relies on some form of motion design.
User experience design studies how users interact with digital products and what would improve their experiences. UX designers have very broad skill sets , including design knowledge, psychology, color theory and narrative devices, digital product design , and the basic principles of software development.
You can code various transitions and drag interactions to give real-time interactions with a user interface an organic feel.
A shaking field box when an incorrect password is entered or a jiggling call to action are examples of UI/UX elements driven by motion design.
Case study: Google’s material design implementation
Google's Material Design is an adaptable design system—backed by open-source code—that helps teams build high-quality digital experiences for Android devices, web applications, and more.
Google integrated motion design into the Android operating system through Material Design, which provides guidelines and principles for animating UI elements in a contextually relevant way.
How motion design works
The workflow of motion design differs based on whether you're involved in the creation of the initial illustrations and assets or whether you'll receive these assets to work on.
In many situations, a graphic designer or illustrator will be the person who creates the initial static illustrations , which are called style frames .
This can be done in most graphic design software, such as Linearity Curve , Adobe Photoshop, or Adobe Illustrator. These style frames are then given to a motion designer.
The motion designer will bring these style frames into animation software like Linearity Move or Adobe After Effects , where they can be adapted and animated.
Linearity Move’s Auto Animate feature empowers you to animate static designs in seconds. It’s a simple create-import-click animation process that will blow your mind.
How to get started in motion design
Feeling inspired? If becoming a motion designer sounds like your dream job, there are a few different career paths you can take.
There are many online courses out there that teach animation principles that can be applied to motion design. You can even pursue a full degree in motion graphics or motion design.
If you're currently a student looking to expand your design skills you can choose to learn motion design in this way.
If you’d prefer not to go down the official study route, there are some great motion design channels to enhance your knowledge and technical skills.
There are plenty of resources online where you can learn basic motion design principles and develop motion design skills. Video tutorials by experienced designers can become your best friends.
Ready to create animated brand assets that pack a punch?
Visit our Academy for free motion design courses.
A background in graphic design or good knowledge of it will help you, too. But all you really need to get started is some software and a personal drive to reach your goal.
It will also be beneficial to join a community of motion design amateurs you can learn from and share resources with.
The future of motion design
Motion design will become even more prevalent and important in the future. Screens are already everywhere. We’ll see digital frames take over from static posters, even incorporating interaction options.
This will bring more motion design to physical advertising and make good visual communication an essential skill.
Many phones come with their own basic video editing tools that enable you to add moving graphic elements, export your work in multiple formats, or publish it online.
With Linearity Move, you don't need in-depth animation knowledge to start creating your own motion graphics.
If you’re interested in becoming a motion designer and developing your skills in this area, there's no better time to begin than now.
Ready to try new and innovative motion design software? Get started with Linearity Move for free below, or book a demo to learn more about our Org plan for teams .
Frequently asked questions
Can motion design improve website experience.
Absolutely. Motion design can significantly enhance a website's user experience by guiding users through the site, providing feedback on interactions, and making the navigation process more intuitive and enjoyable.
What skills are required to become a motion designer?
A motion designer needs a mix of graphic design skills, animation skills, and an understanding of storytelling principles.
Access to design and animation software, such as Linearity Move or Adobe After Effects, is crucial. Knowledge of coding languages like HTML, CSS, and JavaScript for web-based animations is beneficial.
How does motion design differ from traditional animation?
While traditional animation often focuses on storytelling and character movement, motion design primarily enhances graphic elements in a shorter format.
Motion design is typically more integrated with technology and digital platforms, serving functional and aesthetic purposes.
What tools do motion designers use?
Motion designers create graphics and animations using various tools, including Linearity Move, Adobe After Effects, Cinema 4D, and more.
For web animations, tools like Adobe Animate, Webflow, or direct coding with CSS and JavaScript are also used.
What trends are emerging in the field of motion design?
Emerging trends in motion design include integrating augmented reality (AR) and virtual reality (VR), using machine learning (ML) to create dynamic animations, and exploring minimalist animation styles for a cleaner user experience.


Share this!
Ben is the Marketing Manager at Linearity in Berlin, with extensive experience in content writing. He blends his passion for animation and history to develop impactful marketing strategies.

What to read next
The ultimate guide to monochromatic colors in graphic design, get started with linearity today..
Linearity runs on iPadOS 14 & iOS 14 and later, or macOS Big Sur and later (with native M1 support).

Get Started with Linearity
All the tools you need for truly great design.
- Business cards
- Animate graphic designs
- Animate illustrations
- Scalable templates
- App Store screenshots
- Illustration
- LAMY Safari note +
- Design mode + Animate mode
- Animation presets
- Adobe Illustrator
- Affinity Designer
- Get started with Curve
- Vectornator is now Linearity Curve
- Bring motion in house
- Privacy Policy
- ic-bilibili icon

- Motion Graphics
- Motion Design
- CG Animation
- 2D Animations
- 3D Animations
- Company Profile
- Company News

Explore FireFishs Animation Design Cases
Discover the creative brilliance of FireFish's Animation Design Cases. Our carefully curated portfolio showcases a diverse range of captivating and innovative animations. From visually stunning motion graphics to mesmerizing character animations, we bring stories to life. Explore our collection to witness the seamless blend of artistry and technology, resulting in unforgettable visual experiences.

InVisionApp, Inc.
Inside Design
The past and future of motion design
Emily esposito, • jan 29, 2019.
From GIFs to cinemagraphs to three-dimensional graphics, motion design has steadily evolved over the past three years. Heavily influenced by pop culture, designers have pushed the boundaries of what is possible, experimenting with new trends that entertain us or make us think.
Here’s a look at the major trends in motion design over the past three years, what you can expect in 2019, and where it’s headed.
Motion design trends from 2016
More emphasis on seamless transitions
TNT • Turner • 22nd Annual SAG Awards from Giant Ant on Vimeo .
Both film and motion graphics started to move toward custom, seamless transitions, rather than physical edits that “cut” between two scenes. Designers used transitions to their advantage, making them fit the overall look and feel of the project, rather than relegating them to the world of necessary edits.
GIFs continued to dominate
I guess we’d be cheating if we captioned this “so cool,” but here we are. well, it is. outstanding work by cecilia erlich..
Animated GIFs were not a new thing in 2016; however, more and more mainstream sites had started to embrace them: Twitter announced support for GIFs in 2014 and Facebook began allowing users to add GIFs to their status updates in mid-2015. This momentum carried into 2016, when brands and designers continued to experiment with this quick image format.
Motion design trends from 2017
Brands started experimenting with cinemagraphs.
Video continued to dominate, with GIFs and animated memes taking over the internet. As a result, marketers were looking for a way to stand out and do something different.
GIF by Gilt Taste
Enter cinemagraphs: a still image (usually a photograph) incorporating a minor, repeated movement on a loop. This combination of static imagery with animation is eerie and otherworldly, but major brands from Apple to Nike to HBO’s Game of Thrones experimented with them.
The return to retro
2017 experienced a blast from the past with retro-inspired movies like “I, Tonya” and “Atomic Blonde.” And, we can’t forget about season two of “Stranger Things.”
By MORPHINE . A GIF animation created for UY!CG, a computer graphics convention in Uruguay.
These pop culture phenomenon also made an impact on design, with retro colors, typography, and icons making their way into mainstream visuals.
Motion design trends from 2018
3d-eliminated boundaries.
More designers leveraged 3D effects to display scenes that would have otherwise been impossible to create. For example, Apple’s video (below) announcing the Apple Watch Series 4 not only provided an up-close and personal view of the device, but it also allowed Apple to take you inside the watch by visualizing the updated hardware.
VFX-augmented experience
Most often used in car commercials, visual effects allows designers to portray a dramatized, epic version of their product.
Adidas FW18 "Deerupt" Teal:Black from Elastic on Vimeo .
In the Adidas video above, you see detailed, stylized shots of the shoe, with the mesh coming together to build the exterior of the shoe and even see the stitches being sewn in for the final touch.
What you can expect in 2019
Kinetic typography will prevail.
Fast-forward to 2019 and it’s hard not to notice the resurgence of kinetic typography , from commercials to websites to music videos.
Kinetic Aesthetic 2.2, a concept piece by Feint. We’re mesmerized by the rotating cylinder of WORKFLOW.
Grain effect will make designs more relatable, photo credit: as gr.
Clean, crisp shapes add an elegant, simple feel to motion design, but can also run the risk of being too sterile. That’s where the grain comes in — an effect used to add noise and texture to images that would otherwise feel dull and lifeless. The result? The added rough texture can make your visuals feel more relatable and relevant.
Where motion design is headed
Motion design adapts with the times. It’s easy to imagine how growing trends like artificial intelligence and virtual reality could impact design in the next year, setting the stage for truly authentic and customized experiences.
Here are a few of our predictions for motion design in 2020:
Storytelling will help you stand out
Playful, fun GIFs have had their moment to shine, primarily on social media where users want to consume aesthetically pleasing imagery. However, brands are realizing they have a chance to form deeper relationships and evoke real emotions by investing in storytelling.
Photo credit: Nick Paradise
There’s proof this design approach works. Research shows that we are actually programmed to be attracted to good stories.
Motion design is perfectly suited to this, leveraging animation and movement to tell a story. Take the animation above, where designer Nick Paradise visually communicates the joy of releasing your product into the world for the first time.
Good design will continue to drive business
Graph comparing the fiscal implications of design teams reporting to business, as published in our comprehensive report on the state of the design industry ..
Businesses have always known how good design can impact brand recognition, website conversions, or onboarding experiences. Connecting good design to the bottom line — the financials — always seemed to be missing.
However, in recent years, there have been several attempts to measure the business value of design, the latest being a comprehensive report by McKinsey .
Over a five-year period, McKinsey tracked the design practices of 300 different companies, awarding them each a McKinsey Design Index (MDI) score. They found that those with a high MDI score performed better financially, increasing their revenues and total returns to shareholders significantly faster than their counterparts.
These findings, along with any future reports and studies (including The Design Maturity Report ), will change how businesses and designers think about value.
More businesses will realize that design has an equal seat at the table and that executives need to have a vested interest in design. And designers will feel empowered to make data-driven decisions and optimize their processes in a way that makes sense for the business.
We surveyed 2,200 companies about how they design. What we learned will transform the way you work.
Whatever motion design looks like by 2020, one thing is for sure: it will continue to break the rules, push the boundaries, and be bold.
Want to learn more about motion design?
- 5 phenomenal examples of motion design in UI
- How and why motion design strengthens UI
- How I taught myself the fundamentals of motion design
by Emily Esposito
Emily has written for some of the top tech companies, covering everything from creative copywriting to UX design. When she's not writing, she's traveling the world (next stop: Japan!), brewing kombucha, and biking through the Pacific Northwest.
Collaborate in real time on a digital whiteboard Try Freehand
Get awesome design content in your inbox each week, give it a try—it only takes a click to unsubscribe., thanks for signing up, you should have a thank you gift in your inbox now-and you’ll hear from us again soon, get started designing better. faster. together. and free forever., give it a try. nothing’s holding you back..

After Effects

Illustrator

Motion Design Case Study


- motion design
- after effects
- motion graphics
- graphic design
Motion graphics allow Nextech’s complex products to be explained simply.
Nextech has been one of our best clients. It’s been a pleasure collaborating with their creative team and producing motion graphics that appeal to their customers.
Our objective from the start has been creating motion graphics that effectively communicate their brand message. While helping illustrate the value of their products and services. The knowledge base for their suite of products is dense. We were tasked with producing short videos that describe all their EMR and PM solutions along with their value propositions. The explainer videos live on most of the service pages within the Nextech website. The homepage hosts an overall brand message animation to kick things off.
The value we brought to the table was being able to distill all of the information and serve it to their customers with easy-to-understand motion graphics. The key is to keep the messaging short and making sure they understand it with one interaction. So anyone from 8 to 80 will understand the message the first time. We’ve been doing this since 2001 we are adept in producing design concepts that most people can connect with. These videos create a gateway for people to take action! The possibilities are endless with motion graphics, and the creative direction is only limited by one’s imagination. Below is our latest motion design, as we begin to update some of the older content.

Nextech’s Yearly EDGE Conferences
We also produce their annual Edge Conference animation every year. These videos play on three large screens and is used to prepare the audience for what to expect from the conference, and get them excited about the brand. They also act as an opener for the CEO. Our creative team produces animations that will make an emotional connection with our client’s audience. Below, you can check out the videos that we created for Edge for the past three years. You’ll notice that there’s a difference in art direction for each video. Thanks for viewing.

Do you need a brand refresh or a new website?
Please contact us and we’ll be happy to explain our process with you.
- Graphic assets
- Design tools
- Inspiration
- Uncategorized
- become an author
- about icons8
Subscribe to Icons8 Newsletter!
Stay tuned and get the latest news in design world.
Please, try another combination.
Motion Design: How Motion Graphics Influence User Experience
Animation in web and mobile interfaces has been an issue to consider and discuss in recent years. Let’s review some insights on the impact that motion design can have on user experience.
What Is Motion Design?
Many people are unaware of what precisely the term ‘motion design’ means. Let’s shed a little light on it. First of all, the term ‘motion design’ is a short form for ‘motion graphic design.’
As the name suggests, it is made of three elements: motion, graphics, and design. It is a combination of graphics that are moving in space and time.
As technologies continue to create innovative solutions in the world of experiential design, motion design is becoming more and more common. It was initially used as an application in film making and video production through the use of animation and visual effects. Some of the most common examples of motion design are:
- animated films,
- animated text,
- web-based apps.
Designers use a variety of software and other tools to create motion graphics. One of the most popular tools used by motion graphic designers is Adobe After Effects, which allows for creating and modifying graphics with an added element of time. Adobe Flash is also used to create motion design for web-based applications. Other professional motion graphics tools include Maxon Cinema4D and Softimage.
A typical motion designer should be trained in graphic design and should be an expert in integrating the elements of time, sound and space into the existing model. Most motion designers have a film or animation background which makes the job even more comfortable.
In short, motion graphics include everything you see on the TV at the beginning of a news program, cartoons, character animations, animated typography, explosion scenes in movies and other visual effects. Almost anything that wasn’t shot on camera and isn’t considered special effects can be categorized as motion graphic design.
So, whether it is combined into a real-life video or a whole series of moving graphics, it is considered to be motion design.
Why is Motion Graphics Design Important?
Thanks to social media, humans are now consuming a massive amount of content every day. People scroll through their social media news feeds to find something eye-catching and search for easily digestible information.
According to research by MIT , a person can process visual information in as little as 13 milliseconds which proves that the human brain process information presented through visuals much more easily. Another factor is that many people consume social media content while their phones are muted. So, the need to communicate your message through only visuals is even more critical in today’s world.
This is why marketers all over the world are using motion graphics to capture their audience’s attention successfully.
Here are some techniques in which marketers can use motion graphics to fulfill all their communication needs:
- Traditional ads: Marketers can use motion graphics in online videos or television commercials to showcase their products.
- Promo videos: All sorts of editorial or advertorial videos such as viral videos, case studies, testimonials, user reviews are included in this category.
- Explainer videos: Most people use motion graphics in explainer videos. They include introductions to new products or services, overviews, business processes and tutorials.
- Social media videos: Another popular form of motion graphics include social media videos which are created to engage followers on social platforms like Facebook, Instagram, Snapchat, YouTube, etc. According to research by Tubular Insights , 64% of consumers are convinced to purchase a product after watching a video on social media.
How Can Motion Design Enhance User Experience?
Marketers work hard to come up with an impactful content strategy that contains a little bit of everything, including articles, infographics , videos, and more. However, there is no denying the fact that people prefer videos more than any other format.
According to a survey by Wyz Owl , 81% of businesses use videos as a marketing tool because it encourages engagement and improves the user experience.
Here are some other ways which make motion graphics so special and how they can help you tell your brand’s story.
Create Emotionally Captivating Content
Apart from being a medium of grabbing your followers’ attention, motion graphics also play a vital role in capturing a viewer’s emotion. This is a biological response. Thanks to the phenomenon of emotional contagion , viewers immediately empathize with the experiences and feelings that are depicted on a screen.
Promo video for Ouch!
Hence, when a brand showcases emotional stories through motion graphics, they manage to make a point much more easily. Take a look at the video below which was created in collaboration with International Justice Mission to spread awareness around everyday violence all over the world.
Helps Understand Complex Procedures
Motion graphics distill information so that they are easy to comprehend for a typical viewer. As we discussed earlier, data is relatively easier to digest and remember when it is displayed in a visually appealing way as compared to reading them in a monotonous series of words. This is why motion graphics are used successfully to create videos around processes, data visualization, and abstract concepts.
An excellent example of this point can be seen in the motion graphics video developed by The Nature Conservancy.
Viewers are introduced to groundwater-dependent ecosystems and how groundwater withdrawal affects them. It sounds like a difficult concept to understand, but it all makes sense once you see the video.
Reflects Your Brand’s Personality
Motion design is a surefire way to show your brand’s personality to your followers. If a brand is playful or serious, the animation should show the same. This is why designers are learning how to incorporate design for motion.
While motion in branding may not be a new concept, it is becoming common nowadays. Read this article to see the best examples of how motion graphics can bring a brand’s personality to life.
They Make an Impact in a Small Period
Most motion graphics range anywhere between 30 seconds to 3 minutes long, which is extremely helpful when you need to make an impact in a short period.
Explainer video for Photo Creator
Animation about cybersecurity systems by Folio Illustration Agency
Explainer video about how Mango Animate animation maker works
Motion graphics utilize an average person’s information processing abilities and lets you create a significant impact with less content. What makes a 1500 word article to explain in words can be visually communicated in less than 15 seconds. It’s a perfect alternative for times when you have less time to make an impact.
Remember, motion design should never be an ornamental thing. It should help improve the user’s understanding of your brand. Motion design is an excellent tool for marketers. Align motion graphic videos with your goals and brand story to provide a user experience like never before.
About the author: this is the guest post by Mehul Rajput, the CEO, and co-founder at Mindinventory , a mobile app design, and development firm. He does blogging as a hobby writing on mobile technologies, app design , and app development. Title image from Mirage pack on Ouch free vector library
Check the basic types of UI animation , read how UX design builds trust to a website and review the inspiring collection of funny animations
Related Posts
Accessibility in medical apps: how custom graphics can aid all users
Best Practices for Flat Design
Video Tutorial: How to Make Animated Icon in After Effects
How UX Design Drives Innovation in E-Learning

- Illustration
- Processes and Tools

Case Study: 1260. Wine Brand Packaging Design with Medieval Vibes
Check the original packaging design created for a wine brand, employing custom illustrations inspired by the Medieval art style and 3D models of bottles.

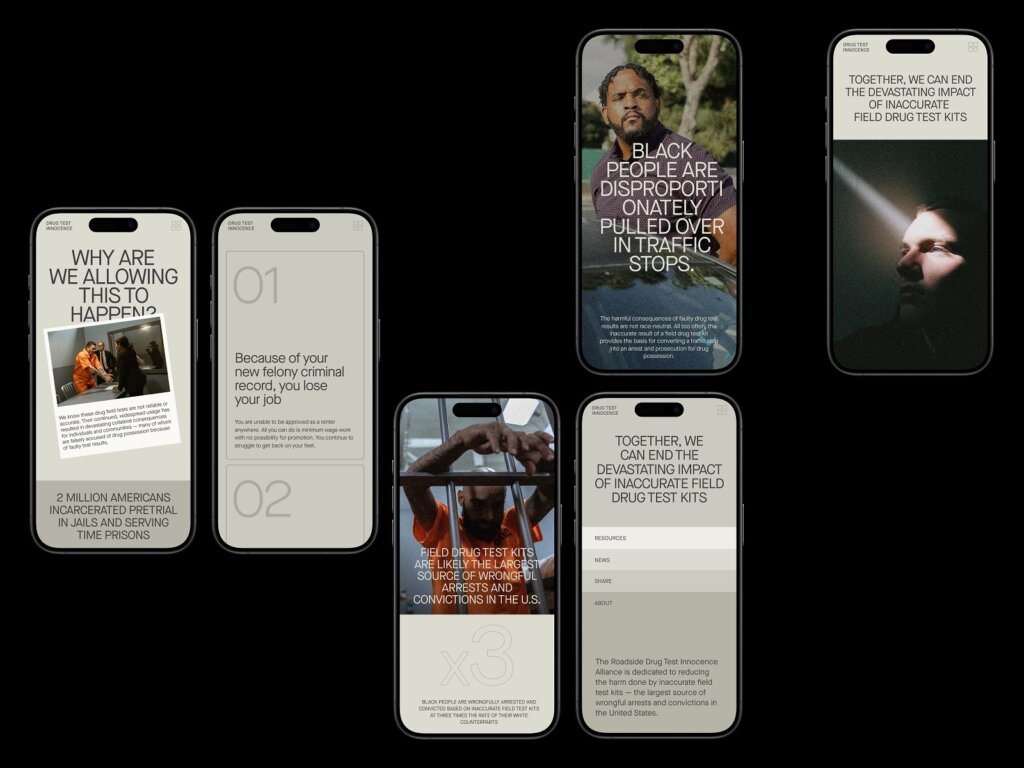
Case Study: Drug Test Innocence. Website for Socially Impactful Online Resource
Creative process behind design and implementation of the award-winning web project Drug Test Innocence uncovering the devastating impact of inaccurate field drug tests.

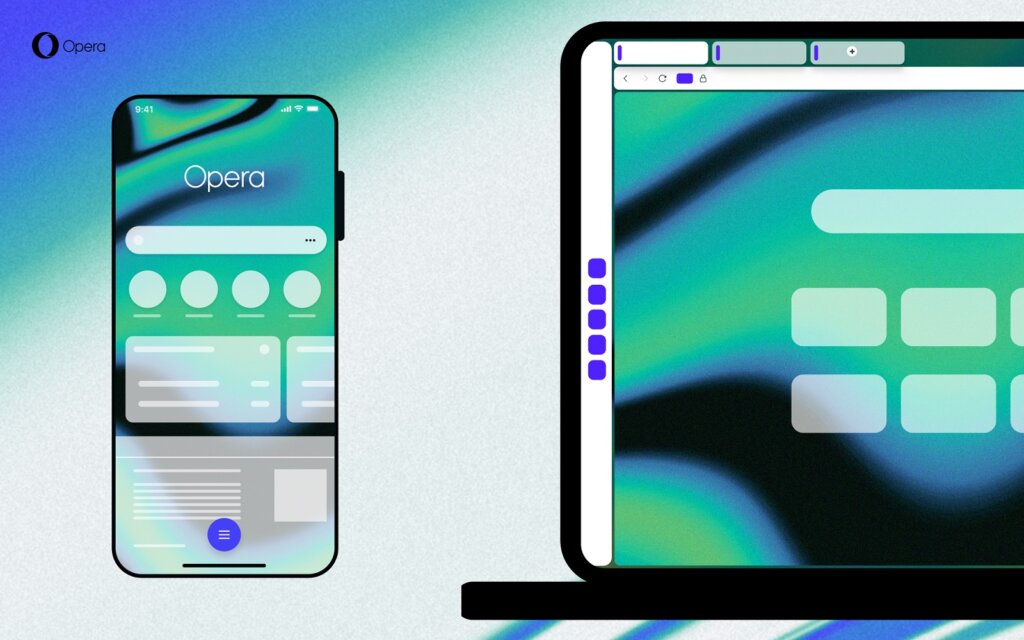
Case Study: Opera Browser Explainer Videos. Animated Video Production
Take a glance at a set of animated explainer videos we created to uncover various benefits of Opera Browser with AI and inform users of its handy features.

Case Study: Paris City Guide. Illustrations and Web Design for Tourism
Glance at the artistic web design project: enjoy Paris city guide website concept with original digital art applying the editorial illustration techniques.

Case Study: Vegar. Packaging and Marketing Design for Vegetable Producer
Bright and tasty graphic design project for food branding: check the extended system of packaging design and marketing graphics for the vegetable producer brand.

Digital Art Case Study: Product Characters Illustration Concept
Catch some cheer with a bunch of funnily crazy character illustration art we worked out in the project for the Status application.
Web Design Case Studies: 4 Smart Websites for Various Business Goals
Check four bright and handy web design projects we created to help our clients achieve their business objectives and amplify their brand communication online.

Case Study: Lagerby Llama. Mascot Design for Ecommerce
Check the creative process on a cute friendly mascot design for Lagerby ecommerce: marketing illustrations for animal mascot developed to enhance brand communication and visual storytelling.

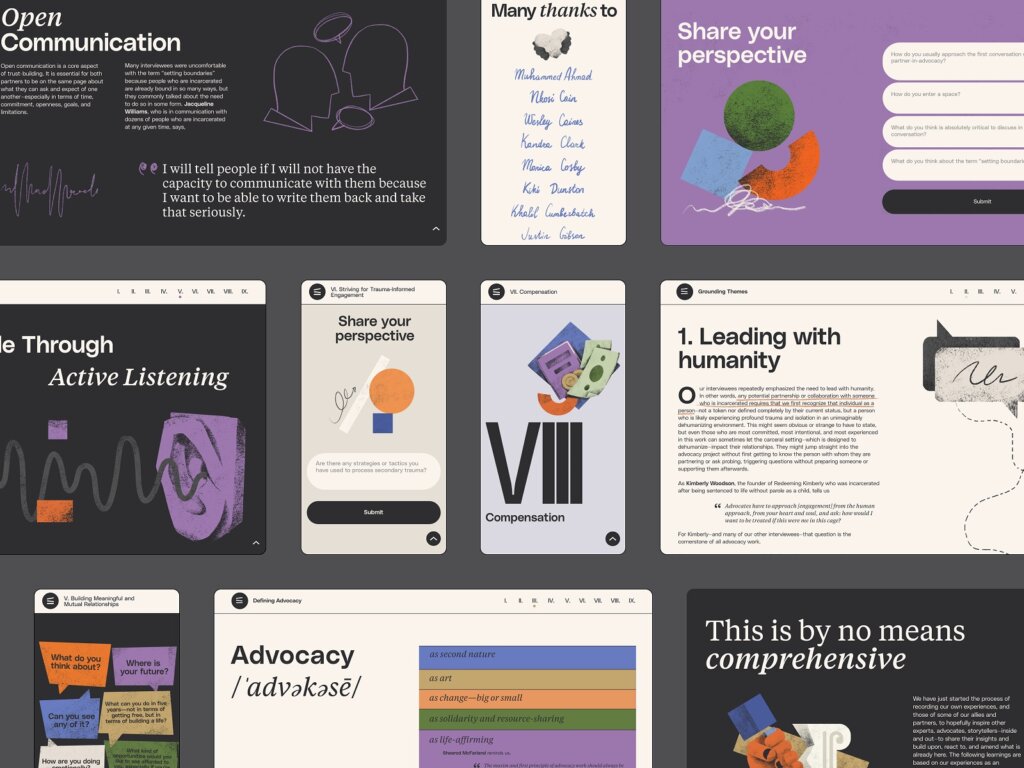
Case Study: Advocacy Through Walls. Website Creation for Advocacy Guide
Check the award-winning socially impactful project by tubik and Zealous: web design and implementation of an online guide for advocates and public defenders.

Illustration Case Studies: Visual Storytelling Art for User Experience
A set of case studies on digital illustration we created for clients' design projects: 2D and 3D art in diverse styles to enhance web and mobile user experience with visual storytelling.
Don't want to miss anything?
Get weekly updates on the newest design stories, case studies and tips right in your mailbox.

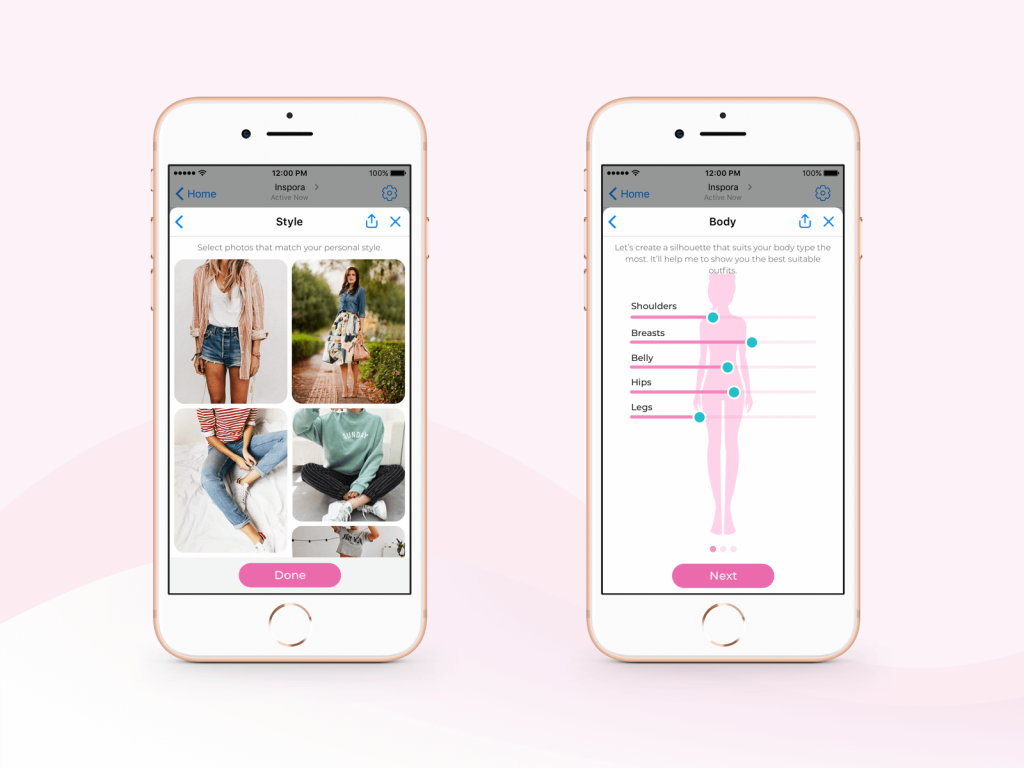
Case Study: Inspora. Brand and UI Design for Virtual Stylist
The practical case study devoted to design process on a logo, user interface and promo video for Inspora, the AI-based virtual stylist for teens and young women.

Case Study: Dicey. Logo and Mascot Design for Party Game
Graphic design case study on the creative process for the logo and mascot made for a funny and entertaining party game Dicey. Check it from sketches to the final graphics.

Conceptual Animation: Making UI Design Stand Out
The article gives the definition of conceptual animation and considers its role in attractive and innovative UI design. Packed with a variety of UI examples.
More articles by themes
- October 2024
- September 2024
- August 2024
- February 2024
- January 2024
- December 2023
- November 2023
- October 2023
- September 2023
- August 2023
- February 2023
- January 2023
- December 2022
- November 2022
- October 2022
- September 2022
- August 2022
- February 2022
- January 2022
- December 2021
- November 2021
- October 2021
- September 2021
- August 2021
- February 2021
- January 2021
- December 2020
- November 2020
- October 2020
- September 2020
- August 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- February 2019
- January 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- February 2017
- January 2017
- December 2016
- November 2016
- October 2016
- September 2016
- August 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- August 2015
Let’s collaborate
Want to work on the project together? Contact us and let’s discuss it.

COMMENTS
Case Study: Animation. Designing Motion Graphics. Case study on motion design by Tubik Studio. Design process description for animation in Adobe After Effects. Practical tips from professional motion designer. by Marina Yalanska and Kirill Yerokhin. This post continues our set of case studies. In addition to previous cases on designing the logo ...
STASH. Without question, Stash has become one of my favorite sites for curated motion design, animation, video, and visual effects inspiration.Their permanent collection is incredibly deep, with interviews and breakdowns from the industry's top designers.Their news section also keeps us up to date on the latest trends, jobs, and events in our industry. . Just be aware: to fully unlock the site ...
A motion designer animates what would otherwise be static graphics. Animation usually involves more storytelling, for example animating characters for a cartoon. A motion designer may work at a creative agency, in-house for a company, engineering firm or production studio, or as a freelancer. Their skills are valuable in many industries, making ...
P3P510 - A Case Study in Motion Design. Pablo E. Peña P. Have been four years that I don't work in anything related to motion design, since I left my job as director of Guayoyo Studio in Caracas, Venezuela. I was quite disappointed of the work with agencies, advertising, the would process, the clients, have always to compromise on quality ...
e. n. c. e. User experience (UX) design has evolved significantly in recent years, and one of the key elements contributing to this evolution is motion design. Motion design, also known as motion graphics or animation, refers to the use of dynamic, moving elements in digital interfaces to enhance user interactions and engagement.
Case study: Khan Academy's use of motion design in educational content Khan Academy, a non-profit educational organization, provides free online education to students worldwide. Its educational videos often feature motion graphics, including animated diagrams, illustrations, and text, to accompany the instructors' voice-over explanations.
Cases. Discover the creative brilliance of FireFish's Animation Design Cases. Our carefully curated portfolio showcases a diverse range of captivating and innovative animations. From visually stunning motion graphics to mesmerizing character animations, we bring stories to life. Explore our collection to witness the seamless blend of artistry ...
Andrew Popplestone shared an awesome motion design case study for the Sky Sports rebrand. As part of the successful Sky Sports rebrand, Sky Creative Advertising tapped Territory to design new opening titles and content for the dedicated Super League channel.. With a vision to celebrate Sky's coverage of the sport with fresh energy, the brief included a 45 second opening title sequence for Sky ...
Emily Esposito. • Jan 29, 2019. From GIFs to cinemagraphs to three-dimensional graphics, motion design has steadily evolved over the past three years. Heavily influenced by pop culture, designers have pushed the boundaries of what is possible, experimenting with new trends that entertain us or make us think. Here's a look at the major ...
Graphic Design,Motion Graphics,Animation,Adobe After Effects,Adobe Illustrator,Adobe Photoshop
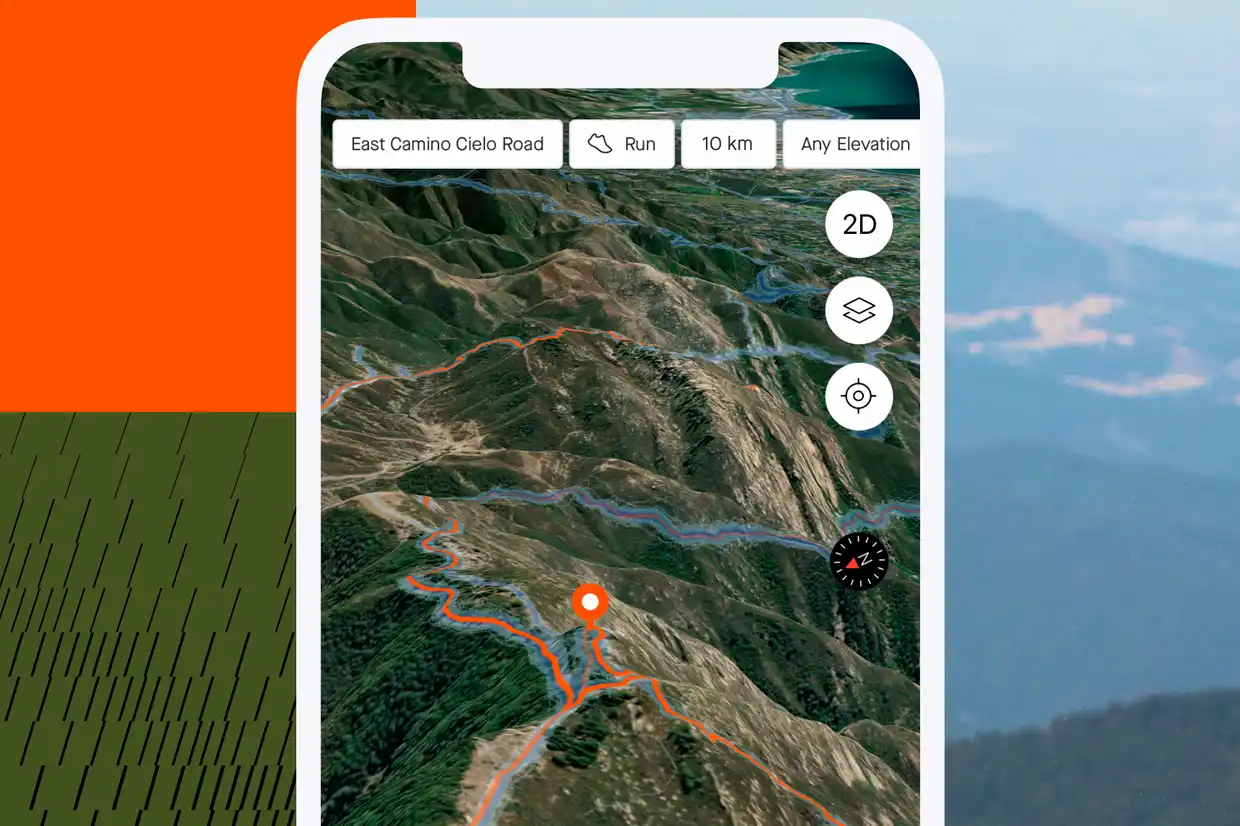
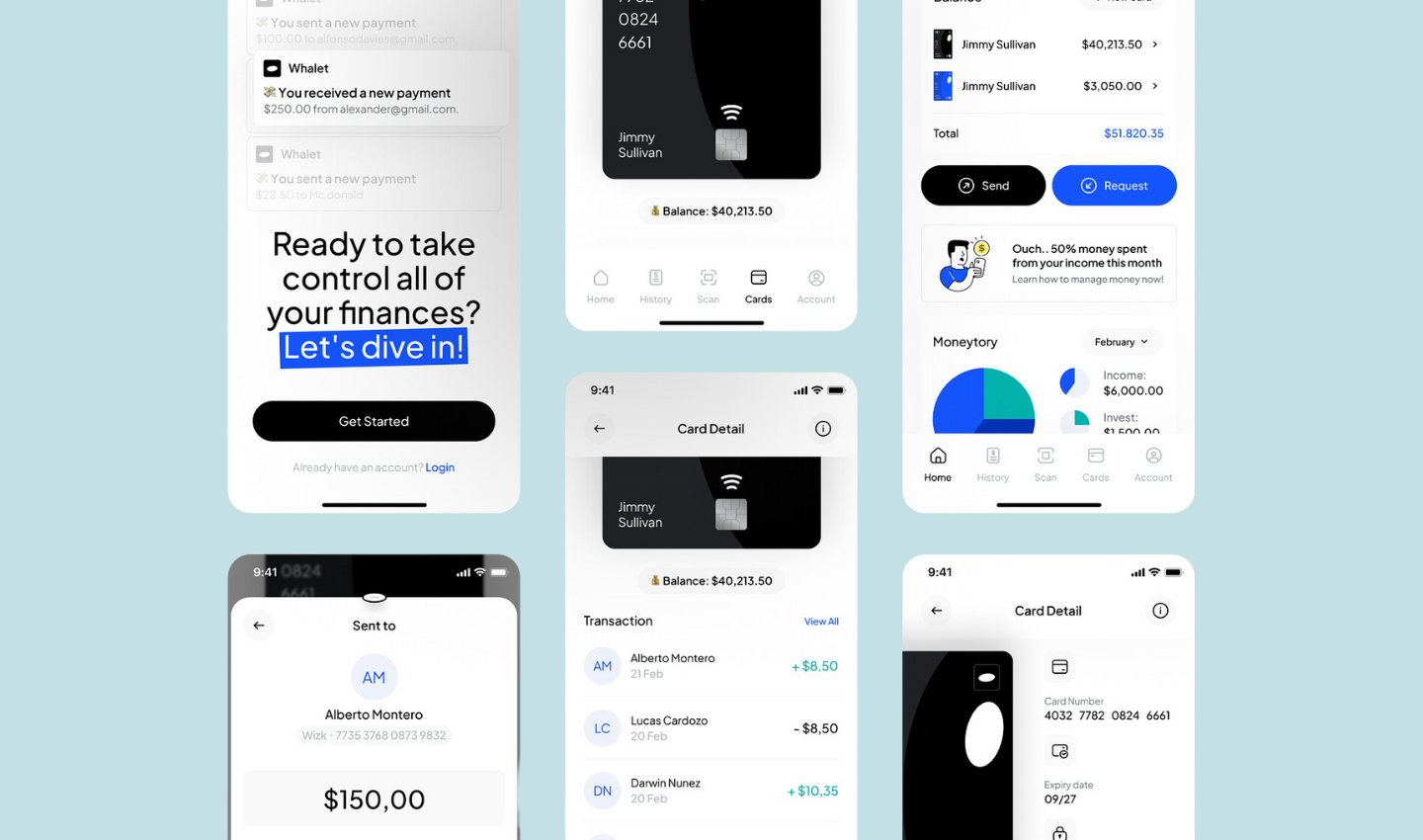
Motion design serves two main purposes: getting (and keeping) consumer attention, and telling a story. Kasara Design, for example, uses moving graphics to encourage users to take action on specific elements of its site. N26, a German fintech app, uses animation to illustrate the user journey, helping the brain make connections between objects ...
Case Study: Animation. Designing Motion Graphics. Case study on motion design by Tubik Studio. Design process description for animation in Adobe After Effects. ... A practical case study featuring the graphic design workflow for logo and corporate identity made by Tubik team for a USA-based landscape company LunnScape.
Motion graphics allow Nextech's complex products to be explained simply. Nextech has been one of our best clients. It's been a pleasure collaborating with their creative team and producing motion graphics that appeal to their customers. Our objective from the start has been creating motion graphics that effectively communicate their brand ...
Learn the industry secrets with the best Motion Design Course about working with clients in Motion Graphic Design & 3D Animation. Free Stuff Contact ... but the case study really tied the conceptual stuff together and took it to an insane level. Man, I can't thank you enough for this masterpiece. It's unlike any other motion course I've ...
Design Case Study: Computer Graphics Animation. Case study on motion design by Tubik Studio. Design process description for animation in Adobe After Effects. Practical tips from professional motion designer. Nowadays animation has a lot of various functions from highly practical to purely decorative ones. The animation we are analyzing this ...
Promo videos: All sorts of editorial or advertorial videos such as viral videos, case studies, testimonials, user reviews are included in this category. ... Remember, motion design should never be an ornamental thing. It should help improve the user's understanding of your brand. Motion design is an excellent tool for marketers.
Web Design Case Studies: 4 Smart Websites for Various Business Goals. Check four bright and handy web design projects we created to help our clients achieve their business objectives and amplify their brand communication online. Branding. Case Study: Lagerby Llama. Mascot Design for Ecommerce.